在 WordPress 中設計複雜的響應式表格
已發表: 2022-03-10(這是一篇贊助文章。)移動設備在顯示複雜的表格和圖表時可能會出現問題,否則這些表格和圖表會拉伸筆記本電腦或台式機屏幕的整個寬度。 這可能會讓你們中的一些人想知道是否值得向您網站的移動設備和平板電腦訪問者展示表格。
但這沒有意義。 在許多情況下,表格並不是在網站上顯示內容的風格選擇。 表格是收集、組織和共享大量複雜且有價值的數據的關鍵元素。 沒有它們,您的移動訪問者的體驗將受到影響。
您不能遺漏數據。 那麼,你會怎麼做呢?
這需要更具戰略性的解決方案。 這意味著了解數據的用途,然後以對移動消費有意義的方式設計複雜的 Web 表格。
一個名為 wpDataTables 的 WordPress 表格插件可以輕鬆設計桌面和移動兼容表格,因此我在這篇文章中包含了這些複雜表格的示例。 繼續閱讀以探索可能性。
Web 上最常見的表格用例
在網站上以表格格式呈現數據有很多價值。
您的作者可能會找到一種方法來逐個處理每個數據點,或者提供整體數據的高級摘要。 但是,當以這種方式處理數據時,您的訪問者將有太多工作要做,這只會阻礙決策過程。
另一方面,表格非常適合組織大量數據,同時也為訪問者提供了一種更輕鬆的方式來自行篩選數據。
因此,您的訪問者將極大地受益於以表格形式呈現的複雜數據集——也適用於各種用例。
功能列表
有幾種方法可以使用表格來展示產品功能。
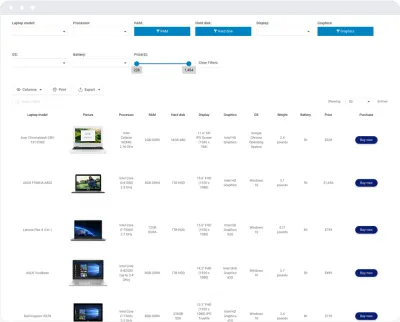
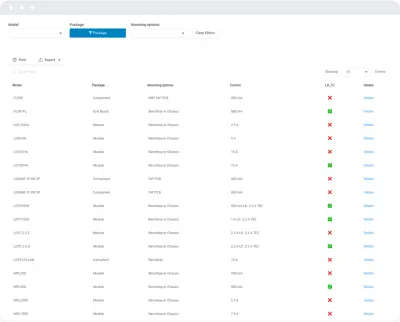
對於電子商務網站,產品庫存按其最相關的功能進行分解,允許訪問者根據對他們最重要的內容過濾他們的結果:

這對於任何擁有數十或數百種外觀相似的產品的大型供應商來說都非常有用,他們希望客戶能夠過濾和分類。
您還可以使用表格將您的產品功能直接與競爭對手的功能進行比較。 這對於供應商銷售商品的第三方市場來說會更好。
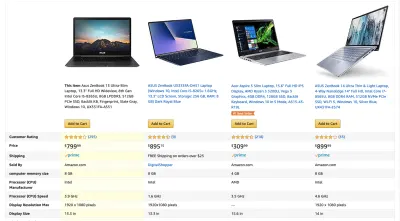
亞馬遜包括以下類型的表格:

通過以這種格式顯示數據,客戶可以快速對類似產品進行並排比較,以找到符合他們所有要求的產品。
定價表
如果您正在設計一個銷售服務或會員而不是產品的網站,您仍然可以使用表格來顯示信息。
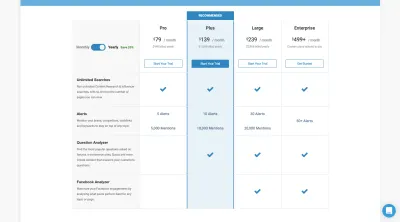
你可以在 BuzzSumo 網站上找到一個很好的例子:

儘管要編譯的數據較少,但您可以看到表格的結構和並排的服務堆疊如何真正幫助訪問者做出更明智和更輕鬆的購買決定。
目錄
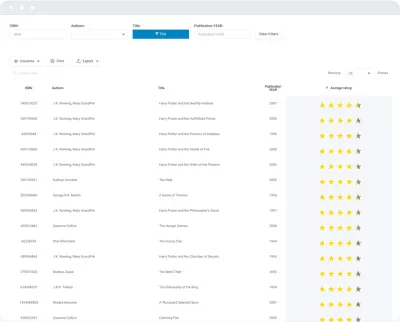
目錄對於為訪問者提供按字母順序或數字順序排列的列表很有用。 您可以使用一個來組織物理或數字庫存,如本示例所示:

這對於擁有自己的參考資料或內容存儲庫的書店、圖書館和網站來說將是有益的。
您還可以使用目錄來幫助客戶提高訂單的準確性:

這種類型的表格為客戶提供可用產品的關鍵規格,以確保他們訂購正確種類的零件或設備。
最佳名單
網上有大量資源提供“頂級”獲獎者或“最佳”名單的概要。 在讀者向下滾動以了解更多信息之前,表格是總結文章或報告發現的有用方式。
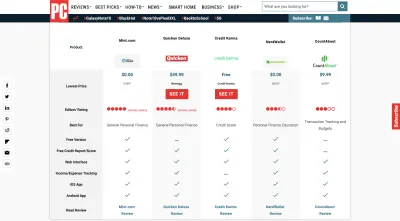
這是像 PC Mag (實際上,任何技術或產品評論網站)這樣的網站做得非常好的事情:

這有助於讀者了解即將發生的事情。 它還允許那些時間緊迫的人做出更快的決定。
目錄表
目錄網站擁有不斷增長和定期更新的數據列表。 這些是您的房地產列表網站、旅遊網站、專業目錄和其他包含大量複雜數據的網站,如果沒有可過濾的表格,這些數據確實不應該被使用。
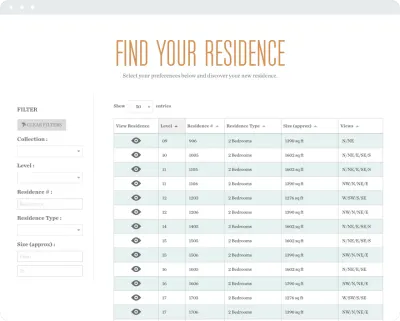
舉個例子:這個可用公寓列表:

這使訪問者更容易一目了然地查看所有選項,而不必逐個瀏覽與搜索查詢匹配的各個條目。
一般數據
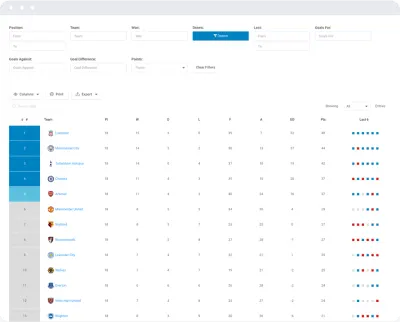
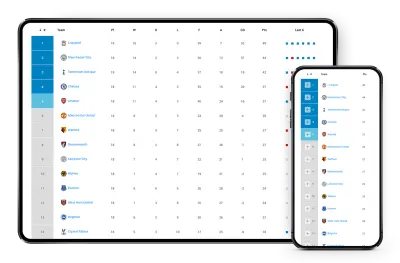
還有其他數據列表過於復雜而無法作為鬆散的文本處理。 例如,體育數據應始終以這種格式呈現:

您可以看到這是如何將所有數據保存在一個位置和可搜索列表中的。 無論訪問者是在尋找他們主隊的統計數據,還是想比較他們夢幻體育聯盟中不同球隊的表現,都可以。
如何設計複雜的響應表
無論您的任務是在網站上展示哪種類型的數據,目標都是以清晰的方式進行,以便訪問者可以更快地採取行動。
現在,是時候弄清楚如何為移動訪問者最好地格式化這些數據了。
刪除,刪除,刪除
如果您的客戶從自動報告中提取了他們的數據,他們可能沒有花時間清理結果。 因此,在您開始在桌面上進行任何設計工作之前,我建議您查看他們提供給您的數據。
首先,問問你自己:是否有足夠的數據需要一張表格?
如果它是一個簡單且足夠小的列表,那麼放棄表格可能更有意義。
然後,檢查每一列:這些都有用嗎?
您可能會發現包含的某些列不是必需的,可以完全刪除。
您可能還會發現,某些列雖然是每個項目的單獨規格列表的重要組成部分,但無法幫助訪問者在表格中做出決定。 如果該列包含每個項目的相同數據點,就會出現這種情況。
最後,與您的作家或數據經理交談:有什麼方法可以縮短列嗎?
表格的標籤和數據可能已經完整寫入,但您的作者可能有辦法在不影響理解的情況下簡化響應。
如果可能的話,讓他們施展魔法來縮小文本,這樣列就不會佔用太多空間,並且可以在移動設備上顯示更多內容。 也不要只為移動用戶這樣做。 即使在有更多屏幕空間的桌面和平板電腦屏幕上,縮短標籤也有助於節省空間。
它可能就像將單詞“Rank”更改為數字符號(#)並將“Points”縮寫為“Pts”一樣簡單。

雖然看起來一個詞不會有太大的不同,但它會使您的表格更加複雜和冗長。

從兩列開始
默認情況下,移動表應始終以兩列開頭。 它大約是所有屏幕寬度都允許的,而不會影響其中數據的可讀性,因此最好從基礎開始。
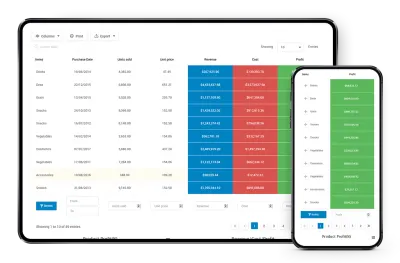
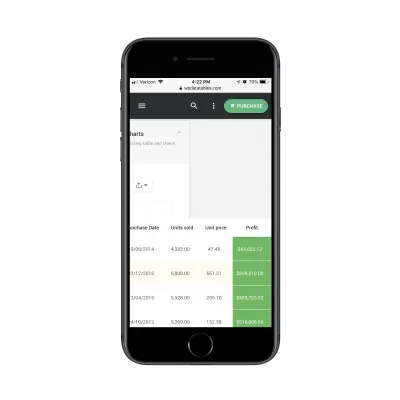
當您將桌面上的全屏表格與移動設備上的表格進行對比時,您會發現識別要包含的兩列是多麼容易。 例如,一個移動統計表包括一列項目類型和一列用於從每個項目中獲得的利潤:

這並不意味著移動設備上的所有其他數據都會丟失。 您只需要讓訪問者知道他們可以如何擴展表格的視圖。
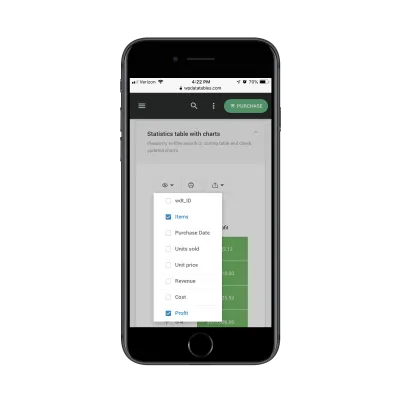
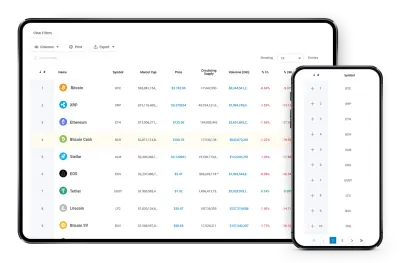
在此示例中,當訪問者選擇表格上方的眼球圖標時,他們可以選擇在表格中添加更多列:

在移動設備上允許此選項時,您的訪問者可以控制他們使用數據的方式,同時也只選擇對他們最重要的數據點。
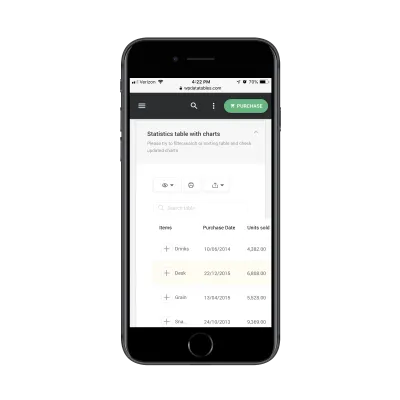
結果將如下所示:

雖然用戶必須向右滾動才能看到表格的其餘部分,但他們對列視圖的控制有助於保持這項合理的任務。 只需向右滾動一次,他們就會看到表格的其餘部分:

對於並行比較有助於加快決策過程的產品列表,這是一個不錯的選擇。
將手風琴用於獨立條目
您可以添加另一個選項,讓訪問者更好地控制他們查看表格內容的方式。
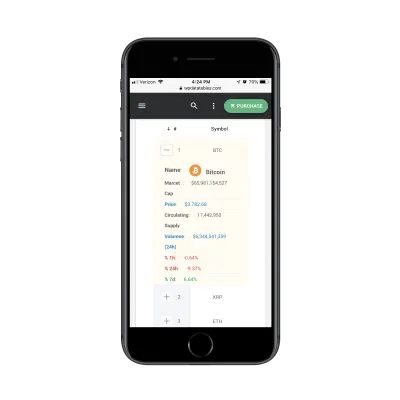
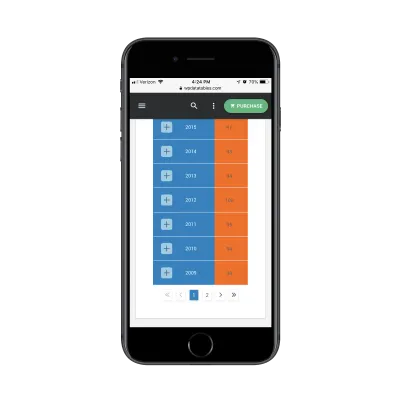
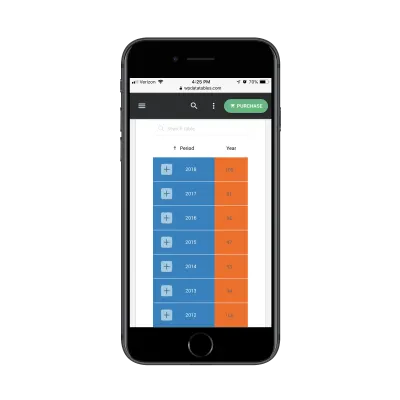
對於此示例,我們將查看可用加密貨幣的列表:

如您所見,這裡的默認設置仍然是只顯示兩列。 但是,在這種情況下,單擊加號 (+) 將顯示一種查看表格的新方法:

打開時,所有原本會迫使訪問者向右滾動的數據現在都可以在單個屏幕中看到。
雖然您當然可以在您創建的任何響應式表中包含一個可擴展的手風琴,但它最適合不需要在產品或服務之間進行直接並排比較的表。
將垂直滾動保持在最低限度
正如您希望阻止訪問者滾動超出移動網站頁面的水平邊界一樣,您也應該限制他們必須進行的垂直滾動量。
一般來說,數據消耗並不總是一件容易的事,因此您越能最大限度地減少他們必須做的工作就越好。
限制訪問者垂直滾動量的一種方法是將包含數十或數百行的表格分成頁面。

請記住讓訪問者輕鬆滾動頁面。 在表格的頂部或底部設計一組精心設計的分頁控件會很有用:

這對於少數頁面特別有用。 除此之外,分頁過程可能會變得乏味。
您還可以在其上方直接包含表格搜索功能:

當您的用戶很好地了解他們正在尋找的內容並想要直接跳轉到它時,這允許快速快捷方式。
包括對更大數據集的過濾和排序
因此,假設您有一個非常廣泛的數據列表。 您不想強迫用戶滾動瀏覽幾十個表格頁面,但您也不能刪除任何數據集。 這都是相關的。
在這種情況下,您將把部分控制權交還給訪問者。 這樣,他們的選擇將決定他們最終看到的表格的多少。
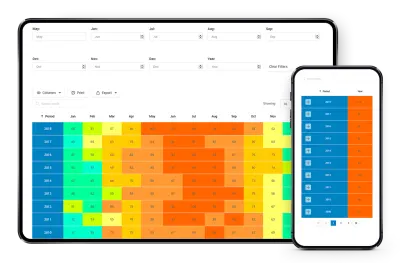
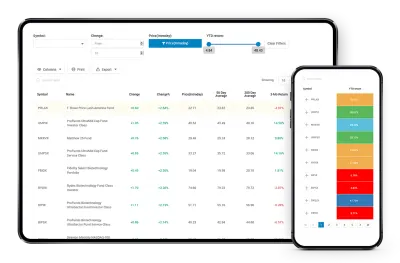
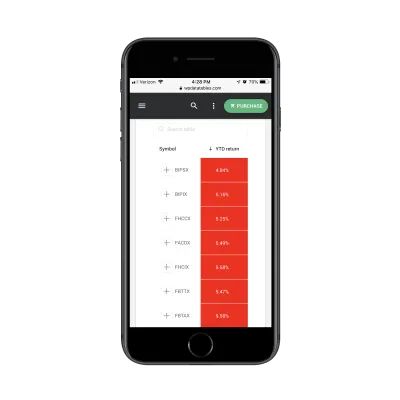
讓我們以這個共同基金列表為例:

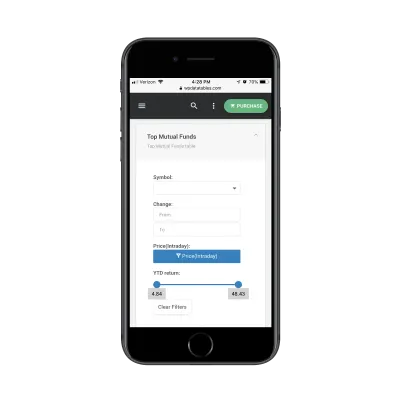
上圖是訪問者在立即滾動到表格時看到的默認視圖。 但是,他們可能會覺得這很嚇人,並決定過濾掉不好的結果會改善視圖:

在移動表格上包含過濾器的好處在於它們的功能與您的移動聯繫表單相同。 因此,訪問者應該可以輕鬆地填寫字段並在字段之間移動,這將使他們更快地看到他們想要看到的結果。
另一種改進結果顯示方式的方法是使用排序功能。 當他們單擊任何列的頂部標籤時,它將自動按降序對該列進行排序。 再次單擊將反轉它。

這兩個功能對於您構建的任何表格都是必須具備的,儘管它們對於沒有太多時間或精力花在您的表格上的移動訪問者來說尤其重要。
包起來
您來到這裡是因為您想要一種更好的方式向您的移動訪問者展示複雜的表格。
正確執行此操作的關鍵是首先熟悉可以創建的表類型。 即使移動設備限制了第一眼可以看到的數據量,但這並不意味著無法與它們共享此類數據。
接下來,您需要將用戶控件構建到您的表格中,以便訪問者可以決定他們看到什麼以及如何看到它。
最後,您最好找到專門為這項複雜任務構建的工具。 對於那些使用 WordPress 構建網站的人,wpDataTables 是一個 WordPress 表格插件,能夠創建響應式表格和圖表。 無論您的數據集有多大,或者它用於什麼用例,它都能讓您快速有效地組織和顯示 WordPress 網站上的響應式表格。
