如何為無聊的應用設計情感界面
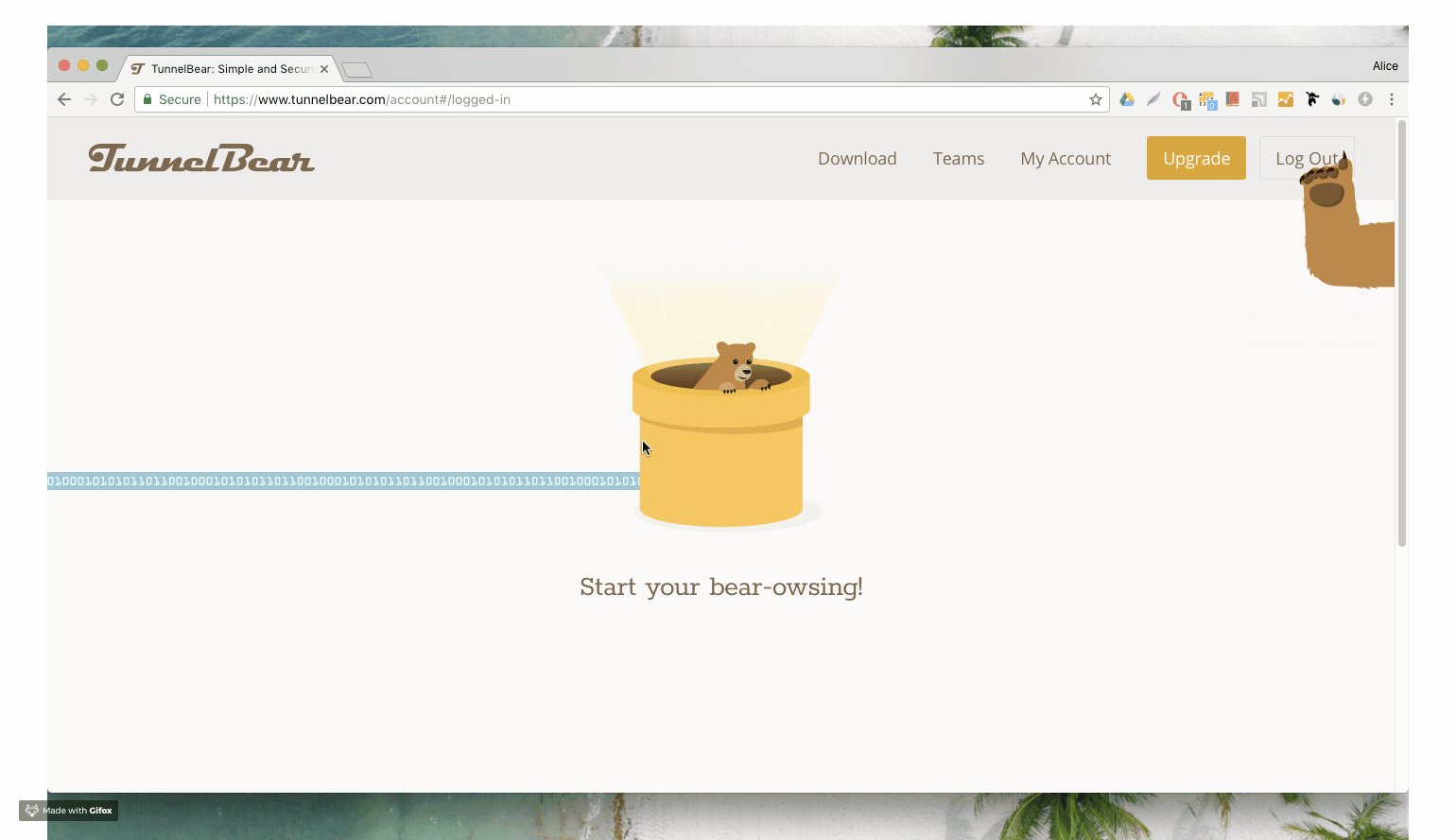
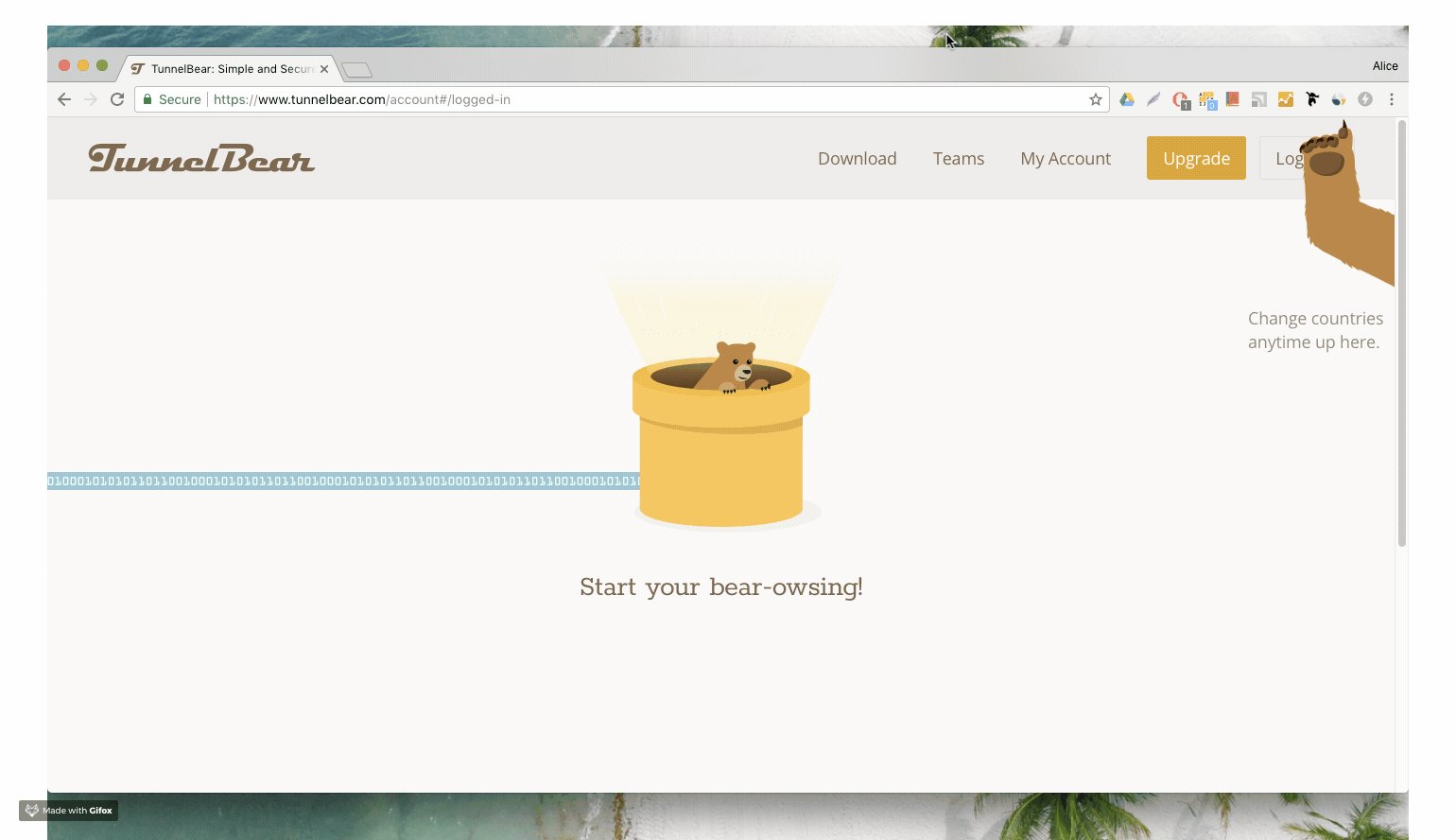
已發表: 2022-03-10有一條由 1 和 0 組成的涓涓細流線消失在一個大黃色管子後面。 當一隻爪子開始指向我瀏覽器的工具欄時,一隻熊從管子裡跳了出來,然後出現了一個標題,上面寫著:“開始你的熊吼!”
在我哇哇大叫之間,我忘記了我想瀏覽的內容。
就這一點而言,像 VPN 服務這樣的產品很少能引起人們的喜愛——或任何其他情感。 這不是他們的工作,也不是他們的本意。 但是因為 TunnelBear 確實如此,所以我選擇它而不是其他任何 VPN 並將它推薦給我的朋友,這樣他們就可以在日常工作中獲得一些笑聲。

人類無法長時間忍受無聊,這就是為什麼為非興奮、重複性任務而設計的產品經常被遺棄並在電腦和手機上積聚灰塵。 但根據心理學家的說法,無聊只是缺乏刺激,是對滿足活動的未滿足的渴望。 那麼如果我們使用界面來給他們那種刺激呢?
我和 MacPaw 的產品設計師坐在一起,他們把醒著的時間花在設計不那麼性感的東西上,比如重複查找器和加密應用程序,他們分享了更多情感 UI 的五個秘密:遊戲化、幽默、動畫、插圖和吉祥物。
人們玩的遊戲
關於在 UI 中使用遊戲化存在一些爭論:例如,24 項實證研究就其有效性得出了不同的結論。 但是話又說回來,有效性取決於您通過設計那些閃亮的成就徽章來嘗試實現的目標。
對於包括 Akar Sumset 在內的許多產品創建者來說,遊戲化的目的不是讓用戶獲得樂趣本身——而是通過所說的樂趣輕輕地推動他們走向某些行為。 成就、排名、排行榜利用了人類對尊重的基本需求,激發了競爭力,並且據說可以敦促用戶做你想讓他們做的事情,比如取得進步、不斷回到應用程序或在社交媒體上分享。
遊戲化在這方面可能成功或失敗,但它確實實現的是一種情緒反應。 我們的大腦充滿了控制多巴胺水平的細胞,多巴胺是快樂的主要神經化學物質之一。 當令人愉快的事情發生時,這些神經元會發光並觸發多巴胺釋放到血液中,但更好的是,如果這種愉快的事件是有規律的並且可以預測,它們甚至會在它發生之前就發光並釋放多巴胺。 這對您的界面意味著什麼? 期待諸如下一個成就之類的令人愉快的事情將使用戶在他們使用產品的過程中獲得一點快樂。
UI 中的遊戲化:Gemini 2 和 Duolingo
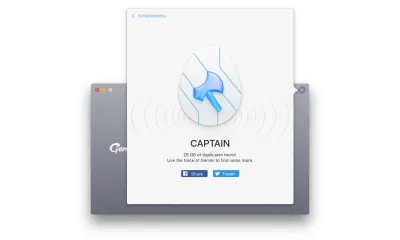
在設計 Gemini 2(我們的 Mac 版重複查找器的新版本)時,我們遇到了一個嚴重的問題。 查看千兆字節的文件非常無聊,一些用戶抱怨他們在完成之前就退出了。 因此,我們試圖通過成就係統實現的目的是增強待辦事項清單上被劃掉的項目的感覺,這是乏味任務的唯一好處。 空間主題,不知不覺地設置了應用程序的名稱並在界面中被利用,非常適合遊戲化。 我們的觀眾是在《星球大戰》和《星際迷航》中長大的,所以受科幻啟發的隊伍會對他們產生影響。
在發布後的幾天內,我們開始收到用戶的推文,詢問有關復活節彩蛋的線索,以解鎖最終成就。 發布一年後,Gemini 2 憑藉“清晰和情感”的設計獲得了紅點獎。 因此,雖然很難衡量我們的成就係統的激勵程度,但它肯定不會讓人們感到冷漠。

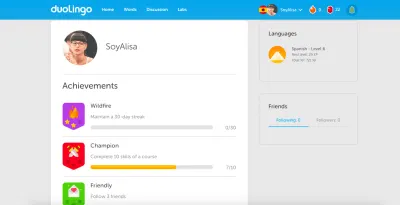
另一個做對了的產品——並且擁有迄今為止我見過的最遊戲化的界面——是 Duolingo,一個用於學習語言的在線服務和移動應用程序。 試圖從頭開始掌握一門外語是令人生畏的,尤其是如果只有你和你的筆記本電腦,沒有老師帶來的保證。 鑑於人們對他們的語言努力失去興趣的速度有多快(從這裡的經驗來看),Duolingo 將不得不竭盡全力讓你著迷。 它確實如此。
每當您完成 5 分鐘的快速課程時,您將獲得 10 分。 連續 30 天上課? 獲得成就。 完成 20 節課而沒有一個拼寫錯誤? 解鎖另一個。 對於您邁出的每一步,您的感官都會獲得勝利的聲音和豐富多彩的圖形,這些圖形會觸發甜美的多巴胺的釋放。 最終,你開始將 Duolingo 與成就感和自豪感聯繫起來——那種你想要回歸的感覺。

如果您想深入了解遊戲化,Gabe Zichermann 的書“遊戲化設計:在 Web 和移動應用程序中實現遊戲機制”是一個很好的起點。
你一定是在開玩笑
Victor Yocco 為在網頁設計中使用幽默作為創造難忘體驗、與用戶聯繫並使您的作品脫穎而出的工具提出了一個可靠的案例。 但笑話的最大力量在於它們是情緒化的。 雖然我們還沒有完全理解幽默的本質,但有一點很清楚:它使人類快樂。 根據大腦成像研究,有趣的漫畫激活了邊緣系統中的獎勵網絡——與飲食、音樂、性和改變情緒的藥物反應相同的網絡。 換句話說,一個好的笑話給人一種情緒高漲的感覺。
你想要那種對你的界面的反應嗎? 當然。 但棘手的部分是,幽默不僅是主觀的,而且我們對它的反應方式在很大程度上取決於上下文。 一件事是在啟動屏幕上添加雙關語; 完全不同的是在錯誤消息中胡鬧。 雖然所有人都喜歡這種或那種形式的幽默,但了解你的聽眾是至關重要的:他們覺得什麼好笑,什麼看起來不合適、粗魯或不合時宜。 與現實生活中的開玩笑沒有什麼不同。
UI 中的幽默:真實天氣和 Slack
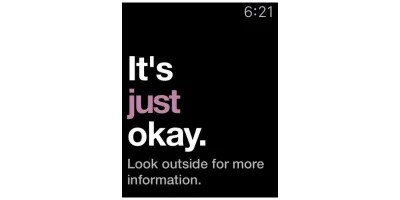
Authentic Weather 是一款使用幽默的應用程序——不僅僅是作為一種補充的喜劇救濟,而且作為一種獨特的銷售主張——是 Authentic Weather。 天氣應用程序是實用產品的一個典型例子:它們是人們用來獲取信息的東西。 但使用 Authentic Weather,您可以獲得的遠不止這些。 無論天氣如何,它都會用尖刻的評論讓你大吃一驚,比如“天氣快凍死了”、“冬天回家吧”,以及我個人最喜歡的“沒關係”。 在外面尋找更多信息。”
當您使用 Authentic Weather 時會發生什麼,您不只是為了預報而打開它——您想看看接下來會發生什麼,而檢查天氣之類的例行任務成為早上期待的事情。 現在,該應用程序的喜怒無常的評論,充滿了f-words和蔑視,對我媽媽來說可能看起來不那麼有趣了。 但作為脾氣暴躁的千禧一代,我覺得這很有趣,如果你了解你的聽眾,這證明幽默是有效的。

另一個有趣的界面是 Slack 的。 對於人們與工作緊急情況相關聯的應用程序,Slack 在創造更人性化的體驗方面做得很好,尤其是因為它的單線。 從加載屏幕到您最終趕上所有聊天的那一刻,當您看不到它時,它會開個玩笑。
由於人口結構如此多樣化,幽默是一種流行和失敗,所以 Slack 可以安全地使用愚蠢的雙關語和善意的玩笑——這種笑話不會讓你在地板上打滾,但也不會惹惱或冒犯。 在最好的情況下,用戶會輕笑並在他們的一個頻道中分享屏幕截圖; 在最壞的情況下,他們只會翻白眼。

有關幽默的更多信息:Louis R. Franzini 的“開個玩笑:有效地使用幽默”。

讓世界動起來
幾乎每個界面都使用一種動畫形式。 這是從一種狀態過渡到另一種狀態的自然方式。 但是 UI 中的動畫可以提供更多的目的,而不是表示狀態的變化——它們可以幫助你引導注意力並傳達正在發生的事情,這比靜態視覺或副本更好。 這種運動刺激了視覺和動覺學習,這意味著用戶更有可能保持專注並弄清楚如何使用這個東西。
這些都是將動畫融入設計的充分理由,但究竟為什麼它會引發情感呢? 為我們的應用 Encrypto 和 Gemini Photos 工作的 Simon Grozyan 認為,這是因為在現實世界中,我們將動畫事物解釋為活著的:
“我們習慣於看到運動中的事物。 我們周圍的一切都因為光線而移動或改變外觀。 靜態等於死。”
除了移動物體的相關性、栩栩如生的品質外,動畫還具有令人愉悅且出乎意料的力量,它比同樣令人愉悅但令人期待的事物帶給我們更多的樂趣。 因此,通過在比過渡更不習慣的地方使用它,您可以獲得令人垂涎的刺激,使您的產品使用起來很有趣。
UI 中的動畫:加密和 Shazam
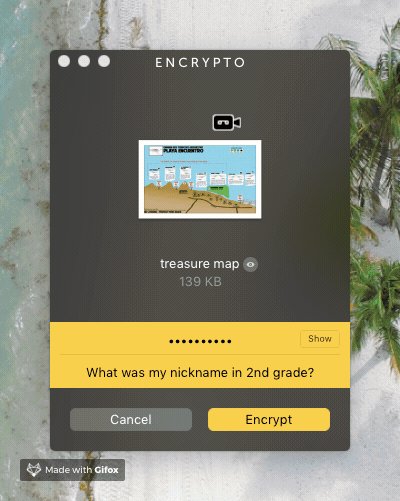
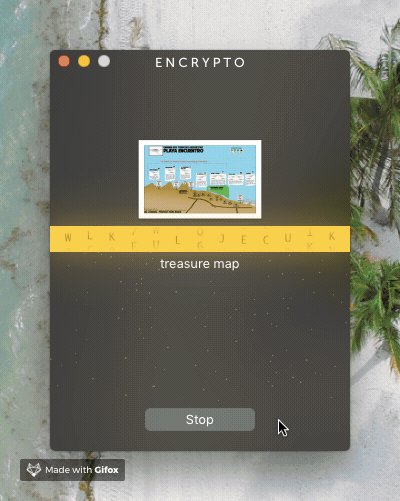
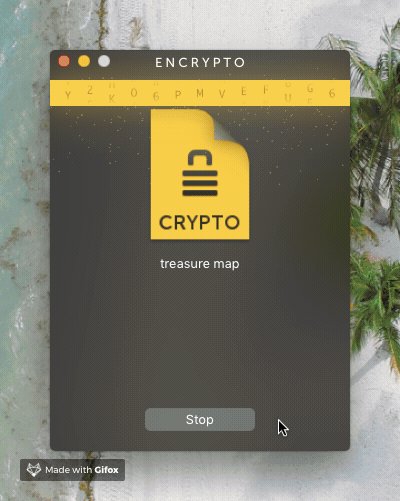
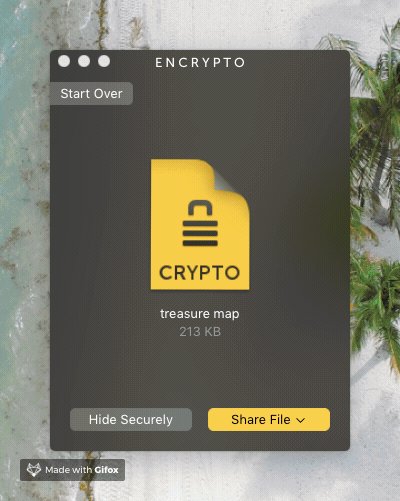
Encrypto 是一款小巧的 Mac 應用程序,它可以加密和解密您的文件,以便您可以安全地將它們發送給某人。 對於那些關心數據安全和隱私的人來說,它是必不可少的工具,但不是您會喜歡的那種工具。 儘管如此,就設計而言,Encrypto 是迄今為止我最喜歡的 MacPaw 應用程序,這要歸功於 Matrix 風格的動畫欄,它可以滑過您的文件並將其轉換為新的安全實體。 加密成為現實; 它不再是您計算機上的枯燥過程——它是令人著迷的數字魔法。

動畫是另一個出色 UI 的核心:Shazam,您可能在手機上安裝的應用程序。 當您使用 Shazam 找出正在播放的內容時,您點擊的按鈕會開始向外和向內發送同心圓。 這種與跳動的音頻揚聲器的相似性使得界面幾乎是有形的、物理的——就好像你在一個強大的音響系統上播放你最喜歡的專輯一樣。

更多關於動畫:“功能動畫如何幫助改善用戶體驗”。
藝術無處不在
正如 Blair Culbreth 所說,對於界面來說,拋光已經不夠了。 時尚、專業的設計令人期待,但用戶微笑並轉發給朋友的卻是個性化、人性化的細節。 定製藝術可以是這個細節。
與一般圖像不同,插圖是情緒化的,因為它傳達的不僅僅是意義。 它與每個人小時候都看過的卡通片有著積極的聯繫,以一種更有趣、更富有想像力的方式展示事物,最重要的是,它包含了藝術家的個性。
“我認為,當藝術家創作插圖時,他們總是會在其中融入一些個人經歷、背景和故事,”我們的產品設計師之一 Max Kukurudziak 說。 這個理論聽起來是對的——人情味更容易激起感情。
UI 中的插圖:Gemini Photos 和 Google Calendar
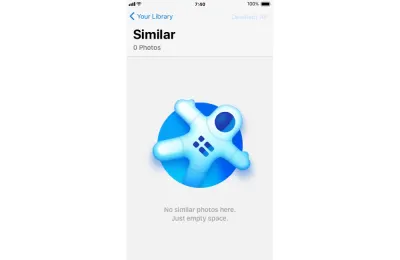
我們的最新產品 Gemini Photos 是一款 iPhone 應用程序,可幫助您清除不需要的照片。 就像桌面版 Gemini 2 一樣,它涉及到一些繁瑣的用戶審查,所以即使有一個方便而漂亮的 UI,我們也很難吸引他們的注意力並讓他們感覺良好。
與我們之前的許多應用程序一樣,我們使用動畫和聲音來活躍界面,但自定義藝術已成為體驗的亮點。 如上所述,科學證明令人驚訝的令人愉悅的事物會導致這種幸福化學物質流入我們的血液,因此通過在意想不到的地方使用古怪的插圖,我們不只是填滿了一個空白的屏幕——我們在其他方面增加了一點樂趣單調的活動。

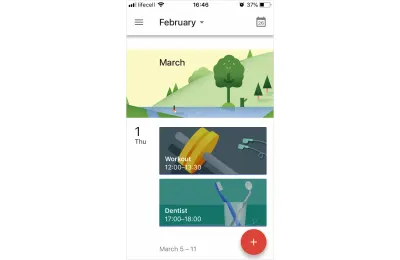
插圖如何使產品更可愛的另一個例子是谷歌日曆。 直到最近,網絡版和 iOS 應用程序之間還存在顯著差異。 雖然前者俱有電子表格的吸引力,但後者以一個致命的細節立即贏得了我的心。 對於許多類型的活動,Google 日曆會根據從活動標題中提取的關鍵字來說明它們。 這樣一來,你本週的計劃看起來會更令人興奮,即使你要做的只是去健身房和看牙醫。
但這甚至不是最好的事情。 我意識到,每當我創建一個新活動時,我暗暗希望 Google 日曆能夠為它提供藝術,並在它出現時感到由衷的高興。 就像那樣,使用日曆不再是必需品,而是成為積極情緒的來源。 而且,顯然,插圖實驗並不適合我一個人,因為谷歌最近推出了具有相同藝術的網頁版日曆。

有關插圖的更多信息:Greg Houston 的“有效的插圖:藝術和商業成功的專業技術”。
什麼性格
模仿產品的可愛角色多年來一直用於網頁設計和營銷(想想麥當勞叔叔和米其林人)。 在接口中——沒有那麼多。 UI 中的吉祥物可能會被認為是侵入性和煩人的,尤其是當它們分散用戶對重要動作的注意力或阻礙視圖時。 一個臭名昭著的吉祥物出錯的例子是微軟的 Clippy:它只喚起了恐懼和厭惡(當然,這是情緒,但不是你想要的那種)。
同時,研究表明,人們很容易將事物擬人化,即使它們只是幾何圖形。 栩栩如生的生物更容易產生聯繫,更容易理解它們的行為,並且通常會有某種感覺。 此外,動畫角色更容易賦予個性,因此您可以通過該角色傳播產品的特徵——讓它變得有趣和愚蠢、熱心和樂於助人,或者任何你需要的東西。 吉祥物具有尚未開發的潛力,非常適合非情感產品。
訣竅是時機。
Clippy 之所以如此令人討厭,是因為他顯得不請自來,打斷了完全不相關的任務,而且通常會擋道。 但如果吉祥物出現在一個相對空閒的時刻——例如,用戶剛剛完成了一項任務——它就會完成它可愛的工作。
UI 中的吉祥物:RememBear 和 Yelp
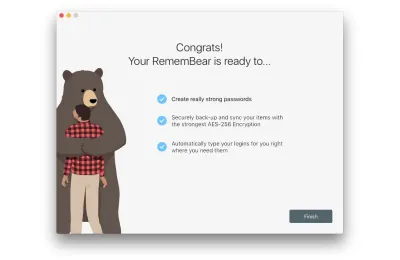
TunnelBear Inc. 最近推出了另一個像按鈕一樣可愛的實用程序(不是雙關語)。 RememBear 是一個密碼管理器,密碼應該不是開玩笑的。 但 RememBear 中熊卡通的精彩之處在於,當您執行嚴肅、重要的事情(例如創建新條目)時,它們將無處可見。 相反,當您完成註冊應用程序的第一階段並且尚未進入第二階段 - 保存您的第一個密碼時,您會得到一個擁抱。 通過將吉祥物放在這個位置,RememBear 避免了擋路,但在我最意想不到的時候讓我微笑。

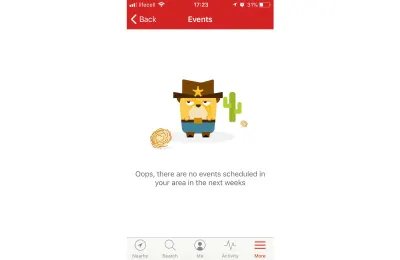
就像 RememBear 一樣,Yelp - 一個廣為人知的餐廳評論應用程序 - 為其吉祥物提供了完美的時機。 有趣的倉鼠首先出現在 iOS 應用程序設置的底部,這樣用戶就會像復活節彩蛋一樣發現它。
“在 Yelp,我們一直在努力讓我們的產品和品牌感覺有趣和令人愉悅,”Yelp 的產品設計經理 Yoni De Beule 說。 “從有趣的海報設計和有趣的發行說明到內部黑客馬拉松項目和 Yelp 精英派對,我們都體現了 Yelp 的個性。 當我們發現我們的 iPhone 設置頁面在樂趣部門嚴重缺乏時,我們決定捲起袖子修復它。”
iOS 應用程序中的倉鼠後來得到了陪伴,因為該團隊為 Android 版本設計了一隻迅猛龍,為網絡設計了一隻狗。 因此,無論何時何地——你使用 Yelp,你幾乎都想用完推薦,這樣你就可以看到另一個版本的令人愉快的角色。

如果您想學習如何創建自己的吉祥物,可以在 Envato Tuts+ 上找到 Sirine(又名“Miss ChatZ”)的精彩教程。
把它包起來……
並非所有產品都像遊戲或社交媒體應用程序那樣天生就很有趣,但即使是實用程序也不必僅僅是實用性的。 處理重複性任務的應用程序通常難以留住用戶:人們因為感到無聊而放棄它們,而無聊只是缺乏刺激。 通過使用幽默、動作、獨特藝術、遊戲元素和相關角色等積極刺激,我們可以讓用戶以不同的方式感受——更興奮、更少分心,最終更快樂。
延伸閱讀
- “情感設計:為什麼我們喜歡(或討厭)日常事物,”唐諾曼
- “誘人的交互設計:創造有趣、有趣和有效的用戶體驗(重要的聲音),”斯蒂芬 P. 安德森
