如何在移動設備上設計強大的敘事
已發表: 2022-03-10故事並不總是必須以黃飛鴻……的形式講述。 以看電影為例。 有些故事是按時間順序講述的,而另一些故事則在時間軸上跳躍。 有些故事是從主角的角度講述的,有些則讓觀眾從每個人的角度來看故事。 另外,故事可以是悲傷的、有趣的、戲劇性的或以上所有的。
講述故事的方式千差萬別。 不過,他們都需要有一個共同點:
他們需要以某種方式將讀者吸引到敘述中。
講故事對於網站來說是一個非常強大的工具,但同樣的規則也適用。 你如何講述故事並不重要——它只需要吸引訪客。
今天,我將向您介紹各種講故事的技巧,並為您提供一些關於如何將這些敘述設計到您自己的移動網站或 PWA 中的想法。
如何在移動設備上設計強大的敘事
講故事是移動網站的絕佳工具。
一個原因是因為較小的屏幕迫使你的敘述更加簡潔。 這意味著您可以讓訪問者更快地到達故事的高潮,這將加快他們的轉化時間。
講故事在移動設備上如此有效的另一個原因是因為它更容易吸引訪問者進入故事。 您需要做的就是讓您的網站有一種書本般的感覺,他們會很快沉浸其中。
更重要的是,你真的可以讓視覺來做大部分的談話,並減少公司創始人想要講述的關於他們公司的冗長故事。
特別是有一個行業,我認為以這種方式講故事做得非常出色,那就是啤酒和酒精行業。 如果你仔細想想,這類公司不能簡單地將他們的產品推到消費者面前。 以下是一些原因:
- “讓我們陶醉”並不是一個非常強烈或獨特的賣點。 但是一個吸引客戶並使他們成為敘述一部分的故事可以。
- 為了防止從數十種類似的選擇中選擇一種酒或啤酒所帶來的分析癱瘓,品牌使用故事來區分自己。
- 通過將您的產品變成獨一無二的體驗,您可以更有效地與客戶建立長期和忠誠的關係。
底線:在競爭激烈的空間中為產品或服務構建網站時,講故事可以真正改變遊戲規則。 至於如何通過設計實現這一點,讓我們看一些更常見的講故事技巧和示例,展示它們是如何實現的。
航空杜松子酒
該網站講述了什麼樣的故事?
引導之旅
什麼樣的企業會從這種講故事的方式中受益?
這種講故事的技巧最適合擁有強大品牌成分的新公司。 這樣一來,該公司就不僅僅是另一個進入該領域的相似企業。 它提供了一些更有趣、更吸引人的東西,鼓勵潛在客戶一起上車——即使在第一天也是如此。
“吉祥物”是使這種講故事工作的最佳方式之一,因為它們成為遊客探索該網站及其所提供的一切的指南。
想想 Progressive 的 Flo,Priceline 的 William Shatner 或 The Old Spice Guy。 看到這些吉祥物的那一刻,你不禁想知道他們接下來會帶你去什麼樣的“冒險”。 這是建立忠實追隨者的絕佳方式。
The Guided Journey 講故事的方法是什麼樣的?
就 Aviation Gin 而言,共同所有人 Ryan Reynolds 不僅賦予了他的明星影響力,而且還為該品牌提供了他眾所周知的前衛幽默感。
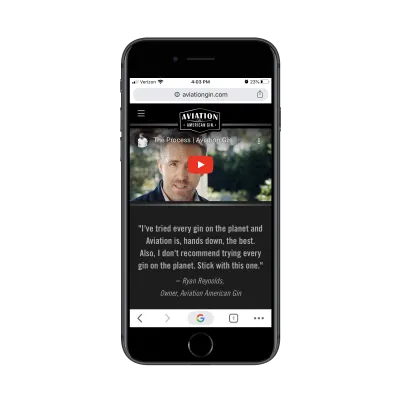
進入移動網站後,訪問者首先看到的是 Reynolds 的臉:

這段視頻(以及它下面的荒謬引述)是你對雷諾茲的期望,他在向遊客介紹他可能當場編造的荒謬世界的同時開著玩笑。 它也很簡短,直截了當,無疑會讓訪問者思考:
好吧,好吧,我得試試這個杜松子酒。
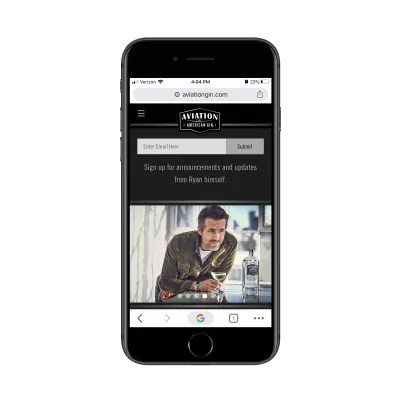
向下滾動一次,您會發現通過航空杜松子酒時事通訊與 Reynolds 聯繫的邀請:

儘管它減少了雷諾茲的幽默感,但它繼續將他描繪成遊客即將踏上的旅程的飛行員。 如果我們知道用戶想要什麼,那將是一個絕妙的舉措。 雷諾茲不只是偶爾在他們面前擺出廣告(就像許多公司對他們的發言人所做的那樣)。 他實際上已經融入了這種體驗。
更重要的是,Aviation Gin 將網站的其餘部分構建得像飛行一樣,在文字和相關圖形上巧妙地發揮作用。

這個單頁網站從頭到尾都做得很好,其中很大一部分是由於他們承諾的故事:
- 我們是航空杜松子酒。
- Ryan Reynolds 將帶您前往目的地。
- 你不想一起去兜風嗎?
這是一個很棒的故事。 對於那些不知道 Ryan Reynolds 是誰的人來說,這個帶有飛行類比和文字遊戲的網站也應該足以吸引他們。
Pacto-Navio
該網站講述了什麼樣的故事?
身臨其境的故事
什麼樣的企業會從這種講故事的方式中受益?
如果您正在為新業務構建網站,這是另一種有效的講故事方法。 然而,在這種情況下,沒有一個真實的角色可以帶他們一起踏上品牌的旅程。 相反,您必須依靠品牌的力量和設計讓人身臨其境的東西的能力。
如果公司已經存在很長時間並且您沒有太多歷史或榮譽可以藉鑑,這將特別有用。 只需確保您的故事有一個明確的重點,這樣訪客就不會試圖偏離您為他們創建的路徑。
The Immersive Tale 講故事的方法是什麼樣的?
要在移動網站上構建一個身臨其境的故事,您必須將其構建為一次冒險。 這樣,訪問者甚至不會考慮菜單按鈕。 相反,他們已經準備好一起玩,讓您帶他們瀏覽網站。
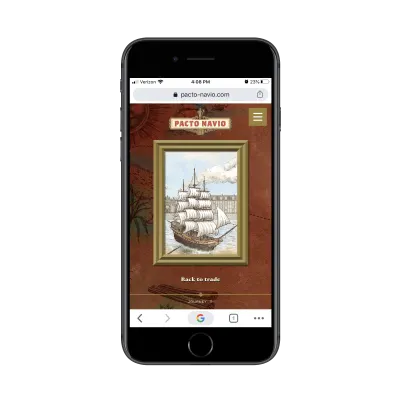
Pacto-Navio 很好地處理了這種講故事的方式。 這也有很多原因。
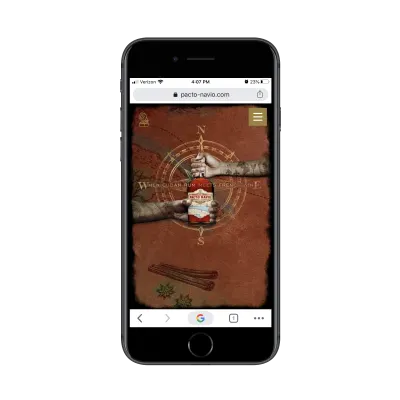
首先,故事的每個部分都有專門的整頁:

例如,這是主頁。 起初,所有遊客看到的只是指南針,但隨後兩隻手從東方(法國)和西方(古巴)移入,象徵著朗姆酒的兩個國家。
這是這個網站讓人感覺如此身臨其境的另一個原因。 從一開始,該網站就積極地將訪問者從入口點轉移到目的地。 我的意思是字面意思。
該網站充滿了動畫。 它們不是壓倒性的或不必要的。 每個移動元素(甚至是水平翻頁之間的過渡)都是微妙而相關的。

整個網站的設計應該讓訪問者感覺他們正在閱讀一些史詩般的冒險故事。 但這是一個網站; 不是一些僅限於在頁面上講述故事的書。
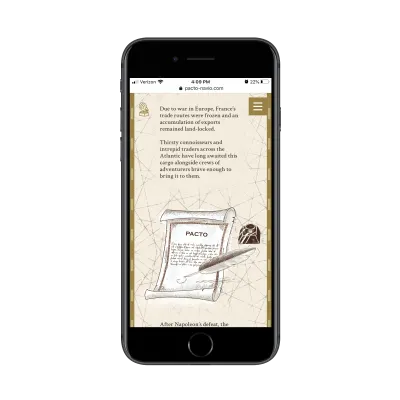
Pacto-Navio 移動網站允許訪問者決定何時停下來探索更多內容。 當他們這樣做時,更多的故事被揭露:

從某種意義上說,這種網站風格——每一頁都用一張卡片表示,它們可以像書頁一樣翻閱——是講述故事的最吸引人的方式之一。
每頁和相應的圖形一次提供一個。 然後,當訪問者選擇探索更多內容時,故事會被簡要講述,而小動畫則讓他們專注於向下移動頁面。 真的有看書的感覺。
塞繆爾·亞當斯
該網站講述了什麼樣的故事?
情書
什麼樣的企業會從這種講故事的方式中受益?
如果您曾經讀過一本書或看過一部電影,其中物理位置(通常是一個城市)在故事中扮演了角色,那麼您就會知道它會變得多麼情緒化。
以伍迪艾倫的任何一部電影為例。 其中許多以紐約市或歐洲鬱鬱蔥蔥的城市為背景——感覺這些城市本身就是角色。 書籍也是如此。 斯蒂芬金經常這樣做,例如《閃靈》中的俯瞰酒店或《肖申克的救贖》中的肖申克監獄。 這些地方和故事中的人物一樣重要。
信不信由你,如果您的移動網站適用於與某個地理區域有密切聯繫的企業,那麼您可以這樣做。
情書講故事的方法是什麼樣的?
Samuel Adams 是一家與馬薩諸塞州波士頓有著深厚聯繫的啤酒廠。
波士頓人傾向於成為當地品牌和企業的忠實擁護者——他們與這家啤酒廠的關係也不例外。 這就是為什麼 Samuel Adams 的網站致力於:

- 波士頓市,
- 波士頓人。
把它想像成一封寫給波士頓所有事物的情書。
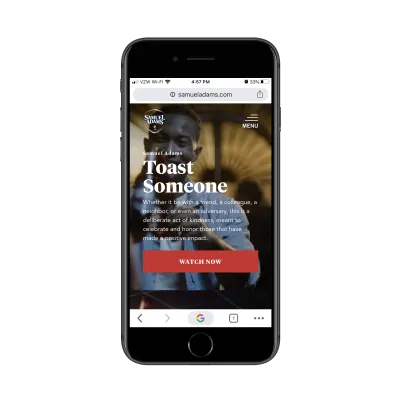
移動網站從以下內容開始:

在這個英雄形像中沒有提到塞繆爾亞當斯的啤酒。 這是一個號召性用語: Toast Some 。
這段視頻顯示喜劇演員向那些改變了他們的生活並賦予他們做他們所做的事情的人敬酒。 這是與塞繆爾·亞當斯一起開始人們旅程的一種真正由衷的方式。
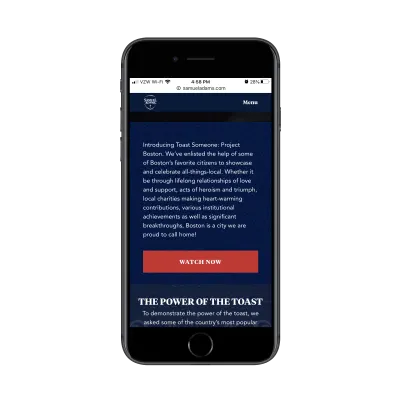
在頁面的下方,啤酒廠解釋了為什麼喜劇演員首先製作這些敬酒:

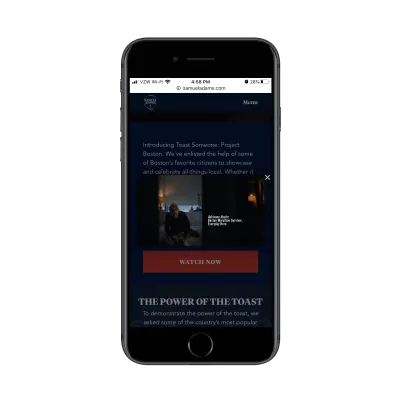
但該品牌要求參加集體敬酒的不僅僅是名人。 下一個視頻是對波士頓市及其居民的頌歌。

參觀者會看到著名的波士頓居民(如波士頓紅襪隊的 Big Papi 對這座城市表示愛和尊重),但在視頻中發言的不僅僅是大牌人物:

除了看到波士頓市的美麗鏡頭,您還可以看到這座城市的真實人物。 上面的屏幕截圖是波士頓馬拉松爆炸案的倖存者之一。 但您也可以看到一隊划船者前往查爾斯河、一家理髮店和人們在健身房打拳擊。
當然,人們敬酒時可以看到 Sam Adams 的啤酒瓶,但它仍然是一段感人的視頻,也是對波士頓市的美妙頌歌。 而且因為這個網站與塞繆爾亞當斯商店完全分開,它有助於讓人們專注於吐司項目和來自它的積極情緒。
溫特里普釀酒公司
該網站講述了什麼樣的故事?
圖畫小說
什麼樣的企業會從這種講故事的方式中受益?
有大量的圖畫小說和漫畫書後來成為熱門電影或電視節目:
- 行屍走肉
- 守望者
- 罪惡之城
- V字仇殺隊
- 攻殼機動隊
說實話,這種講故事的方式不適用於大多數品牌,因為它要求品牌前衛、黑暗或突破界限才能發揮作用。 它還需要一個品牌 100% 專注於其產品。 這並不意味著它不能有自己的原創或鼓舞人心的故事來講述,但像這樣的故事的節奏應該真正集中在你所銷售的東西上。
如果這是您正在使用的東西,並且您有創意的印章來設計一個代表漫畫小說的快節奏和戲劇性頁面的網站,那麼這是一種吸引和吸引觀眾注意力的好方法。
“
圖畫小說的講故事方法是什麼樣的?
沒有一種方法可以使用這種講故事的方法來設計網站。 那是因為圖畫小說和漫畫書的設計方式千差萬別。 例如,蝙蝠俠是黑暗和喜怒無常的。 守望者都是關於誇張的複古設計。 然後, 《行屍走肉》讓人感覺很髒。
您必須決定要為您的網站提供什麼樣的“優勢”。 但有一件事是肯定的:它需要在黑暗和光明之間形成鮮明的對比。
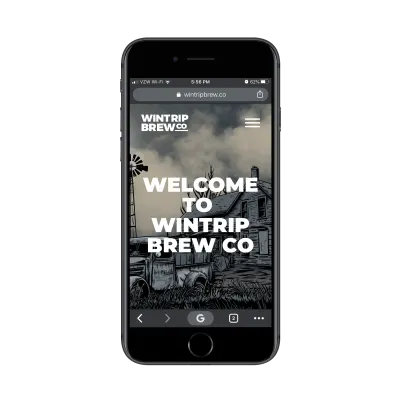
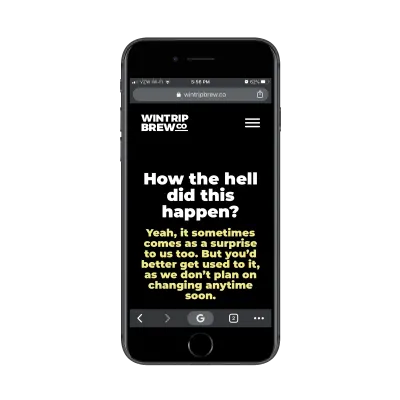
這是 Wintrip Brew Co. 的移動網站:

如果您不了解更多信息,您可能會認為這是一個漫畫小說甚至視頻遊戲的網站。
但這確實是 Wintrip Brew Co. 歡迎訪客的方式 - 這是一個很好的第一印象。 畢竟,如果網站的其他部分不效仿,誰會費心設計一個看起來像漫畫小說的主頁呢?
遊客沒有理由不想繼續在這條路上跌跌撞撞。

這個網站的每一寸都感覺像是一本圖畫小說。 到處都是奇怪的角色,邀請訪問者探索更多的每一頁(比如上面的殭屍眼廚師)。
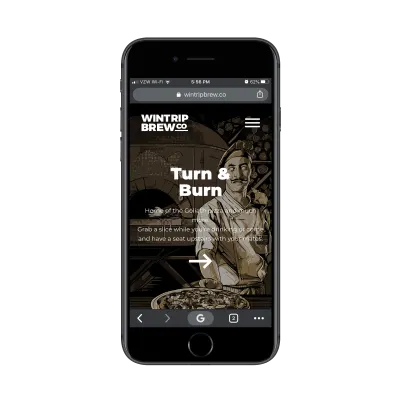
然後,頁面上講述了實際的故事:

排版保持簡單,但引人注目的色彩對比賦予了它一個優勢。 如果訪問者不接受字體設計所散發的微妙暗示,那麼充滿態度的文字肯定會。
雖然我很想向您展示“啤酒”頁面是如何設計的,但它上面的文字卻是非常危險的。 可以說,您在上面看到的只是邊界推動方面的冰山一角。
但這沒關係,因為這就是這個品牌的全部意義所在。 即使在他們釀造啤酒的方式上也很明顯,他們想要吸引那些正在尋找更黑暗和更前沿的啤酒飲用者。 這個網站的設計為此奠定了完美的基調。
雲嶺
該網站講述了什麼樣的故事?
時間線
什麼樣的企業會從這種講故事的方式中受益?
Timeline 最適合歷史悠久的品牌使用。 這些公司已經運營了 100 多年。 它也適用於多年來積累了數十個里程碑的企業。
你可能不會得到很多這些通過你的方式,但是當你這樣做時,時間線是講述公司(及其忠實顧客)故事的一種很好的方式。
至於為什麼你會選擇這種講故事的方法,這是更有效的方法之一。 否則,你最終會得到非常長的頁面,試圖回顧一個品牌多年來所做的一切——這將浪費你的時間來嘗試設計類似的東西,並且是對訪問者耐心的重大考驗。
取而代之的是,時間線將故事分割成小而易消化且仍然非常令人印象深刻的片段。
時間軸講故事的方法是什麼樣的?
這個很明顯。 您將從品牌故事的最開始(通常是創始人如何認識或提出他們的想法)開始,並以今天結束。 在此過程中,您將分享幾句話和一些引人注目的圖像來突出里程碑。
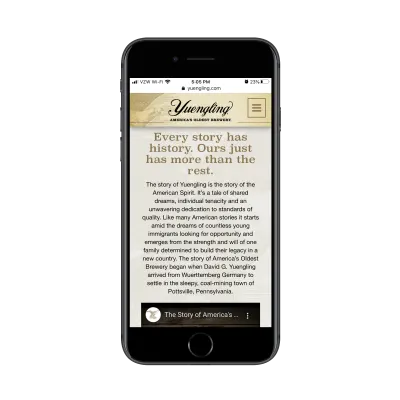
我們以雲嶺為例,它是美國最古老的啤酒廠。 該公司的時間表從一個介紹性段落和視頻開始:

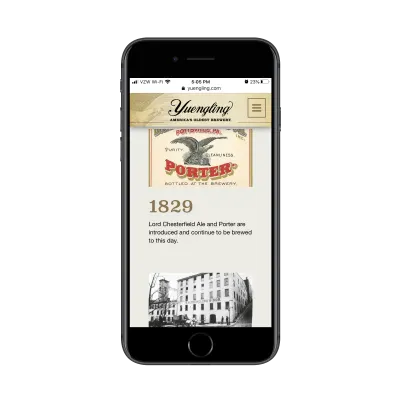
想要花時間了解此介紹的訪問者可以輕鬆完成。 其餘的可以跳到從 1829 年公司成立開始的時間線。

公司時間表的好處總是能夠從一開始就看到它的一致性。 即使公司易手或名稱變更,很多時候其品牌設計或產品本身都保持不變。
你可以從上面的 Porter 設計中看到一些暗示,這與 Yuengling 的一些包裝的當前設計沒有什麼不同。
隨著故事的繼續,參觀者可以更多地了解該公司——它的勝利、失敗以及為了客戶而做出的改變。

這就是在時間線上設計品牌故事的最終目標。 不應該這樣,您可以在收到獎勵後顯示獎勵。 如果您想讓訪問者保持參與並最終將他們變成客戶,那麼您必須向他們展示他們是如何影響故事的。
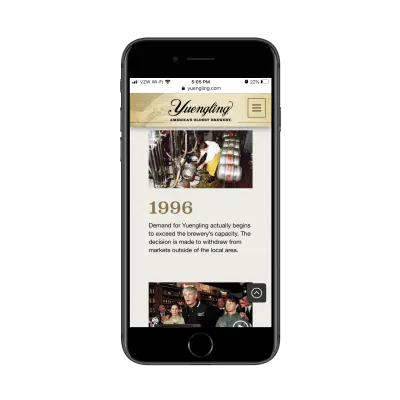
在上面的截圖中,1996 年的摘要說:
對雲嶺的需求實際上開始超過啤酒廠的產能。 決定退出當地以外的市場。
這正是客戶在尋找保持忠誠度的品牌時希望看到的東西。 這表明該品牌忠誠於為客戶提供高質量的產品,而不是致富(這很容易做到)。
包起來
如您所見,有很多方法可以通過設計講述故事。 雖然上面的網站在大屏幕上查看時看起來不錯,但它們真正閃耀的地方是移動設備。 這是因為設計師能夠創造出更像是在翻書的體驗,而不是被要求滾動瀏覽網絡上無窮無盡的文本。
上面的列表絕不是詳盡無遺的,因為您可以通過各種方式為企業講述故事。 只需聽聽您的客戶對他們公司的看法,然後創建一個與他們所經歷的旅程(或他們今天所走的彎路)相匹配的旅程。
設計一個更好的故事
用戶在訪問您的網站時有很多期望。 將您的用戶置於故事的上下文中有助於您了解這些期望和他們的動機。 您會看到他們想要和期望什麼,以及他們需要什麼。 一旦你知道他們的需求,你就可以滿足這些需求。 從 John Rhea 撰寫的文章中了解更多信息 →
