深入研究徑向和圓錐漸變的 CSS
已發表: 2022-03-10conic-gradient和radial-gradient 。 您將詳細了解它們各自的工作原理、它們之間的區別和相似之處、使用它們的方式和位置,以及它們各自的一些用例。 CSS 漸變是一個有用的 CSS 功能,可以用來創建有趣的 UI 效果,甚至可以幫助我們繪製一些東西,而無需為其創建 HTML 元素。 我想在本文中重點介紹的兩個漸變是conic-gradient和radial-gradient 。 每個都有不同的工作方式(圓錐漸變是彎曲的,而徑向漸變是直線)。
要繼續進行,您無需了解radial-gradient或conic-gradient 。 我會盡力以良好的方式解釋它們。
讓我們潛入吧!
- 什麼是徑向漸變?
- 最基本的例子
- 徑向漸變如何工作?
- 什麼是圓錐漸變?
- 徑向漸變的用例
- 英雄部分中的
radial-gradient - 虛線圖案效果
- 圖像效果
- 英雄部分中的
- 圓錐漸變的用例
- 餅狀圖
- 背景和圖案
- 用戶界面模式
- 使用
@property動畫圓錐漸變 - 使用自定義形狀切角
- 圓錐漸變
- 部分背景
什麼是徑向漸變?
從他們的名字來看, radial-gradient為我們提供了繪製像圓形或橢圓這樣的徑向元素的能力。
讓我們看一下最基本的語法。
最基本的例子
在這個例子中,我們有一個帶有兩個色標的radial-gradient 。 這導致了橢圓形的漸變。
.element { background: radial-gradient(#9c27b0, #ff9800); } 
以上是我們在 CSS 中可以做的最基本的radial-gradient 。 您可能想知道,為什麼它默認為橢圓? 好吧,讓我解釋一下。
如果漸變中沒有定義形狀名稱(圓形或橢圓形),則默認為橢圓形,以防以下情況:
- 沒有確定大小;
- 或者,有兩個值(寬度和高度)。
徑向漸變如何工作?
我將通過一系列視覺效果來展示漸變是如何通過增加不同的關鍵字和添加來工作的。
首先,讓我們回到最初的例子。
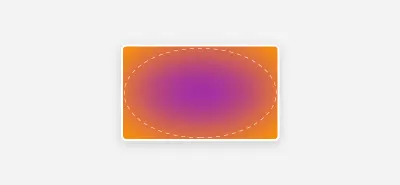
.element { background: radial-gradient(#9c27b0, #ff9800); }當有兩種顏色不識別形狀時,漸變會默認為橢圓,如下所示:

橢圓填充了其容器的寬度和高度。 它看起來很模糊,因為瀏覽器假設起點和終點分別是0%和100% 。
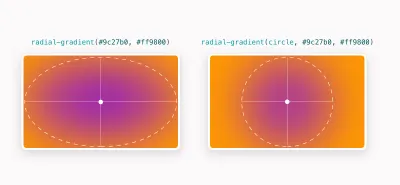
以下是瀏覽器看到漸變的方式:
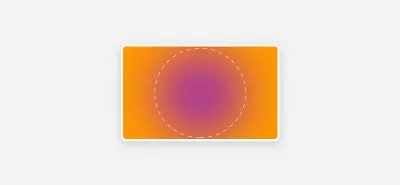
.element { background: radial-gradient(#9c27b0 0%, #ff9800 100%); } 如果我們在第一個顏色停止之前添加circle ,那麼它的外觀是這樣的:
.element { background: radial-gradient(circle, #9c27b0, #ff9800); } 
現在您已經了解了圓形和橢圓的默認外觀,讓我們開始定位。
默認情況下,它們都在其容器中水平和垂直居中。 換句話說,在50% 50% :

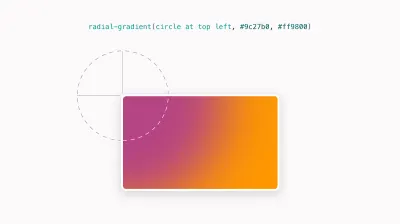
這裡要注意的重要一點是,定位是從圓或橢圓的中心開始的,所以我們在top left定位一個圓,定位的是中心點。
讓我們仔細看看幾個例子。
.element { background: radial-gradient(circle at top left, #9c27b0, #ff9800); } 
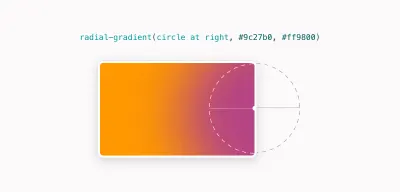
我們也可以把它放在右邊。 僅添加right將使圓在right 50%居中:
.element { background: radial-gradient(circle at right, #9c27b0, #ff9800); }這是它的外觀:

什麼是圓錐漸變?
conic-gradient() CSS 函數創建一個圍繞元素中心旋轉的漸變。 讓我們看一個基本的例子。
.element { background: conic-gradient(#9c27b0, #ff9800); } 
看看漸變是如何從元素的中心點開始的。 默認情況下,它從0deg度旋轉到360 。
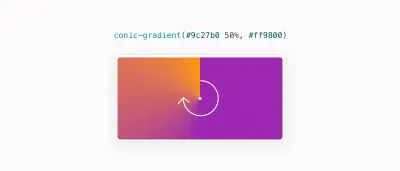
讓我們看看當我們為第一種顏色添加硬停止值時會發生什麼。
.element { background: conic-gradient(#9c27b0 50%, #ff9800); } 
現在第一種顏色填充了元素的50% ,而第二種顏色將逐漸顯示到100% 。
如果我們也對第二種顏色應用硬停止會發生什麼? 在下面的代碼片段中,第一種顏色將填充元素的50% ,第二種顏色將從 50 50%開始到結束 ( 100% )。
.element { background: conic-gradient(#9c27b0 50%, #ff9800 0); } 
增加第一個色標值將創建有角度的填充:
.element { background: conic-gradient(#9c27b0 65%, #ff9800 0); } 
不僅如此,我們還可以使用 CSS 函數repeating-conic-gradient()創建重複漸變,如下所示。
.element { background: repeating-conic-gradient( #9c27b0 0 15deg, #ff9800 15deg 30deg ); } 上面的代碼片段從 0deg 到15deg填充第一種顏色,然後從0deg到30deg填充15deg顏色。 通過重複,它將如下圖所示:

徑向漸變的用例
通常,我們需要添加插圖或圖案作為背景。 當然,如果有標題和/或輔助文本,可能很難閱讀它們。
英雄部分中的radial-gradient
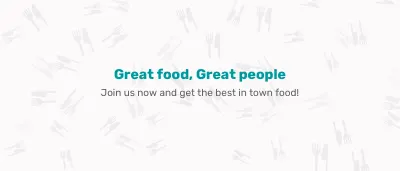
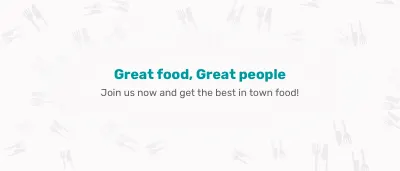
使用與背景顏色相同的橢圓漸變可以幫助突出內容。 在以下示例中,請注意內容如何與背景重疊。 這使得專注於閱讀比查看模式有點困難:

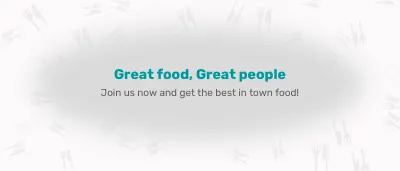
一個常見的解決方法是在下面添加一個與背景顏色相同的橢圓(使其與之融合)。
這是帶有橢圓的英雄部分(灰色,僅用於演示目的):

以下是如何在 CSS 中反映這一點:
.hero { background-color: #fbfafa; background-image: radial-gradient(#fbfafa, rgba(0,0,0,0) center/70% 70% no-repeat, url("hero-bg.svg"); background-position: center; background-size: 70% 70%, cover; background-repeat: no-repeat; } 
這樣,我們在內容下覆蓋了模式,現在更容易閱讀。

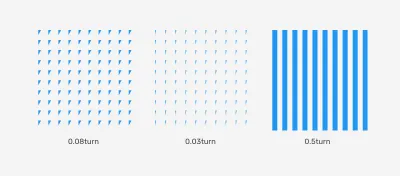
虛線圖案效果
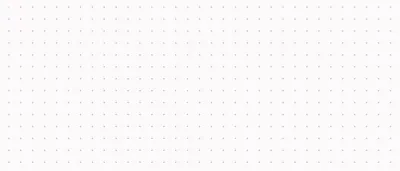
為了創建點圖案的效果,我們可以使用radial-gradient 。 這是它的外觀:

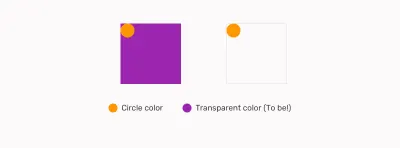
為了實現這一點,我們可以創建一個小圓圈,其餘的漸變將是透明的。
以下是它本身的外觀:

當重複此模式時,它的外觀如下:

為了在 CSS 中反映這一點,我們需要為漸變添加寬度和高度。 由於默認情況下漸變重複,因此會產生上述模式。
.dot-pattern { --color-1: #9c27b0; --color-2: rgba(0,0,0,0); background-image: radial-gradient(circle at 2px 2px, var(--color-1) 1px, var(--color-2) 0); background-size: 15px 15px; }圖像效果
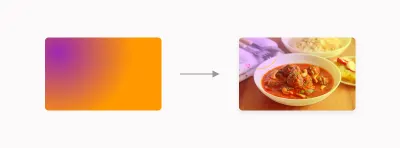
結合mix-blend-mode ,徑向漸變可以為圖像創建一些有趣的 UI 效果。 在下面的示例中,請注意圓圈是如何定位在左上角的。 我們可以通過使用混合模式來實現特定效果來從中受益。

.thumb:after { content: ""; position: absolute; inset: 0; background: radial-gradient(circle at top left, #9c27b0, #ff9800); mix-blend-mode: hard-light; opacity: 0.4; }圓錐漸變的用例
餅狀圖
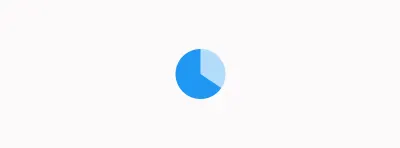
我能想到的圓錐漸變的第一個用例是簡單的餅圖。 這是我們不久前想在 CSS 中做的事情,現在可以輕鬆實現。

.pie-chart { width: 100px; height: 100px; background: conic-gradient(from 0deg, #b2daf9 128deg, #2096f3 0); border-radius: 50%; }背景和圖案
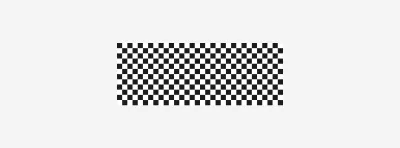
創建具有圓錐漸變的圖案有很多可能性。 在本例中,我將重點介紹棋盤圖案。

conic-gradient()實現的 2×2 棋盤圖案。 (大預覽)以下是以下漸變中發生的情況:
-
#fff顏色覆蓋元素的90deg度; - 然後是
#000直到180deg; - 然後是
#fff直到270deg; - 最後,
#000填充到結束角度(360deg)。
.checkerboard { --size: 25px; width: 200px; height: 100px; background-image: conic-gradient(#fff 90deg, #000 0 180deg, #fff 0 270deg, #000 0); background-size: var(--size) var(--size); } 當通過background-size重複和控制時,它看起來像這樣:

不僅如此,我們還可以通過以不同方式旋轉一些值來實現非常有趣的效果。 這是一個例子:
.element { background-image: conic-gradient(#fff 90deg, #000 0 136deg, #fff 0 313deg, #000 0); } 
用戶界面模式
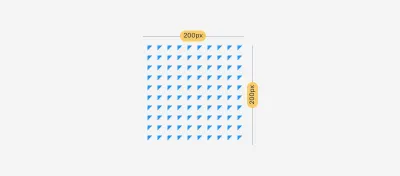
有時,我們可能需要生成具有不同形狀的隨機 UI 模式。 我們可以使用conic-gradient來實現這一點。 想法是我們通過background-size控制梯度大小,然後改變conic-gradient角度來實現不同的效果。
我們有一個寬度和高度為200px的元素。 在這個元素中,我們將重複背景。
.element { --size: 20px; width: 200px; height: 200px; background-size: var(--size) var(--size); } 為了更好地想像,每個背景的寬度和高度都是20px ,並且會在水平和垂直方向上重複。

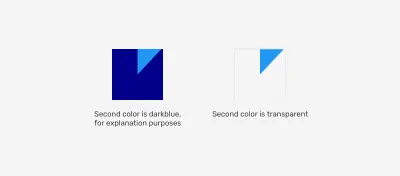
現在,您看到的每個正方形都將包含一個conic-gradient 。 現在,我將添加兩個藍色陰影來更好地展示這個概念。
.element { --size: 20px; width: 200px; height: 200px; background: conic-gradient(#2296F3 0.13turn, rgba(255,255,255,0) 0); background-size: var(--size) var(--size); }這是圓錐漸變的外觀,無需重複:

隨著重複,它看起來像這樣。 現在,重點是使第二種顏色透明,這將產生三角形。

通過不同的角度,我們可以隨機化圖案形狀以獲得有趣的效果。

使用@property動畫圓錐漸變
我們可以使用conic-gradient創建有趣的動畫效果。 但是,默認情況下這是不可能的。 我們需要使用@property定義來定義我們將用於動畫的自定義屬性。
@property --conic-mask { syntax: '<percentage>'; inherits: false; initial-value: 0%; } .conic-mask { --conic-mask: 0%; -webkit-mask: conic-gradient(from 0deg at 50% 50%, #000 var(--conic-mask), #0000); transition: --conic-mask 1s ease-out; } .conic-mask: hover { --conic-mask: 100%; } conic-gradient的動畫效果。使用自定義形狀切角
這是 Temani Afif 的演示。 這個想法是使用conic-gradient作為蒙版來創建切角效果:
請參閱 Temani Afif 的 Pen [使用自定義形狀切角 [forked]](https://codepen.io/smashingmag/pen/jOGKjxQ)。
圓錐漸變
我們可以使用conic-gradient創建微妙的漸變效果,使角落更暗或更亮,並帶有其他顏色。 Conic.css 是 Adam Argyle 的一個小型 CSS 庫,其中包含許多可愛的圓錐漸變。

使用圓錐漸變作為剖面背景
我在 Scott Kellum 分享的演示中看到了這一點。 我真的很喜歡該技術在為頁腳添加部分顏色的同時看起來很平滑的方式。
.footer { background: conic-gradient(from 0.25turn at 25% 0%, #FFD9CE, rgba(#FFD9CE, 0) 50%); } 
- 查看演示 →
結論
如您所見,使用 CSS radial-gradient和conic-gradient函數可以產生非常有趣(且有用)的 UI。 但是,在何時使用它們時,沒有黑白之分。 大多數情況下,這取決於手頭的用例。
我希望你覺得這篇文章有用。 非常感謝閱讀!
Smashing 雜誌的進一步閱讀
- 深入研究 CSS 中的
object-fit和background-size - 前端項目的常見 CSS 問題
- 在 CSS 中使用 HSL 顏色
- CSS 中的溢出問題
