我的 Smashing Magazine Print Issue #1 封面設計的設計過程
已發表: 2022-03-10早在 2016 年,Vitaly Friedman 就讓我為網頁設計師和開發人員的雜誌 Smashing Magazine 的印刷版設計封面和佈局。 然而,我當時為封面和內部模板佈局創建的設計被擱置了一段時間,因為該項目由於其他優先事項而暫停了大約兩年。 後來,Smashing Magazine 推出新網站後,一種新的風格誕生了,我想出的設計已經不再匹配了。 所以它被丟棄了。

大約在 2018 年年中,該項目重新啟動,我被要求為該雜誌設計一個新的佈局模板。 後來,在今年年初左右,我還重新設計了封面。 現在,閃亮的新 Smashing Magazine Print 的試刊已經推出。


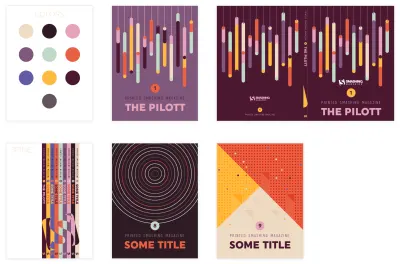
我很高興他們選擇了我最初設計的目錄,因為我自己非常喜歡它。 我後來創建的版本(見右上圖)非常不同,因為我選擇了更接近當前設計風格的東西。

在我 2016 年的第一個設計中,我可以選擇字體,並且我對設計風格擁有完全的自由。 這是完全不同的——非常幾何,更現代。 所以我很高興看到雜誌的最終版面採用了一些設計,比如目錄和介紹的頁面設計。
重塑以適應新的設計風格
現在的挑戰是重塑設計以適應當前的橙紅色圓度和卡通貓的風格。 答案當然非常簡單:從頭開始。
頭腦風暴和素描
幸運的是,第一版的主題已經確定,這讓我更容易思考合適的插圖。 Smashing Print #1 是關於道德和隱私的。 我在整體設計理念上的第一個想法是沿著 Noma Bar 的負空間設計風格嘗試一些東西。 當然,說起來容易做起來難,但我認為如果我能成功並想出像這樣聰明的東西,那就太棒了。

在寫下幾個關鍵詞(間諜、觀察、追踪)之後,我想到了像眼睛、鑰匙孔和放大鏡這樣的合適的主題,可以在我的插圖中使用。 至於“追踪”,我想到了數字數據的踪跡,我看到它是一條帶有 1 和 0 的完美曲線。 所以我塗鴉了幾個基本的想法。
靈感瀏覽
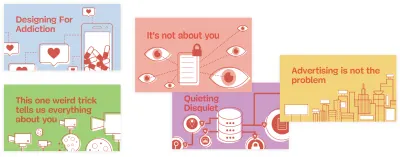
在設計這個封面時,我做了很多瀏覽。 這裡有幾張給我啟發的圖片。 左下角的靈感純粹是在佈局方面。 在右上角,我真的很喜歡圓形,加上它的簡單性和對比色。 中上和右下使用可愛的人物和有趣的垂直 2D 方法。 左上角的形狀和顏色都很光滑,我喜歡它強烈的形象。 當然還有更多的圖像,但這五個是為我做的。

第一個設計
選擇顏色
我經常首先選擇我的調色板來開始設計。 我在這裡選擇的顏色純粹是因為我覺得它們很配。 我不確定我會使用所有這些,但不知何故,我習慣了在我的畫板上方放置一個圓圈中的調色板。 然後我使用顏色選擇器工具來選擇我想要應用的顏色填充,或者我將它們全部選中並使其成為全局色板。

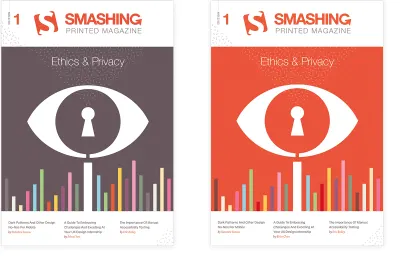
然後我在 Illustrator 中使用放大鏡的塗鴉作為眼睛,並玩弄了一些顏色和構圖。 我認為在底部添加一些彩色條會使插圖引人注目。 它們代表從用戶那裡收集的數字數據,並轉換為分析圖。

我最終得到了左側所示的設計。 (忽略雜誌的名字,因為後來改了)更喜歡另一個。
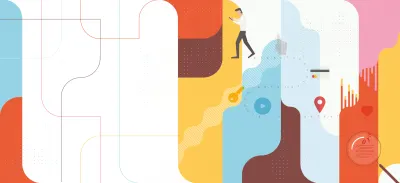
雖然我確實喜歡這個結果,但使用軌跡做某事的想法作為第二個概念也吸引了我。 我想像一個人帶著智能手機四處走動,留下了他們所有互動的文字痕跡。 然後拾取該踪跡,放大並保存和分析。 在小徑的開始,我添加了一個放大鏡。 我也會混合一些圖表條,但此時我不知道我將在哪里或如何將它們準確地融入我的作品中,儘管我已經在考慮使用某種圓形背景的想法,結合一些微妙的圖案。

通常,我不會勾勒出我的整個設計。 我只是快速地塗鴉這個想法並更詳細地勾勒出我需要的元素,比如拿著電話的人。 一旦我在腦海中確定了這個概念,我就開始在 Adobe Illustrator 中進行設計。 首先,我創建了一個用於背景形狀的參考線網格,也用於定位軌跡和圖形。 完成這個最終設計需要幾個步驟。
最終設計
設置網格
左下角的靈感圖片鼓勵我選擇在頂部留出大量空白作為標題,在底部留出一些空白來添加三篇關鍵文章的佈局。 至於插圖本身,我設想使用一個方形網格,可能一直越過脊椎和背部。

我創建了這個方形網格並將指南放置在單獨的圖層中。 設置完成後,我從步行者和他的智能手機開始,將他定位在左上角的某個位置。

接下來是彎曲的路徑。 我只是在網格頂部畫了一條斜線,並使用角小部件將它們轉換為完美的圓角。 我正在考慮在跟踪中使用 1 和 0,因為這就是我可視化數字數據的方式。 我將彎曲的路徑變成了一條帶有非常大間隙的細虛線,用作放置數字的指南。 一旦我開始在每個點上放置數字,它看起來太忙了,所以我決定在每個數字之間放置一個小點。
該過程中的下一件事是創建背景。 我腦子裡只有一個模糊的想法:幾何垂直形狀的組合,帶有來自調色板的不同顏色的圓角。 在這個階段,我做了很多實驗。 我一遍又一遍地移動和重新著色形狀。 完成平面彩色形狀後,我開始在頂部添加圖案。 我嘗試了在長度和寬度上隨機形成的微小點網格,並對其應用了顏色。 這完全是直覺問題,老實說,嘗試一些東西,然後嘗試其他東西,比較兩者並選擇最有效的方法:改變顏色,改變透明度模式,不透明度值等等。
條形圖和圖標是在最後階段創建的,還有放大鏡、脊椎和背部。 我只是把這個想法放在腦後,等到我準備好男人和背景形狀。 最後,我添加了一些基本圖標來引用對數據執行的操作類型,例如地理位置。
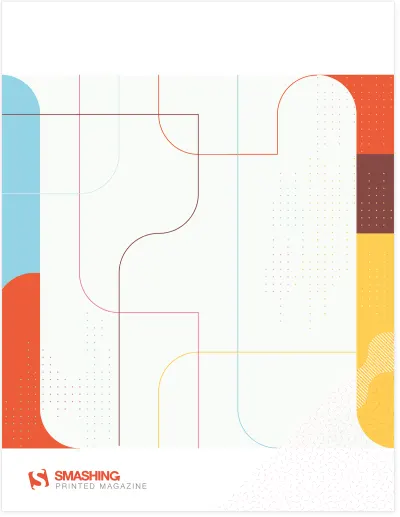
封底
至於封底,我已經設想過背景構圖會一直走下去,只是要輕得多。 這就是我想出在中心使用淺色區域的想法,那裡有幾條相交的彩色線條。

在最終的印刷版本中,文本被添加到中心空間,並在帶有黃色邊框的圓形框內很好地框起來,因此您在此處看到的線條組成已被刪除,與印刷版本不匹配。
脊柱
對於書脊,我之前有一個有趣的想法,即在每個版本中都建立 Smashing 標誌(參見文章頂部的圖片),但這裡棘手的是每個版本都需要具有完全相同的厚度或整個概念分崩離析。 這是不現實的,因為我不確定每個版本的頁數完全相同。 我必須記住,脊椎的寬度可能會有所不同。 所以我想出了使用某種寬度可以變化的圖案組合的想法,但仍然可以連接雜誌。

總體思路也是為每個問題使用不同的主題模式。 試點問題使用細點與膠囊圖案相結合。 在脊柱中,我使用了其他幾個。 這個想法是當您以正確的順序放置或堆疊它們時實現連貫的構圖,這也是購買所有問題的動力。
繪圖真的很簡單
在這裡,我將描述封面插圖的一個簡單細節的快速過程:創建行走的人的臉。 我知道很多人都認為在 Adobe Illustrator 中繪圖並不容易,而且您必須經常使用鋼筆工具,但事實並非如此。 您可以僅使用矩形和圓形等簡單形狀,結合角小部件、路徑查找器選項和對齊工具來創建精美的插圖。
行走人的快速設計流程
如果您將插圖中的形狀保持為簡單的平面 2D,則在 Adobe Illustrator 中繪圖會很容易。 拿走人的頭。 我什至沒有使用鋼筆工具。 我只使用了簡單的形狀:矩形和圓形,以及這些步驟:

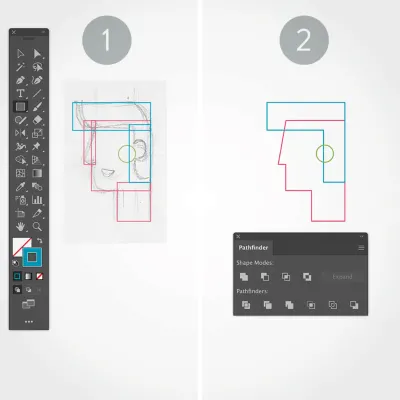
1. 矩形和圓形
以草圖為背景,我為頭部的每個部分畫了一個矩形,為他的耳朵畫了一個圓圈。
2.對齊和團結
接下來,我使用對齊選項正確對齊形狀,並使用Pathfinder > Unite選項,我還使用→鍵將左上角點稍微向右移動到他的鼻子。

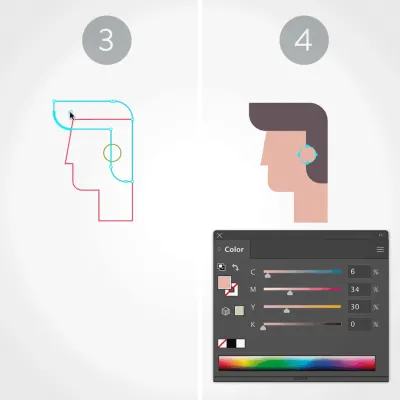
3.圓角
然後,使用直接選擇工具(白色箭頭)創建頭髮和下巴的圓角。
4. 排列和應用顏色
剩下的就是移除筆觸並為每個形狀應用適當的填充顏色。 最後但並非最不重要的一點是,我使用“ Object > Arrange ”選項確保形狀的堆疊順序正確。
章節插圖
章節插圖也有一點我的手藝。 以下是其他人創作的插圖,但要求對其進行一些改進並使其成為整頁。

所以我做到了。 以下是我交付給 Smashing Magazine 並在最終版本中實施的那些。
注意:如您所見,我已經合併了虛線圖案並稍微修改了一些圖標,但我保留了整體插圖風格。
第一章沒有形象,所以是基於已有的風格。

我希望你喜歡我的設計過程故事和快速過程教程。 不要忘記查看 Smashing Magazine Print 的試刊(查看示例 PDF)。 這是任何網頁設計師的必備品! 享受!

打印
$ 17 .50 $ 24 .95獲取 Smashing Print 印刷雜誌 + PDF、ePUB、Kindle。
全球免費航空郵寄。
打印+會員
9美元/月。 成為粉碎者免費印刷雜誌+ 無 DRM 電子書、網絡研討會和其他花哨的東西。
