如何設計單手使用的移動應用程序
已發表: 2022-03-102007 年 1 月,星期五,隨著三款革命性的產品——iPod、電話和突破性的互聯網通訊器——統一起來,創造了我們今天熟悉和喜愛的智能手機,世界縮小到我們的手掌中。

iPhone 專為單手操作而設計,可讓拇指在屏幕上更順暢地移動。
史蒂夫喬布斯曾說過,3.5 英寸的屏幕是“消費者的完美尺寸”,而更大的屏幕是愚蠢的。
“

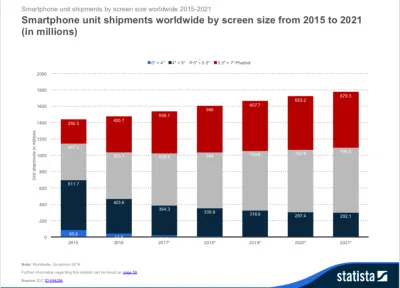
但直到上個十年之交,平板手機才因其更大的屏幕而受到歡迎,以至於今天銷售的不到 1% 的設備的屏幕小於 4 英寸。
今天銷售的智能手機中有 90% 的顯示屏大於 5 英寸。
“
與此同時,這種追求更大更好的淘金熱為應用程序製造商和設計師提供了利用屏幕空間提供更多內容和功能的機會。
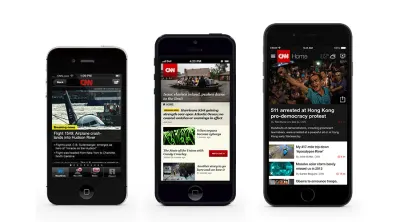
例如,CNN App 是少數幾個搶先體驗 2012 年推出的 iPhone 5 的應用程序之一。開發人員不僅對其進行了美學改造,而且還設計了一種易於閱讀、視覺上吸引人的體驗,使頭條新聞脫穎而出。

使用更大的屏幕,訪問的便利性和可達性會受到影響
雖然更大的屏幕非常適合顯示更多內容,但史蒂夫喬布斯製造 3.5 英寸手機的第一設計考慮受到影響——為單手使用而設計。
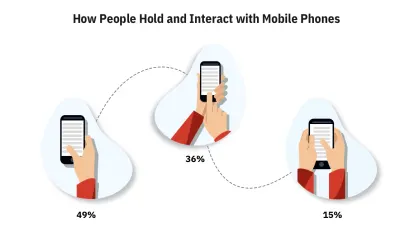
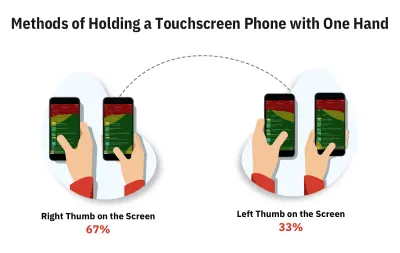
在他為期 2 個月的研究中——在機場、街道、咖啡館、公共汽車和火車上——Steven Hoober 闡明了用戶拿著手機的三種方式。

49% 的用戶在旅途中專門用一隻手握住手機。
“
為設計單手使用的應用程序提供強有力的案例。 史蒂文還發現,用戶經常根據自己的舒適度和情況改變握持方式。
為什麼為單手使用而設計應該成為應用程序製造商的首要任務
當我們全神貫注或匆忙時,我們會經常使用手機。 這極大地影響了用戶握持手機的方式以及他們使用應用程序的方式,導致單手使用的人數比上面建議的 49% 多得多。
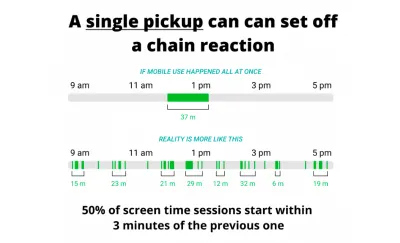
研究表明,普通用戶每天檢查手機多達 58 次,其中 70% 的移動交互持續時間不到 2 分鐘。
我們在“分心的短時間使用”中使用我們的手機。
“

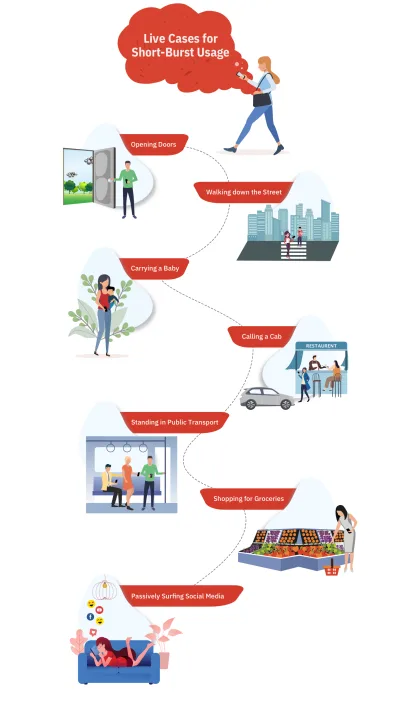
Simform 的一組研究人員觀察了在多種情況下短脈衝零星使用的使用和行為,例如:

Google 的產品總監 Luke Wrobleski 將這些短暫的爆發稱為“一個拇指,一個眼球”的移動使用體驗。 它反映了分散注意力的環境如何迫使用戶在部分注意力的短時間內進行單手使用。 他進一步補充說,單手使用智能手機的最佳類型是流暢的功能支持快速交互。
如何設計以牢記這些單手短脈衝用法?
答案相當簡單。 進行持續的可用性測試並研究用戶在各種情況下握持手機的不同方式。
如果您的應用程序的用戶傾向於在分散注意力的場景中使用該應用程序,那麼您應該專注於設計以可達性和單手使用為目標的模式。

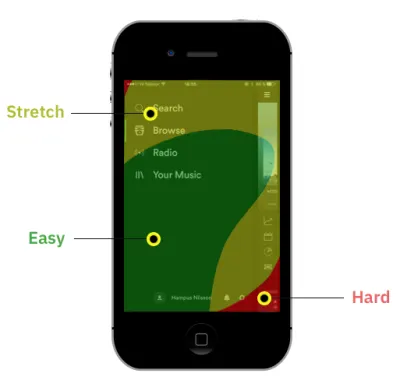
讓我們看一下 Spotify 界面的演變,以了解問題:

Spotify 使用了左上角的漢堡菜單,它隱藏了這些功能,讓用戶進行了某種尋寶。 然而,隨著更大屏幕的出現,另一個設計挑戰被添加到列表中——可達性。

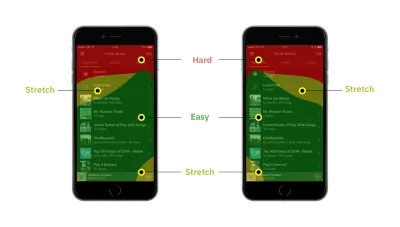
這迫使 Spotify 的團隊在 2016 年取消了漢堡菜單,並將其核心功能——主頁、瀏覽、搜索、廣播和圖書館——放在了底部,這導致總體點擊量增加了 9%,菜單項增加了 30%。
在常見的應用程序使用場景中使用已建立的 UX 模式,使單手使用變得容易
為什麼要重新發明輪子? 當您可以使用行之有效的 UX 模式時。 許多設計師已經將單手使用作為他們的設計原則。
我們已經瀏覽了數百個應用程序和數千種模式,以找到最好的單手使用模式。 因此,讓我們看看什麼有效,解決了哪些問題,以及您將從這些中獲得什麼好處。
我們將最常見的用戶行為和 UX 模式分為六類:
- 導航用戶體驗模式
例如,菜單欄、標籤欄和用於在應用程序最重要部分之間輕鬆移動的手勢; - 為行動而設計
創建、編輯、發布、添加、刪除以及用戶為利用應用程序的核心功能而採取的其他操作; - 購物、交易和結賬流程設計模式
- 當用戶想要快速查找或瀏覽內容時的搜索、排序和過濾模式;
- 輸入和交互模式
構成任何應用程序構建塊的滑塊、選擇器、選擇器、下拉菜單、表單填充、縮放、滾動; - 雜項模式
媒體播放、照片捕捉、照片編輯和地圖導航模式。
1. 設計應用導航時要牢記“單手使用”
它是什麼?
優秀應用的基礎是良好的導航設計。 良好的導航有助於用戶更快地發現功能並找到對他們重要的內容。
與搜索或其他方式相比,70% 的用戶使用導航鏈接發現應用程序的功能。 導航欄、菜單、手勢、鏈接、標籤等是最常見的導航 UX 模式。
一個好的導航設計應該把所有重要的部分都放在前面並且易於訪問。
挑戰
常見的 UX 模式,如 Apple 的標籤欄和 Google 的可滑動菜單有局限性。 您只能在標籤欄中放置有限數量的功能,並且訪問所有可滑動的菜單項並不容易。
用戶不必費力地通過拉伸到屏幕頂部來到達應用程序的重要部分。 這只是糟糕的可用性。 具體來說,如果用戶在旅途中並且在短時間內使用該應用程序。
解決方案
Facebook 和許多其他應用程序通過將項目放在名為“更多”或“菜單”的選項卡圖標中來解決這一挑戰,用戶可以從中訪問應用程序的更多功能和部分。 然而,這對於可達性和單手使用來說並不理想。
- 使用浮出菜單而不是整頁菜單,以實現可訪問性並適合 5 個以上的項目。
- 當您有更多內容時,擴展標籤欄。
- 個性化的標籤欄,供高級用戶快速訪問他們喜歡的內容。
- 使用手勢使用戶習慣易於訪問。
- 返回並關閉頁面也應該很容易。
- 使用智能 UX 模式快速跳轉到頁面的某個部分
例如,Facebook 在漢堡菜單中隱藏了許多功能,從而使主屏幕變得整潔。 儘管這種包含具有更清潔和更有條理的吸引力,但用戶仍會受到單手可達性的困擾。
使用浮出菜單而不是整頁菜單以獲得可訪問性
值得慶幸的是,我們有辦法解決這一挑戰——
整頁菜單可以用彈出菜單替換,就像名字一樣,從底部“彈出”。 這使得即使用一隻手也可以更輕鬆地訪問選項。
當您有更多內容時展開標籤欄
人機界面指南建議底部導航欄中的功能不超過 5 個。 這使得應用程序構建者很難在最前沿展示額外的核心功能。
這就是“更多”選項(3 個點)派上用場的地方。 它位於底部欄,可以隱藏其他功能並通過單擊顯示它們。
個性化標籤欄,讓高級用戶快速訪問他們喜歡的內容
每個用戶都是不同的,對一個用戶很重要的功能可能對另一個用戶不那麼重要。 為了充分利用您的應用程序,您可以允許用戶使用常用功能自定義其標籤欄。
手勢很容易融入用戶的快速導航習慣
由 Tinder 推廣的基於手勢的導航是一種便於單手使用的出色技術。 如果巧妙地使用手勢,可以幫助擴展單手使用的導航。
從使用手勢和可訪問性設計“到達”到“返回”
導航不僅僅是進入應用程序的屏幕或部分。 重要的是設計——返回用戶來自的地方、關閉屏幕或跳轉到頁面上的某個部分! 讓我們看看應用程序如何使用手勢和 UX 模式輕鬆完成這些事情。
快速跳轉到應用程序不同部分的模式
具有許多類別、子類別和部分(例如書籍、維基、餐廳菜單、產品)的應用程序可能需要更多的組織,以確保用戶不會為查找內容而煩惱。
這些可以按層次結構進行組織,並使用 UX 模式來增加可訪問性和易用性。
2. 核心操作的單手模式,如創建、編輯、發布、添加、刪除等
它是什麼?
用戶將大約 50% 的手機時間用於自我表達、社交互動、在線購物、管理財務、健康和生產力以及計劃即將發生的事件。 這些動作驅動的用戶體驗模式包括創建社交帖子、編輯文檔、編輯等。
挑戰
在設計動作驅動的應用程序時,我們必須確保它們不會退居二線。 比如,在頂部而不是在拇指旁邊創建一個帖子或創建一個按鈕。
解決方案
在設計這些核心操作的用戶體驗時,需要牢記三件事。
- 核心操作應該通過圖標或按鈕的顯眼位置來吸引用戶的注意力。 不要將它們放在應用程序的右上角,以免它們被掩埋。 它應該很容易夠到,不需要使用二手或過度伸手。
- 最重要的是,用戶應該能夠用一隻手完成整個創建和添加任務流程。 這包括取消任務、打開鍵盤打字、進入下一步等。
- 使用多級編輯菜單和控件設計複雜的編輯任務。
- 以可達性為目標,您也可以輕鬆簡單地共享和發送內容。
應用程序核心任務的按鈕或圖標應該吸引用戶
應用程序的核心任務圍繞著諸如捕獲圖像、創建帖子、添加文件、共享等事情。有必要讓用戶首先關注這些並使其成為可訪問和可發現的。
例如,Snapchat 隱藏所有內容,只鼓勵用戶拍攝照片和視頻。 此外,“發送”按鈕會立即要求用戶與他人分享他們的故事。
使用專為移動設備設計的菜單和控件分解複雜的編輯任務
對於許多用戶來說,手機是最常用的計算設備。 有一代用戶在手機上完成了真正的工作。 例如,由於大量移動應用程序提供該服務,文檔編輯不再是僅在計算機上的事情。
Microsoft Word 和 WPS Office 提供了大量編輯工具和多級菜單,觸手可及。 這些直觀的菜單系統智能且功能強大,允許用戶進行複雜的操作和多種選擇。
以可達性為目標,您也可以輕鬆簡單地分享和發送內容
如今,擴大我們對我們最喜歡的音樂的體驗的是社交媒體的超快速共享選項,通常只需點擊一下即可。
您可以使用從底部向上滑動並允許用戶直接鍵入消息的共享擴展。
將創建或添加任務分成多個步驟
創建圖板、收藏夾和願望清單可能會很麻煩,尤其是當它們被放置在最極端的位置時。 讓我們看看處理多步數據輸入的模式。

Flipboard 和 Airbnb 將所有內容都放在底部和拇指可及的範圍內。 從輸入到選擇下一步或取消操作都非常簡單。
3. 為您在旅途中設計更快的結賬和交易體驗
它是什麼?
根據卡巴斯基網絡安全指數,50% 的電子商務銷售發生在手機上。 再加上預訂行程、航班、酒店房間、電影票和音樂會門票等商業交易,您就會意識到設計移動結賬體驗的重要性。 Baymard Institute 的一份報告表明,23% 的放棄購物車的購物者因為結賬流程複雜而放棄了購物車。 對於移動購物者來說尤其如此,他們的結賬是一個多步驟的過程,輸入數據並不容易。
挑戰
結帳過程需要用戶的大量輸入和細心的關注。
- 設計單手結賬體驗意味著用戶可以用最少的拇指移動和更少的步驟完成交易。
- 這對於正在移動或需要立即進行交易的用戶來說尤其重要。
解決方案
為了設計單手結賬體驗,我們必須盡量減少用戶所需的信息。
- 在選擇尺寸、顏色、時間/日期等產品變化時,它們應該易於訪問和發現。
- 我們可以使用 Google 和 Apple 錢包等應用程序,或者使用 Keychain、1password 和 LastPass 等自動填充功能來填充姓名、信用卡、地址、一次性密碼等信息。
- 我們還必須強調用戶的簡單和最小的拇指動作。
將商品添加到購物車並在 Thumb's Reach 選擇產品偏好
在線購物的物流可以簡化為三個步驟——將商品添加到購物車、挑選產品變體和完成支付流程。
作為設計師,我們不僅要讓這些選擇引人注目,還要讓它們觸手可及。
實現此目標的一種方法是在用戶選擇項目時向上滑動的托盤中顯示產品變體。
另一種方法是允許用戶滾動頁面并快速選擇產品的變體,而“下訂單”或“購買”選項在底部保持不變。
使用電子錢包和密碼管理器進行快速支付
2019 年支付方式報告顯示,超過 71% 的在線交易是通過 Apple Pay、Google Pay、支付寶、Fitbit、Samsung Pay、YandexMoney 等電子錢包進行的。 這些錢包不僅被認為更快,而且更安全、更容易訪問。
結帳過程可以更加高效和直接。 此外,您還可以添加刷卡支付選項以獲得更高的轉化率。
4. 以可達性為主要目標的內容搜索、過濾和排序
它是什麼?
如果沒有正確的用戶體驗,找到正確的產品或項目對用戶來說可能是一個乏味的挑戰。 搜索、過濾和排序工具決定了用戶瀏覽網站的產品和項目目錄的難易程度。
過濾器是縮小大量內容並找到最相關結果的好工具。
從理論上講,它們是不同的:排序根據某個參數組織內容,過濾將其從視圖中刪除。
在 Baymard 的產品列表和過濾研究中,觀察到具有平均產品列表可用性的網站的放棄率為 67-90%。 更重要的是,大約有 17-33% 的用戶放棄了試圖從電子商務網站上找到完全相同類型的產品,並稍微調整了工具集。 這導致潛在客戶增加了大約 4 倍。
挑戰
- 在移動設備上搜索應該很容易訪問。 例如,Youtube、Amazon Prime、Slack、谷歌地圖讓用戶很難通過讓他們到達右上角來到達搜索菜單。
- 組織過濾器的信息層次結構,因為參數和類別太多,以便用戶可以快速找到他們要查找的內容。
- 在 UI 中管理多級信息,尤其是當類別很多且每個類別有很多項時。
- 根據“應用過濾器”和“應用過濾器”等不同狀態更改 UI。
- 所有這一切都應該由用戶在用戶的拇指可及的範圍內完成。
解決方案
- 使用手勢或易於訪問的按鈕進行搜索。 當用戶進入搜索屏幕時,會立即提供建議並打開文本框。
- 在組織過濾器時,說出用戶的語言並牢記用戶的意圖。 將過濾器/排序按鈕放在用戶觸手可及的地方。 此外,用一隻手訪問和關閉過濾器菜單。
- 要解決信息複雜性,請使用兩步過濾控製或並排過濾控制。
- 立即應用過濾器。 根據用戶採取的操作使過濾器具有交互性。 允許用戶選擇多個選項。 更改過濾器類別以匹配應用的過濾器。
- 首先顯示推薦、最近使用或最常用的信息。
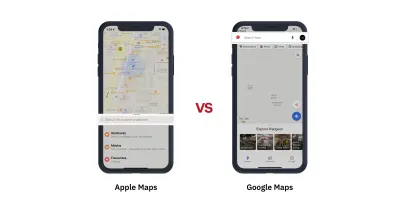
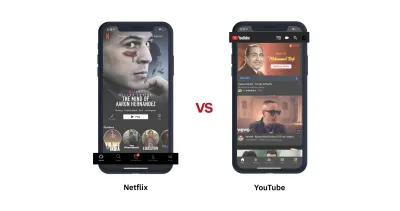
對於許多應用程序來說,搜索是最常用的 5 種功能之一。 但是許多應用程序設計人員很難找到搜索圖標。 請參閱下面的 Apple Maps 與 Google Maps 以及 Netflix 與 Youtube 的比較。


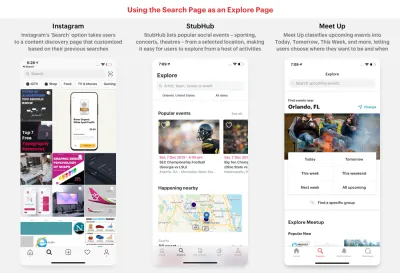
一些應用程序將搜索屏幕用作內容髮現屏幕。 他們向用戶推薦他們喜歡的東西、他們之前搜索過的東西、流行的東西等等。

從搜索和過濾中消除摩擦和即將發生的步驟
為了讓用戶真正快速完成操作,我們可以讓他們在點擊標籤欄上的搜索圖標時立即彈出鍵盤,以便用戶可以立即開始輸入他們的查詢。 請參閱 Netflix 和 SpotHero 的示例。
許多應用程序(如 Amazon 或 Google Drive)在主頁頂部突出使用搜索欄。 在這種情況下,我們可以使用 Inshorts 應用程序等手勢(向下滑動)來立即開始輸入,而不必到達頂部並點擊搜索欄。
雙擊搜索圖標以拉起鍵盤
如果您想使用您的搜索頁面向用戶顯示信息,那麼您還可以使用雙擊來拉起鍵盤,如 Microsoft News、Spotify 和 Reddit Apollo。
拇指可達過濾器菜單應該讓用戶更快地找到信息
在線購物、預訂、點播和其他類似的應用程序可以包含供用戶選擇的物品清單。
為小型設備設計過濾菜單的最大考慮因素是信息層次結構。 讓我們看一下這些示例,以了解當選項很多時如何設計過濾和排序。 這些展示瞭如何在不讓單手使用受到影響的情況下處理信息複雜性。
此外,過濾器應該對用戶的選擇做出響應和反應,並指示何時應用過濾器。
為了使此過程更具響應性,可以在用戶選擇選項時同時在後台過濾搜索結果。
5. 用戶輸入控件,例如構成應用程序構建塊的表單、選擇器、選擇器、下拉菜單、滑塊
它是什麼?
更小的屏幕帶來更小的空間。 為了提高移動用戶的工作效率,必須重新構想基本的用戶交互。
諸如填寫表格、輸入密碼、選擇日期/時間、進行選擇之類的事情,彈出框必須在不放棄 PC 隱喻的情況下很好地轉換為觸摸界面。
挑戰
在移動設備上輸入數據很繁瑣,尤其是當需要填寫大量數據字段時。
將用戶交互轉換為更小的設備並不容易。 最大的挑戰是:
- 用戶輸入的速度應該非常快,用戶拇指的移動最小。
- 應以最少的步驟收集信息。
- 輸入控件設計應具有易於理解的界面和隱喻。
- 體驗應該是愉快和一致的。
- 用戶必須知道他們的位置並且信息不能丟失。
如果正確完成,在跟踪器、日曆和其他類似中添加輸入可能會成為一項短期任務。
解決方案
- 任何用戶操作,如填寫表格或做出選擇,都應該更接近底部。 動作和選擇的流程應該是一致的,沒有任何不和諧的 UI 更改。
- 前進所需的信息應該觸手可及。
- 包括通知在內的數據輸入選項應清晰且靠近底部。
- 較大的表格可分為多步表格和多屏表格。 這種多屏方法應該很容易前進和後退。
修復從註冊表單開始的填寫表格
我們都討厭填寫註冊表單。 他們很耗時,並且會要求提供不必要的信息。
通過將冗長的表格變成多個屏幕,填寫表格可以不那麼費力。 使用自動填充、用於下一步和上一步的拇指可觸及按鈕、連續鍵盤存在和無滾動等功能使這種方法更快、更容易。
以最小的拇指移動從用戶那裡獲得快速輸入
將用戶輸入控件放置在屏幕底部可以更快地輸入數據並提示行動號召響應。
使用選擇器、下拉菜單、滾動條和滑塊向用戶提供信息。
用戶輸入控件的智能移動模式
讓我們看一些更容易從用戶那裡獲得輸入的模式。
6. 媒體播放、照片捕捉、照片編輯和地圖導航模式的其他模式
Google Store 上有超過 200 萬個應用程序,App Store 上有 183 萬個應用程序,設計師必須讓他們的應用程序脫穎而出。 做到這一點的一種方法是讓常用功能對用戶來說既有趣又流暢,最後一節是對各種用戶交互的總結。
結論
儘管可達性是它為單手使用而設計的重要組成部分,但它不僅僅是為了確保一切都接近用戶觸手可及的地方。 具有良好單手使用的應用程序還可以節省用戶的時間,消除摩擦,採取不必要的步驟,最重要的是專注於加快應用程序的“分心短時間使用”。
我們研究了設計師可以用來解決不同用戶體驗挑戰的許多模式。 更多信息,您可以查看這些網站以查找有助於您設計單手使用的模式。
