使用 Anima 在幾分鐘內從設計到開發人員友好的 React 代碼
已發表: 2022-03-10這是一篇友好的讚助文章,得到了我們在 Anima 的親愛的朋友的大力支持,他們幫助您使用 Sketch、Figma 或 Adobe XD 設計完全交互式的高保真原型。 謝謝!

無縫設計到代碼翻譯的承諾可以追溯到早期的所見即所得頁面構建器。 儘管目標令人欽佩,但他們最大的缺陷(在眾多缺陷中)是他們生成的可怕代碼。 直到今天仍然存在懷疑,每當這個想法再次出現時,最大的擔憂總是與代碼的質量和可維護性有關。
隨著新產品朝著正確的方向飛躍,這種情況即將改變。 他們的最終目標是自動化設計到代碼的過程,但不以犧牲代碼質量為代價。 其中一款產品 Anima 正試圖通過為開發平台提供成熟的設計來最終彌合差距。
什麼是阿尼瑪?
Anima 是一種從設計到開發的工具。 它旨在將設計移交過程轉變為持續的協作。 設計師可以使用 Anima 創建完全響應的原型,其外觀和工作方式與成品完全相同(無需編碼)。 反過來,開發人員可以採用這些設計並將它們導出為對開發人員友好的 React/HTML 代碼。 他們無需從頭開始編寫 UI,而是可以自由地專注於邏輯和架構。
它藉助一個插件直接連接到您的設計工具並允許您配置設計並將它們同步到 Anima 的網絡平台。 這就是團隊的其他成員可以訪問原型、討論它並選擇有用的規範或資產的地方。 除了協作功能外,由於生成的代碼,它還為開發人員提供了先機。
這可能會對設計師和開發人員之間傳統的來回舞蹈產生很大的影響。 它將所有內容保持在一個地方,保持同步,並允許雙方使用代碼或設計工具進行更改。
安裝插件並設置項目
開始使用 Anima 很簡單。 您首先需要創建一個帳戶,然後安裝插件。 雖然我將在本演練中使用 Figma,但 Anima 支持所有主要的設計工具:Sketch、Figma 和 Adobe XD。
- 素描動畫
- Figma 動畫
- Adobe XD 動畫

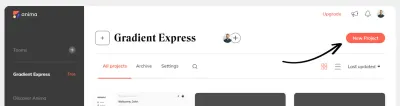
完成此操作後,請確保您在 Anima 的平台上創建了一個項目——當我們同步它們時,我們的設計將出現在該平台上。

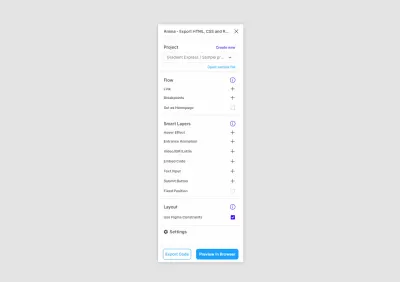
插件本身分為三個主要部分,每個部分都有一個選項列表。 我們要做的大部分工作只是簡單地選擇其中一個選項,然後在 Figma 中應用特定的圖層或框架。

創建響應式原型
出於本文的目的,我們設計了一種將轉變為交互式原型的入職體驗。 到目前為止,我們已經為三個最常見的斷點準備了屏幕,並使用 Figma 的原型設計功能將它們鏈接在一起。

我們可以使用 Anima 實現的有趣的事情之一是製作適合所有屏幕尺寸的原型。 由可點擊圖像製成的傳統原型是靜態的,並且經常在不同的屏幕尺寸下失敗。
為此,請單擊“斷點”選項,Anima 會詢問您要連接的幀。 選擇所有幀以將它們添加為斷點。 然後單擊“完成”確認您的選擇。
準備好後,單擊“在瀏覽器中預覽”以查看結果。 屆時,Anima 會將您的設計轉換為代碼。
您會注意到的第一件事是原型現在已轉換為 HTML 和 CSS。 所有內容都是可選擇的,並隨著屏幕大小的調整而重排。 當您在原型預覽器中選擇“響應式”模式並使用不同的屏幕尺寸播放時,這一點最為明顯。
為了實現更平滑的過渡,在設計組件時使用 Figma 的約束功能非常重要。 確保還選中插件“佈局”部分中的“使用 Figma 約束”框。
使用智能圖層讓您的設計栩栩如生
我們可以更進一步。 由於 Anima 將設計轉換為代碼,因此我們可以添加的東西以使我們的原型更加逼真的可能性是無窮無盡的。
動畫和懸停效果將是使原型更加生動並給利益相關者留下深刻印象的好方法。 Anima 提供了多種可應用於任何層或組件的選項。 在我們的例子中,我們將選擇標題層,然後選擇“入口動畫”和“淡入”。 在延遲字段中,我們將添加0.5 。

對於每個字段,我們將在懸停時添加發光效果。 選擇字段層,然後選擇“懸停效果”並選擇“發光”。 對按鈕重複相同的操作。
現在我們已經應用了所有的更改,我們可以看到原型開始感覺像是一個真正的產品。
Anima 提供的獨特功能之一是能夠向原型添加實時字段和表單。 由於我們正在設計一種入職體驗,這實際上對我們非常有用。 數據輸入是任何產品體驗中最大的流失點之一,如果不考慮它,很難測試出想法。
與我們添加之前的效果類似,我們現在選擇字段組件並選擇“文本字段”。 從那裡,我們必須選擇我們需要的字段類型。 例如,如果我們選擇密碼字段,輸入將被隱藏,Anima 將向該字段添加顯示/隱藏功能。
如您所見,字段現在按預期工作。 還可以在電子表格中收集從這些字段中收集的所有數據。 選擇“繼續”按鈕,然後單擊 Anima 中的“提交按鈕”選項。 這將打開一個額外的對話框,我們需要在其中選中“添加到電子表格”框並在成功或失敗的情況下選擇重定向目標。
接下來,我們將為我們的成功屏幕添加一個 Lottie 動畫,因為這將是使體驗更具吸引力的好方法。 為此,我們需要在動畫的位置添加一個佔位符圖層,然後選擇它並在插件中選擇“視頻/GIF/Lottie”選項。
然後我們將粘貼 Lottie 動畫的 URL 並選中“自動播放”和“無控件”框。 在我們的例子中,我們不希望有任何視頻播放器控件,因為這是一個成功的動畫。
應用更改並打開預覽模式以查看結果。 如您所見,當我們填寫字段並提交表單時,我們會被重定向到成功頁面,並帶有循環動畫。
與團隊其他成員分享設計
在那之前,我們一直在製作一個只有我們才能看到的草稿。 現在是時候與團隊的其他成員分享它了。 在應用程序中執行此操作的方法是單擊“在瀏覽器中預覽”,檢查它的外觀,如果您滿意,請繼續“同步”。
現在,受邀參與該項目的每個人都可以訪問設計,並能夠預覽、發表評論和檢查代碼。
開發人員可以獲得可重用的 React 代碼
如前所述,作為開發人員,我們通常對生成代碼的工具持懷疑態度,主要是因為從頭開始編寫東西總是比重構寫得不好的東西要快。 為了避免這種情況,Anima 採用了一些最佳實踐來保持代碼的干淨、可重用和簡潔。
當我們切換到“代碼”模式時,我們可以懸停並檢查我們設計的元素。 每當我們選擇一個元素時,我們都會在下面看到生成的代碼。 默認視圖是 React ,但我們也可以切換到 HTML 和 CSS。 我們還可以調整語法和命名約定中的首選項。
這些類在您的設計工具中重用圖層的名稱,但設計人員和開發人員也可以重命名圖層。 儘管如此,就設計人員和開發人員都清楚和直接的統一命名約定達成一致仍然很重要。
即使我們留下了一些未命名的層,開發人員實際上也可以覆蓋它們並在必要時進行更改。 這種體驗讓我想起了 Chrome 的 Inspect 元素功能,所有的更改都保存並與項目同步。
如果您使用的是 Vue 或 Angular,預計 Anima 也將在不久的將來開始支持這些框架。
期待
正如我們所看到的,設計和代碼之間的差距不斷縮小。 對於編寫代碼的人來說,使用這樣的工具非常實用,因為它可以減少前端的大量重複工作。 對於那些進行設計的人來說,它允許進行原型設計、協作和同步,而這些都是通過來回發送靜態圖像難以實現的。
已經可以確定的是,Anima 消除了移交過程中的大量浪費活動,並允許設計師和開發人員專注於重要的事情:構建更好的產品。 我期待看到Anima接下來會發生什麼!
