為移動友好型網站設計聯繫表格的 5 個技巧
已發表: 2019-07-19聯繫表格對於與您的用戶建立聯繫非常有益。 幸運的是,為移動友好型網站創建聯繫表格並不難。 通常,您只需要記住一些基本知識,就可以幫助您為適合移動設備的網站設計聯繫表格。 如果您有 WordPress 網站,則有預先構建的聯繫表單插件可以幫助您創建移動友好的聯繫表單。
以下是幫助您入門的 5 個提示。
1.消除多餘的字段:
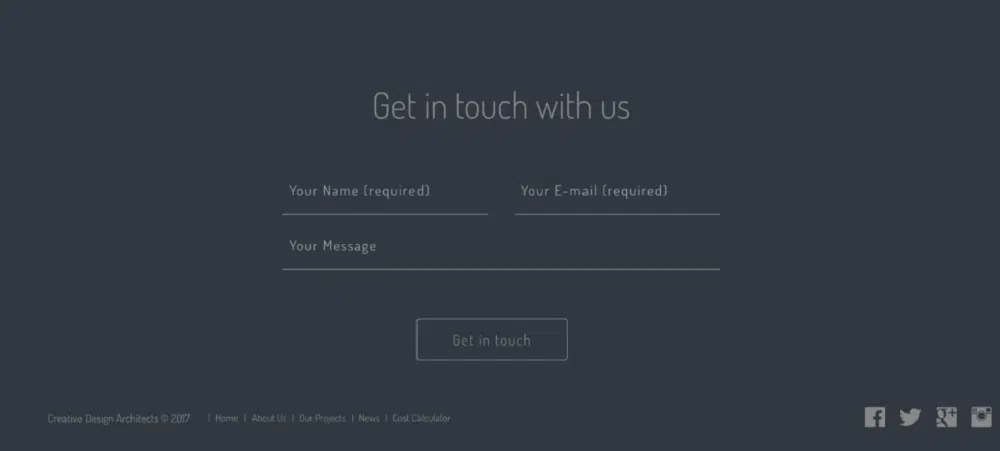
隨著表單中字段數量的增加,表單在移動設備上使用的難度也會增加。 因此,在移動網站上使用表單變得複雜。 沒有人願意浪費時間填寫那些冗長的詳細表格。 因此,更少的字段將增加客戶填寫表格的機會。
只包括主要字段,如姓名、電子郵件和您想要接收的重要消息,以最大限度地提高表單的效率。 表格的正文將取決於您擁有的網站類型。 此外,如果您嘗試收集潛在客戶,您的聯繫表應該包含具體的詳細信息。
因此,通過包含更少、更多的必填字段,您將使您的移動用戶更容易使用您的聯繫表格。 在任何情況下,使用觸摸屏選擇每個字段可能會讓人厭煩,即使它沒有良好的組織和良好的設計。 因此,您應該盡量減少移動訪問者必須做出的跳躍。
因此,請逐節查看您現有的表單,並從用戶的角度查看它。 這將幫助您擺脫在聯繫表單中創建的所有額外不必要的部分。
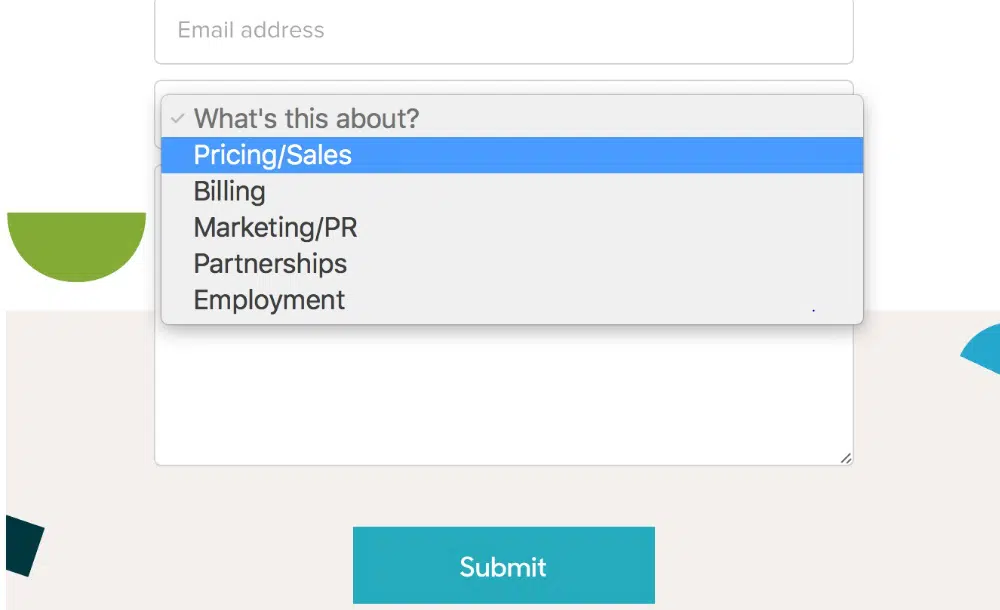
2. 創建下拉列表:
對於我們大多數人來說,使用觸摸屏和在手機上打字都很舒服。 但是,與朋友聊天和填寫表格是截然不同的體驗。 這是因為輸入大量對用戶沒有直接好處的信息會讓他們感到沮喪和乏味。 為您的移動用戶解決此問題的一種方法是修改字段,以便人們必須對您網站的元素做出簡單的選擇。
例如,讓我們考慮您想要預訂餐廳。 預訂時,您需要提供您的姓名、電話號碼、電子郵件、時間和參加人數。 您可以通過兩種方式創建表單以簡化表單。 首先,設計只接受數字輸入的字段。 其次,創建一個下拉列表,包括所有可能的答案。
這裡第二種方法更有用,因為用戶不需要輸入任何內容,他們只需要選擇一個選項。 因此,您應該尋找具有標準答案的字段並創建一個下拉菜單。 這些下拉列表不適用於姓名、電子郵件、電話號碼等字段,但盡可能嘗試使用它們。 另外,請記住將下拉菜單設計得足夠大,以便用戶選擇一個選項。
3.設計一個易於使用的提交按鈕:

大多數網站管理員都知道這個提示,但仍然值得一提。 每個表單都需要一個提交選項來確認用戶的選擇並將它們發送到數據庫。 在電腦上,點擊提交是很自然的。 但是,在移動設備上,單擊提交按鈕要困難得多。 如果您的用戶不能提交信息,他們已經填寫; 你所有的努力都將付諸東流。 此外,有一個不起作用的提交按鈕看起來不專業。
在設計提交按鈕時,您應該使按鈕足夠大,以便您的移動用戶可以輕鬆按下它。 此外,將您的按鈕遠離其他元素以突出顯示提交選項。 突出顯示提交按鈕的另一種方法是使用創意排版或對比色。 除此之外,您還應該考慮徹底測試您的按鈕,以確保它在您的網站上線之前正常工作。
4.減少加載時間:
大多數人不想處理緩慢的網站。 因此,您應該考慮提高您的網站性能,尤其是對於移動用戶。 隨著互聯網速度的提高,等待網站加載可能會讓您的用戶感到沮喪。 此外,與普通家庭 Wi-Fi 連接相比,移動互聯網速度差異很大。 如果您想為您的移動訪問者提供豐富的用戶體驗,您應該開發一個針對移動設備進行高度優化的網站。 此外,並非所有人都有合適的互聯網速度,因此請確保在設計網站時也考慮到這一點。
這個技巧不僅有助於提高您網站的性能,還可以在您的移動網頁上快速顯示表單。 如果您的網站加載時間過長,您將開始失去潛在客戶以及與用戶建立聯繫的機會。 通常,網站應在 2 秒內加載才能有效運行。 一旦時間超過此限制,跳出率將開始急劇下降。 因此,盡量減少加載時間以提高網站的整體性能。 您還可以壓縮圖像,升級到更好的託管計劃,並選擇針對速度優化的響應式主題,以提高聯繫表單的速度。
5. 檢查表格:
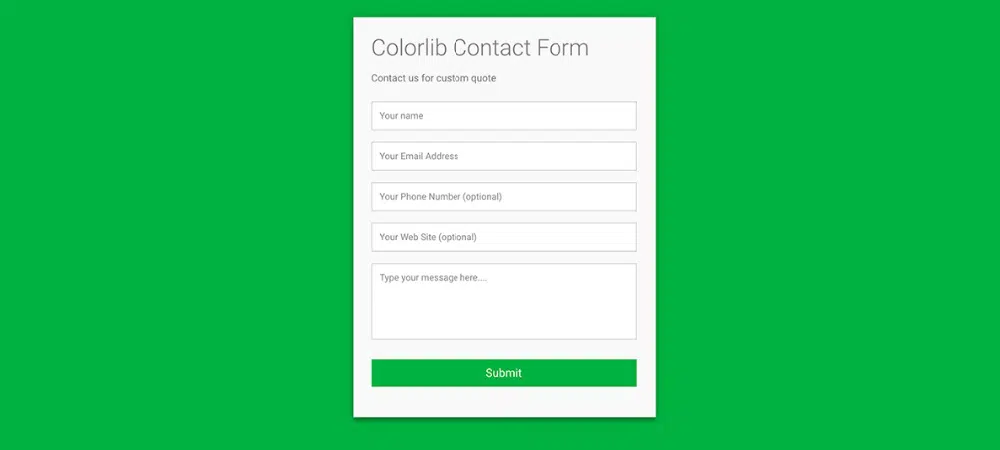
不起作用的表單只是浪費你的努力,所以在發布之前徹底測試你的表單是一個規則。 您可以輕鬆地使用 WordPress 設計特定頁面來顯示您的表單,並且在經過徹底測試之前不會讓它們生效。 您可以選擇插件或主題來幫助您開發移動網站。
您設計的表單應該與多種設備兼容,適當縮小,並且看起來井井有條。 此外,請特別注意屏幕邊框附近的圖標和文本,因為它定義了表單的外觀。 最後,保持您的聯繫表格簡單,以避免任何結構或佈局問題。
因此,您應該盡量減少表單,以確保它們在移動設備上運行良好。 此外,盡量減少部分,同時充分利用下拉列表,並始終確保在發布表單之前對其進行測試。 查看這些免費的 HTML 和 CSS 聯繫表單模板,以在您的移動網站上使用以吸引您的讀者並幫助您產生更多潛在客戶。