2020 年我們最喜歡的 50 個 CSS 庫、框架和工具
已發表: 2020-12-23隨著 CSS 在過去幾年中經歷的所有變化和快速進步,我們不應該對不斷發布的大量開源資源和工具感到驚訝。
這些節省時間的 CSS 庫、框架和工具旨在讓我們的生活更輕鬆一些,同時也為我們可能不完全理解的 CSS 領域提供了一個學習窗口。
在這個集合中,您將找到 50 個我們最喜歡的 CSS 庫、框架、資源和工具,這些庫、框架、資源和工具都已於今年發布。 毫無疑問,你會發現一些有用的東西!
快速跳轉: CSS 庫、CSS 框架、基於 Web 的 CSS 工具和生成器、有用的 CSS 備忘單、有用的 CSS 項。
CSS 庫
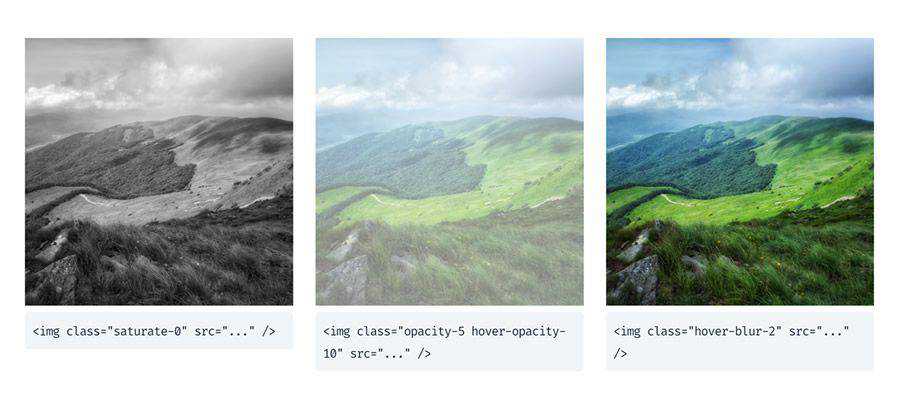
過濾器.css - 一個小型 CSS 庫,用於將顏色過濾器應用於圖像等。 
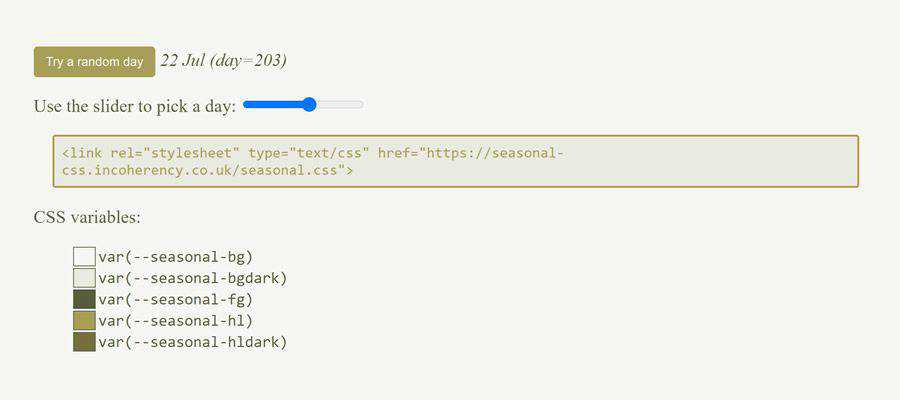
季節性.css – 一個基於日期顯示季節性配色方案的 CSS 框架。 
檢查a11y.css – 利用此樣式表快速檢測一些常見的可訪問性問題。 
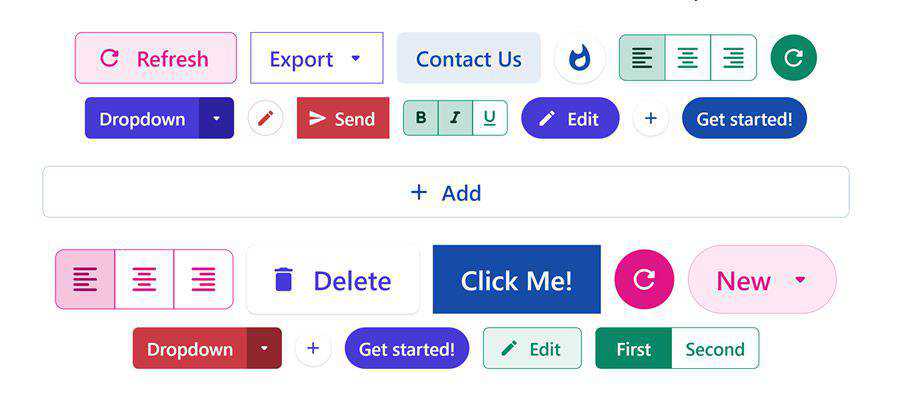
Knopf.css – 現代、模塊化、可擴展的 CSS 按鈕系統。 
原料– 一個 CSS 庫,可以讓您的項目非常簡單地添加漸變。 
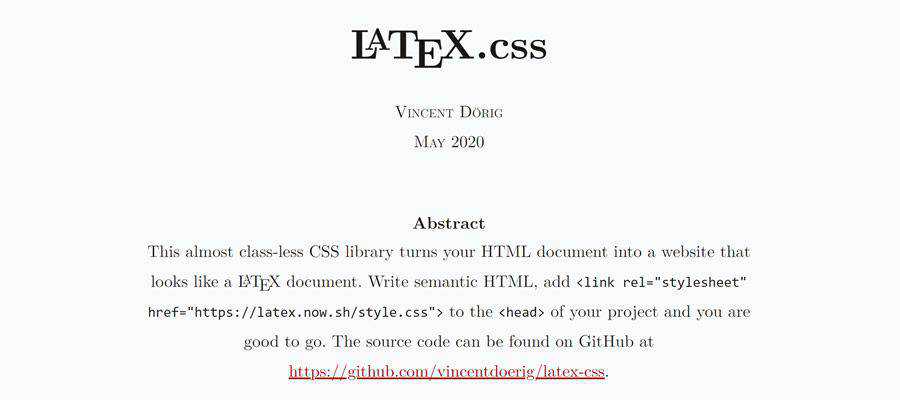
乳膠.css – 一個最小的、幾乎沒有類的 CSS 庫,它使任何網站看起來都像一個 LaTeX 文檔。 
多維數據集 CSS – 一種面向簡單性和一致性的 CSS 方法,帶有大量實用主義。 至少,他們是這麼說的。 
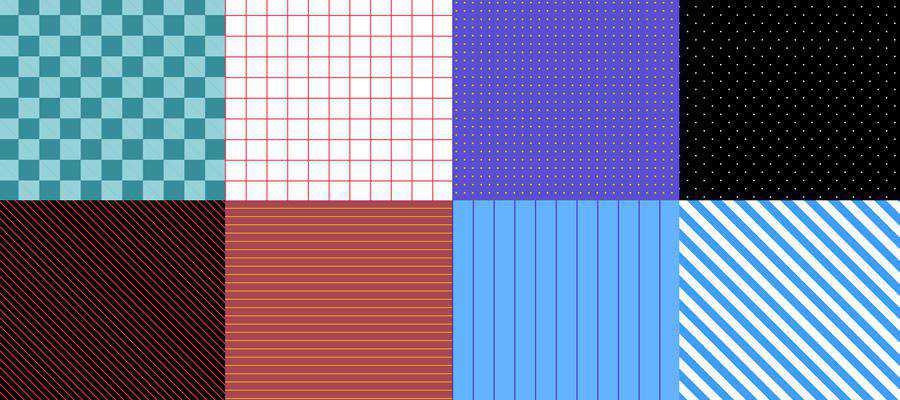
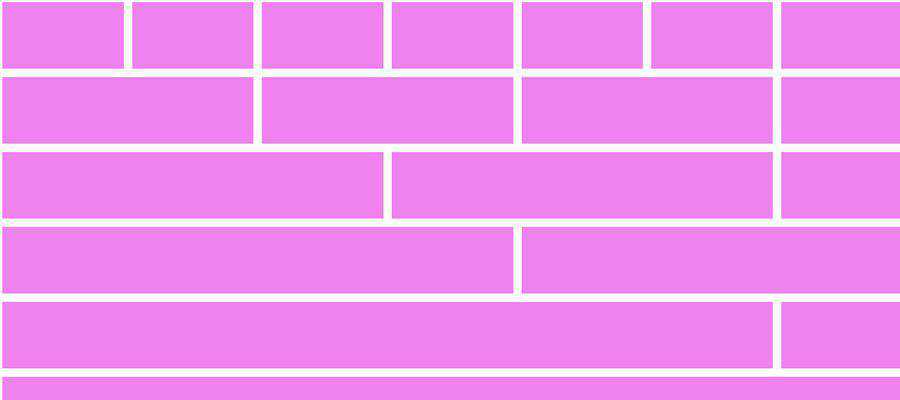
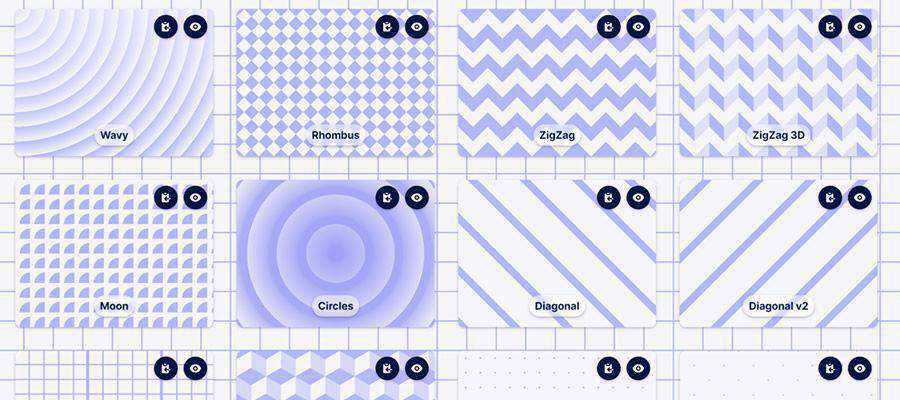
模式.css – 一個純 CSS 的庫,用於為您的項目添加背景圖案。 
98.css – 懷念過去計算的美好時光? 使用這個設計系統來重新創建那些經典的 UI。 
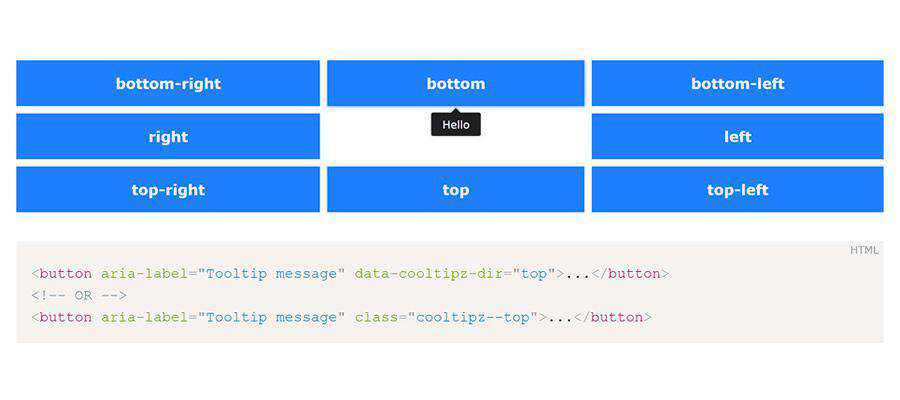
Cooltipz.css - 用於將純 CSS 工具提示添加到現有 HTML 元素的庫。 
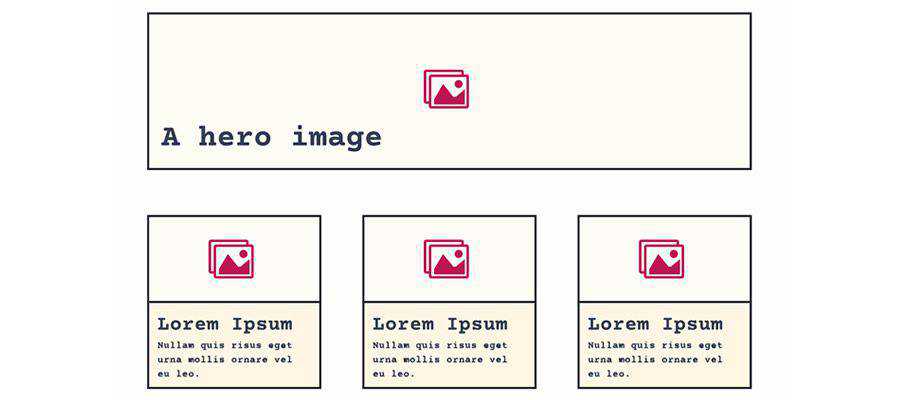
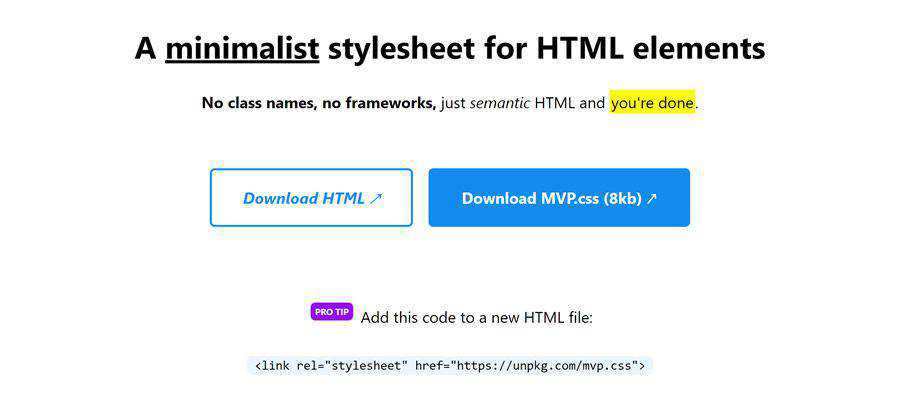
MVP.css – HTML 元素的簡約樣式表。 
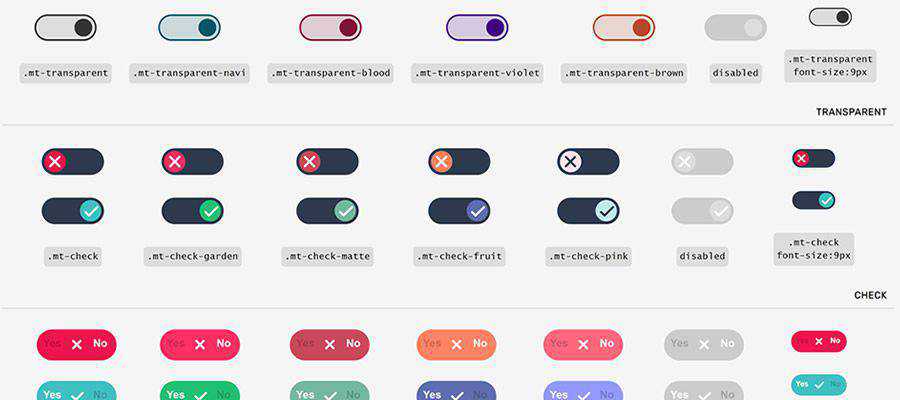
MoreToggles.css - 一個純 CSS 庫,為您提供時尚的切換。 
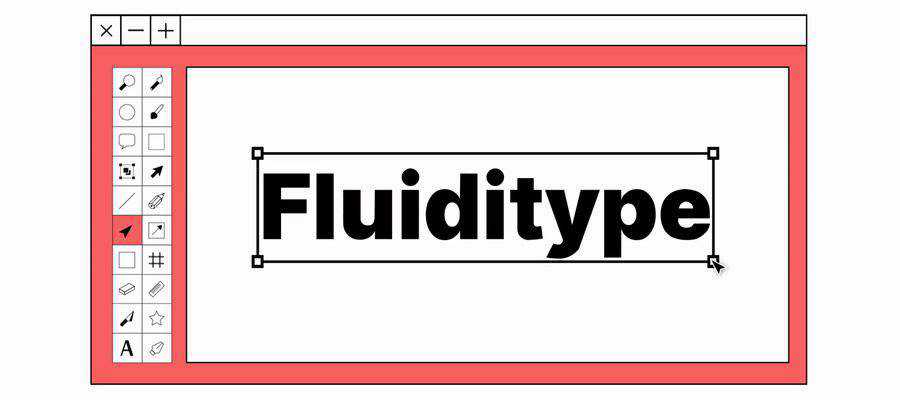
流體型- 一個小型 CSS 庫,專注於所有屏幕尺寸的純流動性。 
CSS 框架
卷雲– 為快速原型設計而設計的以組件和實用程序為中心的 SCSS 框架。 

軌道CSS – 查看這個基於 flexbox 的現代 CSS 框架。 
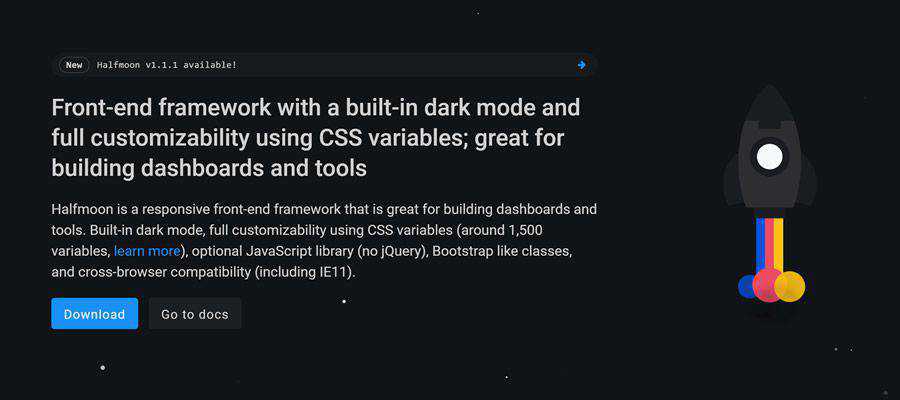
半月– 具有內置暗模式和使用 CSS 變量的完全可定制性的前端框架。 
單色/彩色– 一個小型、響應式、雙主題的純 CSS 框架。 
新的.css – 用於構建純 HTML 網站的無類 CSS 框架。 
蜂窩– 適用於您的 Web 項目的可配置、移動優先、流暢的 SCSS 框架。 
速記- 一個免費的開源 CSS 框架,讓您無需編寫任何 CSS 即可製作獨特而現代的設計。 
干鍋– 使用 CSS Grid 和 Flexbox 構建的現代 CSS 框架。 
閃存網格- 基於 CSS 網格佈局的新輕量級(1KB 壓縮和壓縮)網格系統。 
基於 Web 的 CSS 工具和生成器
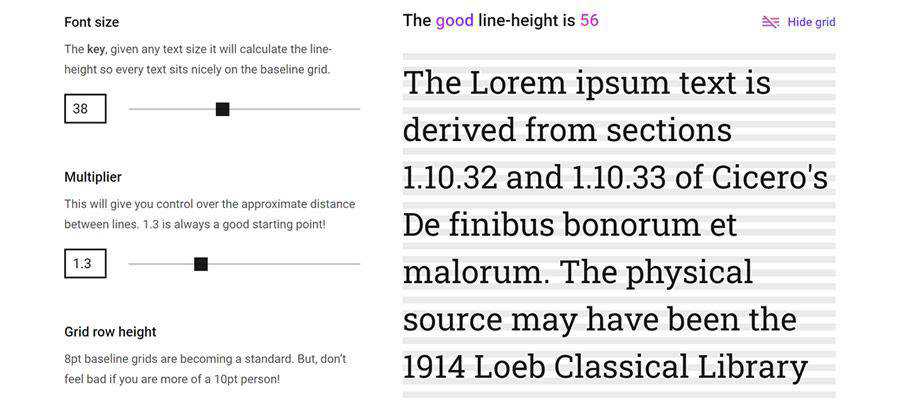
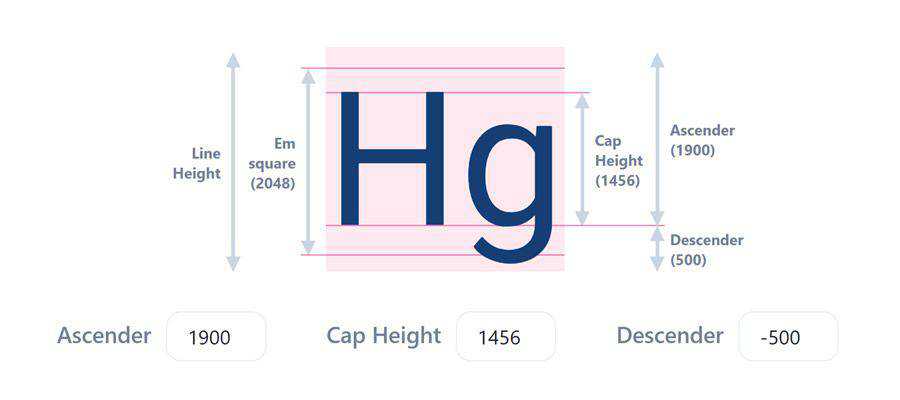
好的line-height - 使用此工具可以輕鬆計算您比例中每個文本大小的完美 CSS 行高。 
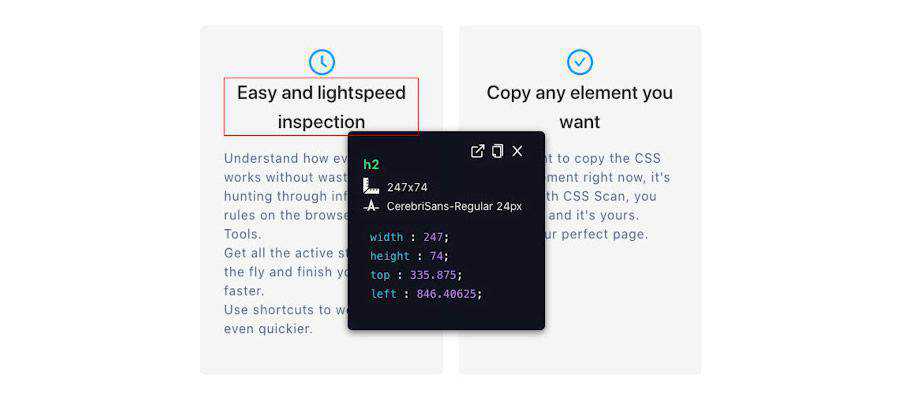
CSS 蜘蛛- 這個 Chrome 擴展程序被稱為複制、可視化、編輯和導出 CSS 的最快、最方便的方式。 
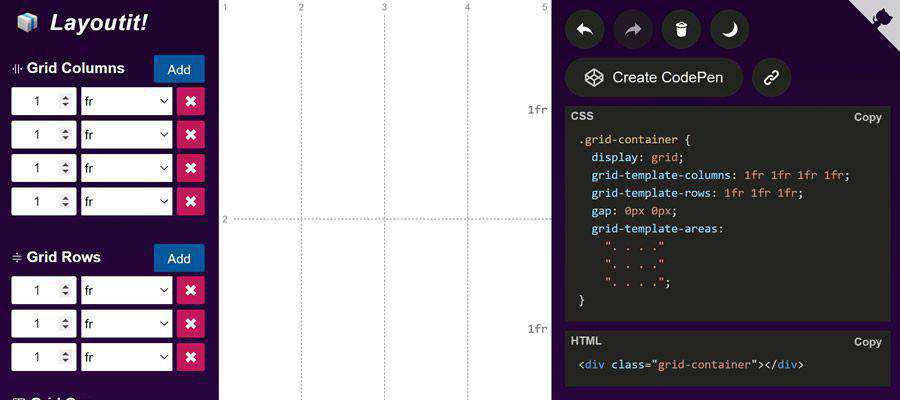
佈局網格– 使用此在線工具構建您理想的 CSS 網格。 
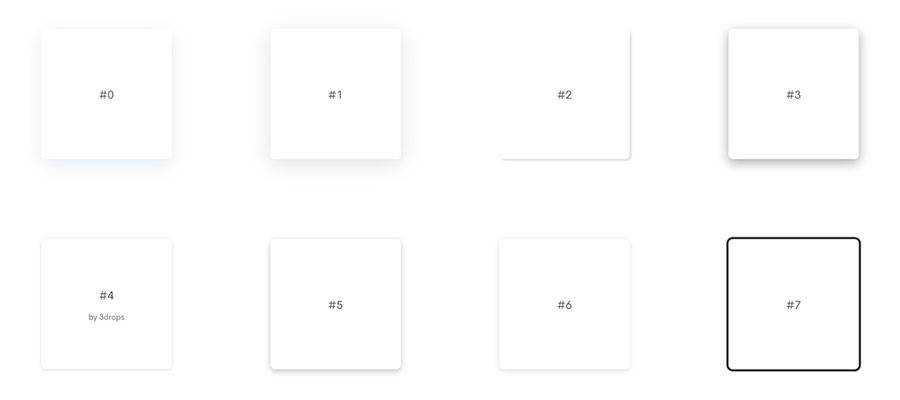
漂亮的 CSS box-shadow示例- 從 80 多種複制和粘貼陰影樣式中選擇。 
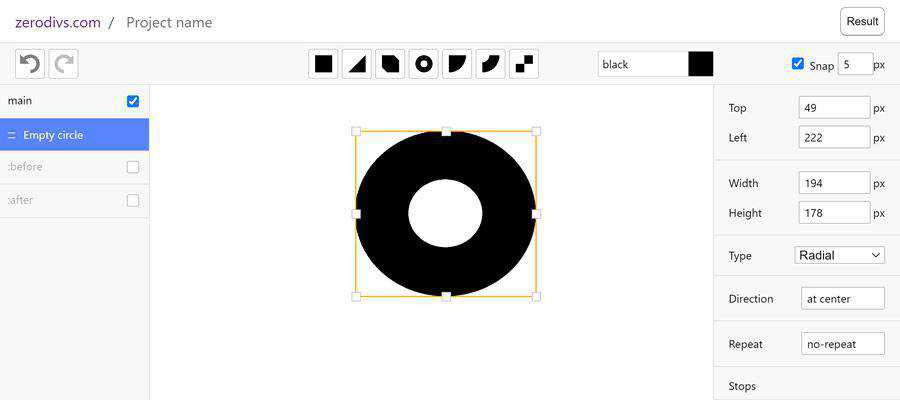
zerodivs.com - 試試這個實驗性的 UI 編輯器,在單個 HTML 元素上創建基於應用樣式 (CSS) 的插圖。 
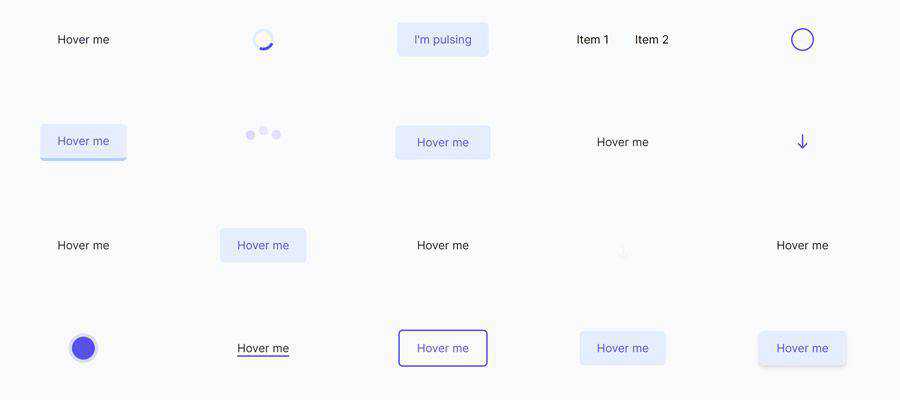
CSS 效果- 點擊複製 CSS 特效的集合。 
傾覆- 在 CSS 中定義排版的在線工具。 
CSS 背景圖案- 生成您自己的無縫背景圖案。 
動畫 CSS 背景生成器- 使用此工具製作您自己的令人興奮的動畫背景。 
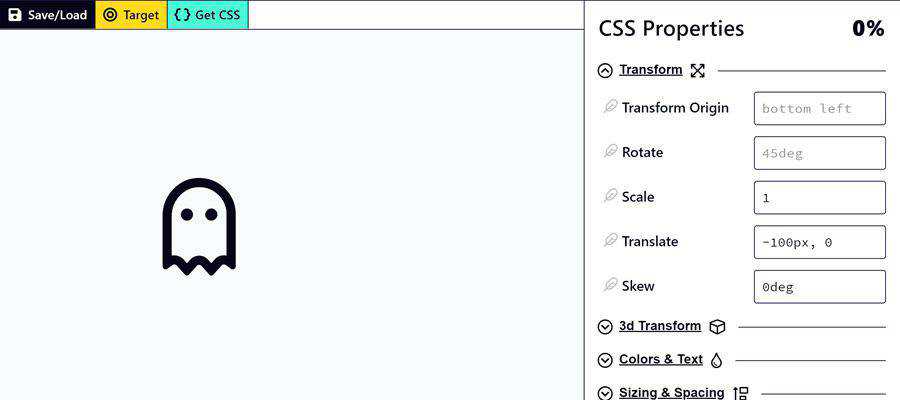
關鍵幀.app - 使用這個基於 Web 的工俱生成很棒的 CSS 動畫。 
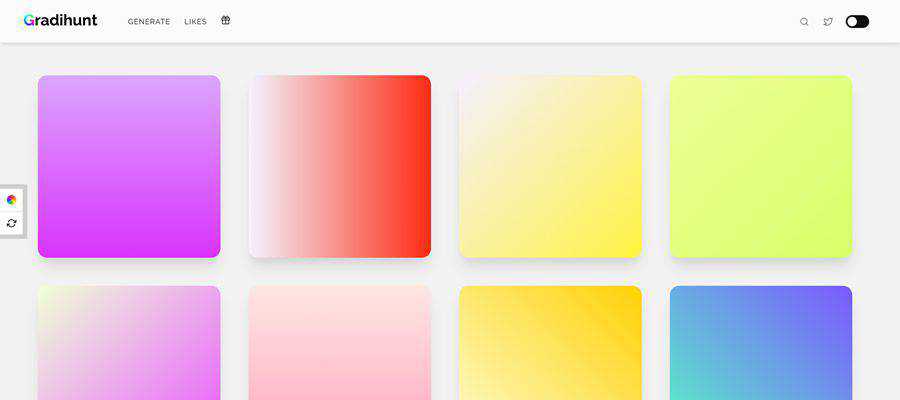
梯度獵– 為您的項目查找或生成完美的 CSS 漸變。 
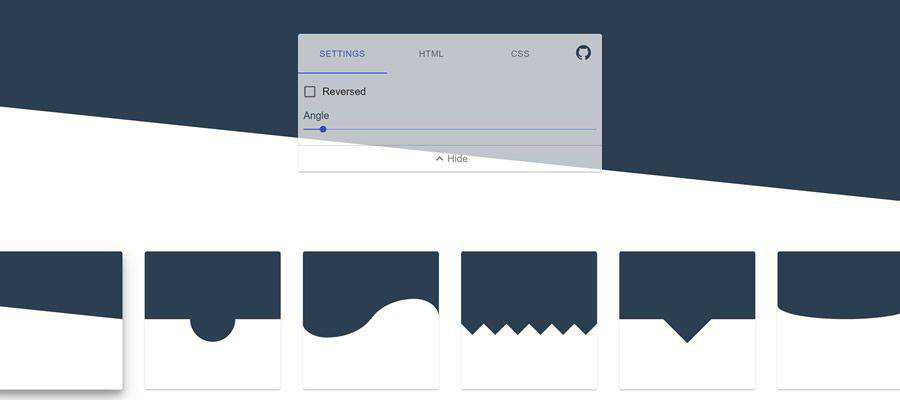
CSS 部分分隔符生成器- 使用此工具使用純 CSS 創建獨特的分隔符形狀。 
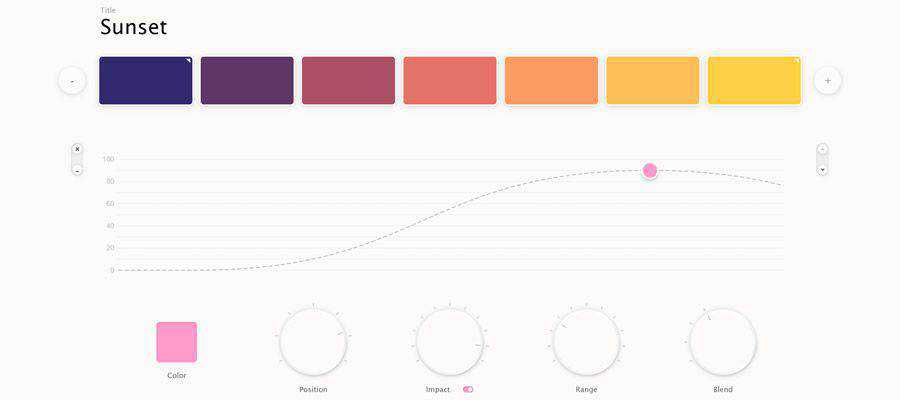
參數混色器– 創建您自己的自定義調色板並導出為 CSS 或 SVG。 
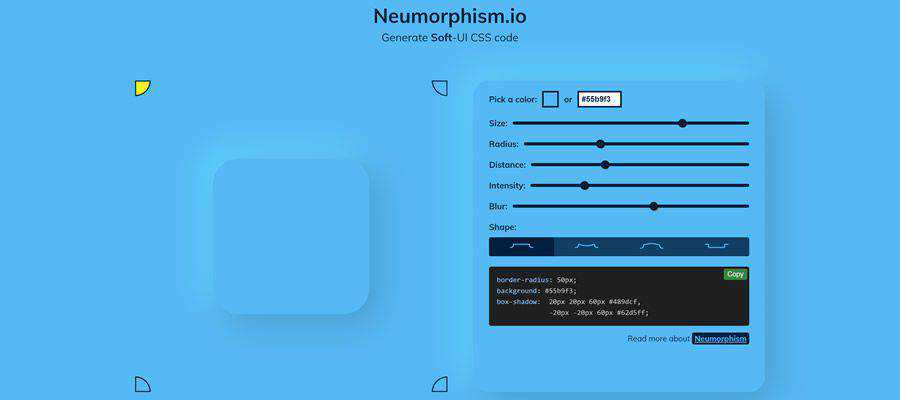
神經擬態.io - 用於創建 Soft-UI CSS 代碼的工具。 
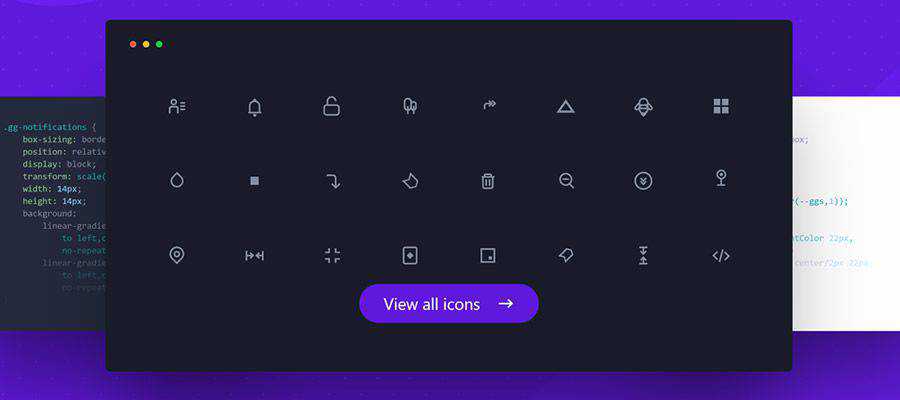
700 多個 CSS 圖標– CSS、SVG 和其他流行格式的免費圖標集合。 
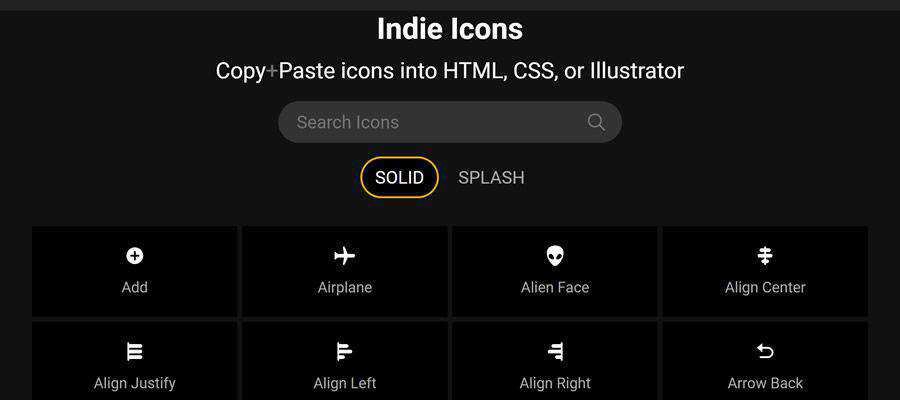
獨立圖標- 一組圖標,您可以將其複制並粘貼到 CSS、HTML 和 Illustrator 中。 
有用的 CSS 備忘單
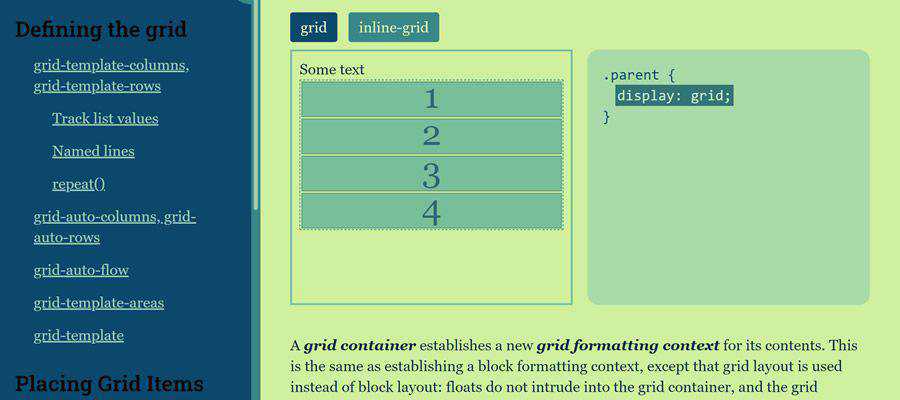
網格備忘單- 學習 CSS Grid 複雜性的方便參考。 
BEM 備忘單– 使用本指南來提高您的 CSS 類命名技能。 
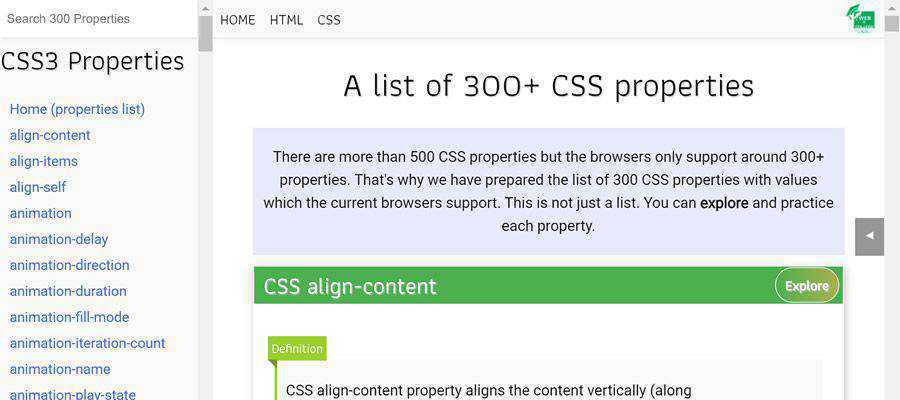
300 多個 CSS 屬性的列表– 瀏覽器支持的 CSS 屬性的有用列表。 
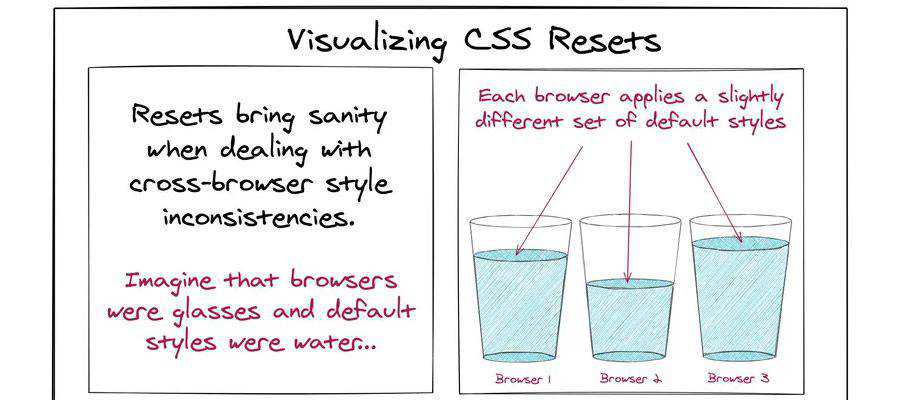
可視化 CSS 重置– 使用這個有用的信息圖更好地了解 CSS 重置的作用。 
選擇器解釋- 將 CSS 選擇器翻譯成簡單的英語。 
有用的 CSS 項目
CSS 中的 100% 是什麼意思? 
流行的 CSS 框架使用的 CSS 斷點– 對實現哪些 CSS 斷點感到困惑? 看看最大的框架正在利用什麼來獲得靈感。 
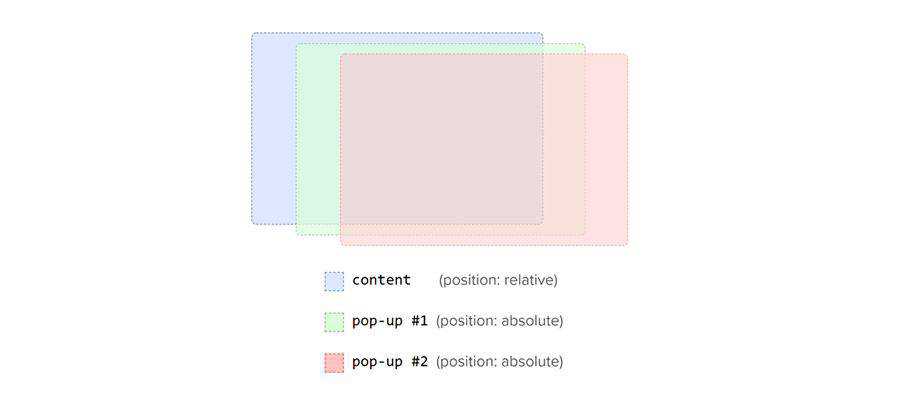
使用可視化工具學習Z-Index – CSS z-index可能很難掌握。 這個視覺指南可以幫助你掌握它的竅門。 
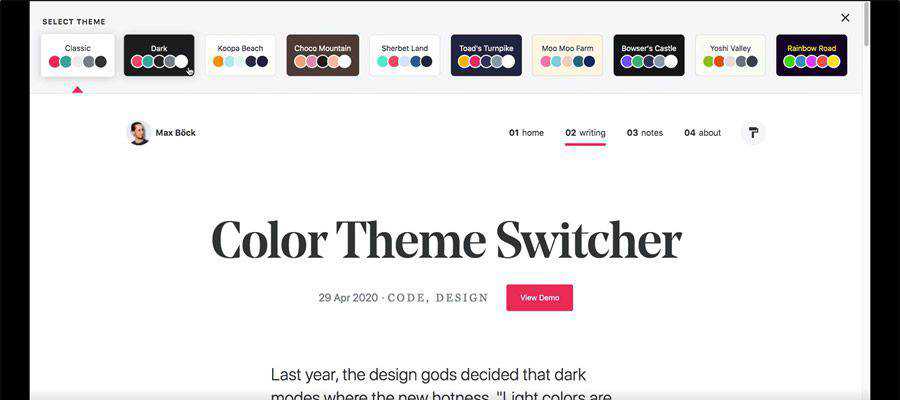
顏色主題切換器– 了解如何通過 CSS 向您的網站添加多種配色方案。 
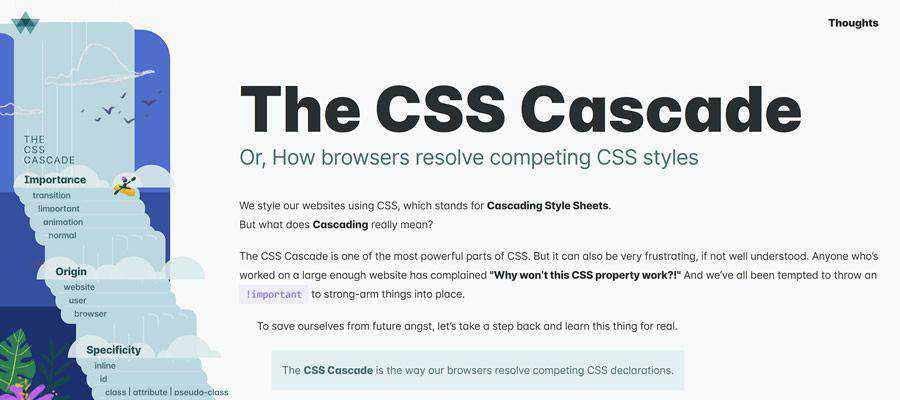
CSS 級聯– 了解 Web 瀏覽器如何解決相互競爭的 CSS 樣式。 
CSS 缺少什麼? – 隨機查看對年度 CSS 調查的回复。 看到什麼你同意了嗎? 
往年的最愛
- 2019 年我們最喜歡的 CSS 庫、框架和工具
- 2018 年我們最喜歡的 CSS 庫、框架和工具
- 2017 年我們最喜歡的 CSS 庫、框架和工具
- 2016 年我們最喜歡的 CSS 庫、框架和工具
- 2015 年我們最喜歡的 CSS 庫、框架和工具
- 2014 年我們最喜歡的 CSS 庫、框架和工具
- 2013 年我們最喜歡的 CSS 庫、框架和工具
