深色圖案和其他設計不可用於移動設備
已發表: 2022-03-10在賺錢方面,一些公司會不惜一切代價讓人們進入他們的機構。 但這種商業策略真的有效嗎?
在我看來,如果你不得不撒謊或欺騙你的消費者進行銷售,那麼,那顯然是行不通的! 您也許可以吸引大量客流量(甚至通過欺騙性策略進行一些銷售),但讓我們看看大局。 如果流量水平無法維持,並且您處理的退款數量多於銷售數量,那麼這種方法就完全失敗了。 我懷疑很多人試圖使用詭計來促進現實世界和數字空間中的業務。
這就是為什麼,今天,我將這篇文章專門用於討論黑暗模式。 我們將討論什麼是黑暗模式,看看一些眾所周知的例子,然後討論為什麼它們總是一個壞主意——即使你的客戶試圖說服你不這樣做。
設計摩擦以獲得更好的用戶體驗
在體驗設計中,摩擦通常與直觀或輕鬆相反。 但是,這並不意味著它總是對用戶不利。 閱讀相關文章 →
什麼是深色圖案?
這個短語是由用戶體驗研究專家 Harry Brignull 創造的。 根據布里格努爾的說法:
“黑暗模式是網站和應用程序中使用的技巧,讓你購買或註冊你無意購買的東西。”
此後,他開發了一個專門針對最糟糕的黑暗模式的網站:

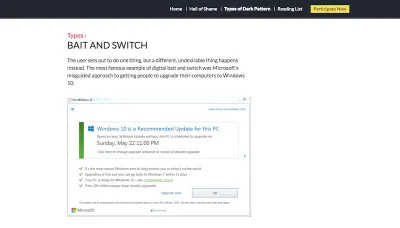
正如您在此處看到的,Brignull 定義了網絡上使用的一種深色圖案類型。 這個具體的例子來自微軟使用了一個不正常的誘餌和開關彈出窗口。 我將在下面解釋為什麼這對微軟的用戶來說是一個如此巨大的問題。
網頁設計中如何使用深色模式?
Brignull 總共將深色圖案分為 12 類。 我將在以下指南中包括它們中的每一個——以及我自己的一些——:
1.誘餌和開關
當用戶假設在與網站互動時會發生特定反應時,就會發生這種情況。 通常,這是基於網絡其餘部分設定的期望。 然而,在誘餌和轉換的情況下,結果是不希望的響應。
幾年前,微軟在試圖讓用戶對 Windows 10 進行推薦更新時使用了這種策略。(上圖來自 Brignull 的網站。)用戶聲稱,當 X 退出彈出窗口時,他們的系統在未經同意的情況下自動更新。 “X”應該表示用戶不想繼續,但它做了相反的事情。
現在,事情就是這樣。 軟件確實需要更新,以保持系統快速安全地運行。 但是,如果您誘使用戶啟動他們不想要或沒有準備好的更新,那麼如果出現問題,您可能會面臨嚴重的後果。 例如,這位女士因 Windows 更新對她的系統造成的損壞而贏得了 10,000 美元。
不過,這些類型的黑暗模式並不總是會導致破壞性後果。 有時它們真的會破壞用戶體驗。
例如,當我研究與客戶共享屏幕的解決方案時,我正在查看 join.me 網站。 在查看定價選項時,屏幕底部的聯繫人小部件打開到此彈出窗口中:
當時我不需要幫助,所以我點擊了彈出窗口右上角的“X”。 但是,這樣做後,我看到的是:
看到這個頁面我很驚訝,因為我肯定沒有要求“開始聊天”。 然後,一旦我意識到這個整頁彈出窗口試圖做什麼,我立即想退出。 但是這樣做的方法是在左上角,這讓我陷入了一個循環,因為原始彈出窗口中的“X”在右上角。
實時聊天的整個體驗可能只佔用了我不超過五秒鐘的時間,但這仍然是一個不和諧的過程。 我試圖採取一個行動,說“不,謝謝”,但我被迫參與。 這就像在餐館裡,讓服務員給你一份甜點菜單或託盤,即使你明確告訴他們你不感興趣。
如果您想惹惱您的訪客並向他們證明您沒有在聽,請使用這種深色模式。
推薦閱讀:移動彈出窗口正在消亡嗎? 他們甚至值得拯救嗎?
2.確認羞辱
大約一兩年前,Confirmshaming 在彈出窗口中非常流行。 用戶會看到彈出窗口並有兩個選項:
- 積極的選擇會鼓勵他們轉向轉變;
- 消極的選擇會讓他們因為不這樣做而做出看似錯誤的選擇而感到羞恥。
仍然有許多網站可以做到這一點,儘管如今這些網站要少得多,因為許多設計師都避開了移動設備上的彈出窗口。
Social Media Examiner 仍然在其移動網站上使用這個雙重 CTA 彈出窗口:
就我個人而言,與我見過的其他人相比,我認為這個彈出窗口中的羞辱並沒有那麼糟糕。 你知道我說的那些。 積極的 CTA 會說:“是的,我希望今年的收入翻一番!” 另一個說,“不,我希望我的生意崩潰和燒毀!”
使用confirmshaming CTA的目的是利用消費者的恐懼來說服他們。 但這真的是這裡發生的事情嗎? 雖然我確信這種策略確實適用於某些用戶,但我不知道大多數人是否會喜歡它。
我在這裡的建議是完全避免羞辱遊客。 但是,如果您想使用雙 CTA 方法,請選擇幽靈按鈕之類的東西。 此策略旨在為您提供相同的結果:讓訪問者點擊和/或轉換。 然而,它以微妙的設計說服力做到了。 換一種說法:
- 這個大而多彩的按鈕值得您關注;
- 這個沒有生命的按鈕就在這裡(如果你想要的話),但如果你也想完全忽略它,我們很高興。
3.變相廣告
一般來說,很明顯什麼時候廣告——甚至是放置在中間內容的原生廣告——是出於促銷目的。 但是,當無法清楚地區分廣告時,這對訪問者來說可能是個問題。
如果您關注社交媒體上影響者營銷領域發生的事情,您可能會認識到 Instagram 的欺騙問題。 基本上,這是(現在仍然是)正在發生的事情:
- 以廣告或贊助形式宣傳產品或內容的用戶應明確聲明此類宣傳。 那是因為他們的努力得到了回報,而這並不是他們真正的建議。
- 當有影響力的人沒有宣布此類代言是品牌的付費展示時,用戶可能會被欺騙購買某物,因為他們認為這是一個有效的推薦。 這是一個主要問題。
根據聯邦貿易委員會:
“如果代言人和廣告商之間存在‘物質聯繫’——換句話說,這種聯繫可能會影響消費者給予代言的權重或可信度——那麼這種聯繫應該被清楚而顯著地披露,除非已經從溝通的背景。”
在現場廣告方面也應該如此,但到目前為止還沒有真正的監管。 也就是說,我們確實識別出某些偽裝的廣告:暗色圖案。
我想分享的一個例子來自 Travel & Leisure:
當我讀到一篇關於在美國體驗秋色變化的最佳地點的文章時,我對其中的圖片非常著迷。
當我進一步瀏覽時,我遇到了這張圖片——或者我認為是一張圖片。
一旦頁面完全加載(花費了幾秒鐘以上),我意識到這是一個視頻。 這時,我的腦海裡閃過兩個念頭:
- 我滾動得太遠了嗎? 其餘的秋葉旅行建議是否在上面的滑塊中?
- 為什麼百慕大暑假被列入關於秋葉的清單?
我決定繼續滾動瀏覽百慕大格式相同的文本,看看接下來會發生什麼,然後我注意到它下面有一個註釋,上面寫著“來自百慕大旅遊局”:
一旦我通過看起來與頁面其餘部分完全相同的原生視頻廣告,我就能夠閱讀帖子的其餘部分。 但它在我嘴裡留下了不好的味道。
我本來打算看一些很酷的圖像並收集一些秋季旅行的小貼士,但被騙了。 雖說暗紋只是暫時的,但還是打亂了體驗,讓我不知道還會有什麼其他的騙局。 如果這篇文章或網站上任何地方的所有想法都完全來自讚助商,而不是來自值得一遊的實際旅行怎麼辦?
如果您讓您的訪問者懷疑他們是否可以信任您的網站,那麼您就走上了一條錯誤的道路,朋友們。
4. 強制連續性
當有人註冊“免費”試用,但需要在接收過程中共享信用卡信息時,就會出現這種類型的黑暗模式。 然後,當試用期結束時,他們的信用卡會在沒有警告的情況下被扣款。
對於不關注這類事情並認為品牌不會利用它們的用戶來說,這種形式的欺騙肯定不會好過。 除了失去這些用戶的信任和業務外,如果信用卡公司或當地商務局參與其中,您的業務可能會受到處罰。
雖然這種深色圖案通常與設計無關,但作為設計師還是值得了解的。 那是因為您可以使用各種設計策略和佈局將潛在客戶指向那些透露有關自動支付等細節的信息。
我將在下一個示例中再次使用 join.me。
在 join.me 的定價頁面上,您會遇到三個計劃——每個計劃都有相關的費用。 實際上,直到您找到更小且未突出顯示的 CTA,您才能更多地探索每個計劃附帶的內容:
對於發現此 CTA 的用戶,他們將能夠在此詳細彈出窗口中探索每個計劃的功能:
我很高興發現 join.me 有免費計劃。 但是,為了訪問它,您必須註冊 PRO 計劃。 這是試用版中包含的內容:
提交用戶和購買詳細信息後,您將獲得 14 天免費試用的訪問權限。 如果您選擇不繼續使用 PRO,則只有這樣您才能獲得 join.me 不會輕易宣傳的免費計劃。
現在,這個例子稍微偏離了上述觀點。 或者至少我希望如此。 由於我還沒有購買 join.me 的試用版,所以我無法告訴您該網站是否會在試用後自動收費而沒有任何警告。 也就是說,提到免費計劃的方式以及用戶能夠獲得它的方式,讓我相信在試用期結束之前取消 PRO 計劃是很困難的。
5.朋友垃圾郵件
如今,使用社交媒體帳戶或 Google 登錄網站和應用程序很常見。 然而,使用您的朋友列表向您的聯繫人發送垃圾郵件的公司(希望)不是。
也就是說,一個主要品牌被判有罪,因此現在不得不支付 1300 萬美元:LinkedIn。
LinkedIn 似乎利用其用戶的聯繫人列表謀取私利。 基本上,它在 2010 年代初期在其網站上提供了“添加連接”功能。 這使用戶能夠快速與他們認識的人建立聯繫,或者更確切地說,向他們發送消息並要求他們在 LinkedIn 上建立聯繫。
雖然這項服務看起來很公平(畢竟,你自己很難找到以前的熟人和員工),但 LinkedIn 仍然做得太過分了。
本來應該是一封簡單的電子郵件,上面寫著“嘿,某某想在 LinkedIn 上與您聯繫”,變成了給這些聯繫人的許多後續電子郵件。 無端騷擾不一定是問題所在。 最大的問題是,LinkedIn 以一種看起來像是直接來自已知熟人的方式來製作這些電子郵件。
這只是向您表明,您的平台有多受歡迎或受人尊敬並不重要。 如果您濫用用戶的信任來謀取私利,將會引起強烈反對。 1300 萬美元的訴訟絕對是一個嚴重的後果,但即使只是失去客戶也足以阻止你擺脫這種黑暗模式。
6. 隱藏成本
這是不言自明的。 您在網上購物,您對添加到購物車的商品感到滿意,因此您決定最終去結賬,發現您不知道的成本。
雖然您可能不相信這是您作為設計師參與的事情,但我強烈建議您看看西南航空公司的這個黑暗模式示例:
當我尋找紐約州奧爾巴尼和佐治亞州亞特蘭大之間的往返航班時,我看到了各種定價選項。 一天中的時間、中途停留的次數等影響了我每段旅程的費用。 這是可以預料的。
然而,我沒想到的是結帳前顯示的總價格與我想像的不同。 正如您在此處看到的那樣,最後一頁甚至不再顯示行程中各個航段的價格。 它只顯示總成本,然後要求我繼續。
就在那時,我意識到 Total 線下方有微小的“包括稅費”和“顯示票價明細”消息。 當我擴展它們時,我遇到了這個:
在旅行和款待方面,通常會收取隨身行李、度假費等費用。 儘管如此,這並不是我所期望的,並且在我早些時候選擇我的航班時沒有真正提到它。 更糟糕的是,其中許多指控甚至沒有得到解釋。
現在,有一些旅遊網站以信譽良好的方式處理這類事情。 然而,我認為他們中的許多人更喜歡走西南航空公司的路線來操縱設計和排版,以使額外的費用隱藏起來。
推薦閱讀:移動網頁設計如何影響本地搜索(以及如何處理)
7. 誤導
網站上的誤導實際上與魔術師的把戲沒有什麼不同。 該網站將您的注意力吸引到一件事上,同時在其他地方做一些欺騙性的事情。
一個很好的例子是在線出版物的訂閱表格。 當一本雜誌屬於一個更大的品牌時,您通常會看到這一點。 然後在註冊過程中推廣出版商的其他雜誌。 它通常只是表單底部的一個預先選中的複選框,詢問您是否還想訂閱他們的時事通訊或訂閱。
例如,這裡是 Eater 時事通訊訂閱表格:
表單位於頁面頂部並不奇怪。 或者,至少,它不會是唯一提供的訂閱。
但是當您向下滾動時,您會看到自動檢查 Today 時事通訊:
沒關係,除了我在 Eater Philly 網站上。 我不想要一般的食客新聞。 我想要專門與我居住的美國地區相關的新聞。我也不知道我是否對每日通訊太著迷了。
如果我在頁面上進一步向下滾動,我會發現更多時事通訊選項:
謝天謝地,這些選項都沒有代表我進行檢查,但是所有這些選項都放在表格下方仍然很奇怪,包括城市選擇:
通過“隱藏”複選框並為您的用戶預先選擇一個複選框,您可以讓他們能夠接收他們不太可能樂於接收的消息。 當他們退訂這些電子郵件並說明諸如“我從未註冊過這些通信”之類的原因時。 那不好。
8. 價格比較預防
對於許多用戶來說,訪問移動網站是為了進行研究。 可以訪問多台設備同時搜索或使用一台設備隨身攜帶以補充現場購物體驗,這是許多購物者非常喜歡的一項好處。
但是,如果您阻止用戶在您的網站內輕鬆比較價格,那可能是因為您隱藏了一些東西。
以我上面提到的西南航空公司的例子為例,該網站阻止我跟踪我旅行每一段的單獨價格。 這很痛苦,因為它需要我把它們寫下來,這樣我才能確保我最終沒有超出我的預算。
然後,這家航空公司根本不會透露價格:英國航空公司。
正如您在此處看到的,您可以瀏覽英國航空公司的航班時間和中途停留選項。 雖然您可以相互比較時間和停靠次數,但在您選擇行程之前,價格實際上不會顯示。
這使得通過英國航空公司預訂航班的體驗令人難以置信——至少可以這麼說。 雖然可以比較價格,但需要多次反復來收集信息。 而且,如果您點擊瀏覽器的“返回”按鈕,很有可能會重置數據,您必須從頭開始重新輸入所有旅行信息。

雖然這個移動網站的設計者通知訪問者現階段沒有公佈價格是件好事,但呼籲這樣做對英國航空公司來說是一個糟糕的選擇。
9.隱私Zuckering
這是這種黑暗模式的基本前提:當設計或內容沒有明確表明數據共享是可選的或沒有提供簡單的解決方法時,這就是 Zuckering 的情況。
我敢肯定,馬克·扎克伯格知道 Brignull 以他的名字命名它不會太高興,但 Facebook 以誘使用戶提供比他們必須提供的更多信息而聞名——這就是為什麼這個名字被恰當地命名的原因。
我經常遇到的一個例子實際上並沒有出現在 Facebook 上。 相反,這是我在寫作休息時在 BuzzFeed 上遇到的。 這是發生的事情:
我的大腦開始受傷,我發現自己需要快速分散注意力。 我走到客廳,坐在沙發上,拿出手機。 我立即去 BuzzFeed 的測驗部分。 它們很有趣,我知道我可以很快通過它們。 就像這個關於電影的:
我開始測驗,很快就開始閱讀問題,查看有趣的圖形並選擇我的答案。 這是一個很棒的麻木活動,可以幫助我重置。
直到發生這種情況:
這是 BuzzFeed 偷偷進入我的測驗的一個不相關的問題。 它通常出現在頁面下方兩三步處。 這個例子恰好與我正在參加的測驗完全無關,所以我能夠立即發現它。 但有時他們在融合主題方面做得很好,以至於我被愚弄為他們提供了一個有啟發性的答案。
當您的設計包含實際上不需要參與的其他交互元素時,您應該讓用戶知道是這種情況。 這不僅是在浪費時間——尤其是對於移動用戶而言——而且會分散其他體驗的注意力。
10. 蟑螂汽車旅館
Black Flag 的商標產品“Roach Motel”是一種將蟑螂和其他害蟲引誘到難以擺脫的粘性環境中的產品。 這正是一些網站所做的。
在某些情況下,當網站或應用程序使刪除帳戶或退訂列表變得異常困難時,就會出現蟑螂汽車旅館。 您最常在 SaaS 產品的免費試用版中看到這一點。
在其他情況下,它可能是訪問者進入的登錄頁面,但無法退出使用網站的導航(因為它已經消失了)。 相反,用戶必須依賴瀏覽器的“後退”按鈕,如果它重置在該登錄頁面之前輸入的任何工作,這可能會很痛苦。
然後,有像富國銀行中心網站這樣的蟑螂汽車旅館:
購票表格的第一頁很好。 您指明您希望門票的價格範圍,然後選擇您需要的數量。 看起來很簡單。
不過,奇怪的是它現在顯示“添加到購物車”。 我的假設是那時我將能夠選擇我的特定座位。
相反,富國銀行中心會自動選擇我的票並將它們添加到購物車中。 我沒有說我想要哪個座位。 相反,最貴的 1,250 美元門票已添加到我的購物車中。
在這一點上,我決定退出並嘗試找到更好的座位。 當我點擊“更換座位”時,它會帶我回到原來的頁面,在那裡我只能對我想坐在哪里以及我想付多少錢做出模糊的選擇。 下面的垃圾桶圖標做同樣的事情,只是它完全清除了我購物車中的票。 無論哪種方式,我都感到無助,因為我無法控制體驗。
在最後的努力中,我想我會繼續下一步,看看我是否有更多的控制權。 我點擊了“費用詳情”,看到了相關的費用和升級(這是我沒有預料到的),並意識到此時我只能“結帳”:
我最終決定不買這些票,因為我無法控制這個過程,而且一旦我深入其中,我就會感到非常卡住。
在為自己的用戶設計旅程時,不要對他們這樣做。 給他們一個簡單的方法來扭轉他們的軌道,如果他們對某個過程不滿意,可以退出這個過程。 而且,如果可以幫助他們,讓他們更好地控制他們所做的選擇和定制。 轉換移動用戶已經夠難的了,不要因此將他們從您的移動網站上完全關閉。
11. 潛入籃子
用戶通常有兩種方式可以在他們的購物車中找到意想不到的商品。 第一種是由網站自動添加。 第二個是網站誘騙用戶自己添加它,方法是在應該有其他東西的地方放置一個複選框或其他附加選項。
舉個例子:中央公園動物園。
購買門票的形式非常基本。 只需為將要參觀動物園的人選擇門票。
您做出選擇並向下滾動以進行購買。
對於趕時間的移動用戶,他們甚至可能不會想到閱讀出現的按鈕。 它大而粗,直接出現在表格下方。 為什麼不點擊它?
但是,經過仔細檢查,您會看到“是的,在我的訂單中添加 5 美元”是這個 CTA 按鈕所要求的。 現在,快速閱讀的人可能會將其讀為“是的,添加到我的訂單”,認為它指的是門票。
直到移動用戶在他們的手機上再次滑動,他們才看到實際的結帳按鈕:
作為用戶,我們接受了培訓以了解常見的 Web 元素的行為方式。 聯繫表格遵循一個簡單的公式:
- 填寫相關的詳細信息。
- 點擊按鈕完成購買。
作為網頁設計師,這是一個簡單的 1-2 拳。 但是,當您在用戶的路徑中放入類似於按鈕的東西時,您很可能會在此過程中絆倒他們。 或者你會發現很多憤怒的訪客因為表單設計的混亂方式而在不知不覺中添加並支付了額外的錢。
12.技巧問題
這種情況經常發生在退出意圖彈出窗口之類的事情上。 通過使用令人困惑或書寫不正確的語言(如雙重否定),該網站能夠讓訪問者保持原狀,直到他們意識到自己在理解問題方面有錯誤。
棘手的消息傳遞也可用於提高成本。 以下是我嘗試從 1-800-Flowers 訂購鮮花時的體驗:
我對這種插花非常滿意,並認為大的很適合我朋友的餐桌。 當我向下滾動時,我看到了“免費送貨”的複選框。 我沒有費心點擊“i”圖標,因為我想,“關於免費送貨和無服務費,我還需要了解什麼? 對我來說聽起來很划算。”
點擊該框後,出現了這條關於慶祝護照的消息,但我沒有理會它。 選中該框後,我迅速繼續輸入我的郵政編碼; 我希望那些花盡快送達。
當我繼續選擇交貨日期時,這個加售屏幕出現在我的手機上。 我簡單地考慮了一下,並決定我不需要任何這些附加組件。 我找不到“X”按鈕,所以我點擊了“繼續”,希望這些物品都沒有添加到我的購買中。
我終於到了我的購物車,發現“12 個月的護照”也已添加到我的購物車中。 值得慶幸的是,為了本文的目的,我截取了該過程。 否則,我將不知道附加組件的來源。 當然,它最終出現在這裡,因為我沒有仔細閱讀細節。
也就是說,當您以“免費送貨”之類的方式領導時,您認為有多少客戶需要時間進一步閱讀? 我們都明白這句話在大多數情況下的含義。 由於沒有明確說明這是 1-800-Flowers 升級,許多用戶可能會選擇該框並最終在結帳時得到一個意外物品。
除了 Brignull 的列表之外,我還想添加一些我發現在移動網絡和移動應用程序中特別令人不安的黑暗模式。
推薦閱讀:提高移動結帳轉化率需要了解的內容
13.不必要的深度導航
這種對導航的引用實際上與移動訪問者在網站上使用的漢堡菜單無關。 相反,我更多地指的是那些擁有跨越多個頁面的博客文章和測驗的網站。
在某些情況下,我確信這樣做是為了保持各個頁面的快速加載時間。 但是,經過適當優化的服務器和具有可靠緩存機制的網站不應該出現這些問題,即使頁面加載了圖像也是如此。 我猜? 這些網站為單個帖子創建多個頁面,目的是從表面上提高他們獲得的頁面瀏覽量。
MagiQuiz 就是一個很好的例子:
上圖顯示了 MagiQuiz 網站上的典型測驗。 引人入勝的圖像、問題和答案可供選擇。
但是,下圖是您實際滾動瀏覽時典型的測驗界面的樣子。 它到處都是廣告,分散了頁面上測驗的體驗:
好像這些內嵌廣告還不夠,用戶終於到頁面底部找到了這個:
它實際上根本不是測驗的底部。 所有這些滾動和跳過不相關的廣告使測驗花費了很長時間,現在還有更多工作要做才能獲得回報。 這太糟糕了——如果你問我的話!
不幸的是,像 MagiQuiz 這樣的測驗網站並不是唯一這樣做的。 像福布斯這樣的主要出版商也犯了這個罪,將原本的短篇小說(不超過 800 或 1,000 字)分成多頁。 如果這是一種節省服務器帶寬的方法,那將是有道理的,但我猜這種黑暗模式主要是出於自私的原因。
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
包起來
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
