為可轉化的移動設備設計潛在客戶登錄頁面
已發表: 2022-03-10網站(可以產生潛在客戶)和潛在客戶捕獲頁面(只應該產生潛在客戶)之間存在巨大差異。
網站告訴訪問者:
這是我們能為您做的所有事情。 環顧四周,讓我們知道您何時準備好花錢!
相反,潛在客戶捕獲頁面會告訴訪問者:
我們有一件超級有價值的東西,我們想免費給你。 分享您的姓名、電子郵件地址以及其他一些詳細信息,我們將直接交出!
兩者的設計方式也存在顯著差異。
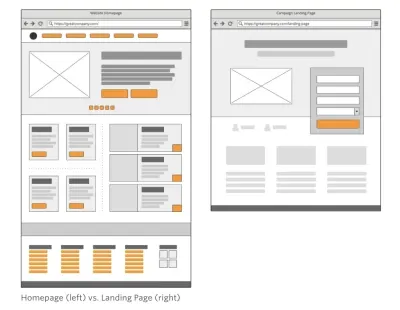
Unbounce 有一個很好的並排比較,顯示了兩者之間的設計差異:

唯一的問題是它從傳統的桌面角度描述了設計。 正如您會考慮桌面和移動網站之間的轉換差異一樣,您必須對他們的登錄頁面做同樣的事情。
在接下來的文章中,我將為您提供一些在為移動受眾設計潛在客戶捕獲頁面時需要考慮的要點。 我還分析了移動設備上的一些登錄頁面,因此您可以了解設計標準如何根據您正在推廣的內容以及您嘗試向誰推廣它而發生變化。
網站和潛在客戶捕獲頁面之間的區別
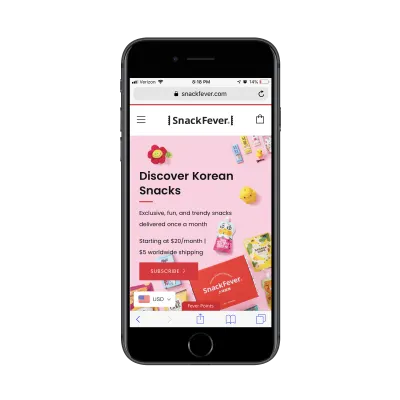
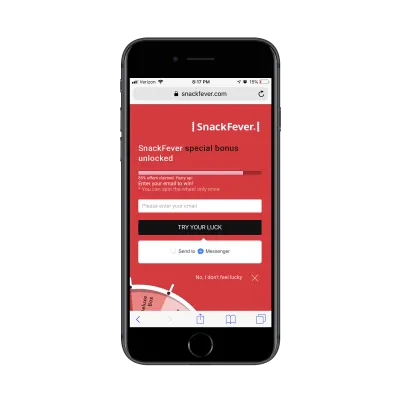
這是 SnackFever 網站:

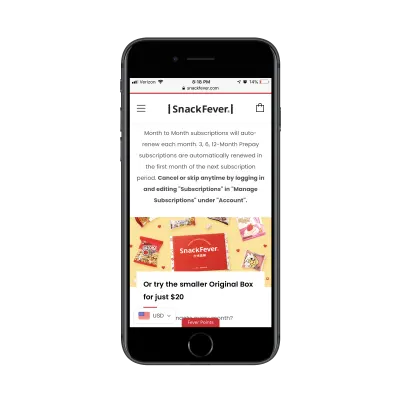
瀏覽所有內容需要一些滾動:

還有一些滾動……

這是一個內容豐富的主頁,即使對於移動設備也是如此。 像這樣的頁面必須意味著他們已經準備好讓訪問者瀏覽網站上所有可用的選項和機會。 如您所知,這可能是在移動設備上進行的一場賭博,因為這些設備的轉化率歷來較低。
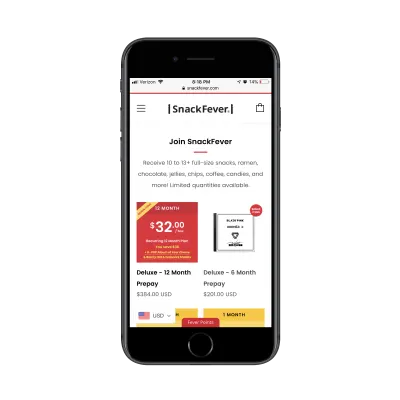
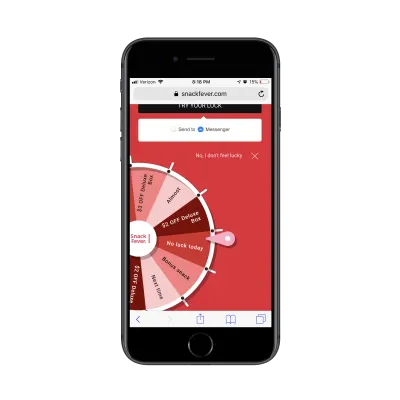
然後,將此與 SnackFever 的免費禮品線索捕獲頁面進行比較:

只需滑動一次屏幕即可查看完整頁面:

從技術上講,這是一個潛在客戶捕獲彈出窗口。 然而,在移動設備上,SnackFever 將其變成了整頁設計(這是一個更好的選擇)。
這是一個非常棒的例子,說明了為什麼你應該為不同的設備設計不同的體驗。
您可以看到,這更簡潔,更容易保持參與,因為它有一個單一的目的。 這裡的目標是盡快獲得領先優勢。 這並不是為了讓他們有空間在現場四處走動並考慮其他決定。
這正是您應該在遠離網站的地方構建潛在客戶捕獲頁面的原因。 您使用什麼樣的潛在客戶來吸引訪問者並不重要:
- 電子書、白皮書和其他自定義報告
- 課程或網絡研討會
- 清單
- 計算器或測驗結果
- 折扣或優惠券
- 演示或諮詢
- 免費試用
通過將潛在的潛在客戶轉移到一個充滿高度針對性的消息和視覺效果的無干擾登錄頁面,您可以提高將它們轉化為潛在客戶的機會。 這可能不是購買,但您已經幫助他們邁出了第一步。
移動設備上的潛在客戶捕獲頁面的設計技巧
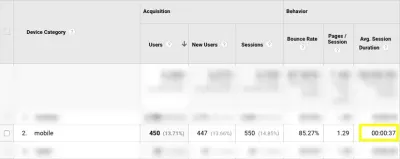
在您做任何其他事情之前,我建議您先查看一下您網站的 Google Analytics(分析)數據。 具體來說,轉到Audience > Mobile > Overview並查找以下內容:

這是您的移動訪問者在您的網站上花費的平均時間。
該數據點將有助於實際確定您需要多長時間才能吸引並吸引移動訪問者的注意力。
一個更好的方法是轉到Behavior > Site Content > All Pages 。 然後,將次級維度設置為移動(包括平板電腦)並單擊新維度過濾器,以便“是”值位於頂部:

這使您可以了解各個頁面在移動訪問者的頁面停留時間方面的表現。
仔細查看任何具有強大而獨特的 CTA 的頁面,例如專門的服務或產品頁面。 您可以將這些時間用作移動訪問者與結構相似的頁面(如您的潛在客戶捕獲頁面)保持互動的平均基準。
現在您已經了解了您的移動訪問者的閾值是多少,您可以更好地為移動設備設計潛在客戶捕獲頁面。 不過,唯一的問題是,它並不是那麼簡單。
我希望這麼容易說:
- 寫一個10字以內的標題。
- 寫一個100字以內的令人難忘的描述。
- 添加表格。
- 設計一個醒目的按鈕。
- 你完成了。
相反,您必須動態地考慮您的潛在客戶捕獲頁面如何最好地將訪問者轉化為它。
以下是您在設計移動登錄頁面的每個部分時需要考慮的各種事項:
#1:導航
導航菜單是任何網站的關鍵部分。 它使訪問者可以輕鬆地在站點周圍移動,同時還可以更好地了解站點內所有可用的內容。
但是網站導航中不存在潛在客戶捕獲頁面。 相反,訪問者會在網頁、電子郵件、社交媒體和搜索中的付費廣告中遇到促銷鏈接或按鈕。 點擊後,他們會被帶到一個讓人聯想到網站的登陸頁面,但有自己獨特的風格。
現在,問題是:
您的潛在客戶捕獲頁面是否應該在其頂部包含主網站的導航?
如果潛在客戶捕獲頁面的目標是捕獲潛在客戶,那麼它應該只有一個可點擊的號召性用語,對嗎? 邏輯上會不會規定帶有指向其他頁面的鏈接的導航菜單會讓人分心? 那麼品牌標誌呢? 畢竟,任何其他鏈接都會發出信號:
“餵,你想放棄這個頁面也沒關係。”
而不是說:
“我們不是在開玩笑。 看看這個優惠有多棒。 向下滾動並立即認領您的。”
我想說,只有當網站已經成功地將訪問者轉換為付費客戶/訂閱者/會員/讀者時,才應該包含導航。 如果潛在客戶只是作為獎勵元素存在,那麼如果訪問者想要回溯到該站點,這沒什麼大不了的。
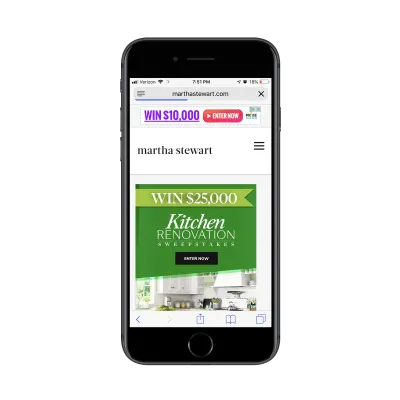
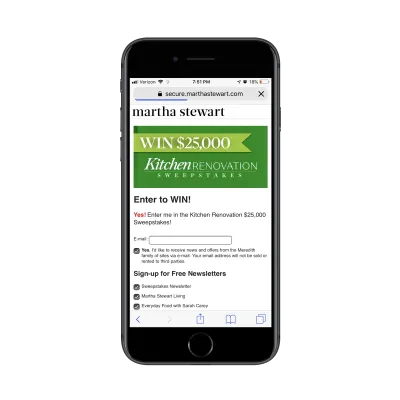
徽標應該可以很好地保留,因為在這種情況下,它更像是一個品牌元素,而不是一個競爭鏈接。 以瑪莎·斯圖爾特網站上的抽獎活動為例:

這個可點擊的促銷元素將訪問者帶到導航元素已消失且僅保留徽標的潛在客戶捕獲頁面:

一般來說,如果您需要這個潛在客戶提供真正成為增加您的電子郵件列表的工具,那麼導航不應該在那裡。 其他使他們遠離轉換的競爭鏈接也不應該。
#2:複製
移動網頁設計中所有常見的排版規則在這裡都適用——包括大小、間距、顏色和字體。 您在為移動設備設置頁面格式時要遵守的所有規則也適用。 例如:
- 非常簡潔的標題;
- 短而有力的段落;
- 項目符號或編號列表以快速描述要點;
- 標題標籤可分解大量文本;
- 粗體、斜體、超鏈接和其他程式化文本以引起對關鍵區域的注意。
但是,頁面上的副本數量如何? 通常,手機的答案是:
只寫你需要的副本。
移動潛在客戶捕獲頁面確實是這種情況……但有一個問題。
一些潛在客戶更容易“銷售”,這意味著您只需要以下內容即可讓人們轉換:
- 簡短的描述性標題;
- 一段解釋為什麼潛在客戶如此有價值的段落;
- 三到五顆子彈爆發出好處;
- 詢問基本信息的簡短表格:姓名、電子郵件,可能還有電話號碼。
- 一個色彩鮮豔、措辭個性化的號召性用語按鈕。
在其他情況下,潛在客戶的報價需要更有說服力。 或者,當它背後的品牌決定使用該頁面的副本作為確定潛在客戶資格的方式時。 如果潛在客戶需要品牌方面投入時間,您會經常看到這一點。 例如:
- 產品演示
- 諮詢或審計
- 網絡研討會(有時)
在這些情況下,編寫冗長的潛在客戶捕獲頁面更有意義。 即便如此,我也會在這方面反复討論,因為我只是不確定這對移動訪問者來說是不是最明智的舉措。 所以,我要建議的是:
如果您正在為一個以超長頁面而聞名且其潛在客戶價值超過 1,000 美元的知名品牌構建潛在客戶捕獲頁面,那麼超長的潛在客戶捕獲頁面就可以了。
如果您正在為一個只想快速增加電子郵件列表的新品牌構建潛在客戶捕獲頁面,請不要讓訪問者等待轉換。
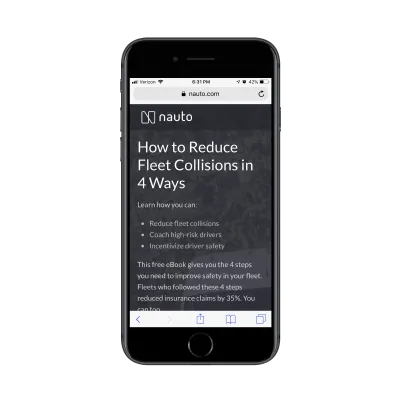
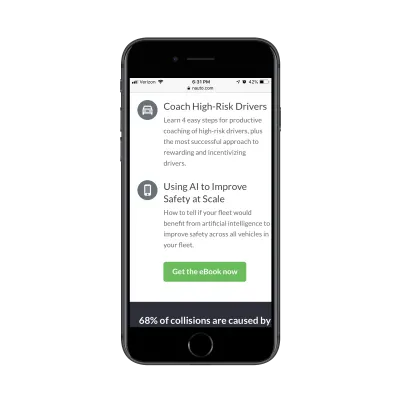
查看 Nauto 的此登錄頁面,獲取免費電子書:

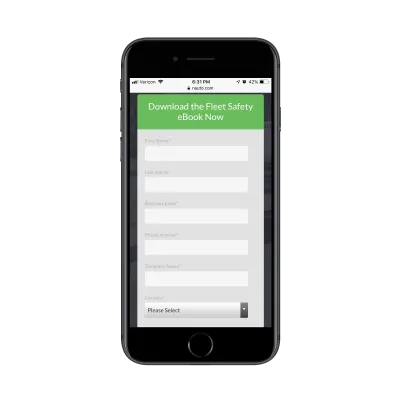
它很好地總結了首屏的領先優勢。 向下滾動一屏,你會發現這個引人注目的表格:


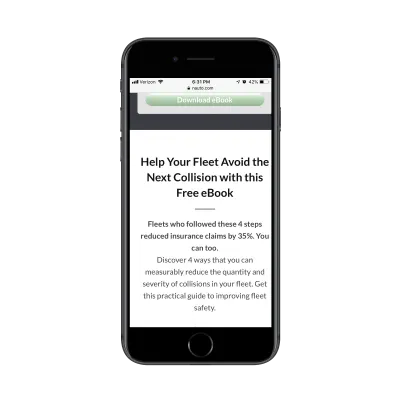
可能就這麼簡單。 但是,Nauto 在 CTA 之後繼續提供更多副本:

這裡有趣的是,這部分頁面本質上重寫了頁面頂部的介紹。 我的猜測是,他們這樣做是為了通過更長的字數和對主要關鍵字的重複來加強頁面的 SEO。
要么,要么他們發現訪問者沒有立即填寫表格,需要更多的鼓勵。 這可以解釋為什麼再向下滾動幾下,您可以仔細查看電子書的內容以及另一個下載鏈接(它只會讓您返回表單):

顯然,你仍然可以在潛在客戶表格之後寫一大堆副本,只要有充分的理由。
#3:潛在客戶捕獲表
Nick Babich 有一篇關於如何為移動設備設計表單的精彩文章。 儘管該指南更多地涉及電子商務結帳表格,但同樣的基本原則也適用於此處。
在設計表單以在專用登錄頁面上捕獲潛在客戶時,您還應考慮許多其他因素。
你應該把表格放在哪裡?
在上述關於復制的問題中,我主要回答了這個問題。 但是,如果我們想更具體一點,潛在客戶捕獲表單應始終出現在移動設備上不超過 3 次滑動內。
實際上,潛在客戶捕獲頁面的第一眼應該是引人入勝的視覺元素和標題。 下一個向下滑動(如果需要)應該是解釋段落和好處的簡短列表。 然後,您應該將它們直接帶到表格中。
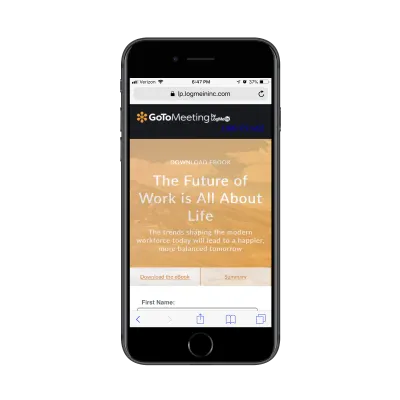
這是來自 GoToMeeting 的電子書潛在客戶捕獲頁面的示例:

他們已將所有這些關鍵的介紹元素截斷到頂部標題設計中。
你能用不同的方式寫標籤嗎?
不,標籤絕不應該被篡改,尤其是在移動設備上。 讓他們清楚並切中要害。 姓名。 電子郵件。 商業。 # 員工。 等等。
但是,您可以並且應該做的不同是創建更具吸引力的表單標題和 CTA。 或者,您可以將表單封裝在色彩鮮豔的邊框內。
該頁面的重點是在單個元素上轉換訪問者。 雖然您不能使用字段標籤,但您可以增加他們對異常文本和設計的參與度。
您應該包括多少個字段?
這個問題的答案總是“只有那些必要的”。 但是,如果潛在客戶生成的目的是確定潛在客戶資格,那麼您不希望過於簡單。
如果您所做的只是增加一個電子郵件列表,當然,名稱和電子郵件就足夠了。 如果您的目標是為真正需要的人提供有價值的東西,然後跟進並開始他們的銷售之旅,那麼潛在客戶捕獲表需要更長的時間。
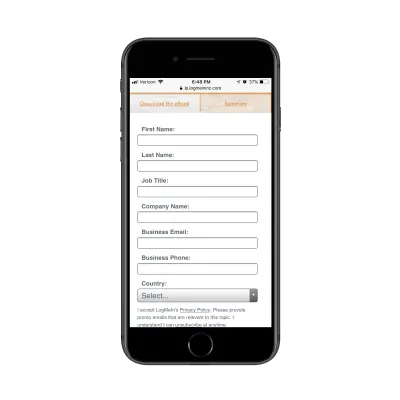
下面是 GoToMeeting 登陸頁面的另一個視圖:

您可以立即看出他們並沒有試圖將這本電子書分發給任何人和所有人。 這是針對特定類型的業務的,他們也可能會根據職位和國家/地區過濾從該業務中獲得的潛在客戶。
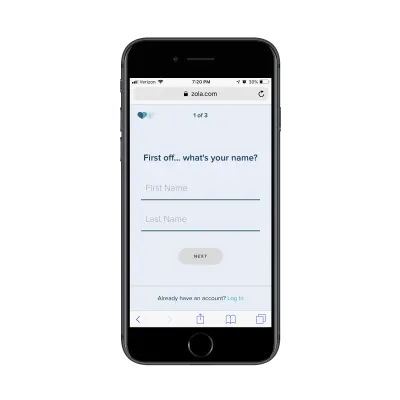
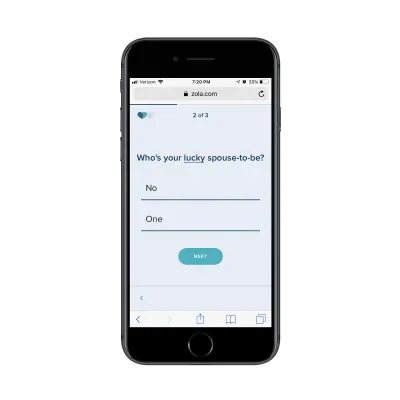
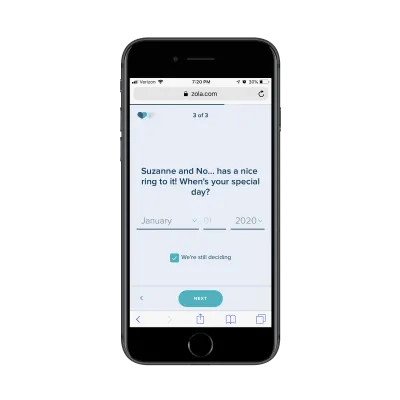
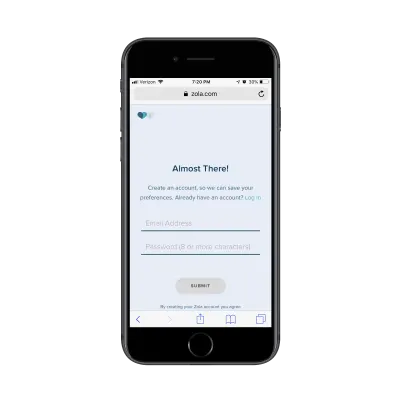
不要覺得這只是您可以用於 B2B 網站的東西。 看看 Zola 的這個定制婚禮清單線索捕獲表格:

表格的第一頁詢問您的姓名。 表格的第二頁要求您提供準配偶的姓名:

最後一個問題詢問您預定或暫定的婚禮日期:

在最後一頁,Zola 告訴您,如果您願意創建一個帳戶,您可以收到您的定制婚禮清單:

這是一系列足夠簡單的問題,但也不是您在大多數潛在客戶捕獲表格上都能找到的那種。 因此,如果它提高了潛在客戶為訪問者提供的價值並幫助您的客戶收集有關其潛在客戶的更好數據,請不要害怕打破常規。
#4:信任標記
信任標記通常用於移動電子商務結帳表格。 這很有意義,因為目標是讓移動訪問者足夠舒適地從他們的智能手機上購買東西。
但是,潛在客戶捕獲頁面是否需要信任標記?
我認為這歸結為您要放棄什麼樣的潛在客戶,以及在他們填寫表格後您打算與潛在客戶進行什麼樣的溝通。
以上面的 SnackFever 為例。 這是他們在他們的網站上放置的一個有趣的小遊戲,可以用折扣換取電子郵件地址。 SnackFever 沒有理由在表單旁邊放置 Norton Security 或 SSL 信任標記。 這是非常低的賭注。
但是,當潛在客戶的價值取決於其背後公司的知識和技能時,在頁面上包含信任標記非常重要。
在這種情況下,您想證明有滿意的客戶(而不是潛在客戶)願意為公司的能力和實力擔保。 如果您可以利用知名品牌徽標和來自個人的討人喜歡的推薦信,您的目標網頁將更有效地捕獲正確類型的潛在客戶(即那些願意在獲得潛在客戶後進入銷售渠道的潛在客戶)。
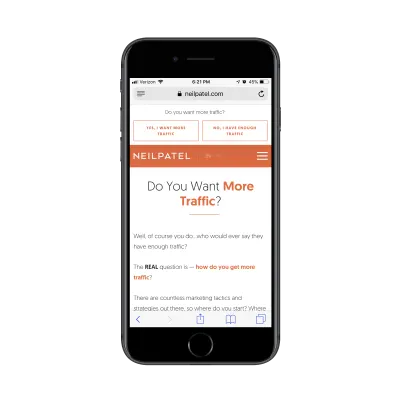
像 Neil Patel 這樣的人會利用這些信任標記也就不足為奇了——他有很多高知名度和滿意的客戶。 不將它們包含在他的潛在客戶捕獲頁面上是愚蠢的。
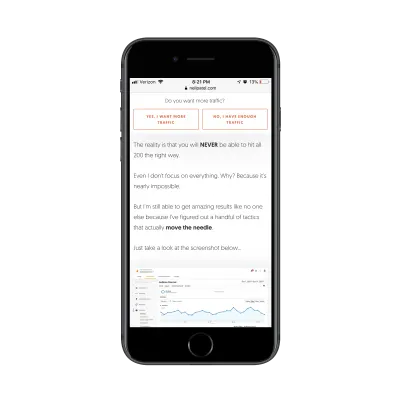
這是他的“是的,我想要更多流量”潛在客戶捕獲頁面的頂部:

它像這樣持續下去,持續了大約十幾個捲軸。 (正如我之前提到的,如果您以在您的網站上編寫過長的內容而聞名,那麼您可以僥倖逃脫。)

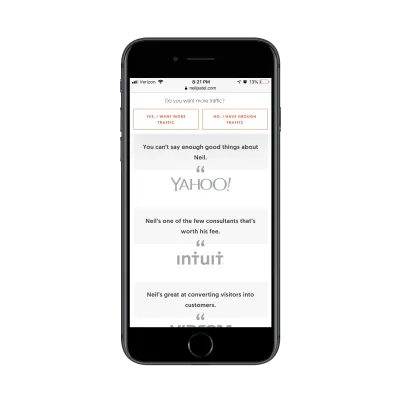
最終,他達到了讓其他人告訴訪問者為什麼他們應該追求這個提議的地步。 第一塊信任標記以來自知名公司的短引號和徽標的形式出現:

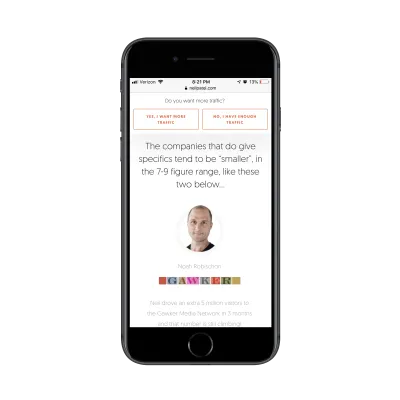
下一節將重點放在願意透露 Neil 為他們取得了哪些令人印象深刻的結果的“小型”客戶身上:

雖然我不會為您的客戶建議此頁面的長度或樣式,但我確實認為在利用滿意的客戶群的話語和聲譽來建立信任方面,這裡有一個很好的教訓。
#5:頁腳
雖然我很難證明在潛在客戶捕獲頁面上使用導航是合理的,但我確實認為頁腳是一個好主意。 也就是說,我認為它不應該與您網站的頁腳相同。 同樣,我們希望避免任何設計元素塞滿鏈接,從而分散頁面的目標。
相反,您應該使用頁腳進一步建立與潛在客戶的信任。 使用條款、隱私政策和其他數據管理政策頁面屬於此處。
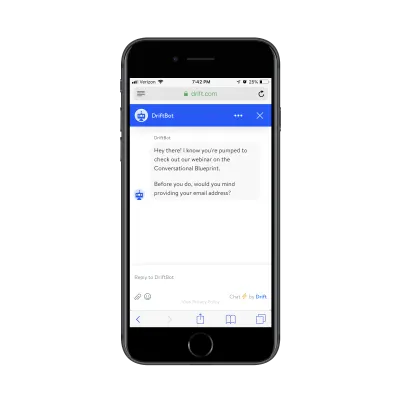
我將包含 Drift 中的最後一個示例,因為它是迄今為止我遇到的最獨特的潛在客戶捕獲“頁面”——並且因為頁腳很簡單。
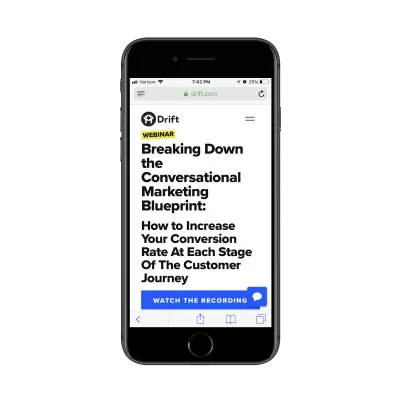
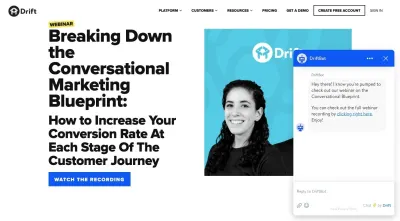
此頁面宣傳 Drift 即將舉行的和以前的網絡研討會:

如果您嘗試“觀看舊網絡研討會的錄音”,可以假設 Drift 想要捕獲您的電子郵件地址。 然而,Drift 的業務是為企業開發對話式營銷工具。 雖然他們本可以創建一個對話式登錄頁面(有點像 Zola 使用上面的表單所做的那樣),但它採用了不同的路線:

對網絡研討會潛在客戶感興趣的訪問者將被帶到 DriftBot 頁面。 它的設計非常簡單(任何聊天界面都應該如此)並且包括最簡單的頁腳。 雖然 Drift 的鏈接在那裡,但唯一引起注意的其他競爭是“隱私政策”,很明顯,Drift 希望這是基於字體顏色選擇的事後想法。
關於此示例,我還要注意的另一件事是,如果您要在桌面網站上執行這些相同的步驟,DriftBot 不會要求您提供電子郵件地址。 它只是給你一個鏈接:

這進一步證明了您應該根據每個設備上的預期結果設計不同的體驗。 在這種情況下,他們可能有數據顯示桌面訪問者會立即觀看網絡研討會,而移動訪問者會等到他們使用更大屏幕的設備。
包起來
雖然在為客戶設計新東西時最好遵循基本的移動設計原則,但也要注意新元素或頁面的目的。
正如您在上面的許多示例中所看到的,您的客戶可能希望與訪問者分享的潛在客戶提供的類型之間存在明顯差異。
更簡單的交換(例如給我你的電子郵件/獲取這個清單)不需要與其他移動網頁的設計有太大的偏差。 更多高風險的交流(例如,給我您的信息/獲取自定義報價、諮詢或演示)可能需要一些非移動友好的設計技術。
我建議您進行研究,看看您可以在移動設備上真正吸引訪問者的注意力多長時間並進行設計。 然後,開始對您的設計進行 A/B 測試,以試驗表單構造、頁面長度等。 如果潛在客戶報價足夠多,您可能會對您的移動訪問者的目標感到驚訝。
