CSS 生成器
已發表: 2022-03-10上週,我們研究了 CSS 審計工具,本週我們將研究適用於所有 CSS 的有用生成器:從漸變到陰影和貝塞爾曲線到三角形和字體比例。 只需為您的工具帶提供一些有用的工具,以保持關閉。
更多關於 CSS:
- CSS 審計工具
- 今天你可以用 CSS 做的事情
- 有用的 DevTools 提示和快捷方式
- 另外,訂閱我們的時事通訊不要錯過下一個。
CSS 陰影生成器
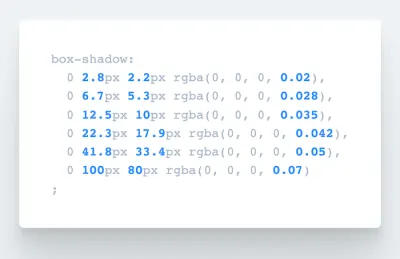
正在尋找一種能夠自動生成 CSS 代碼以實現真正平滑、分層的 box-shadow的工具? 好吧,你會愛上 SmoothShadow。 受 Tobias Ahlin Bjerrome 撰寫的一篇文章的啟發,這個漂亮的工具旨在幫助任何人在現場生成他們需要的代碼。

一旦你嘗試過,很難不使用它。 這個小工具允許您在視覺上設計一個分層的平滑盒子陰影,還可以使用單獨的緩動曲線調整 alpha、偏移和模糊。 而且它變得更好:該工具的創建者 Philipp Brumm 還發布了 SmoothShadow 作為 Figma 插件,因此您可以像一直想要的那樣優化您的工作流程。
CSS 邊框半徑生成器
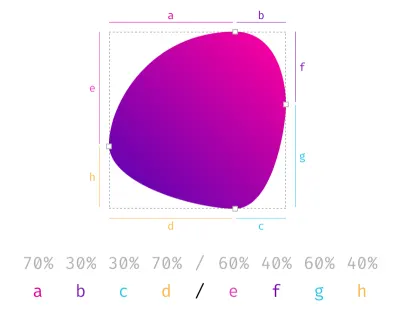
當我們考慮border-radius時,我們通常會考慮一些簡單的值——可能是 8px 或 11px,或者可能是 16px。 然而, border-radius可能非常花哨,而 fancy-border-radius 生成器可以讓您輕鬆生成它們。 該工具通過組合使用八個值,不僅可以顯示普通圓形,還可以顯示有機形狀。 本質上,我們正在創建的是構建最終形狀的重疊橢圓。 該工具也可用作 CLI 工具,因此您也可以在本地運行它。

三次貝塞爾曲線生成器
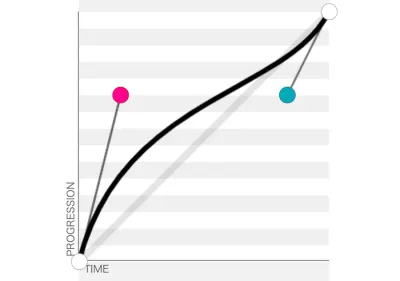
有時動畫感覺不太對勁,不是嗎? 也許持續時間已經關閉,或者寬鬆政策很古怪,弄清楚它可能需要相當長的時間。 使用 Lea Verou 的三次貝塞爾曲線,您可以預覽和比較動畫,減慢它們的速度,甚至在視覺上調整它們。 然後復制粘貼 CSS 片段以立即插入您的項目。

如果您需要基本或複雜的 CSS @keyframe 動畫,Keyframes.app 提供了一個類似於視頻編輯軟件的可視時間線編輯器。 您可以添加步驟、更改大小和位置、應用變換和顏色更改,還可以讓 CSS 進行複制粘貼。 啊,不要忘記 Chrome 和 Firefox 中的動畫面板也用於調試。
緩動漸變
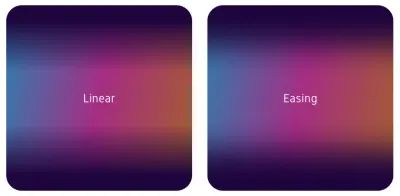
對於漸變,我們經常依賴線性漸變,從一種顏色過渡到另一種顏色。 然而,線性漸變在它們開始或結束的地方有硬邊。 有一種方法可以使漸變稍微好一點,使用緩動函數。 因此 Andreas Larsen 構建了一個小編輯器,Easing Gradients Editor,它允許我們在 CSS 中創建和預覽緩動漸變。 該工具也可用作 Sketch 插件和 PostCSS 插件。 您可以使用顏色選擇器,但遺憾的是還不能添加實際的 HEX 顏色值。

數據可視化調色板
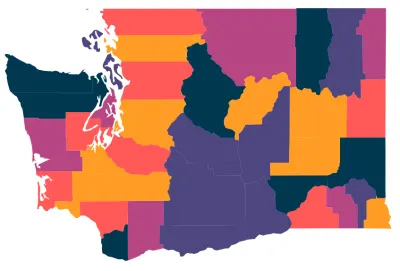
有時您需要非常特定類型的顏色來完成非常特定的任務。 例如,如果你正在處理一個數據可視化項目——例如餅圖、分組條形圖、地圖——你可能需要一系列視覺上等距的顏色。 那時 LearnUI 數據顏色選擇器會變得非常有用。 在這種情況下,最好使用一系列色調,以便用戶可以更快地識別差異。 區分黃色和橙色確實比區分藍色和 blue-but-15%-lighter 更容易。

使用該工具,您可以選擇所需的顏色數量以及是否需要淺色或深色背景色,並選擇是否需要默認調色板、單一色調調色板或發散色標。 一旦你有了它,你可以復制十六進制值並將它們導出為 SVG,以便在 Sketch、Figma 或 Adobe XD 中使用。

LearnUI 還提供了一個可訪問的顏色生成器和一個非常漂亮的漸變生成器,具有不同的漸變類型、插值、角度、緩動以及您希望漸變的平滑程度。
從 CSS 顏色陰影到三角形和假數據
想像一下,您只需要找到元素和偽元素的 CSS 三角形樣式。 或者也許通過探索給定顏色的色調和陰影來稍微改進調色板。 或者可能為頁面的一部分生成線性和徑向 CSS 漸變。 無需手動完成所有操作,也無需嘗試在整個網絡上查找這些 CSS 片段。 你總能在 Omatsuri 上找到它們。

Omatsuri 在日語中的意思是節日,該網站是一個可愛的小節日,由日常使用的開源瀏覽器工具組成。 在該站點上,您會找到一個三角形生成器、一個顏色陰影生成器、一個漸變生成器、分頁器、SVG 壓縮器、 SVG → JSX 轉換器、一個假數據生成器、CSS 光標和鍵盤事件代碼。 由 Vitaly Rtishchev 和 Vlad Shilov 設計和建造。 該站點的源代碼也可用。
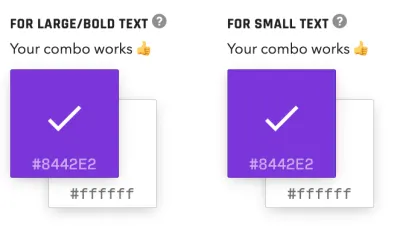
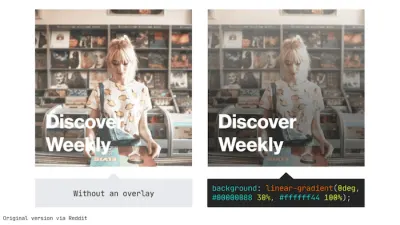
具有高對比度生成器的 CSS 疊加
如果你想讓文本在背景圖像中更加突出,有一個小技巧:你可以在圖像頂部使用具有一定不透明度的 CSS linear-gradient疊加來提高顏色對比度。 例如,Spotify 就使用了這種技術。

雖然所有這些只需要一行代碼,但仍有一個問題需要回答:如何確定用於疊加層的不透明度? Optimal Overlay Finder 可幫助您找出答案。 您上傳一張圖片,輸入您的文本並選擇您的疊加層和文本顏色,該工具會向您顯示疊加層應用於您的圖像時的外觀預覽,以及最佳的疊加層不透明度。 一個很重要的小細節。
CSS 調色板生成器
有很多很棒的工具可以生成你的調色板,但是 Coolors.co 是一個小巧的工具,它足以生成調色板並探索不同的顏色深淺。 您可以從照片或照片拼貼中創建調色板,測試色盲并快速調整色調、飽和度、亮度和溫度。 顯然,它還具有流行的調色板。

您還可以在兩種顏色之間生成漸變調色板,並創建自己的漸變並將其導出為 CSS。 該工具可作為 iOS 應用程序、Adobe 插件和 Chrome 擴展程序使用。

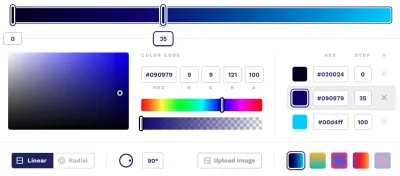
如果你在你的工具箱中需要一些更複雜的漸變,CSSGradient.io 是另一個滿足你所有漸變需求的工具——無論是線性漸變還是徑向漸變、顏色陰影或漸變背景。
此外,漸變生成器會從您選擇的兩種顏色中生成 1 到 40 個階梯漸變。 每個漸變都會自動以 HEX、HSL 和 RGB 格式呈現——您只需單擊該值,它就會立即復製到您的剪貼板。
CSS 顏色漸變生成器
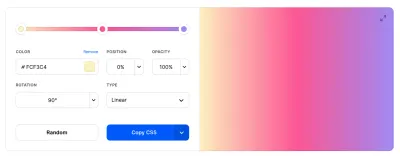
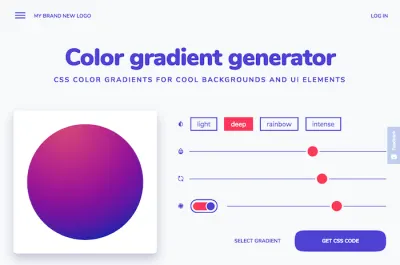
手工挑選顏色來製作顏色漸變需要設計經驗和對顏色和諧的良好理解。 如果您需要背景或 UI 元素的漸變,但對自己處理任務沒有足夠的信心(或者如果您趕時間),My Brand New Logo 的人們創建的顏色漸變生成器有得到你的支持。

由顏色漸變算法提供支持,生成器根據您選擇的顏色創建平衡良好的漸變。 有四種不同風格的漸變,從微妙到珍珠母效果和強烈的深色漸變。 您可以使用滑塊調整漸變,一旦您對結果感到滿意,複製粘貼生成的 CSS 代碼以在您的項目中使用它。
CSS 類型比例生成器
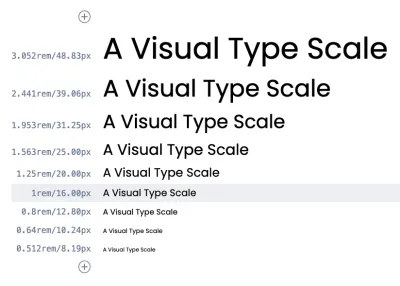
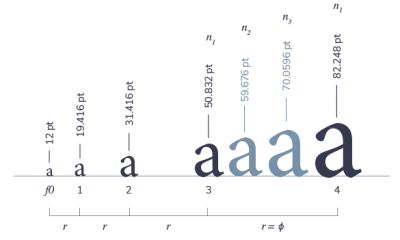
那麼,如果您想創建一個在移動設備和桌面設備上都運行良好的可靠排版系統怎麼辦? 通常,您會依賴已建立的排版比例,它為從段落到標題和標題的所有內容提供排版層次結構。 Jeremy Church 的 Type-Scale 是一個很棒的小工具,可以幫助您構建排版比例並將其導出為 CSS。 小比例尺通常適合移動視圖,中等比例尺適合桌面視圖,大比例尺適合營銷網站。

該工具提供了 8 個預定義的和諧字體比例(但您也可以定義自定義比例),從大三到完美五,並生成具有特定幾何增量比的字體大小序列。 您可以調整line-height和正文粗細等設置,優化預覽文本並獲取生成的 CSS — 或使用 CodePen 上的類型樣本對其進行編輯。 或者,您也可以查看 Tim Brown 的優秀 ol' ModularScale.com。

另一個可愛的工具是 Jean-Lou Desire 的 Typographic Scale Calculator,它與 Tim 和 Jeremy 的工具不同,它使用三個定義屬性(初始項、增量比率和比例尺中的尺寸數量)生成一個模塊化比例尺,類似於音階。 結果是為設計師提供了更平滑的尺寸,有更多選項可以從中組合更多值 - 例如,對於較小的旁注或大塊引用。
行高計算器
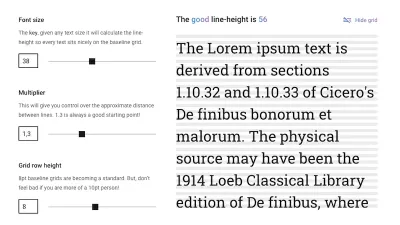
如果您正在基於基線網格構建類型比例,則需要回答一個棘手的問題:比例上每個文本大小的正確行高是多少? Fran Perez 的 Good Line-Height 計算器為您計算。

計算結果只需要輸入三個參數:字體大小、乘數和網格行高。 字體大小是確保您的文本很好地位於基線網格上的關鍵,無論文本大小如何,乘數都可以讓您控制行之間的距離,並且網格行高定義了基線網格中每一行的高度。
流體航向發生器
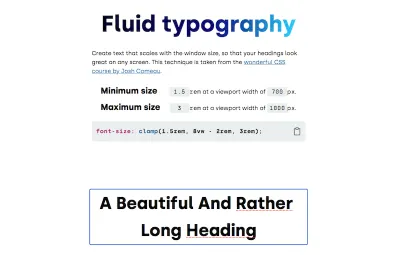
多虧了clamp() ,您可以設置一個隨視口增長但不會低於或高於您定義的最小和最大字體大小的字體大小。 為了幫助您為流體標題找到完美的 CSS 值並控制它在不同視口中的縮放方式,Erik Andre Jakobsen 構建了流體排版工具。

clamp()規則來使你的標題變得流暢。 (大預覽) 您輸入最小和最大字體大小以及最小和最大視口寬度,該工具不僅會為您計算clamp()規則,還會向您展示將規範應用於實際標題時的樣子。

另一個有用的生成器可以幫助您找出項目的clamp()規則來自Maxime Roudier。 它的工作方式與 Erik 的工具類似,但也允許您選擇字體系列和範圍,您可以使用滑塊進行調整,而不是輸入具體的最小值和最大值。
CSS 傾覆生成器
為了在加載過程中盡量減少迷失方向和昂貴的佈局變化,我們需要將後備字體與網絡字體相匹配。 Monica Dinculescu 的 font-style-matcher 允許我們通過匹配備用字體和預期的 webfont 的 x 高度和寬度來最小化不和諧的變化,我們可以利用 f-mods 對新的 CSS 屬性做同樣的事情。

默認情況下,許多字體帶有預定義的邊距和前導,因此如果後備字體和 Web 字體不同,整個佈局將發生顯著變化。 Capsize 調整字體大小,使大寫字母的高度是網格的倍數。 它通過修剪大寫字母上方和基線下方的空間來實現。 因此,通過在備用字體和網絡字體中保持相同的行高,該工具會生成“幻數”以確保切換是無縫的。
CSS 複雜選擇器生成器
想像一下,您需要創建一個項目表。 如果有 3 個或更少的項目,您可能希望將它們保持在同一行,然後跨越兩行完整的 6 個和 8 個項目,而只是一個包含 10 個或更多項目的卡片列表。 你會如何建造它? 雖然這些情況中的許多情況都可以通過 CSS Grid 和 Flexbox 解決,但有時您可能會遇到非常複雜的情況,需要非常複雜的 CSS 選擇器。

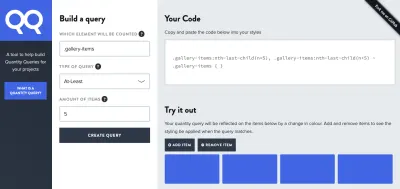
為此,Drew Minns 為 Quantity Selectors 構建了一個生成器——複雜的 CSS 選擇器,它允許根據兄弟元素的數量將樣式應用於元素。 例如,當您想要將樣式應用於所有元素時,至少有5 個項目和兄弟項目,或者最多 10 個,或者可能介於 3 到 5 個項目之間。
最後的選擇器可能並不容易理解,因此有必要確保您在代碼中提供正確的解釋,說明它的目標是什麼。
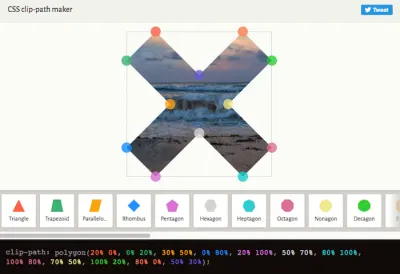
CSS clip-path生成器
由於clip-path屬性,我們可以在 CSS 中通過將元素裁剪為基本形狀來創建複雜的形狀,無論是簡單的圓形、精美的多邊形,甚至是 SVG 源。 CSS clip-path器 Clippy 是一個可視化工具,可幫助您直接在瀏覽器中創建和自定義剪輯路徑。

首先,您從 Clippy 的菜單中選擇一個形狀和一個演示背景。 然後,您可以拖動形狀的點來創建您喜歡的任何形狀 - 顏色編碼的 CSS 不僅會立即反映您的更改,還會突出顯示它們,以幫助您了解您的選擇如何影響代碼。
如果整個clip-path對您來說仍然有點抽象,或者如果您正在尋找如何在實際項目中使用它的酷示例,請務必查看 Mikael Ainalem 使用clip-path創建的彈出效果clip-path 。
CSS 網格佈局生成器
CSS 網格佈局可能非常簡單,但有時您可能想使用 Grid 屬性來找出適合您的佈局的正確行為。 首先,我們可以使用 Sarah Drasner 的 CSS Grid Generator、Drew Minns 的 Griddy、Ali Alaa 的 CSS Grid Cheat Sheet Generator 和 LenioLabs 的 LayoutIt——它們都允許您定義網格和網格上的容器,以及間隙,以及它會立即生成 CSS。 如果您需要更多有關 Flexbox 的指導,Flexbox Patterns 包含大量示例供您參考。

或者您可以使用單行 CSS 解決方案。 Una Kravets 構建了 1-Line Layouts,它是十種現代 CSS 佈局和大小調整技術的集合。 從所有最大的謎團(居中)開始,涵蓋從經典的聖杯佈局和“解構煎餅”到應用clamp()和尊重縱橫比的所有內容,Una 的系列充滿了一定會讓你的生活變得美好的小花絮作為開發人員更容易。
每種技術都附帶一個演示、一個可供修改的 CodePen 以及有關瀏覽器支持的信息。 Una 還錄製了一段視頻,在視頻中她更詳細地解釋了每一個奇蹟。 無論您是初學者還是專業人士,此資源肯定會派上用場。
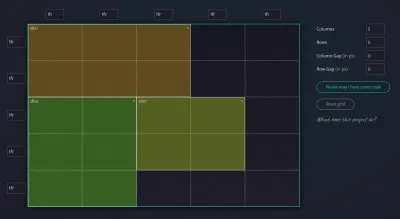
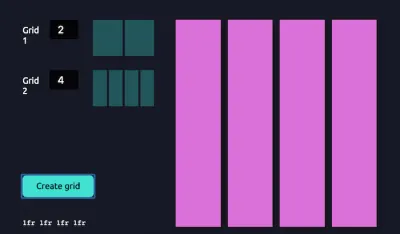
CSS 複合網格生成器
複合網格提供了巨大的靈活性和很大的創造力空間。 在一頁上由兩個或多個任何類型(列、模塊化、對稱和不對稱)的網格組成,它們可以佔據單獨的區域或重疊。

現在,Michelle Barker 提供了一個小工具,可以幫助您生成複合網格並節省繪製無盡變化的時間:複合網格生成器。 您需要做的就是輸入每個網格的列數,它們將被合併到一個複合網格中。 對您的數字工具箱的一個很好的補充。 如果您需要為您的打印項目創建模塊化網格、多列網格或手稿網格,模塊化網格計算器提供了在 InDesign 中實現它的詳盡說明。
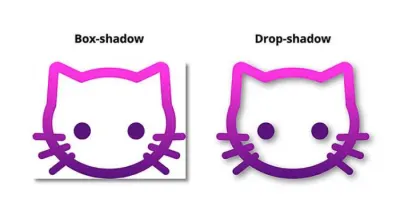
CSS 過濾器和混合模式生成器
CSS drop-shadow過濾器有很好的支持,但被低估了——考慮到它可以節省你大量使用box-shadow的時間,這真是太可惜了。

正如 Michelle Barker 在一篇博文中解釋的那樣, drop-shadow讓您可以使用 x-offset、y-offset、模糊半徑和顏色的值——就像它更突出的兄弟box-shadow一樣。 但是,有一個很大的優勢:陰影不對應於元素的邊界框(這通常是使用box-shadow時黑客開始的地方),而是對應於圖像的不透明部分。 例如,如果您想將投影應用到透明的 PNG 或 SVG 徽標,甚至是剪裁的形狀,則是完美的選擇。
那裡有大量的 CSS 過濾器,所以如果您需要為您的項目找到合適的過濾器集,可以使用 Mads Stoumann 的 CSS 過濾器編輯器來測試所有支持的過濾器,以及 Mads 提供的一些禮物。 顯然,CSS 也是動態生成的。
除了過濾器,CSS 混合模式還有很多選項。 如果您想預覽一些視覺效果如何協同工作,您可以使用 Rick Metzger 的 CSS Duotone Generator。 該工具包括縮放、間距、模糊和圖像不透明度選項,還包括前景和背景圖像的所有混合模式。 當然,該工具還可以生成 HTML 和 CSS。
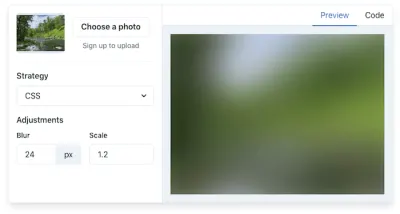
模糊圖像佔位符生成器
圖片佔位符是一種在加載圖片時提高網站感知性能的有效方法。 在為網絡尋找最快、最好看的圖像佔位符的過程中,Joe Bell 決定自己想出一個解決方案。 結果:佔位符。

Plaiceholder 由一組 Node.js 助手提供支持,可將您的圖像轉換為輕量級、模糊的佔位符圖像。 有幾種方法可供選擇:CSS(推薦)、SVG、Base 64、Blurhash 和實驗性的 Blurhash 到 CSS。
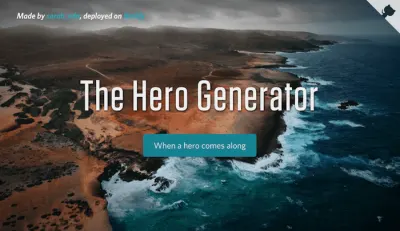
英雄生成器
您是否厭倦了一遍又一遍地實施同一個英雄? Sarah Drasner 的英雄生成器可為您提供幫助。 它可以讓您根據自己的喜好只需點擊幾下即可生成響應式英雄。

您可以決定要對主圖像應用哪種漸變、漸變減少和標題間距。 如果您希望包含一個按鈕,生成器也可以為您提供幫助,包括自定義按鈕顏色(包括懸停和漸變顏色)和按鈕半徑的選項。 一旦您對結果感到滿意,您可以復制並粘貼代碼並立即在您的項目中使用它。 真正的節省時間!
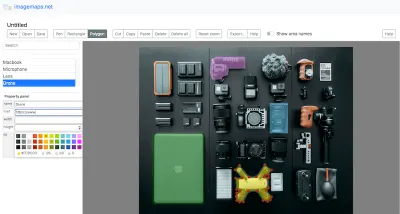
圖像地圖生成器
圖像地圖可讓您在圖像上創建可點擊區域。 如果您想創建圖像地圖但又不想擺弄坐標來定義可點擊區域,imagemaps.net 可以為您提供幫助。

該站點具有圖形用戶界面,使該過程更加簡單。 上傳圖像後,您可以使用鋼筆、矩形和多邊形工具來繪製可點擊區域。 要自定義它們,最重要的是賦予它們功能,您可以命名每個區域,為其分配鏈接,並調整其顏色、高度和寬度。 單擊“導出”按鈕為您提供 HTML 地圖和 React 代碼,您可以將其複制並粘貼到您的項目中。
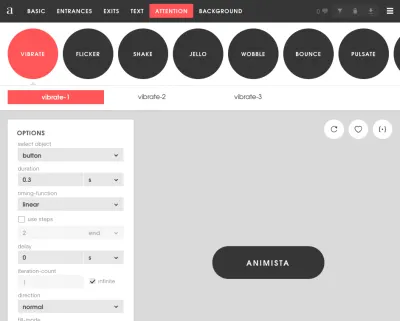
CSS 動畫生成器
很容易區分一個看起來有點偏離的動畫和一個做得很好的動畫。 但是手動調整關鍵幀動畫或過渡可能非常耗時。 Animista 提供了一個開箱即用的動畫和過渡庫。 入口和出口、文本高亮、按鈕動作和背景效果有很多預設。 定義動畫後,您可以復制粘貼動畫的 CSS 片段以及 Autoprefixer 生成的代碼。

CSS Wand 提供懸停和加載動畫,但您也可以使用 Ladda 動畫(帶有內置加載指示器的按鈕)和 Eric Spinners(與 Vue.js 集成)。 也許你想用 Boop 為懸停過渡添加一個異想天開的轉折! - 請記住使用偽元素進行縮放並尊重選擇減少運動的用戶的運動偏好。
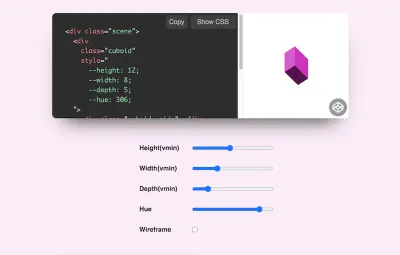
3D CSS 長方體生成器
Jhey Tompkins 以其有趣的 3D CSS 創作而聞名。 也許您已經看到他的直升機在您移動鼠標時會神奇地變換? 直升機和其他類似實驗的基礎是響應式 CSS 長方體,可通過範圍 CSS 自定義屬性進行控制。

現在,如果您也想將您的 3D 創意變為現實,Jhey 的 3D CSS Cuboid Generator 可以為您提供幫助。 只需調整滑塊以確定長方體的高度、寬度、深度和色調,您就已經獲得了讓物體滾動、扭曲、滑動或任何其他計劃所需的代碼。 玩得開心!
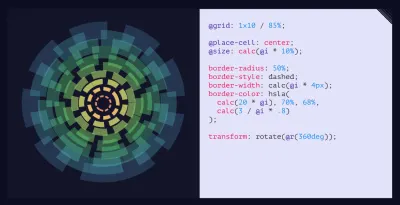
CSS 塗鴉生成器
我們可以使用 CSS 將最複雜的佈局變為現實,但我們也可以生成有趣的藝術品和塗鴉。 元川建了div網格以及純 CSS。 源代碼也可以在 GitHub 上找到。

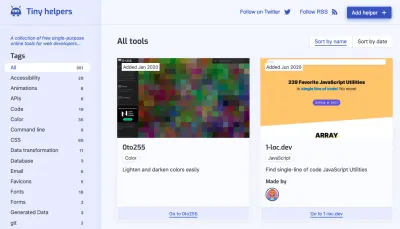
有用的小 Web 開發助手
如果您在生活中需要更多工具,幸運的是,有很多優秀的 Web 開發人員將他們最喜歡的有用工具收集在一個名為 Tiny Helpers 的地方。 由 Stefan Judis 維護,您一定會找到各種工具:從 API、可訪問性和顏色,到字體、性能、正則表達式、SVG 和 Unicode。

當然,在其他平台上分享的內容還有很多,例如 Josh W. Comeau 和 Stefan Judis 本人非常有用的 Twitter 帖子。 無論您一直渴望找到什麼可以幫助您更好更快地完成工作,您一定會在那裡找到它!
包起來
實際上有數百種資源,我們希望這裡列出的一些資源將證明對您的日常工作有用 - 最重要的是幫助您避免一些耗時的日常任務。 快樂生成!
更多關於 CSS:
- CSS 審計工具
- 今天你可以用 CSS 做的事情
- 有用的 DevTools 提示和快捷方式
- 另外,訂閱我們的時事通訊不要錯過下一個。
