設計符合 ADA 的網站的 10 個技巧
已發表: 2020-05-11提供可訪問性是網站的法律和責任,符合 ADA 的網站應該是網站設計不可或缺的一部分。 網頁設計的重要元素之一是可訪問性。 一個可訪問的網站是一個可以容納所有用戶的網站,無論其能力如何,無論是身體上的還是精神上的。 Web 可訪問性意味著確保網站設計必須使殘疾人可以使用它們。 殘疾人可以訪問的網站受美國殘疾人法案 (ADA) 的監管。 ADA 包括在零售商店、商業場所、購物中心等物業中的無障礙設施。 同樣,符合 ADA 標準的網站也應該便於殘障人士訪問。
在美國,很多人都身患殘疾。 ADA 是一項民法,旨在保護殘疾人免受歧視。 它對網站來說變得必不可少,數字媒體也已成為一個廣闊的領域。 ADA表示,為殘疾人創造障礙的公共場所必然會被拆除,以促進他們的舒適和無障礙。
同樣,殘疾人也必須能夠訪問網站。 殘疾人使用各種設備,如音頻掃描儀和文本閱讀器來閱讀或解釋、交流或翻譯網站上的信息。 動機是即使殘疾人不能直接使用網站功能,他們也必須有權使用提供給他們的工具。 ADA 合規性已成為人們談論的話題之一。 佛羅里達州的一名男子對一家公司提起訴訟,因為他們的網站無法訪問,這違反了 ADA。 該男子對其他 70 家公司提起了類似的訴訟。 這表明 ADA 合規性現在是一件重要的事情。
這些是使網站符合 ADA 標準的 10 種方法,如下所示:
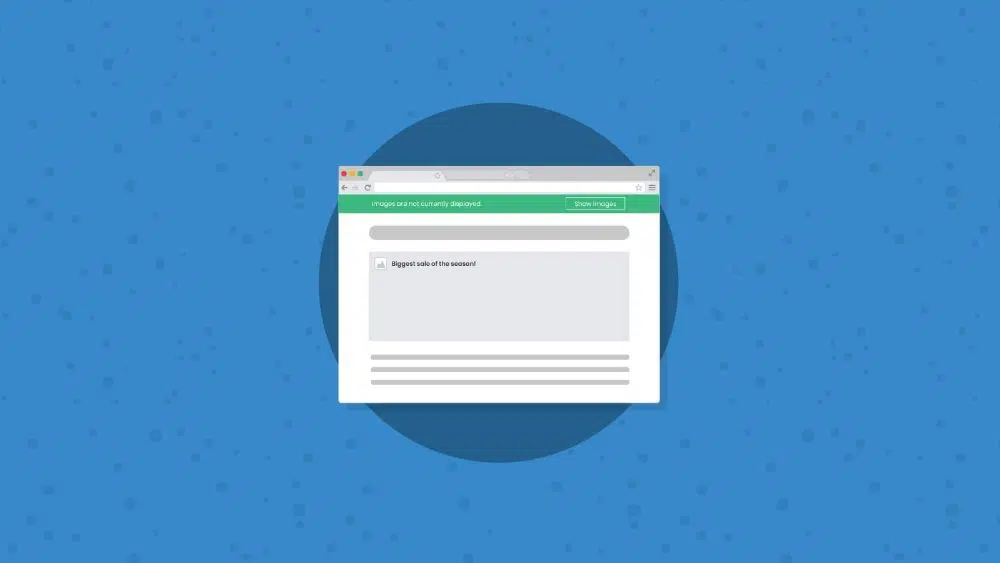
1.為圖片添加替代文字:
有視覺問題的人依靠屏幕閱讀器來閱讀網站上的內容。 屏幕閱讀器可以理解頁面上的所有 HTML 文本,但它們無法檢測到圖像。 通過在代碼中添加簡單而引人注目的圖像替代文本行,屏幕閱讀器可以向網站訪問者解釋圖像所描繪的內容。 替代文本複制是內容創建和設計的主要元素之一。
此外,替代文本優化了頁面。 如果沒有 alt 文本,視障用戶將無法訪問頁面的全部內容,這將導致不遵守 ADA。 由於屏幕閱讀器無法理解圖像,因此適當的替代文本可以正確描述圖像。 由於圖像搜索引擎機器人無法抓取圖像,因此替代文本可提供最佳 SEO。 網站上的視頻由視覺和音頻元素組成,以傳達信息。 音頻的字幕必須與視頻同步,因為這將有助於耳聾或聽力受損的用戶。
2.關注字體:
在設計一個可訪問的網站時,字體樣式和大小是一個重要的考慮因素。 對於普通用戶來說,字體的選擇更多的是個人喜好和審美情趣。 但對於有視覺障礙的用戶來說,解讀文本的情況就不同了。 屏幕閱讀器幫助視障用戶解釋文本,但使用適當的字體將從一開始就幫助用戶。 字體樣式和大小的錯誤選擇會給用戶帶來頭痛或眼睛疲勞。
確保部分受損的用戶不會覺得瀏覽內容具有挑戰性。 因此,如果可能的話,放棄花哨的字體並使用易於閱讀的功能字體。 保持網頁背景亮,字體暗,這將有助於眼睛敏感的用戶免受眼睛疲勞。 美國衛生與公眾服務部 (HHS) 非正式地建議使用 Times New Roman、Verdana、Arial、Tahoma、Helvetica 或 Calibri 字體。 其他易讀字體是 Georgia、Quicksand 和 Open Sans。
3.更好的用戶界面:
彈出廣告或窗口有時變得無法關閉並且非常煩人。 有時表格太長且太複雜,您可能會發現完成它具有挑戰性。 所有這些情況都給用戶帶來不便。 對於殘疾人來說,前面提到的情況不僅僅是一種煩惱。
如果用戶體驗很糟糕,那麼殘障人士就很難訪問服務或數據。 因此,設計師必須使用清晰的按鈕和頁面元素創建簡約和直觀的導航。 始終將整個內容分成易於解釋的塊,以免使訪問者不知所措。
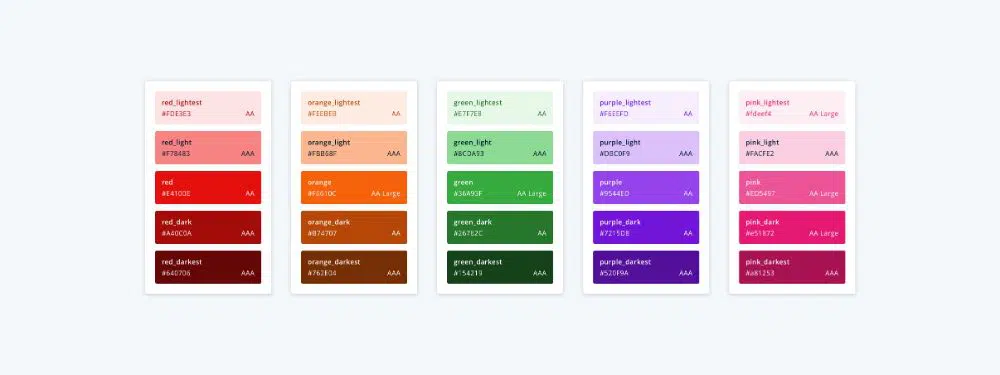
4.考慮對比:
為了製作符合 ADA 的網站,無論何時設計網站,都要使用顏色對比,以便輕鬆區分。 如果網站上的顏色與菜單按鈕相同或相似,殘障人士很難區分這些功能。
使用相同或相似的顏色不會與其他顏色有足夠的對比度,從而使視障用戶難以使用。 使用對比色可以幫助視力不佳的人舒適地閱讀。
5. 結合使用文字、顏色和圖標:

當您瀏覽網站訪問者並希望他們採取行動時,您必須展示多種方式來實現這一目標。 使用 HTML 文本、信息豐富的圖標和顏色,以便於解釋。 每個用戶都有不同的解釋方式,因此每一種解釋方式都必須清晰。
對於用戶界面圖標,它執行的任務和它描繪的圖像應該說明任務。 如果用戶沒有通過圖標進行解釋,則文本將傳達相同的意思。
6. 功能:
符合 ADA 標準的網站的重要事項之一是網站訪問者應該易於瀏覽。 輕鬆導航意味著無需使用鼠標即可導航整個站點。 檢查網站功能的最佳方法是僅使用鍵盤瀏覽網站。
當用戶通過 tab 鍵導航頁面時,它會顯示內容流並允許訪問,如果有任何錯誤。 此外,鍵盤導航將顯示解釋網頁的輔助設備。 這將允許設計人員識別所有 HTML 文本需要在頁面上的位置。
7. 視頻和動態圖像:
由視頻和動態圖像組成的網站吸引了許多訪問者,並被吸引到頁面的時間更長。 當殘障人士瀏覽網站時,應確保聲音必須是可聽的,並且必須有字幕。
如果網站上有輪播,則必須有一個暫停選項,以便用戶完整查看並解釋相同的內容。 殘障人士需要更多時間閱讀來解讀圖像。 避免過度閃光和鮮豔的色彩,因為這會觸發某些敏感人群的狀況。 網頁不得有任何在一秒鐘內閃爍超過 3 次的內容。 這對於創建符合 ADA 的網站很重要。
8. 代碼:
當您計劃創建或重做您的網站時,必須優先考慮 ADA 合規性,因為代碼是網站的基礎。 編碼是技術領域,因此最好諮詢專家網絡。 內容必須是健壯的,以便用戶可靠且易於理解。 確保代碼健壯和可訪問的兩種方法:使用正確的 HTML 元素和從上到下的內容流按邏輯順序和層次結構。 如果您創建響應式網站,則代碼將是健壯的。
內容必須易於訪問並以獨特的方式呈現,而不會忽略或丟失信息或結構。 響應式設計帶來了網頁與筆記本電腦、移動設備、台式機和輔助設備的兼容性,使用戶更容易在任何設備上訪問網頁。
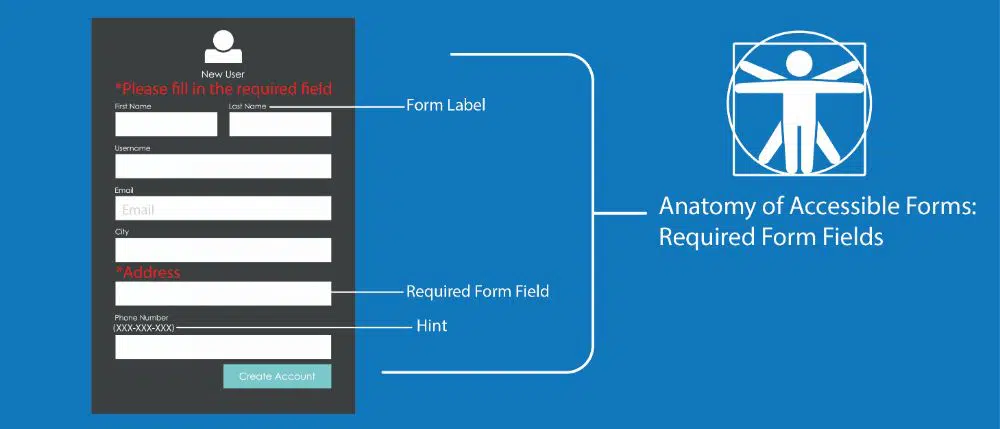
9. 標籤:
在創建符合 ADA 標準的網站時,最重要的事情之一就是標記每條信息。 當涉及到用戶解釋數據時,每個用戶都以自己獨特的方式感知信息。 因此,Crucial 指令需要在任何需要用戶輸入的地方列出。
諸如結帳頁面或聯繫表格之類的輸入被標記。 這使訪問者可以輕鬆地解釋該功能。 標籤可幫助殘障人士按照自己的節奏解釋功能。
10. 發布後合規性:
遵守 ADA 的合規性不僅很重要,而且在未來也始終如一地遵守。 在創建網站時遵守 ADA 指南並不能完成您的任務。 遵守是一項持續的任務。 完成網站設計後,請確保隨時了解任何新的合規性要求或即將出台的合規性要求。
ADA 合規性的重要組成部分是為殘疾人提供平等機會。 這意味著在創建網站時必須考慮特定的法律因素。 由於不遵守 ADA 指南,企業有可能容易受到訴訟和上訴的影響。 在美國,有些人有殘疾,戴眼鏡或鏡片看東西有困難,或者是盲人。 因此,如果您不允許可訪問性,那麼這意味著您在向潛在客戶介紹您的業務之前就拒絕了他們許多人可能會看不起網站中的可訪問性。
結論:
這與殘疾無關,而更多的是關於平等,因為 ADA 合規性確保殘疾人可以像其他人一樣輕鬆獲得公平的信息和數據訪問權。 不遵守 ADA 準則可能會導致您的業務陷入訴訟。對於那些發現很難像其他人一樣獲取信息的殘疾人來說,這只是理解和優先感的問題。 作為一家企業,我們有責任不偏不倚地迎合每一位客戶,並為他們提供最好的服務,同時牢記平等。
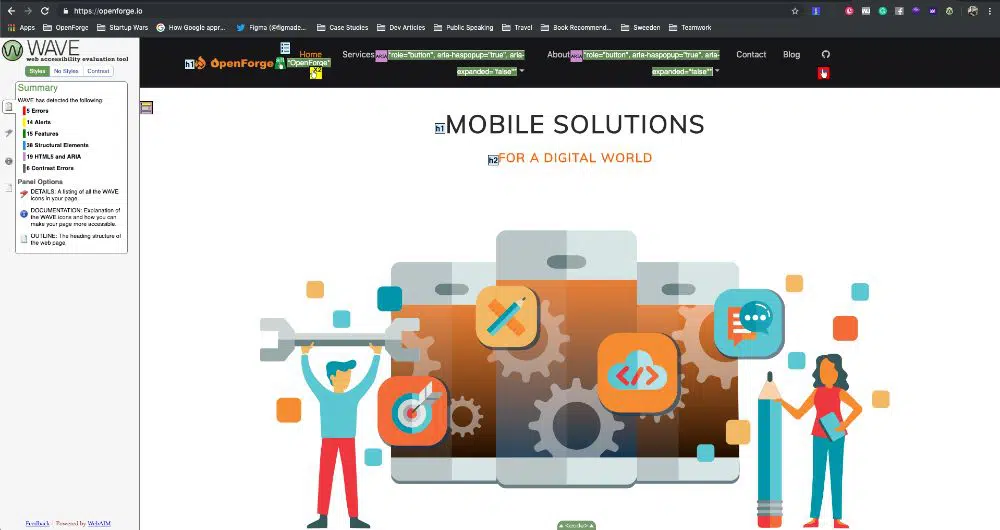
製作一個網站也可以容納那些因殘疾而感到困難或有特定需求的用戶可以改善用戶體驗。 如果你仔細觀察,這不僅僅是遵守 ADA 準則或賺更多錢,而是做符合道德的事情。 萬維網聯盟 (W3C) 有許多工具來檢查您的網站是否存在潛在的可訪問性問題。 在處理 ADA 合規性時,切勿將其視為一件複雜的事情。 但是,這是您可以自己做的事情,因為這是正確的事情。 將 ADA 合規性放在一邊,考慮您是否希望所有客戶都可以訪問您的網站,如果是,您會採取什麼措施? 擁有符合 ADA 標準的網站可確保您做正確的事情並附有合法性