如何在 AngularJS 中創建自定義指令:逐步解釋
已發表: 2021-06-21為了在 Angular JS 中擴展 HTML 的功能,使用了自定義指令。 該指令由用戶定義,用於通過所需功能擴展 HTML 功能。 生成海關指令的任何元素都會被它替換。 儘管 Angular JS 中存在許多指令,但可能存在需要自定義指令的情況。
以下元素可用於通過 Angular JS 創建自定義指令。 指令的激活基於指令的類型。
- 元素指令:只要有匹配的元素,就會激活指令。
- 屬性:隨著屬性的匹配,指令被激活。
- CSS:通過匹配一個 CSS 樣式,該指令被激活。
- 評論:遇到匹配的評論時,指令被激活。
使用指令註冊模塊
模塊註冊到指令的程序

資源
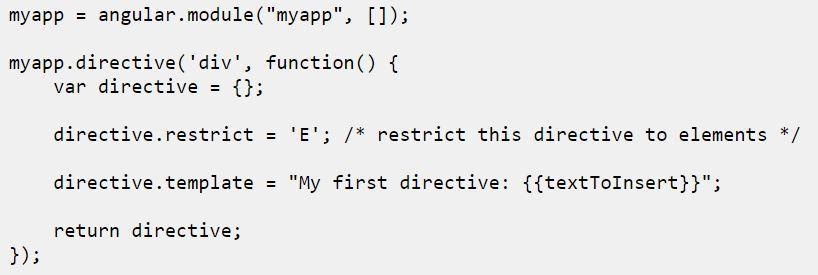
在模塊中進行了一個directive() 函數調用。 通過這個調用,可以註冊一個新的指令。
要註冊的指令有一個特定的名稱,用作函數的第一個參數。 當用戶想要激活指令時,該名稱會出現在 HTML 模板中。 在代碼中,使用了名稱“div”。 這意味著每次名稱為“div”的 HTML 元素與 HTML 模板中的元素匹配時,都會激活該指令。

工廠函數用作函數指令中的第二個參數。 在調用函數時,應該返回一個指令定義。 該函數將由 Angular JS 調用,它將返回一個包含指令定義的 JavaScript 對象。 上面的代碼顯示了 JavaScript 對象的返回。
返回的對象存在兩個屬性; 限制和模板字段。
指令的激活是否應該跟隨 HTML 元素的匹配或屬性的匹配,將由限製字段設置。 我們可以通過將restrict設置為E並將其設置為A來指定指令是否應該被HTML元素激活,用戶可以指定該指令僅通過元素的屬性匹配來激活。 同時指定 AE 將允許匹配 HTML 元素和屬性。
另一個屬性,即模板字段,用於替換匹配的 div 元素的內容。
如果 HTML 頁面中的 HTML 是這樣的
當 div 元素被 Angular JS 發現時,將完成添加的指令的激活。
Angular 中的數據綁定
在理解角度數據綁定的概念之前,需要先了解綁定數據的含義。 隨著數據值的變化,與數據綁定的元素也會發生自動變化。 它可以是單向的,也可以是雙向的過程。 Angular 數據綁定有四種類型; 插值、屬性綁定、事件綁定和雙向數據綁定。
閱讀:Angular 與 AngularJs 之間的區別
創建自定義指令
創建自定義屬性指令涉及的幾個步驟是:
Step1:類裝飾通過使用@Directive 裝飾器創建指令。
Step2:注入渲染器和服務元素引用。
第 3 步:該指令將在模塊中註冊。
第 4 步:將使用該指令。
- 將自定義指令應用於 HTML 元素使該元素被稱為“HOST ELEMENT”。
該示例將顯示在 Angular JS中創建自定義指令。 調用指令時將注入一個 div 標籤。
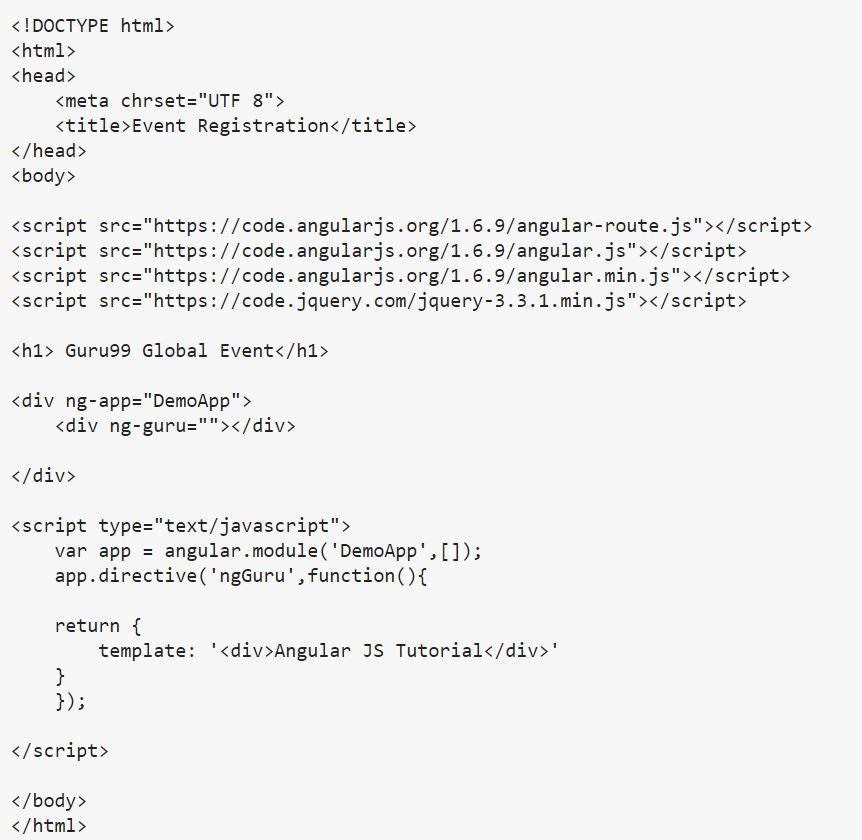
創建自定義指令的代碼示例

資源
代碼說明:
- 首先為 Angular 的應用創建了一個模塊。 模塊的創建對於創建自定義指令很重要,因為使用此模塊,將創建自定義指令。
- 創建了一個名為“ngGuru”的自定義指令,並定義了一個包含該指令的自定義代碼的函數。
- 定義指令時,字母 G 在 ngGuru 中大寫。 從 div 標籤訪問時,名稱保持為 ng-guru。 應用程序中定義的自定義指令可以通過這種角度格式來理解。 字母“ng”是任何自定義指令名稱的前綴,並且在調用指令時應使用連字符 (-)。 最後,在定義指令時,“ng”後面的字母可以是小寫也可以是大寫。
- 該參數由角度定義,即使用模板參數。 它的定義方式是,每當使用該指令時,將在調用代碼時使用和注入模板值。
- 該程序正在使用自定義創建的“ng-guru”指令。 執行此操作時,模板值將被注入此處。
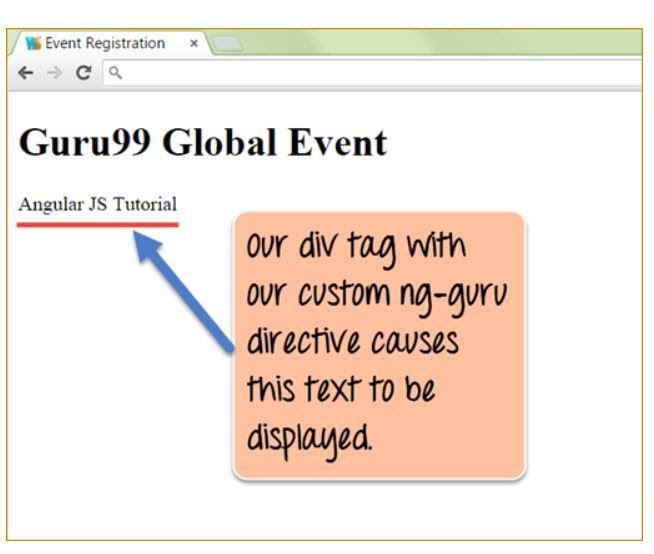
成功執行代碼將生成以下輸出。
代碼的輸出

資源
在輸出中,可以使用定義的模板看到自定義指令,即 ng-guru。 該模板是為顯示自定義文本而定義的。
AngularJS 指令的範圍
控制器通過管理控制器和視圖之間的數據流的範圍綁定到視圖。 默認情況下,angular 中的自定義指令將訪問包含在父控制器中的範圍對象。 因此,該過程變得很容易,其中傳遞給控制器的數據可以由自定義指令使用。
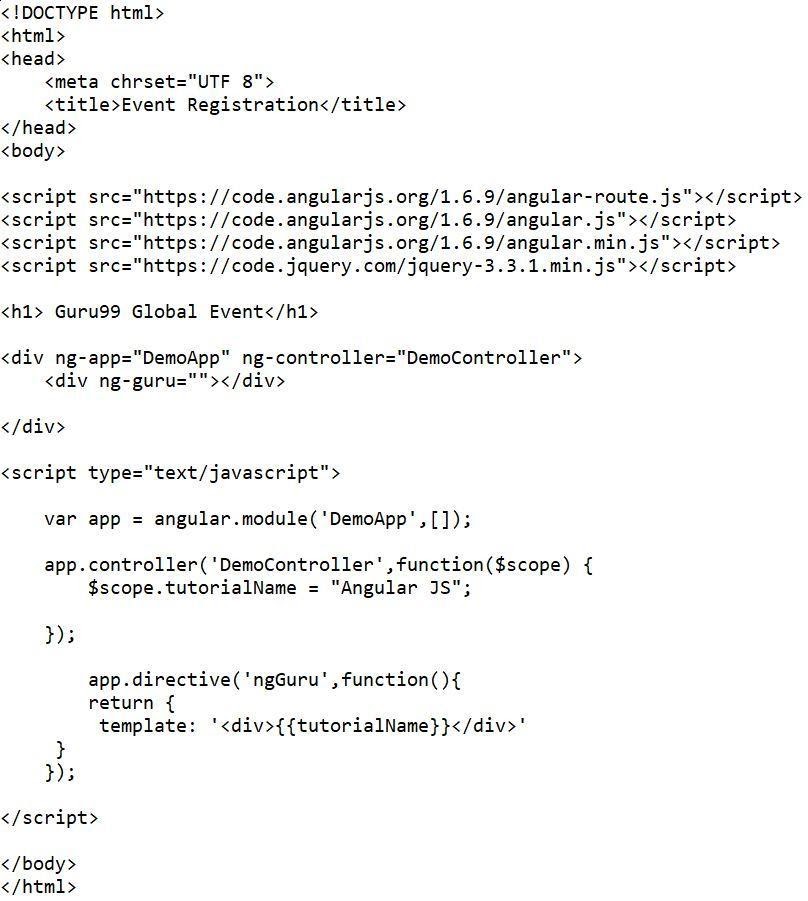
下面顯示了一個角度自定義指令示例,以顯示自定義指令上範圍的使用。 代碼示例


資源
代碼說明
- 首先創建一個名為“DemoController”的控制器。 具有名稱的變量
'tutorialName' 在控制器中定義並附加到範圍。 使用的命令是:
$scope.tutorialName = “AngularJS”。
- 可以通過使用表達式在自定義指令中調用變量,即“tutorialName”。 由於該變量在“DemoController”中定義,因此可以訪問。 對於我們的指令,“DemoController”,= 將是父級。
- 控制器在 div 標籤中被引用,該標籤將成為父 div 標籤。 整個事情首先要執行,以便自定義指令可以訪問變量'tutorialName'。
- 最後,將自定義指令“ng-guru”附加到 div 標籤。
- 代碼的成功執行將生成以下輸出。
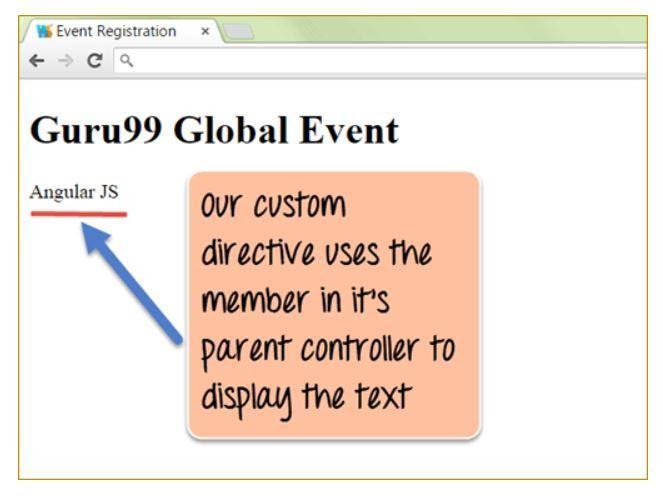
上述代碼的輸出

資源
在輸出中,可以觀察到作為範圍變量的 tutorialName 正在被自定義指令“ng-guru”使用。
指令中的事件處理
可以在指令中處理諸如鼠標單擊或按鈕單擊之類的事件。 鏈接函數用於處理事件。 該指令通過鏈接功能附加到 HTML 頁面中的 DOM 元素。

用於鏈接的語法是:link: function ($scope, element, attrs)。
鏈接函數接受三個參數; 範圍、元素和屬性。
所以,
- 可以創建自定義指令以在 angular 的主應用程序中註入代碼。
- 成員可以由自定義指令調用。 這些成員在控制器內的對象範圍內定義。 使用的關鍵字是'controller'、關鍵字controllerAs'和關鍵字'template'
- 嵌入式功能可以通過指令的嵌套來提供。
- 可以通過使指令可重用來注入公共代碼。
- 可以通過自定義指令創建 HTML 的自定義標籤。 這些標籤將具有它們自己的功能,並被定義為它們的要求。
- +DOM 事件可以從指令處理。
從世界頂級大學在線學習軟件課程。 獲得行政 PG 課程、高級證書課程或碩士課程,以加快您的職業生涯。
結論
angularjs中的自定義指令用於擴展 Angular 中的 HTML 功能。 這種類型的自定義指令的創建在文章中討論了一個角度自定義指令示例。 總體而言,已經觸及了一些編程概念。 但是,如果您想成為軟件開發專家,您應該掌握在軟件行業中應用的編程技能。 考慮到這一點,您可以查看upGrad提供的課程Executive PG Program in Software Development – Specialization in Full Stack Development 。 為期 13 個月的課程專為 21 至 45 歲的中級專業人士設計,他們正在等待軟件開發領域的好運。 該課程提供超過 16 種編程語言和工具、在線課程和來自領導者的課程,將為您提供頂級行業的就業保障。 如果您有興趣,請聯繫我們的團隊了解更多詳情。 我們將竭誠為您服務。
我們可以在 AngularJS 中創建自定義指令嗎?
AngularJS 是一個強大的 JavaScript 框架,用於構建單頁 Web 應用程序。 AngularJS 基於模型-視圖-控制器 (MVC) 軟件架構模式。 Angular 提供了創建自定義指令的能力。 指令基本上是一個自定義 HTML 屬性。 它是一種擴展 HTML 詞彙並修改 DOM 和 Angular 應用程序行為的方法。 使用 AfterViewInit 和 AfterContentInit 在 Angular 中創建自定義指令有兩種方法。
AngularJS中的鏈接和編譯有什麼區別?
AngularJS 提供了兩種將模板和样式應用到視圖的方法:編譯和鏈接。 compile 方法在應用程序啟動期間在應用程序本身啟動之前調用一次,而 link 方法在應用程序啟動時調用一次以運行指定的代碼段。 鏈接和編譯之間的區別會因情況而異。 Link 的要點是它用於使用靜態文件引導 AngularJS,而 Compile 允許我們更改 HTML。
AngularJs 的用途是什麼?
AngularJS 是一個幫助我們進行開發的 JavaScript 框架。 AngularJS 最適合開發 Web 應用程序。 它是用於開發單頁應用程序的編程模型。 實際上,AngularJS 為表達式、指令、控制器、過濾器等擴展了 HTML 詞彙表。如果開發人員使用 AngularJS 開發 Web 應用程序,它被稱為 AngularJS 應用程序。 使用 AngularJS 開發複雜的 Web 應用程序是一個好主意。 它可以作為 HTML 的擴展並為 HTML 添加功能。 AngularJS 應用程序具有高度可擴展性和可測試性。 它維護 HTML 文檔的結構並允許定義邏輯的可選結構。
