CSS 審計工具
已發表: 2022-03-10你的 CSS 有多大? 它的重複性如何? 你的 CSS 特異性分數怎麼樣? 您能否安全地刪除一些聲明和供應商前綴,如果可以,您如何快速發現它們? 在過去的幾周里,我們一直在努力重構和清理我們的 CSS,結果,我們偶然發現了一些有用的工具來幫助我們識別重複項。 因此,讓我們回顧一下其中的一些。
更多關於 CSS:
- CSS 生成器
- CSS 佈局綜合指南
- 管理 CSS Z-Index
- 如何在 CSS 中對齊事物
- 今天你可以用 CSS 做的事情
- 有用的 DevTools 提示和快捷方式
- 另外,訂閱我們的時事通訊不要錯過下一個。
CSS 統計
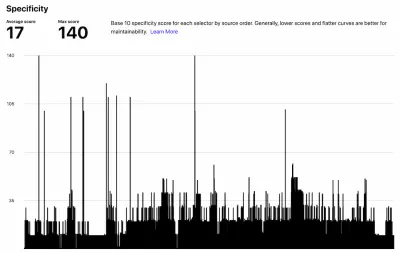
CSS Stats 對頁面上請求的 CSS 文件進行徹底審核。 與許多類似的工具一樣,它提供了類似於儀表板的規則、選擇器、聲明和屬性視圖,以及偽類和偽元素。 它還將所有樣式分解為組,從佈局和結構到間距、排版、字體堆棧和顏色。

CSS Stats 提供的有用功能之一是CSS specificity score ,它顯示了某些選擇器的特定性是多麼不必要。 較低的分數和較平坦的曲線更利於可維護性。

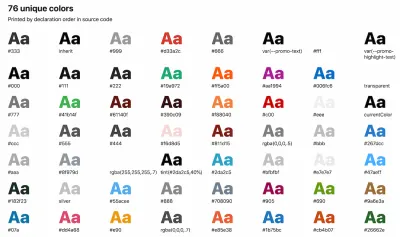
它還包括使用的顏色概述,按聲明順序打印,總和唯一聲明的分數,以及可以幫助您確定哪些屬性可能是創建抽象的最佳候選者的比較圖表。 這是了解 CSS 中的主要問題在哪里以及應該關注什麼的一個很好的開始。
黃色實驗室工具
Yellow Lab Tools 是一款免費的 Web 性能審核工具,但它還包括一些非常有用的幫助工具,可用於衡量 CSS 的複雜性——並提供有關如何解決這些問題的可行見解。

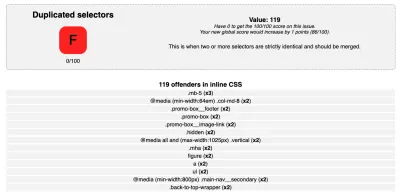
該工具突出顯示重複的選擇器和屬性、舊的 IE 修復、舊的供應商前綴和冗餘選擇器,以及復雜的選擇器和語法錯誤。 顯然,您可以深入每個部分,並研究哪些選擇器或規則具體被覆蓋或重複。 這是發現一些低懸的果實並迅速解決它們的絕佳選擇。

不過,我們可以再深入一點。 一旦您進入舊供應商前綴的概述,您不僅可以檢查違規者,還可以檢查這些前綴適用於哪些瀏覽器。 然後,您可以前往 Browserslist 配置以仔細檢查您是否提供了太多供應商前綴,並在 Browsersl.ist 上或通過終端測試您的配置。

CSS 特異性可視化工具
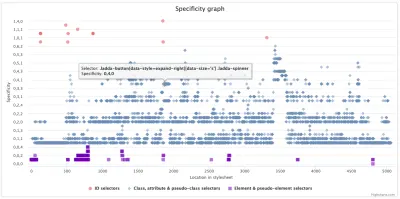
CSS Specificity Visualizer 概述了 CSS 選擇器及其在 CSS 文件中的特殊性。 提交樣式表後,該工具會返回一個特異性圖。 x 軸顯示 CSS 中選擇器的物理位置,從左到右排列,第一個在左邊,最後一個在右邊。 y 軸顯示選擇器的實際特異性,從底部最不具體的開始,到頂部最具體的結束。

一般來說,高特異性通常是一個危險信號,因此請注意尖峰圖和大量噪音。 另一方面,具有整體低特異性和低噪聲量的向上趨勢圖可以被認為是“好”的。 您還可以將鼠標懸停在單個數據點上以查看確切的選擇器或放大感興趣的區域。
華萊士計劃
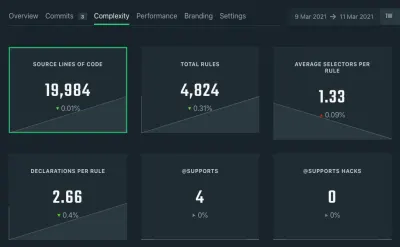
與其他工具不同,由 Bart Veneman 創建的 Project Wallace 還保留了 CSS 的歷史記錄。 您可以使用 webhook 在 CI 中的每次推送時自動分析 CSS。 該工具通過查看特定的 CSS 相關指標(例如每條規則的平均選擇器、每條規則的最大選擇器和每條規則的聲明)以及 CSS 複雜性的一般概述來跟踪 CSS 的狀態。

帕克
Katie Fenn 的 Parker 是一個命令行樣式表分析工具,可在樣式表上運行指標並報告其複雜性。 它在 Node.js 上運行,並且與 CSS Stats 不同,您可以運行它來測量本地文件,例如作為構建過程的一部分。
DevTools CSS 審計
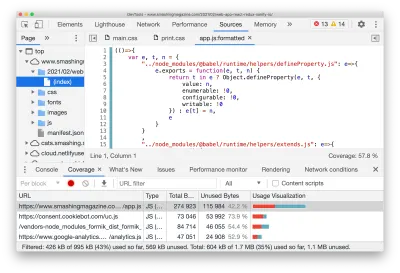
當然,我們也可以使用 DevTools 的 CSS 概覽面板。 (您可以在“實驗設置”中啟用它)。 捕獲頁面後,它會提供媒體查詢、顏色和字體聲明的概述,但也會突出顯示您可以安全刪除的未使用聲明。
此外,CSS 覆蓋率返回頁面上未使用的 CSS 的概述。 你甚至可以更進一步,使用 Puppeteer 批量查找未使用的 CSS/JS。

有了“代碼覆蓋率”,經歷了幾個場景,包括大量的點擊、選項卡和窗口大小調整,我們還將 DevTools 收集的覆蓋率數據導出為 JSON(通過導出/下載圖標)。 最重要的是,您可以使用 Puppeteer,它還提供了一個 API 來收集覆蓋率。
我們在 Smashing Magazine 上的有用的 DevTools 提示和快捷方式中強調了一些細節,以及Chrome、Firefox 和 Edge 中的一些進一步的 DevTools 提示。
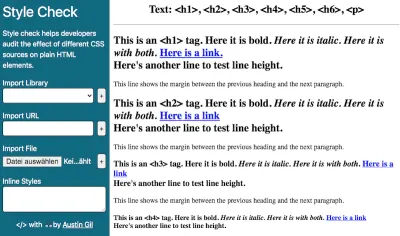
樣式檢查
您通常如何檢查 CSS 對 HTML 元素的影響? 直接在您的項目中,或者您是否有一個專用的測試 HTML 文件,其中包含您使用的所有 HTML 元素,以便一目了然地查看所有樣式? Austin Gill 創建了一個採用類似方法的小工具:Style Check。 好處:您不需要自己設置測試 HTML 文件,該工具會為您完成。

只需將您的.css文件上傳到 Style Check 即可審核其對純 HTML 元素的影響。 您還可以選擇一個庫(Bedrocss、Bootstrap、Eric Meyer 的 CSS Reset 和 Normalize.css 可用)或輸入內聯樣式。 元素範圍從標題和段落到媒體、列表和表格、按鈕、表單以及其他類型的輸入,以及諸如下標和上標、代碼、引號等詳細信息。 一個得心應手的小幫手。
您使用什麼工具?
理想情況下,CSS 審計工具將提供一些關於 CSS 影響渲染性能的嚴重程度以及哪些操作導致昂貴的佈局重新計算的見解。 它還可以突出顯示哪些屬性根本不影響渲染(就像 Firefox DevTools 那樣),甚至可能建議如何編寫更高效的 CSS 選擇器。
這些只是我們發現的一些工具——我們很想听聽您的故事和您的工具,這些工具可以很好地識別瓶頸並更快地解決 CSS 問題。 請發表評論並在評論中分享您的故事!
您還可以訂閱我們友好的電子郵件通訊,以免錯過像這樣的下一篇文章。 當然,愉快的 CSS 審計和調試!
