如何為您的移動應用設計搜索
已發表: 2022-03-10為什麼谷歌是今天的搜索巨頭? 部分原因是因為它如何改變了我們尋找答案的能力。
想想像查找一個詞的定義這樣簡單的事情。 20 年前,您必須從書架上拿出字典才能找到查詢的答案。 現在,您打開手機或打開電腦,輸入或說出單詞,即可立即獲得答案,而且您不費吹灰之力。
這種形式的數字快捷方式不僅僅存在於谷歌等搜索引擎上。 移動應用程序現在也具有獨立的搜索功能。
移動應用程序界面中是否需要搜索欄,或者它是否矯枉過正? 讓我們來看看為什麼搜索欄元素對移動應用體驗很重要。 然後,我們將研究基於查詢上下文和應用程序功能設計搜索的多種方法。
通過屏幕閱讀器使用 Web
您是否知道 VoiceOver 佔桌面屏幕閱讀器用戶的 11.7%,並上升到移動屏幕閱讀器用戶的 69%? 了解視障用戶面臨的第一手困難以及 Web 開發人員可以提供哪些幫助非常重要。 閱讀相關文章 →
移動應用搜索不可協商
搜索欄多年來一直是網站的標準組成部分,但統計數據顯示,用戶並不總是將其視為必需品。 來自 Neil Patel 和 Kissmetrics 的數據側重於電子商務網站上搜索欄的感知和使用情況:

如您所見,60% 的受訪用戶更喜歡使用導航而不是搜索,而 47% 的用戶選擇可過濾的“搜索”而不是常規搜索功能。
在桌面網站上,這是有道理的。 如果菜單設計精良且標籤良好——無論它有多麼廣泛——它都很容易使用。 添加到高級過濾選項,我可以看到為什麼網站訪問者更喜歡搜索。
但移動應用程序用戶是不同的品種。 他們訪問移動應用程序的原因與訪問網站的原因不同。 總之,他們想要更快、更集中、更方便的體驗。 然而,由於智能手機屏幕的空間有限,包含一個擴展菜單或一組過濾器來幫助導航應用程序是不可行的。
這就是移動應用需要搜索欄的原因。
您會發現移動應用中的搜索有很多用途:
- 內容驅動的應用程序,如報紙、出版平台和博客;
- 擁有大量庫存的電子商務商店以及這些庫存的分類;
- 包含文檔、日曆和其他可搜索記錄的生產力應用程序;
- 列出將用戶連接到正確的酒店、餐廳、行程、待售物品、待租公寓等的網站;
- 約會和網絡應用程序將用戶與大量“匹配”聯繫起來。
您需要在移動應用程序上使用搜索欄的原因還有很多,但我將讓下面的示例說明一切。
為您的移動應用程序設計搜索的方法
我將把下一節分為兩類:
- 如何在您的移動應用程序中設計物理搜索元素,
- 如何在應用程序的上下文中設計搜索欄及其結果。
1. 設計物理搜索元素
當涉及到您的應用搜索元素的物理存在時,需要考慮以下幾點:
上面或者下面?
Shashank Sahay 解釋了為什麼搜索元素出現在移動應用程序上的兩個地方:
- 1. 應用頂部的全寬欄。
這適用於由搜索驅動的應用程序。 大多數時候,用戶打開應用程序的明確目的是進行搜索。

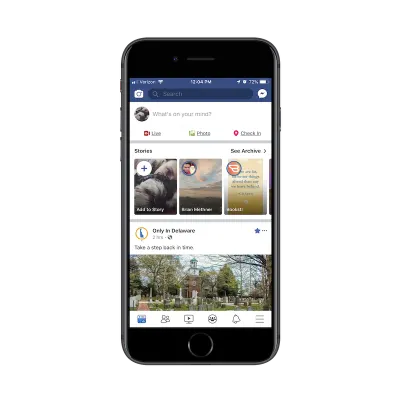
Facebook 就是一個很好的例子。 儘管 Facebook 用戶很可能確實會使用應用程序中的新聞提要,但我暗中懷疑 Facebook 的數據表明搜索功能更常被使用——至少就第一步而言。 因此,為什麼它被放置在應用程序的頂部。
- 2. 底部對齊導航欄中的選項卡。
這適用於利用搜索來增強使用應用程序主要功能的主要體驗的應用程序。
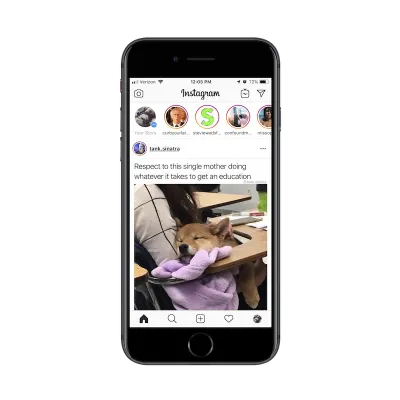
讓我們將 Facebook 與它的姊妹資產之一進行對比:Instagram。 與 Facebook 不同,Instagram 是一個非常簡單的社交媒體應用。 用戶關注其他帳戶,並通過全屏故事更新以及從無限滾動的新聞提要中了解他們分享的內容。

話雖如此,導航欄中確實存在搜索功能,以便用戶可以查找其他帳戶以仔細閱讀或關注。
就這個基本細分而言,Sahay 關於搜索位置與意圖的相關性是正確的。 但是搜索元素的設計不僅僅局限於它在應用程序中的位置。
淺還是深?
有時,移動應用會受益於應用體驗中的搜索功能。
您會在 Bed Bath & Beyond 等電子商務應用程序中經常看到這種情況:

在此示例中,此搜索功能存在於主登錄頁面上的標準產品搜索之外。 這種搜索的結果也以獨特的方式顯示,這反映了搜索的目的:

您使用的其他方式可能需要在電子商務應用程序上使用“深度”搜索功能。
想想每個產品都附有大量評論的商店。 如果您的用戶希望了解其他消費者對產品的評價(例如,露營帳篷是否防水),搜索功能將幫助他們快速找到包含特定關鍵字的評論。
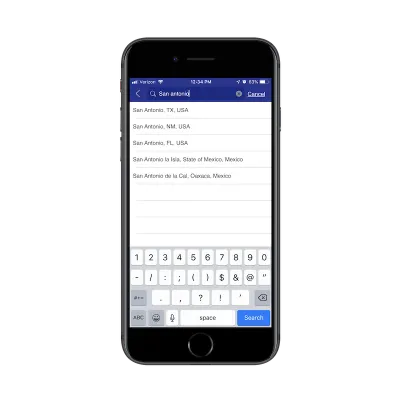
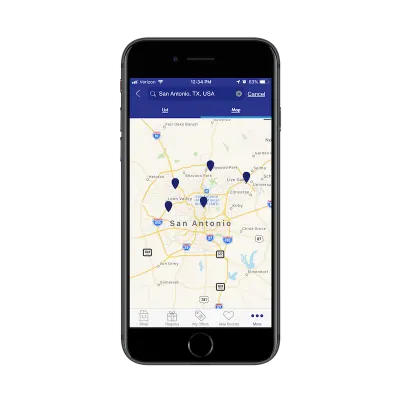
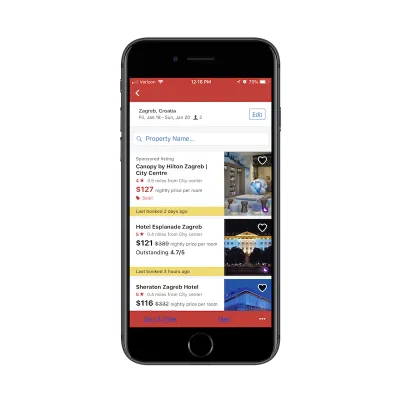
您還會在 Hotels.com 等旅遊和娛樂應用中看到深度搜索:

您可能都熟悉任何與旅行相關的應用程序附帶的基本搜索功能。 您輸入旅行的詳細信息,它會以列表或地圖格式提取最相關的結果。 這就是這個截圖的內容。
但是,看到放大鏡旁邊的“物業名稱”的位置了嗎? 這是搜索功能中的搜索功能。 用戶可以在這裡搜索的唯一內容是實際的酒店屬性名稱。
條形圖、標籤或放大鏡?
這讓我想到了我的下一個設計點:如何知道用哪個設計元素來表示搜索功能。
您已經看到了使用完整搜索欄而不是在導航欄中放置選項卡的明確理由。 但是小型放大鏡怎麼樣?
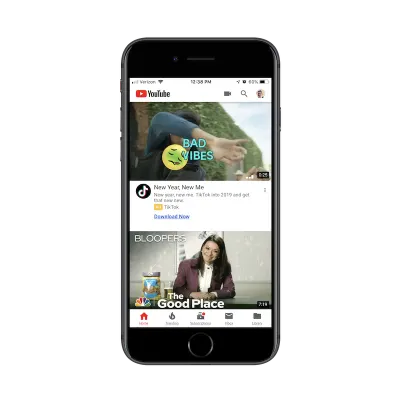
以下是如何在 YouTube 移動應用中使用此功能的示例:

在我看來,放大鏡是您在以下情況下使用的搜索設計元素:
- 用戶使用該應用程序的主要原因之一是進行搜索,
- 它與另一個主要用例競爭。
在這種情況下,YouTube 需要迷你放大鏡,因為它服務於兩種類型的用戶:
- 來應用程序搜索視頻的用戶。
- 來應用程序上傳自己的視頻的用戶。
為了節省空間,YouTube 應用的標題中都存在指向兩者的鏈接。 如果您的應用程序中有相互競爭的優先級,請考慮這樣做。
“搜索”還是給出提示?
在設計移動應用搜索時要考慮的另一件事是搜索框中的文本。 要決定這一點,您必須問自己:
“我的用戶會知道他們可以使用此搜索功能查找哪些內容嗎?”
在大多數情況下,他們會這樣做,但最好在搜索欄中包含提示文本,以確保您不會增加不必要的摩擦。 這就是我的意思:

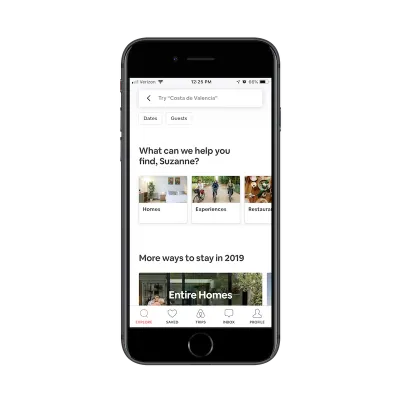
這是 Airbnb 的應用程序:

搜索欄告訴我“試試‘Costa de Valencia’”。 這不一定是明確的建議。 它更能幫助我弄清楚如何使用這個搜索欄來研究即將到來的旅行的住宿地點。
對於剛接觸 Airbnb 的用戶,這將是一個有用的提示。 他們可能會認為該網站就像 Hotels.com 一樣,可以讓用戶查找航班和汽車租賃等信息。 相反,Airbnb 只提供住宿和體驗,因此此搜索文本是引導用戶正確方向並防止他們收到“抱歉,沒有與您的查詢匹配的結果”響應的好方法。
2. 在上下文中設計搜索欄和結果
找出放置搜索元素的位置是需要考慮的一點。 現在,您必須考慮如何將結果呈現給您的移動應用用戶:
簡單搜索
這是您可以提供的最基本的搜索功能。 用戶在搜索欄中輸入他們的查詢。 相關結果如下所示。 換句話說,您讓您的用戶知道他們在搜索什麼並正確輸入。
輸入相關查詢後,您可以通過多種方式提供結果。
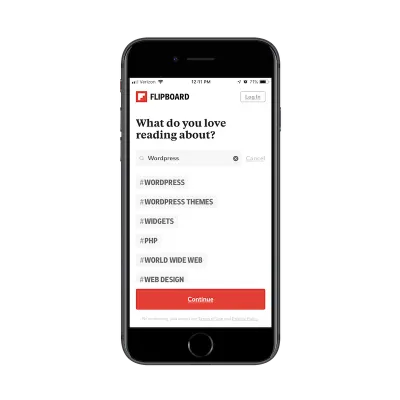
對於像 Flipboard 這樣的應用程序,結果顯示為趨勢標籤:

這不是您查看搜索結果顯示的最常見方式,但在這種特定情況下它是有意義的。 用戶正在搜索的是他們希望在他們的提要中看到的內容類別。 這些標籤類別允許用戶選擇與他們最相關的高級主題。
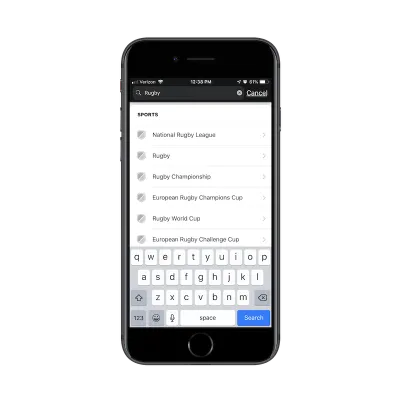
ESPN 有一個比較傳統的基本搜索功能:

如您所見,ESPN 提供了包含關鍵字的結果列表。 不過,沒有什麼比這更重要的了。 正如您將在以下示例中看到的那樣,您可以對應用搜索進行編程,以更緊密地引導用戶找到他們想要查看的結果。
過濾搜索
根據上述 Kissmetrics 調查,高級過濾是網站用戶中流行的搜索方法。 如果您的移動應用程序包含大量內容或大量產品庫存,請考慮在搜索功能的末尾添加過濾器以進一步改善體驗。 您的用戶已經熟悉搜索技術。 此外,它還可以省去您必須為搜索功能本身添加改進的麻煩。
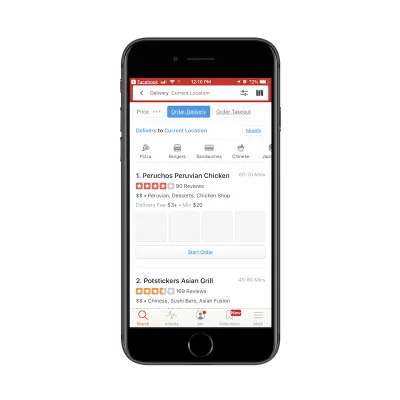
Yelp 有一個很好的例子:

在上面的搜索中,我最初在我的“當前位置”中尋找餐館。 在顯示的各種過濾器中,我決定將“訂單交付”添加到我的查詢中。 然後我的搜索查詢變成了:
餐廳 > 當前位置 > 外送
這與在網站上使用麵包屑確實沒有什麼不同。 在這種情況下,您讓用戶通過輸入搜索查詢來完成初始工作。 然後,您為他們提供過濾器,允許他們進一步縮小搜索範圍。
同樣,這是另一種減少用戶在查詢時遇到“無結果”響應的機會的方法。 由於過濾器與應用程序中存在的實際類別和細分相關聯,因此您可以確保它們每次都得到有效的搜索結果。
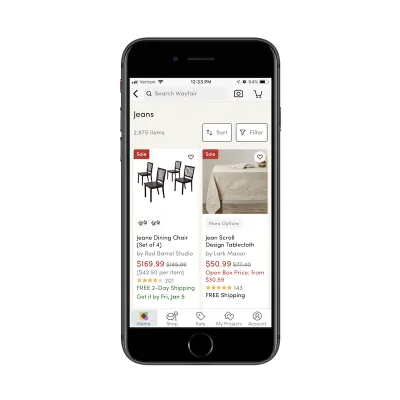
電子商務網站是過濾器的另一個很好的用例。 以下是 Wayfair 的做法:

Wayfair 的搜索結果列表對於電子商務市場來說是相當標準的。 顯示項目的數量,然後是匹配的產品圖像和摘要詳細信息的網格。
事情是這樣的:Wayfair 擁有大量庫存。 亞馬遜和 Zappos 等其他在線市場也是如此。 因此,當您告訴用戶他們的搜索查詢產生了 2,975 個項目時,您需要一種方法來減輕可能帶來的一些壓力。
通過將排序和篩選按鈕直接放在搜索結果總數旁邊,您可以鼓勵用戶在搜索查詢上做更多的工作,以確保他們獲得最佳和最相關的結果。
預測搜索
自動完成是您的用戶已經熟悉的東西。 對於包含大量內容的應用程序,利用這種類型的搜索功能可能對您的用戶有很大幫助。
一方面,他們已經知道它是如何工作的,因此當相關的查詢建議出現在他們面前時,他們不會感到驚訝。 此外,自動完成功能提供了一種個性化。 當您收集更多關於用戶的數據以及他們進行的搜索類型時,自動完成功能會預測他們的需求並提供前往所需內容的快捷方式。
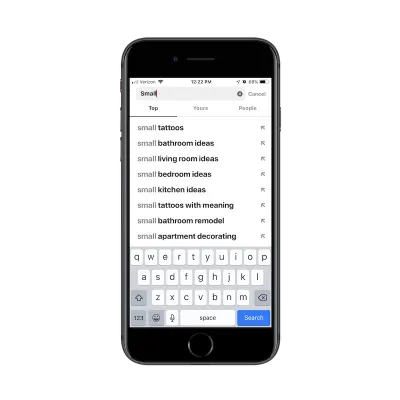
Pinterest 是一個社交媒體應用程序,人們使用它來匯總他們感興趣的內容,並為他們在生活中所做的幾乎所有事情尋找靈感:

看看上面的搜索結果。 你能說說我最近在想什麼嗎? 首先是我將如何裝飾我的新公寓。 第二個是我的下一個紋身。 儘管只輸入了“Small”這個詞,Pinterest 立即知道最近我最關心的是什麼。 這並不一定意味著我作為一個用戶今天帶著這個特定的意圖來到這個應用程序……但很高興在我使用搜索欄時看到這種個性化的觸摸。
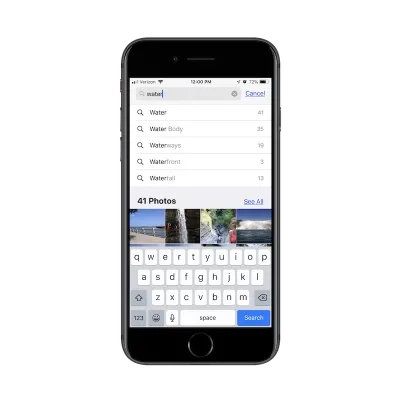
我經常使用的另一個應用是 Apple Photos 應用:

除了使用它來存儲我所有的個人照片之外,我還定期使用它來截取工作截圖(就像我在本文中所做的那樣)。 你可以想像,我有很多內容保存到這個應用程序中,僅僅通過滾動瀏覽我的文件夾可能很難找到我需要的內容。
在上面的示例中,我試圖找到一張我在尼亞加拉大瀑布拍攝的照片,但我不記得我是否將其標記為這樣。 因此,我輸入了“水”,並收到了一些關於“水”相關詞以及符合描述的照片的有用的自動完成建議。
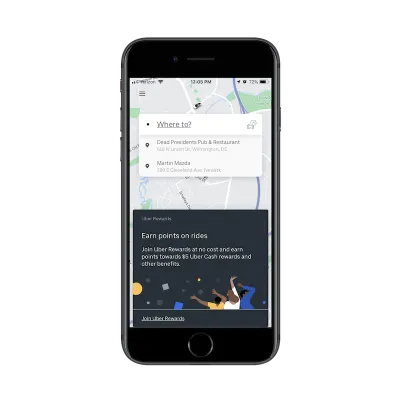
我還將“最近搜索”結果放入此存儲桶。 這是 Uber 的一個例子:

在我有機會在優步應用程序中輸入搜索查詢之前,它會為我顯示我最近的搜索查詢。
我認為這對經常使用拼車服務的人特別有用。 想想在城市工作的專業人士。 他們沒有擁有汽車,而是使用優步往返辦公室以及與客戶約會。 通過在搜索結果中提供最近旅行的快捷方式,優步應用程序減少了他們預訂旅行的時間。
如果您有足夠的用戶數據並且可以預測他們的需求,那麼自動完成功能是個性化搜索和改善整體體驗的絕佳方式。
有限搜索
我認為在設計移動應用程序搜索時要記住這個時間節省點。
與頁面停留時間較長的網站不同,移動應用程序並非總是如此。 除非您構建了一個遊戲或新聞應用程序,用戶應該每天花費大量時間與應用程序互動,否則在應用程序中花費的時間通常並不重要。
您構建移動應用程序的目標是在較長時間內留住用戶,這意味著在用戶使用時提供有意義的體驗。 一個經過深思熟慮的搜索功能將極大地促進這一點,因為它可以讓用戶立即看到他們想看到的內容,即使這意味著他們在幾秒鐘後離開應用程序。
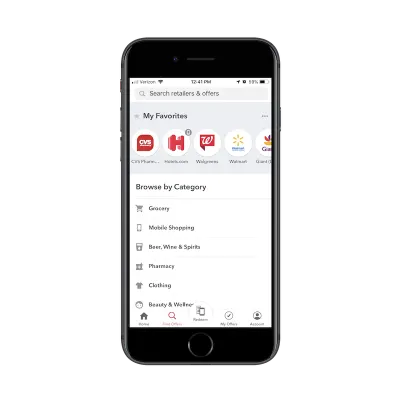
如果您的應用程序需要快速讓用戶進出它,請考慮像 Ibotta 所做的那樣限制搜索結果:

雖然用戶當然可以輸入他們想要的任何查詢,但 Ibotta 明確表示,以下類別是唯一可供搜索的類別。 這既可以提醒應用程序的功能,也可以規避對用戶無關緊要的搜索結果。
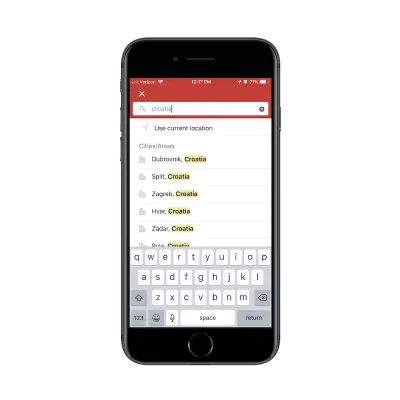
Hotels.com 還對其搜索功能進行了限制:

正如您在此處看到的,用戶不能只在克羅地亞全國范圍內尋找酒店。 搜索範圍太廣,Hotels.com 不應該提供。 一方面,執行這種性質的查詢可能對 Hotels.com 服務器過於繁重。 另外,它會給用戶帶來糟糕的體驗。 想像一下有多少家酒店會出現在該結果列表中。
通過控制用戶可以搜索的內容和他們可以看到的結果,您可以改善整體體驗,同時縮短他們轉換所需的時間。
包起來
正如您在此處看到的,搜索欄並不是一次性的設計元素。 當您的應用程序承諾為其用戶提供快速便捷的體驗時,搜索欄可以減少他們在其中花費的時間。 它還可以使應用程序成為更有價值的資源,因為它不需要太多的工作或努力即可獲得所需的內容。
