為無瀏覽器 Web 設計
已發表: 2022-03-10當我們將網絡瀏覽器從網絡瀏覽中移除時會發生什麼? Google 新的“添加到主屏幕”功能提供了與原生應用程序無異的快速、專注的網絡體驗。 設計師可以從 Twitter 等早期採用者的成功中學到什麼?我們如何利用類似應用程序的設計模式來應對這一全新的用戶體驗挑戰?

我們已經看到了關於原生與 Web 體驗主題的辯論。 兩者都有其優點和缺點,但通常瀏覽器內體驗的最大缺點是它不像原生應用程序體驗那樣可靠、快速和身臨其境。
在本文中,我們將介紹設計和開發漸進式 Web 應用程序 (PWA) 的技巧和竅門,特別是那些添加到 Android 設備主屏幕的應用程序。 但首先,讓我們看幾個例子,並為 PWA 提供一個案例。
從 Web 應用程序到桌面應用程序
您是否知道只需稍加努力即可將“桌面應用程序開發人員”添加到您的簡歷中? 您需要做的就是查看一些 API 文檔並創建您的第一個現代桌面應用程序。
跳轉到相關文章↬
類應用體驗的興起
簡而言之,PWA 是看起來和感覺像原生應用程序的網站。 在 Google I/O 開發者大會上的演講中,Google 的產品副總裁 Rahul Roy-Chowdhury 將它們描述為“一種從根本上更好的網絡體驗……用戶喜歡並且參與度更高”。
這些數字支持拉胡爾的說法。 自 PWA 推出以來,福布斯的用戶參與度翻了一番。 這些數字還繼續顯示電子商務領域的增長,蘭蔻在推出新的 PWA 後看到轉化率大幅提高。
用戶不會關心技術是原生的、已安裝的 Web 應用程序還是網站。 讓用戶參與並讓購物者轉化的是體驗本身。
“
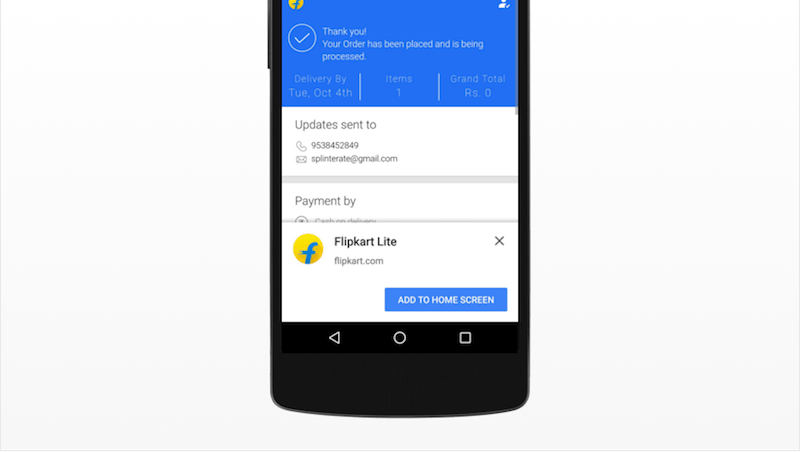
隨著越來越多的 PWA 在主流市場中出現,這些快速、流暢、類似應用程序的移動體驗是用戶想要的,並且將會期待。 似乎會加速這一浪潮的一個功能是“添加到主屏幕”,它基本上是一個 PWA 安裝過程。 對於最終用戶來說,在主屏幕上添加 PWA 會開啟類似應用程序的體驗。
什麼是“添加到主屏幕”,值得嗎?
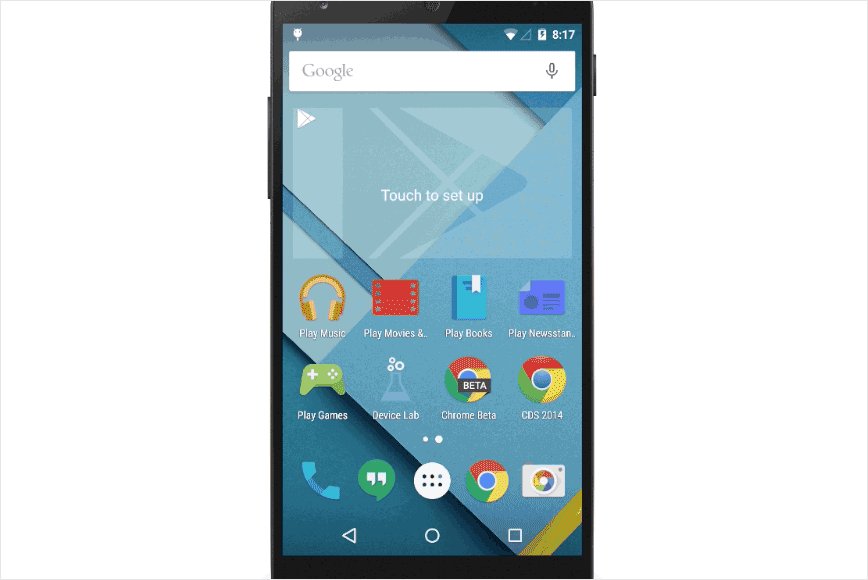
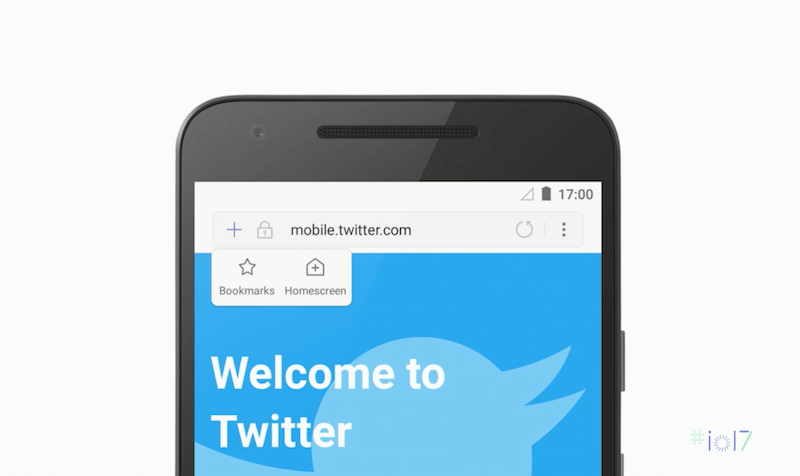
“添加到主屏幕”是一項將 PWA 安裝到 Android 主屏幕的功能,使 PWA 可以立即訪問,而無需用戶打開瀏覽器並鍵入 URL 或使用搜索引擎。 (旁注:儘管自最早的 iPhone 以來 iOS Safari 上就提供了類似的功能,但用戶並沒有提供太多來模擬應用程序的行為。因此,Safari 的版本不是本文的一部分。)
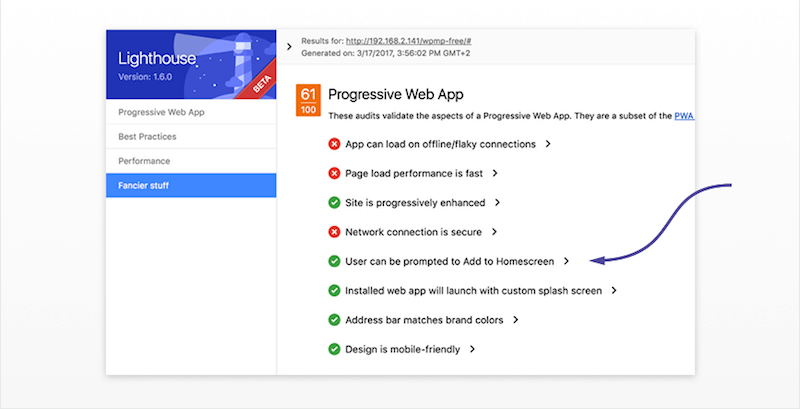
正如 Google 的 Lighthouse 清單所反映的那樣,具有此功能的 PWA 得分更高,因此可能在搜索結果中排名更好。

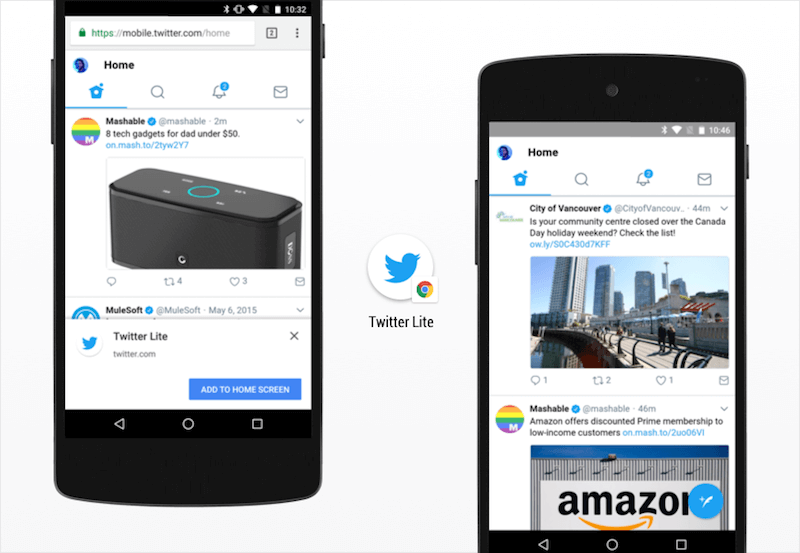
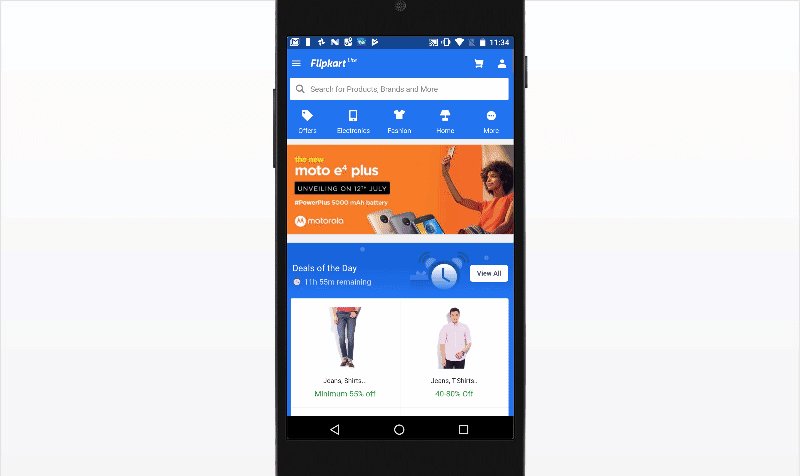
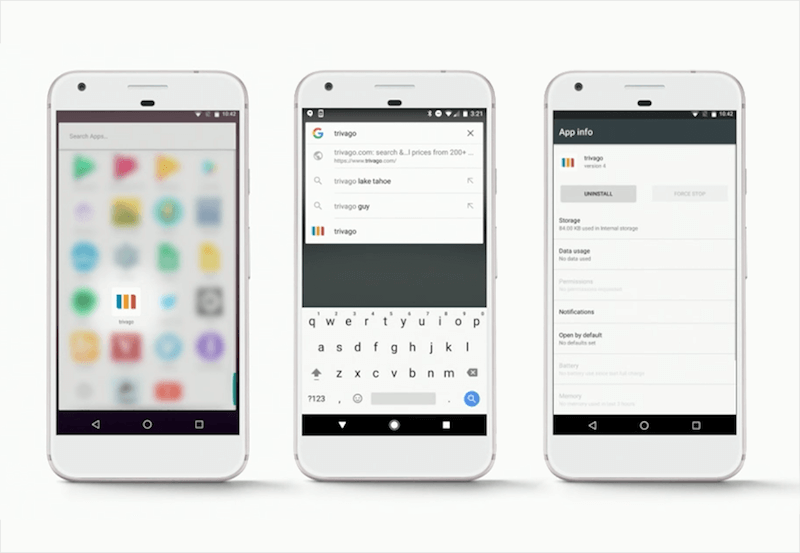
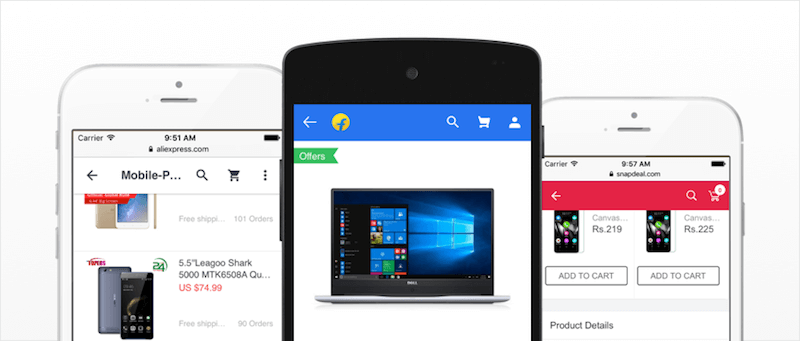
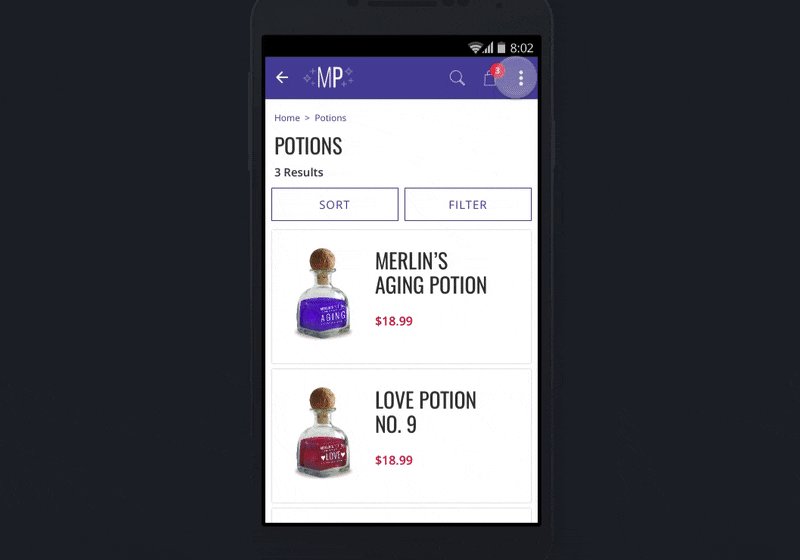
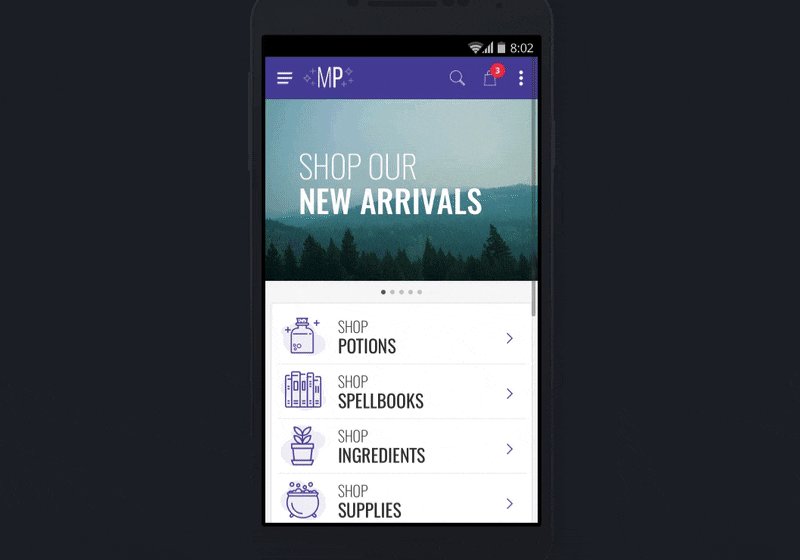
以 PWA 的 Twitter Lite 為例。 傳統上,Twitter 發現很難在移動網絡上重新吸引數百萬用戶。 自從在其 Twitter Lite PWA 中引入“添加到主屏幕”提示後,每天有 250,000 名獨立用戶從主屏幕啟動 Web 應用程序,平均每天四次。

零售業也取得了成功。 阿里巴巴報告稱,在用戶將 PWA 添加到其設備的主屏幕後,互動率提高了四倍,而 Flipkart 的通過主屏幕圖標到達的購物者的轉化率提高了 70%。
儘管“添加到主屏幕”的用戶群僅限於 Android Chrome,但該功能以身臨其境、更獨特的體驗——傳統上由原生應用程序扮演的角色——獎勵了這個高度參與的少數群體。
漸進式 Web 應用程序不只是將網站包裝為應用程序嗎?
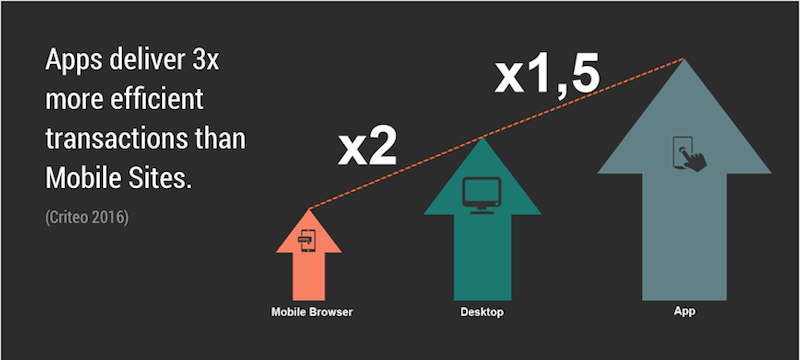
本質上,是的,為什麼不呢? 90% 的移動時間都花在了應用程序上,零售行業的轉化率提高了 120%。

這些統計數據將引導任何零售商走上原生應用程序開發的道路。 然而,原生應用程序的平均成本約為 270,000 美元,“添加到主屏幕”提供了一種有吸引力的財務選擇。
用戶不會關心技術是原生的、已安裝的 Web 應用程序還是網站。 讓用戶參與並讓購物者轉化的是體驗本身:
- 加載速度快嗎?
- 它可以離線工作嗎?
- 導航是即時的嗎?
- 它是否與設備無縫集成?
如果“添加到主屏幕”要提供通常與原生應用程序相關的那種高參與度統計數據,那麼這些是類應用程序設計的特徵。
是什麼讓體驗類應用變得如此?
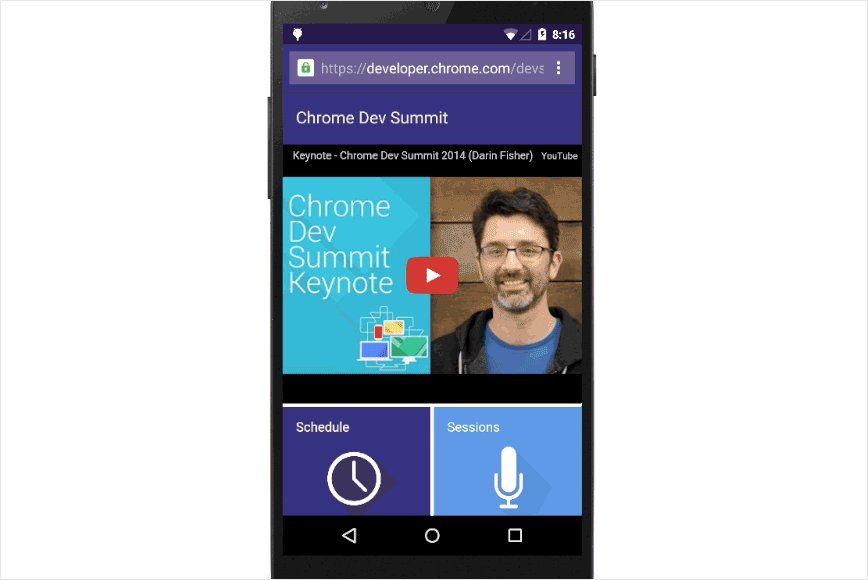
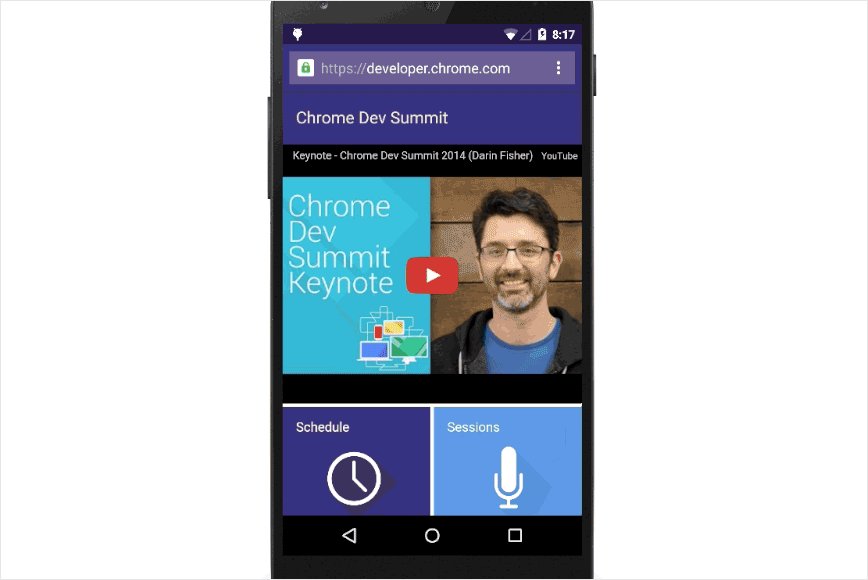
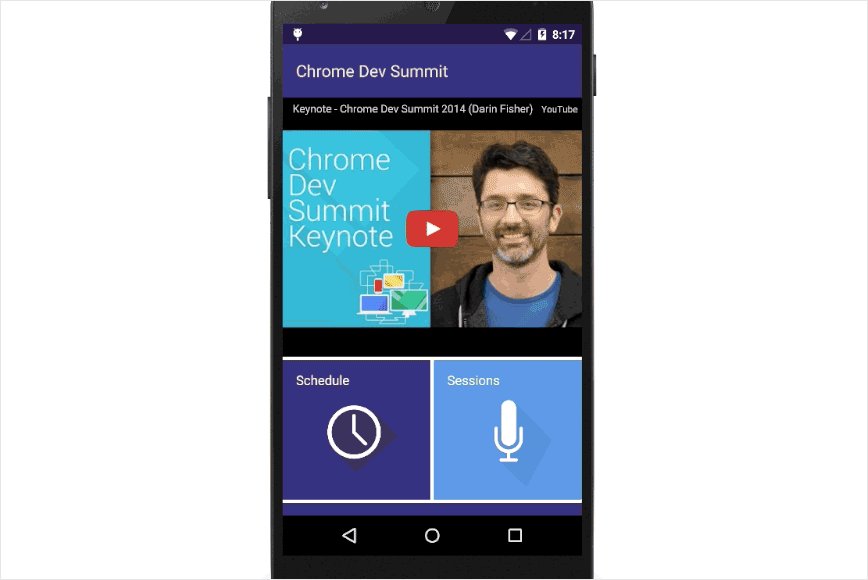
“添加到主屏幕”創造了一種只專注於相關應用程序的體驗。 該網站通過應用程序圖標啟動,沒有瀏覽器的 URL 欄或任何導航工具欄,否則會提供指向外部網站的鏈接。
這是一個很好的起點,但如果體驗真正類似於應用程序,我們還必須認識到並滿足原生應用程序用戶的某些期望,包括:
- 即時頁面轉換;
- 高感知性能;
- 離線可訪問性;
- 全設備集成;
- 應用風格的導航;
- 返回鍵;
- 分享行動;
- 複製 URL,打印,然後繼續。
準備好潛水了嗎? 讓我們來看看每一個。
即時頁面轉換
用戶希望能夠快速進入和使用應用程序,而無需在每次交互後等待新內容加載。
用 PWA 解決
要使 PWA 通過 Lighthouse 清單,它必須遵循某些性能增強指南。 內容必須在幕後緩存,並且新頁面必須加載得如此之快,以至於感覺就像沒有加載事件一樣。

感知績效
令人驚訝的是,手機延遲帶來的壓力水平堪比看恐怖片! 下載應用程序的用戶不需要等待他們的內容。 他們也不願意遭受由於加載時異步出現的元素而導致的脫節體驗。
用 PWA 解決
“添加到主屏幕”PWA 啟動過渡(參見下面的 Flipkart 示例)在加載和加載內容之間提供了視覺橋樑。 這是“預加載狀態”如何增強對速度和無縫性的感知的一個示例。 一個設計良好的 PWA 將通過使用模擬頁面最終狀態的佔位符(骨架)以及使用延遲加載來降低視野之外的元素的優先級,從而使初始加載看起來更快,從而建立在這個想法之上。

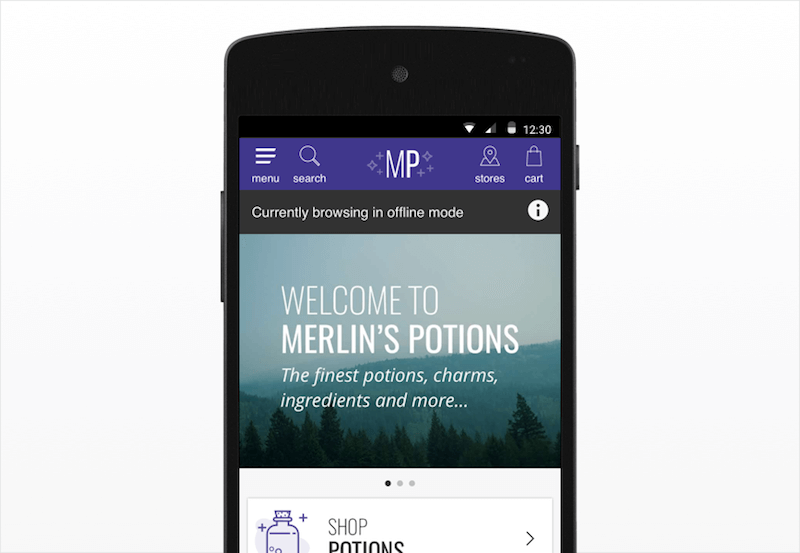
離線工作
下載本機應用程序的用戶不希望必須依賴 Internet 連接才能使應用程序正常運行。
用 PWA 解決
服務工作者(一種改善離線體驗的技術)可用於在連接性低或無連接的區域即時顯示在線內容。 頁面內容被緩存在幕後,允許在瀏覽體驗中存在延遲的地方訪問它,例如在火車上進入隧道時。

全設備集成
用戶希望在設備上的某些位置找到和管理他們的應用程序。

PWA 解決方案
添加到主屏幕的 PWA 現在會顯示在您希望 Android 應用程序出現的任何地方。 這包括應用啟動器、任務切換器和系統設置。 這也確保了鏈接到 PWA 上頁面的任何其他應用程序(例如 Google 搜索或社交媒體鏈接)將打開該應用程序而不是瀏覽器。 推送通知甚至看起來好像來自本機應用程序。

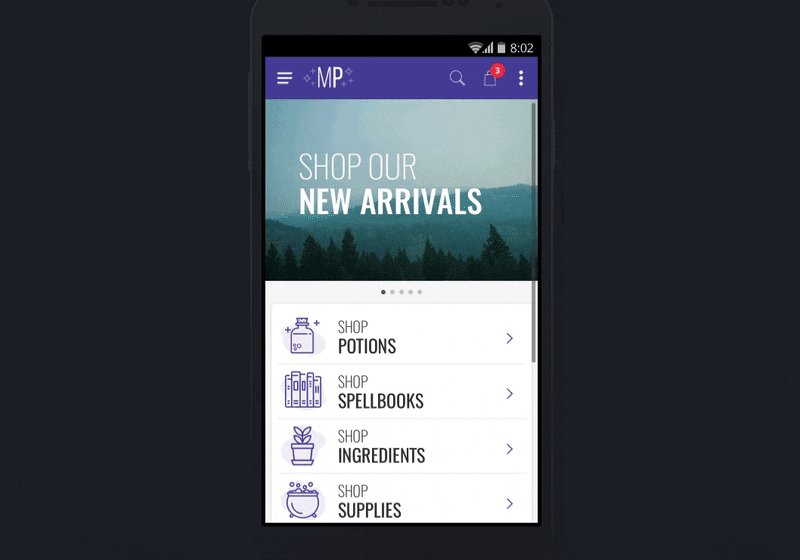
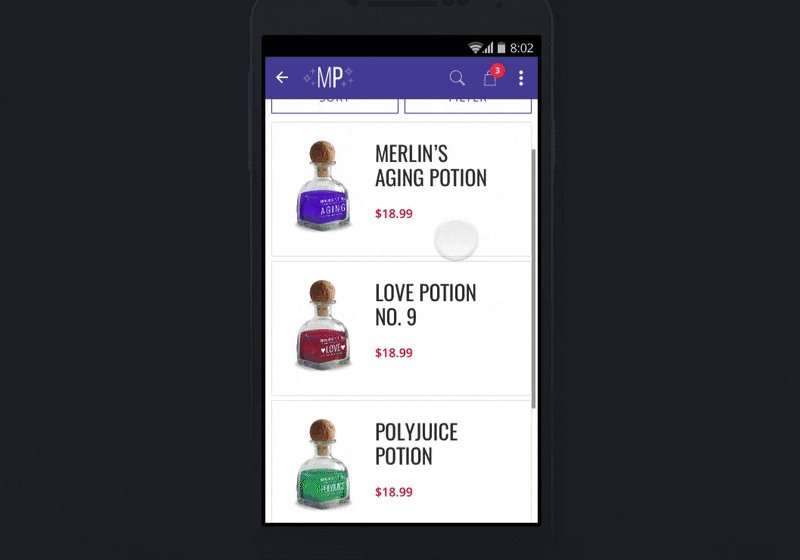
應用式導航
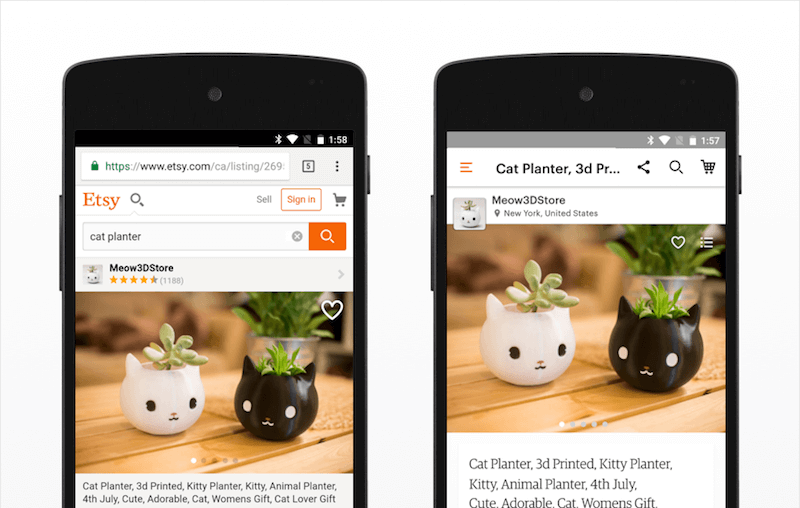
應用程序共享一種通用的導航方法。 標題欄通常在中心顯示當前部分的標題; 後退按鈕在左上角; 任何上下文操作(收藏、分享等)都在右上角。
尚無 PWA 解決方案
這種模式在移動網絡上並不常見。 相反,這些操作可以在瀏覽器的內置功能中找到(例如,瀏覽器的後退按鈕)。 網絡以這種方式工作是有原因的。 一個應用程序通常每次都從同一個屏幕開始,而移動網絡用戶通常是從搜索或社交媒體中引用的——任何頁面都可以是他們的登錄頁面。 出於這個原因,徽標和其他全局操作在標題欄中佔據中心位置,並在整個體驗中保持不變。

如果帶有“添加到主屏幕”的 PWA 真的感覺像應用程序,則必須解決這種期望。 為了做到這一點,設計人員必須弄清楚如何恢復現在在瀏覽器中丟失的關鍵導航模式。
返回鍵
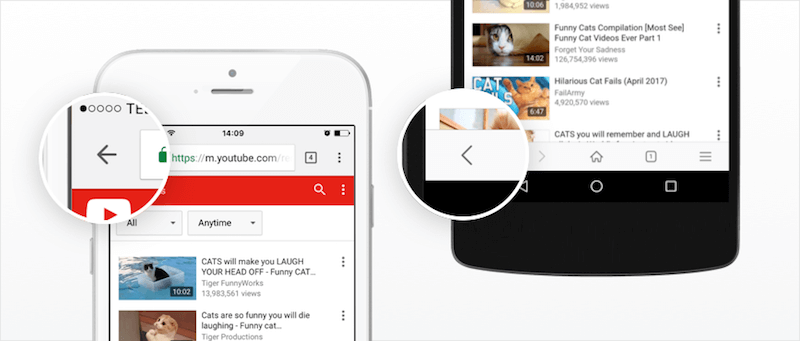
有人可能會爭辯說,由於 Android 通過設備本身提供了後退按鈕,因此無需更換瀏覽器的後退功能。 事實上,這兩種互動做不同的事情。 大多數應用程序繼續在標題中提供一個後退按鈕作為“向上”操作,以在頁面之間的層次關係中導航。 系統的後退功能可能會關閉模態窗口或完全導航到不同的應用程序。

解決方案
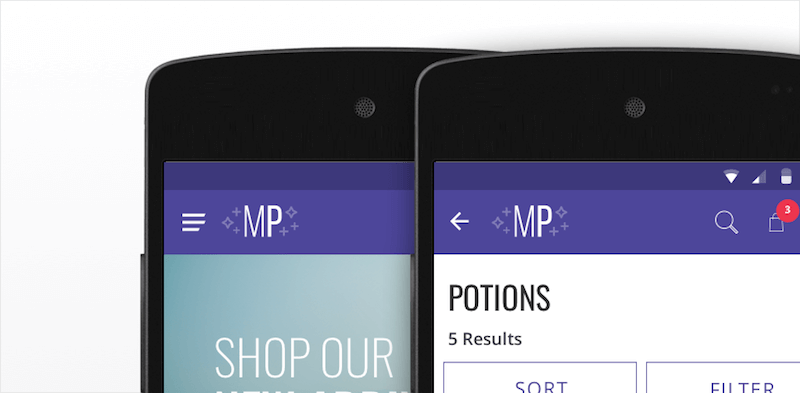
一種可能的解決方案是,一旦用戶越過初始頁面,就將左上角的菜單按鈕替換為後退按鈕。 當我們將此模式放在用戶面前時,這一點得到了驗證。 一旦參與者通過初始主頁(菜單圖標不再可見),我們要求他們導航到新部分。 六分之六的人直觀地使用後退按鈕導航到主頁,在那裡他們可以打開菜單。

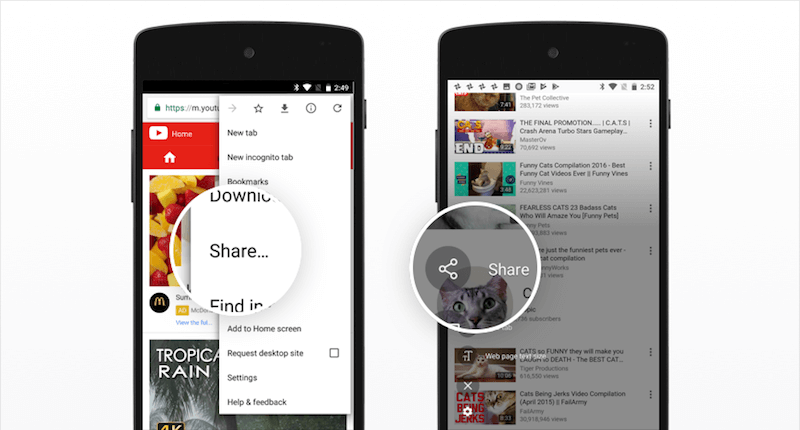
分享行動
任何網絡瀏覽器的用戶界面都內置了在社交媒體上和通過設備上安裝的其他應用程序共享頁面的能力。

解決方案
設計人員應提供更多提示以在頁面內共享共同共享的內容。 我們在測試期間發現,用戶通常會在打開任何菜單之前在頁面頭部或產品圖像周圍尋找共享按鈕。 如果未找到該功能,參與者預計會在標題欄中找到一個共享圖標。
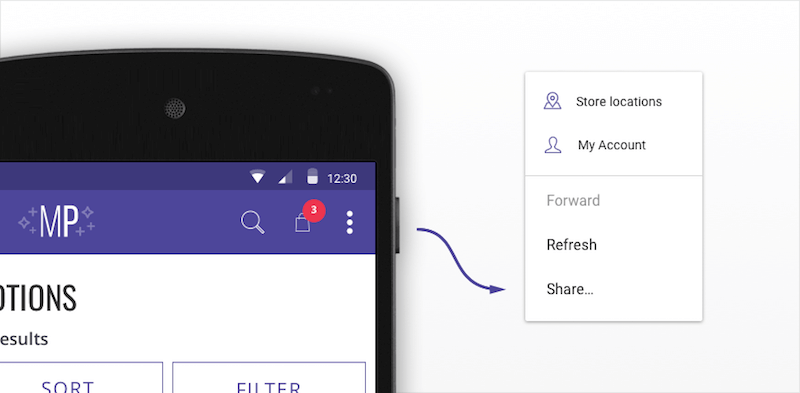
“更多”圖標是一種 Android 風格的模式,用於指示選項溢出。 嘗試在這樣的菜單後面添加共享操作。 甚至可以使用 Web 共享 API 觸發 Android 的本機共享對話框(在撰寫本文時,該 API 是 Chrome 獨有的功能,仍然沒有標準跟踪)。

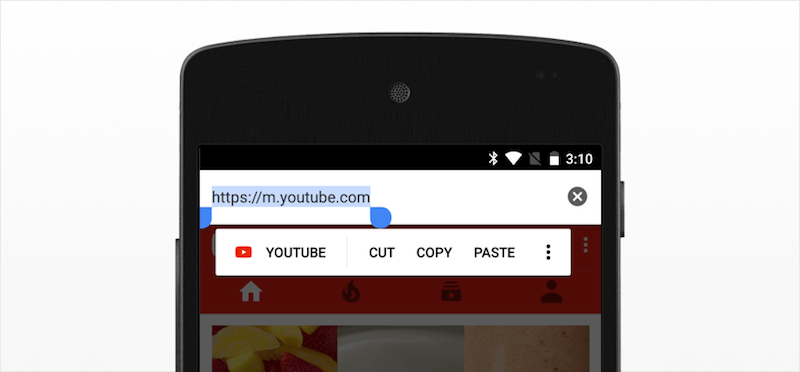
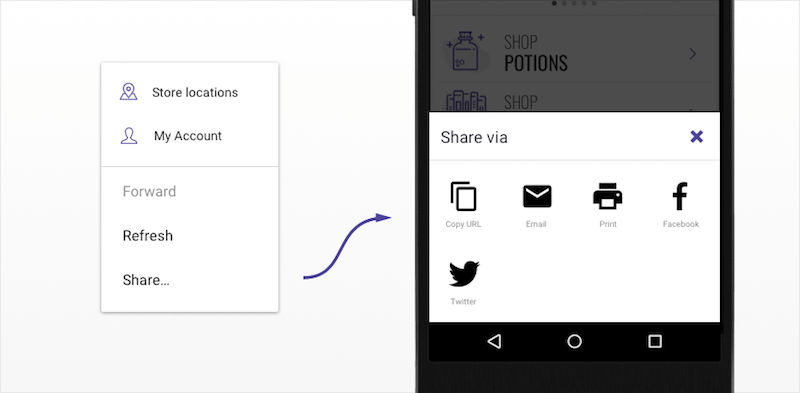
複製 URL,打印,前進
不太常見的操作,例如復制 URL 和打印,是瀏覽器的基本功能,不應忽視。

解決方案
提供複製 URL 和打印功能的一種簡單方法是使用 Web Share API(同樣,在撰寫本文時,僅在 Google Chrome 中支持)。 或者,它們可以在溢出菜單中顯示為單獨的選項。 然後可以擴展此菜單以包含前進操作或任何其他將受益於標題欄中的持久位置(例如登錄和註銷)的內容。

如何讓它在現實世界中工作
“添加到主屏幕”需要一段時間才能發展為可接受的模式組。 以下是一些有助於此開發的最佳實踐。
粘性標題,持久操作
“添加到主屏幕”的早期採用者 Flipkart 和 AliExpress 在引入新模式時都認識到可學習性的重要性。 它們確保用戶始終知道在哪裡可以找到關鍵的全局操作(返回、購物車、搜索):位於屏幕頂部的標題欄中。

智能提示
自從 Google Chrome 團隊宣布將讓 PWA 完全控制何時提示用戶以來,“添加到主屏幕”的安裝量有所增加。 在用戶購買後提示用戶時,Flipkart 的參與度增加了三倍。

壓力與測試
任何新模式的驗證過程的一部分是在多個應用程序中對其進行壓力測試。 我們發現該模式能夠很好地適應最前沿的邊緣情況。 Lancome 的 PWA 中的標題欄包含許多號召性用語。 Lancome 認為溢出菜單是簡化其用戶界面的絕佳機會,同時為希望使用“添加到主屏幕”的高級用戶提供獨家服務,例如指向其忠誠度計劃的鏈接。

哪些地方支持“添加到主屏幕”?
Apple 已宣布將支持服務人員,但它也承諾讓 App Store 成為本地應用程序開發人員花費時間和金錢的有吸引力的地方。 這可能是 iOS 的 Safari 瀏覽器在採用 PWA 和無瀏覽器網頁瀏覽方面進展緩慢的原因,儘管競爭對手取得了進步。
三星互聯網瀏覽器在瀏覽器欄中開發了一個持久的“添加到主屏幕”提示,以便用戶始終知道在哪裡可以找到它。

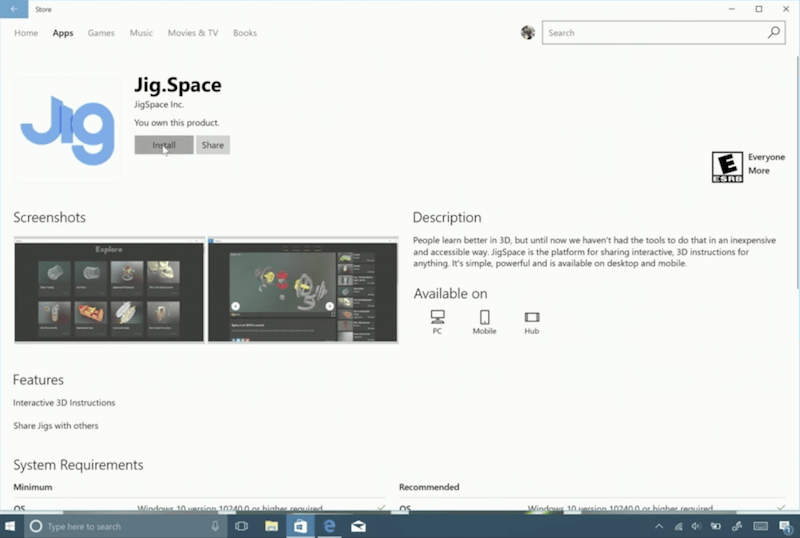
Windows 將“添加到主屏幕”更進一步。 任何具有此功能的 PWA 現在都將作為可下載的應用程序在 Windows 應用商店中列出。 這些應用程序很輕,可以快速安裝在桌面和平板設備上,以方便、無瀏覽器的體驗運行網站。

結論
“添加到主屏幕”為高度參與和轉換的用戶提供身臨其境的獨家體驗。 隨著用戶群和支持該功能的設備的採用率不斷提高,驗證可以在早期的成功案例中找到,例如 Twitter Lite。 這些故事展示了一個更現代的、類似應用程序的網絡如何在滿足用戶對性能和設計的期望時對參與度產生積極影響。
通過將 PWA 性能增強與導航和類似應用程序的用戶體驗中的直觀設計模式相結合,可以滿足這些期望。 有了這個,我們可以為無瀏覽器網頁瀏覽的新時代鋪平道路。
