25 個免費的 CSS3 社交媒體按鈕集
已發表: 2016-04-30隨著數字營銷的興起,社交媒體已成為最重要的廣告渠道之一。 我們都知道社交媒體是吸引訪問者訪問網站的好方法。 如果使用得當,它將幫助您提高品牌知名度和整體在線形象。
由於社交媒體的使用如此廣泛,幾乎所有網站的主頁上都有指向其社交平台的鏈接。 網頁設計師意識到了這一趨勢,並開始創建免費的社交媒體圖標,可以是圖像,也可以是CSS3 社交媒體按鈕。 這些 CSS3 社交媒體按鈕吸引人、乾淨且多樣,將幫助您立即擴大社交媒體的影響力!
我們在下面選擇了 25 個免費的 CSS3 社交媒體按鈕。 此列表中的一些項目還附帶全面的教程,您可以遵循並學習如何自己創建 CSS3 社交媒體按鈕!
他們來了! 下載你需要的套裝!
使用 CSS3 創建 3D 社交媒體按鈕
您現在可以使用 CSS3 輕鬆創建 3D 社交媒體按鈕,因此請隨意在您的項目中使用這些按鈕,並以以下教程為起點創建新按鈕。
免費的 CSS3 社交媒體按鈕
這是一組很酷的社交媒體按鈕,它們完全使用 CSS3 創建,您會喜歡在您的項目中使用它們。 無論您以原始尺寸、小於該尺寸或放大查看它們,這些看起來都很棒。選擇您要粘貼代碼的尺寸!
簡單的 css3 社交圖標
這是一組簡單的平面 CSS3 社交媒體圖標。 這套包含您需要的一切,圖標適用於幾乎任何網頁設計項目。 這些圖標是方形的,可用於各種類型的社交媒體網站。
社交分享訂閱小部件
這是一個很棒的社交訂閱小部件,您可以將其添加到側邊欄。 您可以在上面的鏈接中查看這些共享小部件的代碼。
CSS 社交分享按鈕
如果您不想用大量的社交媒體按鈕弄亂您的網站,那麼這個 CSS3 社交分享按鈕是您的完美選擇! 他們是方形的,他們使用平面設計。 在上面的鏈接中,您有可以研究並實施到您自己的設計項目中的代碼。
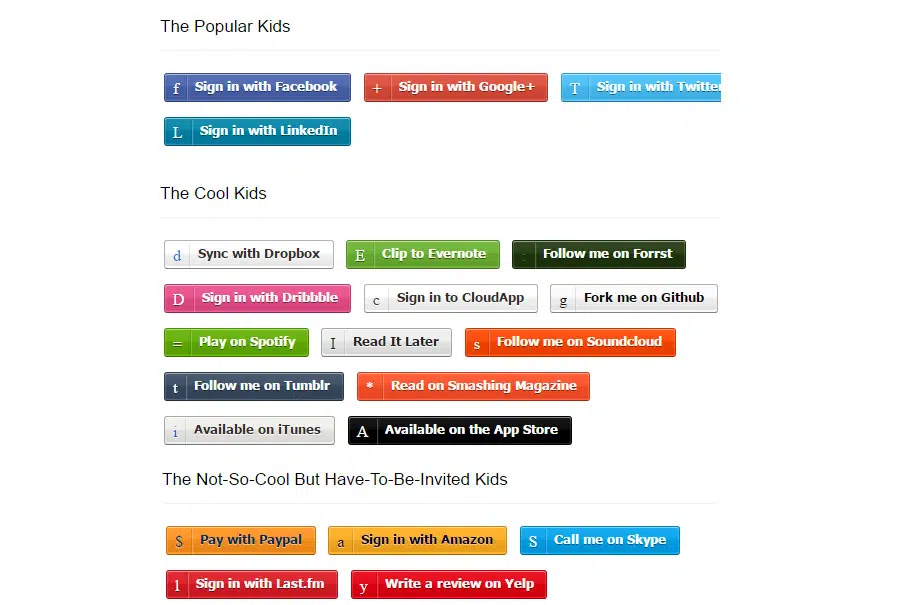
Zocial(社交媒體)CSS3 按鈕
使用 Zocial,您將使用這段免費的代碼獲得一堆免費的 CSS3 社交媒體按鈕。 這些按鈕有多種顏色可供選擇。 因此,您一定會找到您想要的項目。
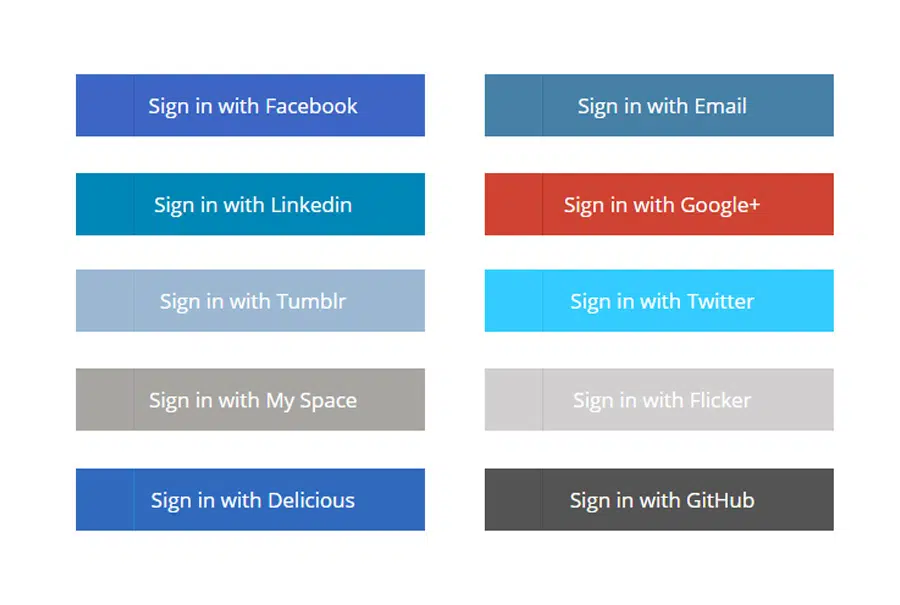
平面社交按鈕
扁平化設計是當下最熱門的網頁設計趨勢! 只需點擊幾下,您的社交媒體按鈕也可以變平! 這些按鈕是免費的,並且有多種顏色可供選擇。 在您的網站上添加此 CSS3 代碼,並開始將這些按鈕用於您的社交媒體登錄頁面。 使用這些扁平的社交媒體按鈕,您的項目將開始看起來現代且引人注目。
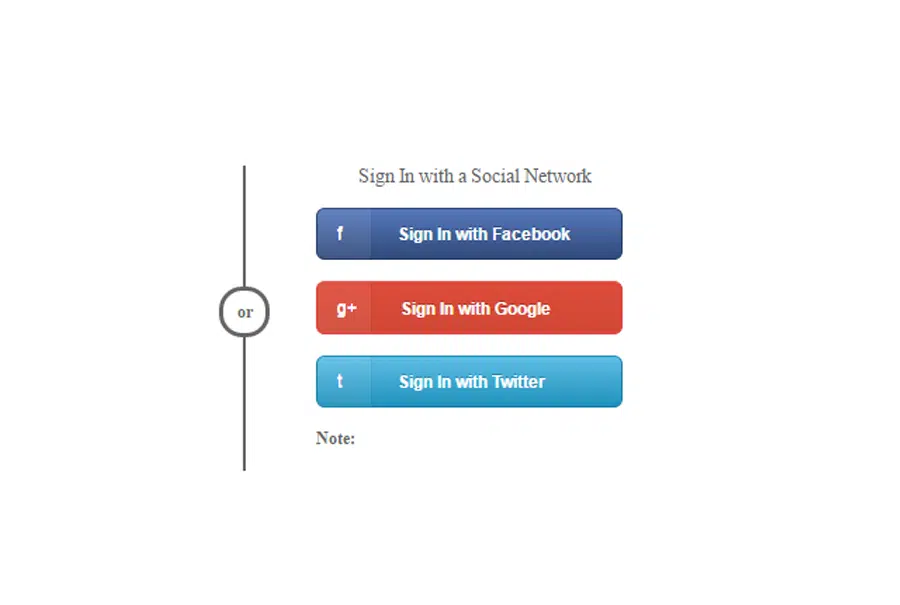
帶有社交網絡的登錄按鈕
如果您不喜歡上面展示的平面按鈕,那麼您應該嘗試這些微妙而經典的 3D 社交媒體登錄按鈕。 鏈接中為您提供了 HTML 和 CSS 代碼,以確保檢查它們,仔細研究它們並在您的 Web 項目中實施它們。
CSS3 社交圖標
無論您想要圓形還是方形社交媒體按鈕,這套 CSS3 都能滿足您的需求! 這套包含大量可以在項目中使用的 CSS 社交媒體按鈕。 它們有灰度和彩色版本,它們在您的項目中看起來很棒。
動畫 CSS3 社交按鈕
這是另一組很酷的 CSS3 社交媒體按鈕,您肯定希望將其添加到您的收藏中。 您只需單擊幾下即可使用這些藍色社交媒體按鈕。 您所要做的就是複制您網站上的代碼併升級您當前的社交圖標。
CSS3 社交塊
地鐵風格也在興起。 如果您的網站遵循這種設計趨勢,那麼您的社交媒體按鈕應該遵循相同的原則。 這是一個很棒的 CSS3 社交塊,您可以將其添加到您網站的側邊欄中。 它們是模塊化的,它們的背景尺寸比平時大得多,而圖標則比較小。 總而言之,這是一組非常酷的 CSS 社交媒體框。

3D 社交按鈕
這些獨特的社交媒體按鈕具有您會立即喜歡的 3D 效果,並且您會希望將它們添加到您的 Web 項目中。 在您或您客戶的網站上使用它們。
使用純 CSS3 的響應式滑動社交媒體按鈕
您想為您的社交媒體按鈕添加獨特的 CSS3 效果嗎? 如果是這樣,那麼您真的必須檢查這些在任何設備和瀏覽器上看起來都很棒的滑動、響應式社交媒體按鈕! 它們是用純 CSS3 製作的,它們基於當今非常流行的扁平化設計。
社交媒體圖標,包括 CSS 幻燈片效果
這套包含 15 個社交媒體圖標,帶有自己的 CSS 幻燈片效果。 這些圖標是單色的,並且具有簡約的設計。 當您將鼠標懸停在它們上方時,它們的背景會變為橙色。
圓形社會圖標
這是一組很棒的優雅、圓形的社交媒體圖標,您會喜歡在您的 Web 項目中使用。 此示例包括 64 像素完美、完全可編輯的矢量圖標,每個圖標都被 48 x 48 像素的品牌顏色正方形包圍。
NeatNait CSS3 社交分享按鈕
這是社交分享按鈕的獨特概念。 它既顯示了指向您的社交媒體帳戶的鏈接,也顯示了您在它們上收到的共享數量。 這些按鈕以簡潔、簡約的方式顯示共享計數。 將代碼添加到您的站點並立即開始使用這些代碼。
CSS3 中的扁平化社交按鈕
這是另一組完全使用 CSS3 製作的平面社交按鈕。 這些按鈕非常引人注目,而且它們使用了很酷的字體。 Facebook、Twitter 和 G+ 按鈕都包含在這個集合中。
社交分享工具提示
您的網站是否有自然的、大地色系的調色板? 如果是這樣,那麼您必須查看此示例。 這是一個很棒的社交分享工具提示,您可以在您的網絡項目中使用。
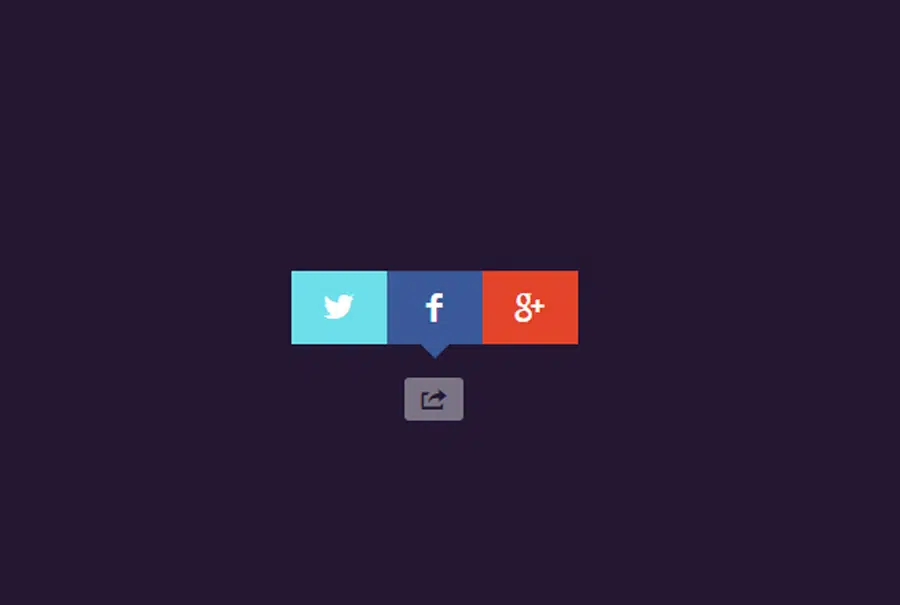
社交分享導航
這是一個用 CSS3 製作的很棒的社交分享導航。 它也有可愛的顏色。 如果您了解一點 CSS,您可以輕鬆地對其進行自定義以滿足您的需求。 不要錯過在您的收藏中擁有這些社交分享導航的機會。
帶有懸停功能的 CSS3 社交共享菜單
當談到社交分享圖標時,沒有比這更簡單的了。 如果您仔細觀察這些圖標,您會驚訝於它們的極簡主義。 它們只顯示社交媒體網絡的顏色和分享數量。 這些是超級乾淨的,基本的,並且有一個很好的懸停效果。
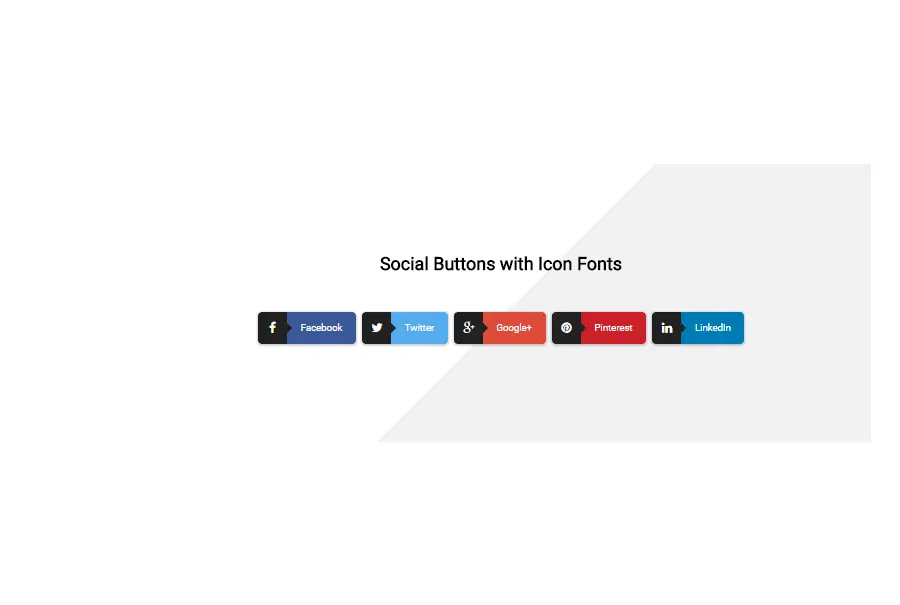
帶有圖標字體的社交按鈕
這些是一些很棒的水平社交按鈕,您可以添加到您的網站。 這些按鈕很好。 他們使用社交媒體圖標和自己的字體。 社交計數不包括在內,但它們添加了圖標和文本。
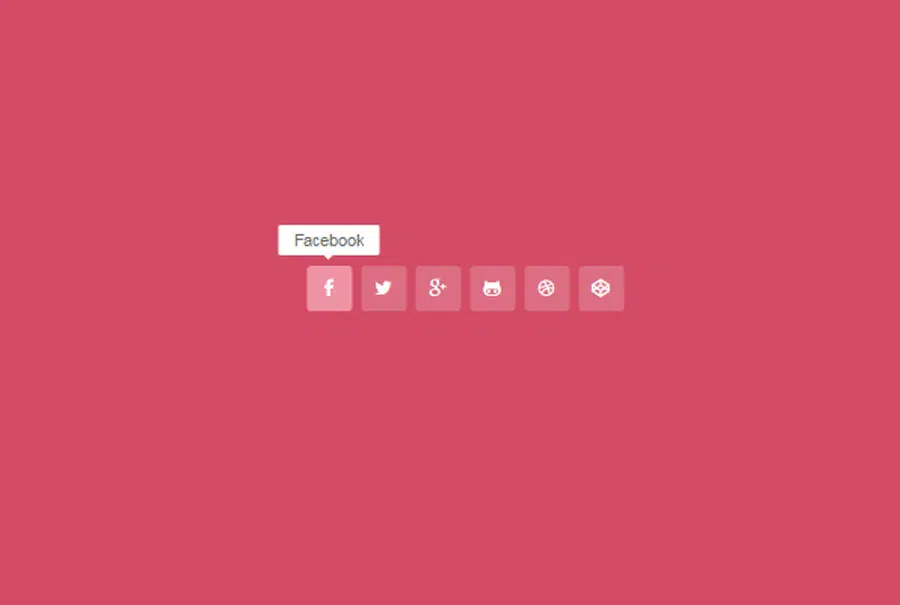
帶有彈出標題的社交媒體懸停圖標
透明的社交媒體圖標每天都被越來越多地使用,這裡有一組很酷的圖標。 它們簡單、不顯眼且有效,它們承諾讓您的網站看起來更引人注目。 這是一個包含最重要的社交媒體圖標的小集合,使用 CSS3 製作。
社交媒體最小圖標
這是您會喜歡使用的另一個極簡主義社交媒體圖標集。 沒有文字,沒有圖標,只有一個字母和每個圖標的代表顏色。 這些圖標在您的網站上看起來很棒。