40 個 CSS jQuery 圖表和圖形 | 腳本 + 教程
已發表: 2016-05-09數據可視化是現代視覺交流的等價物,涉及數據可視化表示的創建和研究。 它以抽象、圖解和可視的形式轉換信息。
數據可視化的目標是清晰有效地傳達信息,這是通過圖表、圖形、繪圖等來完成的。這些使用點、線或條來直觀地傳達信息。
了解如何創建簡單、乾淨且引人入勝的基於 HTML5 的 CSS jQuery 圖表。 通過分析、使用和遵循下面列表中的教程和腳本,您將學習如何從任何數據中創建有意義的圖表,以提供適當數量的詳細信息,同時仍然關注全局並製作信息以用戶友好的方式出現。
有許多可用的 jQuery 圖表插件可以幫助您創建交互式數據可視化。 在這個列表中,您會找到其中的一些,以及一堆很棒的 CSS jQuery圖表和圖形腳本。
通過使用這些 CSS jQuery 圖表和圖形腳本和教程,以及一些很棒且有用的插件,您不會浪費時間和精力,並且能夠快速而精美地創建數據可視化。
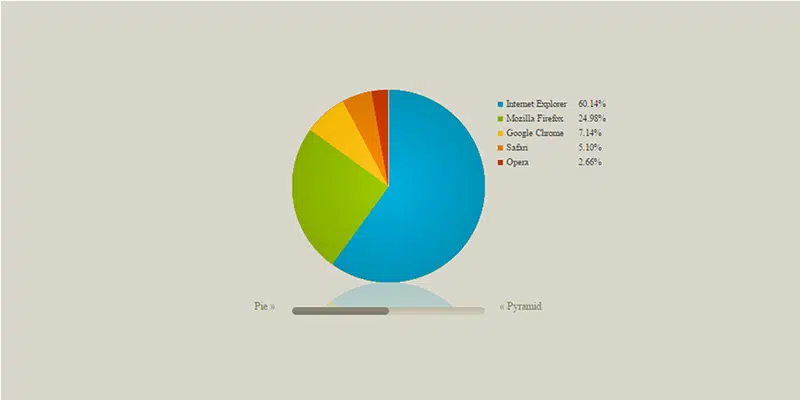
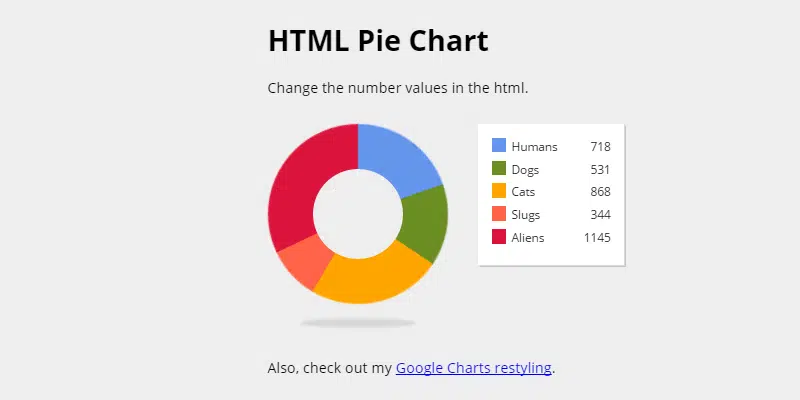
CSS3 餅圖
了解如何製作這個使用多種顏色的 CSS3 餅圖,並在您自己的項目中隨意使用它。 提供了代碼。
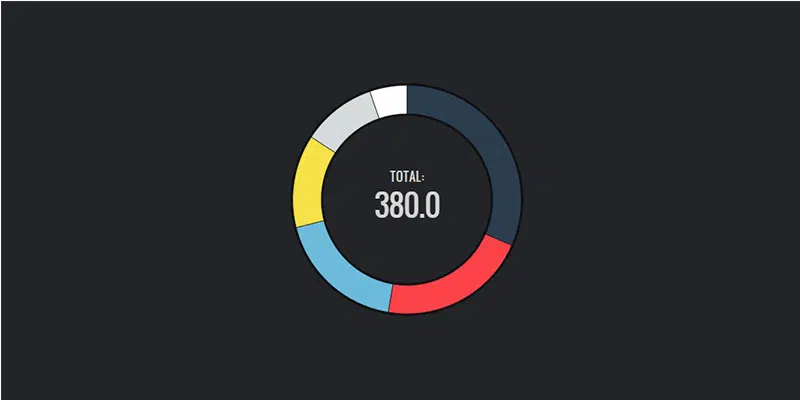
可定制的動畫甜甜圈圖
您現在可以創建一個乾淨簡約的動畫圖表,該圖表也可以完全自定義。 這個動畫圓環圖在數據表示方面非常有效,因此請務必嚴格遵循此 Web 開發人員提供的代碼。
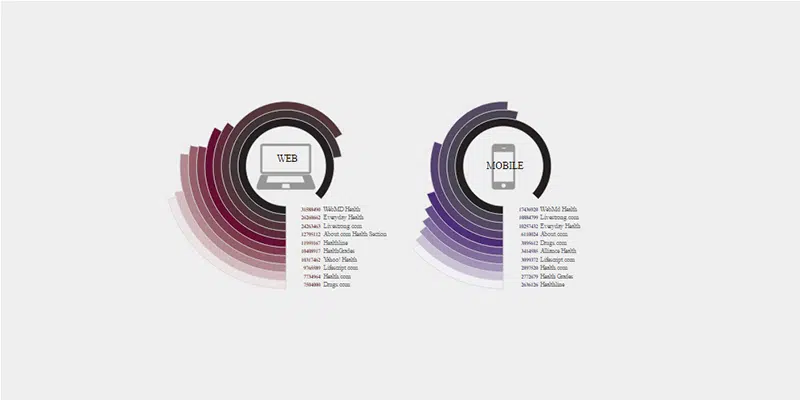
圓形條形圖
這是一個漂亮的圓形條形圖,帶有漸變效果,會引起您的注意。 在此鏈接中,您可以通過分析此 Web 開發人員的代碼來學習如何自己製作。
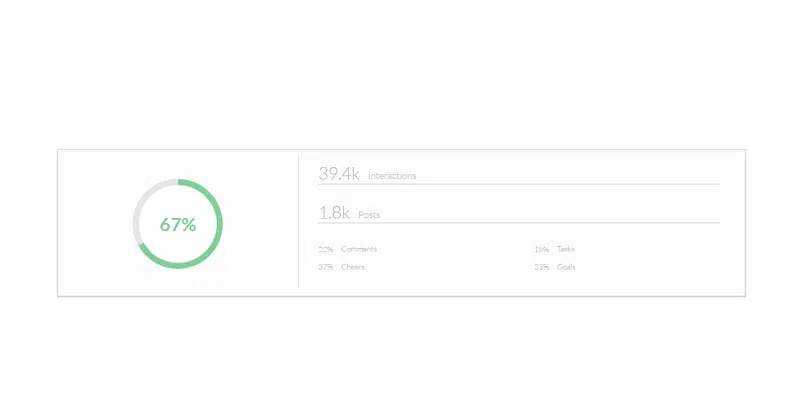
儀表板圖表
獲取此儀表板圖表的 HTML、CSS 和 JS 代碼,該圖表具有精美的設計,並了解如何將其集成到您的項目中。
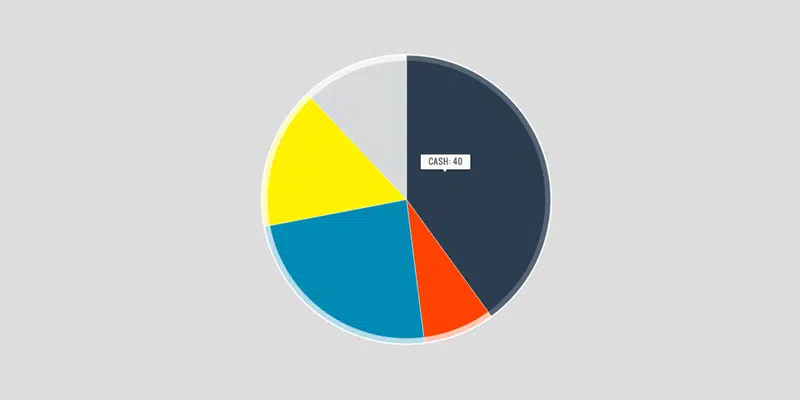
帶有工具提示和鼠標效果的 SVG 餅圖
使用這些代碼為您自己的項目製作帶有工具提示和鼠標效果的 SVG 餅圖。 此餅圖具有最小且有效的設計。
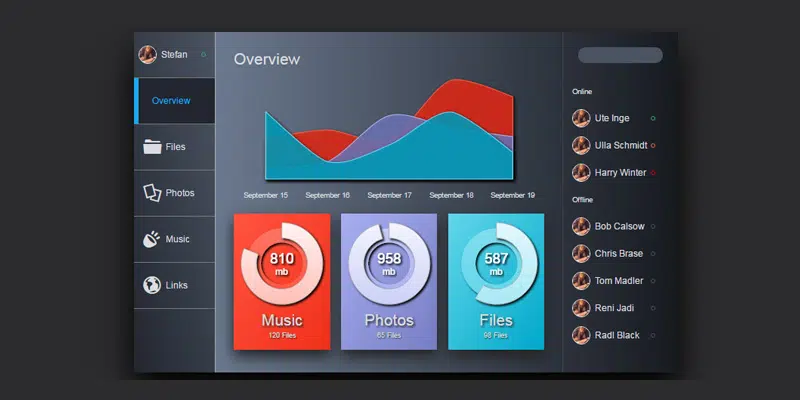
雲存儲界面
這是一個複雜的雲存儲用戶界面。 它帶有一個包含文件、照片、音樂和鏈接選項卡的菜單,以及一些其他漂亮的 CSS jQuery 圖表和圖形,您將想要立即學習如何編碼。
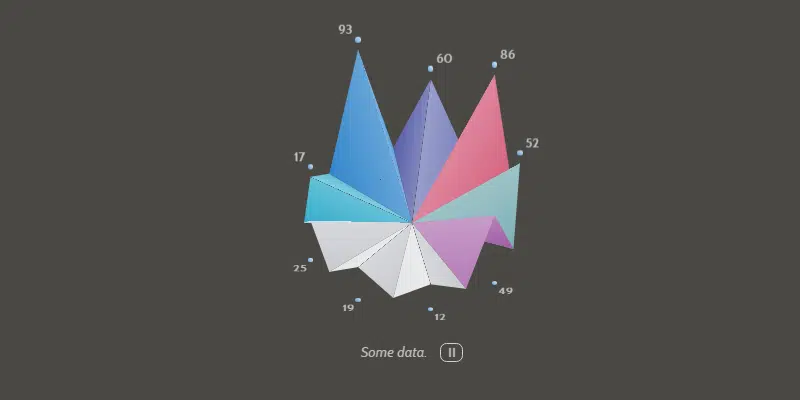
CSS 3D 動畫圖表
這是一個外觀獨特的 3D CSS 動畫圖表,具有精美的效果和設計。 好消息是您可以免費獲得代碼!
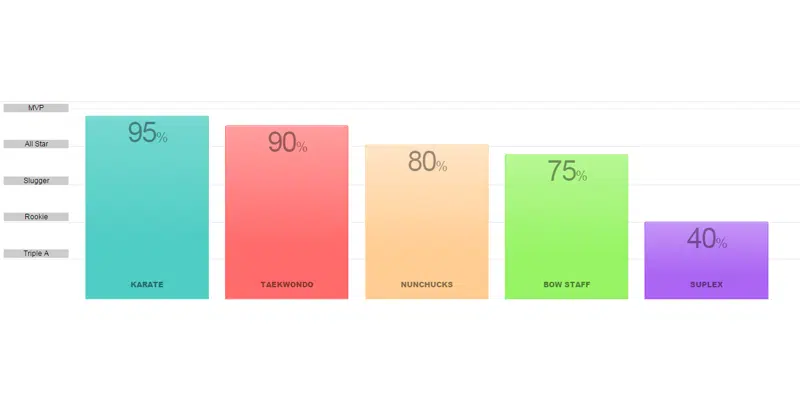
響應式 CSS 條形圖
這是一個易於製作的響應式 CSS 條形圖,具有多種顏色,在每台設備上看起來都很棒。 在此鏈接中,您可以了解如何製作它並根據您的需要完全定制它。
帶有動畫和工具提示的 SVG 圓環圖
這是一個簡單的 SVG 圓環圖,帶有動畫和工具提示,可以集成到各種 Web 項目中。 代碼在上面的鏈接中提供。
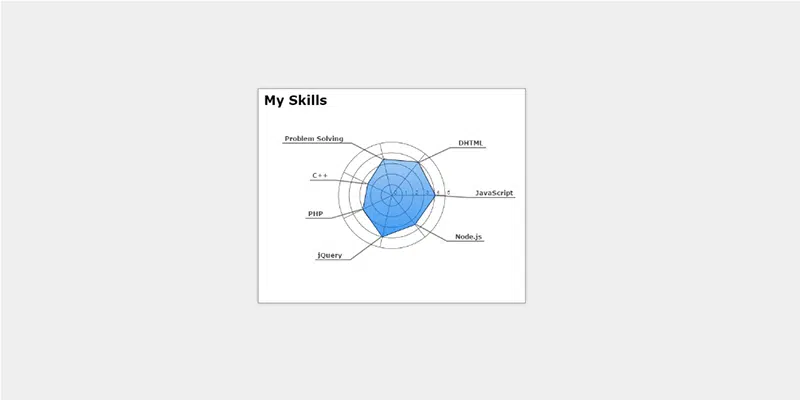
雷達圖 jQuery 插件
這是一個基本的雷達圖 jQuery 插件,帶有微妙的動畫,可以清晰地呈現數據。 免費獲取。
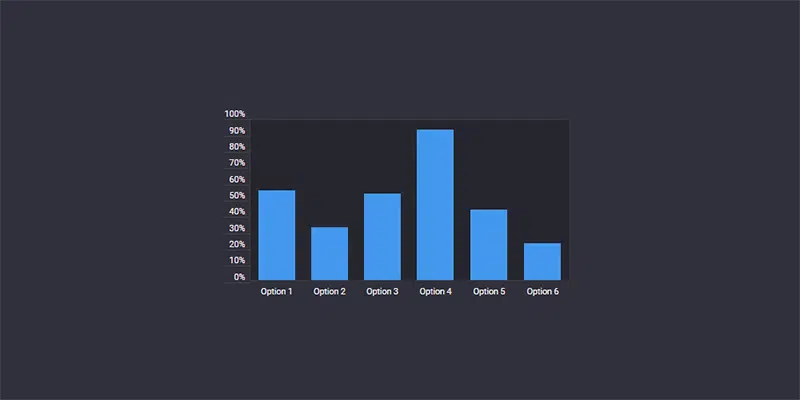
動畫條形圖
了解如何為您的 Web 項目創建一個簡單的條形圖並使用 CSS 和 jQuery 對其進行動畫處理!
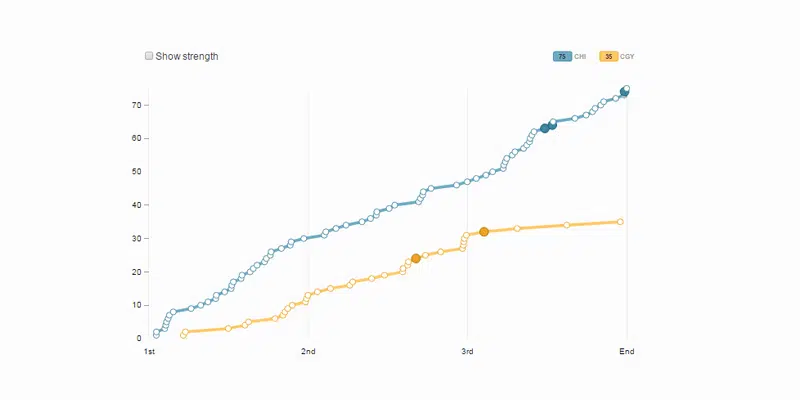
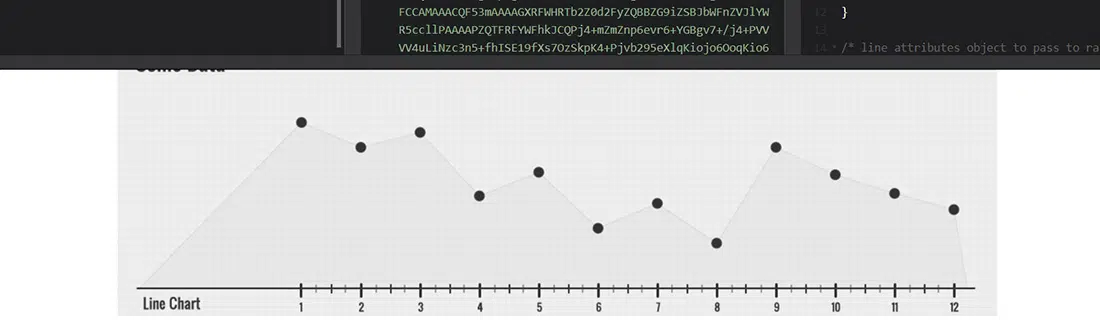
D3 折線圖繪製鏡頭嘗試
根據提供的代碼創建這個漂亮而簡單的圖表,並學習如何自己編寫代碼。
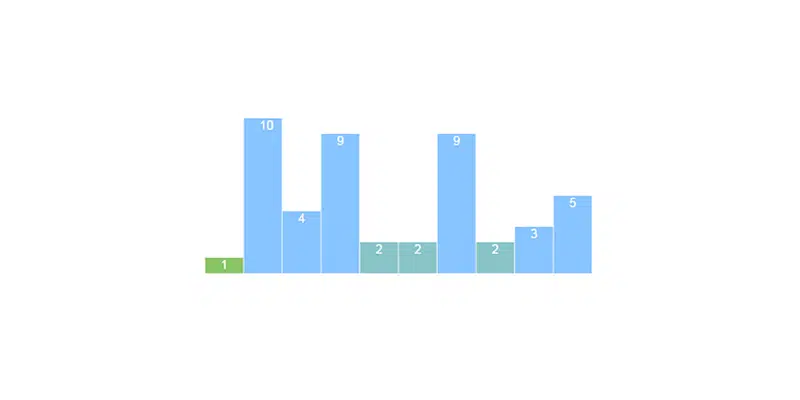
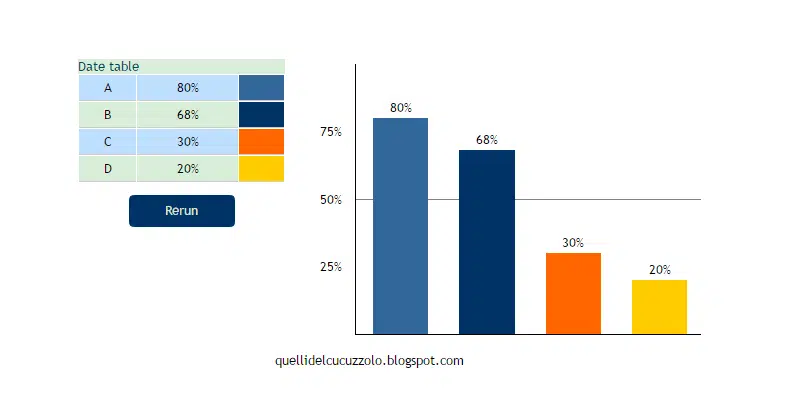
帶有 JS 的條形圖
這是一個簡單的藍色和綠色條形圖,使用 JS、HTML 和 CSS 製作,您可以學習如何自己製作。
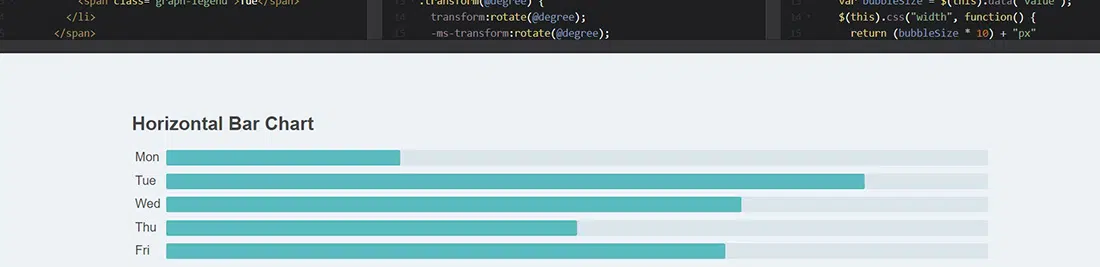
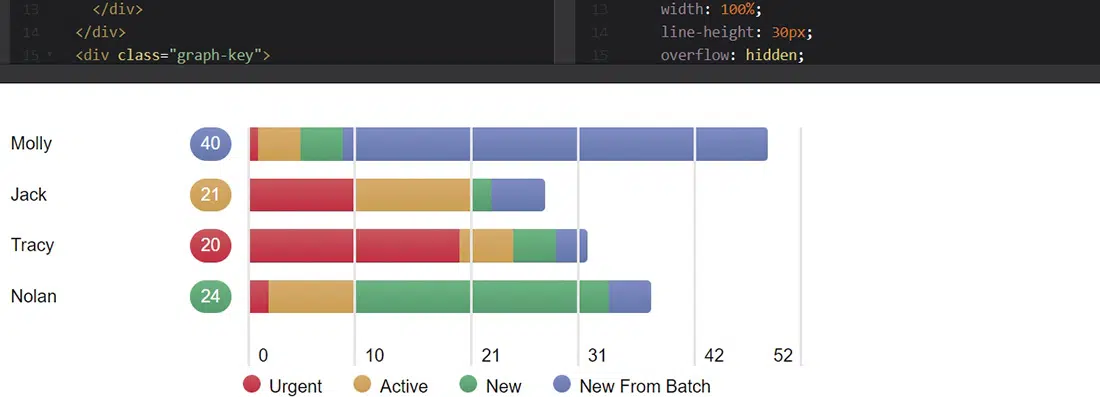
帶有水平條形圖的 HTML 圖形
這是嘗試僅使用 HTML 元素製作一個非常好的圖形表示。 這是一個帶有代碼的水平條形圖。 從這項研究中,程序員學會瞭如何開發基於 SVG 的模型系統。
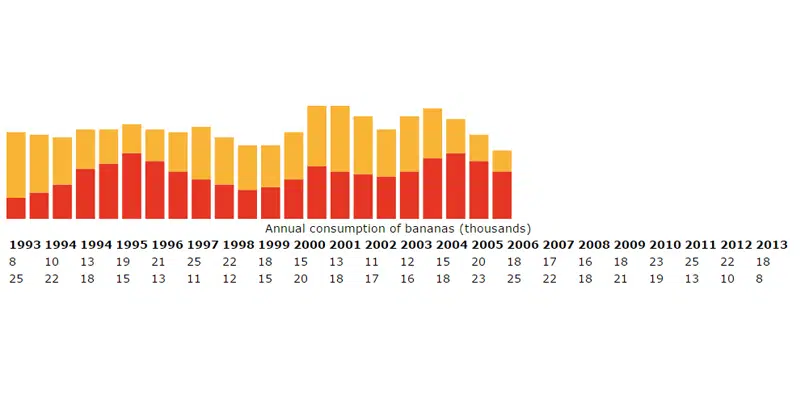
帶有過渡的 D3.js 條形圖
這是一個 D3.js 條形圖,其中包含使用 HTML、CSS 和一些 jQuery 進行的轉換。 您可以獲取代碼並對其進行自定義以最適合您的項目。
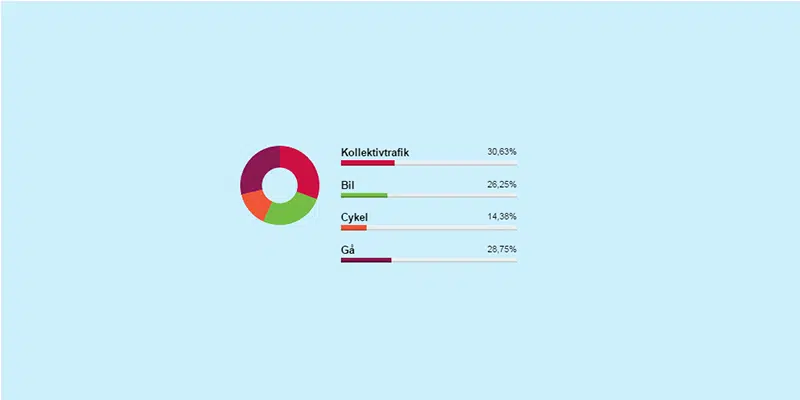
帶有 CSS 條形圖後備的畫布餅圖
這是一個帶有 CSS 條形圖後備的畫布餅圖,設計簡單友好。 它的動畫效果很好,您可以獲取代碼來根據您的需要對其進行自定義。
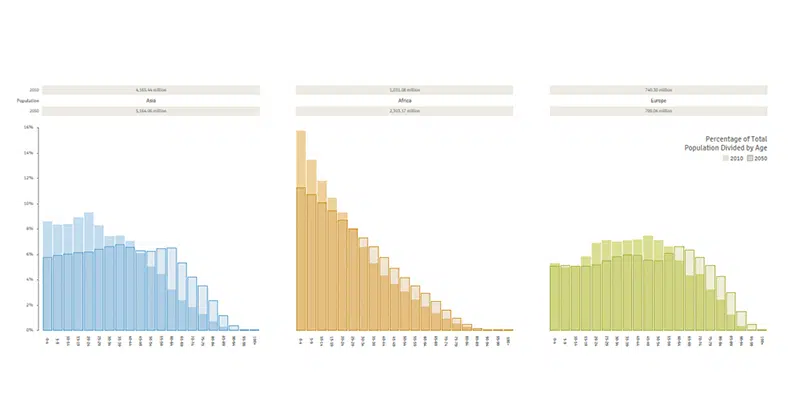
多圖表示例
了解如何使用此 Web 開發人員提供的酷代碼製作簡單的圖表。 您現在可以輕鬆學習如何創建多個圖表。
帶有 jQuery 的動畫圖表
這是一個使用 jQuery、HTML 和 CSS 製作的簡單動畫圖表。 獲取代碼並學習如何自己製作。

使用 CSS3 和 jQuery 創建交互式圖表
在本教程中,您將使用 jQuery 和 CSS3 編寫交互式圖表。 您將學習如何使用名為“Flot”的 jQuery 流行的繪圖插件。 Flot 是一個用於 jQuery 的純 JS 繪圖庫。
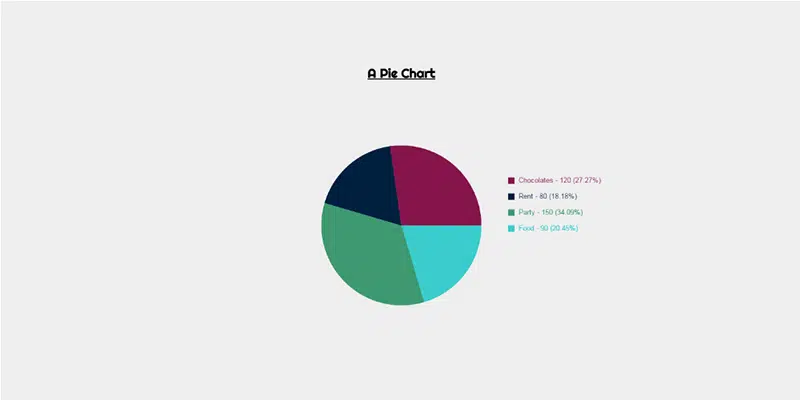
畫布餅圖
創建一個簡單但有效且動畫效果很好的畫布餅圖,看看您可以通過多少種方式將其集成到您的項目中以實現更好的數據可視化。 獲取代碼並學習如何自己製作。
CSS 垂直圖表
這是一個具有漂亮 3D 效果的 CSS 垂直圖表。 該代碼將教您如何創建陰影、形狀和所有細節。
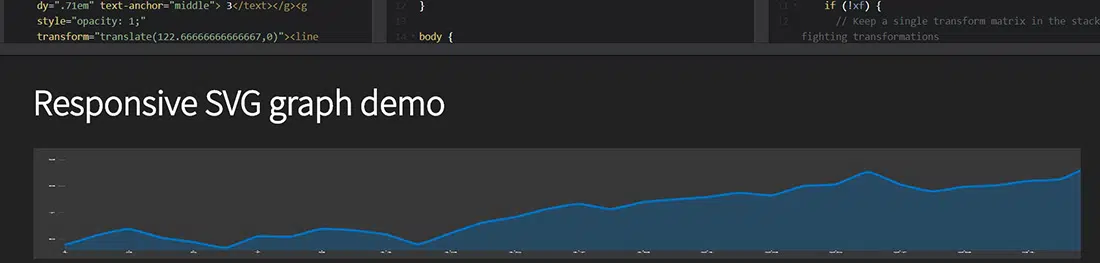
響應式 SVG 圖
這是一個響應式 SVG 圖,在根據設備的窗口大小調整大小時保持不失真。 在此鏈接中,您還將找到可以實現到您自己的 Web 項目中的代碼。
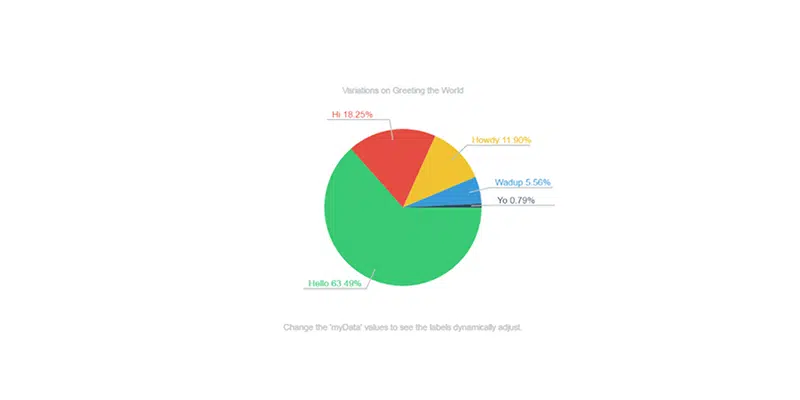
可調餅圖
通過遵循和分析這些有用的代碼,為自己創建一個可調整的餅圖。
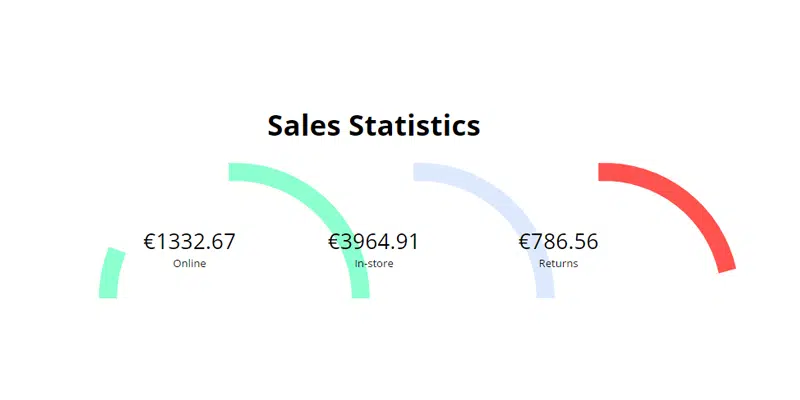
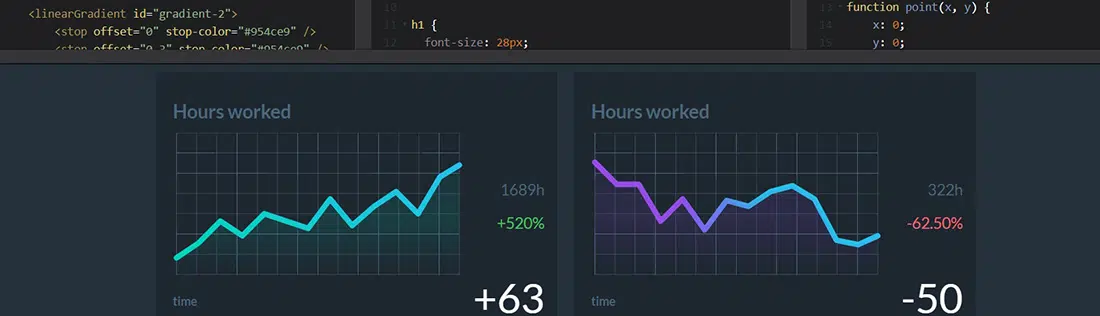
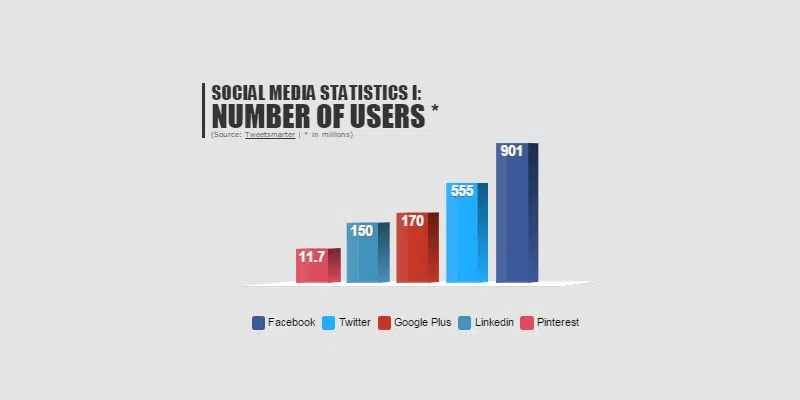
動畫統計和圖表
這是一個不錯的動畫統計和圖形代碼,您可以放心使用。 這個例子非常好,在你的網頁設計項目中看起來很棒。 它可以顯示您工作了多少小時。
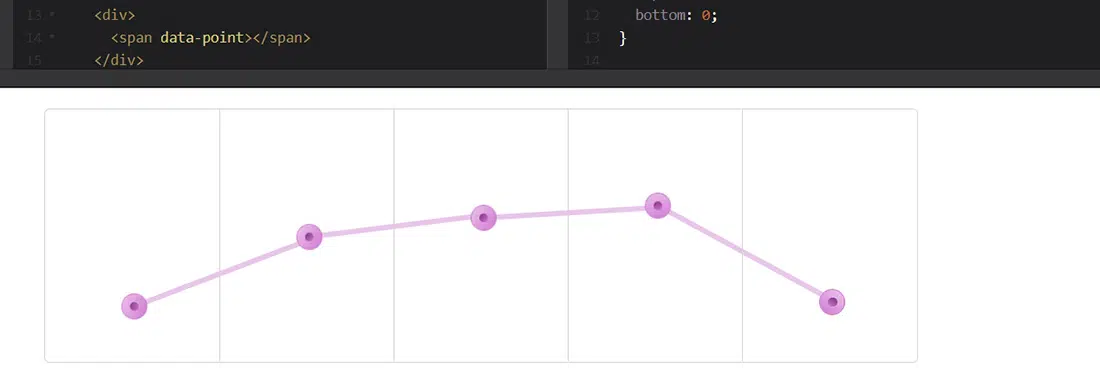
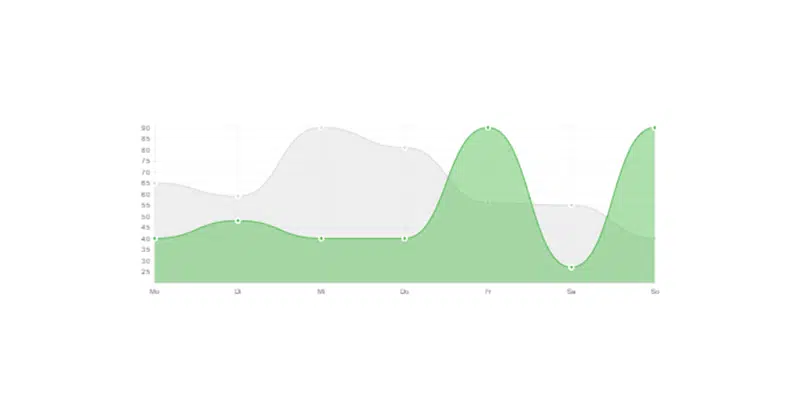
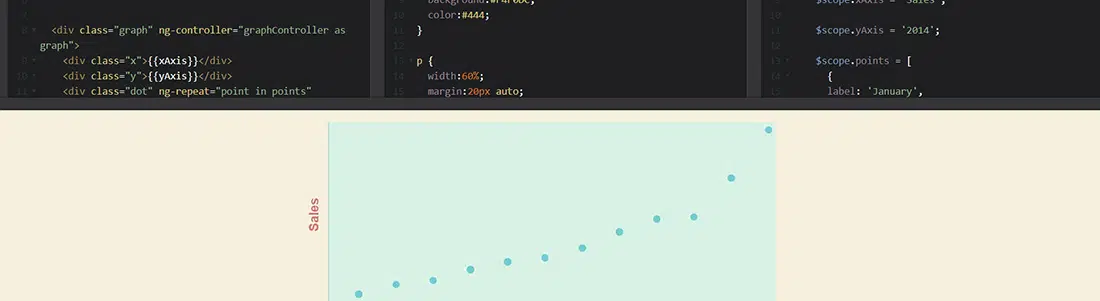
CSS3 動畫圖
這個動畫 CSS3 圖表看起來非常漂亮,如果您決定使用它,您的項目也會如此。 這是一個純 HTML 和 CSS3 折線圖。 它具有有效的設計,可以突出顯示帶有標題的部分。 它使用 Angular JS 定期填充和更新。 為了連接這些點,手動應用了旋轉變換,動畫由簡單的 CSS3 過渡提供。
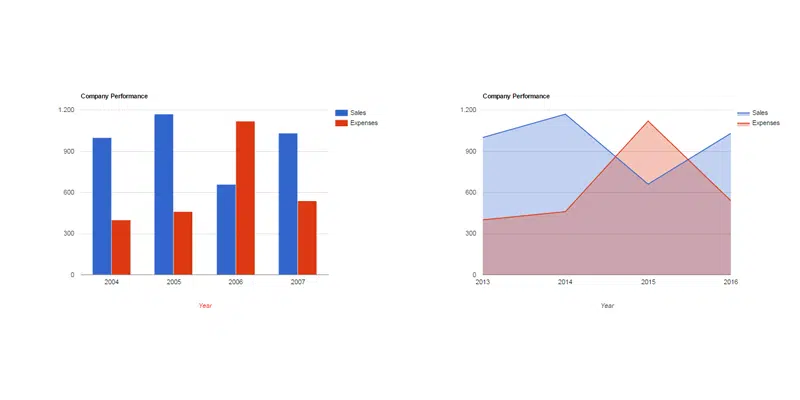
使谷歌圖表響應
在本教程中,您將學習如何通過這個出色的代碼教程使 Google 圖表響應式在所有瀏覽器和設備上看起來都很棒。 結果將是引人注目的,它們將提高您的圖表設計技能。
帶 Raphael.js 的動態線圖
這是一個使用自定義數據對象的動畫動態折線圖。 這個示例非常方便,它還提供了在您的 Web 項目中實現它所需的所有代碼。 您可以在 Internet 上找到許多動態圖表,但沒有一個可以像這個那樣自定義。 此示例包含您實際需要的所有功能。
儀表板圖
這是管理儀表板的早期概念圖,看起來很棒。 這個例子可以是一個很好的靈感來源,並且由於鏈接中提供的代碼,它還可以提高你的編碼技能。 您可以輕鬆地在團隊概覽和個人用戶數據之間切換。 每個值都是根據現有數據計算的,並相應地調整標記。
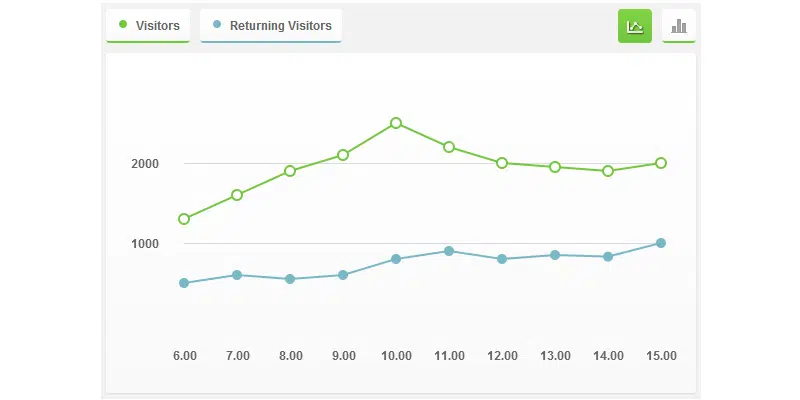
帶有 Chart.js 的折線圖
了解如何使用 Chart.js 創建這個簡單而現代的折線圖並將其添加到您的項目中。
JS餅圖V2
這是另一個 JS 餅圖,有改進的代碼,你可以學習! 這個餅圖看起來很棒,它將以有效的方式呈現數據。
簡單的 AngularJS 圖
Angular Js 是一個很好的工具,可以在編寫圖形時使用。 它是可視化數據的完美工具,這個驚人的圖表就是證明。 使用內聯樣式的 Angular 數據值可以輕鬆創建條形圖、圖形或餅圖。 不要再浪費時間,學習如何使用這個很棒的工具了!
三重甜甜圈圖
有了這個例子,數據可視化變得更容易了! 您現在可以使用 HTML、CSS 和一些 JS 輕鬆創建具有多種顏色的精美三重圓環圖。
3D動畫圖表欄
通過學習如何製作這個 3D 動畫圖表欄,創建很棒的統計圖表和圖形。
動畫數據條形圖和圖表
這是您一定會喜歡在自己的項目中使用的動畫數據條形圖和圖表。 它是使用 CSS 和 jQuery 構建的,代碼在上面的鏈接中提供。
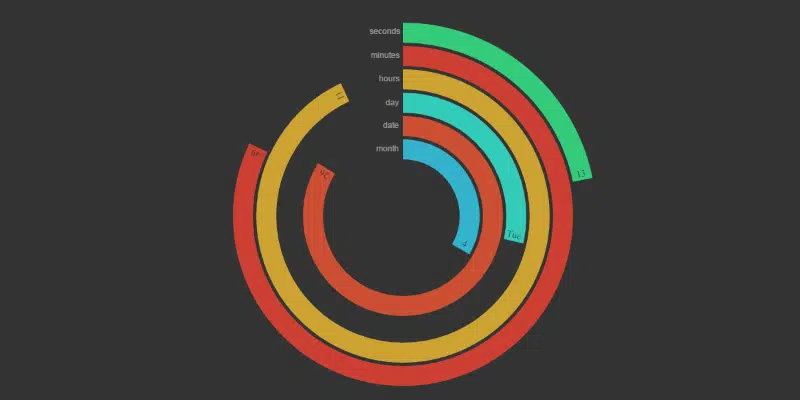
HTML 5 帆佈極地時鐘
通過查看此代碼,創建一個帶有微妙動畫的簡單 HTML 5 畫佈極坐標時鐘。
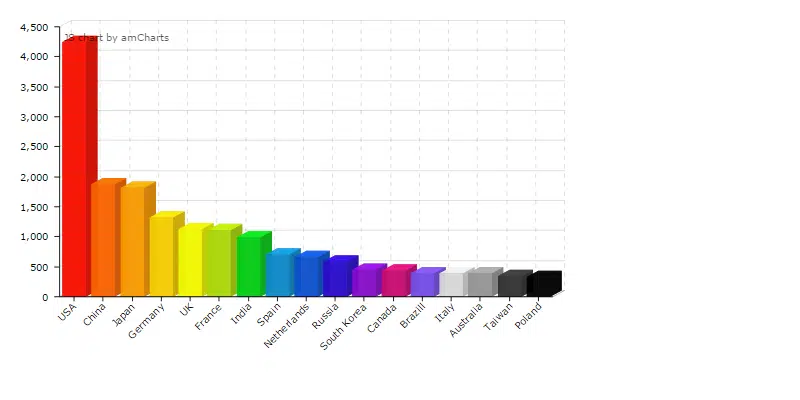
國家條形圖 3D
這是一個非常基本的 3D 國家條形圖,使用 HTML、CSS 和一些 JS。
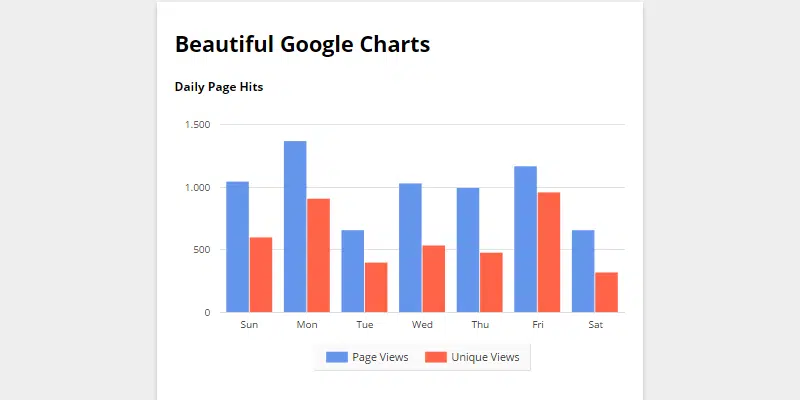
玩谷歌圖表
了解如何使用 Google 圖表並自己創建出色的 CSS jQuery 圖表。
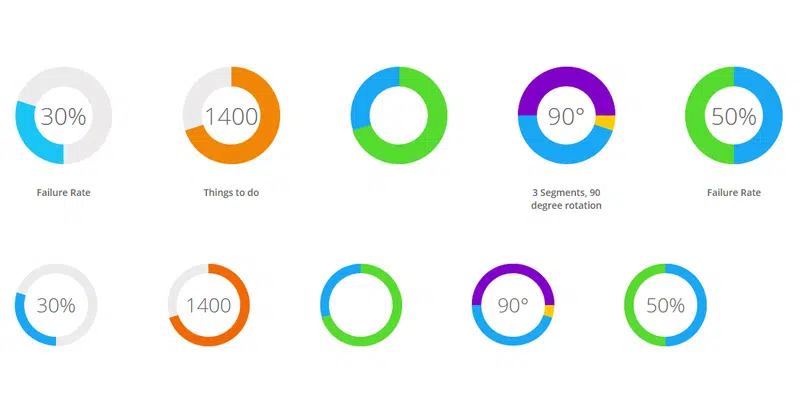
jQuery 甜甜圈圖小部件
使用這個很酷的編碼教程創建很棒的 jQuery 圓環圖小部件。 看看它們是如何編碼的,並學習如何自己製作它們!
動畫 3D 條形圖
在本教程中,您將學習按照此處提供的代碼創建半透明動畫 3D 條形圖。