設計師應該如何學習編碼? 終端和文本編輯器(第 1 部分)
已發表: 2022-03-10作為一名擁有多年經驗的設計師,我經常鼓勵我的同事和報告學習一些編碼技能。 雖然許多人對這個想法持開放態度,但其他人對這個想法持反對態度。 我經常聽到“我不是為了成為一名開發人員而學習設計”這樣的說法。 儘管這是一個有道理的擔憂,但我想強調兩點:更好地理解材料通常會帶來更好的結果,並且“編碼”和“軟件工程”之間存在重要區別。
這個由兩部分組成的系列文章應該對任何想要獲得一些編碼技能的設計師有用。
了解原材料
與某些人的想法相反,設計不是要創建漂亮的模型,而是要為最終用戶提供直觀、實用的體驗。 如果不了解解決方案的構建塊,那根本無法完成。 如果建築師不了解她的計劃所需的材料,她的工作就不會很出色- 代碼。 編碼經驗有助於設計師了解什麼是可能的,什麼不是,以及他們的設計是否能夠有效地執行他們想要的功能。
我還向我的同事保證,編碼知識並不意味著必須成為一名工程師。 兩者指的是不同但相關的技能組合。 正如華盛頓大學的博士生凱爾·塞耶(Kyle Thayer)最近所寫,計算機科學(或工程)領域是為學生提供“計算機科學領域的概覽”:
“計算機科學學位的目的是讓學生了解計算科學領域。 雖然這包括一些編程,但編程主要是為了了解其他領域(例如,操作系統、算法、機器學習、人機交互)。 計算機科學學位是進入計算機科學學術領域的良好第一步。”
— 凱爾·塞耶
相比之下,編碼只是意味著足夠熟悉給定的編程語言以完成任務。 要求某人學習基本的 HTML 或 JavaScript 並不一定要他們成為全棧軟件架構師。 儘管有些人可能會想,分叉一個 repo 並複制/粘貼 Stack Overflow 的答案並不會讓你成為一名軟件工程師——但它可以增加你作為設計師為產品開發團隊帶來的價值。
“低代碼”呢?
有人可能會說,我們正在進入一個低代碼的未來,設計師(和開發人員)能夠通過拖放功能和 GUI(圖形用戶界面)構建應用程序。 因此,花時間學習一門編程語言並不“值得”。 Webflow、Modulz、FramerX、UXPin 等工具的出現,似乎支持了這種推理。 這對於許多應用程序來說是非常正確的——在沒有一行代碼的情況下創建一個站點或應用程序比以往任何時候都容易。 但是,如果您不了解基本原理,您將限制使用低代碼應用程序可以提供的價值。

我們還沒有達到可以使用低代碼平台構建企業級應用程序的地步。 作為設計師,我們必須在我們生活的世界中工作,而不是我們想像中的那個世界。
話雖如此,每個人都帶來了獨特的技能組合。 代碼知識不是絕對必要的,應該鼓勵而不是要求它。
從哪兒開始?
有無窮無盡的工具、語言、學校、指南和其他資源可供任何可以訪問互聯網的人使用——那麼從哪裡開始呢? 一個重要的免責聲明——我絕不是專家,或任何接近軟件工程師的人——以下是我個人經驗的見解,並不是通往成功的保證途徑。
我認識的許多設計師/開發人員通常開始在 MySpace、Geocities、Tumblr、Neopets 或其他網站上編寫 HTML 和 CSS 模板。 現在我已經對自己進行了充分的了解,對於從今天開始的任何人,我建議從您友好的命令行界面(CLI) shell 開始。
終端:必不可少的工具
每當屏幕上有計算機黑客時,好萊塢導演的首選應用程序,終端只是一個界面,允許您通過文本輸入執行操作,而不是大多數人習慣的圖形用戶界面 (GUI)。 我將讓真正的開發人員解釋複雜性和技術操作方法,但就我們的目的而言,知道熟悉 CLI 有很多好處就足夠了。
終端使您可以訪問計算機的文件和文件夾結構——就像您通過 Finder 或資源管理器單擊一樣,您可以使用終端中的鍵盤進行導航。 這肯定需要一些時間來適應,但是在這個領域開發你的思維模型是使用代碼工作的基礎。
和很多設計師一樣,我使用的是 macOS 環境(以前稱為 OS X),但以下適用於其他 *nix 操作系統(Linux、Unix),也適用於 Windows PowerShell。 雖然不同的現代操作系統之間有很多重疊之處,但我會盡力強調一些差異。
注意:關於終端更完整的介紹,我推薦閱讀 Paul Tero 的文章“Linux 命令簡介”。
常用表達
CLI 中的一個關鍵特性是能夠在命令中使用正則表達式 (regex)。 將正則表達式視為類固醇上的布爾搜索操作(使用引號搜索確切的短語或使用減號排除單詞)——它們允許您在文本字符串中定義模式,以便您可以對輸出執行一些操作。 以下是一些現實世界的例子:
- 如果您有一長串各種格式的電話號碼,您可以定義一個腳本,根據正則表達式為您提供一致的輸出 - 例如:
(###) ###-####美國電話號碼格式。 - 如果您想快速將一組文件重命名為特定大小寫 - 從 kebab-case 到 CamelCase 或介於兩者之間的任何內容。
我強烈推薦觀看 Wes Bos 的 Command Line Power User 系列 - 或者至少是他的介紹視頻,它可以讓您對一些可以使用的基本命令有一個很好的了解。
以下是一些基本的終端命令*可幫助您入門:
-
cd代表“更改目錄”,輸入它,然後輸入文件或文件夾路徑 - 請注意,您可以輸入文件夾名稱,但它需要在當前文件夾中才能訪問。 -
ls列出當前文件夾中的文件和文件夾。 -
pwd代表“打印工作目錄”——這將列出您當前在計算機中的位置。 -
mkdir和文件夾名稱將在您的工作目錄中創建一個文件夾。 - 將
cd與..一起使用可以讓您更上一層樓——如果您在/users/username/documents/2019中並且您輸入cd ../..您最終會在/users/username中。 - 額外提示 — 當您鍵入文件夾/文件路徑時,按
Tab鍵將自動完成。
注意:以下將在 Windows 命令行( cmd ) 上運行:
-
cd,cd ..,mkdir,用於路徑自動完成的Tab鍵(ls和pwd不起作用) 。
更現代的 Windows 命令行 (Windows PowerShell) 支持所有這些:
-
cd、cd ..、ls、pwd、mkdir和Tab用於路徑自動完成。
有關 PowerShell 中可用命令的完整列表,請查看此 Microsoft 幫助頁面“使用熟悉的命令名稱”。

海量文件管理
您可以通過終端大量操作文件和文件夾——這裡有一些想法:
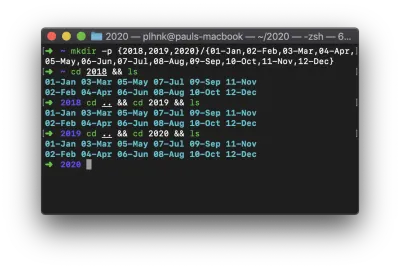
- 您可以在單個命令中為每個月創建包含子文件夾的三年文件夾 - 使用
mkdir -p和{list-of-years}/{list-of-months}將為每年創建文件夾以及每個月的子文件夾。 發揮您的想像力,我相信您可以充分利用它! - 您可以使用
mv Screen\ Shot* Screenshots快速清理桌面 - 這會將所有以“Screen Shot”開頭的文件移動到名為“Screenshots”的文件夾中。

注意:這兩個例子很可能只適用於 *nix 環境——但理論仍然適用。 而且Windows PowerShell也是一個非常強大的命令行工具,你只需要了解它的特性和具體的命令即可。
腳本和維護
現在我們已經了解了正則表達式的強大功能和終端中可用的選項,我們可以開始將這些東西組合到腳本中。 一個非常簡單但功能強大且常用的腳本是 Mike G 的文件重命名器:
criteria=$1 re_match=$2 replace=$3 for i in $( ls *$criteria* ); do src=$i tgt=$(echo $i | sed -e "s/$re_match/$replace/") mv $src $tgt done 該腳本允許您執行的操作是定義範圍 ( criteria )、定義您想要更改的內容 ( re_match ) 以及您想要將其更改為 ( replace ) 的內容——然後執行它。
除了創建和重命名文件之外,您還可以創建無數其他腳本 — Vlad 的 Batch Resizing 腳本是您可以使用 bash 腳本創建的省時功能的絕佳示例。
高級提示和技巧
多年來我發現,定期重置我的計算機並重新安裝操作系統有助於它保持相對整潔,並防止每個人在硬盤驅動器上積累多年的數字碎片後經歷的減速。 對許多人來說,擦拭電腦並重新設置一切的前景充其量聽起來像是幾天的工作,最壞的情況是你可能永遠無法恢復的不可能的噩夢。
但這並不一定是——通過使用一些命令行工具,一旦你備份、擦除並重新安裝了你的操作系統,你不僅可以安裝你最喜歡的應用程序列表,還可以安裝字體。分鐘使用 Homebrew。 (Homebrew 僅適用於 Mac 和 Linux。對於 Windows,請嘗試 Chocolatey,這是一個不錯的選擇。)
如果您有興趣,我們已經創建了一個易於遵循的設置指南,讓您的計算機在大多數開發中保持良好狀態。 我們的指南適用於 macOS,但 Owen Williams 也為 Windows 編寫了可靠的指南。
如果您沒有時間閱讀 Wes 關於命令行的整個系列教程——至少我強烈推薦以下堆棧:
- 哦我的ZSH
- zsh-自動建議
- zsh-語法高亮
- z 跳躍
選擇文本編輯器
在選擇代碼編輯器時有很多選擇——Sublime Text 和 VS Code (Visual Studio Code) 是我最有經驗和目前正在使用的兩個。
Sublime Text 是早期在前端開發人員中流行的文本編輯器之一——直到幾年前它還是黃金標準。 多個光標、強大的包管理器和高度可定制的快捷方式等功能,可讓您在文件和文件夾中快速導航。 更不用說它是一個非常輕量級和快速的應用程序,這使它成為一個簡單的選擇。
VS Code(Visual Studio Code)出現在 2015 年左右,人們從 Atom 和 Sublime 切換到現在需要一段時間,但 VS Code 已經確立了自己作為許多開發人員最喜歡的編輯器的地位。 除了 Sublime 的幾乎所有功能之外,VS Code 還通過內置終端和與 Git 的緊密集成來區分自己。 此外,Visual Studio Code 具有豐富的插件生態系統,可讓您根據自己的喜好擴展和自定義環境。
這就是說——你不需要成為一名開發人員來欣賞一個好的代碼編輯器的特性。 我在日常工作中發現了它的許多用途; 兩個,特別是能夠使用多個光標,並使用正則表達式來查找和替換文件文件夾中的文本。 讓我們仔細看看兩者。
使用多個光標進行編輯
想像一下你的典型文字處理器——那條閃爍的垂直線,顯示你輸入的文本將去哪裡? 現在想像一下在這個窗口中添加多個光標的能力,這樣你輸入的任何內容都會出現在有光標的地方!
這可能還沒有讓您大吃一驚——所以這裡有一個示例,展示了高級文本編輯器可以幫助您在工作流程中提高日常效率的幾種方式。

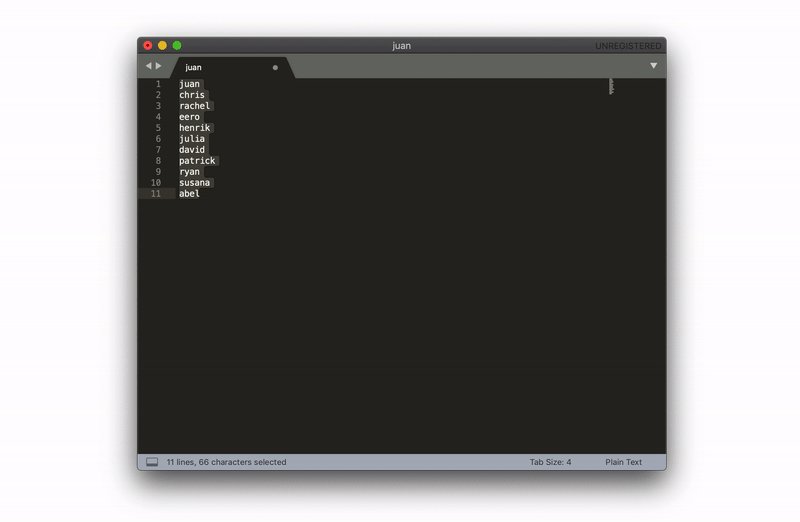
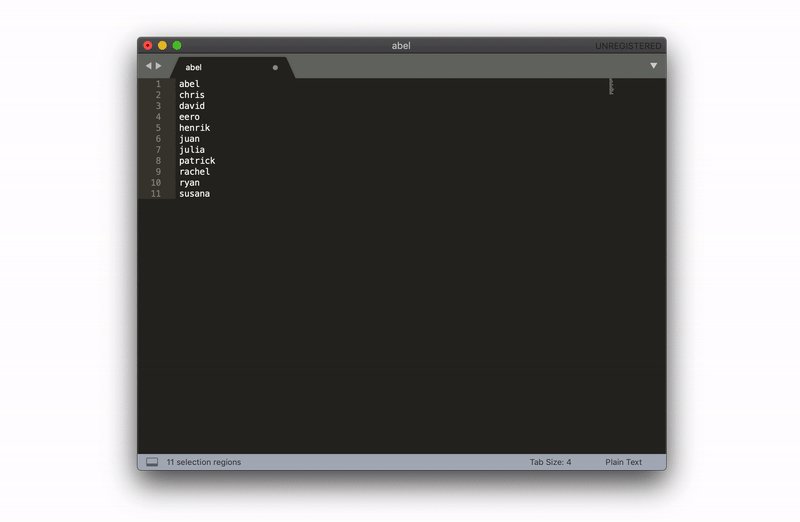
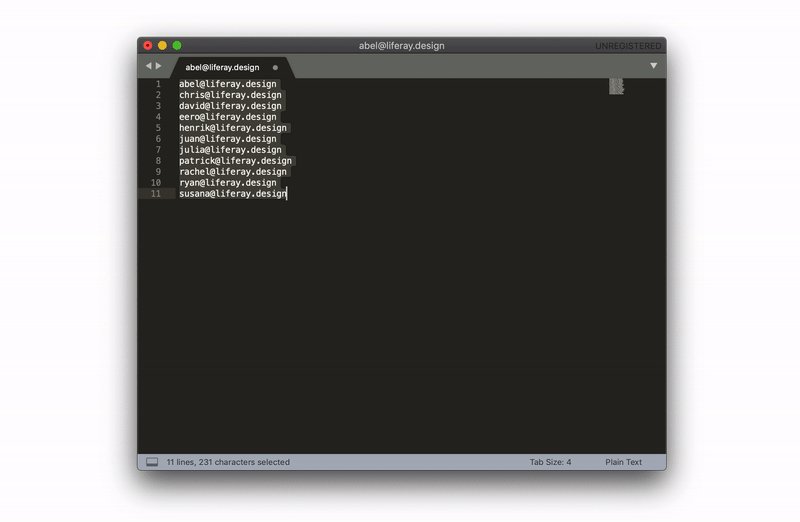
在這裡,我們有一個需要將其轉換為電子郵件地址的名稱列表——我們還希望將它們全部設為小寫,然後按字母順序對其進行排序。 這可以通過幾次按鍵來完成。
粘貼列表後, Cmd + Shift + P會調出命令面板(可搜索菜單的花哨術語,可為您提供所有可用功能)。 您基本上可以在此菜單中輸入您想要執行的操作,您可以對文本執行的幾乎所有操作都可以在此處獲得。 如果不是,您可能會找到一個插件或擴展程序。
我們能夠在幾秒鐘內更改大小寫並對行進行排序——然後按Ctrl + Shift + 箭頭鍵添加光標,然後我們輸入的任何內容都會添加到每一行——在這種情況下,我們將名稱轉換為電子郵件地址,但您的瘋狂想像力可以找到無數其他方法來使用它。
你可能會說——我可以在 Excel 或 Google 表格中做到這一點,這是真的,但我發現在文本編輯器中處理這些類型的事情要快得多。 您不必編寫公式和用鼠標選擇事物。
我應該使用哪個代碼編輯器?
我是一名設計師——當然,我的回答是“視情況而定”。
- 如果您不熟悉這些概念,我建議您免費試用 Sublime——它仍然是一個非常輕量級的應用程序,並且不會消耗太多系統資源。 您可以自定義 Sublime 的鍵綁定(熱鍵的花哨詞)並使用插件擴展其內置功能。
- 如果您一直在使用 Sublime、Atom 或其他編輯器——我建議您也查看 VS Code。 Microsoft 的團隊確實做得非常出色,使其成為功能強大但易於使用的文本編輯器。
就我個人而言,我同時使用了這兩種編輯器——Sublime 的速度非常快,並且可以在幾分之一秒內打開,讓我可以輕鬆地粘貼和操作文本。 但是當我想完成一些更嚴肅的工作時,我會使用 VS Code。 很難超越 VS Code 提供的一體化軟件包——一個充滿活力的插件和擴展生態系統、強大的命令面板和超可定制的界面,這意味著你可以真正將它變成你自己的。 更不用說微軟非常積極地確保它是開發人員生產力的一流體驗。
結論,下一步是什麼?
在第一篇文章中,您將了解終端的基礎知識,一些幫助您入門的生產力技巧,並且應該更好地了解選擇什麼代碼編輯器。 在下一部分中,我們將繼續討論版本控制、HTML 和 CSS 的主題,以及對工程原理的介紹。
有什麼不對嗎?
這篇文章中的某些內容很有可能是晦澀的、遲鈍的和/或過時的,我希望有機會讓它變得更好! 請在下方留言、私信我或在 Twitter 上@提及我,以便我改進。
