設計網站以引發對話和促進轉化的 9 個技巧
已發表: 2019-07-25每個網站都必須旨在提供有益的網站體驗,以便用戶被迫參與其中。 除了網站參與度外,您網站的轉化率對於發展您的業務也很重要。 一個有效的策略是改進您網站的設計。 據研究,46.1%的人根據網站的設計來決定一家公司的可信度。 因此,這裡有一些有用的技巧來設計網站以引起對話和促進轉化。
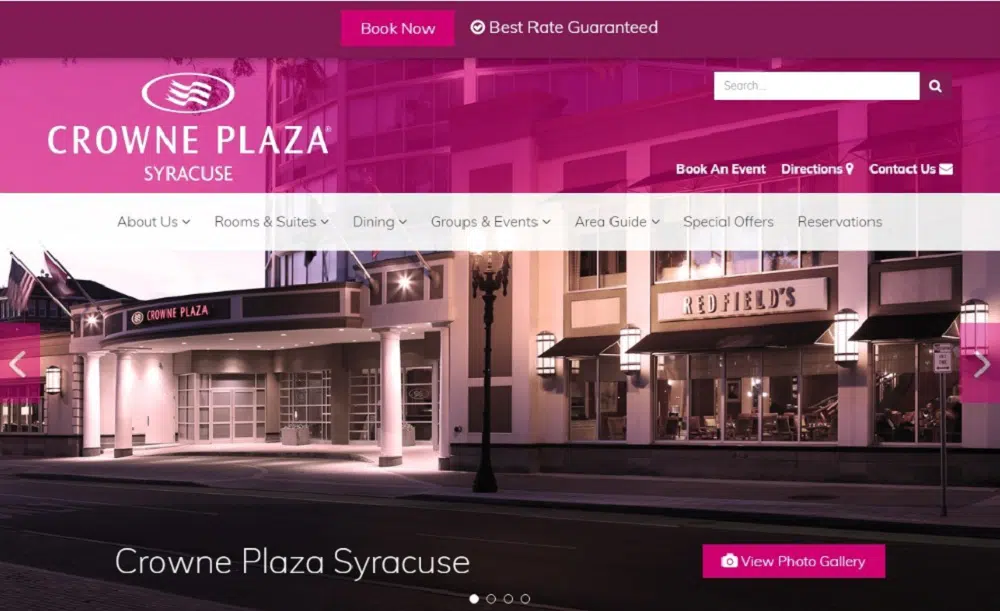
1.創建一個有吸引力的網站:
視覺上吸引人的網站吸引更多的用戶參與。 因此,您應該使您的網站看起來對稱、有條理且美觀。 根據 adobe,如果網站的內容或佈局不吸引人,38% 的人會失去興趣。 因此,您網站的結構應該是合乎邏輯的,內容應該易於吸收,其目的應該是顯而易見的。
要設計一個高參與度的網站,首先要建立一個視覺層次。 視覺層次結構將確定頁面上元素對用戶的相對重要性。 人們傾向於關注更大膽和更大的頁面元素。 您可以添加空白以使某些元素脫穎而出。 空白還可以幫助用戶在想法之間順暢地移動。 混亂的頁面會導致視覺疲勞,因為用戶會混淆一個想法結束而其他想法開始的地方。 此外,嘗試使用視覺焦點,因為它會吸引人們的注意力。 圖像可以很好地吸引人們對頁面的注意。 但是,請始終記住選擇與您的文本相得益彰的視覺元素並增強您網站的信息。
2. 給你的用戶一些上下文:
講故事可讓您為您的網站創造情感體驗。 大多數品牌只討論其服務或產品的好處和特點。 但是,您可以通過為您的觀眾提供令人難忘的互動來脫穎而出。 對於引人入勝的故事講述,您應該避免儲存多張圖片,而只使用真實描繪您的業務的圖片。
今天人們更喜歡看視頻而不是閱讀,所以給他們他們想要的東西。 歡迎視頻是向新人正確介紹您的品牌的好主意。 另一方面,解說視頻提供有關您的服務或產品的更多洞察信息。
在您的網站上集成交互的另一種方法是使用圖形。 數據可視化、圖表和圖形對於展示您的可信度和支持您的價值主張至關重要。 根據 Nielsen Norman 的說法,人們喜歡和分享信息圖形的次數是任何內容的 3 倍。 講故事時要記住的最後一件事是您網站上的文字。 因此,在編寫內容時,您應該始終稱讚講故事並正確引導用戶瀏覽您的網站。 您還應該在子標題和標題中包含相關關鍵字,以表示您的網絡內容的相關性。
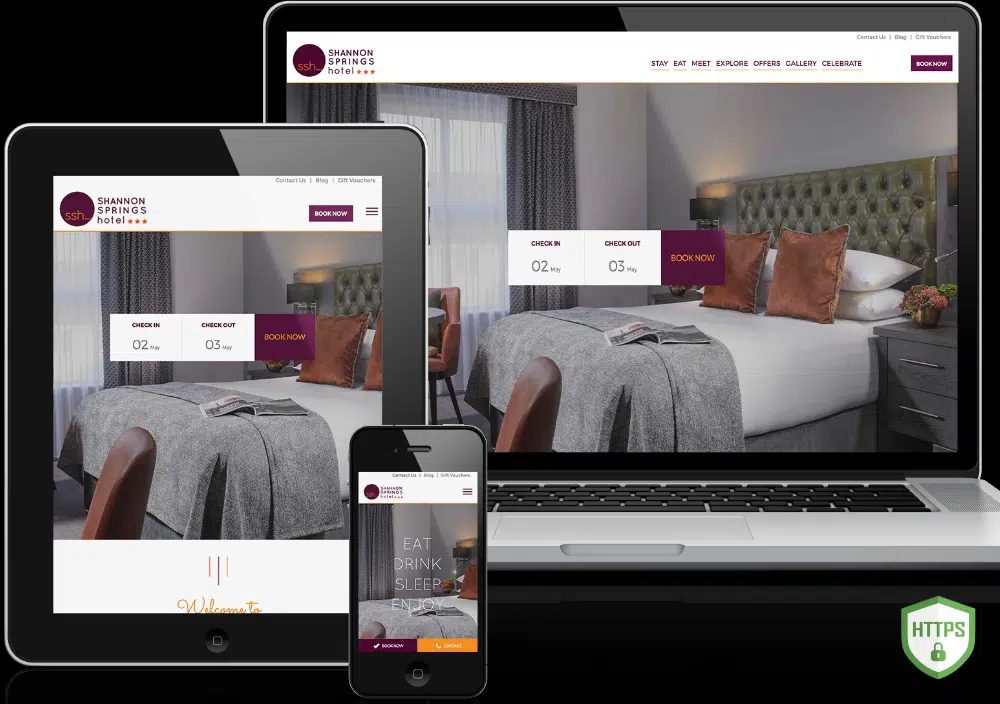
3.讓您的網站響應:
您網站的移動體驗與桌面體驗一樣有價值。 據統計,移動用戶佔全球互聯網總流量的51.2%。 擁有移動響應網站的品牌會體驗到更多的參與度和更高的 SEO 排名。 另一方面,移動網站較差的品牌的參與度和搜索引擎優化排名顯著下降。 可以看出,如果用戶不得不與重疊的頁面元素、捏合和縮放以及忍受大塊文本作鬥爭,他們就不會返回。 同樣,搜索引擎將這些網站描述為不適合移動設備。 移動響應式網站設計最大限度地減少了破壞用戶體驗的令人沮喪的元素。
您可以通過將按鈕大小調整為在較小的設備上可操作且清晰易讀,並使用項目符號最小化文本以強調用戶利益,從而使您的網站對移動設備友好且響應迅速。 您還可以通過增加負空間、使用簡約圖像和刪除不必要的元素來簡化您的網頁。 此外,在所有頁面上提供導航欄是簡化對關鍵內容的訪問的好主意。 您甚至可以使用專門設計用於使您的網站具有移動響應能力的免費 WordPress 插件進行這些更改。 使您的網站移動響應後,建議您進行移動友好測試,以了解您網站的移動響應能力。
4. 提高您網站的速度:
擁有一個移動響應式網站是不夠的。 您還應該考慮讓您的網站更快,以提高您網站的參與度、網站排名和轉化率。 如果您的頁面加載速度比競爭對手慢,您的參與度就會下降。 根據谷歌的一項調查,如果移動網頁的加載時間超過 3 秒,53% 的人會失去興趣。 同樣,47% 的人希望桌面上的網頁能在 2 秒內加載。 因此,跳出率隨著頁面加載速度的下降而增加。 加載時間僅延遲 1 秒就會導致轉化次數減少 7%。
您可以通過壓縮圖像、最小化 HTTP 請求、啟用瀏覽器緩存和減少服務器響應時間來提高網站的速度。 有很多很棒的插件可用於優化 WordPress 網站上的圖像。 刪除不必要的資源、減少插件數量、消除或減少重定向、優化所有圖像以及使用 gzip 壓縮減小文件大小也是一個好主意。 為了進一步加快加載時間,您可以添加託管主機和 SSD,並更改 CSS 和 JS 在您的網頁上的位置。 除此之外,請確保在進行這些更改後檢查速度。
5. 使用希克定律:

希克定律有利於網頁設計。 它指出,個人做出決定所花費的時間與他或她可能擁有的選擇成正比。 簡單來說,如果你增加選擇的數量,決策時間也會增加。 根據一項著名的研究,只有 10% 的人對有 24 種口味果醬的桌子感興趣,而對有 6 種口味果醬的桌子感興趣。
在網頁設計中,您可以使用此法則通過限制給予用戶的選擇數量來提高轉化率。 您應該首先消除網站上的導航欄。 這是因為更多的鏈接會扼殺您網站的出色用戶體驗。 但是,僅刪除導航欄無濟於事。 您還應該考慮刪除其他不必要的選擇,例如產品評論、在五個不同平台上分享博客文章、發表評論、展示更多相關產品等等。
解決此問題的最佳方法是在您的網站上使用全屏歡迎頁面。 歡迎門將覆蓋整個屏幕,限制用戶首次進入您的網站時可用的選擇。 這將最大限度地減少干擾,同時保持主頁的功能。 如果用戶想要訪問更多選項,他們可以簡單地滾動。 因此,請記下以目標設計每一頁並堅持下去。
6.添加適當的負空間:
在網頁設計方面,負空間是指空白(空白空間)。 雖然積極的空間是您網站上所有基本元素的所在。 無論名稱如何,負空間在網頁設計中都非常重要,因為它使您的內容具有可讀性和可用性。 負空間不僅指重要元素,如標題和內容之間的空間或側邊欄和內容之間的空間。 它還包括小元素,如文本行、段落或字母之間的空間。 因此,請始終注意這兩種形式的負空間,以使您的網站清晰易讀,最終提高轉化率。
要增加網頁上的負空間,您應該考慮字體大小、行高、段落長度等因素。 因此,如果您使用的是小字體,則需要在字母之間添加更多空間以使文本可讀。 另外,請記住將行高設置為字體大小的 150%。 簡而言之,字體越小,行高越高。 您可以用來添加負空間的另一個技巧是嘗試將一個大段落分成幾個較小的段落。 您還應該在較大的元素(如頁眉、正文、頁腳、側邊欄等)之間添加一些空間。
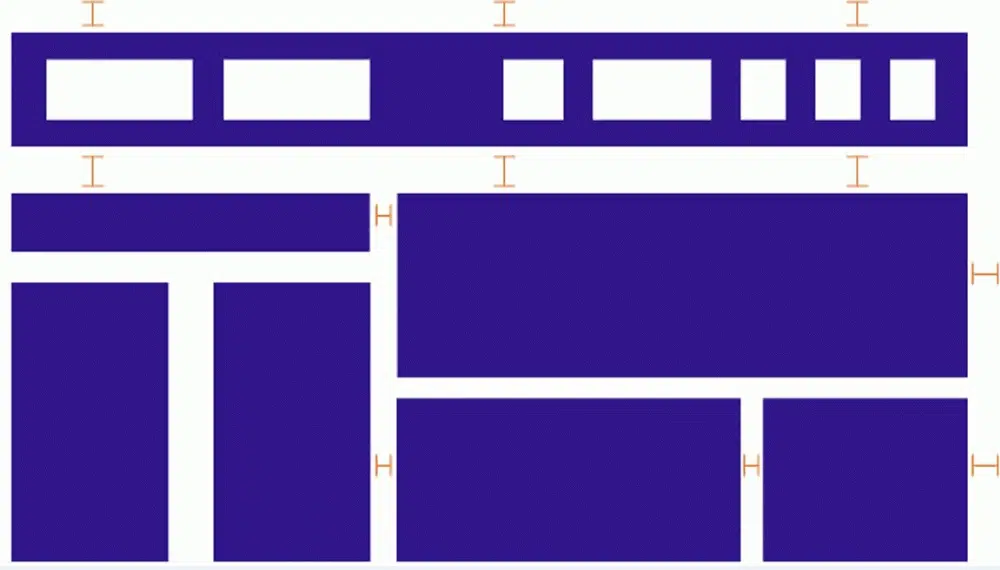
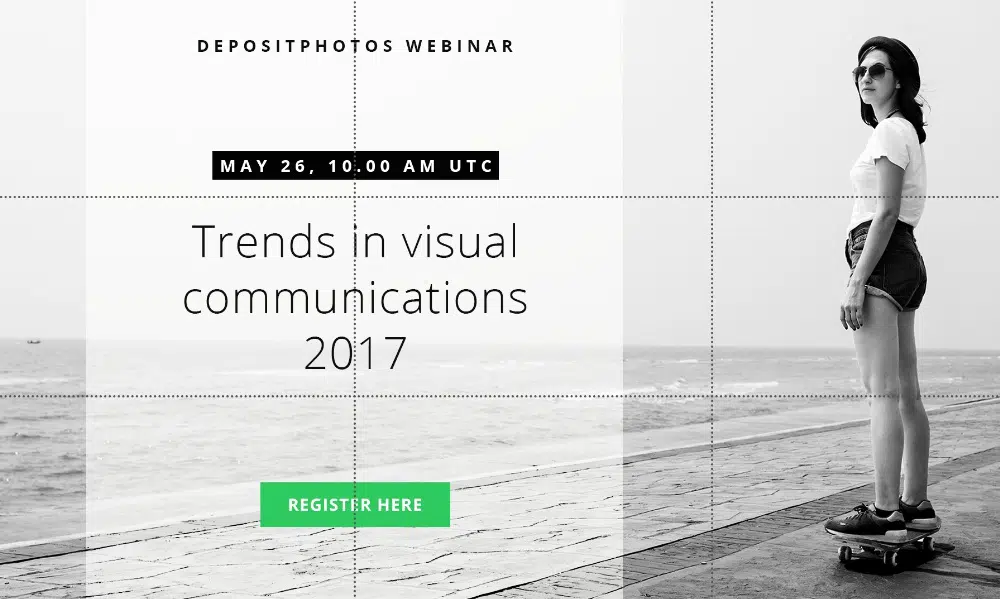
7. 遵循三分法則:
這條規則是一個著名的攝影原則,可用於網頁設計。 根據三分法,您應該在視覺上將網站頁面(圖像)垂直和水平分成9個相等的正方形。 根據這條規則,從戰略上講,中間的四個十字路口是名勝古蹟。 當元素保持在這些點上時,它們會產生最大的影響。 在網頁設計中,您應該將最重要的元素放置在這些交叉點上,以引起人們的注意,從而提高您的轉化率。
流行的 Web 開發人員將開始按鈕、英雄圖像和號召性用語按鈕等元素放置在 4 個中間的交叉點上。 此外,他們從不將導航欄放在這些交叉點上。 這有助於訪問者專注於主要的號召性用語。 此外,沒有必要使用此規則。 但是,它確實可以幫助您將基本元素放置在正確的位置。 在網頁上使用三分法的一種簡單方法是捕獲網頁的屏幕截圖(僅是您的標題部分或首屏部分,因為最初沒有人查看頁面的整個長度),然後將其分成 9 等份正方形以獲得更實用的圖片。
8.巧妙地使用顏色:
根據設計師 TOM Kenny 的說法,顏色是網頁設計中最被低估的方面。 但是,它可以在傳達樂隊的意義、網站的整體情緒以及增加其可用性方面發揮重要作用。 不同的顏色組合可以引起不同的反應和情緒。 因此,在為您的網站設計決定顏色組合時,請確保您選擇的組合能夠顯示您希望通過品牌傳達的情感。 一種簡單的方法是創建一個 Pinterest 板,其中包含您認為與您的品牌願景相匹配的圖像。 然後,您可以將這些圖像上傳到 Adobe 的色輪上,以獲得根據上傳的照片自動創建的配色方案。 您可以嘗試使用不同的色調來找出適合您的顏色。
一旦你有了你的配色方案,接下來要考慮的就是對比度。 使用適當的對比色可以突出您的標題、號召性用語按鈕、導航欄和文本。 簡而言之,您的按鈕和字體顏色必須與背景形成高對比度。 此外,您要突出顯示的元素必須採用引人注目但不形成鮮明對比的顏色。 您應該檢查色輪以找出每種顏色的適當對比度。 彼此相對的顏色是人們公認的完美對比組合。
9. 使用高質量圖像:
可能會影響您網站的用戶體驗的一件事是低質量的圖像。 無論您的文章多麼出色,如果您在設計中不使用高質量的圖像,沒有人會看您的內容。 圖像質量可以成就或破壞您的網站。 Bright local 進行了一項研究,發現 60% 的人對包含圖像的搜索結果更感興趣。 此外,另外 23% 的人更喜歡展示形象的企業。 根據 Skyword 進行的另一項研究,發現包括引人注目的圖像在內的內容的觀看次數平均增加了 94%。
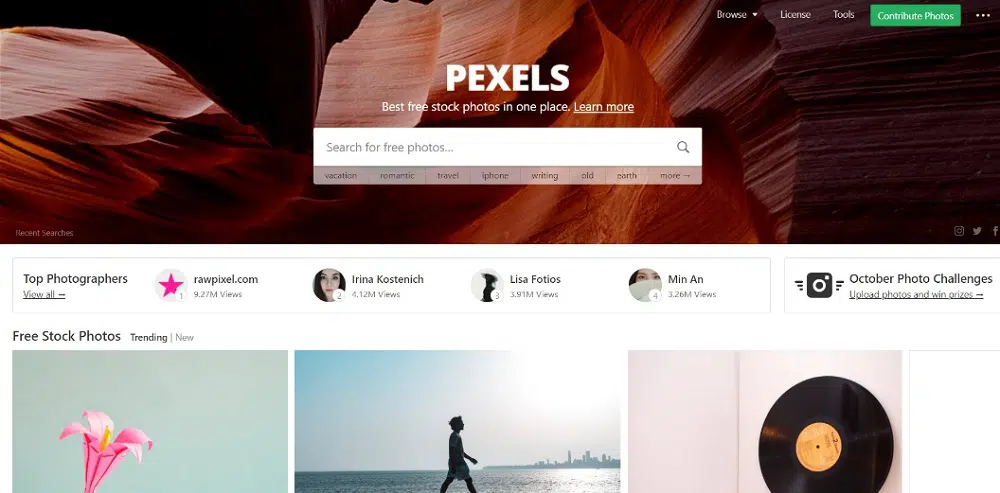
因此,您應該避免使用不相關、毫無生氣的庫存照片,並使用具有個人感覺並與您的內容產生積極關聯的高質量照片。 大多數人都被熟悉的品牌所吸引。 因此,更改您的網頁上看起來悶熱或公司的圖像。 您可以從 Death to Stock、Unsplash、StockSnap、Little Visuals、Pexels、Gratisography、Picjumbo 和 Super Famous Studios 免費獲取高質量和個人圖像。
以讓所有用戶都擁有直觀和流暢體驗的方式設計您的網站。 這將確保他們在您的網站上有很好的體驗。 他們將停留更長時間並與更多頁面互動,這也將增加您獲得更多參與和增加轉化的機會。