大規模設計:使用 Figma 的一年
已發表: 2022-03-10本文將介紹大型團隊如何從使用更開放、協作的工具中受益,以及如何使採用和遷移變得可行和愉快。 此外,如果您還沒有從文章的標題中猜到,其中很多內容都是關於 Figma 以及我們如何成功地在我們的團隊中採用這種設計工具。
目標受眾是在具有設計系統的大型團隊中工作的經驗豐富的設計師、開發人員或產品經理,他們希望改進跨職能團隊在其組織中的工作方式。
十多年來,我一直在專業環境中使用設計工具,並且一直在努力讓我所服務的團隊更高效、更有效地工作。 從 Photoshop 中的腳本和操作,到 Axure 中的小部件庫,再到 Sketch 插件,再到現在的 Figma——我幫助設計團隊保持在最前沿,而不會讓開發人員或產品經理落後。

設計系統和工具的基本知識會有所幫助,但不是必需的,因為我希望分享具體的示例以及您可以適應您的團隊或環境的“高級”概念和方法。
我們的設計工作流程大約 2015 年
我們在 2015 年的主要工具是 Sketch,這幾乎是共性停止的地方。 我們都有不同的原型製作、導出和與利益相關者(InVision、Axure、Marvel、Google Slides,甚至過時的 Adobe PDF)和開發人員(Avocode、Zeplin、沒有像 Measure 等獨立應用程序的插件)共享設計的方法。 在極少數情況下,我們可以將文件直接發送給有幸擁有 MacBook 和 Sketch 許可證的罕見組合的工程師。
當 InVision 發布 Craft 插件時,我們欣喜若狂——能夠從 Sketch 製作原型並將屏幕上傳到 InVision,跨文件共享新生庫中的組件和样式——這是設計師的夢想成真。

最終,我們都聚集在 InVision 平台上。 我們創建並記錄了有助於減少利益相關者協作和開發人員交接中的大部分摩擦的流程。 然而,由於權限結構複雜,InVision 仍然是一個封閉的生態系統——如果你不是設計師,有一個審批鏈,很難獲得 InVision 賬戶,一旦你有了賬戶,你就必須被添加到正確的組。
手動管理版本和文件、在共享驅動器中存儲和組織它們以及處理同步衝突只是讓我們頭疼的事情中的一小部分。

我們真的可以擁有一個具有 Sketch 和 InVision 的所有最佳功能以及 Google Docs 中的實時協作和通信功能的一體化工具嗎? 除了減少上下文切換的開銷外,我們還可以潛在地從三個工具訂閱(用於模型、原型製作和開發人員移交)簡化為只有一個。
過程
當 2016 年第一個 Figma 測試版發佈時,我們團隊中第一批採用 Figma 的設計師開始嘗試它。功能有限,但涵蓋了我們需要的 80%。 草圖導入有問題,但我們仍然發現能夠實時協作具有巨大價值,最重要的是,我們可以在單個工具中完成項目 90% 的設計工作。 利益相關者的反饋、修訂和開發人員移交呈指數級改善。
到 2017 年,我們有一些設計師在他們的大部分工作中使用它,而 Lexicon 設計師之一(Liferay 的設計系統),Emiliano Cicero,很快成為了一名傳道者——事實證明,這是說服其他人的關鍵因素團隊進行切換。
當 Figma 2.0 於 2017 年夏天首次亮相時,添加了原型設計功能並大幅改進了開發人員的交接能力,我們知道這對於我們的全球團隊來說可能是一個可行的工具。 但是,您如何說服 20 多位設計師放棄他們喜愛並舒適使用多年的工具和工作流程?
我可以寫一個關於這個主題的系列文章,但我會總結說最重要的兩件事是:從小處著手,以及創建可靠的基礎架構。
從小處著手
2017 年秋天,我們與分佈在美國和巴西之間的產品團隊開始了 Figma 的首次試用。 我們很幸運能夠在我們的洛杉磯辦公室一起進行為期一周的啟動。 在 Figma 中一起設計流程和線框變得更快、更高效。 我們能夠劃分任務並共享文件和組件,而不必擔心不斷同步文件夾或庫。
在 2018 年 1 月的全球聚會上,我們制定了一個慢慢採用 Figma 的計劃,利用這個團隊的經驗來幫助構建我們組織其他部門所需的基礎設施,以便盡可能無縫地遷移。
我們面臨的最大挑戰是時間緊迫——由於項目規模龐大,分佈在世界各地的多個工程團隊和產品經理,我們重新設計審查和移交流程沒有任何意義。 即使最終結果會更好,但時機不對。 另一個因素是 Figma 缺乏可靠的離線設計體驗(稍後會詳細介紹) ,出於這些原因,團隊決定使用 Sketch 和 Figma 來製作線框和模型,但任何原型設計或審查都必須在 InVision 中完成。

創建一個堅實的 Figma 結構
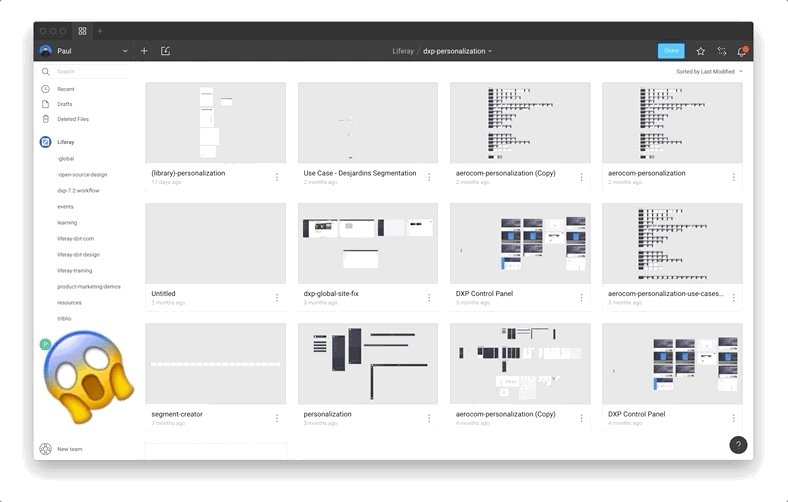
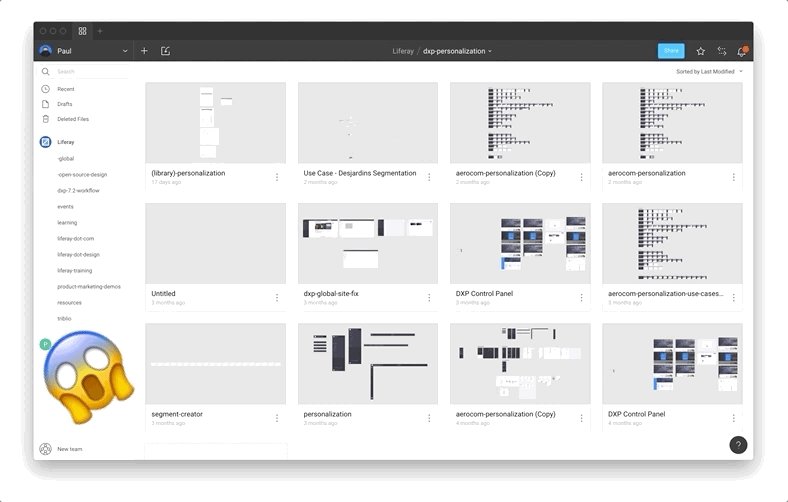
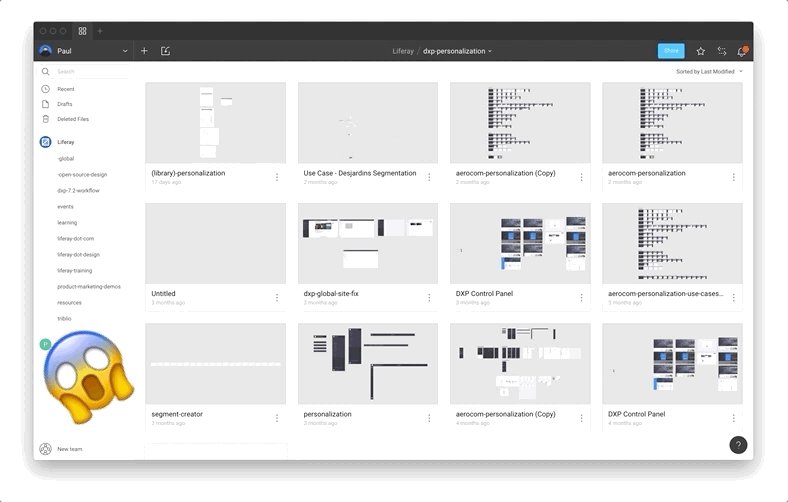
第一步是為項目、文件和組件組織製定粗略的指導方針。 這些東西的基礎是由兩位(當時的)初級設計師 Abel Hancock 和 Naoki Hisamoto 創立的,他們從未養成似乎來自於在 Photoshop 中磨牙的設計師的不良圖層命名習慣。 這種組織方法,加上花了一年時間為 Liferay.com 屬性開發一個小型組件庫,對於讓全球團隊的其他成員取得成功至關重要。
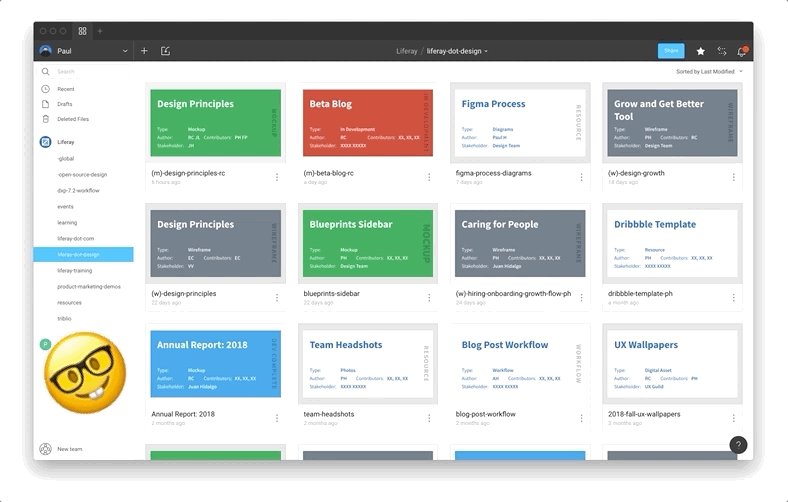
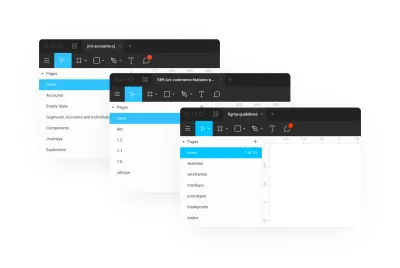
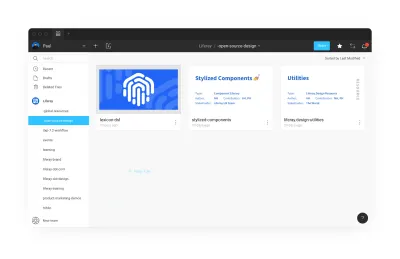
受 Ben 的推文啟發,我們的一位 Liferay.com 設計師創建的早期組織改進是我們的封面系統。

如果你想複製它,我們已經提供了這個文件,否則它是一個非常簡單的 hack:
- 在文件的第一頁創建一個 620×320 的單幀。
- 添加您的設計。 如果您有文本,我們發現最小大小為 ~24,我們示例中的標題設置為 48。
- 享受!
注意:封面周圍總會有一點邊距,但如果您將頁面畫佈設置為與卡片相同的顏色,則會減少此邊距的外觀。
這有助於改變我們的圖書館,不僅適用於設計師,也適用於試圖快速找到東西的項目和產品經理和工程師。 搜索功能已經非常好,但封面幫助人們更快地縮小範圍,而且它允許我們即時傳達任何給定文件的狀態。

在使用 Figma 之前,除了“主”設計系統 Sketch 文件之外,大多數設計師都有他們隨著時間的推移開發的基本文件,其中包含線框元素和基本組件等內容。 當我們合併成一個單一的模式時,我們開始將所有東西組合起來並將它們提煉成一個單一的庫。 由於我們在 Figma 中做線框圖、模型和原型,我們也開始放棄像 Lucidchart 這樣的流應用程序,而不是在 Figma 中製作我們自己的任務流組件。
隨著時間的推移,我們開發的其他實用程序包括用於製作精確切換規範的紅線組件、用於親和圖(以及幾乎任何東西)的便籤和流節點。

在 Figma 中這樣做的最大好處之一是,任何設計師對這些組件中的任何一個所做的改進都可以輕鬆地被拉入庫中,然後推送到所有實例。 將它放在一個集中的地方也使維護變得更加容易,因為團隊中的任何人都可以通過相對簡單的過程為改進做出貢獻。

紅線文檔是為了讓開發人員更容易了解 UI 組件或一組組件的尺寸、視覺規格和其他屬性。 如果您對該主題感興趣,還可以查看 Dmitriy Fabrikant 關於設計藍圖的文章。
創建組件時要牢記的一些建議:
- 為強大的基礎組件使用覆蓋和主組件(更多內容在這裡);
- 建立一致的命名模式(我們使用原子模型);
- 記錄和標記所有內容——尤其是圖層。
借助 2017 年 6 月初發布的高級樣式功能,系統團隊在 7 月的大型產品發布和 8 月的量產之間完成了我們的 Lexicon 庫的完整版本。 這是我們支持全球團隊所需的最後一塊。 在市場營銷和其他部門工作的設計師已經使用 Figma 有一段時間了,但到去年秋天,幾乎所有其他產品團隊都完成了遷移到 Figma 的工作。
截至今天,大多數產品設計師只使用 Figma,也有一些設計師在遺留系統中工作,其中包含大量現有的、複雜的 Sketch 原型,不值得導入 Figma。 另一個例外是一些設計師偶爾會使用 Principle 或 Adobe After Effects 等應用程序來製作在 Figma 中沒有意義的更高級動畫。 我們甚至有一些設計師正在探索 Framer X 以獲得更強大的原型,尤其是在需要大規模利用任何類型數據的工作中。 雖然有些設計師會半定期使用多種工具,但我們 80% 的產品設計師都在使用 Figma 進行所有設計和原型設計工作。
持續改進
我們一直在努力尋找更有效地工作的方法,我們正在迭代的當前事情之一是命名頁面的最佳實踐。 起初,我們根據頁面名稱命名頁面,但事實證明這是有問題的,此外,隨著我們改進庫,減少了對具有多個頁面的較大文件的需求。
目前,我們在文件中使用編號系統,最上面的頁面是交付給開發人員的頁面。 我們現在討論的下一個階段是使用明確的標籤(線框、模型、斷點等)使版本更有意義,並更好地利用 Figma 的內置版本控制,為何時以及如何保存版本建立最佳實踐。

Final_Final_Last_2 — 沒有了!
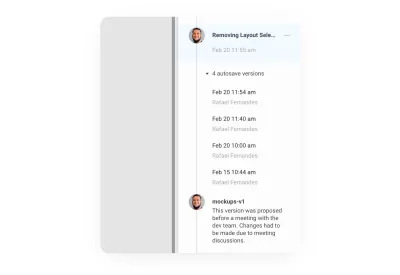
我通常討厭使用“遊戲規則改變者”這個詞,但是當 Figma 去年 3 月發布對版本歷史的命名/註釋時,它極大地改變了我們組織文件的方式。 以前,我們都有不同的方法來保存迭代和版本。
通常我們會在單個文件中創建新頁面,有時對於大文件,我們會復制它們並在文件名末尾添加一個字母以表示迭代。 如果您要進行重大更改,那麼您可能會創建一個新文件並附加一個版本號。 這是非常自然的,來自 Photoshop/Sketch 為所有內容管理多個文件的範例。

對於以前使用過 Git 等版本控制的任何人來說,工作、定期暫停以命名和註釋時間點的能力將非常熟悉。 您甚至可以查看整個文件歷史記錄,查看過去的快照,從中挑出一個並命名和註釋它。
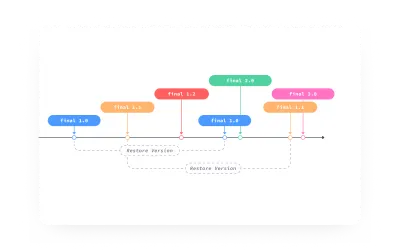
如果您想返回並恢復到過去的版本,您可以恢復它並從歷史記錄中的那個點開始處理該文件。 最好的部分是您沒有丟失任何工作,因為您“恢復”的版本沒有刪除任何內容; 它只是複制該狀態並將其粘貼在頂部。

在這個插圖中,設計師在恢復final 1.1後到達了final 3.0 ,但文件版本歷史仍然完全可見且可訪問。
如果您正在開始一個新項目,或者想要對文件進行一些非常顯著的更改,您可能需要“分叉”文件。 Figma 允許您在歷史記錄中的任何給定點複製文件,但重要的是要注意文件歷史記錄不會被複製。
我們發現在這個版本化系統中工作的一個好方法是以類似於開發人員使用 git 的方式使用您的文件歷史記錄——將 Figma 版本視為提交或拉取請求,並將它們命名和註釋為這樣的。 想了解更多,更聰明的想法,我推薦 Seth Robertson 的經常提交,以後完美,發布一次:Git 最佳實踐——這是一個很好的關於如何在版本控制的生態系統中工作的一般哲學。 此外,Chris Beams 的How to Write a Git Commit Message是在工作時編寫有意義且有用的註釋的絕佳指南。
我們發現了一些實用技巧:
- 保持標題不超過 25 個字符。
較長的標題會被剪掉,您必須雙擊版本歷史記錄中的註釋以打開“編輯版本信息”模式來閱讀它。 - 保持您的描述不超過 140 個字符。
始終顯示完整的描述,因此保持重點有助於保持歷史的可讀性。 - 對標題使用祈使語氣。
這讓未來您可以更清楚地了解單擊該時間點會發生什麼,例如“將按鈕顏色更改為藍色”與“將按鈕更改為藍色”。 - 使用描述來解釋“什麼”和“為什麼”與“如何” 。
回答“為什麼”是任何設計師工作的關鍵部分,因此這有助於您在工作時專注於重要的事情,並在未來為您提供更好的信息。
離線工作
免責聲明:這是基於我們自己的經驗,其中很多是我們對其工作原理的最佳猜測。
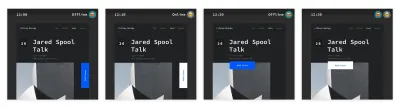
正如我之前提到的,Figma 中的離線支持很脆弱。 如果您在脫機前已經打開了文件,則可以繼續處理該文件。 似乎您所做的每項更改都帶有時間戳。 如果其他人在您離線時處理同一個文件,那麼最新的更改將是您重新聯機後呈現的更改。

在這個簡單的例子中,這似乎沒什麼大不了的——但在現實生活中,這可能會變得非常混亂,非常快。 除了很可能有人覆蓋您的工作之外,框架和組可能會相互堆疊。
我們的工作流程是在離線之前(或之後)複製頁面,然後在該副本中完成您的工作。 這樣,當您重新聯機時,它將保持不變,您可以手動進行任何必要的合併。
“F”代表未來
採用新工具絕非易事,但最終,收益可能遠遠超過成本。
我們團隊經歷的最大改進領域是:
- 合作
與團隊和社區分享我們的工作和改進要容易得多。 - 透明度
一個默認開放的系統自然對設計領域之外的人更具包容性。 - 進化
去除設計師和工程師之間的“層”,使我們能夠在設計成熟度上邁出下一步。 - 運營
為線框、模型、原型和開發人員移交採用單一工具可以讓會計、IT 和管理的工作變得更輕鬆。
減少訂閱總數對我們的團隊確實很有幫助,但由於費用可能從“免費”到每年超過 500 美元不等,這對於您的特定環境和需求可能沒有意義。 有關完整細分,請參閱 Figma 的定價頁面。
成長並變得更好
當然,沒有任何工具是完美的,而且總是有改進的餘地。 我們以前使用的工具缺少的一些東西是:
- 沒有插件生態系統。
Sketch 的可擴展性是使從 Photoshop 的轉換變得輕而易舉的一個重要因素。 Figma 確實有一個 Web API,但目前沒有“寫入”功能。 目前,Sketch 憑藉其充滿活力的擴展和插件社區仍然是市場領導者。 (當然,如果 Figma 也為插件開發打開了舞台,未來情況可能會發生變化。) - 在原型中導入 Web 或 JSON 數據。
我們使用真實數據進行設計會容易得多。 Sketch 最近在 v.52 中引入了“數據”功能,在輕鬆添加大量不同數據方面,InVision 的 Craft 插件仍然是黃金標準——而現在,我們被困在手動填充文本字段中。 - 更多的運動。
Principle 集成很好(如果你有 Principle),但是在 Figma 中擁有基本動畫和高級原型功能會好很多。 - 更流暢的離線體驗
如前所述,只要您在離線之前打開 Figma 文件,就可以了。 這對大多數人來說可能沒問題——但如果你喜歡每晚關閉計算機,那麼當你早上在火車或飛機上打開它並意識到你忘記讓 Figma 處於打開狀態時可能會很痛苦。
開源設計
幾個月前,一直備受爭議的 Dann Petty 最近在推特上說,開發人員擁有 GitHub,攝影師擁有 Unsplash——但設計師沒有免費分享東西的平台。 設計 Twitter️ 突然出現,他在我截屏之前刪除了他的推文,但我想提一提的是,我們在 Liferay 非常熱衷於開源。 為此,我們創建了一個 Figma 項目,用於與設計社區共享資源。

要訪問這些文件中的任何一個,請查看 liferay.design/resources/figma,並繼續關注我們的成長和分享更多內容!
延伸閱讀
- “我們在 Figma 的前 6 個月,”丹尼·薩爾塔倫
- “正在等待開始構建設計團隊的組件庫的跡象?”,William Newton
- “如何使用 Figma 簡化 UI/UX 工作流程,”Nicole Saidy
- “在 Figma 組織中開始使用團隊,”Thomas Lowry
- “在 Figma 中使用頁面構建工作流程的 5 種方法,”喬什·鄧斯特維爾
- “最佳實踐:組件、樣式和共享庫,”Thomas Lowry
- “Figma:使用組件進行排版的流體和模塊化設計方法,”Mirko Santangelo
其他資源
- 頻譜上的 Figma 社區
- David Ukauwa 的 Figma 設計手冊
