在為客戶設計時定義設計約束
已發表: 2019-02-15作為平面設計師,我們每天都在使用顏色、排版和其他設計元素。 今天有許多驚人的資源和免費資產可供設計師使用。 有時選擇太多會讓人感到不知所措,並可能導致缺乏清晰度,尤其是在為客戶設計時。 借助整個色彩景觀可以幫助您磨練自己的技能,在為您的設計選擇不同元素時建立一些參數是有意義的。 通過將這個領域縮小到特定的範圍,我們將向您展示如何磨練客戶正在尋找的東西。
通過將您設計的不同元素轉化為一個頻譜——以某種方式對某物進行分類,使其位於兩個極端點之間,我們能夠識別與之相關的不同特徵以及它如何影響整體設計。 這種工作方式可以幫助您從一開始就與您的客戶保持一致,並確保我們不會在錯誤的道路上走得太遠。
當您在早期階段定義內容密度、顏色、排版、攝影風格、插圖和其他基本設計元素等關鍵元素時,您可以更好地進行協作。 當您在項目的最早階段展示這些想法並就這些想法進行協作時,您就能夠確定您希望將設計採取哪個方向。
- 首先,在頻譜的每一端創建一條帶有相反想法的線。 現在開始在它們之間填充想法。 選擇的設計將過渡到每一側,理想情況下,它將介於 5-7 個設計之間。
- 一旦你準備好了,就開始與你的客戶討論,看看你應該往哪個方向發展。
- 現在,看看客戶的首選顏色選擇。 將其縮小,直到獲得明確定義的光譜。
以下是在頻譜上創建的不同設計的一些示例。 這將使您更好地了解如何使用和實施該工具。
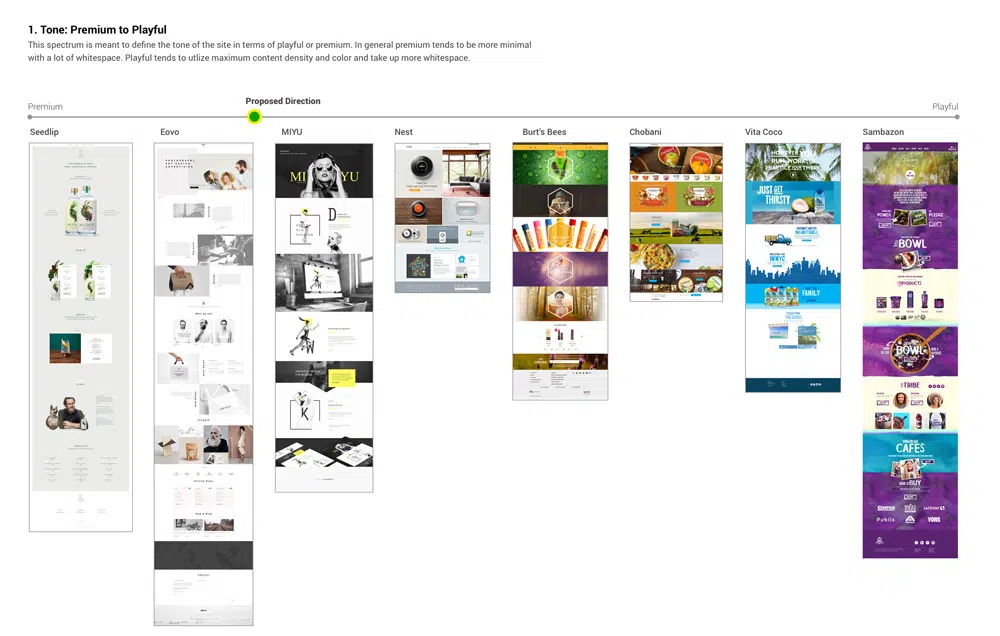
1. 溢價到好玩
設計師縮小了網站的基調,使其介於優質和俏皮之間。 通過查看此光譜,您可以看到優質的顏色和設計如何在大量空白處變得更加簡約,而有趣的圖像和設計則傾向於光譜的另一端。 俏皮的設計佔用了大量的空白空間,並且在設計中明顯更響亮。
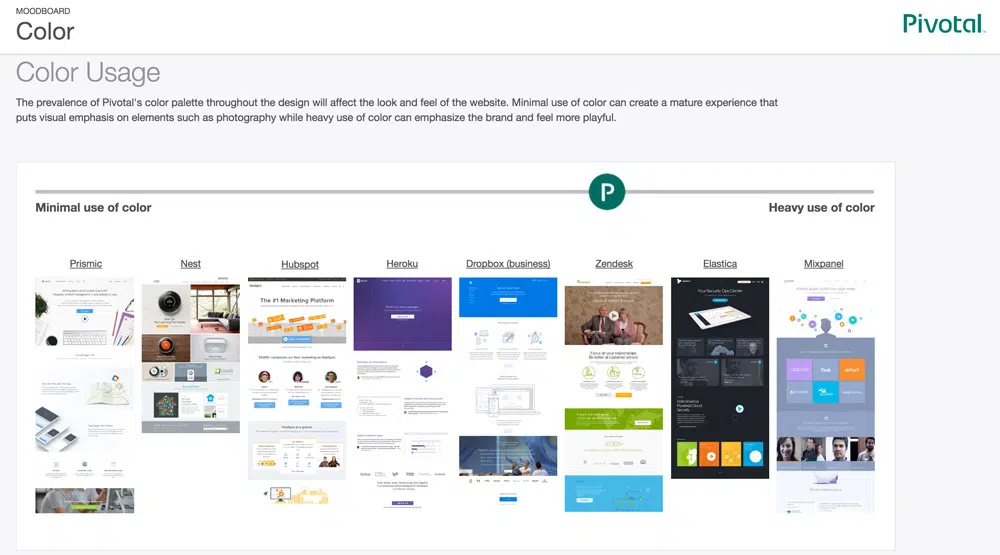
2.顏色使用
如果您查看下面的顏色使用情況,您會看到光譜左側的佈局如何使用最少的顏色,而右側的佈局使用明亮的顏色飛濺。 最少使用顏色有助於在視覺上強調設計的其他元素,而飽和色調有助於強調品牌並使其更具趣味性。
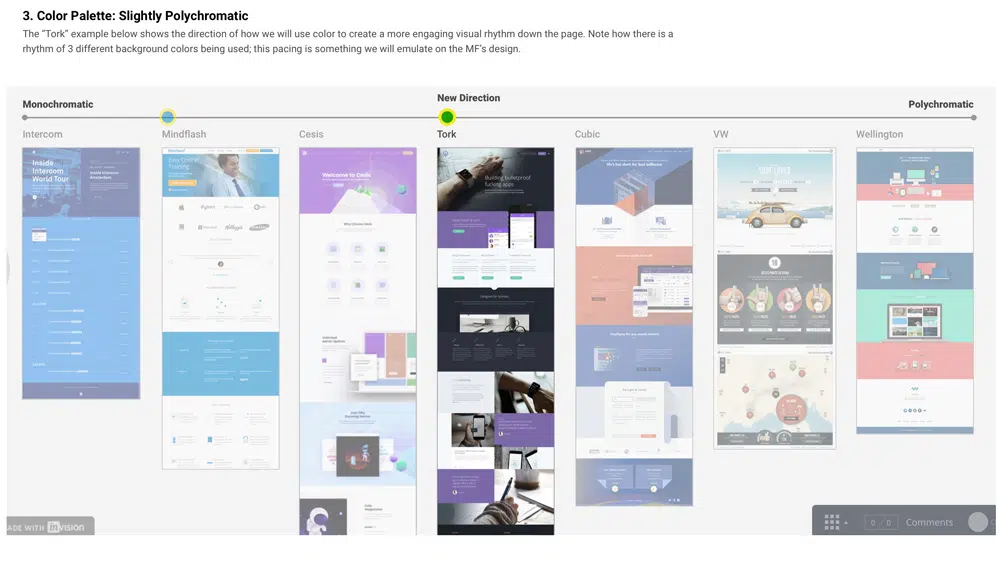
3. 多色調色板
如果您查看下面的示例,您將看到設計師如何使用顏色來創建頁面的視覺節奏。
設計約束幫助設計師建立一致性和品牌聲音。 學習如何在盒子裡設計可以幫助你真正成為一個更好的設計師。 讓我們深入研究一些可能影響應用程序整體設計和功能的重要因素。

排版調色板
當您開始一個項目時,排版可能已經為您完成。 使用預定義的字體可以讓您測試您的設計理念。 通過以有趣的方式堆疊類型,您可以看到顏色或文本將如何與圖像一起使用。 通過堅持既定的排版,您仍然可以嘗試字體的不同細微差別。 這將有助於保持品牌外觀和感覺的一致性。
調色板
有時您會遇到非常糟糕的調色板。 解決此問題的最佳方法是將它們與中性色和白色配對。 如果顏色難以管理,請考慮採用簡約風格,其中顏色可以作為重點而不是主要視覺元素。 或者,您可以使用不同的色調和顏色的飽和度值。 添加顏色疊加也將有助於使您的設計流行。 當涉及到基於顏色的品牌時,這些限制非常有用。
內容
太多的內容可能會讓人不知所措,但如果精心製作,可以吸引用戶並激勵他們執行某項操作。 另一方面,使用徽標和圖像可能非常具有挑戰性。 設計中的這些元素可以幫助確定項目的整體基調。
畫布和屏幕尺寸
在使用尺寸限制時,設計師必須考慮不同的比例以及設計中的不同元素如何適合該模板。 在使用寬畫板或畫佈時,這很容易做到。 當您必須為更小的屏幕進行設計時,它會變得很棘手。 無論哪種方式,最重要的規則是文本應該是可讀的並且圖像應該是焦點。 了解您的設計在不同環境中的接收方式將有助於您創建和規劃展示位置。
結論:
設計規則和約束可能是一件好事。 如果給你一張沒有任何限制的空白畫布,你很快就會發現自己沉迷於一種字體以及它可以表示的多種風格和方式。 限制可幫助您專注於設計的其他領域,並讓您更有創意地思考解決方案。 了解和理解這些限制將幫助您更快地對不工作的部分做出決定。 我們希望本文能幫助您了解設計師如何使用約束來為他們的客戶設計更好的設計解決方案。