如何設計吸引訪問者註意力的網站
已發表: 2017-07-18你是那些為短暫的注意力而苦苦掙扎的設計師之一嗎?
當我們說“注意力跨度”時,我們的意思是用戶能夠專注於一項任務而不會分心的時間流逝。
在最壞的情況下,用戶會分心檢查您的產品信息甚至購買它。 因此,您必須培養技能,只要您需要,就可以在您的網站上抓住並保持用戶的注意力。
理想情況下,每個設計師都夢想用戶仔細滾動瀏覽他或她的內容,然後毫不猶豫地採取行動(註冊、購買等)。 苦樂參半的事實是,顧客不是來這裡購買的。
為了讓他們這樣做,您必須提供可以改變客戶想法的有趣且引人入勝的內容。 您希望您的潛在客戶瀏覽您的網站並按照流程進行操作(註冊、購買)。
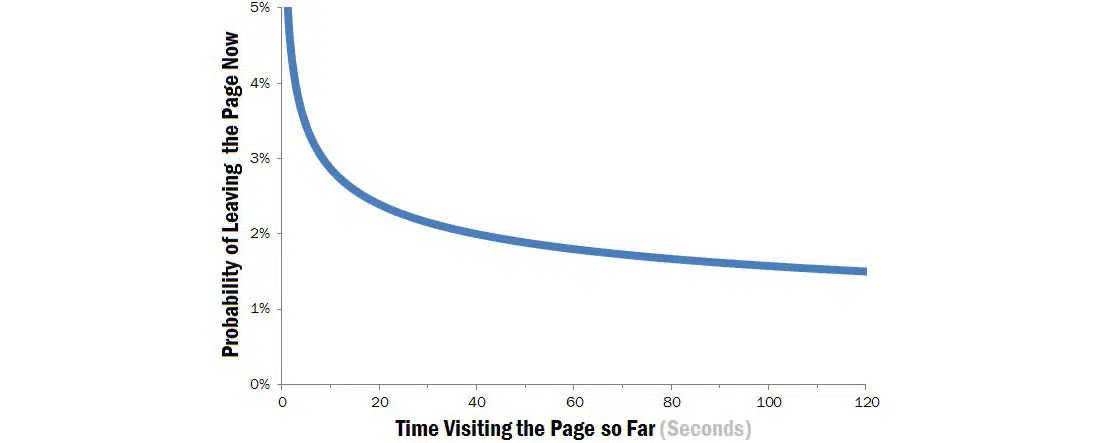
網站上的平均關注時間
您可以在您的網站上保留用戶多長時間?
顯然,這取決於你,但如果你需要一個普遍的答案,這不會花很長時間。
據統計,注意力持續時間不到一分鐘。
考慮到用戶的習慣,他們會在他們的活動之間“潛入”網站,他們實際上只能檢查其中的四分之一(甚至沒有那麼多)。 因此,除非您非常直率和明確,否則您幾乎無法向他們傳達任何信息。
讓我們總結一下:用戶可以在您的網站上花費幾秒鐘,但您仍然可以與他們共享信息並擊敗負面的 Weibull 分佈(如果您提供乾淨和吸引人的內容)。
如何在 30 秒內抓住訪客的注意力?
首先,要學會感謝時間有限的訪問者打開您的網站。
獎勵他們獨家內容,在他們決定點擊“返回”並且不再返回之前征服他們。 在設計師的圈子裡,這被稱為“30 秒引人注目的規則”,即使他們通常指的是更短的延時。
其次,想想你為什麼會出現在網絡世界中(通過網站和博客)。 您想使用在線形象來提升您的業務嗎?
你希望更多的人熟悉你的工作嗎? “潛入這些水域”可能有很多理由,但如果沒有願意給你時間的人,這些目標肯定不會實現。
這是 30 秒規則接管的地方。
根據許多研究,在客戶離開去做更重要的事情之前,30 秒足以吸引客戶的注意力。 一個好的網站標題設計是必須的。 為什麼? 這是訪客首先看到的。
請記住,這是一場競爭——您需要成為第一個吸引註意力的人! 您的第二個也是最困難的障礙將是竊取用戶的時間,即使他們做不到,也要讓他們留下來。 看看流行的網絡應用程序是如何處理這個問題的。 他們不會浪費任何視口空間。
依靠您擁有的最佳內容
我們擔心除了提前推送您最好的信息之外別無選擇。 首先,用戶有一個目標,他們必須準確地實現它。
他們可能正在尋找您的關鍵信息,因此請確保您以正確的方式將其公開在正確的位置。
像訪客一樣思考:他/她在尋找什麼?
個人選擇。 我們考慮購買一台新設備,我們的全部注意力都集中在它上面。 我們在我們周圍到處都能看到它,即使我們以前沒有註意到它。 該效果也稱為啟動。
我們的名字。 我們沒有比我們的名字更親切的名字,當我們聽到它時,它總是會響起。
感情。 如果有什麼東西能夠喚醒我們的感覺,那它就已經引起了我們的全神貫注。
以下是有關設計吸引訪問者註意力的網站的一些技巧:
可讀性很重要
您可能從個人經驗中知道這一點——大的、不露面的文本塊不可能讓您參與進來。

繼續閱讀你的文本——如果它需要最小的努力,用戶就會離開,他們會尋找“更乾淨”的信息。
雖然我們仍在處理文本內容,但您可能會考慮將其分成小段落或使用項目符號、編號和描述性副標題。
正如您已經知道的那樣,人們掃描而不是閱讀,您需要讓他們輕鬆挑選他們正在尋找的作品。 如果您設法以符合在線行為習慣的格式定制您的內容,則認為您已經違反了 30 秒規則。
新奇是常青樹
根據一些神經科學家的說法,新穎性增強了信息的傳遞。 這是因為我們的大腦朝著它努力,它有時會轉化為基本需求。
新穎性代表新的和未知的事物,這至少需要我們的注意力來嘗試識別它。 然後,我們花時間觀察它並嘗試理解它,一旦完成,我們就開始尋找另一個新奇事物。
你的任務不僅僅是創造完美的新奇事物,而是盡可能多地創造它們!
當您處理繁重的文本內容時,新穎性尤其重要——您的用戶之前有與您的工作相關的積極體驗,這可能足以讓他們看到您正在引入新作品並且您關心該網站。
在人群中脫穎而出
有太多千篇一律的模板和數據饋送,讓您負擔不起隱藏在人群中的奢侈。
你不想被關注嗎?
使用一些漂亮的外觀,特別是在網站主頁上,並將內容剪裁成簡短的相關信息。
避免聯合和內容工廠。 您的任務是保持創新並為您的品牌建立一些可識別的風格。
使用一些有趣的東西。 也許是一個英雄滑塊展示您的報價。 為什麼不?
不要害怕使用對比
事實證明——相互融合的事物經常被忽略; 同時注意到對比項目。
它可以是您想要對比環境的任何對比; 對比以前的同類物品,甚至對比你的個人品味。 無論以何種形式出現,對比都會引起注意。
我們大腦中決定性的老部分總是在尋找對比,這有助於我們做出必要的決定併計算結果。
以銷售為例——您多久看到一次供應商的報價比較新舊(明顯更便宜)的價格?
是的,它經常發生。 任何類型的轉變都是必要的:金融、美學、統計、物理等。
我們的舊大腦也是中斷和修改的強大信號器——當風險轉為安全時,它肯定會做出反應; 有變成沒有; 或快速切換到慢速。 你可能已經得出結論,中性和暗淡的對比不會給你帶來結果。
使用對比的好處並將其用於您的產品服務。 例如,如果您銷售的是高效真空吸塵器,請將其與功率不同的吸塵器進行比較。 這是最接近你能得到的關注。
在顏色方面,如果您有一個紅色的網站,請使用綠色或藍色作為 CTA 或您想要引起注意的元素。
多媒體是未來
不管幸運與否,今天的用戶避免使用冗長的解釋性文章,他們喜歡在他們面前提供服務。
多媒體當然知道如何做到這一點——它在視頻中復制有趣的故事; 它提供有關圖像的事實信息,並且實際上引起了人們的注意。 誰不喜歡簡短有趣的視頻?
正如我們之前提到的,新穎性值得關注,因此可以以非凡的、實驗性的方式自由使用多媒體。 歸根結底,您可能會有特別的故事和很酷的講故事的人與您的觀眾分享。 奇怪與否,獨特性銷售。
或者,借助 SVG 和 CSS3,您可以創建 Web 信息圖表。 在那裡,您可以以交互方式顯示各種圖表和數據來娛樂訪問者。
信譽至上
您可能已經“全心全意”為用戶提供最佳體驗,但您仍然是您網站和內容的權威。
贏得關注與贏得尊重密切相關,因此請盡量表現得盡可能專業,尤其是當您從事設計、在線諮詢或任何需要您在數字領域擁有專業知識的工作時。
提供完美的反饋,最大限度地減少語法和其他錯誤,避免廣告並創新您的內容。 您應該將自己確立為您所提供、撰寫或銷售的內容的權威。
信譽是你最大的優勢,也是你最大的風險——你來之不易,但你一眼就會失去它。 這就是為什麼可信度自然類似於注意力,以及為什麼整個網站的成功可能取決於它。