設計師應該如何學習編碼? Git、HTML/CSS、工程原理(第 2 部分)
已發表: 2022-03-10從字面上看,大部頭都寫在版本控制上。 不過,我將首先分享一個簡短的解釋和其他介紹性內容,以激發您進一步學習的興趣。
版本控制(不要與版本歷史混淆)基本上是人們在自己的環境中就單個項目進行協作的一種方式,具有單一的主要事實來源(通常稱為“主”分支)。
我今天要講的內容是您下載項目、進行更改然後將其發送給 master 所需要知道的最低要求。
有許多類型的版本控制軟件和許多用於管理和託管源代碼的工具(您可能聽說過 GitLab 或 Bitbucket)。 Git 和 GitHub 是比較常見的組合之一,我的示例將參考 GitHub,但這些原則將適用於大多數其他源代碼管理器。
旁白:
- 有關更全面和技術性的介紹,請參閱 Tobias Gunther 的文章。
- 如果您更喜歡動手實踐的方法,GitHub 有一個出色的分步指南。
收集數據,強大的方式
你知道 CSS 可以用來收集統計數據嗎? 事實上,甚至還有一種僅使用 CSS 的方法來使用 Google Analytics 跟踪 UI 交互。 閱讀相關文章 →
你的第一個貢獻
在執行這些步驟之前,您需要進行一些設置:
- 一個 GitHub 帳戶,
- 在您的計算機上安裝 Node 和 NPM,
- 對疼痛的高容忍度或向他人尋求幫助的低門檻。
第 1 步:分叉(在您的 GitHub 帳戶上獲取代碼副本)
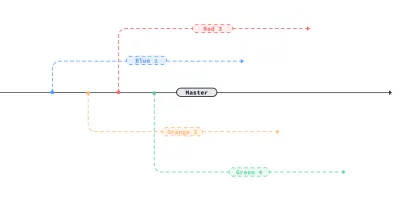
在 GitHub 上,您將分叉(fork = 在您的帳戶中創建代碼的副本;在下圖中,藍色、橙色、紅色和綠色的線顯示分叉)有問題的存儲庫 (repo)。

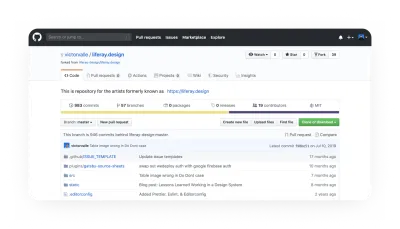
您可以通過導航到 GitHub 中的存儲庫並單擊當前位於存儲庫右上角的“分叉”按鈕來執行此操作。 這將是“起源”——你在 GitHub 帳戶上的分叉。
例如,導航到 https://github.com/yourGitHubUsername/liferay.design 應該會顯示您的 Liferay.Design 存儲庫的分支。

第 2 步:克隆(將代碼下載到您的計算機)
在您的終端中,導航到您要存儲代碼的位置。 就個人而言,我的/user文件夾中有一個/github文件夾——它使我更容易以這種方式組織它。 如果您想這樣做,請按照以下步驟操作 - 在終端窗口中輸入這些命令後,按↵鍵執行:
cd ~/ ## you'll usually start in your root directory, but just in case you don't this will take you there mkdir github ## this creates a "github" folder — on OSX it will now be located at users/your-username/github cd github ## this command navigates you inside the github folder 現在您位於/github文件夾中,您將克隆(將代碼副本下載到您的計算機上)repo。
clone https://github.com/yourGitHubUsername/liferay.design輸入此命令後,您將在終端中看到一堆活動——如下所示:
Cloning into 'liferay.design'... remote: Enumerating objects: 380, done. remote: Total 380 (delta 0), reused 0 (delta 0), pack-reused 380 Receiving objects: 100% (380/380), 789.24 KiB | 2.78 MiB/s, done. Resolving deltas: 100% (189/189), done.第 3 步:安裝(讓它在您的機器上運行)
導航到/project文件夾。 在這種情況下,我們將輸入cd liferay.design 。 大多數項目將在/root文件夾中包含一個README.md文件,這通常是安裝和運行項目的起點。 出於我們的目的,要安裝,請輸入npm install 。 安裝完成後,輸入npm run dev 。
恭喜! 您現在可以在本地計算機上使用該站點 - 通常項目會告訴您它在哪裡運行。 在這種情況下,打開瀏覽器並轉到localhost:7777 。
第 4 步:提交(進行一些更改並保存)
提交是您所做的更改的集合; 我聽說它被描述為在遊戲中保存你的進度。 關於如何構建提交有很多意見:我的觀點是當你完成一件事時你應該創建一個提交,如果你要刪除提交,它不會完全破壞項目(在合理範圍內)。
如果您不打算改變想法來進行回購,那麼“問題”選項卡是一個不錯的去處。 在這裡您可以看到項目中需要完成的工作。
如果你確實有一些改變的想法,那就去做吧。 保存文件後,以下是創建提交所需的步驟:
git status ## this will print out a list of files that you've made changes in git add path/to/folder/or/file.ext ## this will add the file or folder to the commit git commit -m 'Summarize the changes you've made' ## this command creates a commit and a commit message提示:我見過的關於提交消息的最佳建議來自 Chris Breams 的“如何編寫 Git 提交消息”。 格式正確的 Git 提交主題行應始終能夠完成以下句子:“如果應用,此提交將 [您的主題行在此處]。” 有關提交的更多信息,請查看 Clarice Bouwer 的“Why I Create Atomic Commits In Git”。
第 5 步:推送(將您的更改發送到您的來源)
在計算機上進行一些更改後,在將它們合併到主分支(添加到項目中)之前,需要將它們從本地移動到遠程存儲庫。 為此,請在命令行中輸入git push origin 。
第 6 步:拉取請求(請求將您的更改合併到上游)
現在您的更改已經從您的手指到您的計算機,到您的遠程存儲庫 - 現在是時候要求通過拉取請求 (PR) 將它們合併到項目中。
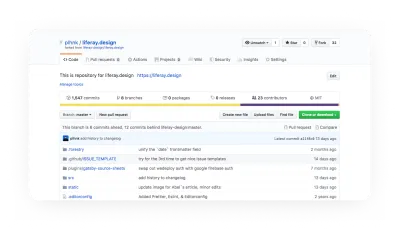
最簡單的方法是訪問 GitHub 中的 repo 頁面。 文件窗口上方會出現一條小消息,上面寫著“此分支是 X 提前提交 repo-name:branch”,然後是“拉取請求”或“比較”選項。
單擊此處的“拉取請求”選項將帶您進入可以比較更改的頁面,然後顯示“創建拉取請求”的按鈕將帶您進入“打開拉取請求”頁面,您將在其中添加標題並包含評論。 簡短但在評論中足夠詳細,將有助於項目維護人員了解您提出的更改。
有像 Node GH(GitHub 最近也發布了他們的 CLI 工具的測試版)這樣的 CLI 工具,允許您在終端中發起和管理拉取請求。 此時您可能更喜歡使用 Web 界面,這很棒! 我也是。

獎勵步驟:遠程(鏈接所有回購)
此時,我們有三個存儲庫引用:
-
upstream:您正在跟踪的主要 repo,通常是您分叉的 repo; -
origin:您克隆的遙控器的默認名稱; -
local:當前在您計算機上的代碼。
到目前為止,您有 #2 和 #3 — 但 #1 很重要,因為它是主要來源。 使這三件事保持一致將有助於保持提交歷史的整潔。 這有助於項目維護人員在您發送拉取請求 (PR) 時消除(或至少最小化)合併衝突,並幫助您獲取最新代碼並使本地和原始存儲庫保持最新。
設置上游遙控器
要跟踪上游遠程,請在您的終端中輸入以下內容:
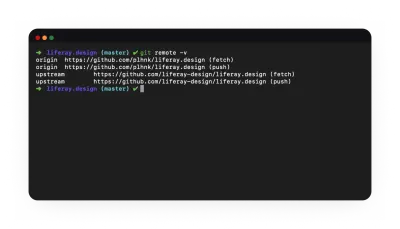
git remote add upstream https://github.com/liferay-design/liferay.design 現在,檢查一下你有哪些可用的遙控器——在你的終端中輸入git remote -v ,你應該會看到如下內容:

origin和upstream是遙控器最常見的標籤——'origin' 是你的 fork,'upstream' 是源。 (大預覽) origin https://github.com/yourGitHubUsername/liferay.design (fetch) origin https://github.com/yourGitHubUsername/liferay.design (push) upstream https://github.com/liferay-design/liferay.design (fetch) upstream https://github.com/liferay-design/liferay.design (push)這將允許您快速獲取上游內容的最新版本——如果您已經很長時間沒有在 repo 中工作並且沒有想要保留的任何本地更改,這是我使用的一個方便的命令:
git pull upstream master && git reset --hard upstream/masterGitHub 幫助是一個很好的資源,可以解決這個問題以及您可能遇到的許多其他問題。
HTML 和 CSS:從語義開始
在網絡上,學習 HTML 和 CSS 的資源源源不斷。 出於本文的目的,我將根據以下內容分享我的建議我犯的錯誤我是如何開始學習編寫 HTML 和 CSS 的。
什麼是 HTML 和 CSS?
在我們進一步討論之前,讓我們定義 HTML 和 CSS。
HTML 代表超文本標記語言。
超文本:
“超文本是顯示在計算機顯示器或其他電子設備上的文本,其中包含對讀者可以立即訪問的其他文本的引用(超鏈接)。”
——維基百科上的“超文本”
標記語言:
“……一種以在語法上與文本可區分的方式註釋文檔的系統。”
——維基百科上的“標記語言”
如果您也不知道其中很多詞的含義 — 簡而言之,HTML 是網絡上文檔之間的引用(鏈接)和用於為這些文檔提供結構的標籤的組合。

div ! (大預覽)對於 HTML 和 CSS 的全面介紹,我強烈推薦 HTML 和 CSS 的第一步,兩者都在Mozilla 開發人員網絡 (MDN)網絡文檔上。 連同諸如 CSS Tricks、24 Ways 和無數其他網站提供的優秀文章,基本上包含了您在 HTML/CSS 方面需要參考的所有內容。

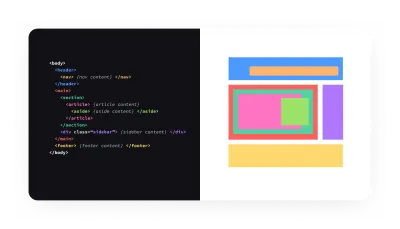
HTML文檔有兩個主要部分: <head>和<body> 。 - <head>包含瀏覽器不顯示的內容——元數據和導入樣式表和腳本的鏈接。 - <body>包含將由瀏覽器呈現的實際內容。 為了呈現內容,瀏覽器讀取 HTML,根據使用的標籤類型提供樣式的基礎層,添加網站本身提供的額外樣式層(樣式包含在 <head> 中/從<head>中引用,或者是內聯的),這就是我們最終看到的。 (注意:通常還有額外的 JavaScript 層,但這超出了本文的範圍。)
CSS代表 Cascading Style Sheets — 它用於通過更輕鬆地為文檔提供自定義外觀來擴展 HTML。 樣式表是一個文檔,它通過基於標籤、類、ID 和其他選擇器設置規則來告訴 HTML 元素應該是什麼樣子(以及它們應該如何定位)。 級聯是指在規則衝突不可避免的情況下確定工作表中哪些規則優先的方法。
“'級聯'意味著樣式可以從一個樣式表落入(或級聯)到另一個樣式表,從而可以在一個 HTML 文檔上使用多個樣式表。”
— 級聯 — 最大設計
CSS 通常名聲不好——在有大量樣式表的網站中,它很快就會變得笨拙,特別是如果沒有使用文檔的、一致的方法(稍後會詳細介紹)——但如果你以有組織的方式使用它並遵循所有最佳實踐,CSS 可以成為你最好的朋友。 尤其是現在大多數現代瀏覽器都提供了佈局功能,CSS 幾乎不像以前那樣需要破解和戰鬥了。
Rachel Andrew 寫了一個很棒的指南,How To Learn CSS——在你開始之前最好知道的事情之一是:
“你不需要記住每個 CSS 屬性和值。”
— 雷切爾·安德魯
相反,學習基礎知識更為重要——選擇器、繼承、盒子模型,最重要的是,如何調試 CSS 代碼(提示:您將需要瀏覽器開發工具)。
不要擔心記住background屬性的語法,也不要擔心忘記如何準確對齊 Flexbox 中的內容(Flexbox 的 CSS 技巧指南可能是我訪問次數最多的前 10 個頁面之一! ); 在 CSS 屬性和值方面,Google 和 Stack Overflow 是您的朋友。
例如,一些代碼編輯器甚至具有內置的自動完成功能,因此您甚至無需在網絡上搜索即可找出邊框的所有可能屬性。
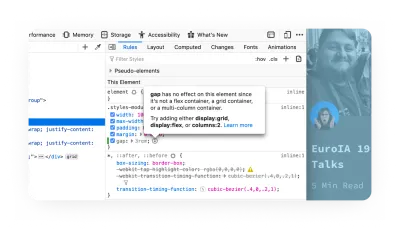
Firefox 70 中我最喜歡的新功能之一是非活動 CSS 規則指示器。 它將節省您嘗試找出未應用樣式的原因的時間。

語義
讓我們從語義代碼開始。 語義是指單詞的含義,語義代碼是指任何給定語言中的標記都有意義的想法。
語義很重要的原因有很多。 如果我可以總結一下,我會說如果你學習和使用語義代碼,它會讓你的生活變得更輕鬆,因為你會免費獲得很多東西——誰不喜歡免費的東西?
有關語義代碼的更完整介紹,請參閱 Paul Boag 關於該主題的簡短博客文章。
語義為您帶來許多好處:
- 默認樣式
例如,使用標題標籤<h1>作為文檔的標題將使它從文檔的其餘內容中脫穎而出,就像標題一樣。 - 無障礙內容
默認情況下,您的代碼將可訪問,這意味著它可以與屏幕閱讀器一起使用,並且更易於使用鍵盤進行導航。 - 搜索引擎優化的好處
語義標記對於機器來說更容易閱讀,這使得搜索引擎更容易訪問。 - 性能優勢
乾淨的 HTML 是高性能網站的基礎。 乾淨的 HTML 也可能導致更乾淨的 CSS,這意味著整體代碼更少,使您的網站或應用程序更快。
注意:為了更深入地了解語義和 HTML,Heydon Pickering 寫了“結構語義:HTML5 分割元素的重要性”,我強烈推薦閱讀。
工程原理和範式:基礎
抽象
關於抽象的概念,我們可以探索大量的應用程序、切線和層次——對於本文來說太多了,本文旨在向您簡要介紹概念,以便您在繼續學習時了解它們。
抽像是具有廣泛應用的基礎工程範式——就本文而言,抽像是將形式與功能分離。 我們將在三個方面應用它:令牌、組件和不要重複自己的原則。
代幣
如果您使用現代設計工具很長時間,您可能已經遇到過令牌的想法。 甚至 Photoshop 和 Illustrator 現在也有這種在集中式庫中共享樣式的想法——您使用令牌而不是將值硬編碼到設計中。 如果您熟悉 CSS 或 SASS 變量的概念,那麼您已經熟悉令牌。
使用標記的抽象層是為顏色分配名稱——例如, $blue-00可以映射到十六進制值(或 HSL 值,或任何你想要的值)——比如說#0B5FFF 。 現在,不用在樣式表中使用十六進制值,而是使用標記值——這樣,如果您確定blue-00實際上是#0B36CE ,那麼您只需在一個地方更改它。 這是一個很好的概念。

如果您採用相同的抽象範式並更進一步,您可以進行令牌感知- 並將變量分配給函數值。 如果您有一個強大的系統並希望在系統中擁有不同的主題,這將特別有用。 這方面的一個功能性示例是分配一個變量,如$primary-color並將其映射到$blue-00 - 所以現在您可以創建標記,而不是引用藍色,而是引用一個功能變量。 如果您想使用相同的標記,但使用不同的樣式(主題),那麼您只需將$primary-color映射到新顏色,您的標記根本不需要更改! 魔法!
成分
在過去的 3-4 年中,組件和組件化的想法對設計師來說變得更加相關和容易理解。 符號的概念(由 Macromedia/Adobe Fireworks 開創,後來由 Sketch 擴展,然後由 Figma 和 Framer 提升到一個新的水平),現在在大多數設計工具(Adobe XD、InVision Studio、Webflow 和許多其他)。 組件化,甚至比標記更能將事物的形式與功能分開——這有助於改進形式和功能。
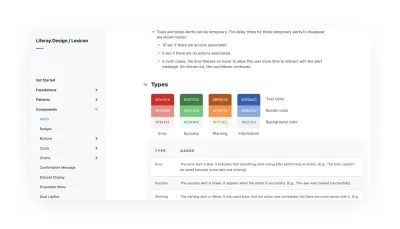
Nicole Sullivan 的媒體對象組件是早期最著名的例子之一。 乍一看,您可能沒有意識到整個頁面本質上是由以不同方式呈現的單個組件組成的。 通過這種方式,我們可以重用相同的標記(表單),通過傳入選項或參數和样式對其進行輕微修改——並讓它提供各種值(函數)。
不要重複自己
DRY (不要重複自己)是我最喜歡的原則之一——創造可以反復重用的東西是你在編碼時可以獲得的小胜利之一。
雖然您通常不能(並且可以說不應該)努力在每次 100% 的時間裡應用 DRY 原則——至少意識到這一點是有益的,這樣在您工作時,您可以考慮如何可以使您正在處理的任何事情更可重用。
關於三法則的註釋: DRY 原則的一個推論是三法則——本質上,一旦你重複使用(複製/粘貼)某些東西 3 次,你應該將它重寫為可重複使用的組件。 與海盜守則一樣,它更像是一個指導方針,而不是一個硬性規定,並且可能因組件和項目而異。
CSS 和样式方法:原子與 BEM
有很多不同的方式來組織和編寫 CSS 代碼——Atomic 和 BEM 只是您可能遇到的眾多方式中的兩種。 您不必“挑選”一個,也不必完全遵循它們。 我合作過的大多數團隊通常都有自己獨特的組合,基於項目或技術。 熟悉它們會很有幫助,這樣隨著時間的推移,您可以了解根據情況採取哪種方法。
所有這些方法都超越了“單純”的 CSS 和样式,並且通常會影響您使用的工具、組織文件的方式以及潛在的標記。
原子 CSS
不要與 Atomic Web Design 混淆——atomic(也許更恰當地稱為“功能性”)CSS,是一種本質上傾向於使用小型、單一用途的類來定義視覺功能的方法。 一些著名的圖書館:
- 史蒂夫卡爾森的原子CSS;
- 亞當莫爾斯的超光速粒子;
- 亞當·沃森的 Tailwind CSS。
我喜歡這種方法的地方在於,它允許您快速設置樣式和主題 - 最大的缺點之一是您的標記可能會變得非常混亂,非常快。
查看 John Polacek 關於 CSS-tricks 的文章以獲得對 Atomic CSS 的完整介紹。
邊界元法
BEM 哲學是許多現代 JavaScript 框架(如 Angular、React 和 Vue)的重要先驅。
“BEM(塊、元素、修飾符)是一種基於組件的 Web 開發方法。”
— BEM:快速入門
基本上,所有可以重用的東西都是一個塊。 塊由元素、不能在塊之外使用的東西以及可能的其他塊組成。 修飾符是描述某事物的狀態或它的外觀或行為方式的事物。
就個人而言,我喜歡 BEM 的理論和哲學。 我不喜歡的是事物的命名方式。 太多的下劃線、連字符,並且會讓人感覺不必要的重複( .menu 、 .menu__item等)。
推薦閱讀: Inna Belaya 為初學者編寫的 BEM
謝謝你,下一個(.js)
在你充分掌握了這些主題之後,別擔心,還有很多東西要學。 一些建議:
- 函數式和麵向對象的編程
我們只是簡單地談到了它,但是除了 CSS 之外還有很多東西需要學習。 - 高級語言和框架
Typescript、Ruby、React、Vue 是您掌握 HTML 和 CSS 後接下來要解決的問題。 - 查詢語言和使用數據
學習 GraphQL、MySQL、REST API 將使您的編碼能力更上一層樓。
結論:編碼的設計師!= 軟件工程師
希望本文向您展示了學習編碼並不像您之前想像的那麼困難。 這可能需要很多時間,但互聯網上可用的資源數量驚人,而且並沒有減少——恰恰相反!
我要強調的重要一點是,“編碼”與“軟件工程”不同——能夠從 Stack Overflow 分叉一個 repo 並複制/粘貼代碼可以讓你走得很遠,而大多數情況下,如果並非所有人,我認識的軟件工程師都這樣做了——你必須以智慧和謙遜的態度使用你新發現的技能。 對於您現在可以通過一些工程能力訪問的所有內容,還有更多您不知道的內容。 雖然您可能認為某個功能或樣式很容易實現,因為——“嘿,我在 devtools 中得到了它!” 或“我讓它在 Codepen 中工作。” — 有許多您可能不知道的工程流程、依賴項和方法。
這就是說——不要忘記我們仍然是設計師。 我們的主要職能是通過了解客戶或用戶問題並將它們與我們對設計模式、方法和流程的知識進行綜合來增加業務價值。 是的,成為“編寫代碼的設計師”可能非常有用,並且會擴展您添加此價值的能力——但我們仍然需要讓工程師做出工程決策。
有什麼不對嗎?
這篇文章中的某些內容很有可能是晦澀的、遲鈍的和/或過時的,我希望有機會讓它變得更好! 請在下方留言、私信我或在 Twitter 上@提及我,以便我改進。
延伸閱讀
- 編碼訓練營與計算機科學學位:雇主想要什麼以及其他觀點 (Kyle Thayer)
- 如何開始使用 Sketch 和 Framer X(Martina Perez, Smashing Magazine )
- Linux 命令簡介(Paul Tero, Smashing Magazine )
- 使用 Oh My ZSH 和 Z 成為命令行高級用戶(作者 Wes Bos, Smashing Magazine )
- 可在 PowerShell 中使用的常見 cmd.exe 和 Unix 命令列表 ( Microsoft Docs )
- 正則表達式.info(作者 Jan Goyvaerts)
- regexone.com(通過簡單的互動練習學習正則表達式)
- 使用命令行和 ImageMagick 批量調整大小(作者: Smashing Magazine的 Vlad Gerasimov)
- 使用 Sublime Text 提高生產力的快捷方式和技巧(作者 Jai Pandya, Smashing Magazine )
- Visual Studio Code 可以做到這一點嗎? (Burke Holland, 《粉碎雜誌》 )
- 為什麼版本歷史不是版本控制(Josh Brewer)
- 使用 Git 進行現代版本控制(Tobias Gunther, Smashing Magazine )
- “Hello World”(GitHub 分步指南)
- 如何在 Mac 上安裝 Node.js 和 NPM(作者 Dave McFarland)
- 如何在 Windows 上安裝 Node.js 和 NPM(作者 Dejan Tucakov)
- 為什麼我在 Git 中創建原子提交(作者 Clarice Bouwer)
- 如何編寫 Git 提交消息(作者 Chris Breams)
- 語義代碼:什麼? 為什麼? 如何? (保羅·博格)
- 結構語義:HTML5 分割元素的重要性(作者 Heydon Pickering, Smashing Magazine )
- 性能設計:第 4 章。優化標記和样式(作者:Lara C. Hogan, O'Reilly Media )
- 媒體對象保存了數百行代碼(作者 Nicole Sullivan)
- 讓我們準確定義原子 CSS 是什麼(作者:John Polacek, CSS Tricks )
- BEM 初學者:為什麼需要 BEM(作者:Inna Belaya, Smashing Magazine )
- Javascript for Cats:給新程序員的介紹
- Roadmap.sh:前端開發人員
- 函數式編程 vs OOPS:像我五歲一樣解釋
- 為什麼、如何以及何時使用語義 HTML 和 ARIA(作者:Adam Silver, CSS Tricks )
- HTML 語義( Smashing Magazine的電子書)
- 基礎 - HTML + CSS(在Syntax.fm上)
- 級聯和繼承 ( westciv.com )
- CSS 技巧(作者:Chris Coyier)
- CSS 佈局入門(作者: Smashing Magazine的 Rachel Andrew)
- HTML 簡介(MDN 網絡文檔)
- CSS 第一步(MDN 網絡文檔)
- JavaScript 第一步(MDN 網絡文檔)
- 24 種方式(德魯·麥克萊倫)
