設計未來的情感界面
已發表: 2022-03-10情緒在我們的決策過程中起著至關重要的作用。 對於接觸產品的人來說,一秒鐘的情感可以改變整個現實。
人類是一個情緒驅動的物種; 我們選擇某些產品不是因為什麼是有意義的,而是因為我們認為它們會給我們帶來什麼感覺。 未來的界面將在產品設計的基礎上使用情感概念。 人們使用的體驗將基於智商 (IQ) 和情商 (EQ)。
這篇文章是我嘗試展望未來,看看未來十年我們將設計什麼樣的界面。 我們將仔細研究三種交互媒介:
- 語音
- 增強現實 (AR)
- 虛擬現實 (VR)
為虛擬現實開發
如今,為 VR 創建內容並不難。 不過,如果您正在尋找一種更好地了解 VR 開發的方法,那麼進行演示項目會有所幫助。 閱讀相關文章 →
未來情感接口的實際例子
未來的界面會是什麼樣子? 儘管我們目前還沒有這個問題的答案,但我們可以討論接口可能具有的特性。 在我看來,我確信我們最終會遠離充滿菜單、面板、按鈕的界面,而轉向更“自然的界面”,即擴展我們身體的界面。 未來的界面不會被鎖定在物理屏幕上,而是會使用所有五種感官的力量。 因此,他們將需要更少的學習曲線——理想情況下,根本不需要學習曲線。
情商情商在商業中的重要性
除了讓體驗更自然和減少學習曲線之外,情感設計對產品創造者還有另一個好處:它提高了用戶對產品的採用率。 可以利用人類對情緒採取行動的能力來創造更好的用戶參與度。
感覺真實的語音界面
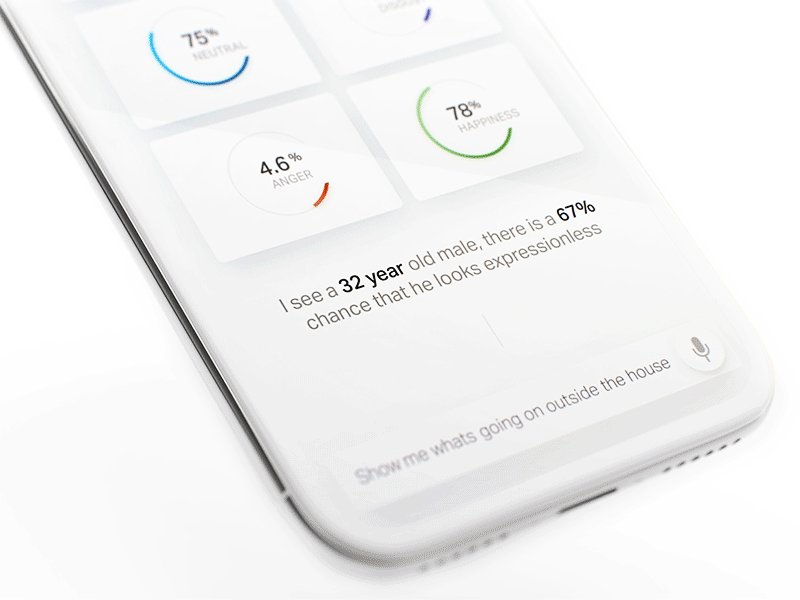
以語音為主要界面的產品越來越受歡迎。 我們中的許多人使用 Amazon Echo 和 Apple Siri 進行日常活動,例如設置鬧鐘或預約。 但是當今市場上的大多數語音交互系統仍然存在一個天然的局限性:它們沒有考慮到用戶的情緒。 因此,當用戶與 Google Now 等產品進行交互時,他們有一種與機器交流的強烈感覺,而不是與真人交流。 系統的響應是可預測的,並且它們的響應是腳本化的。 與這樣的系統進行有意義的對話是不可能的。
但是今天市場上有一些完全不同的系統。 其中之一是小冰,一個社交聊天機器人應用程序。 這個應用程序的核心是情感計算框架; 該應用程序的構建理念是首先與用戶建立情感聯繫至關重要。 小冰可以動態識別情緒,並通過相關響應在長時間對話中吸引用戶。 因此,當用戶與小冰互動時,他們會感覺自己正在與真人對話。
小冰的局限性在於它是一個基於文本的聊天應用。 很明顯,您可以通過基於語音的交互來獲得更強大的效果(人聲具有不同的特徵,例如可以傳達強烈情緒的音調)。
我們中的許多人已經在電影“她”(2013)中看到了基於語音交互的力量。 西奧多(華金·菲尼克斯飾演的主角)愛上了薩曼莎(一個複雜的操作系統)。 這也使我們相信,未來基於語音的系統的主要目的之一將是用戶的虛擬伴侶。 這部電影最有趣的是西奧多沒有薩曼莎的視覺形象——他只有她的聲音。 為了建立這種親密關係,產生反映一致個性的反應至關重要。 這將使系統既可預測又值得信賴。
技術距離像 Samantha 這樣的系統還有很長的路要走,但我相信語音優先的多模式界面將是語音接口發展的下一個篇章。 這樣的界面將使用語音作為主要的交互方式,並在創建和建立聯繫感的上下文中提供附加信息。

AR體驗的演變
增強現實 (AR) 被定義為現實世界之上的數字疊加層,並將我們周圍的物體轉換為交互式數字體驗。 我們的環境變得更加“智能”,用戶在指尖產生“有形”物體的錯覺,這在用戶和產品(或內容)之間建立了更深層次的聯繫。
使用 AR 重新構想現有概念
AR 的獨特之處在於它賦予了我們與數字內容進行物理交互的非凡能力。 它讓我們看到以前看不到的東西,這有助於我們更多地了解我們周圍的環境。 此 AR 屬性可幫助設計師使用熟悉的概念創建新的關卡體驗。
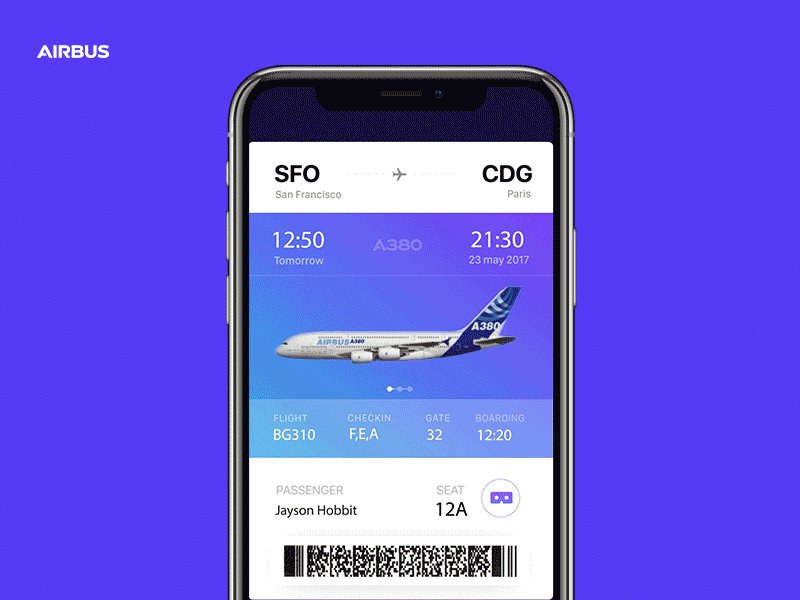
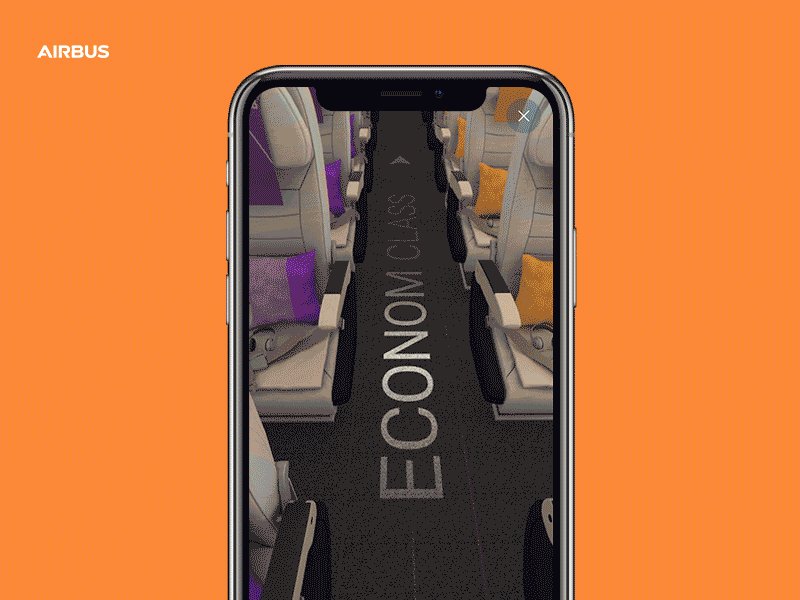
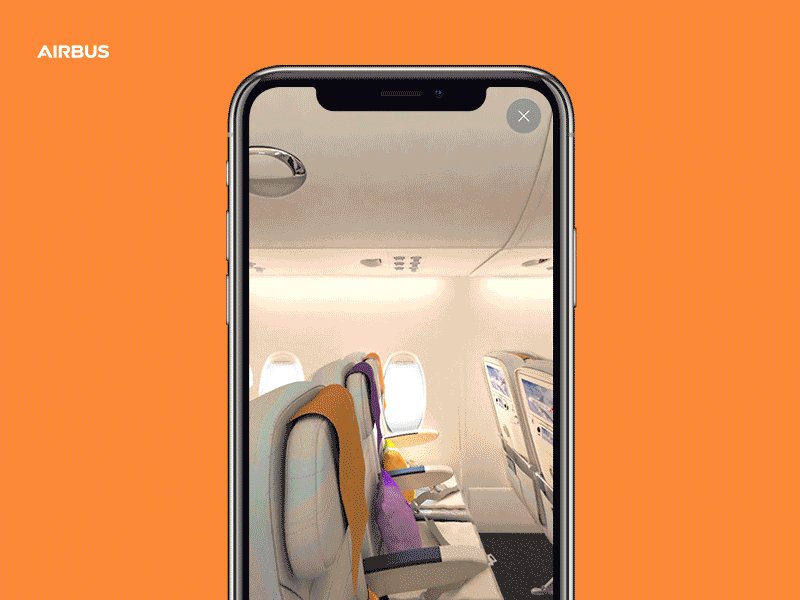
例如,通過使用移動 AR,可以創建新的飛行體驗,讓乘客可以查看有關其班級或當前航班進度的詳細信息:

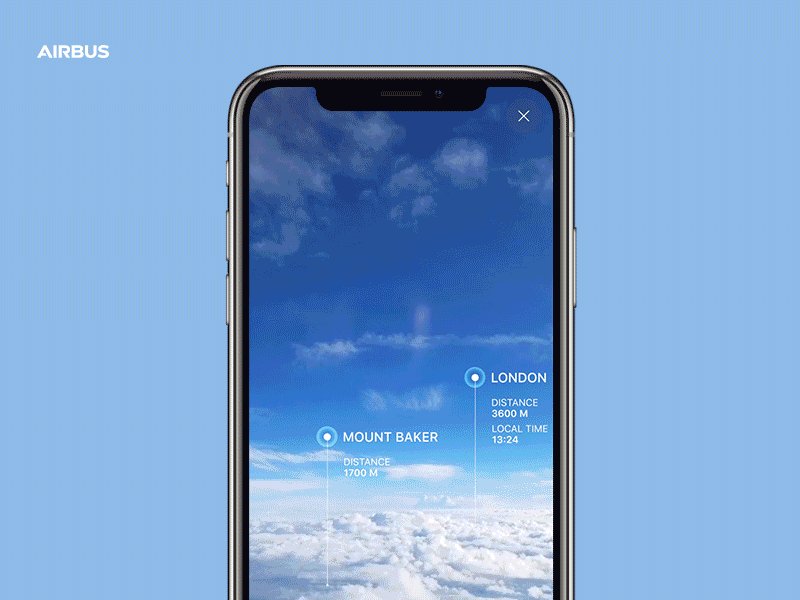
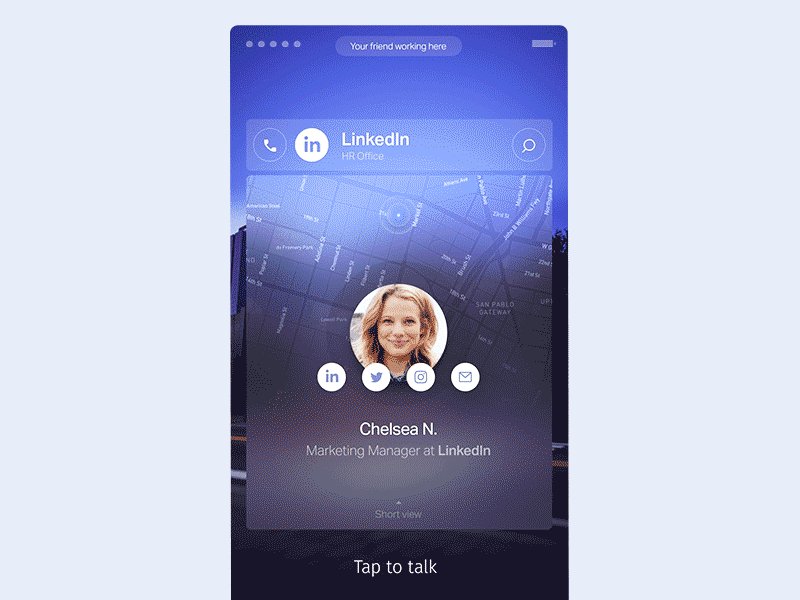
AR 幫助我們在空間中找到我們的方式,並一目了然地獲得所需的信息。 例如,AR 可用於為您的當前位置創建豐富的上下文提示。 被稱為SLAM (同步定位和M應用)的技術非常適合這一點。 SLAM 允許對環境進行實時映射,也可以將多媒體內容放入環境中。
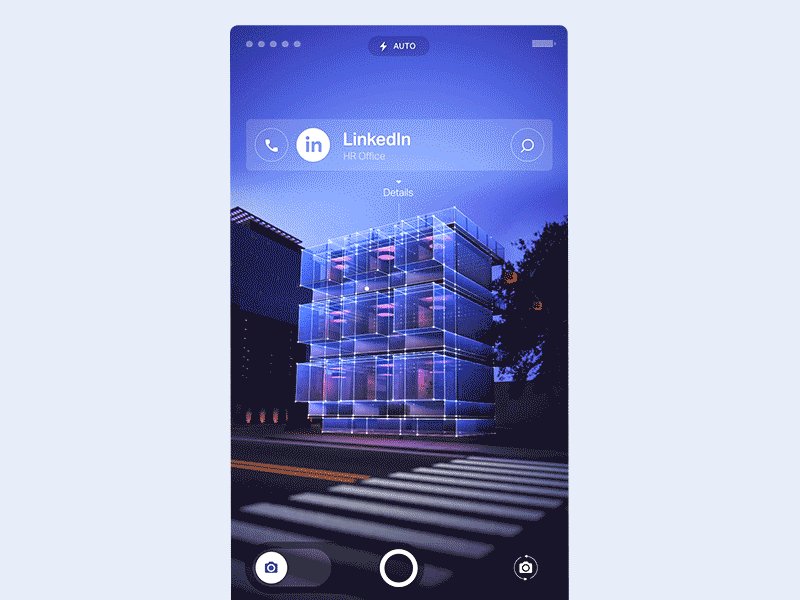
為用戶提供價值的機會很多。 例如,用戶可以將他們的設備指向一座建築物,並在他們的屏幕上了解更多關於它的信息。 它通過允許導航和訪問顯著減少了工作量並允許輕鬆的情感體驗。

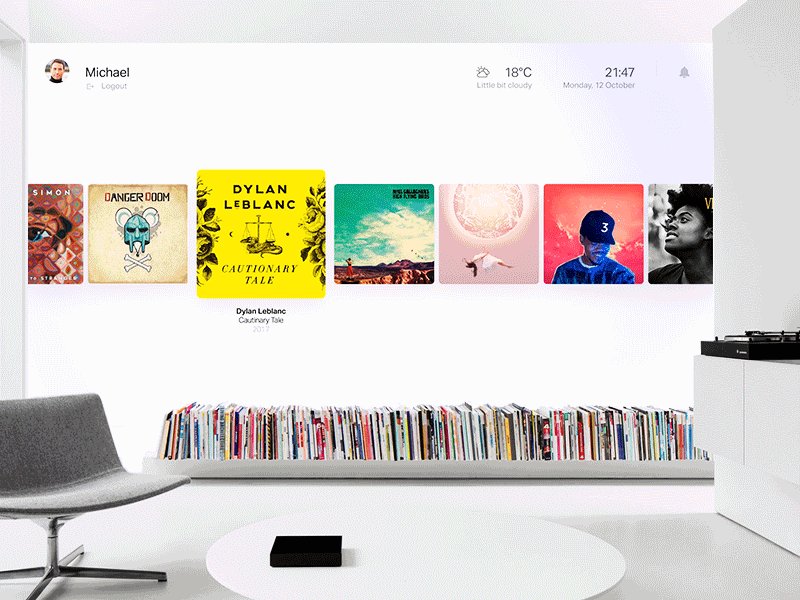
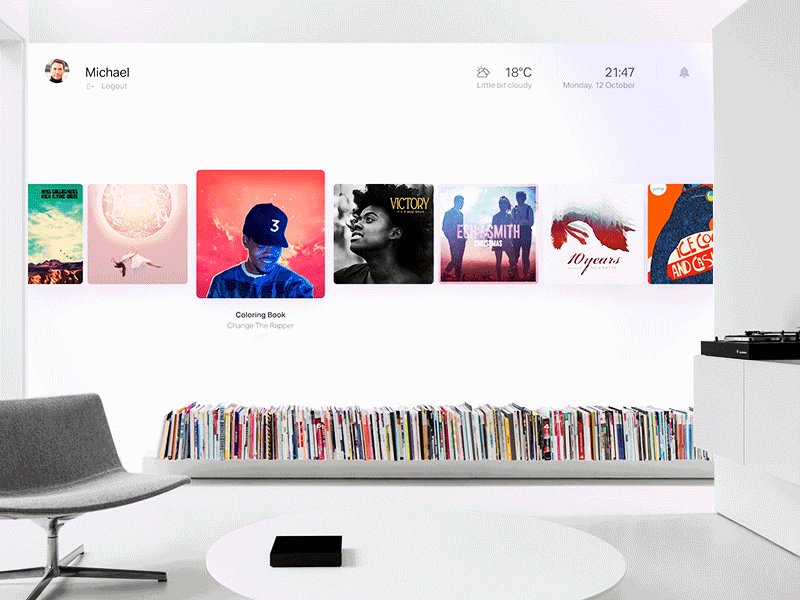
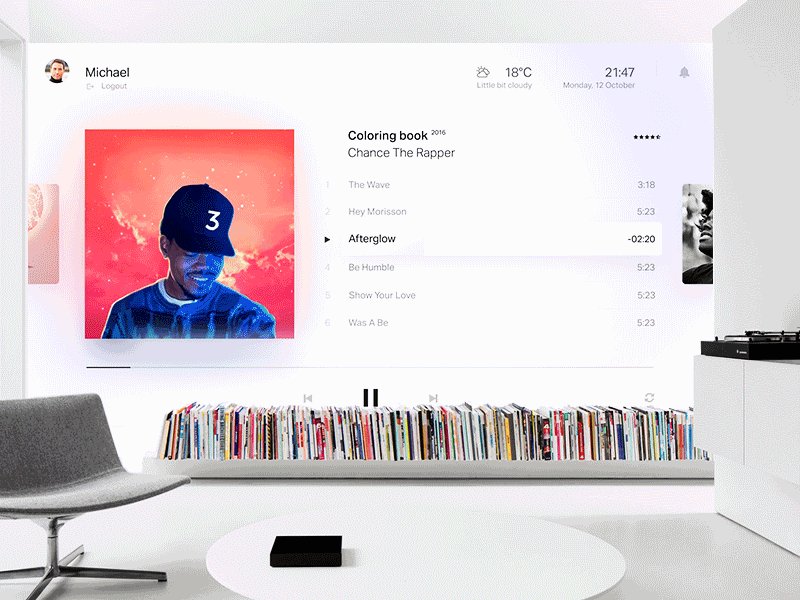
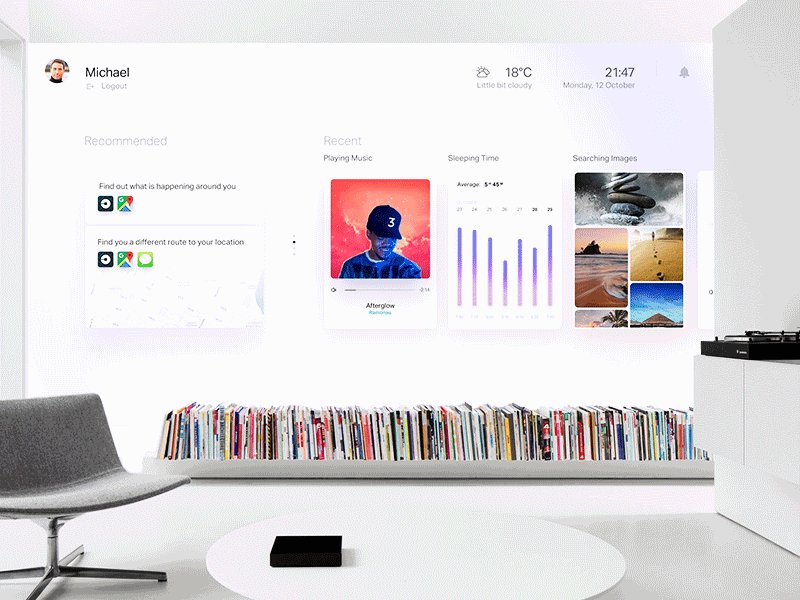
我們周圍的環境(如牆壁或地板)可以成為互動的場景,過去僅限於我們的智能手機和電腦。
您在下面看到的概念就是這樣做的; 它使用物理對象(白牆)作為通常使用數字設備交付的內容的畫布:

避免信息過載
我們中的許多人都看過名為“超現實”的視頻。 在這段視頻中,物理世界和數字世界已經融合在一起,用戶被海量的信息所淹沒。
技術允許我們同時顯示幾個不同的對象。 當它被濫用時,它很容易導致過載。
信息過載是一個嚴重的問題,會對用戶體驗產生負面影響,避免它將是 AR 設計的目標之一。 精心設計的應用程序將使用 AI 的力量過濾掉與用戶無關的元素。

高級個性化
當系統根據用戶的需求和期望實時管理內容或功能時,數字體驗中的個性化就會發生。 許多現代移動應用程序和網站使用個性化的概念來提供相關內容。 例如,當您訪問 Netflix 時,您看到的電影列表會根據您的興趣進行個性化設置。
AR眼鏡允許創建新的個性化水平,即“高級”個性化水平。 由於系統“看到”了用戶看到的內容,因此可以利用這些信息來做出相關推薦或在上下文中提供附加信息。 試想一下,您很快就會戴上 AR 眼鏡,傳輸到視網膜的信息將根據您的需求量身定制。
以下是為我們準備的預嘗:
從增強現實轉向虛擬現實,打造身臨其境的體驗
AR體驗有一個天然的局限性。 作為用戶,我們與內容之間有明確的界限; 這條線將一個世界 (AR) 與另一個世界 (現實世界) 分開。 這條線讓人感覺 AR 世界顯然不是真實的。
您可能知道如何解決這個限制,當然,即使用虛擬現實 (VR)。 VR 並不完全是一種新媒體,但直到最近幾年,技術才達到允許設計師創造身臨其境體驗的地步。
身臨其境的 VR 體驗消除了現實世界和數字世界之間的障礙。 當你戴上 VR 頭顯時,你的大腦很難判斷你收到的信息是否真實。 電影“Ready Player One”很好地解釋了 VR 體驗在不久的將來會如何發展的想法:
以下是設計師在創建沉浸式虛擬環境時需要記住的內容:
- 寫一個故事
有意義的 VR 的核心是一個強大的故事。 這就是為什麼在開始為 VR 環境進行設計之前,您需要為用戶旅程編寫敘述。 稱為“故事板”的強大工具可以幫助您。 使用故事板,可以創建故事並檢查所有可能的結果。 當您檢查您的故事時,您將了解何時以及如何使用視覺和音頻提示來創造身臨其境的體驗。 - 與角色建立更深層次的聯繫
為了讓用戶相信 VR 中他們周圍的一切都是真實的,我們需要與用戶扮演的角色建立聯繫。 最明顯的解決方案之一是在虛擬場景中包含用戶手的表示。 這種表示應該是真實的手——而不僅僅是一個被操縱的複製品。 考慮不同的因素(如性別或膚色)至關重要,因為它會使交互更加真實。
用戶可以看著他或她的手,並看到自己作為一個角色出現。 (來源:跳躍運動)
也可以將現實生活中的一些對象帶到 VR 環境中,以創建這種連接。 例如,一面鏡子。 當用戶看著鏡子並在反射中看到他們的角色時,它可以在用戶和虛擬角色之間實現更逼真的交互。
虛擬現實用戶看著虛擬鏡子,將自己視為 VR 環境中的角色。 學分:商業專線。 (大預覽) - 使用手勢而不是菜單
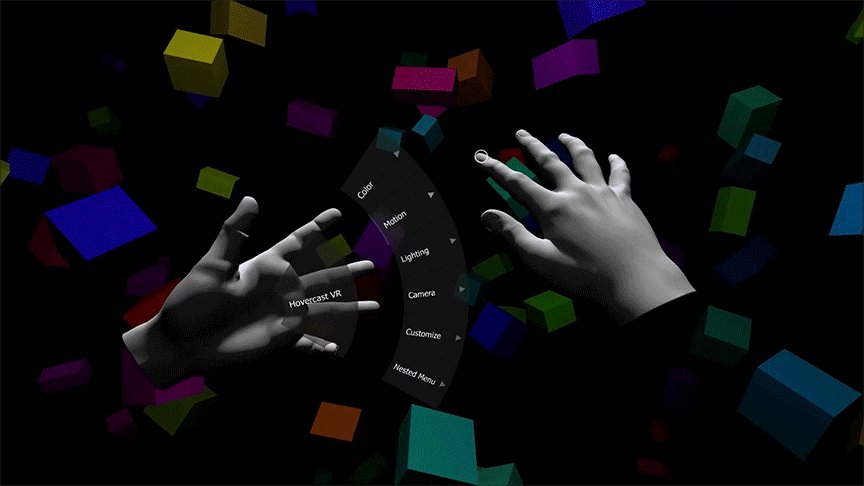
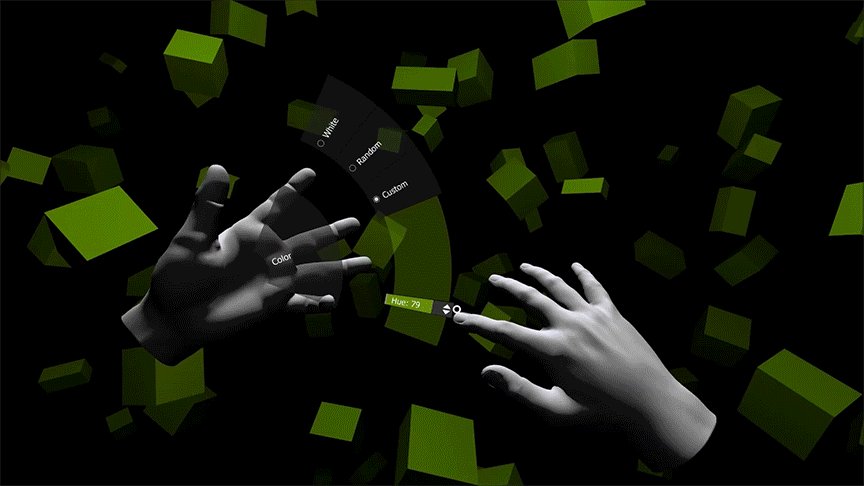
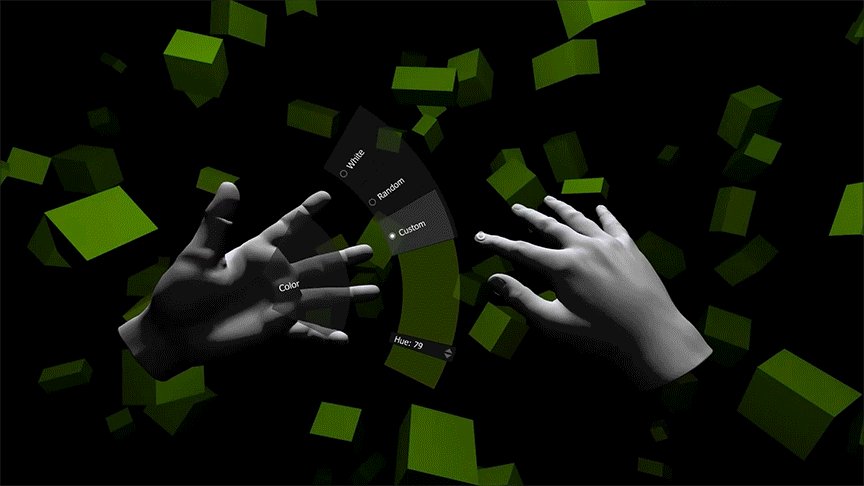
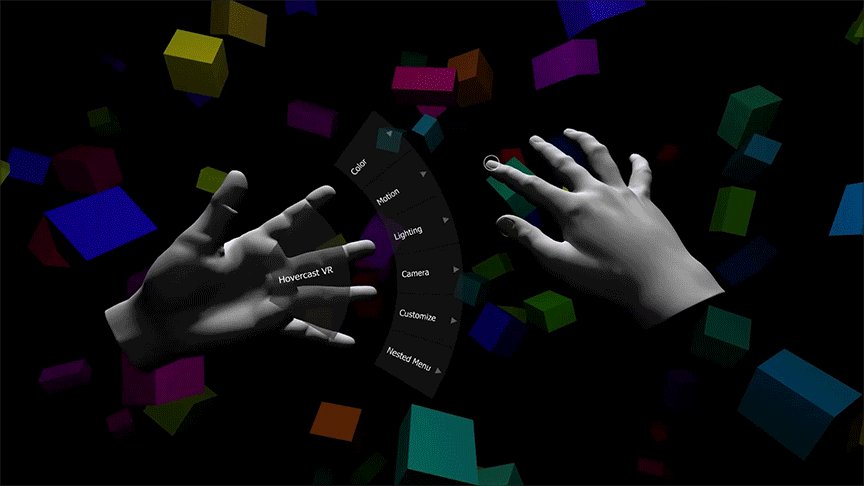
在設計沉浸式 VR 體驗時,我們不能依賴傳統的菜單和按鈕。 為什麼? 因為通過顯示菜單比較容易打破沉浸感。 用戶會知道他們周圍的一切都不是真實的。 設計師需要依靠手勢,而不是使用傳統的菜單。 設計界仍在為使用手勢定義通用語言的過程中,參與這項活動是一種有趣且令人興奮的練習。 棘手的部分是讓用戶熟悉和可預測手勢。
Hovercast VR 菜單試圖重用現有的交互概念來獲得 VR 體驗。 不幸的是,這個概念會破壞沉浸感。 新媒體需要新的互動模式。 - 與 VR 環境中的元素交互
為了創造一個感覺真實的環境,我們需要讓用戶能夠與現實中的對象進行交互。 理想情況下,環境中的所有對像都可以設計成允許用戶觸摸和檢查它們的方式。 此類對象將充當刺激物,並幫助您創造更加身臨其境的體驗。 觸摸對於探索環境極為重要; 嬰兒在最初幾天獲得的最重要信息是通過觸摸獲得的。 - 在 VR 中分享情感
VR 有真正的機會成為新的社交體驗水平。 但要做到這一點,我們需要解決一個重要問題,即將非語言線索帶入互動。
當我們與其他人互動時,我們獲得的信息的很大一部分來自肢體語言。 驚訝、厭惡、憤怒——所有這些情緒都存在於我們的面部表情中,在面對面的互動中,我們從眼睛區域推斷信息。 當人們在 VR 環境中進行交互以創建更逼真的交互時,提供此信息非常重要。
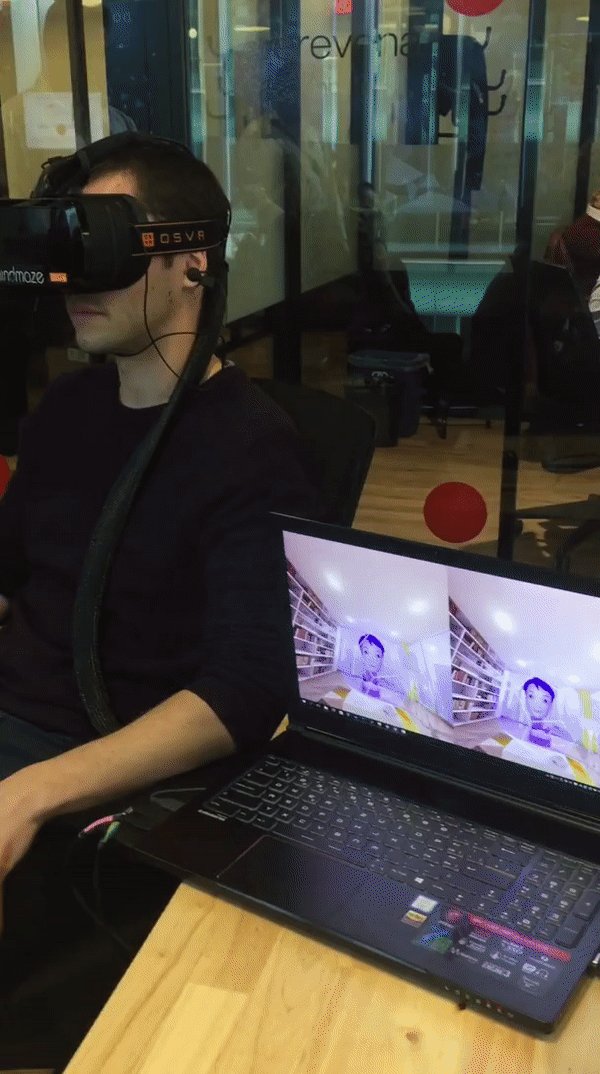
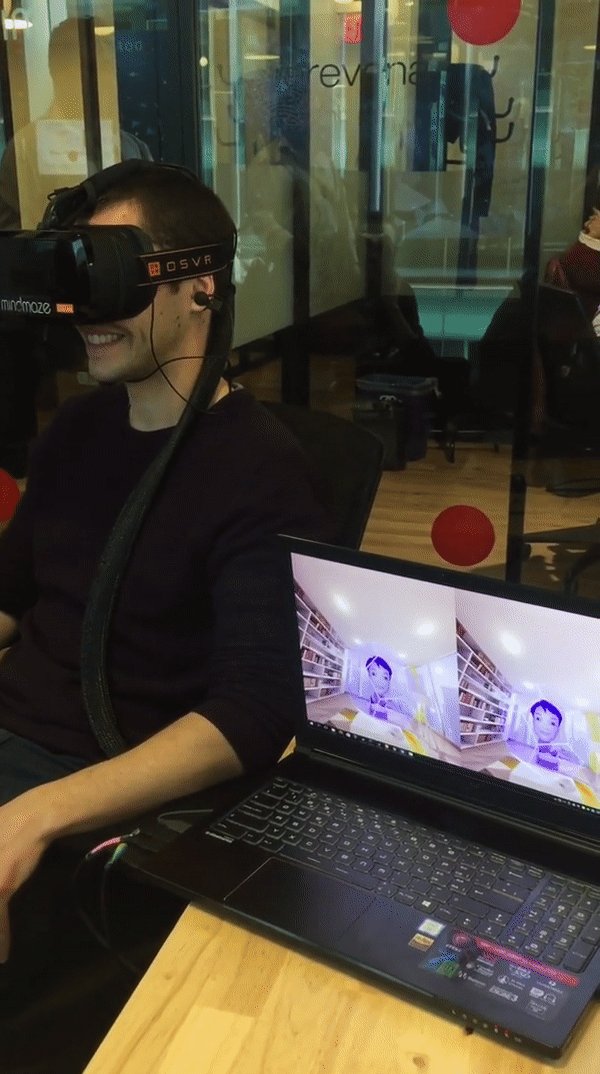
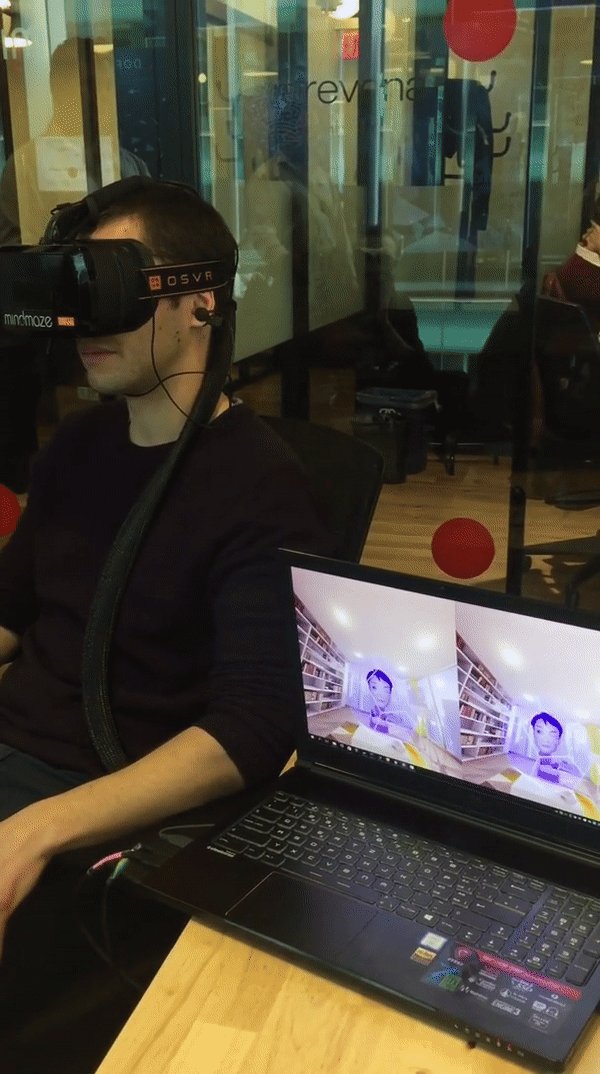
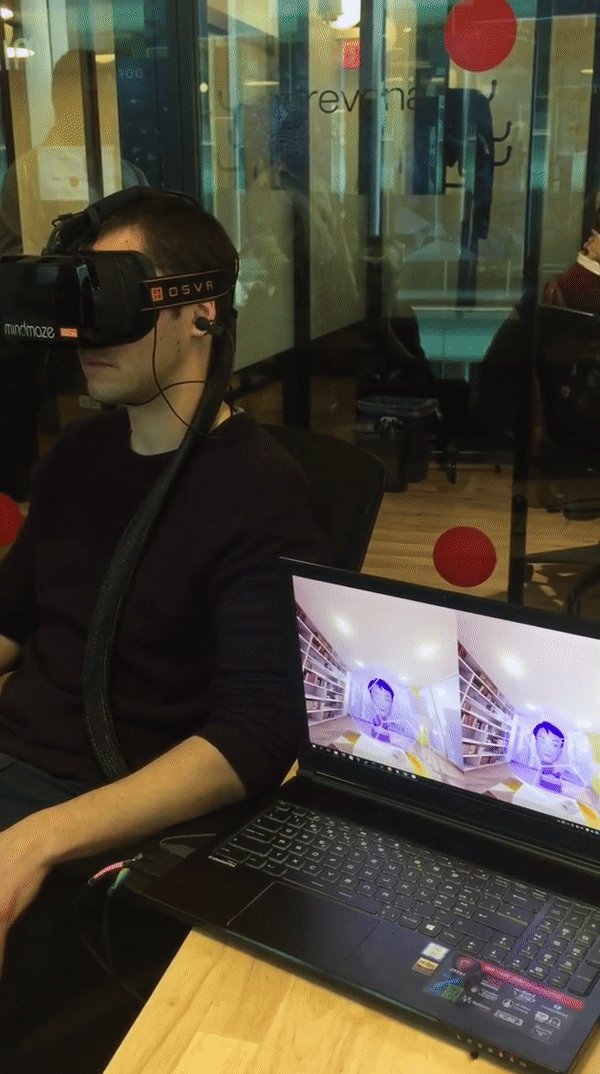
好消息是頭戴式設備 (HMD) 將很快涵蓋情緒識別。 幾乎任何人與人之間的互動領域都將受益於 VR 中的面部表情。
在 VR 空間中分享情感(來源:MITReview 的 Rachel Metz) - 設計適合 VR 環境的聲音和音樂
音頻是沉浸式體驗的重要組成部分。 如果不為環境設計聲音,就不可能創造真正身臨其境的體驗。 聲音既可以用作背景元素(即風的環境聲音),也可以用作定向元素。 在後一種情況下,聲音可以用作提示——通過播放方向性(聲音來自哪裡)和距離(可以將用戶注意力集中在特定元素上)。
在為 VR 設計音頻時,將聲音製作成 3D 至關重要。 2D 聲音不適用於 VR,因為它使一切都太平了。 3D 聲音是您可以在您周圍的各個方向聽到的聲音——前面、後面、上面和外面——到處都是。 您無需專門的耳機即可體驗 3D 音效; 可以使用 HMD 的標準立體聲揚聲器創建它。
頭部跟踪是良好聲音設計的另一個關鍵方面。 使聲音以逼真的方式表現是至關重要的。 這就是為什麼當用戶移動他的頭部時,聲音應該根據頭部的移動而改變。 - 預防暈車
暈車是 VR 的主要痛點之一。 這是視覺感知的運動與前庭系統的運動感之間存在分歧的情況。 讓用戶在體驗 VR 時保持舒適至關重要。
有兩種流行的理論是導致 VR 暈車的原因:- “感覺衝突”理論
根據該理論,暈動病是由於預期運動與實際經歷的運動之間的感覺不一致而發生的。 - “眼球運動”理論
在“The VR Book: Human-Centered Design For Virtual Reality”一書中,Jason Jerald 提到,暈動病的發生是因為眼球運動不自然,需要保持場景圖像在視網膜上的穩定。
- 身體運動應與視覺運動相匹配。 有時,即使是很小的視覺抖動也會對體驗產生巨大的負面影響。
- 讓用戶在移動場景之間休息(當 VR 體驗真正動態時,這一點尤其重要)。
- 減少虛擬旋轉。
- “感覺衝突”理論
結論
當我們考慮產品設計的現代狀態時,很明顯我們只處於冰山一角,因為我們非常局限於平面屏幕。
我們正在見證人機交互 (HCI) 的根本轉變——重新思考數字體驗的整個概念。 在接下來的十年中,設計師將打破玻璃(我們今天所知道的移動設備時代)並轉向未來的界面——複雜的語音界面、先進的 AR 和真正身臨其境的 VR。 當談到創造一種新的體驗時,必須明白我們唯一的界限是我們的大腦告訴我們它必須是它一直以來的樣子。
