設計正確的日期和時間選擇器的 6 個步驟
已發表: 2019-09-14日期和時間選擇器通常被認為是日期和時間選擇的萬無一失的元素——一致、通用和可預測。 大多數人使用它們作為他們普遍接受的日期和時間輸入指南。 但是,在某些情況下,日期和時間選擇器很有幫助,然後在某些情況下它們會干擾站點的用戶體驗。 因此,您應該仔細考慮您的網站是否需要日期和時間選擇器。 只有當它可以快速輕鬆地為您的用戶提供輸入時,您才應該包含它。 您還應該將它放在界面前面,因為它會鼓勵訪問者使用它。 但是,要找到適合您界面的日期選擇器非常具有挑戰性。 但是,如果需要日期和時間選擇器,則指定一個日期非常繁瑣,而且通常會產生零結果頁面或不相關的結果。 一些小的更改將使設計更易於管理。 因此,這裡有六個基本技巧,可幫助您為您的網站創建正確的日期和時間選擇器。
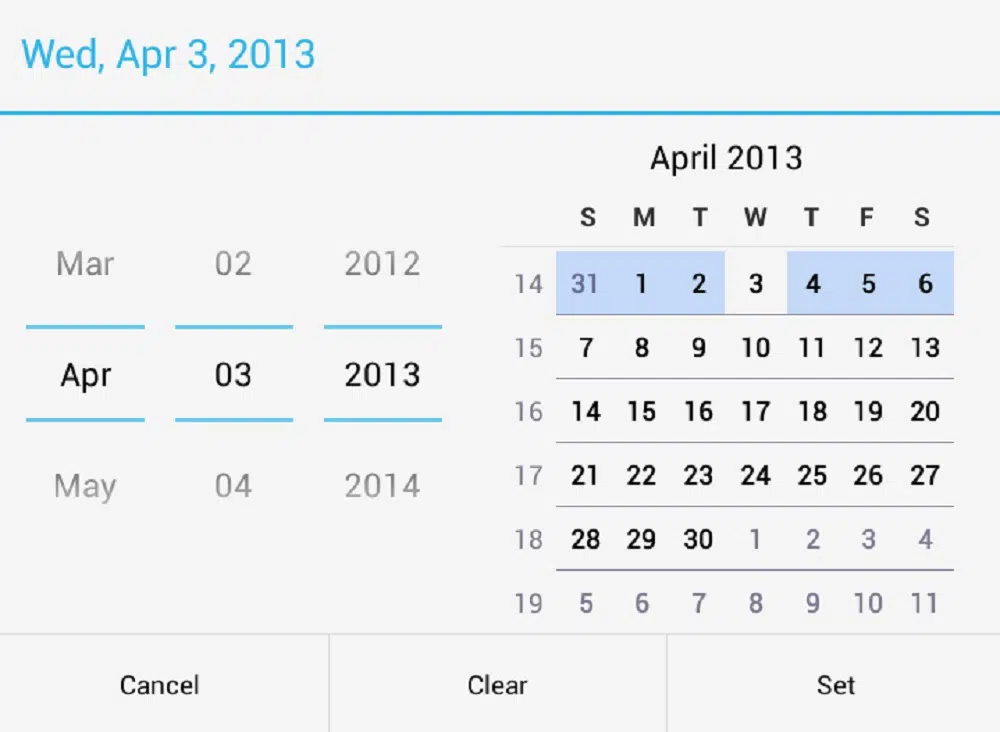
1. 添加數值:
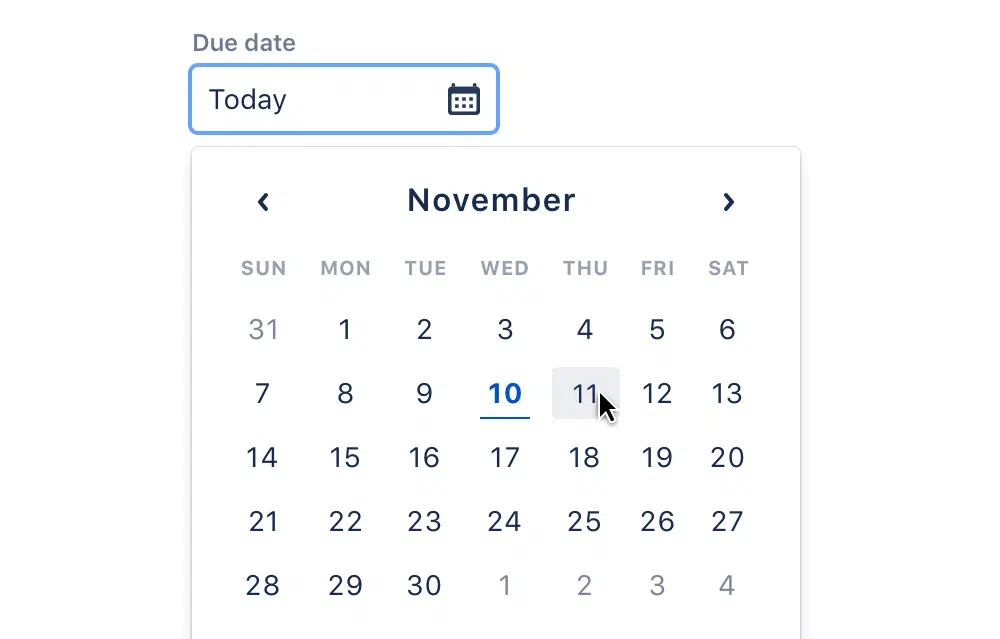
在設計日期和時間選擇器時,首先要考慮的是某種日期和時間輸入。 您應該使用三個單獨的數字輸入來輸入日期,最少使用兩個數字輸入來輸入時間。 這些輸入應該用“-”或“/”分隔,您還可以使用下拉列表來表示日、月和年,甚至小時和分鐘。 但是,點擊和滾動並不是最無縫或最快的體驗。 您應該快速選擇日期和時間,可能在兩次點擊內(點擊打開日曆或時間設置,其他選擇日期或時間)。 為了解決這個問題,您可以設計一種格式,當用戶開始輸入確定日期的數值時,該格式會自動更改月份和年份。 此外,我們必須確保數字輸入足夠可靠以管理所有邊緣情況。 您還應該使用某種佔位符或標籤來指示日期和時間選擇器的格式。 您應該確保當用戶激活輸入字段時,會出現日期格式建議。
在設計日期選擇器時,您應該考慮投入時間來創建正確的數字輸入。 您可以提供“現在”、“一年前”、“昨天”、“今天”、“距離 10 月的 5 天”等建議。根據您設計的應用程序,您可以決定提供靈活的日期或預定義的日期選項。 當然,您需要將輸入信息突出地傳達給用戶。 雖然數字輸入是確定日期的寶貴輸入,但您應該始終在六週內輸入一些默認日期。 這將有助於那些試圖預訂快速週末旅行但沒有確切日期的困惑客戶。 在這種情況下,日曆將是顯示所有可用選項的絕佳選擇。 此外,最好在建議日期的同時考慮客戶的位置以避免錯誤的預訂。
2. 設置默認值:
如果您查看日期和時間選擇器輸入,您會遇到圍繞其交互設計的小而重要的決策。 一些設計人員經常遇到在輸入字段中放置默認值或將其留空或顯示正確輸入示例的選擇。 進一步確定輸入值的默認值和可見性是相當具有挑戰性的。 雖然它沒有經過測試或發現任何偏好,但為用戶設置隨機值並不是最佳選擇,因為它會迫使用戶將值從看似隨機的值更改為他們想要選擇的值。 但是,如果您的用戶可能會在您的網站上預訂最後一刻的優惠(例如交通或酒店),那麼當前日期(“今天”)或當前時間(“現在”)將是一個不錯的選擇,尤其是在時間上 -敏感內容。
一旦用戶選擇了日期或時間段但意外或故意刷新了頁面,您可能希望保留選擇或將其恢復為默認值。 如果訪問者意外地刷新了頁面,他們不會很高興看到他們的輸入丟失並不得不再次輸入。 但是,如果他們有意刷新頁面,他們會看到預定義的日期。 在這兩種情況下,他們都不會高興地發現他們的輸入丟失了。 因此,最好保存輸入並在日期和時間輸入旁邊提供一個明顯的“新搜索”或“重置”鏈接。 他們不會刪除用戶的輸入,而是可以選擇刪除以前的輸入。 這也是一個可能有用的小型步進器,因此日期可能不會發生顯著變化。 如果您確定您的用戶可能會選擇日期,那麼設置日期是一個好主意。
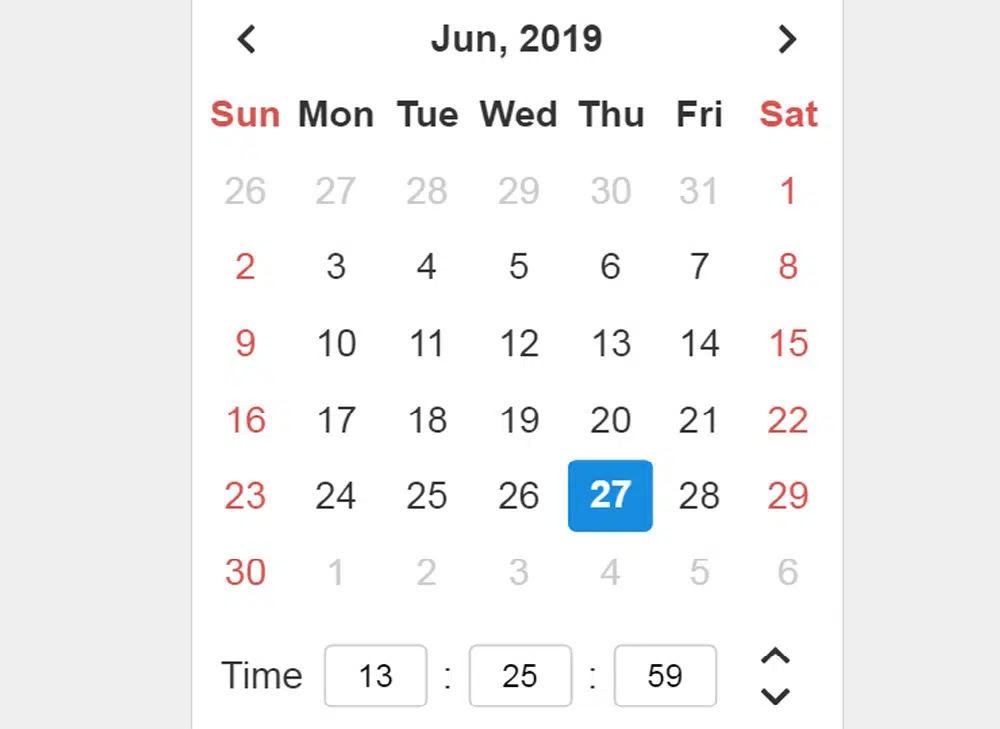
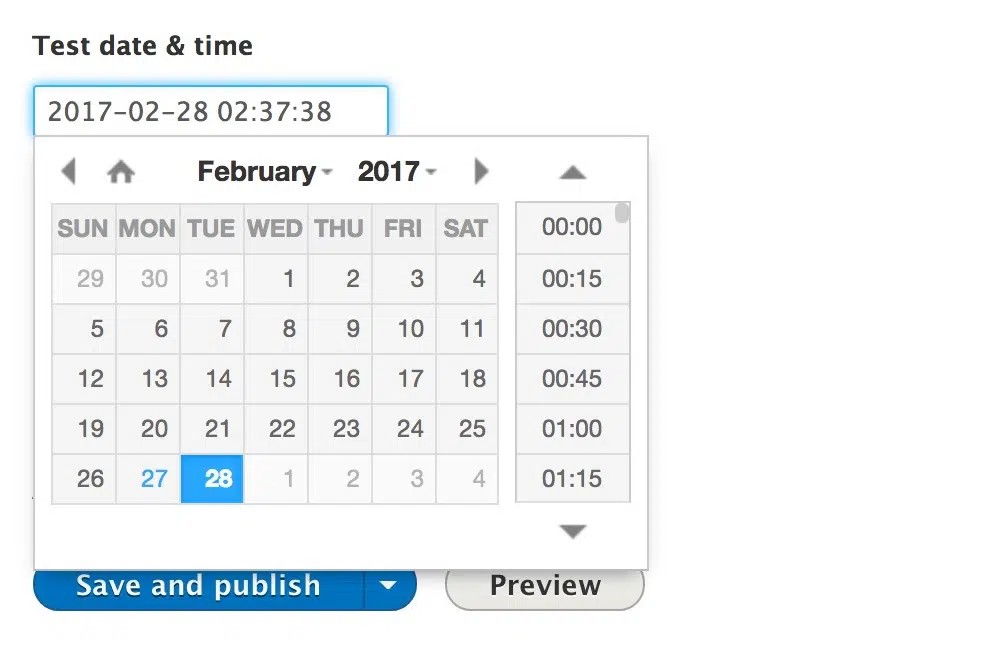
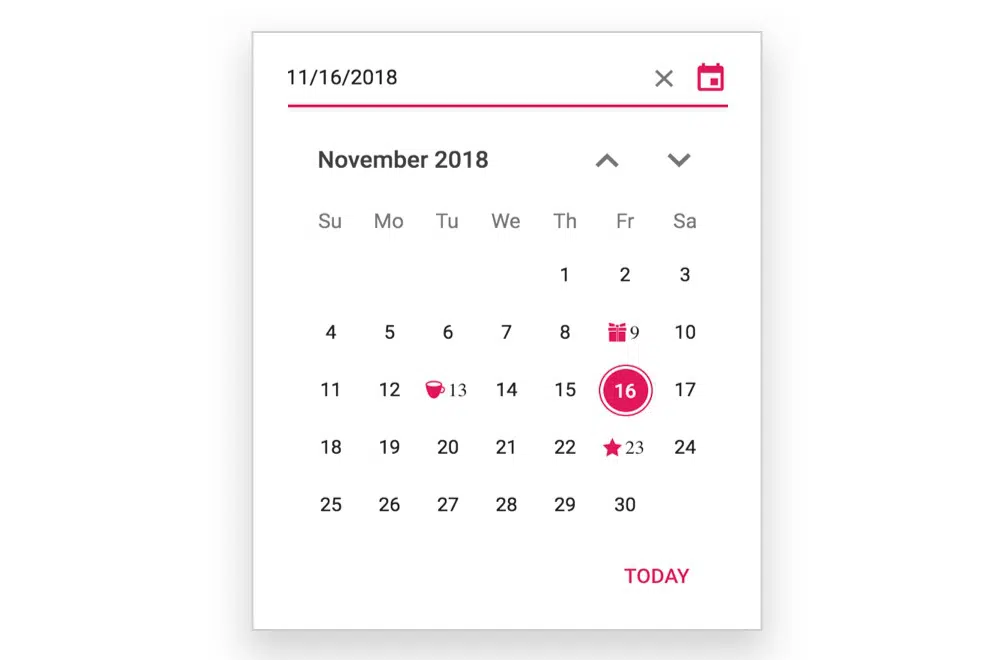
3. 創建日曆覆蓋:

您無需創意即可設計清晰的日曆疊加層。 通常,日曆覆蓋顯示在日期輸入字段下方,作為桌面上的小面板或作為窄屏幕上的全屏視圖。 這些日子按行組織,按週分組,並帶有一個用於瀏覽月份和年份的下拉菜單。 日曆覆蓋可以包含各種級別的導航和詳細信息,例如應何時開始一周行或是否應包含年份輸入。 所有這些僅取決於您的受眾和您網站的應用。 如果你有一個公共交通網站,食品服務或有一年輸入的電視是沒有意義的。 此外,如果您有汽車租賃網站,則顯示月份輸入是沒有意義的。
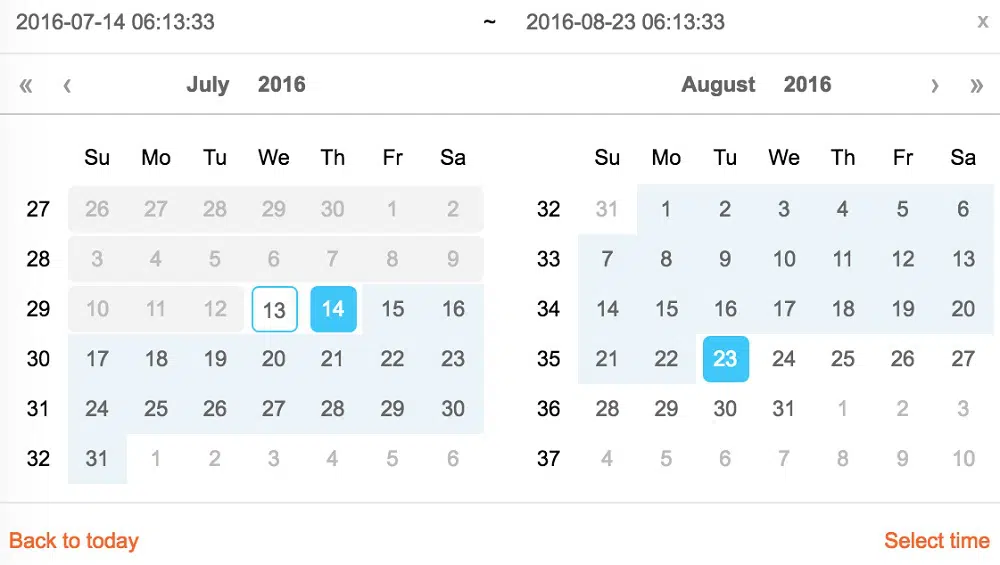
如果人們想要預約,在顯示一周中的某一天時會發生另一個複雜性。 有時您還希望顯示價格或可用性(例如預訂航班)。 此外,您可能想要添加日期範圍和確切的時間段。 在這種情況下,您需要在日期選擇中包含時間段選擇,或者指出開始日期和結束日期之間的聯繫。 因此,值得花時間在日曆中添加詳細信息,以幫助用戶快速選擇日期和時間。 如果可用性很重要,最好以顏色編碼的方式區分可用和不可用日期,以便輕鬆區分。 此外,如果不同日期有不同的價格,最好在日曆中顯示。 如果您的客戶對周末或公共假期更感興趣,最好也顯示這些。 此外,最好在日曆本身中指示和限制選擇,以便客戶立即獲得提示。
4.包括日期跳轉:
如果您的客戶可能會尋找相當短的日期選項,您可以在日期輸入旁邊添加快速“下一個”和“上一個”導航。 例如,在預訂週末旅行時,客戶可能希望在周四晚些時候或週五早些時候離開,以更便宜的為準。 因此,無需讓您的客戶在日曆中重新輸入或選擇日期,只需單擊一下即可提供預期的結果。 Google Flights 使用此功能來提高他們的日期選擇器的效率。 能夠在幾個月和幾年之間跳躍可能會有所幫助。 除此之外,迷你步進器是日期和時間選擇器的極好增強功能。 但是,它不能替代日曆覆蓋,因為過多的點擊會變得乏味。 在可用性會話中,第 10 次點擊可以測試客戶的耐心。 最終,您的客戶將完全切換到數字輸入。
因此,您應該首先研究日期輸入範圍的範圍和日曆的用途。 例如,如果預訂日期在未來,最好在日期選擇器中提供數字輸入。 另一方面,如果日期輸入範圍較短,您可以考慮添加一個迷你步進器以進行快速跳轉。 理想情況下,您應該提供所有三個(日曆覆蓋、迷你步進器和數字輸入),以便客戶有可靠的選擇。 如果有幾個顯示時間的選項,那麼您可能不需要日期選擇器。 您應該考慮顯示預定義的選項,例如按鈕、鏈接或滑塊,而不是使用日曆覆蓋。 此外,除非顯而易見,否則您的日期選擇器不會出現。 因此,應通過點擊或單擊日期選擇器圖標或輸入字段來提示日期和時間選擇器。
5. 提供靈活性:
如果您的客戶感到困惑並且沒有確切的日期,那麼日期選擇器應該是最後的方法。 更常見的是,一些常規和預設建議以及過濾器會比瀏覽年和月更好。 在這種情況下,您仍然可以為用戶提供詳細的日曆視圖,使用顏色編碼並一次顯示所有選項,例如展示最優惠的價格。 Google Flight 在顯示選定的靈活日期時使用這種方法。 但是,該選項被放到窄屏幕上。 另一方面,Dohop 使用靈活的日期和靈活的地點作為主要功能。 一旦用戶開始輸入日期或目的地,他們就會突出顯示這兩個功能。 他們沒有價格,而是有一個日曆視圖,突出顯示間接和直接航班的可用性,以及顯示沒有連接的飛行天數。
為了進一步使您的日期選擇器對用戶有用,您可以對背景進行顏色編碼,同時使用對比色顯示高價和低價。 在可訪問性的情況下,在為背景選擇顏色時考慮調色板是很有用的。 這種設計對於用戶使用日期選擇器很有幫助。 此外,您應該在底部描述顏色的含義,以免混淆。 如果您正在為交通設計一個日期選擇器,在日曆覆蓋的頂部提供“單程”和“往返”之間的選項會很有幫助。 此外,為特定月份提供靈活的日期是不夠的,您可以更進一步,包括更一般的日期範圍,如春季、冬季、夏季和秋季。
6.包括一個滑塊:
就像任何其他輸入一樣,日期和時間數據可以使用滑塊的旋鈕進行導航。 滑塊可用於單個值輸入或指定日期範圍。 它通常出現在界面中,客戶可以在其中設置一些預定義的日期範圍。 但是滑塊也帶來了選擇精確輸入的問題。 通過滑塊可選擇的範圍越密集或越寬,使用起來就越困難。 在可用性測試中,滑塊使客戶非常緩慢而小心地移動旋鈕。 因此,在狹窄的屏幕上選擇日期和時間範圍時,它不是用戶友好的。
當範圍未定義但靈活,或者您沒有太多選項可供選擇時,滑塊效果最佳。 不幸的是,日期選擇器不能以這種方式運行,因為客戶必須非常頻繁地調整和改進。 因此,數字輸入比滑動選擇日期和時間的數字要快得多。 只有在某些情況下,它們似乎是有幫助的。
因此,設計日期和時間選擇器的第一步是確定您是否需要一個來應用您的網站。 一旦決定,您可以選擇幫助您的用戶更快地選擇日期和時間的設計。 這些提示可以幫助您創建與您的界面相匹配的日期和時間選擇器,並提高您網站的可用性。 為了進一步使您的日期和時間選擇器有用,您可以包含更多相關的詳細信息,例如定價或可用性。 此外,輸入字段取決於客戶的喜好,因此請務必包含使選擇更快的字段。