針對運動靈敏度進行減少運動設計
已發表: 2022-03-10CSS 最近添加了一些功能,使我們能夠識別用戶當前環境的某些用戶偏好和質量。 其中一項新功能,特別是首選減少運動媒體功能,對於在網絡上設計更具包容性的運動特別有用。
幾年前,我寫了一篇關於為運動敏感度設計更安全的網絡動畫以及我們當時在網絡上設計安全運動的有限選擇的文章。 自那篇原始文章以來,有些事情保持不變,例如可以觸發的運動效果的類型,以及上下文和用戶期望的重要性。 但是改變的是prefers-reduced-motion媒體功能的存在和支持。 這對我們如何將工作中的動作設計為具有包容性和可訪問性有很大的不同。
為什麼要減少運動?
早在 2013 年,iOS7 的發布就讓整個數字設計界意識到屏幕上的某些動作——即使它是界面的一部分——可能會對具有動作敏感性的人產生物理後果。 從那以後的幾年裡,主要的移動和桌面操作系統為人們增加了功能,以減少他們在操作系統中遇到的運動量。
“你的互動讓我噁心”和“前庭障礙的可訪問性”等文章分享了我們的設計選擇,尤其是圍繞運動的設計選擇如何對運動敏感的人產生身體影響的第一手故事。 這些運動敏感性的根本原因可能因人而異。 對一些人來說,它源於前庭疾病,而對另一些人來說,它可能源於偏頭痛或其他因素。 觸發的因素也可能因人而異,甚至對某些人來說每天都不同。 個人因觸發運動而經歷的身體症狀可能從輕微的頭暈或頭痛到噁心或更嚴重。
我們在工作中圍繞動畫所做的設計選擇直接影響我們的工作如何影響具有運動敏感性的人。 了解哪些運動可能會觸發,以及我們如何通過設計選擇來減輕它們,有助於我們設計對觀眾安全且不會造成意外傷害的體驗。 動畫仍然絕對可以對我們的用戶體驗工作產生積極影響,但我們要確保負責任地使用它,就像我們嘗試負責任地使用其他設計工具一樣。
喜歡在網絡上減少運動
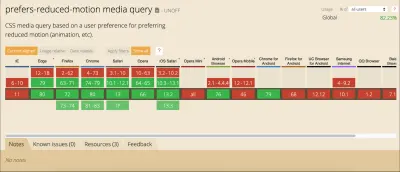
prefers-reduced-motion 媒體功能現在具有強大的瀏覽器支持。 當前版本的 Edge、Firefox、Chrome、Safari、Opera、iOS Safari 以及 Android 瀏覽器和適用於 Android 的 Chrome 都支持它。 我們今天擁有的支持水平使其成為您絕對可以在生產中使用的東西。 此外,如果某人的瀏覽器不支持此功能,則不會發生任何不好的事情,它會被忽略,事情會照常進行。

在開發方面,我們可以像在 CSS 或 JavaScript 中使用任何其他媒體查詢來確定是否已請求減少運動一樣,測試偏好減少運動。
在 CSS 中看起來像這樣:
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }在 JavaScript 中:
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()無論您選擇哪種方式訪問它,此媒體查詢都將返回以下兩個值之一:無偏好 (false) 或減少 (true)。 檢索後,您可以使用這些值來告知您在瀏覽器中顯示的內容。
在可以返回的兩個值中,我們可以確定的唯一一個是有意設置的reduce (true)值。 無偏好 (false) 可能意味著所討論的人對所有類型的動作都很好,或者可能意味著尚未設置該偏好。 這使得任何將無偏好(錯誤)的價值等同於選擇參與所有級別運動的人的方法都不可靠。 因此,更好的方法是在返回值reduce (true)時減少潛在的觸發運動效果。
例如,當請求減少運動時,這裡的循環彈跳動畫被動畫淡入替換:
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }從用戶的角度減少運動
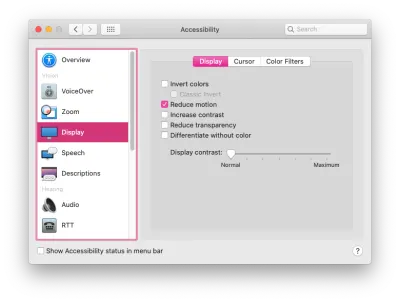
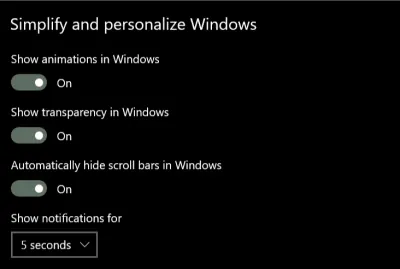
大多數主要操作系統都允許人們在他們的系統設置中設置他們的偏好。 設置的確切措辭和位置各不相同,但可以在 iOS、OSX、Windows 和 Android 操作系統上設置首選項。


實踐中首選的減少運動媒體功能
決定如何使用偏好減少運動媒體功能是我們有空間創建最適合我們產品和內容背景的解決方案的地方。 對於大多數 Web 項目,您需要首先識別網站上任何可能觸發的運動效果,然後使用 prefers-reduced-motion 媒體功能來提供該效果的簡化版本。
讓我們更詳細地看一下每個步驟。
識別潛在的觸發運動
要找到您可能擁有的任何潛在觸發動作,請查看您的網站或產品的一些典型用戶流程,並仔細查看使用的動作效果:您是否有任何具有大動作的交互? 任何大變焦、旋轉效果或視差效果? 對於運動敏感的人來說,所有這些類型的動畫效果很可能會成為問題。 相比之下,顏色淡化、不透明度變化和規模的微小變化等動畫效果不太可能出現問題。 如果有疑問,將有問題的效果添加到您的“減少”列表中不會有什麼壞處,謹慎起見。
Web 內容可訪問性指南建議為任何“產生運動錯覺的運動......這對內容的意義並不重要”提供簡化版本。 我認為查看一些示例也很有幫助,尤其是如果您認為自己對屏幕上的動作不敏感。 我在之前的文章中介紹了可能觸發運動的示例,Webkit 博客上的這篇文章也有一些。 除非您的網站嚴重依賴運動,否則很有可能您最終會得到一個相當短的效果列表來關注這裡。
創建一個減少的運動版本
接下來,您要為這些潛在的觸發效果確定最合適的減少運動條件。 是否可以輕鬆調整動畫以使用非運動效果(如不透明淡入淡出或交叉淡入淡出)來減少運動請求? 暫停運動或完全刪除效果以減少運動會保留內容的含義嗎?
有關動議的作用將是決定最合適的簡化版本的重要因素。 您不想無意中刪除內容或降低整體體驗。 以下是一些可能對您發現的潛在觸發效果有效的示例:
大頁面過渡
大頁面過渡效果可能會替換為減少運動模式的交叉淡入淡出效果。 對於在不同狀態或視圖之間轉換的大縮放或旋轉轉換,通常也是如此。
動畫插圖
另一方面,如果動畫插圖主要是為了個性或品牌效應,最好用靜態版本代替以減少運動。 您需要確保靜態版本仍然有意義,並且最有意義的安排可能並不總是動畫的開頭或結尾。 通過允許人們在準備好時播放動畫,添加按需播放動畫插圖以減少運動的功能也很有用。
不要忘記在此處考慮動畫 gif 或自動播放視頻中的動作。 這些也可能包含潛在的觸發動作,如果有,則需要簡化版本。
視差效果
視差效果和誇張的平滑滾動效果普遍適用於對運動敏感的人,因此應顯著減少或完全刪除這些效果以減少運動。 (在我的研究中與我交談過的每個人都特別指出視差對他們來說是一個問題。)平滑滾動效果可以替換為 Eric Bailey 在此處描述的默認瀏覽器錨鏈接行為。 消除視差效果以減少運動是理想的解決方案,但請確保在消除視差後檢查所有必要的內容是否仍然可見和可用。
在大多數情況下,用更安全的效果代替潛在的觸發效果來減少運動是盡可能多地保留內容的意圖和可用性的最佳方式。 幸運的是,替換減少的效果也很簡單。
減少運動的一個例子
例如,假設我在瀏覽我的網站時將此標題動畫標記為可能觸發。 運動大到足以產生運動的錯覺,因此很可能會觸發,並且運動的多個方向也可能會出現問題。 這絕對是我在查看我的網站時需要簡化版本的效果列表中的一個。
所有植物照片都將相同的樣式應用於動畫的最終狀態,以將它們本質上定位在默認情況下它們在文檔流中的位置:

.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }並且每個都有一個開始狀態,定位到將其轉換為略高於或低於其開始的固有位置。 連同定義的過渡以使動畫發生:
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }文本動畫以相同的方式工作,但每個單詞的水平翻譯而不是垂直翻譯。
當通過更改動畫的開始狀態請求減少運動時,我可以將動畫更改為過渡不透明度,而不是過渡變換位置,如下所示:
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }現在,當 prefers-reduced-motion 媒體功能返回 true 時,每個植物照片動畫的開始狀態將被設置為已經定位在結束狀態,不透明度為 0。這意味著它可以使用相同的過渡屬性 -相同的緩動、持續時間和偏移量——但不透明度現在將通過變換而不是位置進行動畫處理:
請注意,我不需要對動畫的持續時間、緩動或延遲進行任何更改來執行此操作。 換出動畫屬性,但仍然使用相同的動畫細節,足以減少運動。 這個特殊的例子是用 CSS 製作的,但是使用 JavaScript 或使用動畫庫時也可以直接替換動畫屬性。
野外運動減少的例子
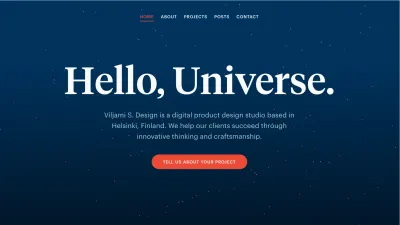
您可以在 viljamisdesign.com 上看到這種方法的實際效果,這恰好是我注意到除了 apple.com 之外的第一個使用減少運動的網站。 當您訪問請求減少運動的站點時,旋轉的星空動畫會停止,並且標題的較大運動會被移除。 但是各種懸停效果等動畫仍然存在。 這會帶來一種體驗,其 UX 可供性和設計細節完好無損,同時對於要求減少運動的人來說也更安全。 (這裡是 Viljamisdesign.com 的視頻,無論是否啟用了減少運動以供參考:https://vimeo.com/399979166/1bd41d1919)

Airpods Pro 頁面也響應減少的運動偏好,但由於使用的內容和效果,方式非常不同。 頁面上幾乎所有的動作都可能被觸發,因為它有很多大的縮放動作和視差風格的效果。 當請求減少運動時,所有視差和大運動效果都會被移除,但它們不僅僅是暫停或移除動畫。 您看到的選擇減少運動的版本經過精心設計,以保留完整運動體驗的相同內容和含義。 (這裡是 Airpods Pro 網站的視頻,其中包含和不包含減少運動的選擇以供參考。)

為運動量大的體驗添加自定義切換
我在上面提到,大多數“基於任務”的網站可能只有少數可能觸發的動畫並且需要縮減版本。 但這些並不是網絡上唯一的網站。 涉及大量運動的項目,例如更適合講故事或創造體驗的網站,可能會受益於稍微不同的方法。
對於這樣的項目,很難列出可能觸發的動作並為每個動作提供減少的替代方案,因為幾乎所有使用的動作都可能是觸發的。 另外,動作是內容及其意義的重要組成部分。 為這些類型的網站設計減少運動模式將採用更全球化的方法和更多努力,以確保即使減少運動也能保留內容的含義。
對於這些高度動畫體驗的網站,提供可見的自定義運動切換是非常有用的。 這將允許那些可能還不知道減少運動設置的人,或者當時正在經歷一些運動敏感性的人快速調整體驗。 動作切換為對動作敏感的人提供了一種不會讓他們生病的方式參與您的內容的方式。 對於所有相關人員來說,這絕對比他們必須完全避開您的網站要好。
上下文是一個關鍵因素
請記住,上下文在這裡也起著重要作用。 沒有人願意對他們意想不到的大量運動感到驚訝。 如果您正在訪問一個標榜為高度互動的講故事體驗的網站,那麼您的期望與訪問銀行網站時的期望會大不相同。 這兩個網站當然都可以包含大量的動畫,但這在銀行網站上將是一個意外的驚喜。
構建自定義動作切換
我在 2015 年的文章中提到了自定義切換的想法,但今天它是一個更可行的選擇。 在今天的網絡上,我們可以更輕鬆地創建一個,甚至可以進行比幾年前更智能的切換。
Marcy Sutton 有一個很好的例子,說明現代自定義運動切換如何在這個 CodePen 中工作。 (這個例子是她關於製作可訪問的網絡應用程序的課程的一部分,這也非常值得一試。)她的例子使用切換來移除所有運動,因為它只包含一個動畫,但這種方法可以用來提供減少的運動整個應用程序或站點的效果也遵循相同的邏輯。
這種方法的主要特點是 Marcy 將它與現代網絡技術很好地結合在一起,即更喜歡減少運動和本地存儲。 使用這種方法時,如果有人請求減少運動來訪問您的站點,他們會自動獲得減少運動的版本,而無需手動激活切換。 如果有人調用切換來減少運動,該偏好將通過本地存儲保存,因此他們不必在每次訪問時重複進行此選擇。

動物森友會官方網站是自定義減少運動切換與偏好減少運動媒體功能相結合的精彩真實示例。 這是我最喜歡的處理減少運動的例子之一。 他們圍繞如何減少潛在的觸發動作而做出的設計選擇,同時仍然保持網站和內容的整體感覺,非常棒。 我在這篇博文中寫了更多關於他們是如何成功的。 有很多網站的受眾可以從類似的方法中受益。
使用運動切換的其他方式
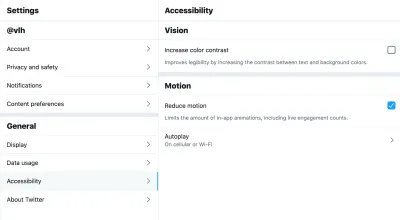
如果您已經有一個首選項或設置面板,添加一個切換來請求減少運動可能是一個有價值的東西,可以像 Twitter 在其網站上所做的那樣添加到這些設置中。 在這種情況下,訪問該站點時不會立即呈現大量動作,並且已經有一個設置面板,因此將切換作為設置首選項的一部分非常適合。 Twitter 的切換還通過偏好減少運動查詢尊重操作系統級別的設置,並根據用戶在操作系統級別設置的內容預設為打開或關閉。 設計您的運動切換以尊重操作系統設置絕對是實現它們的明智方法,無論切換可能出現在哪裡。

上下文切換是另一種方法,可用於減少特定動畫插圖或整個站點中出現的其他內容區域的運動。 The Dark Side of The Grid 文章通過為每個動畫人物添加上下文切換按鈕很好地做到了這一點,以允許讀者在他們想要看到它時播放動畫,而不是在他們閱讀時讓它無休止地循環。

沿著同樣的思路,Dave Rupert 分享了一種技術,用於在請求減少運動時將首選減少運動與圖片元素相結合,以顯示靜態元素代替動畫 gif。 Chris Coyier 更進一步,並建議基於相同的方法為這些動畫 gif 提供播放切換。 Steve Faulkner 的 gif de-animator 示例也可能是一種有用的方法。
所有這些,或類似的東西,都可能是減輕網絡上任何潛在觸發動作的好選擇。 我提出這些例子有兩個原因。 首先是表明有多種方法可以提供減少的運動變化,並且您可以靈活地找到最適合您的內容的方法。 其次,隨著時間的推移,越來越多的人正在構建具有減少運動選項的網站,我們將在社區中看到更多創新的解決方案。
有許多創造性的方法可以以對項目上下文有意義的方式添加切換和設置。 這是一個有趣的平行,我們看到越來越多的網站包含設置面板或用於設置偏好的選項,如暗模式。 包括減少運動的選項可能是自然的下一步。
我們使用它的次數越多,它對每個人的影響就越大
我認為對於我們這些為網絡設計和構建事物的人來說,利用偏好減少運動媒體功能使我們的工作更具包容性是很重要的。 通過採取措施尊重運動偏好,我們使網絡更安全,可供更多人使用,這只能是一件好事。 我們絕對可以通過網絡上的動作表達和創造性,同時也負責任和包容。
但是意識水平仍然是我們需要意識到的。 並非每個可能需要減少運動的人都知道他們的操作系統設置中的選項。 也許更少的人知道它也可以對瀏覽器中的內容產生影響,因為目前很少有網站利用它。 我們越多地利用prefers-reduced-motion媒體功能,並通過它提供高質量的減少運動體驗,它對那些需要它的人來說就越有意義。
