數據可視化能否改善移動 Web 體驗?
已發表: 2022-03-10當移動體驗通常感覺像是一種妥協時,可能很難優先考慮移動體驗。 不要包含太多的文本。 刪除一些圖像。 遠離阻礙移動訪問者的功能。 這有點像一位父母告訴你,“出去玩得開心,但不要做 X、Y 或 Z!”
移動訪問者不一定需要更短的頁面、更少的文本或更少的圖像才能更輕鬆地在智能手機上消費內容。 他們只需要你給他們的內容就不會覺得工作量太大。
如果您更仔細地查看您的頁面,您可能會發現一些書面內容可以轉換為數據可視化。 因此,今天我們將研究一些您可以做的事情,以開始將更多內容轉換為圖形,並在此過程中增強移動訪問者的體驗。
定量數據工具
許多用戶體驗設計師有點害怕數據,認為它需要對統計和數學有深入的了解。 儘管這對於高級數據科學來說可能是正確的,但對於大多數 UX 設計師所需的基礎研究數據分析來說卻並非如此。 閱讀相關文章 →
1. 超越傳統的數據可視化格式
當您考慮以圖形格式顯示數據時,您會想到什麼? 大概是這樣的圖形和圖表:

此屏幕截圖來自 Visual.ly 比較網頁設計師和開發人員的信息圖。 它的這一特定部分處理與工作相關的統計數據,因此將其轉換為條形圖和折線圖格式是有道理的。
作為一名作家,我是這種數據可視化的超級粉絲,因為不得不寫出統計數據可能會讓人大吃一驚。 就像我知道數據點之間存在顯著差異一樣,但在讀者開始尋找下一個新的有趣事物之前,我只能多次使用粗體和項目符號。
當設計而不是編寫強大的數據集時,讀者不太可能跳過和無意中錯過關鍵信息。 但它不僅僅是可以可視化的數據。 以信息圖中的其他部分為例:

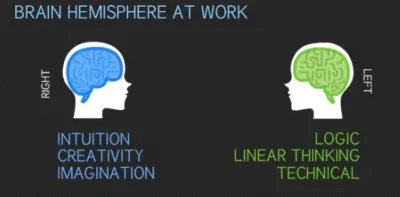
這可以寫成一個段落(例如“_一般來說,網頁設計師是右腦思考者,利用直覺,創造力,等等等等……_”)。 它也可以顯示為表格:
| 網站設計者 | Web開發人員 | |
|---|---|---|
| 大腦半球 | 正確的 | 剩下 |
| 通過驅動 | 直覺 | 邏輯 |
| 方法 | 創造力 | 線性思維 |
| 力量 | 想像力 | 技術的 |
雖然這可能比一堵文字牆更容易閱讀,但它並不像上面的圖形那麼有趣。
為了識別值得轉化為圖形的不同類型的數據,需要網頁設計師跳出框框思考。 我建議您先熟悉現有的不同類型的數據可視化。 為此,您可以使用杜克大學圖書館。 它有一整頁顯示瞭如何將不同類型的信息轉換為圖形,例如這個散點圖示例:

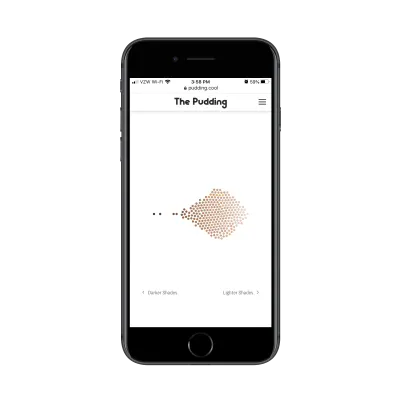
The Pudding 採用了隨著時間的推移繪製數據點的基本概念,並在其“高級時裝中的色彩主義”文章中將其轉化為獨特的東西。
這是一張代表Vogue封面上出現的膚色光譜的圖形:

與作家說“在雜誌的 200 多期雜誌中,75% 的 Vogue 封面模特更傾向於更白皙的膚色”相比,這是一種更有效、更引人注目的傳達信息的方式。
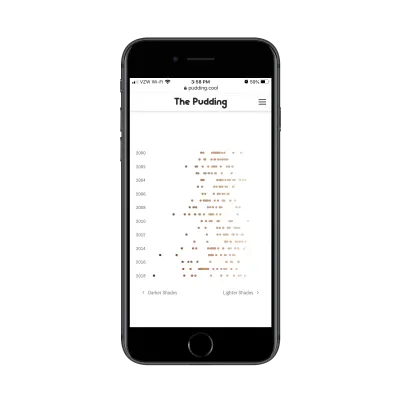
也就是說,這個圖形本身並不是一個散點圖,因為它只描述了數量和趨勢。 但是,滾動最終會將其變成散點圖:

注意每個球體是如何被拉到時間線上的,代表雜誌封面上模特的面孔。 這不是使用散點圖的傳統方式,但在這種情況下,它的效果非常好。 而且,與文字牆相比,它在移動設備上傳達要點方面做得更有效。
當您在自己的工作中尋找方法時,請注意以下要素:
- 統計數據,
- 簡短的項目符號列表,
- 高度複雜的話題,
- 一步一步的解釋,
- 頁面或主題摘要。
這些提供了將基本數據或主題轉化為可視化的最佳機會。
2. 將您的數據可視化設計為可過濾
當然,你不想做得過火。 在您將網站信息保存在移動設備上的任務中,您不希望創建太多圖形以致影響頁面速度或讓它們開始感到不知所措。

數據可視化過載的一種解決方案是創建單個圖形,但使用過濾器來控制顯示哪些數據集。 這不僅使您能夠在更小的空間內提供大量視覺信息,而且還可以成為競爭優勢。 讓我給你看一個例子。
CDN 之所以有用是因為它使您的網站在地理位置上更接近您的目標受眾。 如果 CDN 無法做到這一點,那就不值得麻煩了。 這就是為什麼人們在尋找供應商時必須考慮的所有因素,他們必須看看他們的實際存在點在哪裡。
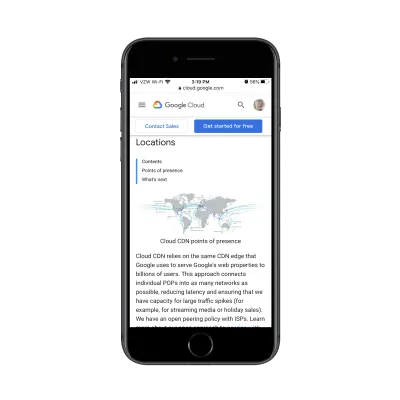
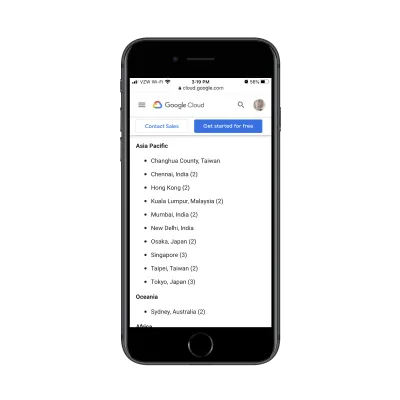
以下是 Google Cloud 為其內容交付網絡顯示此信息的方式:

這是一張很棒的圖表,因為它顯示了它的緩存位置在哪里以及網絡覆蓋的區域有多大。 但是,這是一個靜態圖像,所以所見即所得。 谷歌必須使用頁面的其餘部分列出它擁有 CDN 存在的所有主要城市:

但這就是我要說的。 該列表應該是可視化的一部分。
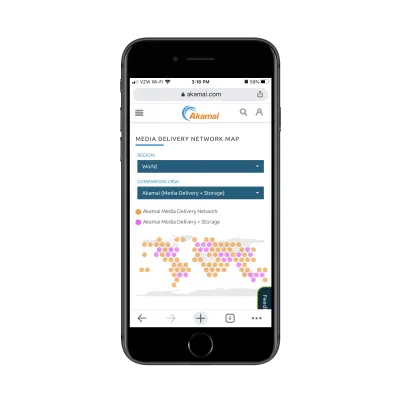
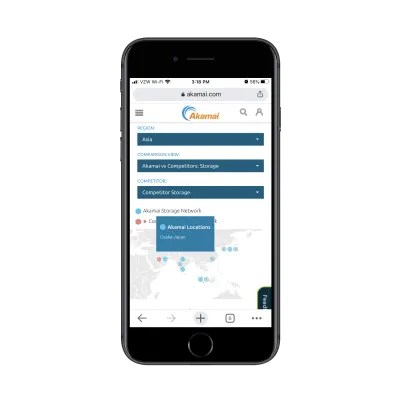
Akamai 是 Google Cloud CDN 的競爭對手,其媒體網絡地圖是這樣設計的:

在此地圖上,您可以看到 Akamai 的媒體交付網絡(橙色)及其媒體和存儲位置(粉紅色)。
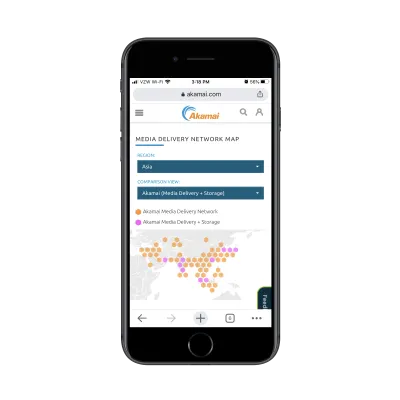
有興趣深入研究數據的潛在用戶可以使用頁面頂部的過濾器。 例如,當有人搜索亞洲區域時,地圖是這樣的:

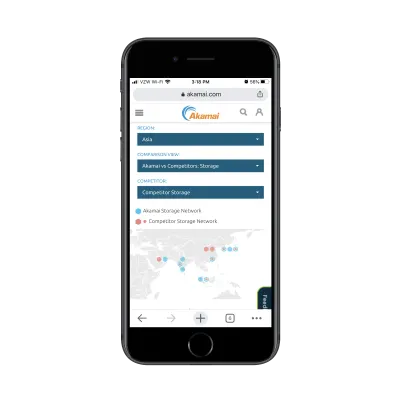
當他們選擇將 Akamai 的存儲網絡與競爭對手對比時,他們會看到以下內容:

這種數據可視化設計不僅讓訪問者可以密切調查與他們最相關的數據,而且還有助於他們的決策過程。
如果您想將一大堆數據轉換為數據可視化,而不必用它淹沒頁面,這種方法非常有用。 使用這種特殊的過濾模型,您可以讓訪問者免去必須捏合來放大和縮小圖形的麻煩。 他們可以自行自定義視圖並輕鬆獲取最相關的部分。
3. 讓您的數據可視化具有交互性
將大量信息打包到單個圖形中的另一件事是使您的數據可視化具有交互性。 這不僅會使您的移動 UI 變得雜亂無章,而且還會讓您的訪問者停下來並真正花時間來理解他們所顯示的信息。
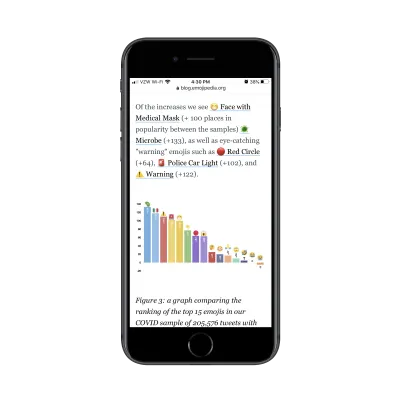
這是來自 Emojipedia 的最新帖子。 這篇文章分享了他們對冠狀病毒期間表情符號使用進行的一項研究的結果。 這是一本很棒的讀物,裡面充滿了像這樣的數據可視化:

設計當然很有吸引力,但在移動設備上查看圖形中的所有細節並不容易。 這就是交互性派上用場的地方。
通過使圖表中的每個條形可點擊,人們可以獲得有關表情符號的更多信息,清楚地看到百分比增加等等。
我在最後一點沒有向您展示的是 Akamai CDN 地圖是交互式的:

這是我為 Emojipedia 條形圖建議的確切方法。 通過將每個數據點變成一個可點擊的元素,用戶不必費力地獲取他們需要的所有信息,也不必在單個圖形中用太多數據壓倒他們。
交互性的好處在於您也可以將其應用於各種數據可視化。
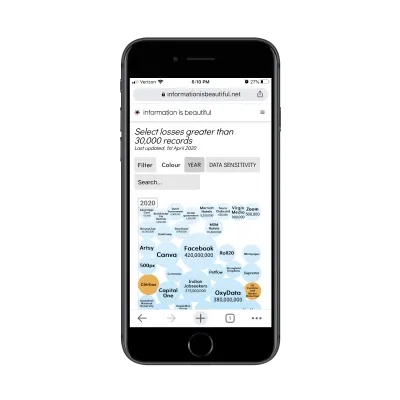
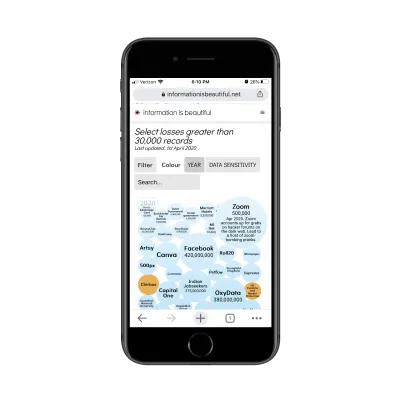
這是來自 Information Is Beautiful 的氣泡圖示例:

當訪問者單擊任何氣泡時,會顯示有關安全漏洞的更多信息:

優先考慮移動體驗的一大好處是它使我們能夠找到創造性的解決方案來進行最低限度的設計。 交互是實現這一目標的一種非常好的方式,因為 UI 保持清晰且易於導航,但其中隱藏著多汁的小塊等待被發現。
數據可視化是改善移動體驗的關鍵嗎?
我們可以做很多事情來改善移動用戶的體驗。 如果您還沒有考慮該策略的數據可視化部分,那麼現在是一個很好的時機,因為它使您能夠:
- 壓縮表達你的觀點所需的空間和時間,
- 將您的頁面設計得更具視覺吸引力,
- 為移動和桌面訪問者保留副本的完整完整性。
當然,這並不意味著您應該停止尋找減少移動設備內容的方法。 如果它是不必要的或沒有增加價值,它應該去。 然後可以評估剩餘的內容以進行數據可視化改造。
