使用 CSS 創建工具提示
已發表: 2018-05-12您可能已經知道什麼是工具提示。
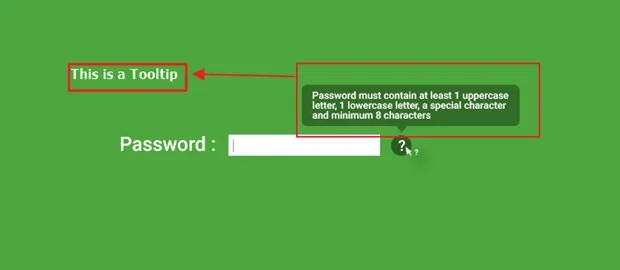
工具提示是一個圖標或文本,當懸停在上面時,它會在氣泡或彈出窗口中為我們提供更多信息。
您通常會在表單中找到工具提示,但您可以將它們放置在用戶需要更多信息的任何地方。

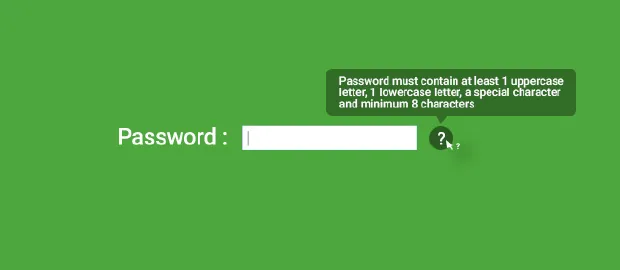
在上圖中,帶有問號的圓圈顯示了一個工具提示。 將鼠標懸停在上方時,此工具提示會提供有關密碼必須包含的字符類型的更多信息。
您可以獲取框架來在您的網站中實現工具提示,但大多數情況下,這些框架使用JavaScript來完成此操作。
在本文中,我們將學習如何以相對簡單的方式僅使用 CSS創建工具提示。
在我們開始之前,用於實現工具提示的最終 HTML 和 CSS 文件位於本博客的末尾。 我們已經詳細描述了 HTML 和 CSS 中用於以最簡單的方式實現工具提示的每個元素。
完全閱讀本文後,您將能夠僅使用 HTML 和 CSS 在任何網站上實現工具提示功能。
所以讓我們開始吧……
我們將從創建一個要求輸入密碼的簡單 HTML 頁面開始。
第 1 步:創建一個簡單的 HTML 頁面來顯示工具提示
這是表單頁面的基本 HTML 代碼,
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Awesome CSS Tooltip</title> <link href="styles.css" rel="stylesheet" type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip">?</span> </form> </body> </html>
如您所見,我們在上面的 html 中鏈接了我們的“ style.css ”文件。
<link href="styles.css" rel="stylesheet" type=" text/css" />
我們將使用這個 CSS 文件創建工具提示。
我們使用一個簡單的表格來嘗試工具提示功能。 此表單只有一個標記為“密碼”的字段,因為我們僅使用它來說明工具提示的工作方式。
<form> <label>Password:</label> <input type="password" /> <span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form>
我們使用了類“工具提示”來使用 CSS 實現工具提示功能。 這個我們將在下一節討論。
第 2 步:HTML 頁面的基本 CSS 樣式
在為“工具提示”創建 CSS 之前,我們必須為我們的 html 頁面創建一些基本的 CSS 樣式。
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
這將給出一個帶有漂亮綠色背景的 html 頁面。 我們還選擇了 verdana 字體和字體顏色為白色。
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
我們將表單“相對”定位,最大寬度為 600 像素,邊距為 20%。
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}
表單標籤類用於指定我們將使用的標籤文本的字體大小和字母間距。
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}
在這裡,我們有表單字段的樣式。 這種風格沒有什麼複雜的。 我們已經給出了適當的邊距和填充,以及為表單字段指定字體大小和顏色。
這就是我們表單頁面的默認 css 樣式,我們將使用它來演示如何使用 CSS 實現工具提示功能。
讓我們使用 CSS 創建工具提示
第 4 步:工具提示的 CSS 樣式
您可能已經註意到我們在 html 文件中使用了“工具提示”類。 這是我們要為問號(“?”)應用的樣式,它將作為我們的工具提示。
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
我們必須首先通過應用“ position: relative;來相對定位工具提示。 “ 風格。 工具提示相對定位的原因是我們稍後將在此方法中使用可以“絕對”定位的偽元素。 因此,我們希望這些偽類“絕對”相對於該元素定位。
接下來,我們使用 rgba() 方法為工具提示提供黑色背景色,
background: rgba(0,0,0,0.3);
其中 r,g,b 代表紅色、綠色和藍色,a 代表控制不透明度的“ alpha ”。
我們將為我們的工具提示圓圈提供黑色背景,並將其不透明度降低到 0.3,使其類似於深綠色。
接下來,我們將對問號(“?”)應用一些基本的填充和邊框半徑樣式,以使我們的工具提示看起來不錯。
padding: 5px 12px; border-radius: 100%; font-size: 20px;
使用上面的 CSS,我們對包圍“?”的圓圈應用填充,並將邊框半徑設置為 100% 以使其成為一個完整的圓圈。
字體大小決定“?”的大小符號,我們在本例中將其用作工具提示。
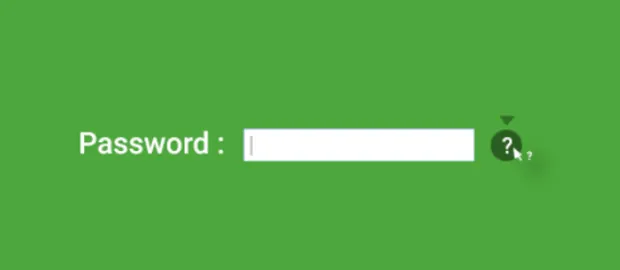
我們還添加了“ cursor:help; ” 在 CSS 中,當您將鼠標懸停在該元素上時,這將在鼠標指針下方顯示一個問號,如下圖所示。
提示信息包含一些內容(在本例中,我們提供了有關應包含在“密碼”字段中的字符的更多信息)。
第 5 步:在 HTML 中提供工具提示的內容
擺在我們面前的下一個挑戰是,將這些內容放在工具提示中的什麼位置?
為了完成這個任務,我們將在我們之前創建的 HTML 文件中添加一個屬性。
<span class="tooltip">?</span>
在這裡,我們不想添加任何額外的標記,例如創建另一個跨度來添加工具提示內的內容。
我們可以在這個範圍內包含工具提示的內容。
我們將通過添加“數據”屬性來做到這一點。 這裡的數據屬性名稱將是“ tooltip ”。
<span class="tooltip" data-tooltip="">?</span>
data-tooltip是我們的數據屬性,我們使用它添加應該在工具提示中顯示的內容。
接下來,我們將在 data-tooltip 屬性中添加有關密碼中應出現的字符的說明。
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
現在我們已經添加了應該出現在工具提示中的文本。 接下來,我們將學習如何在用戶將鼠標懸停在問號符號上時使此文本顯示在工具提示中。
第 6 步:使用偽元素創建工具提示容器
首先,我們需要創建必須在其中顯示工具提示內容的容器。
為此,讓我們回到 style.css 文件並為.tooltip類製作偽元素。
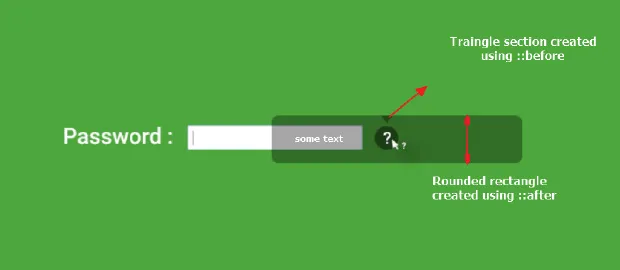
我們將創建::after和::before偽類來顯示我們工具提示的內容。
基本上,使用像“ ::after ”這樣的偽類,你可以定位在使用主類的元素之後的位置並設置該位置的樣式。
類似地,使用偽類 ::before 可以在使用主類的元素之前設置位置的樣式(在這種情況下,“?”是那個元素)。
這是一個非常有用的偽類,可以在頁面上註入額外的內容。
我們將為“tootlip”創建一個偽類,如下所示。
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}
我們正在為 ::before 和 ::after 樣式創建一個通用類。
在這裡,我們絕對定位了 ::before 和 ::after 樣式,因為我們希望它們位於“問號”上方,並且我們希望它們位於“?”上方的中心。
使工具提示在“?”上方居中我們必須使用“ left:50%; “ 屬性。
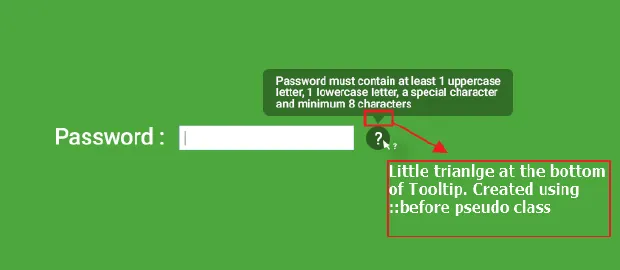
現在,我們將使用::before來設置工具提示底部的小三角形的樣式。

::after用於設置工具提示內的內容樣式。
讓我們看看它是如何完成的。
首先,我們將在工具提示的底部創建小三角形。
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
我們應該使用內容:””; 屬性來表明該元素沒有內容。 由於我們注入了一些空內容,我們現在可以對其進行樣式設置。
我們可以在 CSS中使用border-width屬性創建三角形。
通過這條線,
border-width: 10px 8px 08px;
我們指定到頂部的邊框寬度為 10 像素,右側為 8 像素,向下為 0 像素,左側為 8 像素。

這將為我們創建一個三角形。
接下來,我們將為此部分創建一個實心邊框,並使右側、底部和左側區域透明,以便只看到頂部的“三角形”區域。
border-style: solid; border-color: rgba(0,0,0,0.3) transparent transparent transparent;
使邊框實心後,我們為邊框的頂部、右側、底部和左側應用顏色。
我們應該使用相同的“ border-color:rgba(); ” 屬性,我們用它來設計問號周圍的圓圈。
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
在這裡,我們為邊框的頂部設置了黑色(0,0,0),並將其不透明度降低到 0.3以賦予我們深綠色,就像我們為“?”周圍的圓形樣式所做的那樣。
我們通過設置透明來隱藏邊框的右側、底部和左側部分。
即使我們創建了左右邊框,它們也是透明的。 唯一帶顏色的邊框是頂部邊框。 這樣做的作用是,左右隱藏的邊框將與彩色的頂部邊框一起為我們提供三角形效果。

最終結果將如下所示。
如果您在 Google 上搜索“i”,您將了解更多信息。
“ Margin-left ”和“ top ”屬性用於將這個三角形定位在圓上方的中心。
top: -20px; margin-left: -8px;
現在我們在工具提示的底部創建了三角形尾巴,它指向“?” 符號。
接下來,我們需要設置顯示信息的工具提示的圓角矩形區域的樣式。 為此,我們將使用::after屬性。
.tooltip::after{
content: “some text”;
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
因此我用過,
content: “some text”;
在偽類.tooltip::after的開頭部分
現在我們需要為這部分提供與創建三角形區域相同的背景顏色(黑色,alpha/opacity 為 0.3)。
所以我補充說,
background: rgba(0,0,0,0.3);
然後像以前一樣,我用我們的“問號”將這部分放在中心。 我為圓角矩形框使用 300 像素的寬度,並使用 -150 像素的邊距使其相對於問號居中。
top: -20px; width:300px; margin-left: -150px;
現在我們將提供填充並使矩形的邊緣變圓(通過應用邊框半徑)。
border-radius: 10px; color: #fff; padding: 14px;
這還將圓角矩形內的文本顏色設置為白色 (#fff)。
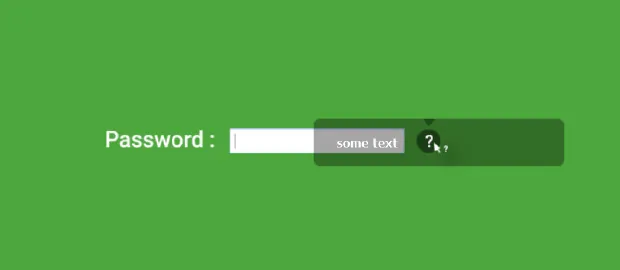
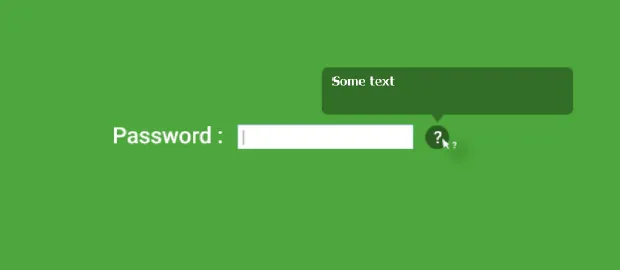
現在顯示內容的圓角矩形區域已準備就緒。 但是,它沒有正確定位。 當前的 HTML 頁面將如下所示。

基本上,圓角矩形覆蓋在我們創建的“三角形”區域上方,因為::before和::after使用相同的邊距並且放置在問號上方 20 像素處。

我們需要將圓角矩形框放在我們之前創建的三角形部分的上方,這樣它們就會一起顯示為一個聊天框。
我們不知道將圓角矩形放在三角形上方的確切高度是多少,我們想要的是垂直變換圓角矩形的 100% 高度,以便將其放置在三角形上方。
由於這兩個元素(三角形和圓角矩形)都使用top: -20px; 我們只需要將圓角矩形的頂部垂直轉換為等於其自身高度的像素高度。
為此,我們使用transform: translateY(-100%);

現在我們有了一個看起來像信息框的適當結構。
第 7 步:獲取工具提示中的實際信息
我們在這裡的最後一個挑戰是在工具提示中獲取包含更多信息的正確內容。
請記住,我們已將應出現在 HTML 文件中工具提示內的內容放置在其中。
<span class="tooltip" data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span>
使用 CSS,我們可以從 HTML 元素中獲取屬性。 我們將在.tooltip::after偽 CSS 中使用attr()來實現。
所以,而不是content: “some text”;
我們將使用content: attr(data-tooltip);
這裡,“ data-tooltip ”是我們的 HTML 屬性。
使用我們為 HTML 中的內容提供的屬性,我們將能夠調用該內容並在我們的偽 CSS 中顯示。 其結果將如下所示,

現在。 我們所要做的就是讓我們的工具提示在開始時不可見,並且僅在用戶將鼠標懸停在問號 (?) 符號上時才出現。
這很容易做到。
為了使工具提示在開始時不可見,我們將在我們之前編寫的以下偽 CSS 中將其不透明度設置為“0” 。
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}
對於懸停效果,我們將在 style.css 文件的底部添加一個新的偽 CSS。 讓我們將懸停狀態的不透明度設置為“1”,以便工具提示僅在懸停時顯示。
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}
這個偽 CSS 只確定懸停狀態,因為我們在主 CSS .tooltip之後使用了“:hover”
現在我們的 CSS 工具提示已經準備好了。
但是工具提示的過渡不會像你想像的那麼順利。
您可以使用 CSS 使過渡效果更好。 為此,您只需在 CSS 中為 ::before 和 ::after 偽類添加以下轉換規則。
要了解有關可以使用 CSS 完成的過渡樣式的更多信息,請閱讀我們的文章“CSS 動畫和過渡”。
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}
與使用 JavaScript 實現工具提示相比,這個過程要容易得多,也不復雜。
供您參考,找到最終的 HTML 和 CSS 文件來練習。
用於測試工具提示的最終 HTML 文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS Tooltip</title> <link href="styles.css"rel="stylesheet"type="text/css" /> </head> <body> <form> <label>Password:</label> <input type="password" /> <span class="tooltip"data-tooltip="Password must contain at least 1 uppercase letter, 1 lowercase letter, a special character and minimum 8 characters">?</span> </form> </body> </html>
最終 CSS 文件創建工具提示
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
現場演示
請參閱實時 CSS 工具提示。
