創建跨瀏覽器網站時要注意的 10 個要點
已發表: 2017-05-29從理論上講,創建網頁很容易。 主要方麵包括編寫 HTML 代碼、在 Web 瀏覽器上對其進行測試和上傳。 HTML 和 CSS 是標準,這意味著在特定瀏覽器上運行良好的網頁在其他瀏覽器上可能不會乾淨。
當然,實際上事情並沒有那麼簡單。 有多種瀏覽器,每種瀏覽器以不同的方式顯示 HTML 和 CSS。
為確保網頁在所有 Web 瀏覽器中的性能一致,Web 設計人員應練習跨瀏覽器編碼。 在這篇文章中,我們將討論 10 個經過驗證的技巧,您可以遵循這些技巧來實現無錯誤且跨瀏覽器就緒的網站。
CSS 簡介
CSS 或級聯樣式表是一組控製網頁外觀的網頁格式化指令。 一些與 CSS 兼容的瀏覽器是:
- IE
- 邊緣
- 火狐
- 鉻合金
- 蘋果瀏覽器
- 歌劇
- 蘋果瀏覽器
- 歌劇
- 安卓瀏覽器
- 安卓版 Chrome
但在得出結論認為它將為您節省大量時間之前,您應該了解大多數 Web 瀏覽器並不完全支持其所有功能。

CSS 充當描繪網頁組件的描繪組件。 同時,級聯樣式表同時控制著各個頁面的設計。
雖然策劃一個完美的跨瀏覽器兼容網站以確保您想要的美感已經不是什麼秘密,但也有一些方面可以提高您的機會。 這裡有十個易於遵循但有效的跨瀏覽器網站編碼技巧。
1.越簡單越好
HTML 和 CSS 越複雜,它們就越容易出現錯誤和錯誤。 嘗試在設計階段保持佈局基本,即:頁眉、一些列和頁腳。 如果你的設計有多個側邊欄框,隨著流程的推進,事情會變得很忙。
避免使用大量嵌套元素,只集成需要的元素。 要創建菜單,請使用 ul 和 li 而不是表格或一系列 p 元素。
2. 驗證您的 HTML、CSS 和 RSS 代碼
沒有什麼比仔細設計網頁更讓設計師煩惱的了,當需要對其進行測試時,一個未知的錯誤不斷出現。 在這種情況下,設計師應該保持冷靜,從標記和样式表驗證開始。
網絡上有許多免費和付費工具可用於查看您的 HTML 和 CSS 標記是否合法。 在這些工具的幫助下,您可以確保標記是完美的,並且網頁會以您想要的方式顯示內容。
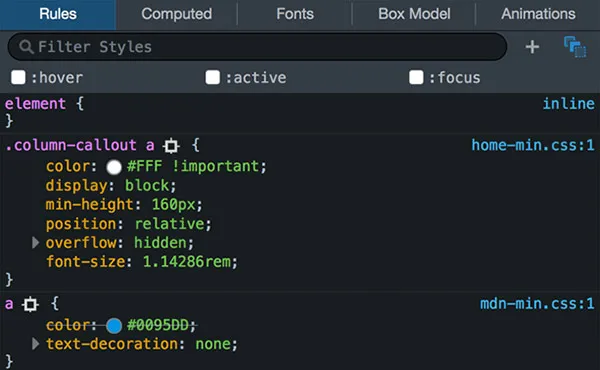
螢火蟲

Firebug 是一個多合一的調試器和編輯器。 它允許開發人員處理 HTML、JavaScript 和 CSS 標記。 您可以實時監控標記,突出顯示它們並刪除它們。
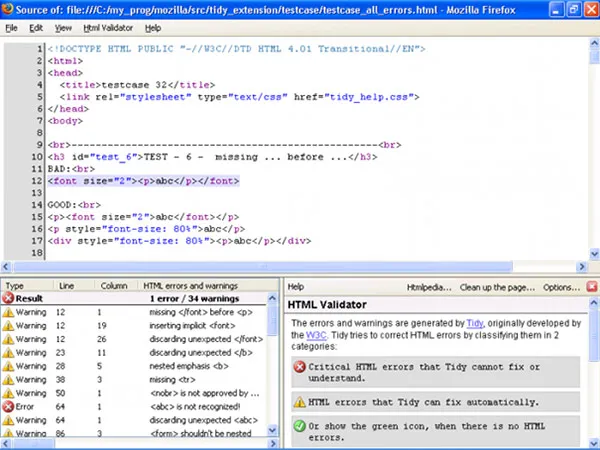
Html 驗證器

當您驗證頁面源時,會報告錯誤和錯誤。 如果您無法找出問題所在,該工具會為您提供一些建議。
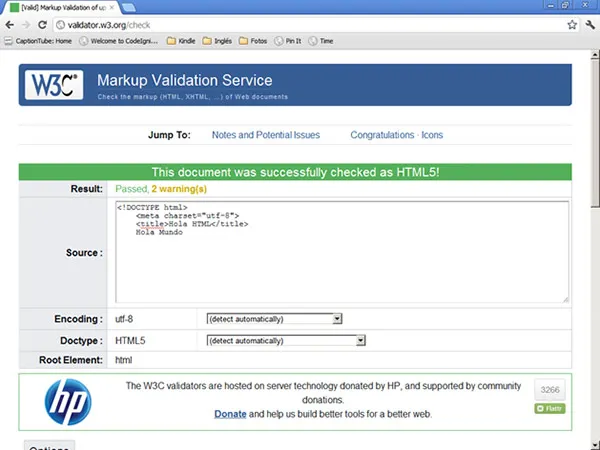
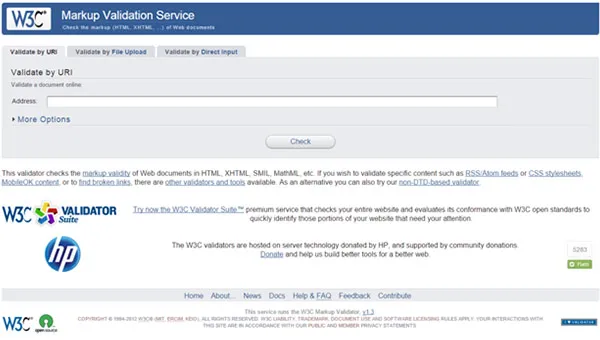
Validator.w3.org

您必須上傳要驗證的文件。 驗證器將以不同的格式向您顯示結果,例如:
- 有建議
- 作為大綱
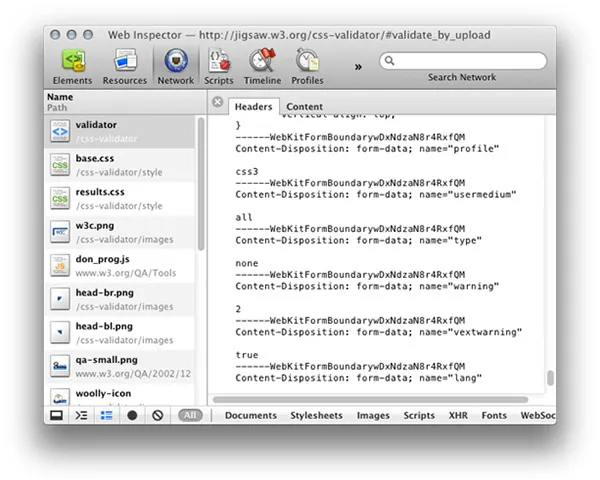
jigsaw.w3.org

該工具會檢查您的標記是否存在潛在錯誤和錯誤。 您可以設置多個 CSS 配置文件,為樣式表選擇某種媒介並控制報告中的信息。
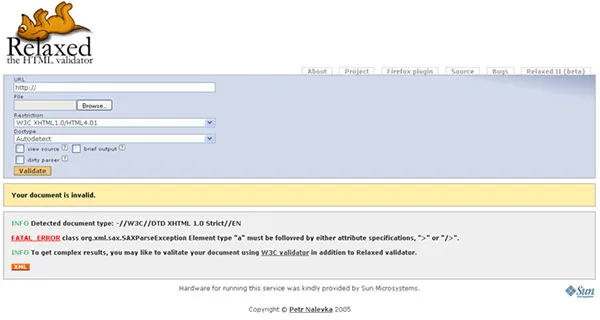
輕鬆的.vse.cz

該工具不使用 W3C 規則進行驗證,而是依賴於內置的自定義協議。 您可以從您希望使用的 HTML 版本中進行選擇,是否要查看源代碼和許多其他選項。
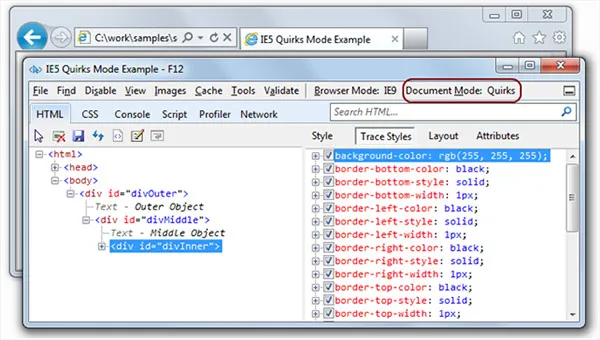
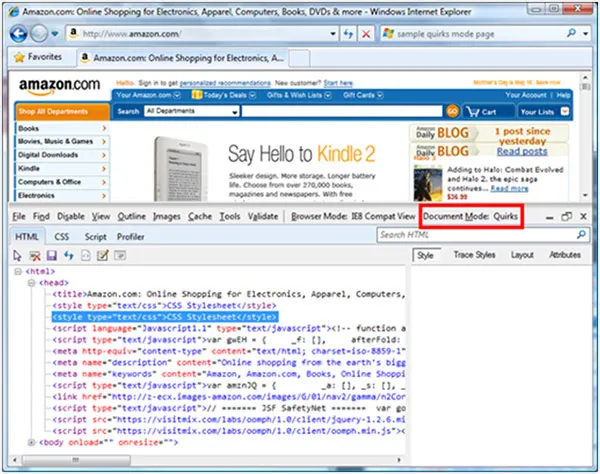
3.不要使用瀏覽器怪癖模式
一些網絡瀏覽器具有怪癖模式。 在這方面,瀏覽器與其早期版本相抗衡,這些版本通常充滿錯誤。 儘管它使舊網站能夠與當今的網絡瀏覽器兼容,但如果您正在尋找標準化的網頁,這將成為一項艱鉅的任務。 這是因為在quirks 模式下,網頁不是以標準化的方式顯示,而是以自己獨特的方式顯示。

默認情況下,如果您不包含文檔類型聲明或 DOCTYPE,則 Web 瀏覽器會切換到 quirks 模式。 因此,您應該始終記住在網頁末尾添加一個有效的 DOCTYPE。
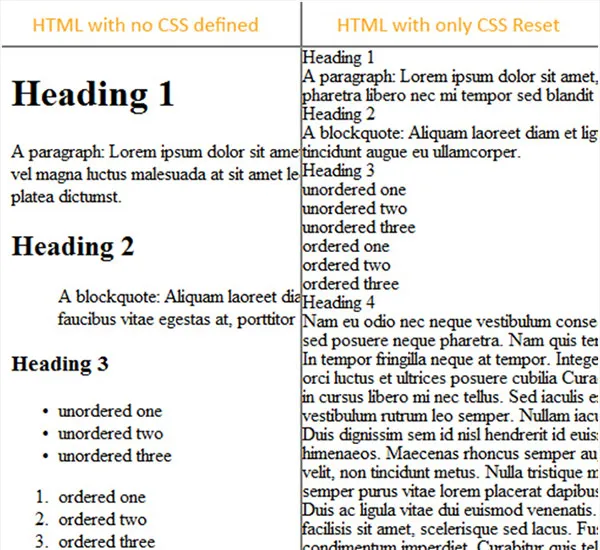
4. 練習 CSS 重置規則
每個 Web 瀏覽器在某些方面(例如行高和寬度)都有自己的默認值。 這些默認值通常與自定義 CSS 規則相衝突,並且會扭曲網頁的整體外觀。

為了避免自定義您編寫的每個 CSS 規則的困境,您可以在 CSS 文件的開頭執行所有這些重置。 一旦您在樣式表中添加了這些規則,您就可以確信您在所有瀏覽器的同一點上工作。
5. 使用火狐
通常,開發人員一次在單個瀏覽器上測試網頁。 然後,他們轉到其他瀏覽器,並在從一個瀏覽器轉到另一個瀏覽器時繼續進行必要的更改。 這是一種理想的方法,而不是一次運行在所有瀏覽器上驗證網站。


要創建您的網站,Firefox 是最受歡迎的瀏覽器,因為它比其他瀏覽器更容易解決任何兼容性問題。 Firefox 附帶了大量的附加組件,這使得它對開發人員非常友好。 如果網頁在 Firefox 上運行良好,您可以放心,它們在其他瀏覽器上也會表現良好。
6. 測試
今天的網絡瀏覽器有渲染怪癖,因此開發人員有責任測試每個瀏覽器的標記。 以下是主要網絡瀏覽器的列表:
- IE瀏覽器
- 火狐
- 蘋果瀏覽器
- 歌劇 (44.0.2510.1218)
- 微軟邊緣
- UC瀏覽器
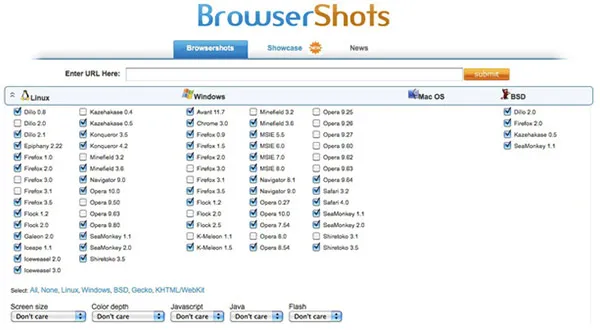
作為一種快速方法,您可以尋求在線測試服務。 有許多網站,例如 Browsershots,它們會截取您網站的屏幕截圖,並向您展示它們在不同操作系統和網絡瀏覽器上的顯示方式。 這些屏幕截圖通過電子郵件發送或直接提供下載。 有些工具是付費的,但它們肯定會讓您事先知道網頁可能面臨的兼容性問題。
如果您無法在領先的 Web 瀏覽器上測試 CSS 技巧,那麼這些技巧將毫無效果。 以下是一些有用的工具來驗證 HTML 和 CSS 標記的跨瀏覽器兼容性:
怪癖模式

這是尋找跨瀏覽器故障的一種簡單而有效的方法。 Quirksmode 解釋 CSS 並顯示所有可能的問題。
瀏覽器截圖

Browsershots 工具會截取網頁的屏幕截圖,並向您展示您的網站將如何在不同的網絡瀏覽器和操作系統上顯示。
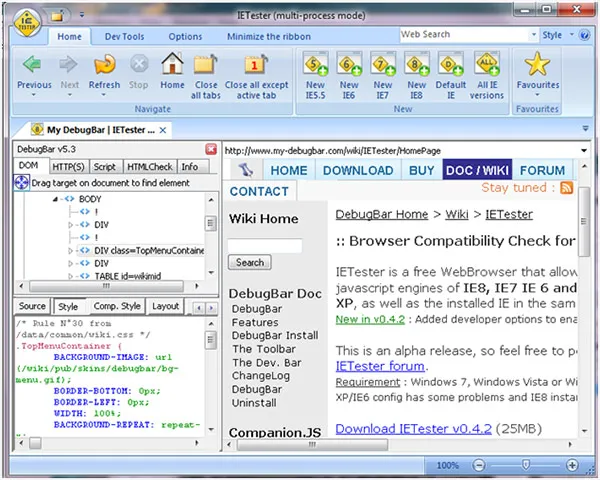
IE測試儀

這是一個可靠的 Web 應用程序,可讓您分析網頁在不同版本 Internet Explorer 上的外觀。 該工具在不同版本的瀏覽器和操作系統上測試模板,並將結果顯示在類似於 Ms Word 的界面中。
7. 使用條件註釋
有時您會盡力而為,但仍然無法在某些瀏覽器上獲得所需的結果,尤其是 Internet Explorer。 在這裡,您需要一些可靠且經過測試才能成為真正的黑客。
一個簡單的替代方法是,您可以在評論中包含僅限 IE 的標記。 通過這個簡單的技巧,您可以為 IE 提供額外的 HTML 或 JavaScript。
8. 使 IE6 兼容 PNG 格式
PNG是驚人的。 您可以在圖像中擁有 250+ 度的透明度。 要創建視網膜優化的視覺效果,您可以展示您的設計技巧,例如添加平滑邊框和自定義背景。
但是 Internet Explorer 不能有效地顯示透明的 PNG 並在應該透明的地方顯示錯誤框。 通過一些優化,您可以使 PNG 在 IE6 中無縫運行。 這將不需要您對 CSS 進行重大調整。
你可以使用 IE PNG Fix 來做同樣的事情。

9.添加後備
大多數網絡瀏覽器都與 Flash 和 JavaScript 兼容。 如果訪問者的網絡瀏覽器不支持此類功能,則可以使用後備。
例如,對於 iPhone 上的 Safari,由於瀏覽器不支持 Flash,因此 Flash 導航菜單變得毫無用處。
這是一個快速備忘單,可以節省嘗試不同媒體文件的時間:
- 圖片:對於每個 img 標籤,添加一個描述圖片的 alt 屬性。
- Flash 電影:避免將 Flash 用於主要功能,例如導航。
10. 選擇手動編碼
這可能是網頁設計師之間的討論點。 如今,許多網站管理員使用自動化工具來節省時間。 它們會派上用場,尤其是在您不熟悉 HTML 的情況下。 但是,重要的是要注意,這些工具與熟練地手動編寫跨瀏覽器 HTML 標記的設計師的靈活性和優雅性不相稱。
手動編寫 HTML、XHTML 和 CSS 標記有很長的路要走。 您可以完全控制您正在開發的內容,並始終根據喜好調整程序。
如果您發現手工編碼很忙,您可以使用基於文本的網頁編輯器。 互聯網上有很多這樣的工具。 您可以嘗試以下任何一種方法:
- CK編輯器
- 咖啡杯
- 原子崇高文本
- 結尾
包起來
在完成跨瀏覽器網站的編碼後,您可以考慮以下快速檢查列表:
- 每個網絡瀏覽器都有一個單獨的操作過程。 使用 CSS 文檔中的 HTML 編碼,您應該以這樣一種方式標記網頁,使它們在每個瀏覽器上都清晰可見。
- 為使您的站點沒有錯誤和錯誤,請刪除可以通過上述工具突出顯示的無效 XHTML、HTML 或 CSS 代碼。
- 檢查為您的網站帶來最大流量的瀏覽器。
- 對您的網站進行基本檢查,以衡量瀏覽器的有效性。
- 探索 CSS 盒子模型以了解更多關於跨瀏覽器格式的信息。
- 巧妙地使用陰影計劃和文本樣式色調。
- 牢記建立內容改進、安排和空間。
花一些額外的時間讓網頁在盡可能多的瀏覽器上完美運行總是有回報的。 您不僅要確保最多的受眾可以訪問該網站,而且還要讓訪問者滿意,這很重要。
