Shopify 集合頁面的 CSS 網格框架
已發表: 2022-03-10這篇文章得到了 Shopify 親愛的朋友的大力支持,這是一個多合一的商務平台,可幫助您開始、運營和發展您的業務。 謝謝!
CSS Grid 已經成為一種越來越流行的技術,用於將佈局應用於其他 CSS 框架中的頁面。 開發人員可以利用這個系統來降低複雜性並定義清晰的樣式規則。 正如我在關於 CSS 網格佈局入門的 Shopify 博客文章中所解釋的,可以在 Shopify 主題上輕鬆實現 CSS 網格框架,以設計基於行和列的響應式頁面佈局。
Shopify 在線商店的所有頁面都可以採用 CSS 網格,但是任何可以從強大而乾淨的網格佈局中受益的電子商務網站的一個明顯接觸點是集合頁面。 在產品系列頁面上,產品以網格格式組織,帶有行和列,感覺很自然。 因此,如果可以選擇使用一組簡單的規則創建強大的網格排列,那麼值得為您的自定義主題項目探索。
注意:為了了解這如何尋找您的客戶,以便您可以按照本 CSS 網格教程進行操作,我設置了一個測試商店,您可以使用它來查看我在本教程中概述的方法。
創建一個基本的集合頁面佈局
在 Shopify 產品系列頁面上使用 CSS Grid 的操作方式與 Grid 在自定義部分上的工作方式非常相似——我們在 CSS 網格博客文章中探討了這一點。 值得慶幸的是,Shopify 具有出色的 CSS 網格支持。 在集合頁面上實現網格系統的最大區別是您不需要為每個單獨的項目分配一個類。 請注意,如果您對 CSS 不是非常熟悉,我們建議您在繼續閱讀之前閱讀我們的 CSS 介紹指南。
現在,由於產品在循環中作為可重複的內容項自動輸出,因此可以將相同的類應用於與集合關聯的所有產品。 但首先,讓我們看一個沒有樣式的集合頁面的示例。
如果您從基本的集合頁面設置開始,您可能會擁有如下所示的標記:
<h1>{{ collection.title }}</h1> {% for product in collection.products %} <a href="{{ product.url | within: collection }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url | within: collection }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} {% endfor %} 這會將集合名稱作為標題輸出,並顯示集合的關聯產品及其圖像、名稱和價格。 如果沒有任何樣式,這些產品將默認顯示在垂直行中。 產品圖像的大小為 300 像素,由img_url過濾器定義。
要將 CSS 網格框架應用於這組產品,您首先需要將for loop集合包裝在一個主網格容器中,該容器被視為父容器。 接下來,您可以將每個單獨產品(子級)的代碼包裝在其自己的單獨容器中。
添加這些容器後,標記將顯示為:
<h1>{{ collection.title }}</h1> <div class="grid-collection"> {% for product in collection.products %} <div class="grid-product"> <a href="{{ product.url }}"> <img src="{{ product.featured_image.src | img_url: '300x' }}" alt="{{ product.featured_image.alt | escape }}"> </a> <a href="{{ product.url }}">{{ product.title }}</a> <p>{{ product.price | money }}</p> {% unless product.available %}<br><strong>sold out</strong>{% endunless %} </div> {% endfor %} </div>將 CSS Grid 框架樣式應用到集合頁面
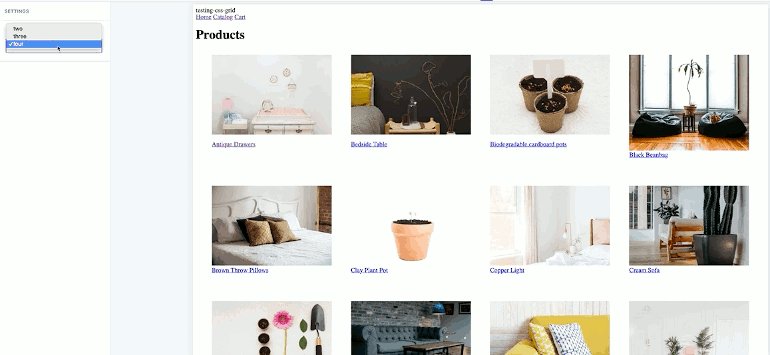
現在我們有了一個包含容器層次結構的基本集合頁面,您可以通過將樣式應用於您創建的類來將產品劃分為網格佈局。 在主題樣式表文件中,您可以添加以下內容:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); } .grid-product { display: grid; }現在,當您導航到產品系列頁面時,您應該會看到產品出現在網格中,適合屏幕上的可用空間。

除了添加display: grid ,您還會注意到我們還使用了grid-template-columns屬性,該屬性可用於定義網格中出現的列數。 除了定義一個固定值,我們可以使用重複符號來創建一個規則,即我們的產品應該盡可能多地出現在網格中。
在功能符號中, auto-fit是在行上顯示盡可能多的項目,因此在全屏上,我們將看到盡可能多的產品出現在買家屏幕上。 最後,使用minmax ,我們設置了一個規則,即每個單元格至少應為 300 像素,最大為網格容器的一小部分。
使用此屬性時,我們需要確保minmax函數中定義的大小匹配或大於我們標記中img_url Liquid 過濾器定義的大小。 如果minmax函數包含較小的像素大小,您會看到產品圖像被截斷,因為它們在定義的單元格內沒有足夠的空間。
一旦我們的基本網格按預期出現,我們可以添加額外的 CSS 來通過添加邊距空間和將產品定位在頁面中心來整理佈局。 如果您希望列和行之間的間隙相同,則可以使用gap屬性定義兩者,而不是分別定義。
一旦這一切都設置好,你的樣式表將如下所示:
.grid-collection { display: grid; grid-template-columns: repeat(auto-fit, minmax(300px, 1fr)); gap: 1px; margin: 1em; background-color: white; } .grid-product { display: grid; justify-content: center; padding: 10px; color: white; line-height: 1; border-radius: 5px; }雖然這是一個如何將 CSS Grid 框架應用於集合頁面的簡單示例,但我建議您嘗試不同的參數以適應客戶的圖像和現有的品牌圖像。 您還可以使用這種方法在其他頁面上創建網格,例如購物車,並根據其獨特的特徵進行調整。

添加可自定義的網格選項
上述方法適用於根據屏幕大小顯示產品列的網格。 但是,如果您想讓商家控製網格的表示方式,該怎麼辦?
在某些情況下,您的客戶可能希望自定義產品頁面,並指定顯示多少產品。
如果您的標記包含在部分文件中,您可以創建部分設置,允許客戶從在線商店編輯器自定義網格。 允許您的客戶連續選擇多個產品的設置配置可能如下所示:
{% schema %} { "name": "Collection", "settings": [ { "type": "select", "id": "product_number", "label": "Number of products per row", "options": [ { "value": "two", "label": "two" }, { "value": "three", "label": "three" }, { "value": "four", "label": "four" } ] } ] } {% endschema %} 您可以在此處看到該設置有一種select類型,它將在在線商店編輯器上輸出一個下拉選項。 還有一個label屬性來描述設置。
id屬性在編輯器中將不可見,但我們可以引用它來創建變量。 使用部分對象創建的變量的一個常見用例是在標記中引用它們,以根據選擇的設置更改類名稱。
為了達到這個效果,我們可以使用 Liquid 輸出在線商店編輯器上選擇的value ,作為 section 對象的屬性。 此對象將表示為{{ section.settings.product_number }} ,並將輸出所選選項的任何值。
一種看待它的方式是,我們在部分設置中分配的id成為所選選項中值的“佔位符”。
然後,我們可以獲取這個對象並將其附加到集合的類名中。 這將允許類名根據所選選項進行更改,並且您可以為每個類名創建不同的 CSS 規則。
當我們將變量附加到現有的集合類名稱時,它將如下所示:
<div class="grid-collection-{{ section.settings.product_number }}"> 在這裡你可以看到section對象引用了section設置的id 。 此部分對象輸出的值由在線商店編輯器上選擇的值確定。 例如,如果在我們的下拉框中選擇了“三”,這將導致標記輸出為:
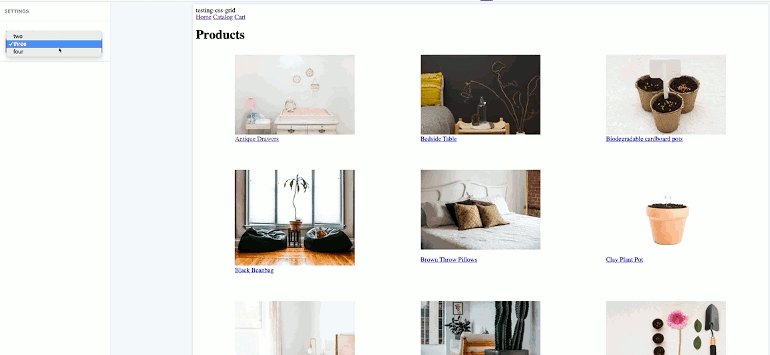
<div class="grid-collection-three"> 現在我們可以回到我們的樣式表並為grid-collection-two 、 grid-collection-three和grid-collection-four設置不同的 CSS 規則。 這些看起來像:
.grid-collection-two { display: grid; grid-template-columns: repeat(2, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-three { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1px; margin: 1em; background-color: white; } .grid-collection-four { display: grid; grid-template-columns: repeat(4, 1fr); gap: 1px; margin: 1em; background-color: white; } grid-template-columns屬性決定了網格中將出現多少列,從而決定了集合頁面上一行中將出現多少產品。 因此,每個類的grid-template-columns屬性將具有不同的值,這與其唯一的類名相對應。
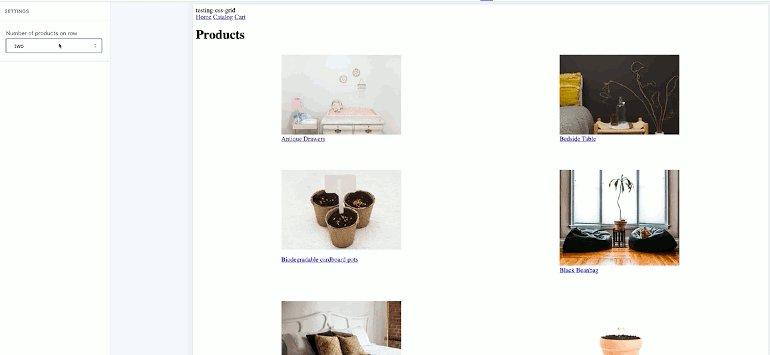
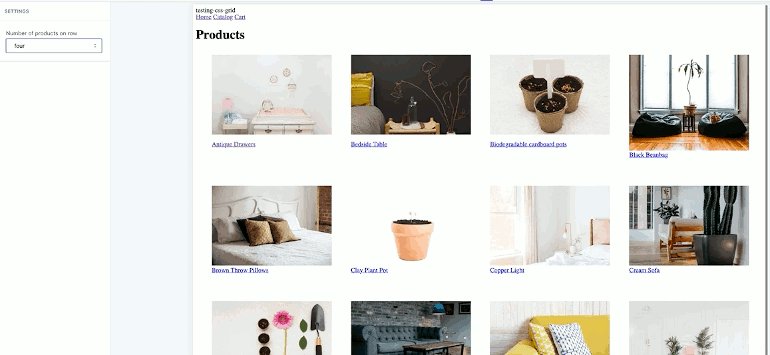
現在,當客戶導航到在線商店編輯器並選擇“每行產品數量”選項時,網格將調整以反映這一點:

最後,我們可以添加媒體查詢,以便為較小的屏幕提供不同的 CSS 網格規則。 這將避免網格在較小的設備上出現過多的產品列,從而導致產品出現在屏幕外。
可以為collection-grid類的每個變體分配不同的規則,其中網格將下降到兩列或一列。 在您的樣式表上設置後,它可能如下所示:
@media screen and (max-width: 992px) { .grid-collection-two { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-two { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-three { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-three { grid-template-columns: repeat(1, 1fr); } } @media screen and (max-width: 992px) { .grid-collection-four { grid-template-columns: repeat(2, 1fr); } } @media screen and (max-width: 600px) { .grid-collection-four { grid-template-columns: repeat(1, 1fr); } } 您可能需要根據客戶的具體要求和他們使用的圖像來調整img_url過濾器的像素大小和值。 但是,此方法將向您展示如何開始在您自己的自定義主題構建上使用 CSS 網格系統來收集頁面。
擴展網格
將 CSS 網格應用到產品系列頁面後,您可以開始考慮 Shopify 主題中可能適用強大網站佈局的其他區域。 例如,可以在網格中創建圖片庫部分,並添加不規則形狀的單元格以實現多樣性。
在 Shopify 上使用 CSS Grid 時有一系列機會,每一個都可能為您的主題項目增加更多價值。 在本文的幫助下,您可以將 CSS Grid 框架擴展到您的所有主題項目。
