如何使用 CSS 自定義 WordPress 主題
已發表: 2021-11-24您知道您可以試驗您的 WordPress 網站並使用 CSS 更改其外觀嗎? 你可以添加一些美學上的改變,注入顏色,改變佈局,甚至完全改變你的 WordPress 主題。
控制您的網站的外觀讓您有機會以您喜歡的方式創建它。
您可以將您的個人風格添加到您的品牌網站,使其與使用相同 WordPress 主題的其他人或企業大不相同!
在這篇文章中,讓我們仔細看看如何使用 CSS 自定義 WordPress 主題。

什麼是 CSS?
CSS 或級聯樣式表是一種用於呈現網頁的網絡語言。 使用 CSS,您可以設置佈局、顏色、字體、背景和其他可以使我們的網頁呈現給用戶的元素。 這就是為什麼我們稱之為 CSS 前端客戶端語言,因為它是在用戶端執行的。 CSS 與 HTML 和 Javascript 結合使用以使網站具有響應性。 如果你認為你需要成為一名鐵桿程序員來學習和實現 CSS,那是不正確的。 即使您以前沒有編程知識,您也可以輕鬆學習 CSS 並使用它來更改網站的呈現方式。
什麼是WordPress?
WordPress 是啟動您的網站或博客的最流行和最簡單的方式。 從技術上講,WordPress 是一個開源內容管理系統。 它處理網站的所有重要方面,例如內容、佈局、安全等。您可以使用 WordPress 創建任何類型的網站。 例如,商業網站、電子商務網站、投資組合、簡歷、社交網絡等。WordPress 可以免費使用,並帶有各種主題和插件。 可以使用 CSS 更改其 WordPress 網站的外觀和感覺。
CSS 和 WordPress
要開始編輯您的 WordPress 主題,您必須首先了解一些東西——模板文件、模板標籤和 CSS 樣式表。 模板文件控制您的 WordPress 主題。 您可能會看到不同的文件,例如 header.php、archive.php。 這些是控制您的 WordPress 主題的模板文件。 模板標籤用於控制這些文件和其他數據庫元素。 CSS 樣式表或 style.css 是您需要查找以更改網站外觀的文件。 您將編輯 style.css 中的代碼以自定義您的 WordPress 主題。
如何使用 CSS 自定義 WordPress 主題
首先,您必須了解,如果您想使用 CSS 自定義您的 WordPress 主題,您必須向其中添加某些代碼,或者您必須編輯已經編寫的代碼。 我建議您在開始編輯主題之前至少學習一些 CSS、HTML、JavaScript 和 PHP 的基礎知識。
另一件需要注意的事情是,如果您要對 WordPress 主題的樣式表進行更改,這些更改將在您的主題更新後被刪除。 因此,您必須了解子主題並使用子主題通過style.css、functions.php或其他主題模板文件進行更改。 我在本文後面談到了兒童主題。
有兩種方法可以編輯或添加 CSS 到您的主題
#1 使用儀表板
這允許您直接使用 WordPress 儀表板中的 CSS 樣式表來編輯 WordPress 主題。 但是,您必須注意,此處所做的任何重大更改都可能難以恢復。 因此,我建議您備份 WordPress 主題的原始 CSS,然後進行任何更改。 我還建議您為您的網站創建一個子主題。 如果您不知道那是什麼,請閱讀下一部分並返回。
創建一個子主題,然後在該子主題中轉到外觀,然後轉到主題編輯器。 當您使用子主題時會出現一個彈出窗口,但這沒什麼好擔心的。 只需單擊“我了解”,您將進入樣式表。 如果您想對 header.php、functions.php 等模板文件進行更改,您必須先學習 PHP,然後再嘗試您的編碼技能。 否則,只需堅持編輯樣式表。
子主題是原始主題(也稱為父主題)的複製品。 子主題包括父主題的功能和样式。 如果您希望在修改網站設計的同時保持原始代碼不變,建議使用子主題。 因此,您可以在子主題上創建新的、更好的設計並保留父主題的功能。 使用子主題的一些優點包括:
- 您不必擔心會弄亂原始代碼,因為父主題是安全且未經編輯的。
- 您可以使用編碼來擴展父主題的功能、試驗它並創建新的東西。
- 您無需從頭開始創建主題。 如果您偶然忘記了某個功能或特性,則可以使用父主題的代碼。
但是,在使用子主題時需要非常小心。 原因之一是它需要編碼技能和經驗。 如果您剛開始接觸 CSS、HTML、JavaScript 和 PHP,請先給自己一些時間成為專家。 否則,學習曲線可能會非常高。
使用子主題時要注意的另一件事是您需要先檢查更新。 如果您的父主題更新了您不想要的功能,則不得更新您的 WordPress 主題,因為它會反映在您孩子的主題中。 有時,如果在主主題中刪除了任何功能並且您對其進行更新,您的子主題可能會受到影響。 因此,增加你的編碼工作。
#2 使用 FTP 服務器
您可能無法直接訪問主題的儀表板。 有時使用插件會禁用該功能。 因此,您需要使用 FTP 或文件傳輸協議來遠程訪問您站點的文件。 從下載任何 FTP 客戶端應用程序開始。 聯繫您的主機並詢問您的 FTP 憑據。
當您輸入憑據時,您將被允許訪問 style.css。 現在對文件進行修改,保存更改並將它們上傳回服務器。 這可能是一種將 CSS 添加到您的站點的非常繁瑣的方法,因此只有在您無權訪問儀表板時才使用它。
將 CSS 添加到 WordPress 網站的簡單方法
有兩種簡單的方法可以將 CSS 添加到 WordPress 網站。 它們包括使用 WordPress 定制器或插件。 使用這些方法添加 CSS 代碼會容易得多。 一旦主題更新,使用 WordPress 定制器或插件添加 CSS 也不會消失您的代碼。 但是,我仍然建議您保留網站原始代碼的備份,以防意外發生任何事情。 現在讓我們檢查將 CSS 添加到 WordPress 網站的兩種簡單方法。
#1 通過 WordPress 定制器進行編輯
只需登錄到您的 WordPress 後端。 單擊外觀,然後單擊自定義。 它將打開一個自定義屏幕。 此屏幕顯示您當時網站的預覽,屏幕左側將提供一些選項來自定義顏色、菜單或其他小部件等元素。
在屏幕左側,您將看到一個名為 Additional CSS 的選項。 這是你必須施展魔法的地方。 當您單擊附加 CSS 時,將打開一個新頁面,其中包含您網站的代碼。 現在,您可以對代碼進行更改,如果您編寫正確(沒有錯誤!),您將看到更改反映在預覽中。
主題更新後,您在此處編寫的 CSS 代碼不會更改或消失! 但是,如果你轉移到一個新的主題,這裡寫的代碼將被刪除。 因此建議您在更改主題之前必須備份您的 CSS。

#2 使用插件
在本節中,我將討論四種不同的插件,您可以使用它們來為您的 WordPress 主題編輯 CSS——高級 CSS 編輯器、模塊化自定義 CSS 、 SiteOrigin CSS和CSS Hero 。 如果您不知道,WordPress 插件是可以附加到 WordPress 以擴展其功能的小軟件。 有些插件是免費提供的,而對於有些插件,您必須支付一些錢才能將它們添加到您的 WordPress 網站。 只需點擊幾下,插件就可以幫助您編輯或添加 CSS 到您的 WordPress 網站!
我推薦的第一個插件叫做 Advanced CSS Editor。 此插件允許您添加 CSS,以顯示您的網站在桌面、平板電腦和手機上的外觀。 這樣,您可以針對每台設備微調您的網站。 要開始編輯,請安裝插件。 轉到您的 WordPress 儀表板,單擊外觀,然後單擊定制器。 您將看到一個名為 Advanced CSS Editor 的新選項。 添加您想要的自定義 CSS 並保存更改。
使用此插件的一個巨大好處是您可以控制您的網站在不同設備上的外觀。 此外,您仍然可以使用我在第 1 點中介紹的技術來編輯您的 WordPress 主題。 但是,對於一些不習慣編碼的人來說,對每種類型的設備進行更改可能是一項繁重的工作。 他們首先必須學習如何為每種設備類型編寫 CSS。
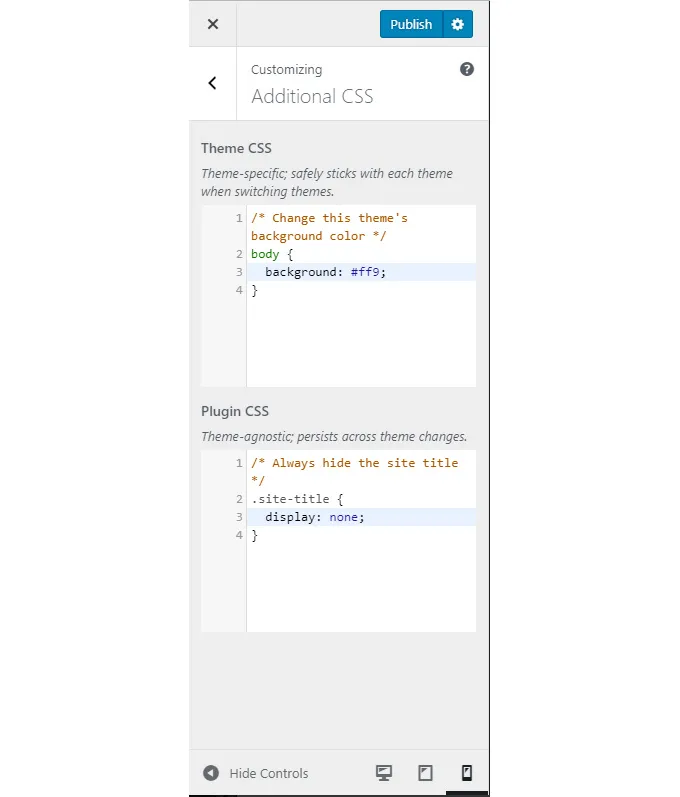
我推薦的第二個插件是 Modular Custom CSS。 此插件可幫助您在 WordPress 網站主題方面進行更改。 例如,如果您當前正在使用一個主題,並且您使用模塊化自定義 CSS 對該主題進行了更改。 然後,您決定為您的網站選擇另一個主題。 因此,在第一個主題中所做的更改不會被刪除。 它們將在此插件中保持不變。 您還可以使用此插件添加全局 CSS。 儘管主題發生了變化,但 CSS 將保持不變。

要使用此插件,首先,下載插件並將其添加到您的 WordPress 網站。 然後點擊外觀 -> 定制器 -> 附加 CSS 。 我能找到的關於這種方法的唯一缺點是添加全局 CSS 可能並不總是最好的主意。 有時,全局 CSS 可能無法與主題一起使用,並且可能會一團糟。
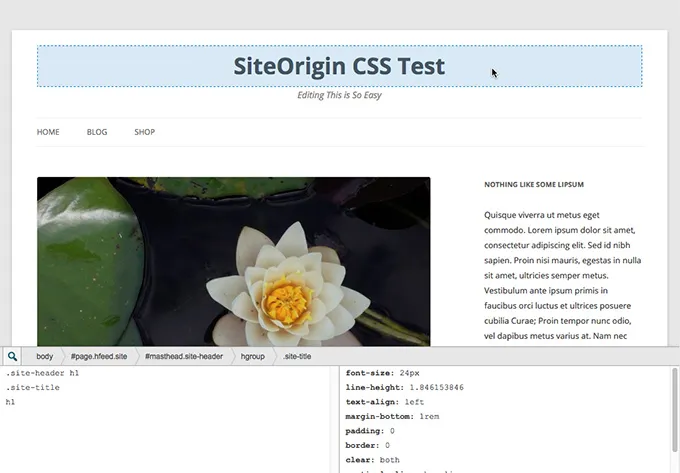
我推薦的第三個插件叫做 SiteOrigin CSS。 該插件為您提供可視化控件,讓您可以實時編輯網站的外觀。 這個插件適合初學者和高級 CSS 用戶。 實時預覽和可視化控件幫助初學者,而高級用戶可以使用此插件的代碼自動完成功能快速編碼。

這個插件為 WordPress 打開了一個獨立的 CSS 編輯器。 要訪問此插件,請先下載插件並將其添加到您的 WordPress 站點。 然後單擊外觀 -> 自定義 CSS 。 該插件的一個重要功能是您只需單擊即可編輯網站上的任何元素。 您可以在不使用 CSS 的情況下更改主題的一些簡單元素。 但是,此類功能的一個缺點可能是,如果您對主題的許多不同元素進行更改,則可能難以跟踪它們。
現在,這是一件有趣的事情。 我的第三個插件推薦包括一個插件,它可以幫助您使用拖放功能在 WordPress 網站上編輯 CSS。 它被稱為 CSS 英雄。 要使用此插件編輯 CSS,您只需將鼠標懸停在要更改的元素上並單擊它。 然後,您可以根據需要進行調整。 以下是此插件的一些驚人功能:
- 該插件包括輕鬆編輯字體樣式和地形。 該插件支持 Google Fonts 和 TypeKit 字體。
- 您還可以使用顏色選擇器並嘗試實時顏色和背景更改。 您可以輕鬆找到最新使用的顏色。
- 您只需拖動一個滑塊即可查看邊距的外觀。
- 該插件還支持漸變、框陰影、文本陰影和其他現代 CSS 屬性等站點元素。
- 您可以使用此插件保存編輯的快照。 所以你不必讓一切都活起來。 繼續工作並發布最終版本。
- 此插件不會影響您的主題文件。 因此,您不必擔心更新會破壞您的更改。
比較使用 CSS 自定義 WordPress 主題的不同方法
因此,今天我們了解了使用 CSS 自定義 WordPress 網站的 4 種不同方法。 您可以使用儀表板編輯或添加 CSS 到您的 WordPress 主題,也可以使用 FTP 應用程序。 您可以使用 WordPress Customiser 添加或編輯 CSS,或者最後,您可以使用一些插件來使用 CSS 自定義您的 WordPress 主題。
- 如果您對 WordPress 和 CSS 很陌生,我建議您使用 WordPress 定制器來編輯或添加 CSS。 這樣,您可以在預覽中檢查更改,而不必擔心主題更新後更改會被刪除。
- 如果您對 CSS 和 WordPress 有一定的經驗,並且您之前曾開發過插件,那麼我建議您選擇我今天與您分享的四個插件中的任何一個。 這些插件提供了更好的選項和範圍來增強您的網站。
- 如果您是 CSS 資深人士。 你已經創建了網站並且知道 CSS 是如何工作的。 然後,我建議您使用儀表板或 FTP 直接在 WordPress 樣式表中進行更改。
您的網站的外觀很重要
您網站的設計、佈局、顏色、字體或主題非常重要。 它有助於傳達您希望用戶對您的公司的感覺。 它可以建立獨特的品牌形象並定義您的身份。
您網站的設計和佈局在增強用戶體驗方面也發揮著重要作用。 如果你的設計不是很好,你在錯誤的位置放置了廣告,你的網站的顏色很分散注意力,所有這些都會影響用戶體驗。
出色的設計和佈局可以幫助您控制消息傳遞給用戶的方式。 您可以在正確的時間吸引他們的注意力,並引導他們走上實現您目標的道路。 因此,更改、添加或編輯 WordPress 網站的 CSS 是一個責任問題。 讓您的網站更好地為用戶服務的責任。
希望這些使用 CSS 自定義 WordPress 主題的提示和技巧將幫助您為您的網站提供個性化的觸感。 如果您使用其中任何一種或過去使用過它們,請在評論部分分享您的經驗並傳播信息!
