Vuejs 和 Nuxtjs 中的 CSS 過渡
已發表: 2022-03-10過渡是 CSS 的一個模塊,可讓您在特定 CSS 屬性的值之間創建漸變過渡。 這些轉換的行為可以通過指定它們的計時函數、持續時間和其他屬性來控制。 在您的應用程序和網站中使用這些過渡可以創造更好的視覺體驗,並且有時會在一條信息被引入或離開屏幕時吸引並保持用戶的注意力。 根據 Can I Use 的說法,大多數瀏覽器都支持轉換,儘管 Internet Explorer 和 Safari 存在一些小問題。

Vue.js 是一個開源 JavaScript 框架,用於構建面向客戶端的 Web 應用程序和單頁應用程序 (SPA)。 這個框架的一個特點是能夠無縫地向應用程序添加過渡,在頁面或組件之間切換,我們將在本教程中了解如何做到這一點。
Nuxt.js 也是一個 JavaScript 框架,建立在 Vue.js 之上(通常被稱為框架中的框架),用於構建服務器端 Web 應用程序、靜態生成的網站以及 SPA。 它的工作原理與 Vue.js 相同,因此如果您了解 Vue.js,那麼在開始使用 Nuxt.js 時應該不會有很多問題。 Nuxt.js 帶有兩個用於向應用程序添加過渡的屬性,我們將在本教程中介紹這些屬性。
本教程需要 Vue.js 或 Nuxt.js 的基本知識。 本教程中的所有代碼片段都可以在 GitHub 上找到。
什麼是過渡?
根據牛津詞典,轉換可以定義為:
“一篇文章中將兩個主題或部分流暢地連接起來的段落。
從一種狀態或條件轉變為另一種狀態或條件的過程或時期。”
在物理學方面,過渡是這樣定義的:
“原子、原子核、電子等從一種量子態到另一種量子態的變化,伴隨著輻射的發射或吸收。”
從這些定義中,我們可以了解什麼是過渡。 這些定義都涉及兩種不同的事物或狀態。 就代碼而言,轉換並沒有太大的不同。
什麼是 CSS 過渡?
根據 Mozilla 的網絡文檔:
“CSS 過渡是 CSS 的一個模塊,可讓您在特定 CSS 屬性的值之間創建漸變過渡。 這些轉換的行為可以通過指定它們的時間函數、持續時間和其他屬性來控制。”
這意味著我們可以將 CSS 過渡定義為:一個或多個元素的 CSS 屬性從一個值更改為另一個值。
CSS transition屬性使我們能夠為任何有效元素添加過渡效果。 它包含最多四個其他屬性(如果我們計算transition屬性本身,則為五個),可以單獨使用或作為簡寫組合使用。 每個屬性都有不同的功能。
transition-property
transition-property接受我們想要注意更改的 CSS 屬性的名稱以及我們想要轉換其更改過程的名稱。 它看起來像這樣:
.btn { width: 200px; height: 50px; transition-property: width; background-color: red; color: #fff; border: 0; }但是如果沒有下一個屬性,這個屬性不會做任何事情。
transition-duration
transition-duration屬性指定transition- transition-property中元素的更改應該持續的時間。 需要此屬性才能使轉換生效。 如果未設置(值大於0s ),則默認值0s將意味著它不會運行。 所以,讓我們為這個過渡設置一個持續時間:
.btn { width: 200px; transition-property: width; transition-duration: 2s; background-color: red; color: #fff; border: 0; } 在這裡,我們有一個類名為btn的元素,其寬度為200px 。 我們在這裡同時使用了transition-property和transition-duration屬性。 這意味著,“嘿,CSS,注意width屬性何時發生變化,當發生這種情況時,讓效果需要2s才能改變。”
因此,如果我們有一個類名為btn的按鈕,那麼index.html文件將如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS Transitions</title> <link rel="stylesheet" href="./assets/styles.css"> </head> <body> <Section> <h1>Hi CSS Transitions</h1> <button class="btn">Hover on me to see a cool transition</button> </Section> </body> </html> 在這裡,我們有一個 HTML 文件,其中包含一個按鈕,該按鈕具有一個具有transition-property和transition-duration屬性的類,用於監視元素寬度的變化。
需要注意的一件事是,為了使我們的按鈕上的過渡起作用,我們必須實際更改該元素的寬度,或者通過使用瀏覽器中的開發人員工具手動調整寬度,或者使用 CSS 偽-classes,或者使用 JavaScript。 出於本教程的目的,我們將使用 CSS 偽類:hover來更改按鈕的寬度:
// existing styles .btn:hover { width: 300px; } 現在,如果我們將鼠標懸停在這個按鈕上,我們應該會看到按鈕的寬度在設定的時間內逐漸增加,即2s 。
請參閱 CodePen 上 Timi Omoyeni (@timibadass) 的 Pen transition-property 和 transition-duration。
transition-timing-function
transition-timing-function屬性決定了過渡效果發生的速度。 此屬性有五個值可用:
-
ease
這(默認)指定緩慢開始,然後變得快速,然後緩慢結束的過渡效果。 -
linear
這指定了從開始到結束具有相同速度的過渡效果。 -
ease-in
這指定了一個緩慢啟動的過渡效果。 -
ease-out
這指定了一個緩慢結束的過渡效果。 -
ease-in-out
這指定了具有緩慢開始和結束的過渡效果。 -
cubic-bezier(n,n,n,n)
這使您可以在三次貝塞爾函數中定義自己的值。
因此,如果我們向按鈕添加ease-in ,我們應該注意width和height的變化速度,與按鈕返回其正常狀態的速度相比。 這是我們更新的styles.css表:
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: ease-in; background-color: red; color: #fff; border: 0; } 如果我們想要更戲劇化的速度效果或自由設置特定的速度效果,我們可以使用cubic-bezier(n,n,n,n) :
btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); background-color: red; color: #fff; border: 0; } 請參閱 CodePen 上 Timi Omoyeni (@timibadass) 的 Pen transition-timing-function。
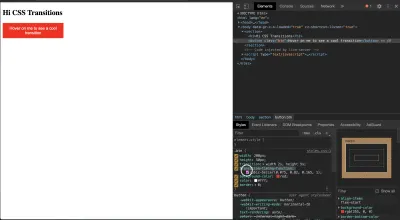
關於這個值的一個有趣的事情是,您可以使用開發人員工具直接在瀏覽器中對其進行編輯。

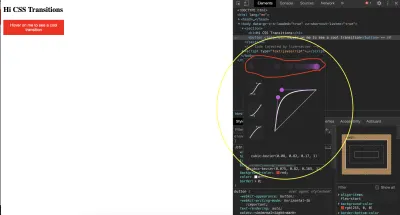
如果您單擊開發人員工具的突出顯示部分,您將獲得一個界面來修改cubic-bezier選項:

當您移動這兩個點時, (n,n,n,n)的值會發生變化,您將看到速度效果將如何出現的表示(以紅色突出顯示)。 當您考慮到特定的速度效果時,這可能非常有用。
transition-delay
transition-delay屬性設置過渡在其效果開始發生之前必須等待多長時間(以秒為單位)。 這個時間與transition-duration屬性不同,它指定了過渡效果將發生多長時間。
.btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 5s; background-color: red; color: #fff; border: 0; } 如果您在瀏覽器中嘗試此操作,您會注意到元素width開始改變之前的延遲。 這是因為我們設置了transition-delay屬性和值。
請參閱 CodePen 上 Timi Omoyeni (@timibadass) 的 Pen transition-delay。
速記屬性
單獨的過渡屬性使用起來可能很乏味。 出於這個原因,我們有速記屬性: transition 。 它以定義的順序接受所有屬性:
{ transition: abcd; }這裡,字母對應如下:
- a:
transition-property - b:
transition-duration - c:
transition-timing-function - d:
transition-delay
我們可以使用這個速記屬性重構我們現有的轉換工作:
// from .btn { width: 200px; height: 50px; transition-property: width; transition-duration: 2s; transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); transition-delay: 1s; background-color: red; color: #fff; border: 0; } // to .btn { width: 200px; height: 50px; transition: width 2s cubic-bezier(0.075, 0.82, 0.165, 1) 1s; background-color: red; color: #fff; border: 0; }如果我們在瀏覽器中嘗試這段代碼,我們將獲得與使用單個屬性時相同的過渡效果。
請參閱 CodePen 上 Timi Omoyeni (@timibadass) 的使用速記屬性的 Pen。
Vue.js 中的過渡
Vue.js 提供了兩種不同的方式來向應用程序添加過渡。 這並不意味著我們不能以 CSS 方式使用過渡。 這只是意味著 Vue.js 的開發人員在 CSS 之上構建了更容易使用過渡。 讓我們一一看看。
轉換單個元素和組件
我們可以在 Vue.js 中使用轉換的一種方法是使用以下任何一種方法將transition組件包裝在元素或組件周圍:
- 條件渲染(使用
v-if), - 條件顯示(使用
v-show), - 動態組件,
- 組件根節點。
在開發應用程序時,有時我們希望根據值(例如布爾值)向用戶顯示數據。 這是一個從index.vue文件中獲取的示例,說明它是如何工作的:
<template> <div> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> <button @click="show = !show">click me</button> </div> </template> <script> export default { data() { return { show: true } } } </script> <style> </style> 我們在此頁面中添加了兩個根據 show 值show的段落。 我們還有一個按鈕可以在單擊時更改show的值。 我們將把這個頁面添加到我們的App.vue文件中,像這樣導入它:
<template> <div> <Index /> </div> </template> <script> import Index from "./components/index.vue"; export default { name: 'App', components: { Index } } </script>如果我們打開瀏覽器,我們應該會看到我們的段落和按鈕:

現在,單擊按鈕只會更改show的值,這會導致可見文本發生更改:

可以通過將兩個段落包裝在transition組件中來向該段落添加過渡。 該組件接受一個name屬性,這對於過渡工作非常重要。
<template> <div> <transition name="fade"> <p v-if="show">Now you see me!</p> <p v-else>Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> 這個名稱告訴 Vue.js 哪個轉換應用到這個transition組件中的元素或組件。 此時,如果我們點擊按鈕,我們仍然不會注意到任何轉換,因為我們還沒有以 CSS 類的形式為我們的轉換添加配置。
需要注意的一點是,當在同一個標籤的兩個元素之間使用轉換時,我們需要在每個元素上指定一個鍵屬性,以便發生轉換。
<template> <div> <transition name="fade"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="show = !show">click me</button> </div> </template> Vue.js 有六個過渡類,它們應用於transition組件內部的元素或組件,每個類都代表過渡過程中的一個狀態。 我們將只看其中的幾個。
v-enter
v-enter類表示“進入的起始狀態”。 這是滿足條件( v-if或v-else )並且元素即將變為可見的點。 至此,該類已添加到元素中,一旦添加該元素,該類將被刪除。 附加到transition組件的name prop(在本例中為fade )以此類名稱為前綴,但沒有v 。 如果未提供name ,則可以默認使用此v 。 因此,我們可以將這個類添加到我們的index.vue文件中:
<style> p { color: green; } .fade-enter{ color: red; transform: translateY(20px); } </style> 首先,我們為green color 然後,我們添加我們的第一個轉換類, fade-name 。 在這個類中,我們將color更改為紅色,並使用transform和translateY屬性將段落沿 y 軸(垂直)移動20px 。 如果我們再次嘗試單擊該按鈕,我們會注意到在切換期間幾乎沒有發生轉換或根本沒有發生轉換,因為我們需要添加我們將要查看的下一個類。
v-enter-active
v-enter-active類表示過渡元素的“整體進入”狀態。 這意味著這個類是在元素被插入或變得可見之前添加的,並且在過渡結束時被移除。 這個類對於v-enter工作很重要,因為它可以用來將 CSS transition屬性及其屬性( transition-property 、 transition-duration 、 transition-timing-function和transition-delay )添加到類中,為了使過渡效果起作用,需要其中一些。 讓我們將這個類添加到我們的應用程序中,看看會發生什麼:

.fade-enter-active { transition: transform .3s cubic-bezier(1.0, 0.5, 0.8, 1.0), color .5s cubic-bezier(1.0, 0.5, 0.8, 1.0); } 請參閱 CodePen 上 Timi Omoyeni (@timibadass) 的 Pen vue 轉換進入狀態。
現在,如果我們單擊按鈕,我們會注意到顏色的轉換以及每個文本進入視野時的位置。 但是從visible hidden的過渡不夠平滑,因為沒有發生過渡。
v-leave-active
v-leave-active類表示元素從visible變為hidden的整個狀態。 這意味著這個類從元素開始離開頁面的那一刻開始應用,一旦過渡結束,它就會被移除。 這個類對於應用leave過渡很重要,因為它接受 CSS transition屬性,該屬性也接受其他過渡屬性。 讓我們將它添加到我們的應用程序中,看看會發生什麼:
.fade-leave-active { transition: transform 1s cubic-bezier(1.0, 0.5, 0.8, 1.0), color 1s cubic-bezier(1.0, 0.5, 0.8, 1.0); } 請參閱 CodePen 上 Timi Omoyeni (@timibadass) 的 Pen vue 轉換離開活動狀態。
當我們現在點擊按鈕時,我們會注意到應該離開的元素在消失之前等待大約 2 秒。 這是因為 Vue.js 期望添加具有此轉換的下一個類以使其生效。
v-leave-to
v-leave-to轉換錶示“離開”狀態,即元素開始離開並觸發其轉換的點。 它在觸發離開過渡後添加一幀,並在過渡或動畫完成時刪除。 讓我們將這個類添加到我們的應用程序中,看看會發生什麼:
.fade-leave-to { transform: translateX(100px); color: cyan; }單擊按鈕,我們會注意到每個離開的元素都隨著顏色的變化而向右滑動。
請參閱 CodePen 上 Timi Omoyeni (@timibadass) 的 Pen vue transition leave to state。
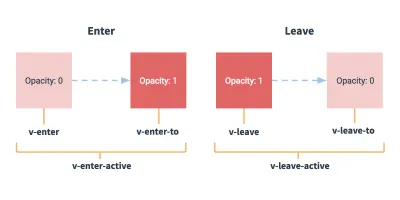
現在我們了解了過渡在 Vue.js 中是如何工作的,下面這張圖片將它們組合在一起:

最後,請注意在正在轉換的元素的進入和離開狀態期間發生的不太平滑的轉換。 這是因為 Vue.js 的轉換是同時發生的。 Vue.js 有一個mode屬性,可以幫助我們實現非常平滑的過渡過程。 此道具接受以下值之一:
-
in-out
新元素首先過渡,然後,當它完成時,當前元素過渡出去。 -
out-in
當前元素首先過渡出去,然後在完成時新元素過渡進來。
如果我們將此mode添加到我們的index.vue文件並重試,我們應該會看到更好的過渡:
<template> <div> <transition name="fade" appear mode="out-in"> <p v-if="show" key="visible">Now you see me!</p> <p v-else key="notVisible">Now you don't!</p> </transition> <button @click="transitionMe">click me</button> </div> </template> 現在,如果我們單擊按鈕,我們會注意到一個元素在另一個元素進入之前離開。 這是我們為此過渡選擇的mode的結果。 如果我們嘗試其他模式,我們將得到不同的行為。
請參閱 CodePen 上 Timi Omoyeni (@timibadass) 的 Pen vue transition with mode。
列出轉換
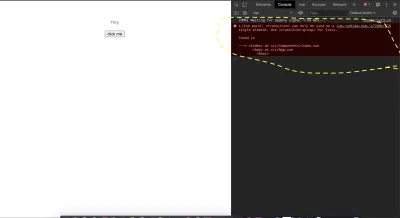
如果您曾經嘗試使用transition組件一次向多個元素添加轉換,則會在控制台中打印一個錯誤:

這是因為transition組件並不意味著一次渲染多個元素。 如果我們想一次轉換兩個或多個元素或渲染一個列表(使用v-for ),我們會使用transition-group組件。 這個組件也接受一個name屬性,但是它與transition組件有一些不同,包括以下內容:
- 此組件中的每個元素都需要一個 key 屬性。
- 不需要
mode屬性,因為一次會渲染多個元素。 - 默認情況下會呈現
span元素,但可以通過在定義transition-group組件時指定tagprop 來修改它。 讓我們看一個例子(在我們的listTransition.vue文件中):
<template> <div> <h1>List/Group Transition</h1> <ul> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </ul> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> </style> 在這裡,我們有一個users數組,我們使用v-for循環,在我們的模板部分顯示名稱。 為了能夠查看這個列表,我們需要將這個組件導入到App.vue頁面中:
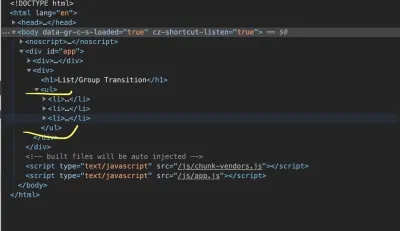
<template> <div> <Index /> <listTransition /> </div> </template> <script> import Index from "./components/index.vue"; import listTransition from "./components/listTransition.vue"; export default { name: "App", components: { Index, listTransition } }; </script> 請注意,當使用transition-group組件時,我們不是用ul標籤(或我們想到的任何標籤)包裝我們的列表,而是將它包裝在transition-group組件周圍並將標籤添加到tag屬性中,如下所示:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag='ul'> <li v-for="user in users" :key="user.id"> {{user.name}} <button>Remove</button> </li> </transition-group> </div> </template> <script> export default { data() { return { users: [ { name: "Vuejs", id: 1 }, { name: "Vuex", id: 2 }, { name: "Router", id: 3 } ] }; } }; </script> <style> .slide-fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .slide-fade-enter { color: mediumblue; transform: translateY(20px); } .slide-fade-leave-to { transform: translateX(100px); color: cyan; } </style> 在這裡,我們將ul標籤替換為transition-group組件,並將ul添加為tag屬性值。 如果我們在開發人員工具中檢查更新的頁面,我們將看到列表被包裝在我們在tag prop 中指定的元素(即ul )中。

我們還為此組件添加了一個值為slide-fade的過渡name道具,其樣式規則在style部分中遵循此命名約定。 為此,我們需要將以下代碼行添加到我們的文件中:
<template> <div> <h1>List/Group Transition</h1> <transition-group name="slide-fade" tag="ul"> <li v-for="user in users" :key="user.id"> {{user.name}} <button @click="removeUser(user.id)">Remove</button> </li> </transition-group> </div> </template> <script> export default { // ... methods: { removeUser(id) { let users = this.users.filter(user => user.id !== id); this.users = users; } } }; </script> 在模板部分,我們為循環中的每個按鈕添加一個單擊事件,並將user.id傳遞給附加到此單擊事件的removeUser方法。 然後我們在文件的script部分創建這個函數。 這個函數接受一個id作為參數。 然後,我們遍歷我們現有的用戶並過濾掉帶有傳遞給這個函數的id的用戶。 完成後,我們將新的用戶數組保存到我們頁面的數據中。
此時,如果您單擊用戶的任何按鈕,則會在用戶從列表中刪除時應用過渡效果。
請參閱 CodePen 上 Timi Omoyeni (@timibadass) 的 Pen Vue 列表轉換。
Nuxt.js 中的轉換:
向 Nuxt.js 應用程序添加過渡與您在 Vue.js 中的習慣完全不同。 在 Nuxt.js 中, transition組件會自動為您添加到應用程序中。 您需要做的就是以下其中一項。
將其添加到單個頁面組件
Nuxt.js 允許我們無縫地向單個頁面組件添加過渡。 當用戶導航到此頁面時,將應用此轉換。 我們所要做的就是在組件的script部分添加一個transition屬性。 此屬性可以是字符串、函數或對象。 它接受的一些屬性是:
-
name, -
mode, -
css
與 Vue.js 一樣,Nuxt.js 有一個默認name ,如果沒有提供name ,則該名稱會分配給轉換類,稱為page 。 讓我們看看當我們在transition.vue中將它添加到我們的應用程序時它是如何工作的:
<template> <div> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Labore libero odio, asperiores debitis harum ipsa neque cum nulla incidunt explicabo ut eaque placeat qui, quis voluptas. Aut necessitatibus aliquam veritatis. </p> <nuxt-link to="/">home</nuxt-link> </div> </template> <script> export default { transition: { name: "fade", mode: "out-in" }, data() { return { show: true }; } }; </script> <style> p { color: green; } .fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 0.5, 0.8, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translateX(100px); color: cyan; } </style> 在此頁面上,我們在模板部分顯示了“lorem ipsum”。 我們還添加了transition屬性,我們向其傳遞了一個對象,該對象的name設置為fade並且其mode設置為out-in 。 最後,在style部分,我們添加了一些樣式來控制用戶在此頁面和另一個頁面之間導航時的轉換。
為了讓這個轉換生效,我們必須導航到/transition ,但是如果我們在瀏覽器中手動輸入這個路由,我們不會注意到任何轉換。 所以,讓我們在index.vue頁面上添加一個指向該頁面的鏈接。
<template> <div class="container"> <div> // .. <nuxt-link to="/transition">next page</nuxt-link> </div> </div> </template> 現在,如果我們單擊兩個頁面中的任何一個上的鏈接,我們將注意到隨著瀏覽器移入和移出/transition路由時的滑動轉換。
pageTransition
如果我們想將過渡添加到應用程序中的所有頁面,則將它們添加到單個頁面可能會很有挑戰性。 這就是pageTransition的用武之地。該屬性允許我們在nuxt.config.js文件中為所有頁面添加通用配置。 此屬性接受字符串和對像作為選項。 讓我們看看它在nuxt.config.js中是如何工作的:
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], pageTransition: { name: "fade", mode: "out-in" }, } 在這裡,我們添加了指向 CSS 文件的鏈接,稍後我們將創建該文件。 我們還在文件中添加了pageTransition屬性及其配置。 現在,讓我們創建我們的 CSS 文件, transition.css ,並向其中添加以下樣式:
.fade-enter-active { transition: transform 0.3s cubic-bezier(1, 0.5, 0.8, 1), color 0.5s cubic-bezier(1, 0.5, 0.8, 1); } .fade-leave-active { transition: transform 1s cubic-bezier(1, 1, 1, 1), color 1s cubic-bezier(1, 0.5, 0.8, 1); } .fade-enter { color: mediumblue; transform: translateY(20px); } .fade-leave-to { transform: translate3d(-500px, -300px 400px); color: cyan; } 我們添加了將應用於一條路線與另一條路線之間的過渡的類和样式。 如果我們從transition.vue頁面中去掉transition配置,嘗試在兩個頁面之間導航,就會得到一個transition效果。
layoutTransition
layoutTransition屬性使我們能夠根據頁面所在的佈局應用過渡。 它的工作方式與pageTranslation相同,只是它基於layout工作。 默認過渡名稱是layout 。 這是一個工作原理的例子,在nuxt.config.js :
export default { // ... /* ** Global CSS */ css: [ '~/assets/transition.css' ], layoutTransition: { name: "fade", mode: "out-in" }, } 請注意, fade必須是佈局的名稱,以便過渡使用其佈局。 讓我們在newLayout.vue中創建這個新佈局,看看我的意思:
<template> <!-- Your template --> <div> <h1>new layout</h1> </div> </template> <script> export default { layout: "blog" // page component definitions }; </script>結論
我們已經了解了 CSS 過渡以及如何單獨使用過渡屬性( transition-property 、 transition-duration 、 transition-timing-function和transition-delay )以及使用簡寫transition屬性來創建它們。 我們還介紹瞭如何在 Vue.js 和 Nuxt.js 中應用這些轉換。 但這還不是全部。 Vue.js 為我們提供了更多在應用程序中應用轉換的方法:
- “CSS 動畫”,Vue.js
- “組件之間的轉換”,Vue.js
- “狀態轉換”,Vue.js
相關資源
- “CSS 轉換”,MDN 網絡文檔
- “過渡”(定義),Lexico
- “CSS 過渡”,W3Schools
- “進入/離開和列表轉換”,Vue.js
- 進入/離開圖形,Vue.js
- “API:頁面
transition屬性”,Nuxt.js - “API:轉換屬性”,Nuxt.js
- “Nuxt.js 中的頁面和佈局轉換”,Debbie O'Brien,DEV
