2019 年我們最喜歡的 50 個 CSS 庫、框架和工具
已發表: 2020-01-05快速跳轉: CSS 框架、CSS 庫、CSS 動畫、CSS 排版、CSS 工具和生成器以及 CSS 靈感。
CSS 框架
終端 CSS – 終端愛好者註意,現在有一個 CSS 框架適合您。 
xstyled – 用於樣式化組件的一致的基於主題的 CSS。 
Fomantic-UI – 一個免費的“人性化”開發框架,用於創建響應式網站。 
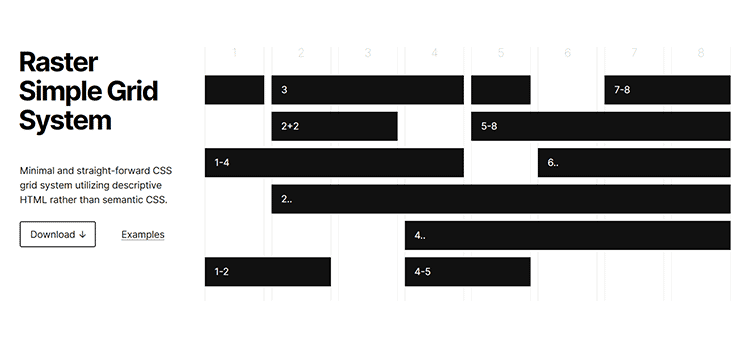
Raster – 一個使用描述性 HTML 的簡單 CSS 網格系統。 
Diez – 一個免費的開源設計語言框架。 
Butter Cake——看看這個現代的、輕量級的 CSS 框架。 
CSS 庫
Destyle.css – 一個“自以為是”的 CSS 重置庫。 
Immutable Styles – 一個用於樣式化 Web 界面的庫,重點是可預測性和穩健性。 
Matter – 純 CSS 中的 Material Design 組件集合。 
Water.css – 靜態網站的簡單樣式和語義代碼。 
Flexbox 案例研究 - 幫助您實現常見 Flexbox 佈局的教程。 
IsometricSass – 一個無需 JavaScript 即可創建等距 2D 的 Sass 庫。 
css-fx-layout – 一個輕量級的 CSS Flexbox 庫,包含類和 HTML 數據屬性。 

a11y-css-reset – 一組全局 CSS 規則,有助於提高項目的可訪問性。 
Augmented-ui – 一種使用 CSS 創建“未來派、賽博朋克風格的 UI”的工具。 
CSS動畫
CSS Wand – 複製、粘貼和自定義各種有用的動畫樣式。 
CSSFX – 用於項目的動畫 CSS 按鈕、懸停效果、輸入和加載器的集合。 
CSS 效果片段。 - 一系列方便的 CSS 動畫,您可以復制和粘貼。 
useAnimations – 基於圖標的微交互的免費 CSS 庫。 
extra.css – 使用這個 CSS Houdini 庫添加令人驚嘆的效果。 
Izmir ImageHover CSS Library – 由 Ciaran Walsh 構建的迷你 CSS 庫,用於快速創建精美的動畫圖像懸停元素。 
CSS Animo – 複製和粘貼 CSS 動畫效果的集合。 
CSS 排版
CSSans Pro – 免費的彩色字體。 
RFS – 一種響應式字體大小引擎,可根據瀏覽器視口自動計算大小。 
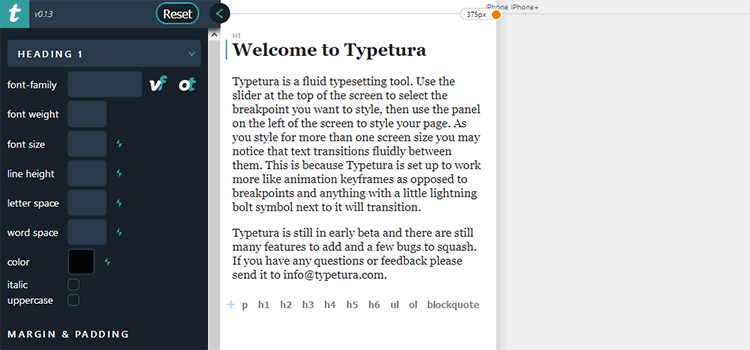
Typetura – 一種基於屏幕尺寸的流暢排版工具。 
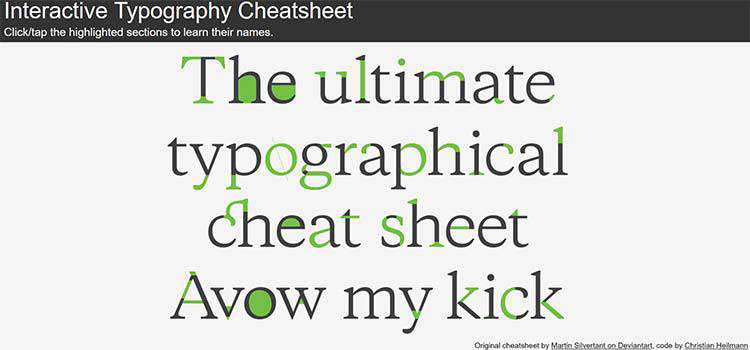
Interactive Typography Cheatsheet – 一個有趣的工具,用於學習字體的各個組成部分。 
TypeSafe CSS – 一個小型(小於 1KB)響應式 CSS 框架,專注於閱讀和寫作。 
Fontsmith Variable Fonts – 了解這種被大肆宣傳的排版發展 – 並附有示例。 
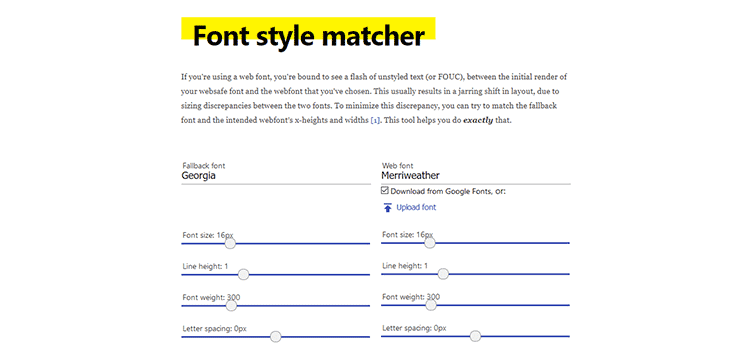
字體樣式匹配器 - 一種有助於將網絡字體與其後備字體之間的差異最小化的工具。 
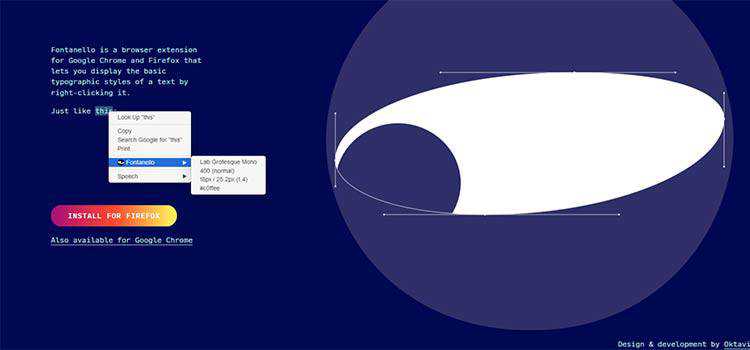
Fontanello – 通過右鍵單擊顯示排版樣式的瀏覽器擴展。 
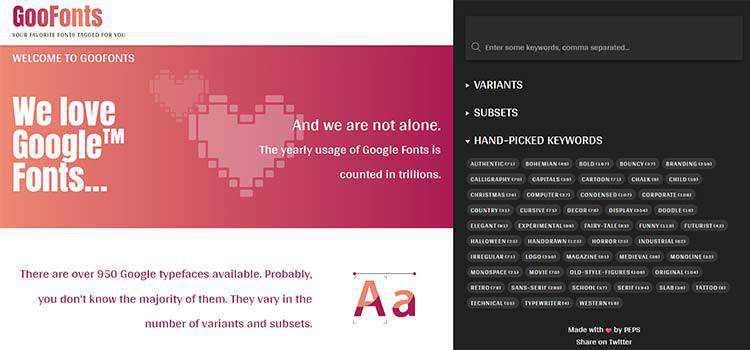
GooFonts – 使用此資源根據標籤查找 Google 字體。 非常適合發現鮮為人知的物品。 
CSS 工具和生成器
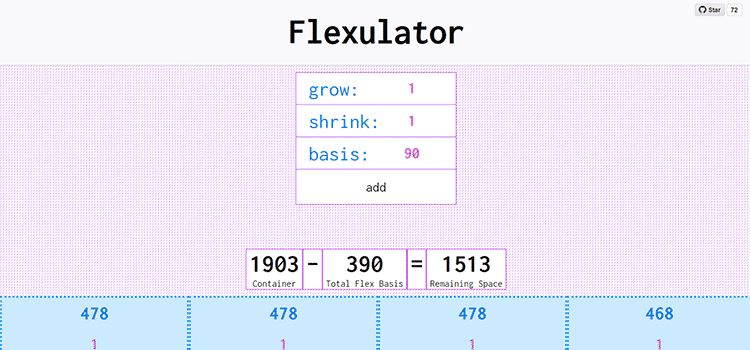
Flexulator – 交互式 CSS Flexbox 空間分佈計算器。 
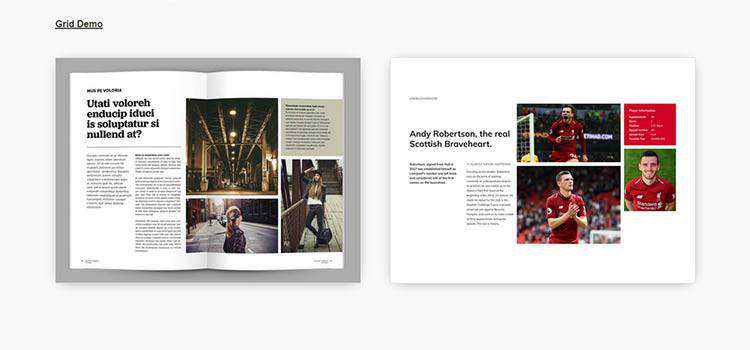
CSS 網格佈局生成器——使用這個可視化工具創建複雜的網格。 
品牌。 - 用於創建和維護樣式指南的免費工具。 
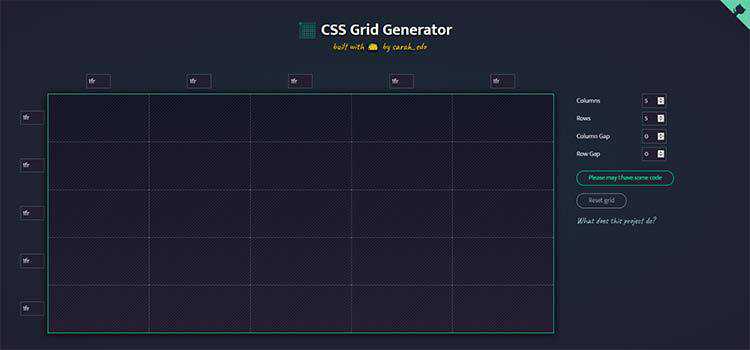
CSS 網格生成器 – 使用此工具通過拖放構建複雜的網格佈局。 
疊加 – 從您的網站提取設計令牌以用於您最喜歡的設計工具的應用程序。 
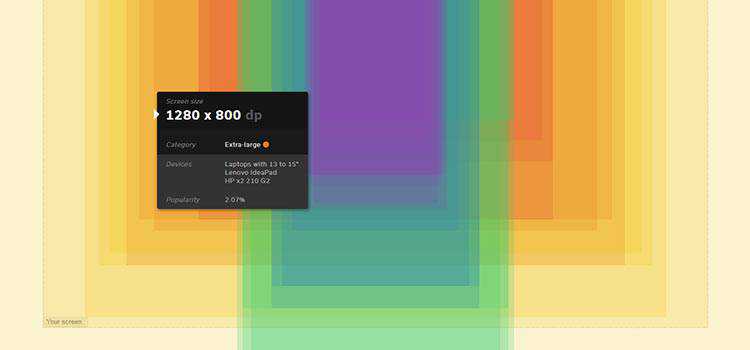
屏幕尺寸圖 - 顯示各種屏幕分辨率和使用統計數據的交互式地圖。 
動畫 CSS 背景生成器 - 使用此工具為您的網站創建令人驚嘆的背景。 
DropCSS – 一個免費工具,可以快速徹底地清理你未使用的 CSS。 
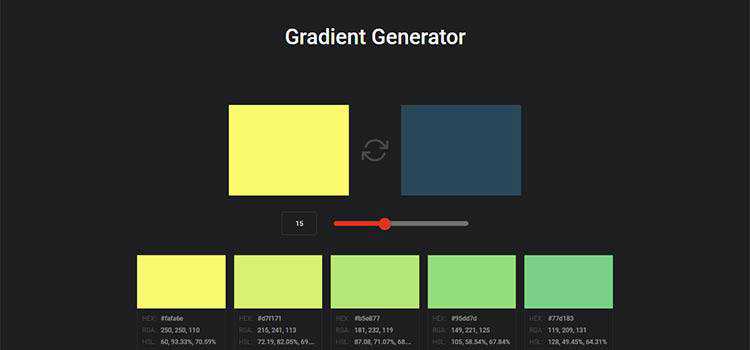
漸變生成器 - 採用兩種顏色並創建各種自定義 CSS 漸變。 
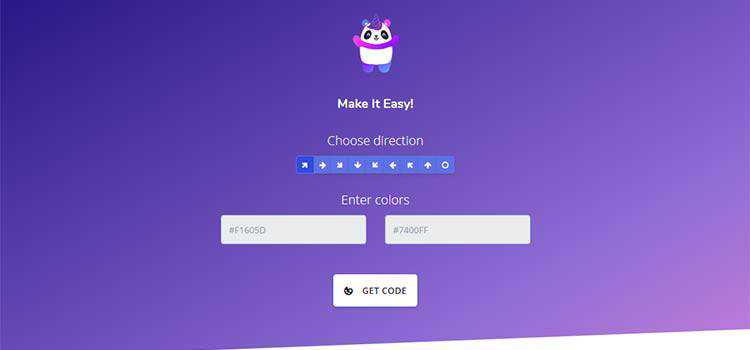
Mycolorpanda – 使用這個簡單的工具輕而易舉地創建 CSS 漸變。 
Amino – Google Chrome 的實時 CSS 編輯器。 
CSS 學習指南和備忘單
CSS 選擇器備忘單——遊戲、快速參考指南和可打印備忘單的組合。 
重新學習 CSS 佈局——學習利用驅動瀏覽器和 CSS 的算法來創建更好的佈局。 
CSS 指南 – 一份詳細的文檔,可幫助您編寫更具可擴展性和可管理性的 CSS。 
The Complete Guide To SCSS/SASS – 流行的 CSS 預處理器的來龍去脈。 
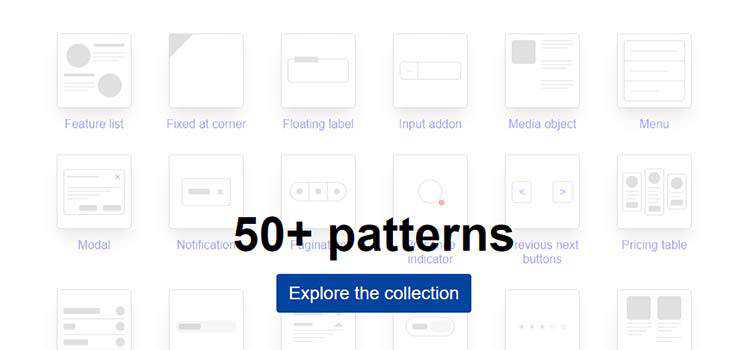
CSS Layout – 流行的 CSS 佈局和模式的集合。 
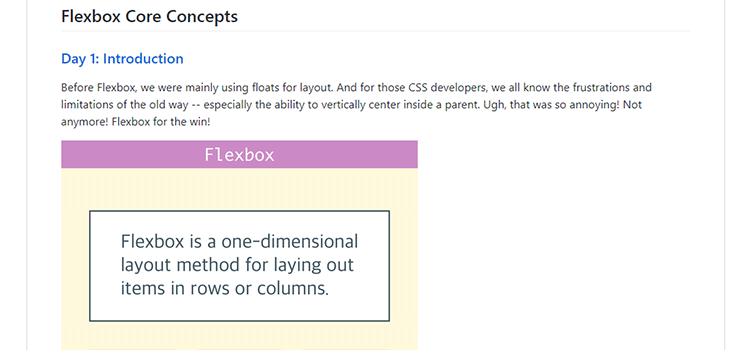
Flexbox30 - 通過 30 條代碼花絮在 30 天內學習 CSS Flexbox 的指南。 
CSS 靈感
打印到 CSS - 查看使用 CSS 重新創建的受打印啟發的佈局集合。 
而且,最後……
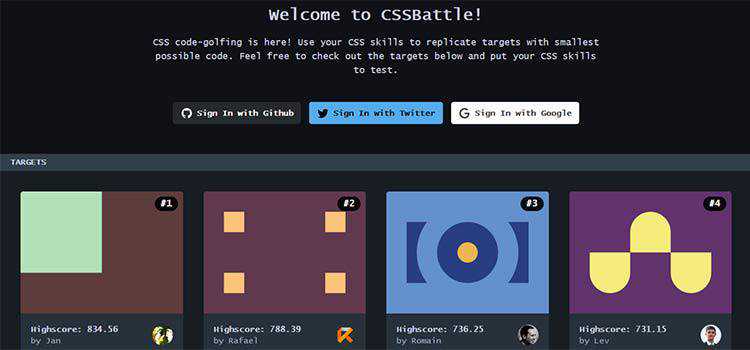
CSSBattle – 在這款類似高爾夫的遊戲中,使用您的 CSS 技能以盡可能少的代碼複製目標。 
我們的 CSS 片段集合
- 10 個 CSS 動畫下劃線文本效果片段
- 10 個高級圖像懸停效果片段
- 8個Tip-Top Toggle Switch CSS片段
- 10 個完全使用 HTML 和 CSS 創建的角色設計
- 10 個令人難以置信的 CSS、JS 和 SVG 標誌設計示例
- 用 CSS 創建的 10 個非正統形狀示例
- 9 個適用於網頁設計師的免費進度條 JavaScript 插件
- 8 個代碼片段展示了 CSS Grid 的強大功能
- 10 個免費的 CSS 和 JavaScript 選擇框片段
- 使用 CSS 讓搜索欄變得性感的 8 種方法
- 9 個自定義開源文件上傳字段片段
- 10 個令人興奮的 CSS 和 JavaScript 頁面過渡效果
- 8 個用於增強插圖的令人驚嘆的 CSS 和 JavaScript 代碼片段
- 10 個用於創建分屏佈局的片段
- 10 個驚人的 CSS 和 JavaScript 文本動畫片段
- 10 個驚人的 CSS 按鈕庫和集合
- 免費的模態窗口庫和插件
更多 CSS 資源
您可能還想看看我們以前的 CSS 集合:2018、2017、2016、2015、2014 或 2013。
如果您正在尋找更多的 CSS 框架、工具、片段或模板,您應該瀏覽我們廣泛且不斷更新的 CSS 檔案。
