設計解剖學:設計原則和設計類型速成課程
已發表: 2019-08-12對我來說,設計過去和一直都在思考如何讓事物看起來更好。 無論是關於服裝、家居、裝飾,還是我最喜歡的寫作。 我們被各種各樣的設計所包圍。 看看你自己,你就會知道。
儘管設計是我們日常生活的一部分,但我無法定義它的意義。
你能?
感謝 Wikipedia,我從那裡複製了設計定義並用我自己的話進行了簡化:“設計是創建構建某物的計劃。”
東西意味著你想創造的任何東西。 您的個人房間設計,您的辦公室設計,最重要的是,您的營銷設計。
是的,你沒聽錯。
通過品牌推廣到營銷,設計在您的組織世界中佔有重要地位。 您的每個營銷步驟都需要設計。 無論您是製定營銷計劃還是決定您的標誌。 設計無處不在。 儘管知道這一點,但只有少數組織在每個階段成功地利用了設計的力量。 其他人認為設計僅限於平面設計師的工作。
今天,我們就來破解設計的密碼,讓你通過設計提升營銷效果,瞬間吸引用戶的眼球。
首先,我們將討論設計原則,以學習基礎知識並避免錯誤。
7 設計原則
強調
每個營銷人員都會犯的一個錯誤是將設計任務分配給平面設計師,而沒有告訴他們他們希望在設計中最引人注目的是什麼。 結果:設計在完美之前被拒絕了 10 次——浪費時間。
與其立即投入設計任務,不如花點時間問問自己,你希望你的觀眾在看到你的設計時首先註意到什麼? 是你的品牌名稱嗎? 新產品發布? 大街? 產品成本? 或任何比其他因素最重要的事情。 你不能忽視的東西。
請注意向下並指示您的設計師在設計時使其看起來比其他元素更大。

平衡
你能把家裡所有的家具都放在一個地方嗎?
一點也不。
即使是傻瓜也知道那看起來像儲藏室,而不是餐廳。
同樣,您不能將所有設計元素都傾倒在一個地方。 平衡對於人體來說就像寬度一樣重要。 否則,您的設計將無法向目標受眾傳遞正確的信息。

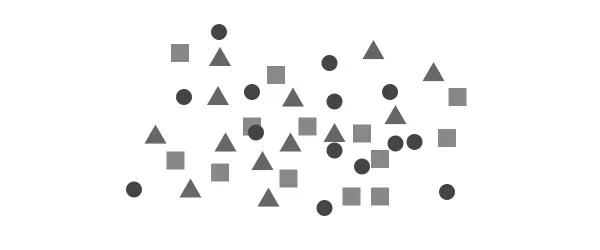
不平衡設計示例
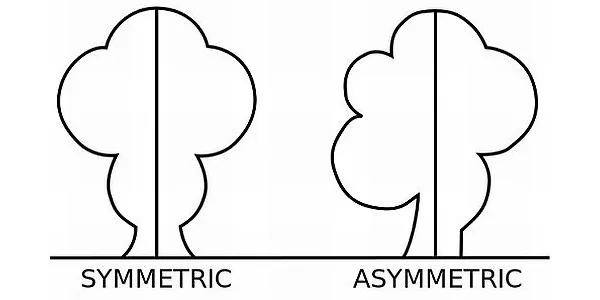
基本上,有兩種類型的平衡:對稱平衡和不對稱平衡。
- 對稱平衡圍繞設計中心線對齊等權重的元素。
- 不對稱平衡圍繞設計中心線對齊不平等的元素。
想像一下設計中心的一條線。 在中心線周圍放置外觀相同的元素——這稱為對稱平衡。 現在用不同大小的元素替換那些相等的元素並將它們放在中心周圍——這稱為不對稱平衡。 如果設計師知道把什麼放在哪裡,不對稱的平衡看起來和對稱的平衡一樣好。

對比
這讓我想起了服裝店,那裡的售貨員總是告訴我服裝的對比搭配。 作為用戶,我注意到它們的效果。
記住?
對比使元素從設計中彈出並牢牢記住。 要獲得對比效果,請創建一個元素顏色與背景圖像顏色不同的設計。 同時,確保背景圖像與元素顏色相協調,為用戶提供易於閱讀的體驗。

部分
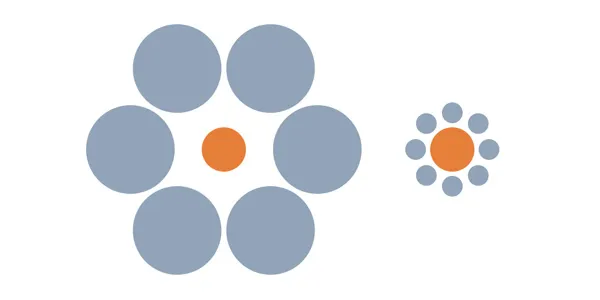
比例是設計中使用的元素的大小和重量。 例如,創建一個帶有醒目的顏色的大尺寸盒子,使其引人注目,同時保持一個帶有淺色的小尺寸圓圈 - 取決於您的設計要求。 這一切都是關於使用每個元素的正確比例。

移動
移動是以這樣一種方式放置元素,即用戶的眼睛按順序從一個元素移動到另一個元素——你決定它們去的方式。 例如,假設您有一個新產品發布,並且您在有限的時間內以折扣價銷售它。 您的產品圖片必須更大; 小一點的應該是折扣價格,再小一點的價格應該是有限可用性的倒計時,等等。

白色空間
每個原則都是關於在您的設計中添加什麼,而空白是關於不要在您的設計中添加什麼以及在哪裡留空空間。
您一定已經註意到帶有大量元素的溢出設計。 這樣的設計無法傳達品牌的信息,因為用戶經常發現它們令人困惑。 這就是為什麼空白在設計原則中佔有重要地位的原因。

統一
你的創意部分來了。 Unity 是您在決定將哪個對象放置在何處的同時創建整體設計的方式。 統一是指對象與整個設計之間的關係。
Unity 有自己的一套六項原則:
- 對齊:圍繞中心組織元素
- 延續:延伸設計中的線條或圖案
- 透視:保持元素之間的距離
- Proximity : 讓物體靠得很近
- 重複:多次復制對象
- 節奏:反復出現的物體,略有變化

現在您已經很清楚在創建設計時要記住什麼,是時候為營銷目的獲取有關設計類型的知識了。
營銷設計的類型
平面設計
平面設計用於解決問題或通過圖像、顏色、排版等視覺組合與用戶交流想法。在營銷領域,品牌通過社交媒體圖像、信息圖表、明信片等與用戶交流。

品牌視覺識別設計
品牌代表了組織與其受眾之間的關係。 品牌的視覺識別是它如何與用戶交流自己的個性、語氣、記憶、情感和體驗。 假設 Facebook 的徽標在其用戶中具有情感吸引力。 不是嗎?
標誌、排版、調色板、風格指南等,都是不同種類的品牌視覺識別。
品牌的視覺識別傳播了您的組織的意識。

用戶界面和用戶體驗設計
想像一下人體。 它的骨骼是 UX 設計(用戶體驗)——設計的內部結構。 身體從外面看是 UI 設計(用戶界面)——設計的呈現。
UI 是用戶與設計交互的方式——他們所看到的。 UX 是用戶體驗設計的方式——他們的感受。 結合 UI 和 UX,您將獲得一個成熟的設計來滿足您的營銷目的。 網頁設計、主題設計、應用程序設計等是品牌用來與用戶互動的一些流行設計方式。

動態圖形設計
簡單地將設計置於運動中稱為運動圖形設計。 動畫、視頻、電視廣告、電影等,你都心知肚明。 隨著視覺和易於消費的視覺內容時代的不斷發展,對動態圖形設計的需求與日俱增。
如果一張圖片值一千字,那麼一段視頻值一百萬。


動人的設計比不動的形象更能吸引註意力。 品牌依靠動態圖形來抓住用戶的即時注意力。
環境設計
環境設計在視覺上將用戶與設計環境聯繫起來。 你有沒有遇到過令人難忘的設計、令人驚嘆的視覺效果、令人垂涎三尺的形象、帶有設計的勵志名言等。
你確實記得他們留下的持久印象,以及你是如何在一瞬間相信他們的。 它是可以成就或破壞整體用戶體驗的環境。 如果您照顧好環境設計,您可以在您的用戶中留下難忘的回憶。

營銷設計技巧
僅僅澄清設計基礎是沒有幫助的。 你很清楚該做什麼,但你仍然不知道如何去做。
借助上述小設計速成課程,您將成功創建設計,但您將無法反映您的品牌及其與用戶聯繫的信息。 為此,您需要將您的設計與智能營銷技巧相結合。
以下是營銷設計技巧,可幫助您在用戶和您的設計之間建立聯繫。
1. 找到你的目標
我總能找到寫作的目的。 它使我保持在正軌上,並幫助我寫得更好。 隨著我在生活中探索更多,我意識到目標是我們所做的一切的核心。 如果您希望您的設計反映您的品牌,請首先找到您構建設計的目的。 記下為什麼要創建此設計的原因列表。
2. 收集你的設計元素
元素是設計的資產。 一張圖片、你的品牌標誌、你想要突出顯示的文字、你選擇的字體等等,都是不同類型的設計元素。 一旦確定了目的,下一步就是製作另一個實現目的所需的元素列表。
3. 組織你的元素
是時候決定在哪裡放什麼了。 有了現有的元素,下一步就是將它們放置在您的設計中,這樣用戶的眼睛就可以按照您的意願從一個元素移動到另一個元素。 例如,如果您想展示您的新產品發布,請確保其圖像尺寸較大,並且與其他元素相比突出顯示顏色。 接下來,您希望用戶以折扣價旅行,折扣價應保持在產品圖片附近,小一點且顏色醒目等。
4. 為您的設計增添趣味
當一切都按照上述 3 個提示進行設置後,您的設計就可以進行一些調整了。 添加顏色、圖像、文本等,讓您的設計栩栩如生。 是否過度,取決於你的選擇。 我見過很多成功的設計,不管它們是否簡單。 您的設計必須看起來充滿活力,成功傳達您的品牌信息。
品牌和標誌設計技巧
您的每個設計都必須以某種或其他方式反映您的品牌。 例如,Facebook 在其每個設計中都顯示出其藍色。 他甚至穿著類似顏色的 T 卹,這讓用戶只要看到藍色就會想起 Facebook。 您必須遵循類似的路徑。 不過,穿著品牌的顏色是可選的。
1. 設計你的品牌個性
您希望您的品牌看起來如何相似?
你想要一個人來代表你的品牌嗎?
有什麼特別的東西,比如蘋果嗎?
有像 Facebook 這樣的字體嗎?
像Whatsapp這樣的圖標嗎?
還是像 Hubspot 這樣的突然事件?
記下你想到的任何東西。 您對品牌的夢想將大有幫助。 向您的員工詢問他們希望如何看待他們的品牌以及採用哪種顏色的建議。 收集所有你得到的東西。 挑選一些觸動您的心靈並與您的品牌高度相關的內容。 嘗試各種組合併選擇一個獨特的標誌。 將其他選擇放在一邊以進行進一步的品牌推廣。
2.變得怪異
走怪沒關係。 沒有什麼不對的。 事實上,讓你的設計變得怪異會幫助你發明一些你曾經想像過的超凡脫俗的設計。 但同時又很誘人。 奇怪的標誌引起了用戶探索更多的好奇心。

3.簡單
一方面我告訴你要變得怪異,另一方面我強調簡單?
讓我解釋一下。
與設計一樣奇怪,請確保不要使其複雜化。
當用戶看到圖像時,他們的大腦就像照相機一樣工作。 只有當它易於理解時,他們才會快速拍攝。 因此,怪異與簡單相結合將為您的設計帶來易於捕捉的外觀,並為用戶帶來難忘的捕捉。
4.保持一致
當然,一致意味著定期創建設計而不會失敗。 但是在這裡,這也意味著你的所有設計都必須反映你的品牌、它的標誌、它的顏色、字體等。對於每個設計,你的品牌必須彈出來提醒用戶內容是你的,你正在照顧用戶的需求。 創建品牌授權的設計始終會給用戶留下持久的品牌印象。 慢慢地,他們習慣於一眼就認出你的品牌。 意識從那裡開始建立。
用戶界面和用戶體驗設計
您可以將以下提示應用於 UI 和 UX 設計。
1. 看穿用戶的眼睛
當用戶登陸您的設計時,他們希望首先看到什麼?
他們希望如何與您的設計互動?
他們希望如何使用您的網頁設計或應用程序?
你的設計是解決用戶的問題還是承諾他們會解決?
用戶面臨的挑戰是什麼?您的設計將如何面對這些挑戰?
在設計您的網站、應用程序或圖像時回答所有問題。 通過用戶的眼睛查看您的設計。 當您第一次登陸它時,您希望如何將您的設計作為用戶。 回答所有問題將為您提供明確的設計方向。
2.防止錯誤
即使是完美的設計有時也會崩潰。 也不是你的錯。 有時互聯網無法按時加載設計,使用戶失去耐心並反彈。
“預防勝於治療”
如果設計錯誤是可控的,你可以糾正它們。 但是,如果它無法控制,您至少可以通過採用一些機制來阻止它們,例如放置一個帶有消息的確認框,告訴“在站點加載之前不要離開站點,因為站點對用戶有用”。
在網站上跟踪以找出用戶面臨的故障。 糾正你可以糾正的,並為其他人調整機制。
3.不要忘記基本原則
有創造力的人都是為了創造一些獨特的、出乎意料的東西。 沒有冒犯。 但是,當設計違背用戶習慣時,不遵循基本原則往往會使用戶感到困惑。 例如,用戶習慣於看到頂部的導航欄和底部或右上角的聯繫欄。 如果你擾亂了這些原則,你就是在打斷用戶的習慣,除非他們有充分的理由進行更多導航,否則他們不會喜歡這種習慣。 除此之外,隨心所欲地發揮創意。
4. 對移動設備友好
網頁設計師通常依靠響應式網站來滿足用戶對移動設備友好的需求。 響應式可能很好地彌補了對移動設備友好的網站,但您不能否認它的功能是默認設置的事實。 響應式設計沒有錯,但您必須檢查按鈕之間的間距、字體和文本大小以及其他導航功能。 它們可能聽起來很小的變化,但在移動用戶體驗方面卻有很大的不同。
網頁(前端)設計
1. 利用折疊的力量
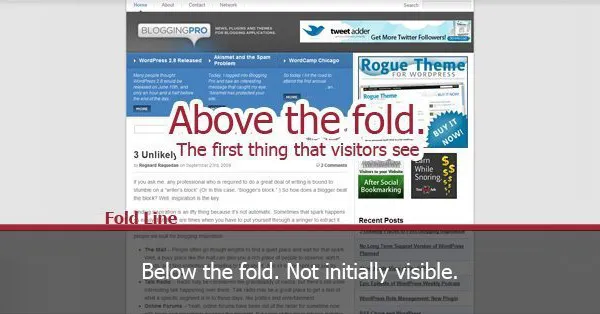
折疊是上折疊和下折疊之間的線。 想像一下您的眼睛首先看到的報紙及其標題——在首屏。 現在,如果您對它感興趣,您的眼睛會向下移動以了解更多信息——這在首屏之下。 訪問者登陸網站時首先看到的是折疊設計。 這是你必須讓最好的球員說服用戶的地方。 僅當用戶向下滾動時才能看到折疊下方的設計。 這是您可以接近他們採取行動的地方。

難怪設計師比設計的其他部分更注重介紹。 畢竟,第一印象就是你的最後印象。
2.用白色空間整理
充滿各種設計和顏色的頁面聽起來很誘人。 但是設計較少的頁面更具可讀性、更易理解和更值得導航。 在留白的幫助下,您可以整理您的設計,使其變得簡單,以獲得無縫的用戶體驗。 空白可防止用戶感到困惑,從而導致他們採取行動。
3. 使用不同顏色的號召性用語
如果您想立即吸引用戶對號召性用語的關注,請在設計中使用與所有顏色不同的顏色。 讓你的號召性用語看起來大膽而吸引人,以接近用戶採取行動。
4.對通用圖像說“不”
用戶根據帶有微笑組的圖像相信您的網站的日子已經一去不復返了。
現在用戶很聰明地發現了謊言。 我經常看到印度網站上有屬於外國的團體的圖像。 我時不時地抓住謊言。 相反,帶有組織和員工圖像的網站看起來更合法。 沒有什麼能比得上用戶生成內容的力量。 因此,請避免使用通用圖像並開始發布您自己的人員和客戶的圖像和視頻。
實施知識的時間
他們說知識就是力量。 我相信如果你不去實踐,知識什麼都不是。 儘管設計技巧聽起來不錯,但如果不付諸實踐,它們就什麼都不是。 現在開始。 記下你從這篇文章中學到的任何東西。 並在您即將推出的設計中實施每一項。 記住,練習會讓你變得完美。 一切順利。
