將設計線框轉換為可訪問的 HTML/CSS
已發表: 2022-03-10這篇文章得到了我們在 Deque 的親愛的朋友的大力支持,他們幫助我們所有人使網站和移動應用程序可訪問。 謝謝!

設計者在創建用戶界面時常常不會想到可訪問性。 在設計階段忽略可訪問性考慮可能會滲透到您的網站或應用程序,並對您的用戶產生重大影響。 無論是可用性測試、創建原型、採用可訪問的模式庫,甚至只是註釋線框,設計師都必須將可訪問性納入他們的工作流程。 與其讓 QA 工程師忙於發現可訪問性缺陷,不如從一開始就考慮可訪問性,或者“左移”,可以對您創建的內容產生巨大的積極影響。
左移
有許多研究表明在開發過程的不同階段修復缺陷的成本會發生變化。 基於在設計階段修復缺陷的成本為 1 倍,這些研究表明成本差異在實施期間增加到 6 倍,在代碼提交後的測試期間增加到 15 倍,如果在缺陷造成後發現成本差異則高達 100 倍投入生產。 NIST 的研究估計,在集成測試期間修復缺陷的成本是 10 倍,在系統測試期間是 15 倍,但在生產中只有 30 倍。[^2] 無論您的組織的實際成本是多少,有一件事是確定的:在設計和開發階段的成本比流程後期低幾個數量級。
Deque 收集了 20 年可訪問性測試的數據。 根據我們的數據,我們在過去五年中看到的一個趨勢是,隨著 Web 應用程序複雜性的增加,每頁的缺陷數量一直在穩步增加到每頁 30 到 50 個缺陷。 這些缺陷數量通常使任何功能缺陷率相形見絀,並放大了將可訪問性測試和修復盡可能地留在流程中的價值。
通過在設計和開發過程中適當組合自動化和引導測試,可以避免大約 70% 的可訪問性缺陷。
“
本文旨在概述如何實現這一目標。
設計階段
註釋
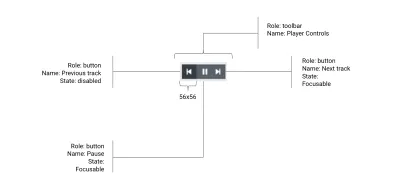
註釋是添加到設計中以告知實施者意圖的文本或圖形解釋。 與設計師註釋顏色和字體大小等內容類似,可訪問性信息也必須在設計中傳達。 讓我們深入研究一個簡單的音頻播放器小部件並評估我們需要哪些類型的註釋。
我們的音頻播放器將包含三個控件:
- 轉到上一個曲目的控件(如果適用)
- 用於播放和暫停當前播放音軌的控件
- 轉到下一個曲目的控件(如果適用)

名稱、角色和狀態
組件的可訪問名稱將決定輔助技術用戶在與其交互時將被告知什麼。 註釋我們的每個音頻播放器控件非常重要,因為在視覺上,它們僅由圖像表示,沒有文本內容。 這意味著我們將使用“上一首曲目”、“暫停”和“下一首曲目”的可訪問名稱來註釋 3 個控件。
接下來,我們要考慮這三個控件中的每一個的目的。 由於它們是執行音頻播放器操作的可點擊元素,因此這裡明顯的角色選擇是“按鈕”。 這不是應該通過設計來假設的東西,而是設計者必須註釋的東西,以確保實現者將此語義信息添加到控件中。 從一開始就制定好角色將使您不必在實施完成後返回並將它們添加到控件中。
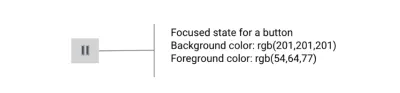
最後,正如設計人員繪製出控件在懸停時的顯示方式一樣,他們必須考慮其小部件的各種狀態在可訪問性方面。 對於我們的音頻播放器,我們實際上有很多狀態要為實現者註釋。 從“上一首曲目”按鈕開始,我們知道當沒有上一首曲目可以播放時,它應該被禁用。 播放/暫停按鈕應該在播放和暫停狀態之間切換音頻播放器。 這意味著我們需要註釋可訪問名稱需要匹配該狀態。 播放音頻時按鈕的可訪問名稱應為“Pause”,暫停音頻時應為“Play”。 對於“下一曲目”按鈕,我們應該註釋它應該在沒有下一曲目時被禁用的事實。 最後,應該註釋每個按鈕的懸停和焦點狀態,以便鍵盤用戶在音頻播放器中對當前焦點控制有一些視覺指示。

整個組件的交互
在第一首曲目時:禁用“上一首曲目”按鈕
在上一首曲目時:禁用“下一首曲目”按鈕
播放時,顯示“暫停”按鈕,隱藏“播放”按鈕
不播放時:顯示“播放”按鈕,隱藏“暫停”按鈕
點擊“播放”後,將焦點放在“暫停”按鈕上
單擊“暫停”後,將焦點放在“播放”按鈕上
可用性測試
可用性測試是一種用戶體驗研究方法,研究人員讓用戶執行一系列任務並分析他們的行為,是設計階段非常重要的階段。 從可用性測試中收集的信息對於塑造數字用戶體驗至關重要。 對殘障用戶執行此測試非常重要,因為它可以讓您的團隊了解這些用戶與他們正在創建的內容進行交互的難易程度。 如果您在現有系統上進行可用性測試,您將能夠為參與者設置一個非常現實的場景,這對於依賴各種輔助技術的用戶來說非常棒。

如果您在不存在的系統上進行可用性測試,請準備好應對圍繞設計軟件輸出的可訪問性挑戰。 這些工具輸出的交互式原型通常與瀏覽器或操作系統平台上的最終產品截然不同。 此外,這些“功能原型”通常極難訪問。 如果可能,請在野外找到一個可以替代原型的替代方案,這可以讓您很好地了解參與者將如何與您的系統進行交互。 例如,如果您正在構建一個新的移動導航組件,請在 Internet 上找到一個現有的組件,並對其進行可用性測試。 確定在此替代方案中有效的方法並了解需要改進的地方。 無論哪種方式,始終準備好根據您的可用性測試參與者的殘疾情況為他們提供便利。 確保測試順利進行,沒有任何障礙,不僅會讓您的參與者感到高興,而且還可以讓您在更短的時間內完成更多的測試。
模式庫
模式庫是用戶界面組件的集合,在設計和開發階段都非常有用。 觸手可及的足夠多的 UI 組件使構建功能齊全的應用程序變得更加容易。 對於設計師來說,這些組件有助於在整個應用程序中保持良好的一致性,從而改善用戶的整體體驗。 對於開發人員來說,擁有經過全面測試、可訪問、可重用的組件有助於快速生成高質量的內容。 在可訪問性方面應特別注意這些組件,因為它們可能會在您的應用程序中多次使用。
與開發人員合作
在會議和聚會上與其他開發人員和設計師交談時,我經常聽到分裂的團隊,其中設計師和開發人員彼此完全隔離工作。 不僅開發人員應該參與設計審查會議等設計階段,而且設計師也應該參與開發階段。
在創建出色的可訪問內容時,協作是關鍵。
“
通常,開發人員對實現細節很了解,這些細節可以幫助塑造設計組合,甚至可以調整解決設計問題的方法。 同樣,設計師可以幫助開發人員在實現其設計的可訪問性方面進行檢查,因為諸如間距和特定顏色使用等注重細節的方面會對可訪問性產生巨大影響。 在開發人員實施設計時,設計人員應密切關注焦點指示、標籤順序、閱讀順序、字體、顏色,甚至圖像的可訪問名稱和替代文本等內容。 因為,畢竟,如果開發人員忽略這些令人驚嘆的可訪問性特定註釋,它們又有什麼用呢?
發展階段
自動化可訪問性測試
我們的開發人員喜歡我們工作流程中的某些事情可以完全自動化的想法。 值得慶幸的是,有許多令人驚嘆的可訪問性自動化庫可用,您的團隊應該利用它們來幫助創建可持續的可訪問界面。 eslint-plugin-jsx-a11y 等靜態分析工具可以向開發人員提供即時反饋,警告他們在編碼時可能存在可訪問性問題。 開發人員甚至可以將他們的文本編輯器設置為在他們鍵入代碼時立即顯示這些警告,並在這些缺陷彈出時實時捕捉它們。
可訪問性規則引擎,例如 axe-core,可以集成到幾乎任何框架或環境中,並且可以幫助捕獲許多極其常見的可訪問性問題。 確保您的整個團隊創建可訪問內容的一個好方法是將這些類型的工具集成到您的 CI(持續集成)和 CD(持續交付)管道中。 編寫特定於可訪問性的測試用例(單元或端到端)是另一種很好的自動化形式。 在我的團隊中,我們已經配置了上述所有內容,因此在我們所有的可訪問性自動化測試都通過之前,甚至不能合併任何拉取請求。 這意味著我們可以保證最小的可訪問性缺陷,即使是在我們的開發服務器上,也絕對不會進入生產環境。
系統地管理可訪問性缺陷
可訪問性問題的處理方式應與安全或功能缺陷沒有區別。 應該與其餘的“正常”工作負載一起定期對它們進行分類和優先排序。 衡量進度和收集特定於可訪問性缺陷的指標也很有用,尤其是當您的團隊剛剛開始提高可訪問性時。 這也有助於識別系統的弱點或瓶頸。 如果您的團隊參加 sprint 回顧(或類似活動),可訪問性應該是一個話題。 反思什麼有效,什麼無效是一種健康的練習,可以增強團隊實現可持續可訪問性的整體方法。
這個酷斧 Beta 工具
我們已經討論了可訪問性自動化,這是一個很好的測試起點。 然而,不可避免地,人類必須從機器人離開的地方開始,以獲得完整的可訪問性測試覆蓋率。 手動測試需要深入了解可訪問性以及 W3C Web 內容可訪問性指南或“WCAG”。 ax Beta 應用程序可幫助您完成此手動測試,而無需成為可訪問性專家。 它有一套大型智能引導測試,可以提出極其簡單的問題並為您完成所有繁重的工作!
鑑於我們總是努力使所有事情自動化,人們可能會對可訪問性測試不能完全自動化並且需要人腦覆蓋所有基礎的斷言持懷疑態度。 但是,讓我們以圖像為例,以及它們在網頁的上下文中提供了哪些信息(如果有)。 可訪問性自動化庫無法通過掃描或處理圖像來獲取信息意圖。 即使我們向機器學習算法提供圖像,它可以完美地描述該圖像中的內容,但它並不知道該圖像在頁面上下文中傳達的內容。 給定圖像傳達的信息,或者該圖像是否僅用作裝飾,完全取決於內容的作者。
把它綁在一起
從開發的一開始就考慮到可訪問性使得創建可訪問的內容比在軟件開發生命週期的後期考慮這些考慮要容易得多。 將可訪問性融入到軟件的構思、設計和實施中,可以創造出更具可持續性的產品。
利用 WCAG、ARIA、ARIA 創作實踐和 Stack Overflow 等資源,讓您的團隊為成功做好準備。 通過利用可訪問性自動化庫並將它們集成到您的持續集成服務器中,防止可訪問性缺陷進入您的軟件。 我們的團隊一直在努力填補自動化和手動測試之間的空白,我們很樂意讓您試用 ax Beta! 如果系統地處理可訪問性缺陷,您不僅可以擺脫這些問題的應用程序,而且可以防止它們在將來找到它們的方法。
你想和我一起參加關於這個確切主題的免費研討會嗎? 註冊我們即將舉行的翻譯設計線框虛擬研討會,該研討會將分為兩個 3 小時的會議。
