Internet Explorer 的 CSS3 兼容性工具
已發表: 2015-09-13CSS3 是長期以來網頁設計中最酷的事情。 憑藉其所有令人難以置信的新屬性, border-radius 、 box-shadow 、 border-image 、 transform等等,一個新的曙光已經到來,並開闢了許多強大而令人興奮的選項,這些選項已經刷新了網頁設計社區作為一個整體。 是的,我們確實喜歡它!
不是每個人都喜歡它,嗯,現在還沒有,反正。 當然,它們是 Internet Explorer,您可能知道,它們正試圖愛上它,儘管速度很慢。 在他們準備好之前,我們要么完全不支持 IE,只讓我們的訪問者通過 Safari、Chrome 和 Firefox 享受 CSS3 體驗,要么你可以使用我們在本文中提供的一些工具,擊敗 IE 提交並提交支持CSS3。
Sizzle JavaScript 選擇器庫


Sizzle 是一個完全獨立(無庫依賴)的純 JavaScript CSS 選擇器引擎,旨在輕鬆放入宿主庫。 它幾乎支持所有 CSS3 選擇器——甚至包括一些不常實現的部分,例如轉義選擇器(“.foo\\+bar”)、Unicode 選擇器和按文檔順序返回的結果。
變形金剛

Transformie 是一個很小的 (5kb) jQuery 插件,您可以將其嵌入到網頁中,通過將本機 IE 過濾器 API 映射到 Webkit 提出的 CSS 轉換來呈現 CSS 轉換。
CSS3 PIE:IE 的 CSS3 裝飾

3 Pie(下載)是一組 CSS“行為”,可以通過行為元素附加到任何 CSS 文件,以便為 Internet Explorer 6、7 或 8 添加更流行的 CSS3 渲染功能的渲染支持: border-radius ; box-shadow ; border-image ; 多個背景圖像; linear-gradient作為背景圖像。
cssSandpaper – 一個 CSS3 JavaScript 庫

cssSandpaper JavaScript 庫查看 HTML 文檔中的樣式表,並在可能的情況下消除 CSS3 屬性(如transform 、 opacity 、 box-shadow等)之間的瀏覽器差異。 該腳本不僅對想要支持 CSS3 的開發人員有用,而且在其他實現了這些屬性的供應商特定變體的瀏覽器中也很有用。
現代化

Modernizr 是一個小型且簡單的 JavaScript 庫,可幫助您利用新興的 Web 技術(CSS3、HTML 5),同時仍保持對可能尚不支持這些新技術的舊瀏覽器的精細控制。
Modernizr 使用特徵檢測來測試當前瀏覽器與即將推出的功能,如 rgba()、border-radius、CSS 過渡等等。 這些目前正在跨瀏覽器實現,並且使用 Modernizr,您現在可以開始使用它們,通過一種簡單的方法來控制尚不支持它們的瀏覽器(即 IE)的後備。
YUI 2:選擇器實用程序 - Javascript CSS3 選擇器

YUI 選擇器實用程序將 CSS3 選擇器語法引入 JavaScript,為收集、過濾和測試 HTMLElements 提供了一種簡潔的簡寫方式。
YUI 也適用於基於 A 級瀏覽器基礎的移動瀏覽器。 例如,諾基亞的 N 系列手機,包括 N95,使用基於 Webkit 的瀏覽器。
eCSStender

eCSStender 使開發人員能夠修補瀏覽器中的 CSS 支持並試驗新功能。 它還使設計人員能夠將特定於瀏覽器的黑客行為排除在他們的 CSS 文件之外。
52Framework – HTML5 和 CSS3 框架

52framework 提供了一種開始使用 HTML5 和 CSS 的簡單方法,同時仍然支持所有現代瀏覽器(包括 ie6)。
請CSS3! 跨瀏覽器 CSS3 規則生成器

CSS3,拜託! 是一個小型實用程序,可讓您實時編輯文檔並創建自己的個性化跨瀏覽器 CSS3 規則。
css3-mediaqueries-js
css3-mediaqueries.js 使 CSS3 媒體查詢適用於所有瀏覽器。 它是一個 JavaScript 庫,可以讓 IE 5+、Firefox 1+ 和 Safari 2 透明解析,並允許您測試和應用 CSS3 媒體查詢。
Internet Explorer 6、7 和 8 (.htc) 中的 CSS3 支持
IE-CSS3 是一個 .htc(HTML 組件文件)腳本,它為即將到來的 CSS3 標準中的一些新樣式提供 Internet Explorer 支持。 此腳本重建矢量標記語言 (VML) 中的一些元素,這是一種 IE 特定的矢量繪圖語言。 VML 支持 IE 的 CSS 實現中缺少的東西,例如圓角和模糊效果。
curd-corner.htc(使用 CSS3 的圓角 HTML 元素)
這是 Internet Explorer 的行為 .htc 文件,用於使 CSS3 屬性“border-radius”在所有瀏覽器上工作。
適用於 IE 的 Google Chrome 框架 (.htc)
Google Chrome Frame 是一個開源插件,它將 Google Chrome 的開放網絡技術和快速的 JavaScript 引擎無縫地引入 Internet Explorer。
它將允許您立即開始使用開放式 Web 技術(如 HTML5 和 CSS3),甚至是 Internet Explorer 6、7 或 8 尚不支持的技術。
CSS3 兼容性參考和實用程序
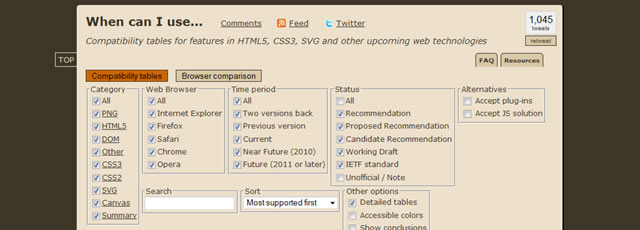
我什麼時候可以使用……

我什麼時候可以使用...是 HTML5、CSS3、SVG 和其他新興 Web 技術中的功能的兼容性表。
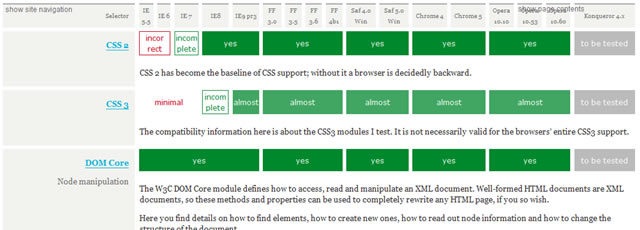
兼容性主表

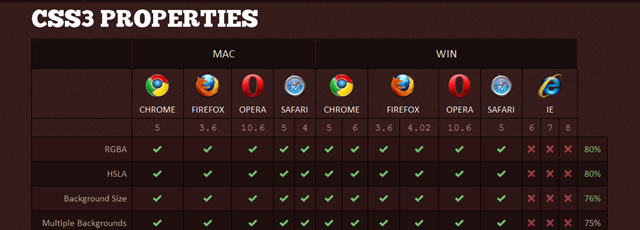
FindMeByIP – CSS3 屬性

CSS 兼容性和 Internet Explorer
如果您的網站以包含 Internet Explorer 早期版本的瀏覽器為目標,您需要了解這些版本的 CSS 合規性級別。 本文簡要介紹了 Internet Explorer 最新版本的 CSS 合規性,包括 Internet Explorer 8 中的支持。
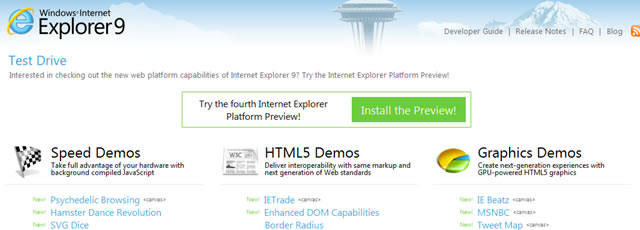
Internet Explorer 9 試用版 – Internet Explorer 平台預覽

有興趣了解即將推出的 Internet Explorer 9 的新 Web 平台功能嗎? 你可以試試 Internet Explorer Platform Preview 它包括 HTML5 & CSS3 演示和速度演示。
