為 WordPress 網站創建完美 CTA 的最佳建議
已發表: 2019-02-22吸引人們訪問您的 WordPress 網站至關重要,但將他們轉化為訂閱者和客戶無疑是您業務的最終目標。
顯然,沒有人會在沒有說服力的情況下進行轉化,因此每個網站都使用號召性用語 (CTA) 來說服訪問者採取所需的行動。
CTA 可以是一行文本、一個按鈕或圖像,只要它提示您立即在您的網站上執行特定操作。
例如,CTA 可以提示他們下載報告、訂閱時事通訊、註冊活動、開始試用或購買產品或服務。 毋庸置疑,CTA 對於您增加在線受眾和追隨者至關重要,因此盡最大努力創建引人注目的 CTA 是在線業務的必要條件。
您可以通過 CTA 實現什麼?
正如引言中提到的,CTA 可以採用不同的形式。 他們定義目標並確定讀者的行動號召。 例如,博客文章末尾基於文本的 CTA 可以提示讀者發表評論,而網站登錄頁面上基於按鈕的 CTA 可以鼓勵訪問者註冊免費試用產品.

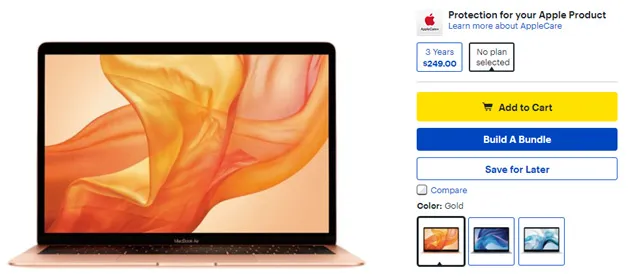
此外,CTA 是產品頁面的基本元素,可以鼓勵您購買它們。 Best Buy 的 Add to Cart 是產品頁面上基於按鈕的 CTA(Save for later 和 Build a Bundle 也是 CTA)的完美示例。
顯然,CTA 可以有各種各樣的目標,並且可以成為有助於實現其目標的數字營銷策略的一部分。 從上圖中可以看出,它非常適合將訪問者從產品頁面吸引到結帳頁面,這是轉換的基本要求。
為確保您的 WordPress 網站上的 CTA 已做好準備以幫助您實現目標,您需要考慮以下事項。
如何為您的 WordPress 網站創建完美的 CTA
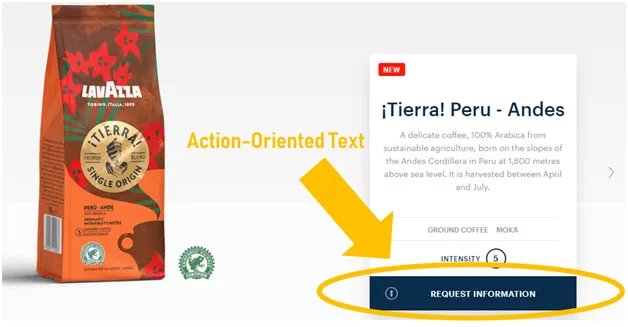
1.選擇一個動作豐富的文本
無論您是創建基於文本的 CTA 還是基於按鈕的 CTA,它都應該具有醒目的、面向操作的文本,以盡可能吸引您網站的訪問者。 根據最新的營銷趨勢,“輸入”和“提交”等詞已經過時,因此不應用於 CTA。
您應該考慮的一些最有效的動詞包括:
- 發現
- 加入
- 申請
- 預訂
- 要求
- 開始
- 學
- 做
這些動詞被認為更適合推動行動,因為它們暗示它以及對用戶有益。 例如,您可以使用“開始”一詞來描述訪問者點擊後會發生什麼以及他或她將獲得的好處,例如“開始免費試用”。
這是一個帶有動作文本的 CTA 示例,它清楚地描述了訪問者點擊它後會發生什麼。

2. 營造緊迫感或稀缺感
這是一種流行的策略,許多基於 WordPress 的在線商店使用它來讓訪問者盡快轉換並增加銷售額(事實上,您可能已經多次看到亞馬遜是如何做到這一點的)。 為了最大限度地提高訪問者點擊 CTA 的機會,請考慮包括以下短語:
- 僅限 24 小時
- 最後的機會
- 僅剩 X 天
- 即將結束。
他們強調您的商店特定產品的供應有限或銷售即將結束的事實。 如果訪問者有興趣購買,這些短語很可能會迫使他們這樣做,並避免錯失良機。
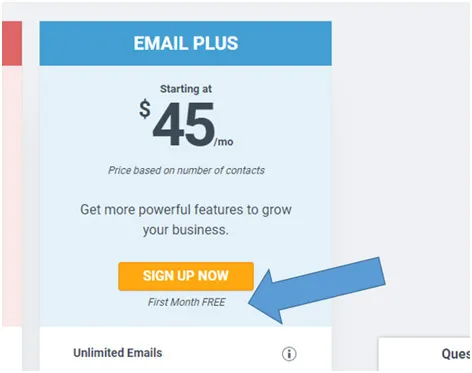
此外,您可以在 CTA 下方或上方添加一些文本以加強它並鼓勵查看者點擊。 這是來自恆定聯繫的示例。
CTA 下方的“第一個月免費”一詞提供了許多人購買所需的額外鼓勵。
3. 讓 CTA 從您網站的其他部分中脫穎而出
“為了確保您的 CTA 吸引您網站訪問者的注意力,他們需要從其他按鈕和其他設計元素中脫穎而出,”網頁設計師 Matt Powell 解釋道。 “由於鼓勵他們採取特定行動可能是頁面上的最終目標,因此您必須突出您的 CTA。”
例如,您可以使用與頁面上使用的其他顏色和其他 UI 元素具有高對比度的顏色。 要查看示例,請查看上面的產品頁面圖像。 那裡的主要 CTA 具有鮮豔的黃色,使其成為頁面上最突出的 UI 元素; 其他 CTA 無法與之競爭。
雖然許多品牌使用綠色和橙色來使他們的 CTA 引人注目但又不會太分散注意力,但您的最終選擇將取決於許多因素,包括您品牌徽標的顏色和 A/B 測試的結果。

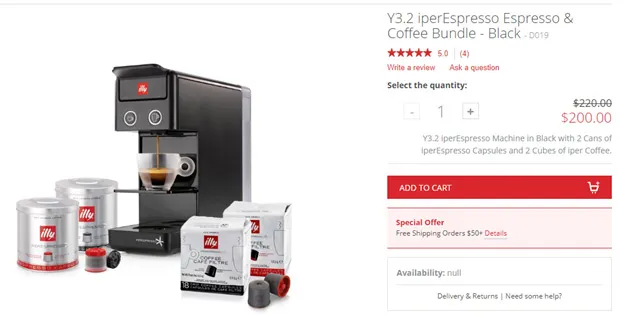
例如,下圖顯示了一個很好的 CTA 示例——添加到購物車——它在網站的其餘部分中脫穎而出,並使用了意大利著名咖啡生產商 Illy 品牌的顏色。
4. 戰略性地放置 CTA
CTA 在您的 WordPress 網站上的位置是一個重要的考慮因素,因為需要在正確的時間和地點向訪問者展示它們。 以下是一些建議:
- 將 CTA 按鈕放置在網頁的信息部分附近,以創建一個概念,即單擊它是下一個合乎邏輯的步驟
- 使用多個 CTA 來分解一個長長的網頁,並在訪問者滾動時提醒他們接下來的部分
- 在將任何 CTA 放入您的網站之前,請考慮 AIDA 原則。 AIDA 代表注意力 - 興趣 - 慾望 - 行動,要求您吸引訪問者的注意力,讓他們有興趣了解更多信息,向他們描述讓他們想要產品/服務的好處,然後向他們展示 CTA。
- 如果您的 CTA 需要訪問者的大量承諾,請避免將其放在頁面的開頭(首屏),因為他們很可能希望在做出可能對他們的生活產生顯著影響的決定之前閱讀所有信息。


5. 有效利用負空間
確保您的 CTA 從周圍內容中脫穎而出的另一種方法是在它們周圍使用負空間。 這意味著在內容和 CTA 按鈕之間加入空格,使後者更加明顯,從而吸引更多注意力。
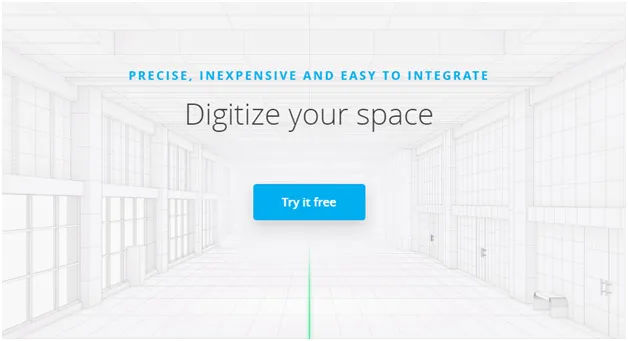
例如,這是一家軟件公司 Indoorway 的做法。

為什麼好:
- 按鈕周圍有足夠的空間,因此訪問者不會覺得網站雜亂無章
- CTA 位於頁面的中心,因此訪問者的注意力將集中在它上面
- 使用不同的顏色可確保按鈕脫穎而出。
6.改變限定詞
許多公司更喜歡在 CTA 中使用“你”和“你的”等詞。 雖然在大多數情況下它們似乎是一個合理的選擇,但讓 CTA 更具可操作性的一種好方法是將它們更改為“我”和“我的”。
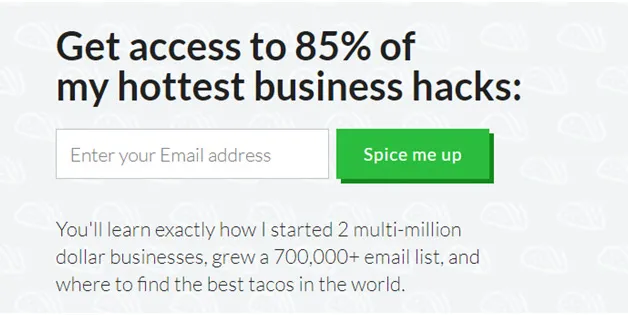
我們來看一個來自 OKDork 的例子。

通過在 CTA 文本中使用“Spice me up”,設計師讓訪問者以不同的方式感知報價,這可能更引人注目。 例如,該網站並不暗示訪問者將要解鎖的優惠和內容是他們的。
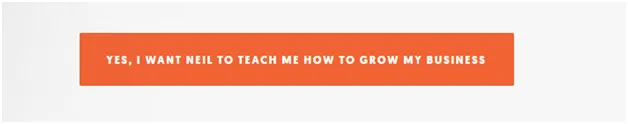
以下是著名的數字營銷人員和影響者 Neil Patel 如何使用此原則在其網站的登錄頁面上吸引新參與者參加他的 SEO 網絡研討會。 它非常以行動為導向,描述了對客戶的好處,並從他們的角度說話。

這是另一個使用“my”而不是“your”的 CTA 示例。

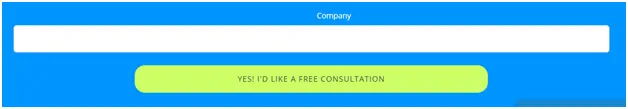
使 WordPress 網站上的 CTA 更具可操作性的另一種方法是使用“I”原則。 它使用了與上一節類似的想法,並指出 CTA 應該使用“I”確定器從客戶的角度說話。
這是使用此原理的 CTA 示例。

這個 CTA 不是像“要求您的諮詢”這樣的典型文本,而是從客戶的角度與他們交談並直接吸引他們。
您還可以將這些原則應用於您的 CTA 並獲得如下內容:
- 註冊我
- 確保我的預訂
- 預訂我的座位
- 獲取我的電子書
- 獲取我的免費報告副本
- 發展我的事業。
因此,總而言之,通過選擇從觀眾的角度說話的語言,您可以使您的報價對他們更具吸引力。
7.使用插件創建CTA
幸運的是,您可以使用許多 WordPress 插件來為您的網站創建簡單和高級的 CTA,包括以下內容。
你好酒吧:

一個非常流行、簡單且不顯眼的工具欄,您可以將其添加到網站頂部以收集來自訪問者的電子郵件等數據。 它是免費的,可讓您輕鬆建立訂閱者列表,而不會影響您在 WordPress 網站上的用戶體驗。
彈出窗口生成器:

另一個免費選項,允許創建帶有通知消息或訂閱者表單的彈出窗口以收集數據並在頁面上的特定位置設置觸發位置。 Popup Plugin 支持著名的電子郵件營銷工具 MailChimp,它非常適合建立受眾。
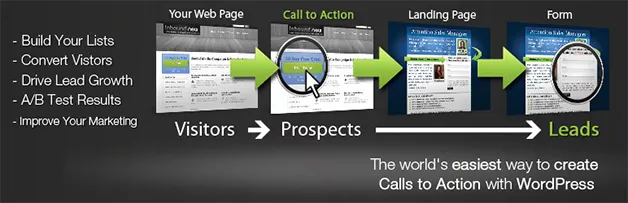
WordPress 號召性用語:

使用此插件創建 CTA、監控轉化率和測試不同版本的性能。 借助內置的可視化編輯器,您可以在工作時對 CTA 進行更改和預覽,這使得拆分測試變得容易。 預開發版本庫和新版本自定義構建器可用於激發靈感和創造性工作。
交給你
在正確的時間向訪問者展示精心設計和編寫的 CTA 可以幫助您實現訂閱者數量和轉化次數的大幅增加。 雖然上面給出的提示可以極大地幫助您達到新的高度,但最終的成功取決於測試不同版本的 CTA——它們的顏色、副本、位置和样式——並確定表現最好的一個。
