ApexCharts 數據可視化
已發表: 2022-03-10ApexCharts 是一個現代圖表庫,可幫助開發人員使用簡單的 API 為網頁創建漂亮的交互式可視化,而 React-ApexCharts 是 ApexChart 的 React 集成,允許我們在應用程序中使用 ApexCharts。 本文將有益於那些需要向客戶展示複雜圖形數據的人。
入門
首先,在您的 React 應用程序中安裝 React-ApexCharts 組件並導入react-apexcharts 。
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' ApexChart 的核心組件是它的配置對象。 在配置對像中,我們定義圖表的series和options屬性。 series是我們想要在圖表上可視化的數據。 在系列中,我們定義了數據和數據的名稱。 數據數組中的值將繪製在圖表的 y 軸上。 將鼠標懸停在圖表上時,將顯示數據的名稱。 您可以擁有一個或多個數據系列。 在options中,我們定義了我們希望圖表的外觀、我們想要添加到圖表的功能和工具以及圖表的 x 和 y 軸的標籤。 我們在配置對象的series和options屬性中定義的數據是我們隨後分別傳遞給ReactApexChart組件的series和options屬性的數據。
這是 ApexChart 的組件如何協同工作的示例。 (我們將在本文後面仔細研究它們。)
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )瀏覽文檔時,您會注意到圖表的寬度、高度和類型是在選項對像中定義的,如下面的代碼片段所示。
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, 這是因為在編寫文檔時考慮了 vanilla JavaScript 應用程序。 我們正在使用 React,因此我們通過將它們作為 props 傳遞給ReactApexCharts組件來定義寬度、高度和類型。 我們將在下一節中看到它是如何工作的。
折線圖
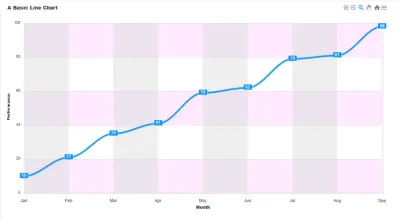
這是一種圖表,用於顯示隨時間變化的信息。 我們用直線連接的幾個點繪製一條線。 我們使用折線圖來可視化一段數據如何隨時間變化。 例如,在金融應用程序中,您可以使用它來展示用戶的購買如何在一段時間內增加。

此圖表由以下組件組成:
- 標題
它位於圖表的頂部,並告知用戶圖表代表的數據。 - 工具欄
工具欄位於上圖中的右上角。 它控製圖表的縮放級別。 您也可以通過工具欄導出字符。 - 軸標籤
在左右軸上,我們有每個軸的標籤。 - 數據標籤
在線上的每個繪圖點都可以看到數據標籤。 它們使查看圖表上的數據變得更加容易。
我們已經看到了線圖的外觀和不同的組件。 現在讓我們完成構建一個的步驟。
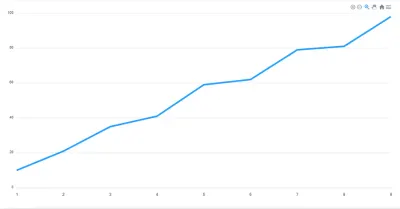
我們從series開始。 在這裡,我們定義了系列的數據及其名稱。 然後,我們將options和series傳遞給ReactApexChart組件的道具。 我們還在 type 屬性中定義了圖表的type ,並將其設置為line 。
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) Apexchart的關鍵部分是其series數據。 options屬性中定義的配置是可選的。 如果在options中設置任何定義,則仍將顯示數據。 但是,它可能不是最易讀的圖表。 如果您決定不在options中設置任何自定義定義,它仍必須作為空對象存在。 
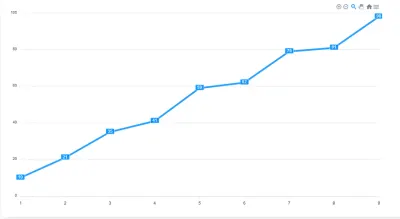
讓我們通過向config對像中的options對象添加一些值來配置圖表的選項。
在options對象的chart屬性中,我們定義了圖表的配置。 在這裡,我們通過將其show屬性設置為true ,從圖表中添加工具欄。 工具欄為我們提供了控製圖表縮放級別和以不同文件格式導出圖表的工具。 工具欄默認可見。
options: { chart: { toolbar: { show: true }, }, } 我們可以通過為圖表啟用數據標籤來使我們的圖表更易於閱讀。 為此,我們將dataLabels屬性添加到options對象並將其enabled屬性設置為true 。 這使得更容易解釋圖表中的數據。
dataLabels: { enabled: true }, 
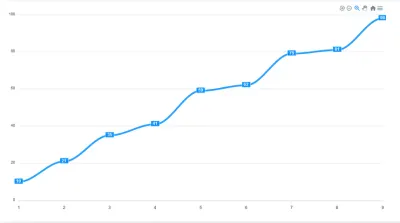
默認情況下,線條圖表的筆劃是直的。 但是,我們可以讓它彎曲。 我們將stroke屬性添加到options並將其curve設置為smooth 。
stroke: { curve: "smooth" } 
任何圖表的一個重要部分是它的標題。 我們將title屬性添加到options中以給出圖表標題。
title: { text: 'A Line Chart', align: 'left' }, 
我們可以將標籤添加到圖表的x和y軸上。 為此,我們將xaxis和yaxis屬性添加到options中,並在那裡定義每個軸的title 。
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
最後,您的代碼應如下所示。 通過這些步驟,我們不僅構建了一條線條圖表,而是看到了我們定義的options的崩潰可以增強圖表。
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )面積圖
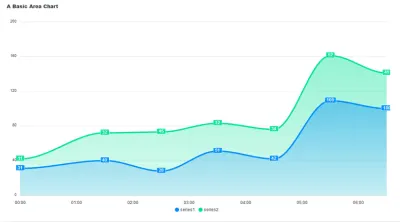
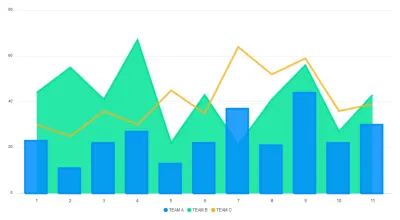
區域圖表就像如何在圖表上繪製數據值並使用線段連接的方式劃線圖。 唯一的區別在於,在一個區域圖表中,數據點繪製的區域充滿了色調或顏色。 與線條圖一樣,區域圖表描繪了一段數據如何隨時間變化。 但是,與折線圖不同的是,它們還可以直觀地表示交易量。 我們可以使用它來展示一系列數據中的群體。 例如,顯示通過不同瀏覽器訪問您的應用程序的用戶數量的圖表。

在上圖中,我們有一個面積圖示例。 與折線圖一樣,它有標題、數據標籤和軸標籤。 繪製面積圖的陰影部分顯示數據中的體積。 它還顯示了series2中的數據如何與series1中的數據相交。 區域圖表的另一個用例是顯示兩條或更多條數據之間的關係以及它們與交叉的關係。
讓我們看看如何構建堆疊區域圖表以及如何將數據標籤添加到它。
要製作面積圖,我們將圖表類型設置為area ,將筆劃設置為smooth 。 這是面積圖的默認筆劃。
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
為了使它成為一個堆疊圖表,在options對象的chart屬性中,我們將stacked設置為true 。
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
條形圖
我們使用條形圖在與它們所代表的值成比例的高度或長度下用矩形條帶呈現數據。 最好用於比較不同的類別,例如人們擁有什麼類型的汽車或商店在不同日子有多少顧客。

水平條是條形圖的主要組成部分。 它們使我們能夠輕鬆輕鬆地比較不同類別的值。
在構建條形圖時,我們首先定義圖表的系列數據並將ReactApexChart組件的type設置為bar 。
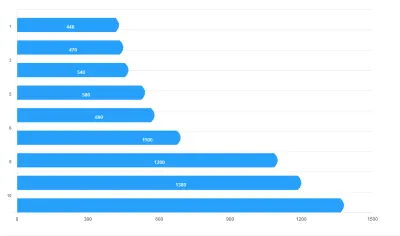
const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
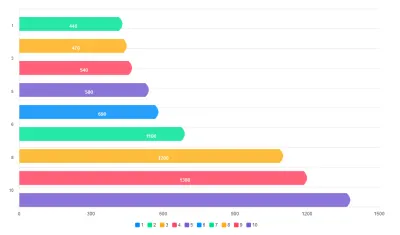
讓我們為酒吧增添更多活力和特色。 默認情況下,條形圖是垂直的。 為了使它們水平,我們在plotOptions屬性中定義了我們希望條形圖的外觀。 我們將horizontal支柱設置為true以使欄杆水平。 我們將dataLabels的位置設置為bottom 。 我們也可以將其設置為top或center 。 distributed道具對我們的酒吧增加了區別。 如果沒有它,則不會將不同的顏色應用於條形,並且圖例不會在圖表的底部顯示。 我們還使用startingShape和endingShape屬性定義條形的形狀。

options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
distributed屬性設置為 false 的條形圖。 (大預覽) 
distributed屬性設置為 true 的條形圖。 (大預覽)接下來,我們將類別,標籤和標題添加到圖表。
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
柱形圖
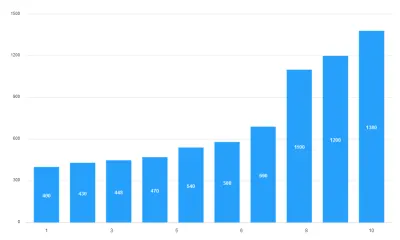
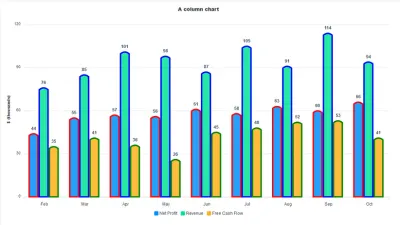
柱形圖是一種數據可視化,其中每個類別都由一個矩形表示,矩形的高度與繪製的值成比例。 與條形圖一樣,柱形圖用於比較不同類別的數據。 列圖也稱為垂直條形圖。 要將上面的條形圖轉換為列圖,我們所要做的就是在plotOptions中將horizontal設置為false 。

垂直列便於解釋我們可視化的數據。 此外,添加到每列頂部的數據標籤增加了圖表的可讀性。
讓我們來看看如何構建一個基本的柱形圖,看看我們如何將它轉換為堆積柱形圖。
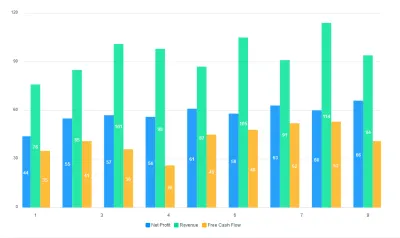
與往常一樣,我們從series數據開始並將圖表type設置為“條形圖”。
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
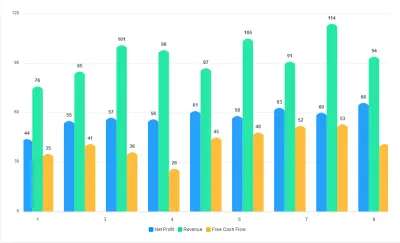
這就是我們開箱即用的東西。 但是,我們可以自定義它。 我們在plotOptions屬性中定義條的寬度和形狀。 我們還將dataLabel的位置設置為top 。
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
接下來,我們定義數據標籤的樣式和字體大小以及它們與圖表的距離。 最後,我們為 x 和 y 軸添加標籤。
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
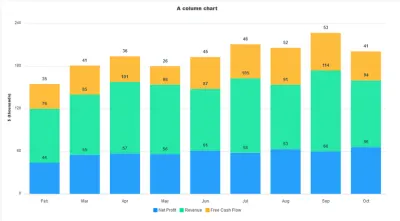
要將其轉換為堆疊圖表,我們所要做的就是向chart添加一個stacked屬性並將其設置為true 。 此外,由於我們切換到堆疊的圖表,我們將將桿的endingShape部更改為flat以刪除曲線。
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
餅圖和甜甜圈圖
餅圖是一個圓形圖,將各個類別顯示為整體的切片或百分比。 圓環圖是餅圖的變體,其中心有一個孔,它將類別顯示為弧而不是切片。 兩者都可以輕鬆掌握整個關係。 餅圖和圓環圖通常用於可視化選舉和人口普查結果、按產品或部門劃分的收入、回收數據、調查響應、預算細目、教育統計數據、支出計劃或人口細分。

在餅圖和圓環圖中, series以百分比計算。 這意味著該series中值的總和應為 100。
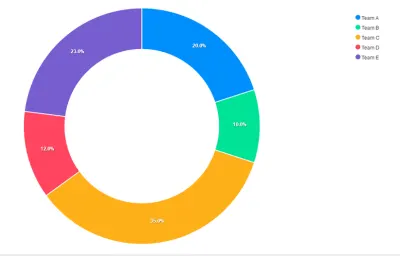
讓我們開始構建餅圖。 我們將圖表type設置為pie 。 我們還定義了圖表的series並在options中定義了標籤。 標籤的順序與series數組中的值相對應。
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
我們可以控製圖表的響應性。 為此,我們將responsive屬性添加到圖表的options中。 這裡我們將max-width斷點設置為480px 。 然後,我們將圖表的width設置為450px ,將圖例的position為bottom 。 現在,在480px及以下的屏幕尺寸下,圖例將出現在圖表的底部。
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, 要將餅圖轉換為圓環圖,您只需將組件的type更改為donut即可。
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
混合圖表
混合圖表允許您將兩種或多種圖表類型組合成一個圖表。 當您的數據中的數字在數據系列之間差異很大時,或者當您具有混合類型的數據(例如,價格和數量)時,您可以使用混合圖表。 混合圖表可以輕鬆地同時以相同格式可視化不同的數據類型。

讓我們組合一個折線圖、面積圖和柱形圖。
我們為每個圖表定義series數據和type 。 對於混合圖表,每個圖表的類型在其series中定義,而不是在ReactApexChart組件type的Prop中。
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
接下來,我們將筆觸類型設置為smooth並定義其寬度。 我們傳入一個值數組來定義每個圖表的寬度。 數組中的值對應於series中定義的圖表的順序。 我們還定義了每個圖表填充的不透明度。 為此,我們還傳入一個數組。 這樣,我們可以分別控制每個圖表的不透明度。
最後,我們為 x 和 y 軸添加標籤。
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
自定義我們的圖表
除了更改圖表的顏色外,我們還可以為它們添加某種程度的自定義。
我們可以在圖表中添加網格並設置樣式。 在grid屬性中,我們定義圖表的行和列的顏色。 向圖表添加網格可以使其更易於理解。
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
我們可以調整圖表的筆觸並定義它們的顏色。 讓我們用柱形圖來做。 colors數組中的每種顏色都對應於series數組中的數據。
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
結論
我們已經瀏覽了 ApexCharts 提供的一些圖表類型,並學習瞭如何從一種圖表類型切換到另一種圖表類型。 我們還看到了一些自定義圖表外觀的方法。 還有很多東西要發現,所以請立即深入了解 ApexCharts 文檔。
