提高易讀性的現代 CSS 技術
已發表: 2022-03-10我們可以通過多種方式閱讀,並且有許多不同類型的讀者,每個人都有自己的需求、技能、語言,尤其是習慣。 在家看小說不同於在火車上看小說,就像看報紙不同於瀏覽網絡版一樣。 閱讀,像任何其他活動一樣,需要練習才能讓某人變得快速和高效。 基本上,我們會更好地閱讀那些我們習慣閱讀最多的東西。
在設計和開發閱讀時我們應該考慮哪些方面? 我們如何為所有讀者(包括最受挑戰和受閱讀障礙影響的讀者)創造無障礙、舒適、包容的體驗?
無障礙文章
在 Smashing,我們相信一個好的網站是一個可訪問的網站,每個人都可以訪問,無論他們如何瀏覽網絡。 我們只重點介紹了我們確信將幫助您創建更易於訪問的網站和 Web 應用程序的眾多文章中的一部分。 瀏覽更多文章 →
空格、單詞、句子和段落
單位
在網頁上,我們可以使用許多單位來調整文本的字體大小。 了解使用哪個單元對於設置整個閱讀部分的結構至關重要。 Web 的可重排特性要求我們考慮幾個方面,例如視口的大小和用戶的閱讀偏好。
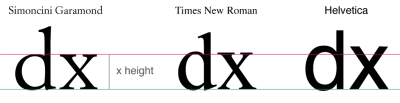
出於這個原因,最合適的選擇通常是 em 和 rem,它們是特定於字體的單位。 例如,使用 em 設置段落之間的邊距有助於在文本大小變化時保持垂直節奏。 但是,當一個部分中襯線字體與無襯線字體交替出現時,這可能會成為問題。 事實上,在相同的字體大小下,字體在視覺上可能會非常不同。 傳統上,小寫“x”字符的高度(x 高度)是確定字符外觀大小的參考。

因此,使用 font-size-adjust 規則,我們可以以光學方式渲染相同大小的字體,因為該屬性將匹配小寫字母的高度。 不幸的是,這個屬性目前僅在 Firefox 和 Chrome 和 Edge 中可用,但它可以用作使用 @support 檢查的漸進增強:
@supports (font-size-adjust: 1;) { article { font-size-adjust: 0.5; } }它還有助於從備用字體切換到遠程加載的字體(例如,使用 Google 字體)。

font-size-adjust來使交換更舒適。 (大預覽)最佳線高
我們認為排版是黑白的。 排版真的是白色的 [...] 真正使它成為黑色的是黑色之間的空間。
——Massimo Vignelli,Helvetica,2007
因為排版更多的是“白人”而不是“黑人”,所以當我們將這個概念應用到網站或 Web 應用程序的設計中時,我們必須考慮特殊的特徵,例如行高、段落之間的邊距和換行符。
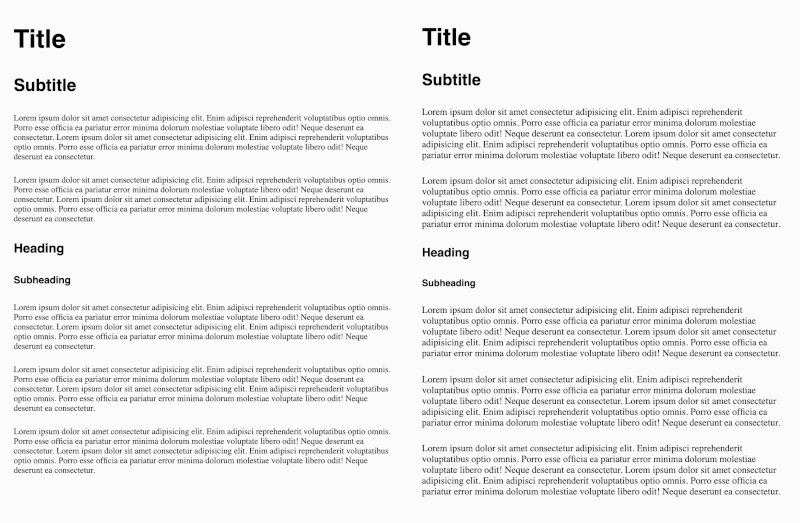
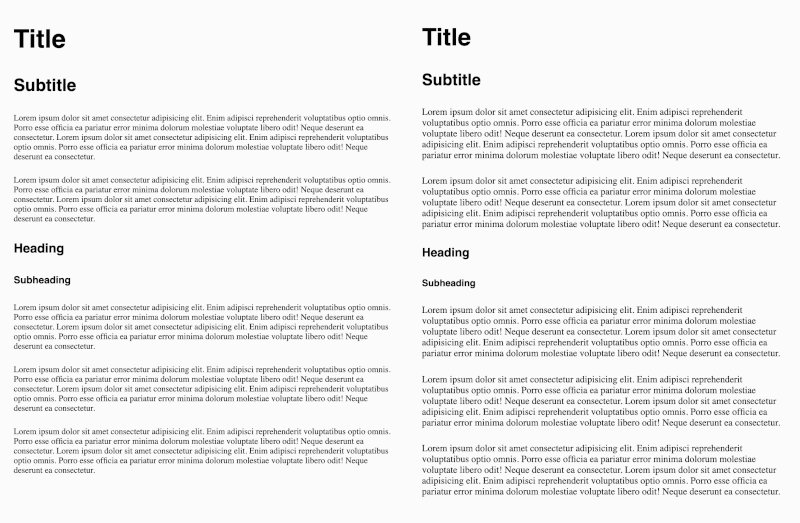
依靠 x-height 設置字體大小有助於優化行高。 瀏覽器中的默認行高為 1.2(相對於字體大小的無單位值),這是 Times New Roman 的最佳值,但不適用於其他字體。 我們還必須考慮到行距不會隨字體大小線性增長,它取決於文本類型等各種因素。 通過測試一些用於長篇閱讀的常用字體,結合 8 到 14 磅的大小,我們能夠推斷出,在紙上,x 高度與最佳行距之間的比率為 37.6。

與紙上閱讀相比,屏幕閱讀通常需要更大的行間距。 因此,我們應該將數字環境的比率調整為 32。 在 CSS 中,這個經驗值可以轉化為以下規則:
p { line-height: calc(1ex / 0.32); }在正確的閱讀環境中,此規則為 serif 和 sans-serif 字體設置最佳行高,即使在沒有印刷工具或用戶設置的字體覆蓋設計師選擇的字體時也是如此。
定義比例
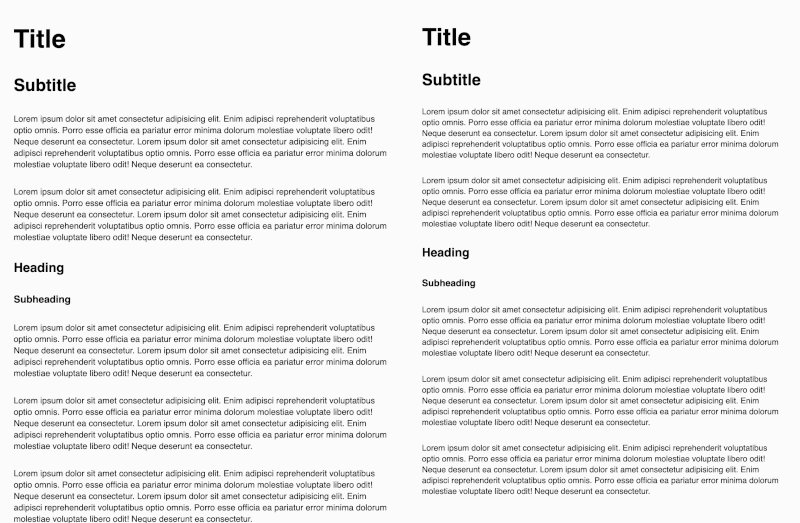
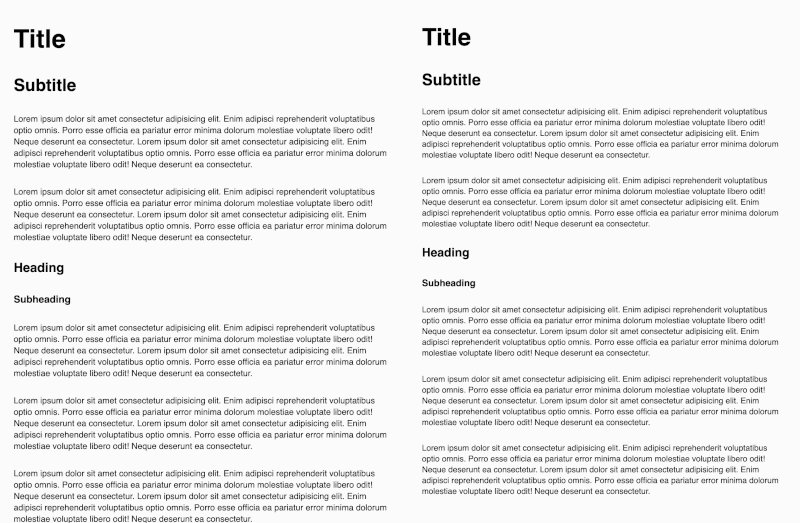
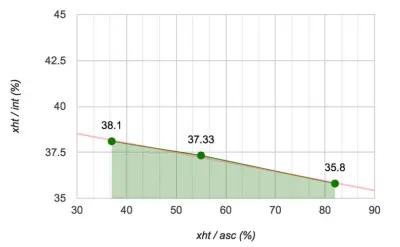
現在我們已經調整了字體大小並使用 ex 單位來計算行高,我們需要定義排版比例以正確設置段落之間的間距並為閱讀提供良好的節奏。 如前所述,行距不會線性增長,而是根據文本類型而變化。 例如,對於大字體的標題,我們應該考慮更高的行高比例。
article h1 { font-size: 2.5em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h2 { font-size: 2em; line-height: calc(1ex / 0.42); margin: calc(1ex / 0.42) 0; } article h3 { font-size: 1.75em; line-height: calc(1ex / 0.38); margin: calc(1ex / 0.38) 0; } article h4 { font-size: 1.5em; line-height: calc(1ex / 0.37); margin: calc(1ex / 0.37) 0; } article p { font-size: 1em; line-height: calc(1ex / 0.32); margin: calc(1ex / 0.32) 0; }字母和單詞間距
在處理易讀性時,我們還必須考慮受到挑戰的讀者,例如有閱讀障礙和學習障礙的讀者。 發育性閱讀障礙會影響閱讀,有關原因的討論和研究仍在進行中。 利用科學研究來了解視覺和印刷變量對閱讀的影響是很重要的。
例如,在我公司遵循的一項研究(“Testing Text Readability of Dyslexia-Friendly Fonts”)中,有明確的證據表明,高易讀字體的字形形狀並不能真正幫助閱讀,但字符之間的間距更大(跟踪)做。 另一項關於增加間距有效性的研究證實了這一發現(“視覺方面如何在閱讀習得中至關重要:擁擠和發展性閱讀障礙的有趣案例”)。

這些研究表明,我們應該通過提供更有效的工具(例如處理間距的控件)來利用網頁的動態性和響應性。 放大字符大小時的常用技巧是通過諸如letter-spacing和word-spacing等 CSS 屬性來調整字母和單詞之間的間距。
請參閱 Edoardo Cavazza 的 Pen [字母和單詞間距](https://codepen.io/smashingmag/pen/KKVbOoE)。
這樣做的問題是letter-spacing無條件地起作用並破壞字體的跟踪,導致頁面呈現非最佳空間。
或者,我們可以使用可變字體來獲得對字體渲染的更多控制。 字體設計者可以以可變和非線性的方式參數化間距,並且可以確定字形的粗細和形狀如何更好地適應讀者的習慣。 在以下示例中,使用 Amstelvar 字體,我們能夠按照設計者的意圖增加光學尺寸以及間距和對比度。
請參閱 Edoardo Cavazza 的 Pen [可變字體的光學尺寸](https://codepen.io/smashingmag/pen/VweqoRM)。
Web.dev 文章“Web 上的可變字體簡介”更詳細地介紹了可變字體是什麼以及如何使用它們。 並查看可變字體工具以了解它們是如何工作的。
寬度和對齊方式
為了優化閱讀流程,我們還必須處理段落的寬度,即一行中的字符數和空格數。 閱讀時,我們的眼睛集中在一個中心凹中的大約八個字母上(即當我們看一個物體時激活的操作),它只能處理幾個連續的重複。 因此,換行至關重要:將注意力從一行的末尾移到下一行的開頭是閱讀中最複雜的操作之一,必須通過為每種類型的文本保持正確的字符數來促進這一點。 對於基本段落,一般長度約為每行 60 到 70 個字符。 通過為段落分配寬度,可以使用 ch 單位輕鬆設置此值:
p { width: 60ch; max-width: 100%; }對齊在跨行閱讀中也起著重要作用。 在各種瀏覽器中,對語言的斷字支持並不總是最佳的; 因此,必須對其進行檢查。 在任何情況下,請避免在沒有連字符的情況下對齊文本,因為創建的水平間距會成為閱讀障礙。
/* The browser correctly supports hyphenation */ p[lang="en"] { text-align: justify; hyphens: auto; } /* The browser does NOT correctly support hyphenation */ p[lang="it"] { text-align: left; hyphens: none; } 手動斷字可用於沒有本機支持的語言。 有幾種算法(服務器端和客戶端)可以注入‐ 單詞中的實體,以指示瀏覽器可以破壞令牌的位置。 該字符將是不可見的,除非它位於行尾,因此它將呈現為連字符。 要激活此行為,我們需要設置hyphens: manual CSS規則。
前景對比度
字符和單詞與背景的對比是易讀性的基礎。 WCAG 為不同的標準(A、AA、AAA)定義了指導文本和背景之間的對比的限制。 可以使用不同的工具計算對比度,用於設計和開發環境。 請記住,自動驗證器是支持工具,不能保證與真實測試相同的質量。
通過使用 CSS 變量和calc語句,我們可以動態計算與背景形成最佳對比度的顏色。 這樣,我們可以根據背景顏色轉換整個主題,為用戶提供不同類型的對比度(棕褐色、淺灰色、夜間模式等)。
article { --red: 230; --green: 230; --blue: 230; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000; --aa-brightness: calc(( (var(--red) * 299) + (var(--green) * 587) + (var(--blue) * 114) ) / 1000); --aa-color: calc((var(--aa-brightness) - 128) * -1000); background: rgb(var(--red), var(--green), var(--blue)); color: rgb(var(--aa-color), var(--aa-color), var(--aa-color)); } 請參閱 Edoardo Cavazza 的 Pen [Automatic text contrast](https://codepen.io/smashingmag/pen/zYrygyr)。
此外,隨著prefer-color-scheme媒體查詢的引入和跨瀏覽器支持,根據用戶偏好管理從淺色主題到深色主題的切換變得更加容易。
@media (prefers-color-scheme: dark) { article { --red: 30; --green: 30; --blue: 30; } }向前走
設計和開發最佳閱讀需要大量知識和許多專業人士的工作。 這些知識在整個團隊中傳播得越多,用戶就會越好。 以下是引導我們取得良好結果的一些要點。
對於設計師
- 將語義結構視為項目的一部分,而不是技術細節;
- 文檔佈局和字體指標,尤其是您選擇的原因和方式。 他們將幫助開發人員正確實現設計;
- 盡可能減少印刷變量(更少的系列、樣式和變體)。
對於開發者
- 學習排版的原則,以了解所做的設計決策以及如何實施它們;
- 使用相對於字體大小的單位來實現可根據用戶偏好縮放的響應式佈局(填充、邊距、間隙);
- 避免無節制地操縱字體度量。 如果不遵守字體約束,易讀性可能會受到影響。
對於團隊
- 閱讀並理解 WCAG 的原則;
- 考慮將包容性和可訪問性作為項目的一部分(而不是單獨的問題)。
閱讀是一項複雜的活動。 儘管有許多關於網絡排版的資源和確定需要改進的領域的學術論文,但實現良好的易讀性並沒有什麼神奇的秘訣。 要考慮的變量數量可能看起來很大,但其中許多是可控的。
我們可以使用ex單位設置段落的最佳行高,也可以使用ch單位設置段落的寬度,以尊重用戶對字體大小和系列的首選瀏覽器設置。 我們可以使用可變字體來調整字母和單詞之間的間距,我們可以操縱字形的筆劃來增加對比度,幫助有視覺障礙和閱讀障礙的讀者。 我們甚至可以使用 CSS 變量自動調整文本對比度,為用戶提供他們喜歡的主題。
所有這些都有助於我們構建一個動態網頁,其易讀性根據用戶的需求和偏好進行了優化。 最後,鑑於每一個微小的實現或技術細節都會產生巨大的影響,因此使用最終工件測試用戶的閱讀性能仍然至關重要。
相關資源
- “測試閱讀障礙友好字體的文本可讀性”,Galliussi、Perondi、Chia、Gerbino、Bernardis(2020 年)
- “視覺方面如何在閱讀習得中發揮關鍵作用:擁擠和發展性閱讀障礙的有趣案例,”Gori, Facoetti (2015)
