20個時尚的CSS動畫和效果
已發表: 2017-03-16如果您正在尋找可以改善您網站的令人驚嘆的 CSS 動畫和效果,請查看這些! 在本文中,我們在這個有用的高級元素集合中收集了一些非常酷的 CSS 動畫,它們肯定會讓您的網站更具吸引力並吸引更多用戶。 查看這些高質量元素中的哪一個適合您的風格,並在您當前或即將進行的項目中使用它們。
CSS 提供了許多簡潔的功能,為您提供了無限的可能性來創建可以集成到您的網站中的各種交互式對象。
在此列表中,您將找到加載器、懸停效果、圖像過濾器、微調器、預加載器、氣泡、工具提示、陰影、滾動效果等的動畫。
去看一下!
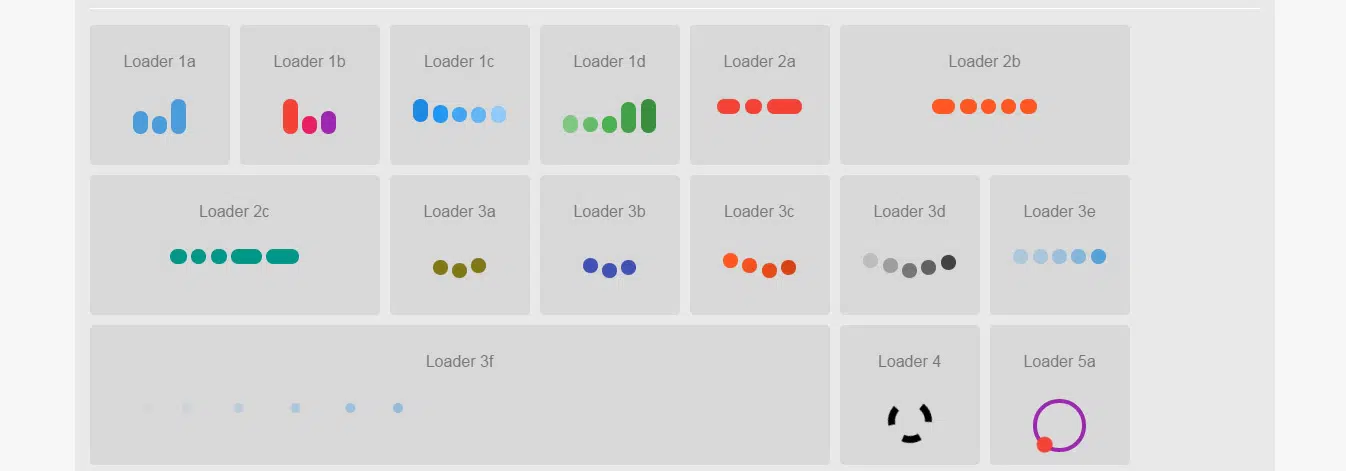
CSS3 微調器和加載器動畫
這是僅使用 CSS 創建的 37 個加載動畫效果的精美集合。 這些項目與所有主要瀏覽器兼容。
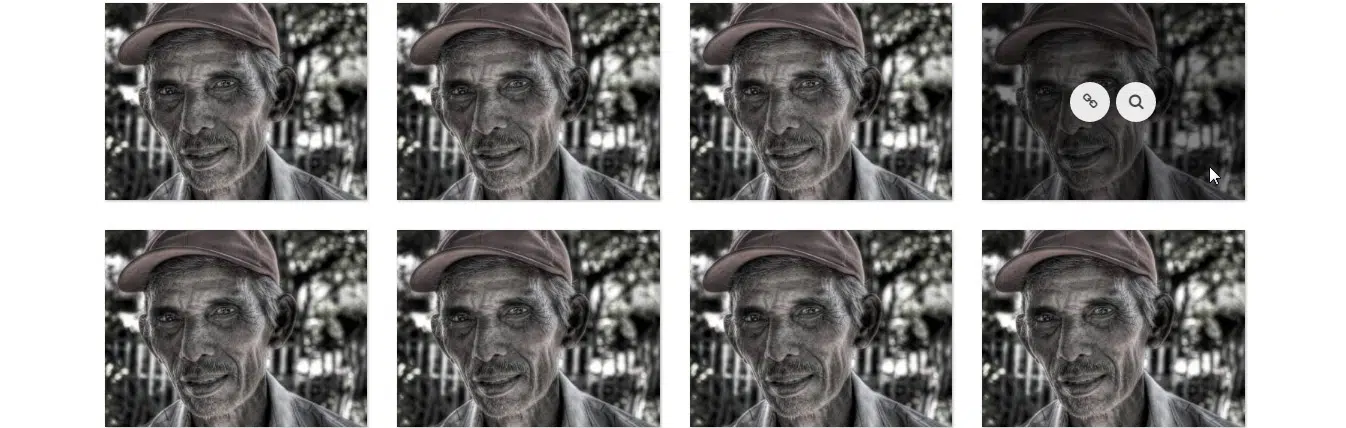
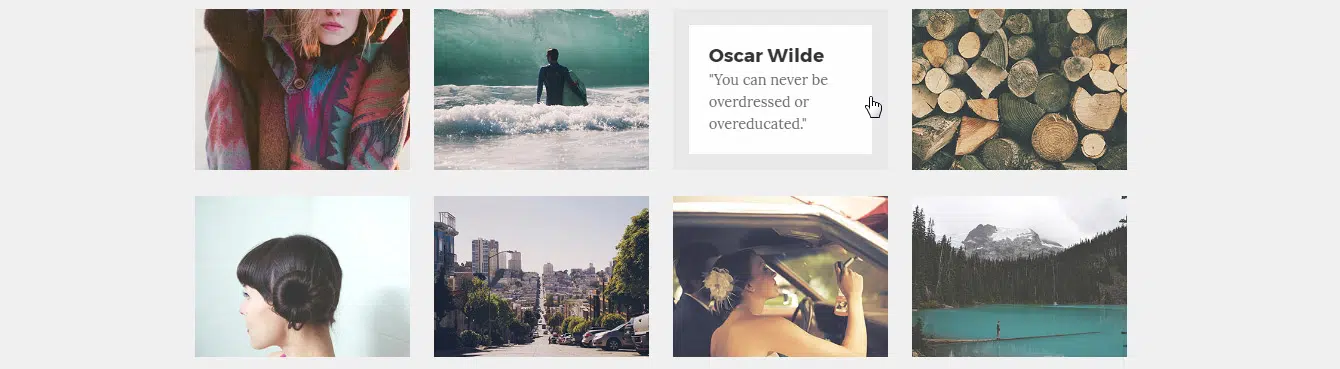
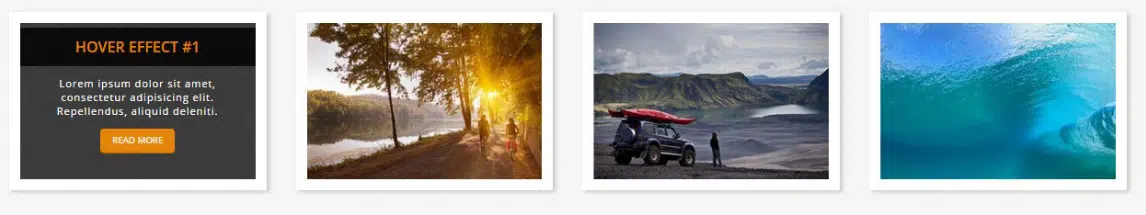
殺手 - 懸停效果
這是一組漂亮的各種懸停效果,您可以將其應用於圖像。 在這個包中,你會發現 26 種按鈕疊加效果、31 種圖像疊加效果、32 種細節疊加效果、18 種字幕疊加效果,
6 個圖像效果和 4 個社交媒體欄效果。
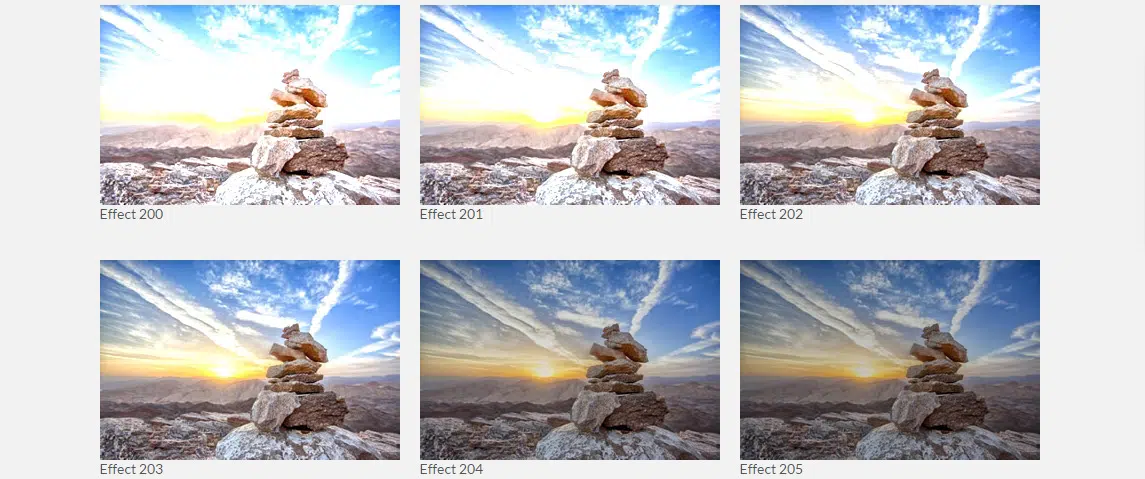
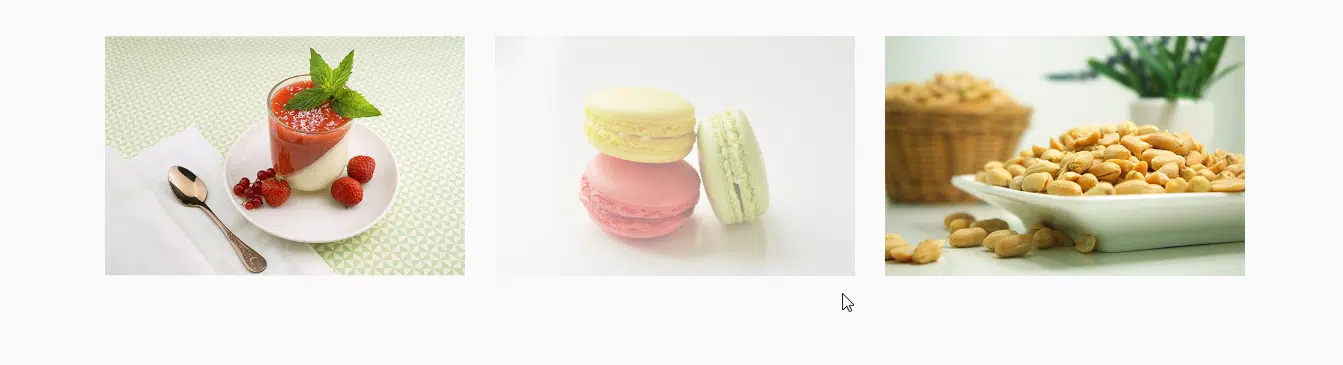
CSS 圖像過濾器
這是精選的 CSS 圖像過濾器,您可以將其應用於您網站上的任何圖像。 您可以在 150 多種獨特的過濾器中進行選擇。
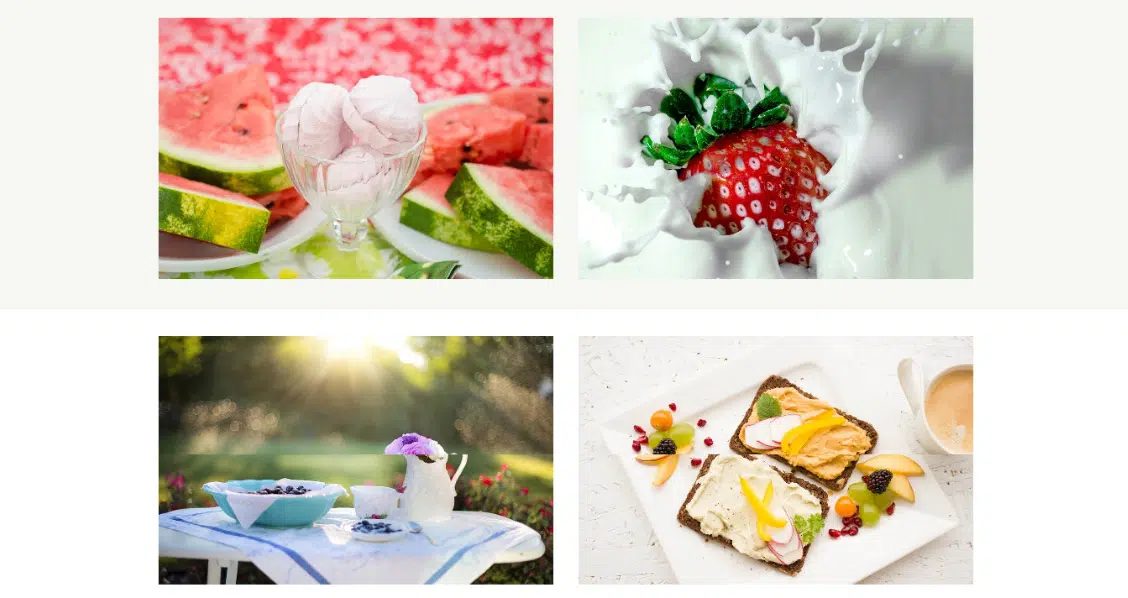
Flutter – CSS 圖像懸停效果和燈箱
查看並使用這個很棒的 CSS 包,其中包括 12 種圖像懸停效果、2 列和 3 列系統、4 種類型的燈箱以及更多其他整潔的項目。
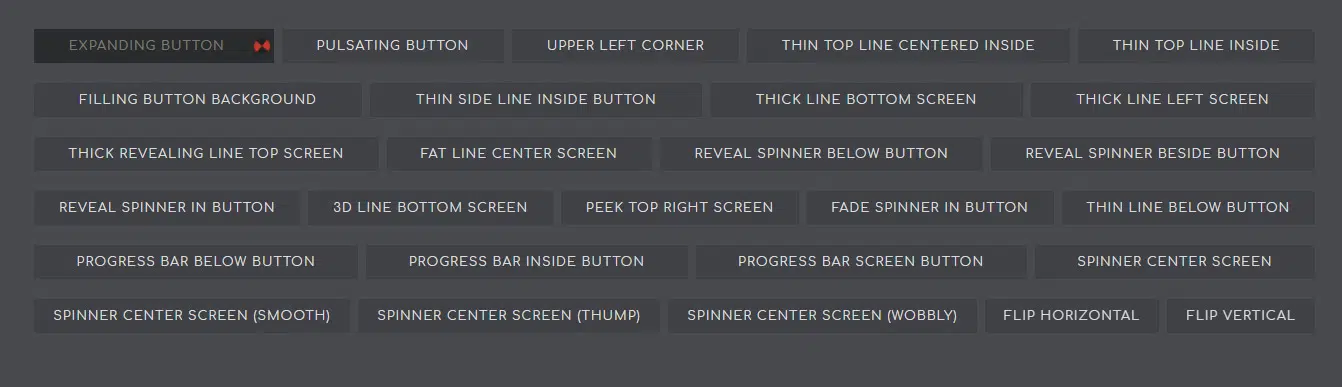
HoverMe – 一個 CSS3 動畫包
看看這個美妙的 CSS3 動畫集,其中包括 4 個按鈕圖像、10 個加載按鈕、8 個高級動畫等等。
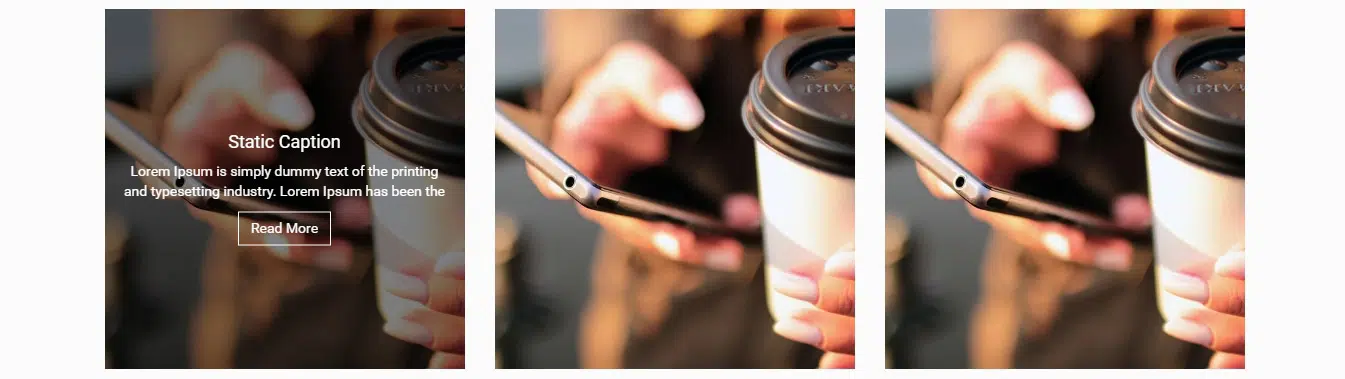
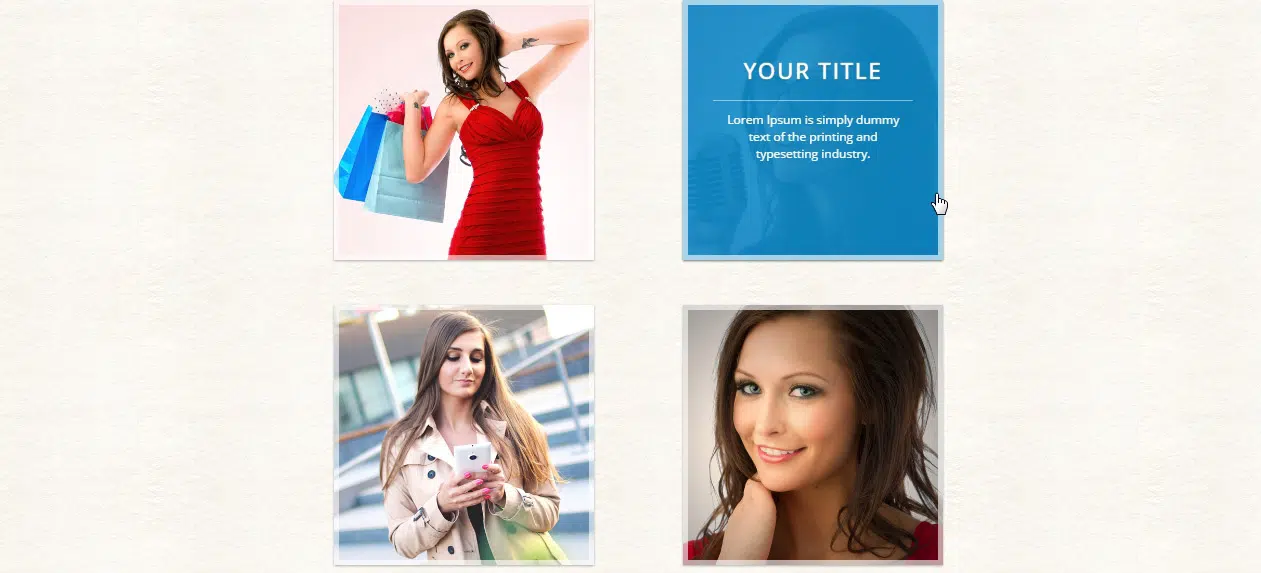
CSS3 圖像懸停效果
這是一個很棒的圖像懸停效果,它帶有 22 種不同的懸停效果,您可以將它們用於任何圖片。 檢查一下,看看它是否對您的網站有用。
動畫裝載機套件
這個很棒的加載器和預加載器集合非常易於安裝和編輯。 所有這些都是基於 HTML 和純 CSS 的,並且動畫效果最大。
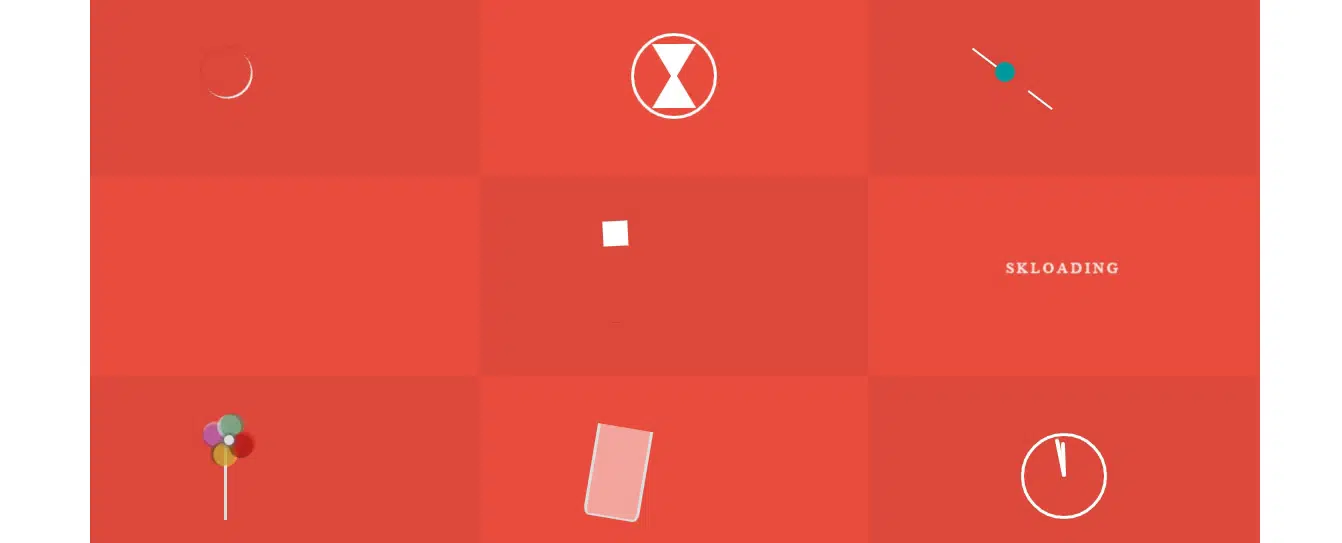
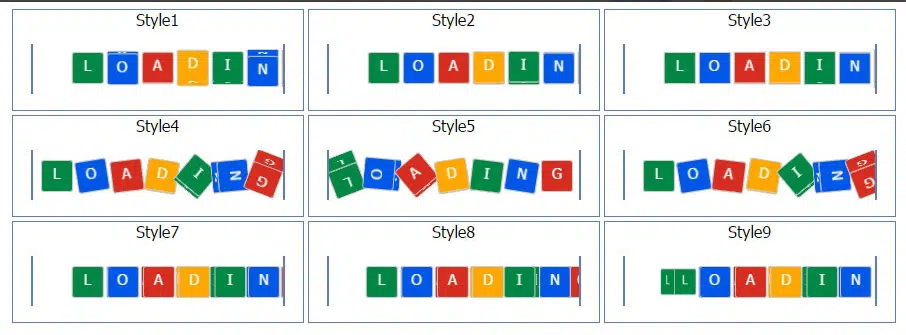
Skloading – CSS3 動畫
查看這些具有完全可定制設計的令人驚嘆的 CSS3 動畫。 下載並在您即將進行的項目中使用它們。
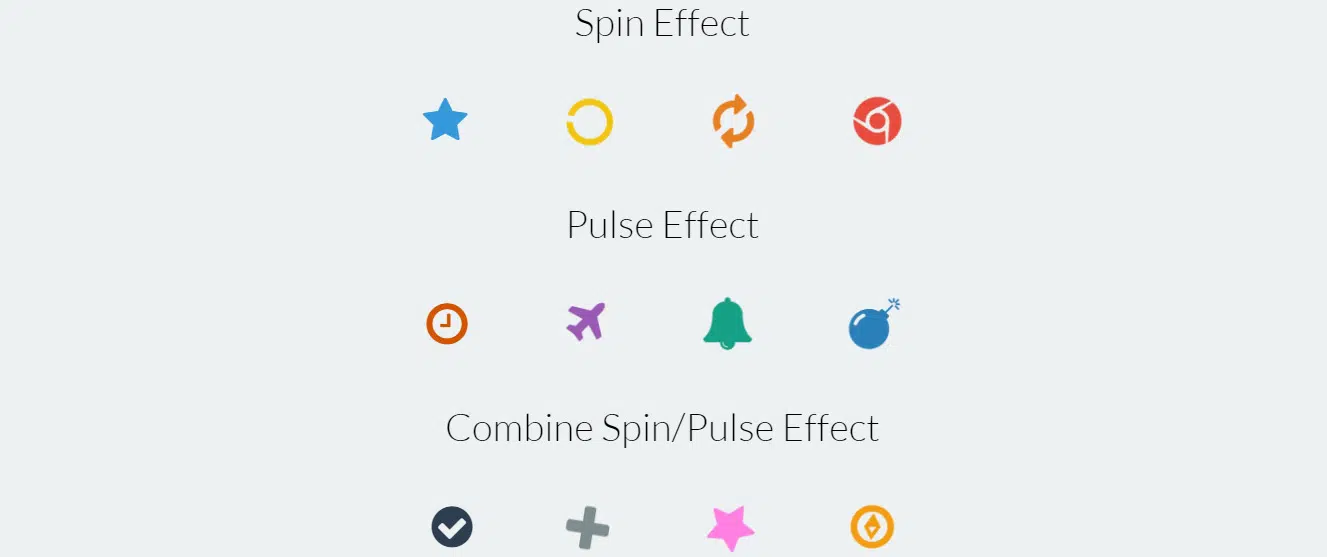
Midix - 沒有 Jquery 的 CSS3 動畫效果
這是一大包使用 CSS3 創建的令人驚嘆的動畫效果。 您在這裡有一組 16 個高級項目,具有可調節的速度、延遲和其他功能。 看一看!

CSS3 微調器和裝載器
看看這套很棒的 CSS3 加載器和微調器,在某些時候肯定會派上用場。 瀏覽所有內容,看看您可以在項目中使用哪一個。
圖像懸停 CSS 庫
這是一組使用 CSS 創建的精美圖像懸停效果。 您有大量 58 種懸停效果可供選擇。
Viavi CSS3 滾動效果
這是一組可愛的 CSS3 滾動效果,肯定會引起您的用戶注意。 它們具有完全響應式設計,可適應任何屏幕尺寸。
純 CSS 3D 立方體預加載器動畫
這是一個簡單但有效的 CSS 3d 立方體預加載器動畫,您可以輕鬆自定義並插入到您的項目中。 去看一下!
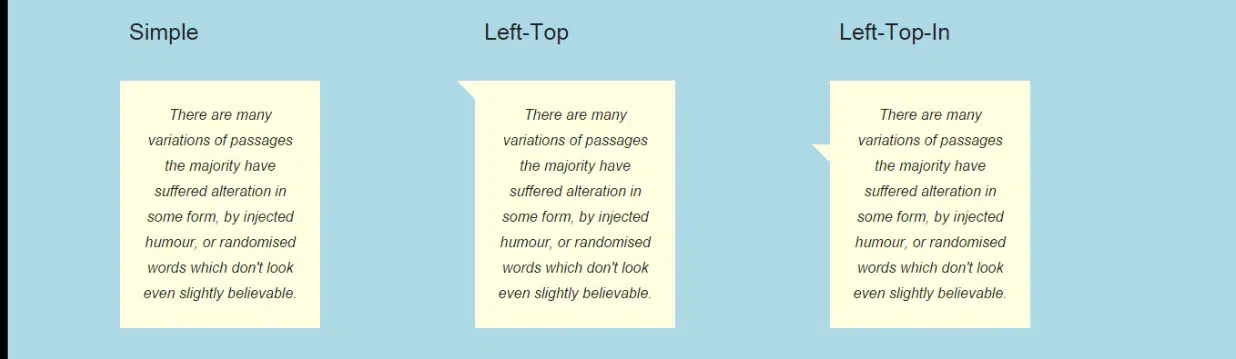
CSS 氣泡和工具提示
這些是漂亮的 CSS 氣泡和工具提示,可用於引起您對某些元素的注意。 看看你的項目是否會從中受益。
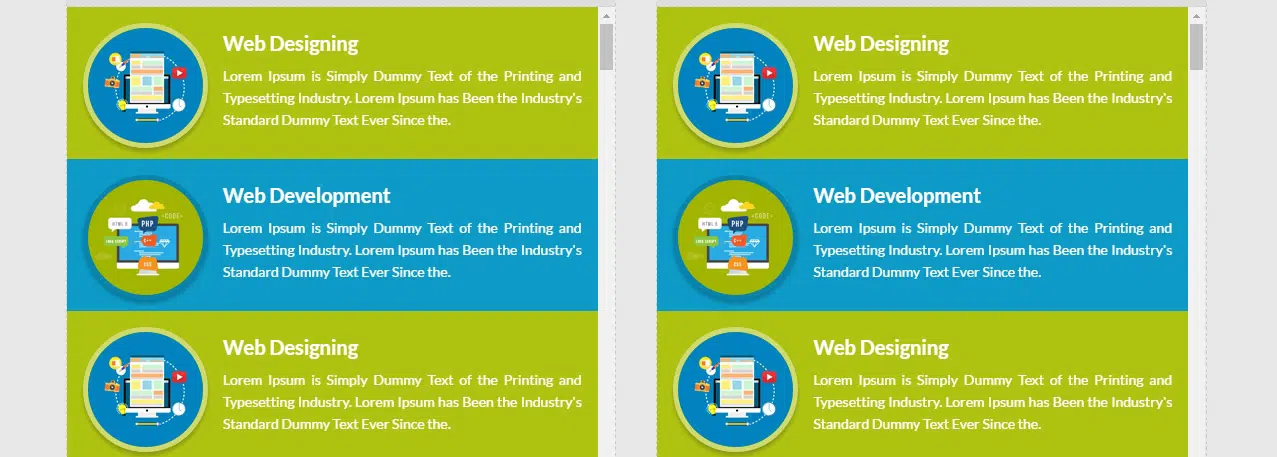
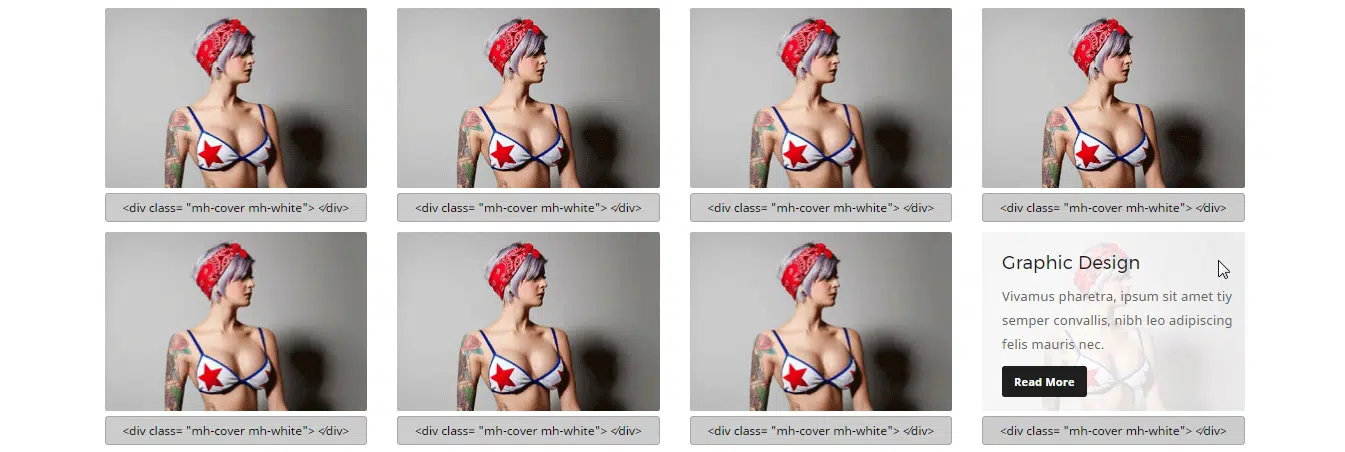
Viavi CSS3 懸停效果
這是一個很棒的 CSS3 集合,包含 30 個可以使用的有用懸停效果。 這些高級項目具有完全響應的佈局,非常適合任何屏幕尺寸。
MegaHover 鼠標懸停效果
查看這些驚人的懸停效果,您可以快速添加到您的網站。 您可以自定義他們的設計,直到您對結果滿意為止。
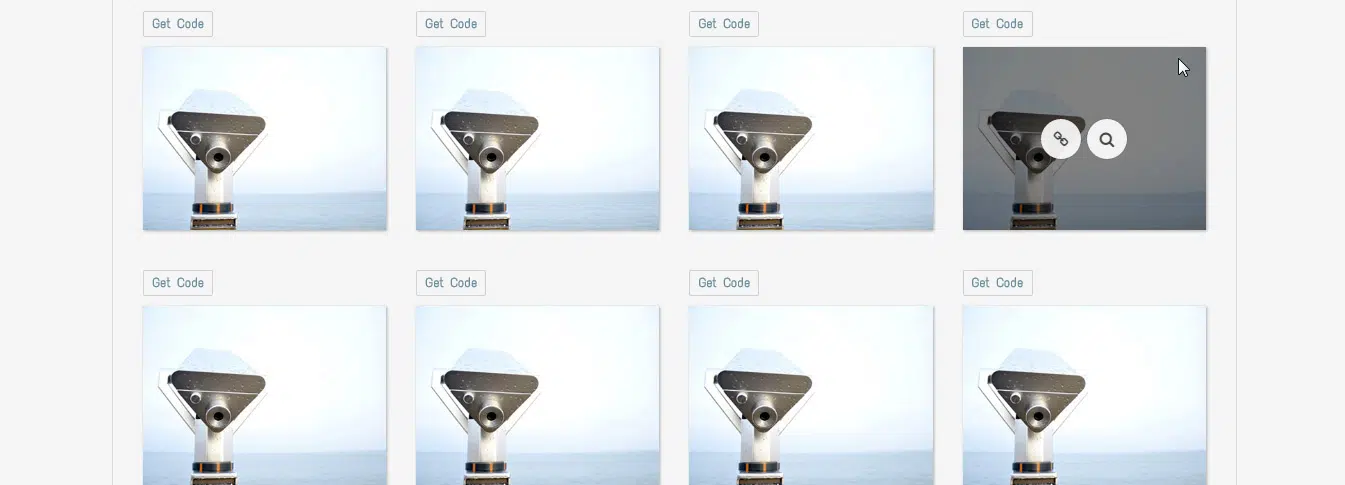
固體效果 | CSS3 圖像懸停效果
這是具有可編輯功能的有用 CSS3 圖像懸停效果的偉大集合。 它們具有響應式設計,可適應任何屏幕尺寸。
CSS 分隔符和功能區
查看這些對許多項目非常有用的可愛物品。 您可以在 30 種不同的分隔符、15 種色帶等之間進行選擇。
Animatia – CSS 圖像懸停效果
這是各種有用的 CSS 元素的大集合,您可以輕鬆地將其實施到您的網站中。 您有喜歡的按鈕樣式、疊加效果、圖像效果等。
CSS 框和文本陰影
在這裡,您有一組 40 種陰影樣式,您可以將它們應用於您網站上的任何元素。 檢查它們,看看你是否可以在你的項目中使用它們。