2019 年 CSS 趨勢:跟隨最新 CSS 趨勢的終極指南
已發表: 2019-10-24保持最新趨勢是網站成功的必要條件,這就是為什麼重要的是要看看是什麼造就或破壞了您的網站開發。
創建一個完美的網站完全取決於設計技巧,因為該網站是藝術與技術的結合。
因此,包括獨特的佈局、複雜的動畫和其他微交互在內的事物可以改變您網站的外觀和感覺。
為您的網站佈局和動畫添加趣味的一種絕妙方法是 CSS。 CSS 有能力將您無聊的網頁變成令人愉快的訪問者體驗。
我們知道,當談到擁有一個網站時,企業會有很多希望,為了幫助您實現您的期望,我們將展示一些頂級 CSS 趨勢來幫助您入門。
什麼是 CSS 以及它如何提供幫助?
CSS 或層疊樣式表定義了 HTML 元素在屏幕上的放置方式。 它可以節省時間並一次管理和控制多個網頁。
2019 年 CSS 趨勢
1. CSS 編寫模式
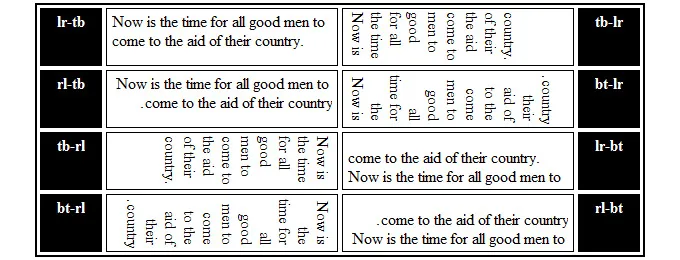
CSS支持多種書寫模式; 因此,您不再需要使用煩人的從左到右閱讀方向。 CSS 編寫模式可以幫助設計師超越這一點。
設計師可以嘗試用不同的風格編寫不同的語言; 例如,設計師可以使用 CSS writing-mode 屬性。 它可以幫助將文本放置在不同的方向,從上到下,從右到左。 它還有助於調整水平和垂直值。
使用 CSS 編寫模式,設計人員還可以垂直顯示文本,此外,他們可以為特定設計旋轉文本,也可以混合腳本。

2.CSS網格
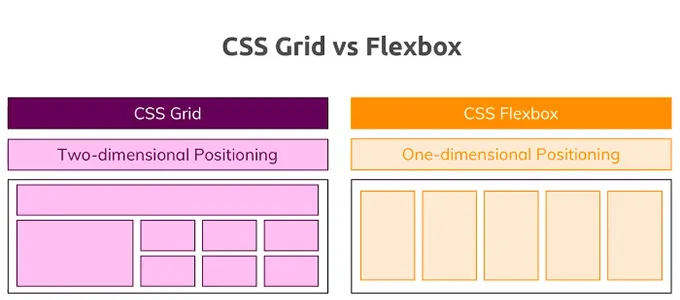
在 CSS Grid Layout 出現之前,最常見的基於網格的佈局是 Flexbox。 Flexbox 是一種相當流行的佈局,根據 Chrome 報告,到 2018 年底,Chrome 上近 83% 的頁面加載使用了 Flexbox。
CSS Grid 是一個強大的佈局系統,可以管理列和行。 另一方面,Flexbox 是一種流行但一維的佈局,這意味著您可以選擇行或列。
使用 CSS Grid 佈局模塊,設計人員可以更輕鬆地設計具有行和列的網頁,而無需使用浮動和定位。
根據 Chrome 的報導,CSS Grid 佈局不如 Flexbox 流行,並且沒有主要網站使用它,但預計未來大型網站將很快從 Flexbox 切換到 CSS Grid 佈局。

3. 響應式 CSS 框架
CSS 框架為設計提供了基本結構,幫助開發人員解決 Front web 開發中反復出現的問題。這些框架還提供了通用功能,可以針對特定應用程序或設置撤銷。 CSS 框架還減少了開始開發網站或應用程序所需的時間。
如今,框架正在發生變化,因為我們正在轉向移動網絡環境。 因此,變化的影響不僅限於框架,還影響到樣式、設計和動畫。 在這種情況下,簡單性和最終用戶體驗是重點。
以下是我們預計在 2019 年會在網絡上經常看到的幾個 CSS 框架:

- Foundation :foundation CSS 框架使設計在任何設備上看起來都很棒的高響應性網站和應用程序變得更加容易。 基礎框架用作企業解決方案,它被認為是移動優先框架。
- Bootstrap4 :Bootstrap 已被全球許多公司使用。 它是最強大的 CSS 框架之一。 Bootstrap4(第 4 版)包含更多用於配色方案和實用程序類的新功能。
- Materialize :Materialize 是一個開源的響應式前端框架,提供流暢的材料設計風格。 Materialise 對 UX 元素的行為和外觀更具決定性。 Materialize 的目的是幫助您將代碼調整為 Material Design。
4. 手機動畫
移動動畫是一種新興趨勢,並被證明是用戶參與的最佳方式。 預計2019年網站將頻繁使用移動動畫來增加用戶關注度。
移動動畫的實時示例是 YouTube。 您可以打開您的 YouTube 應用並在任何正在顯示的視頻上停下來一秒鐘。 視頻將自動無聲播放。
此外,網站還可以創造性地利用動畫。 設計人員可以將小動畫用於按鈕並作為任務或動作的指示符。
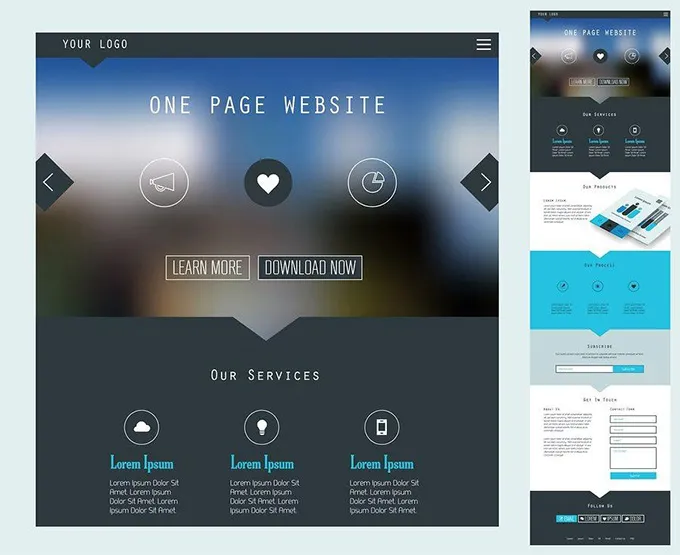
5. 單頁,更容易導航
如今,許多網站都在嘗試單頁方法並將流量吸引到相關位置。 有許多網站,使用單頁方式,包括 Instapage、About.me、Carrd、Linktree 等。
所有這些提到的單頁網站也都在利用 CSS 進行樣式和用戶體驗。
企業不斷嘗試這些帶有集中大按鈕的 Web 佈局,這些按鈕可以幫助用戶立即採取所需的操作,還有助於快速導航到所需的位置,無論是商店、信息頁面、視頻還是任何東西。
一個很好的例子是 Linktree; 音樂家使用此網站分享他們的音樂並同時獲得會員收入。

6. CSS 滾動捕捉
CSS 滾動捕捉對於能夠通過定義滾動捕捉位置來控制滾動體驗的公司來說是一種新興趨勢。 CSS scroll snap 提供了一個流暢且易於使用的 API 來創建常見的 UX 模式。

滾動捕捉是一種新技術,經常用於幫助用戶滑動瀏覽產品/詳細信息。
滾動捕捉是一種獨特的體驗,因為它使用戶能夠以增量滾動而不是沿著頁面向下或從左到右流暢地滾動。
請記住,在實現此功能之前,不要忘記確保滾動捕捉最適合您的網頁。 您還可以閱讀網絡上提供的滾動捕捉指南。
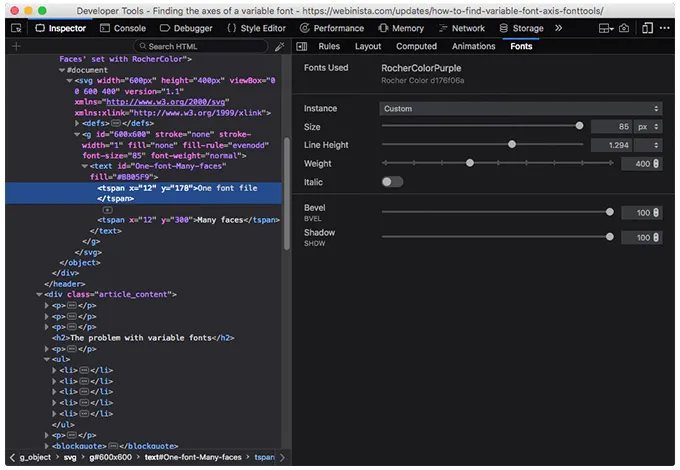
7.使用可變字體
可變字體是包含多種字體變體的集合的單個文件。 可變字體提供了一組全新的功能,並被視為 OpenType 規範的一部分。 它還可以幫助用戶查看設計中字體的所有可能變化。
此外,如果要使用可變字體,則必須選擇可以支持此功能的字體,此外,您還需要具有適當字體變化設置的瀏覽器。
設計師可以使用可變字體實現的另一個好處是他們不需要從字體粗細切換到字體粗細來確保字體響應能力,他們可以使用這種技術輕鬆縮放大小、字體寬度和其他方面。
可變字體通過變化軸勾勒出它們的變化,並且有五個標準軸可用:
- ital :斜體軸的功能不同,因為設計師可以啟用它或完全禁用它; 沒有其他選項可用。 設計者可以通過 font-style CSS 屬性設置值。
- wght : wght 管理和控製字體的粗細,設計者可以通過使用 font-weight CSS 屬性來設置值。
- Wdth : wdth 調整字體寬度,可以使用 font-width CSS 屬性添加值。 此外,通過使用 CSS 中的 font-stretch 屬性,設計人員可以通過百分比值設置字體寬度,如果設計人員應用了字體編碼域之外的值,那麼瀏覽器會將字體創建為 closet 可用值.
opsz :optical sizing 負責改變字體的光學大小,可以通過CSS font-optical-sizing 設置值。 光學大小的值可以根據字體大小自動應用,並且可以通過使用 font-variation-settings 來控制。
當設計人員使用 font-optical-sizing 時,他們可以選擇 auto 或 none 為允許的值。 但是,當他們使用 font-variation-settings 時,設計師會自動收到提供的值。
- slnt : slnt 用於控製字體的傾斜度,通過 font-style CSS 屬性設置值。 Slnt 以數字範圍表示,並允許沿該軸的任何位置更改字體。

8. 基於插圖的佈局
基於插圖的菜單是網頁設計領域的新趨勢。 一個富有創意和視覺吸引力的插圖可以是一個令人驚嘆的網頁佈局。 插圖佈局很難,有時很難在頁面上顯示為動畫,因為整個設計都是基於圖像的。 設計師可以在導航中使用 CSS 來為插圖設置動畫。
9. 通過 CSS 測試瀏覽器支持
通過 CSS 支持,您還可以確定任何特定瀏覽器是否支持 CSS 功能。 這很簡單; 您需要提出一個問題,以確保您的瀏覽器是否支持某些 CSS 功能。 請參閱功能查詢@supports 規則,您可以在其中創建基於瀏覽器功能的語句。 此功能的一個缺點是它無法與 Internet Explorer 11 之前的任何版本一起使用,但如今,只有少數用戶可以使用該瀏覽器。

10. Hoverbox 圖片庫
網頁設計師的另一個熱門 CSS 技術是 Hoverbox 圖片庫。 使用 CSS 和 HTML 開發的 Hoverbox 圖片庫,只要鼠標懸停,它就會彈出一張圖片。 Hoverbox 圖片庫是一個不錯的選擇,這是有原因的。 它消耗更少的加載時間,而且重量很輕(8kb)。
11.文字動畫
CSS 還影響用戶閱讀和使用文本元素的方式。 設計師可以使用 CSS 來使用可以在頁面上浮動或滾動的文字。
該功能可以為設計師提供更逼真的顯示效果。 對於不包含用於用戶參與的各種藝術元素的網站,文本動畫將是一個很好的選擇。
此外,CSS 幫助設計師通過文本或排版中的各種效果來設計他們的設計。 使用 CSS 有助於輕鬆地將動畫集成到文本中,以創建生動的設計。
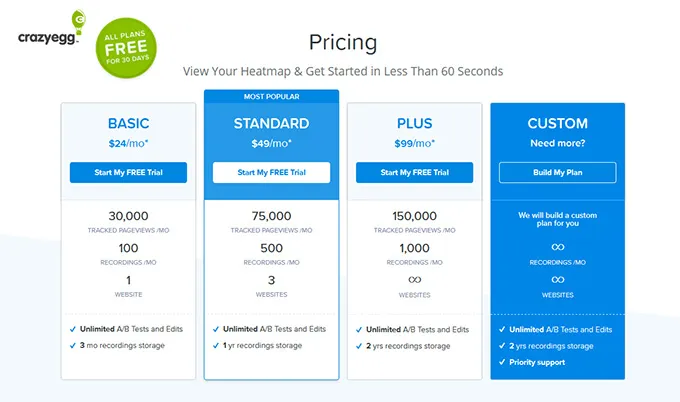
12. 表格中突出顯示的列
表格中突出顯示的列是 Web 註冊頁面的一個非常直觀的想法。 Crazy Eggs 充分利用了這種方法。 網站設計師創造性地利用了CSS和Javascript,同時讓列從左滑動; 彈出一個註冊表單。 通過使用突出顯示的列,用戶不再需要單擊另一個頁面來完成註冊過程。

設計人員和開發人員一旦實施了最新的技巧,就可以跟上 CSS 遊戲的步伐。 它將幫助您的網站看起來吸引人,還有助於提供出色的訪問者體驗。
如果您還沒有嘗試過這些技巧,那麼我們相信您現在已經了解了可以在未來項目中實施的所有最新 CSS 技術。
