設計您的移動電子郵件以增加現場轉換
已發表: 2022-03-10我發現有趣的是,谷歌如此努力地推動網頁設計師從主要為桌面設計轉變為現在主要為移動設計。 谷歌是對的……但為什麼只專注於設計網站以吸引移動用戶? 畢竟,Gmail 也是電子郵件客戶端行列中的領導者。
根據 Barilliance 2019 年的一份報告,電子郵件可以成為網站轉換的強大驅動力。
平均而言,電子郵件的轉化率為 1.48%。 這包括所有已發送的電子郵件——其中包括未打開的電子郵件和退回的電子郵件。 但是,如果您查看收件人打開的電子郵件,平均轉化率會躍升至 17.75% 。
讓我們更進一步:
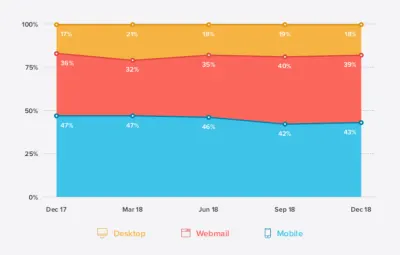
Litmus 的最新數據顯示,在移動設備上打開的電子郵件比在任何其他設備上都多:

許多消息來源甚至將平均移動打開率超過 50%。 但無論是 43% 還是 50%+,很明顯,移動設備是人們最常使用的查看電子郵件的首選設備。
這使我們得出以下結論:
如果用戶更有可能在移動設備上打開電子郵件,並且我們知道打開的電子郵件比未打開的電子郵件轉換率更高,那麼設計師在設計電子郵件時優先考慮移動體驗是否有意義?
提高轉化率的移動電子郵件設計技巧
讓我們探索一下最新研究對為移動用戶設計電子郵件的看法,以及如何使用它來增加打開次數、點擊次數,以及以後提高網站的轉化率(在移動設備和桌面設備上)。
為移動和桌面設計相同的電子郵件
儘管電子郵件通常被列為獲取和留住客戶的最有效營銷渠道,但這並不是對正在發生的事情的準確描述。
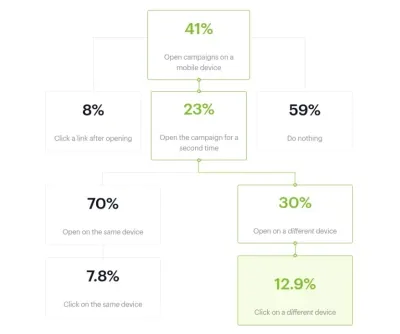
根據 Campaign Monitor 的說法,移動電子郵件訂閱者的實際情況如下:

移動設備上的打開率與之前的 Litmus 數據相當。
但是,在電子郵件收件人實際單擊電子郵件中的鏈接或報價之前,可能需要多次打開。 你猜怎麼著? 其中大約三分之一的人進入了桌面——他們的轉化率高於那些留在移動設備上的人。
正如報告所述:
來自近 600 萬份電子郵件營銷活動的數據表明,向移動設備的轉變使讀者更難與您的內容互動,除非您可以在不同的環境中推動後續打開。
我重建了上面的圖表,並用包含 1,000 個收件人的電子郵件列表中將採取行動的人數填充了它:

乍一看,移動設備似乎是明顯的贏家——至少在增加網站流量方面是這樣。 在最初的移動開放後,32 名訂閱者直接訪問該網站。 在移動設備上再打開幾個之後,那裡又多了 5 個。
但是,如果不詳細分析在桌面上打開用戶旅程時的樣子,那麼從列表的該部分獲得的額外點擊的計算就不會那麼簡單。
但是,讓我們假設 Litmus 估計的 18% 的桌面打開率是準確的,並且無論他們首先在移動設備上還是桌面上打開電子郵件,Campaign Monitor 的 12.9% 的點擊率都是正確的。 我認為可以肯定地說,總共可以添加 23 封僅打開桌面的電子郵件。
所以,這帶來了:
移動設備點擊 37 次,桌面設備點擊 26 次。
底線:雖然移動設備肯定會吸引更多的電子郵件訂閱者訪問網站,但桌面的轉換友好性不容忽視。
這就是您不想根據設備細分列表的原因。 如果您想最大限度地提高從廣告系列中獲得的轉化次數,請讓訂閱者在決定對您的電子郵件採取何種操作時,無縫地從一台設備轉移到另一台設備。
換句話說,為台式機和移動設備設計完全相同的電子郵件。 但是假設大多數訂閱者會在他們的移動設備上打開電子郵件(除非您的活動的歷史數據另有說明)。 然後,使用移動優先的設計和營銷技巧來創建適合所有訂閱者的電子郵件,無論使用何種設備。
選擇顏色時考慮暗模式
在從電子郵件轉移到網站時,您不希望有任何阻礙用戶的方式。 這就是為什麼您必須考慮他們為移動屏幕選擇的顏色和亮度如何影響您的電子郵件設計的可讀性或總體外觀。
有多種方式可以使這成為一個問題。
隨著我們越來越多地聽到我們設備發出的藍光有多有害,暗模式選項開始推出也就不足為奇了。 雖然它現在在台式機上很流行,但它主要是針對移動設備的測試版。 電子郵件應用程序也是如此。
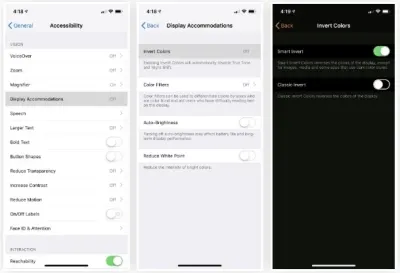
也就是說,智能手機用戶可以破解他們自己的“黑暗模式”。 這種顏色反轉可以通過 iPhone 的“輔助功能”設置來啟用。

本質上,它的作用是將屏幕上的所有顏色從淺色轉換為深色,反之亦然。
不幸的是,我 iPhone 上的截屏工具無法讓我準確捕捉到顏色。 但是,我可以向您展示的是反轉工具如何改變您的電子郵件設計的顏色。
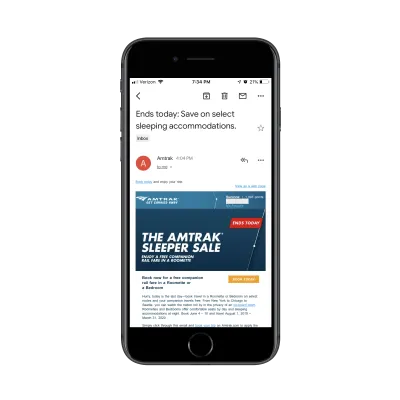
這是我上週從 Amtrak 收到的一封電子郵件。 它的品牌調色板和色彩鮮豔的通知和 CTA 按鈕非常標準:

現在,當通過我的 iPhone 的“智能反轉”設置查看同一封電子郵件時,這就是它的樣子:

原版的簡潔設計,深藍色品牌顏色上的白色字體已經消失。 現在,在它的位置上有一個嚴酷的顏色組合和一個難以閱讀的 Amtrak 標誌。

您可以想像這種不一致和脫節的彩色顯示如何為移動用戶帶來令人反感的體驗。
但是你希望他們做什麼? 如果他們正在為移動設備的眩光而苦苦掙扎,暗模式(或其他一些亮度調整)將使他們更容易首先打開和閱讀電子郵件。 即使這意味著要損害您精心設計的電子郵件的外觀。
所有這一切中的一個亮點是,在 iPhone(以及希望其他智能手機)上推出的官方“黑暗模式”很快不會改變 HTML 電子郵件的外觀。 只有純文本消息會受到影響。
但是,重要的是仍然要注意您所做的設計選擇可能會與周圍的黑色背景發生衝突。 尤其是色彩鮮豔的背景,可能會與您的電子郵件應用程序周圍的黑色發生衝突。
你如何解決這個問題? 遺憾的是,您無法根據用戶是否在暗模式下查看電子郵件,向他們提供不同版本的電子郵件。 您只需要依靠自己的測試來確認暗模式下的潛在視圖不會干擾您的設計或信息。
除了您所做的標準測試之外,您還可以使用暗模式(或其黑客對應物)設置您自己的智能手機。 然後,通過過濾器運行您的測試電子郵件,看看顏色會發生什麼變化。 很快就可以確定您可以和不可以為電子郵件設計哪種顏色。
設計主題行
主題行是您的電子郵件訂閱者首先看到的內容,無論它是作為推送通知顯示還是他們第一次在收件箱中遇到它。 您認為哪些因素會影響他們最初決定點擊打開電子郵件而不是立即將其扔進垃圾箱或垃圾郵件箱? 識別發件人會有所幫助,但主題行的吸引力也會有所幫助。
至於您如何準確地“設計”主題行,有幾件事需要考慮。 首先是長度。
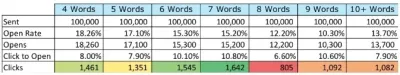
Marketo 對 200 多個電子郵件活動和發送給訂閱者的 200 萬封電子郵件進行了一項研究。 以下是測試揭示的主題行長度:

儘管 4 字主題行的打開率最高,但在點擊率方面表現不佳。 實際上是 7 個單詞的主題行似乎與訂閱者達到了完美的平衡,導致 15.2% 的訂閱者打開電子郵件,然後 10.8% 的訂閱者點擊它。
雖然您仍應使用自己的電子郵件列表對此進行測試,但似乎七個單詞是主題行的理想長度。
接下來,您必須考慮主題行中使用的流行語。
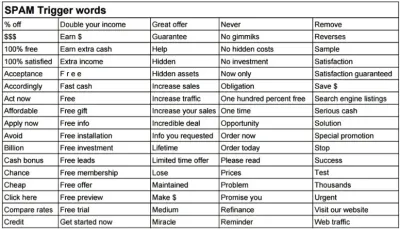
首先,不要列出 Yesware 的垃圾郵件觸發詞列表:

如果您想增加電子郵件被打開、閱讀、點擊並最終在現場進行轉換的機會,您必須了解主題行中會出現哪些單詞。
我建議您將 CoSchedule 的電子郵件主題行測試器工具添加為書籤。

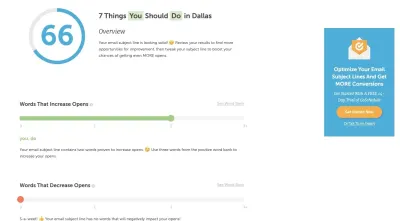
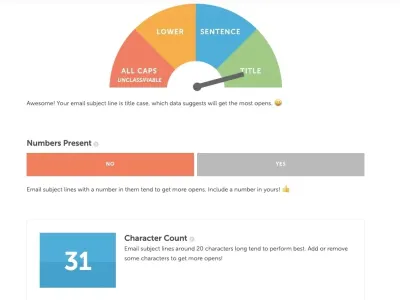
以下是 CoSchedule 如何分析您的主題行並提示您提高和降低打開率的示例:

如您所見,CoSchedule 會告訴您哪些單詞會增加打開率,哪些不會。 做足夠的這些主題行測試,您應該能夠為您的作家和營銷人員編寫一套好的措辭指南。
再往下,您將更深入地了解是什麼構成了措辭和設計強烈的主題行:

CoSchedule 將根據最佳實踐和結果提供有關如何縮短或延長字符數和字數的建議。
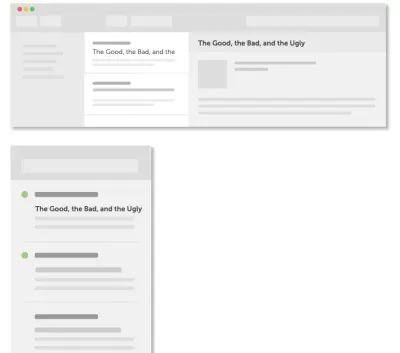
最後,在主題行測試的最底部,您會看到:

這使您(或者更確切地說,您的作者)有機會了解主題行將如何出現在電子郵件客戶端的“設計”中。 如果單詞在手機上被截斷,這不是問題。 它一定會發生。 但是,您仍然希望所有看起來足夠吸引人的東西都可以點擊。
另外,不要忘記用表情符號修飾你的主題行。
仔細想想,移動電子郵件主題行中的表情符號很有意義。 短信和社交媒體已經成熟。 在電子郵件中使用這種有趣且簡潔的語言形式也是很自然的。
Campaign Monitor 對此提出了一個很好的觀點:
如果您用可識別的表情符號替換單詞,您將為移動用戶創建更短的主題行。 即使它沒有將您的主題行縮短到足以適合移動屏幕的程度,它仍然是讓它從其他訂閱者雜亂的收件箱中脫穎而出的絕佳方式。
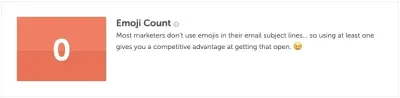
CoSchedule 測試實際上也會根據您使用表情符號的方式(或是否)對您進行評分:

如您所見,CoSchedule 認為這是營銷中的競爭優勢。
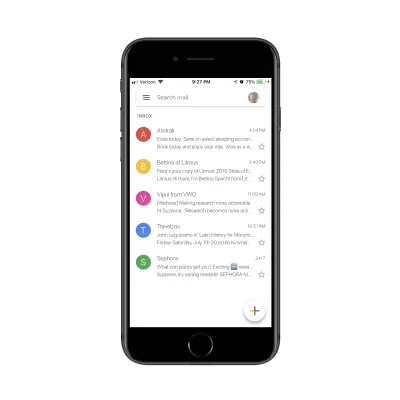
即使只是看著我自己的電子郵件客戶端,我的眼睛也會立即被絲芙蘭的主題行吸引,其中包含一個“新”表情符號:

請注意您使用的表情符號。 對於初學者來說,表情符號的顯示方式因設備而異,因此如果它是一個更晦澀的選擇,它可能不會對您的某些訂閱者產生相同的影響。
還有本地化方面需要考慮。 並非每個表情符號在全球範圍內都以相同的方式被感知。 正如 Day Translations 指出的那樣,火符號可能會引起混淆,因為有些國家將其解釋為字面火,而有些國家可能將其視為吸引力的象徵。
也就是說,表情符號已被證明可以提高電子郵件的打開率和閱讀率。 找到適合移動設備的正確表情符號以包含在您的主題行中,這樣您就可以有效地增加訪問您網站的訂閱者數量。
包起來
從網站發出的電子郵件種類繁多:
- 歡迎留言
- 購買後交易電子郵件
- 廢棄的購物車提醒
- 促銷新聞
- 產品專題
- 新內容可用
- 帳戶/獎勵積分
- 和更多。
換句話說,有很多方法可以吸引電子郵件訂閱者。
請記住,他們中的大多數人會首先在移動設備上打開您的電子郵件。 有些人會一遍又一遍地在移動設備上重新打開它,直到他們被迫點擊它或將其丟棄。 由您來設計電子郵件,以激發他們訪問您的網站並因此進行轉換。
關於 SmashingMag 的進一步閱讀:
- 你需要知道的關於交易電子郵件但不知道要問的一切
- 電子郵件營銷編程的現狀:什麼可以用,什麼不能用
- 使用客戶旅程映射升級電子郵件活動
- Mail.Ru 如何將電子郵件存儲從 50 PB 減少到 32 PB
