2017 年你必須使用的 9 種 CSS 技術
已發表: 2017-07-25網頁設計非常注重視覺吸引力,設計師依靠 CSS 來實現這種效果。 CSS 是一種樣式表語言,用於確定以標記語言編寫的文檔(如網頁)的佈局。
在實踐中,你的 CSS “告訴”你的 HTML 文件元素應該如何顯示在網頁上以及它們應該如何表現。 它可以節省大量工作,因為您可以使用它一次更改多個網頁的佈局。
作為前端開發人員,您使用的 CSS 技術類型會對您的 Web 產品(例如 Web 應用程序)如何被用戶感知產生重大影響。
在這篇文章中,我們將討論對您的網頁設計至關重要的 CSS 技術。
1.動畫形式

人眼被運動所吸引。 在網頁設計中,動作越自然流暢,用戶體驗就越愉快。 為了達到這種效果,網頁設計師一直非常重視不同元素在網頁上的轉換方式。
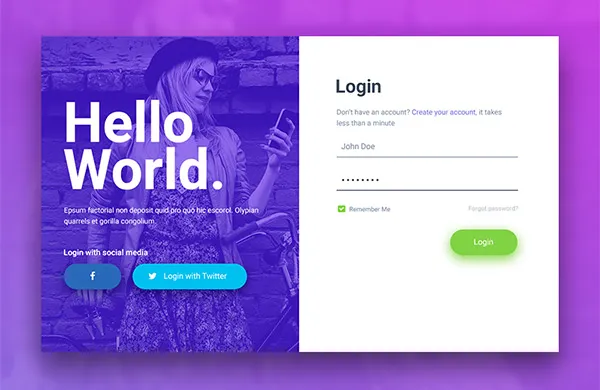
Web 表單等潛在客戶捕獲頁面中的轉換就是一個很好的例子。 從顏色到網絡表單的結構,一切都會對潛在客戶產生影響。 最近,設計師們開始通過使用微妙的動畫來豐富整個體驗(填寫表格)本身:
- 動畫表單輸入字段:有時,即使是像動畫複選標記這樣的東西也會看起來很愉快。 考慮使用 CSS 過渡效果製作的帶有動畫複選框輸入的表單。
- 動畫操作按鈕:在您的 Web 表單中設置動畫操作按鈕還可以增強用戶體驗。 例如,考慮這種技術。 用戶旅程中的每一個動作,從輸入電子郵件到按下發送按鈕,都伴隨著增強體驗的相關動畫。
2.視差滾動

如果您曾經玩過超級馬里奧兄弟,您可能會注意到背景中的山丘與前景中的所有其他角色相比,其移動速度略有不同。 它使遊戲玩法比具有靜態背景的遊戲更具深度。
現在它也已成為網頁設計的熱門趨勢。
被稱為視差滾動的設計趨勢是網頁的背景以比前景慢的速度移動。
在網站上使用時,視差滾動效果給用戶一種動作感和深度感:
- 講故事:視差給遊客一種 3 維的感覺。 一些設計師使用它來講述他們的故事,而不依賴於繁重的圖形元素。 例如,Jess and Russ 網站使用該技術講述了一個美麗的故事。
- 突出服務和產品:除了增強用戶體驗外,網頁設計師還使用視差滾動來更多地關注他們的產品。 考慮一下 Myriad 網站,它使用巧妙的視差效果來展示有關家具的多種可能性。 當您滾動瀏覽時,頁面會引入有趣的家具佈置。
3. 可縮放矢量圖形 (SVG)

為了在網頁設計中創建動畫,設計師經常轉向在 HTML 中使用 CSS。 然而,並不是所有的圖案和形狀都可以單獨用這些來創建。 這就是為什麼 SVG(可縮放矢量圖形)是當今網頁設計的重要組成部分。
所有現代瀏覽器都支持 SVG,它是一種基於 XML 的文件格式,允許開發人員和設計人員創建動態圖形,非常適合計算機和移動設備所需的高分辨率顯示。 此外:
- 它們沒有基於像素的 PNG 或 JPEG 圖像限制
- 他們是互動的
- 它們是可擴展的
- 它們可以由 CSS 控制
為了說明這一點,請考慮 Fleximize Squad。 金融貸款人的網站完全基於 SVG 動畫,並將其與講故事相結合,為用戶提供更加動態的體驗。
4.垂直導航

使用垂直滑動導航的網站並不多,但這種趨勢最近再次升溫。 這種趨勢是傳統網頁設計的一種令人耳目一新的轉變,比如水平導航菜單。 加:
- 它不會像使用非常規導航時經常出現的情況那樣讓訪問者對點擊的位置感到困惑
- 它不會分散訪問者對頁面主要內容的注意力
- 它使設計人員可以根據需要自由添加更多鏈接
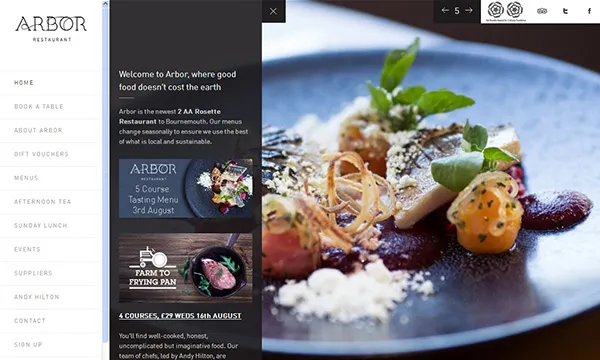
為了說明這一點,請考慮 Arbor Restaurant 網站。 固定的垂直導航欄放置在左側,考慮到我們在查看網頁時通常會向這個方向傾斜,這非常好。 而且由於導航欄是固定的,因此在滾動時可以隨時查看和訪問。
5. 排版

考慮到典型 Web 用戶的平均注意力持續時間不到幾秒鐘,所以設計師現在更加關注排版也就不足為奇了。 當然,您可能會爭辯說,圖像在吸引用戶注意力方面也有同樣的效果。 但是,請記住,一旦訪問者登陸您的頁面,他們就會期望獲得良好的體驗。
他們想知道這對他們有什麼好處。 而且您選擇的印刷元素可能只會讓他們留下來閱讀您在網頁上要說的其餘內容。
關於這一點,這裡有一些技巧可以用來改進你的排版:

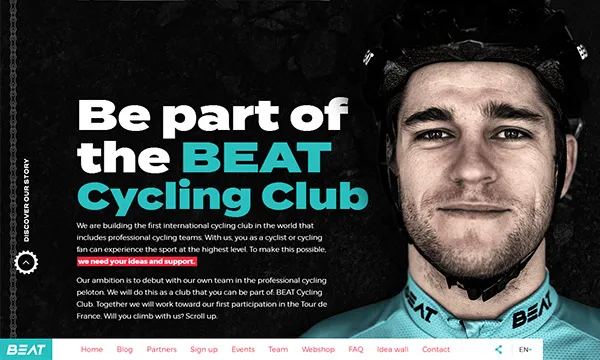
- 大字體:他們說越大越好,而更大的字體肯定是一些設計師在印刷元素方面的想法。 考慮 Beat Cycling 的網站。 最後的超大文字“Be Part of the Beat Cycling Club”真的很吸引眼球,並鼓勵您進一步閱讀。
- 3D 文本效果:特殊效果可以為印刷元素提供優勢,並且由於 CSS3 轉換,設計人員現在可以輕鬆地操作任何頁面或文本元素。 為了說明這一點,請考慮 Noah Blon 的這個 3D CSS 排版。 一瞬間,它讓你停下腳步,欽佩地盯著它。 它很微妙,但很有效。
6. 萬種顏色

今年沒有一個調色板在 CSS 中佔據主導地位。 網頁設計師通過嘗試不同的色調、組合和對比來釋放他們的創造力。 以下是我們看到的一些更流行的技術:
- 中性調色板:一些網頁設計在其網頁上呈現自然色彩。 對於想要保持佈局簡約並保持主題一致的設計師來說,使用溫和的調色板是一個很好的選擇。 當您有要推廣的產品並希望它成為焦點時,中性色(如淺棕色、綠色或藍色)也會派上用場。 例如,考慮一下 Paul Valentine 網站中使用的顏色。 溫和的粉紅色色調使我們專注於公司的優質手錶系列。
- 深色背景:溫和的色調使 UI 的簡約和用戶體驗保持一致。 然而,我們也看到了深色背景的回歸。 使用令人難以置信的黑暗背景(如黑色)可能會適得其反,但一些設計師通過同時使用其他元素(如內容)使其工作。 考慮這裡的黑暗背景。 白色文字在黑色背景上清晰可見,將注意力集中在食物上。
- 極端的顏色對比:可以很好地協同工作的對比色可以為網頁創造奇蹟。 但是,在對比度光譜中彼此相距太遠或通常看起來很可怕的顏色呢? 今年這似乎不是什麼大問題,因為一些設計師在他們的設計中展示了這樣的主題。 例如,紫色和綠色的顏色組合看起來不合適,但它適用於 Intesys Srl 的此頁面
- 色彩豐富但不衝突:為了保持界面乾淨整潔,網頁設計師通常堅持使用兩種或三種顏色。 但今年,我們看到一些設計師打破了這一傳統。 考慮一下 Yoke 的這個網站。 為了讓它不那麼壓倒性,顏色不會衝突太多,而且有點柔和,給人一種令人愉悅的效果。
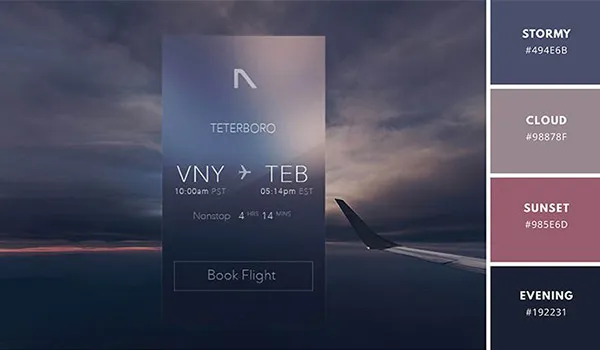
- 顏色漸變:曾經在扁平化設計盛行時被認為是一種不好的做法,但今年顏色漸變正在捲土重來。 這種變化更加明顯,因為設計師現在將顏色漸變保持在更亮(在兩種亮色之間變化)的色調中。 去年,Spotify 網站是最早展示這種雙色調效果的網站之一。 MailChimp 今年撿到了它。
- 復古色調:像灰色這樣褪色或暗淡的色調很難處理。 您如何在佈局中使用它們而不使它們看起來過時? 您在顏色選擇中變得富有創意和聰明。 為了說明這一點,請查看 Cafe Frida 頁面上的調色板。 它使用綠色、棕色、暗金色和灰白色等暖色來散發迷人的效果。
7.古怪的界面

到目前為止,我們看到網頁設計師使用創造性的方式使網頁界面更有趣,從懸停動畫到 SVG 和垂直滾動導航。 但所有這些都代表了用戶界面的特定部分和特定的用戶體驗。
最近,一些設計師引入了讓整個網頁體驗自己的方法。 例如,考慮這個展示設計師尼克瓊斯作品集的網站。 與典型的滾動視圖不同,界面會在您瀏覽時翻轉、旋轉和縮放。
8.拆分視口

跨屏兼容性正迅速成為網頁設計的優先事項。 一些設計師正在嘗試不同的佈局和觀看體驗來達到這種效果。 拆分查看端口就是一個示例。
視口是對訪問者可見的網頁區域。 它的大小因設備而異。 為了使所有設備的觀看體驗保持一致,設計師在修改界面方面變得越來越有創意。
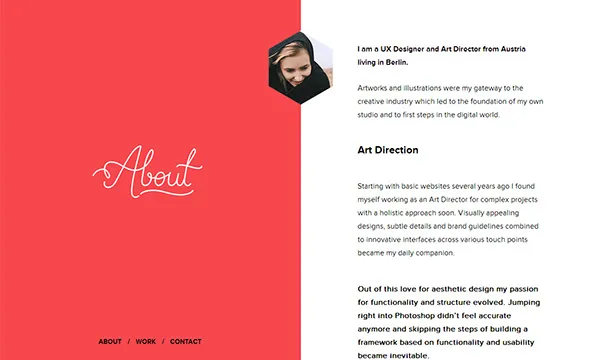
例如,考慮 UX 設計師 Melania David 的個人網站中的視口。 佈局分為兩半,右側為內容,左側為章節標題。 最好的部分是當您向右滾動到最後,並且插圖(手)的切碎版本及時聚集到滾動處。
9.懸停動畫

引導用戶了解可以在界面上執行的操作的動畫是設計人員改進網頁導航的好方法。 旋轉、凹凸或顏色或文本更改等動畫效果使用戶專注於他們可以採取的下一個動作,並使體驗更加流暢和流暢。
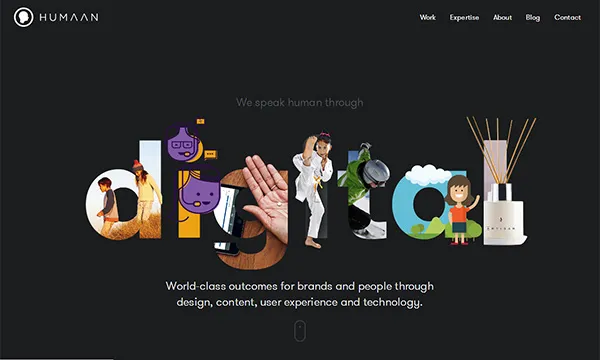
為了說明這一點,請考慮 Humaan 網站。 當您將光標懸停在其上時,左上角的徽標會動畫(更改)到主頁按鈕。
結論
技術處於不斷變化的狀態。 隨著網頁設計實踐的變化,用戶需求也在變化。 如果您希望您的網頁佈局對於今天的訪問者來說足夠令人印象深刻,那麼上面提到的 CSS 技術可以為您提供一個很好的開端。
