如何在 WordPress 中創建一個簡單的 Gutenberg 塊模式
已發表: 2020-09-07隨著 WordPress Gutenberg 塊編輯器的發展,正在添加新功能以使內容創建更容易。 對於網頁設計師和他們的客戶來說,塊模式可能只是最令人興奮的補充。
什麼是塊模式? 將其視為塊的預構建佈局。 它們幾乎可以包含您想要的任何設計元素。 列、圖像、視頻、文本、按鈕等元素 - 它們都可以放入自定義塊模式中。
創建塊模式後,可以在整個網站中一次又一次地使用它。 每個實例都可以使用適當的內容進行定制。 另外,您可以添加、減去或以其他方式編輯包含的塊。
它們為構建頁面提供了一個很好的起點,並允許您製作更一致的外觀。 然而,它們還允許設計師靈活地進行任何必要的調整。
今天,我們將向您介紹 WordPress 塊模式的概念,並演示如何創建自己的塊模式。 開始了!
一、了解塊模式API
構建自定義塊模式需要使用 WordPress 塊模式 API。 這允許向主題的functions.php文件或自定義插件添加模式。

無論您如何實現它,API 都用於註冊自定義塊模式和塊模式類別。
註冊自定義塊模式的一個有趣的花絮是您必須在 PHP 中使用原始 HTML。 這意味著必須對某些字符(例如引號)進行轉義。
稍後我們將深入了解設置的細節。 但值得注意的是,這可能是一個乏味的過程,尤其是對於更複雜的模式。 向 Rich Tabor 致敬,他指出了一個可以為您完成艱苦工作的工具。

構建您的自定義塊模式
第一步是在 WordPress 頁面或帖子中構建您的自定義塊模式。 不必對現有內容執行此操作——您可以為此創建一個草稿帖子。 事實上,這可能是更簡單的方法,因為您不必處理任何不相關的內容。
添加一些塊
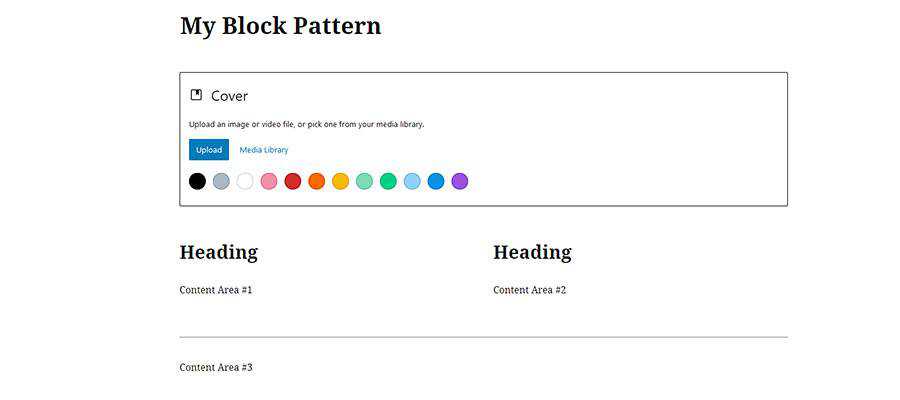
在我們的例子中,我們創建了一個測試頁面,可以進行一些實驗。 在裡面,有以下塊:
- 封面圖片;
- 一組兩列,每列都有標題和段落文本;
- 一個分隔符;
- 更多段落文本;

這是我們虛構的網站可能會在每個頁面中使用的東西。 自定義塊模式意味著我們不必每次都重新構建它。
我們在這裡留下了一些非常準系統的東西。 但是您可以根據自己的喜好對這些塊中的每一個進行樣式設置。 例如,您可以使用 Gutenberg 調色板來預先確定顏色或添加自定義 CSS 類。
選擇你的塊並複制它們
現在我們的塊已經按照我們想要的方式設置好了,是時候獲取它們的源代碼了。 值得慶幸的是,這比聽起來容易。
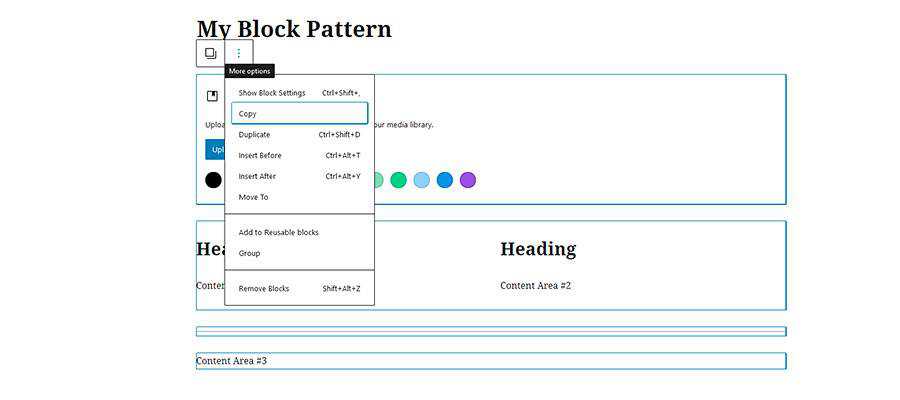
首先,選擇我們想要在我們的模式中使用的所有塊。 最簡單的方法是單擊第一個塊(在本例中為封面),按住鍵盤上的SHIFT鍵,然後單擊最後一個塊(內容區域#3)。
選擇塊後,單擊“更多選項”按鈕,該按鈕看起來像編輯器頂部的一組三個垂直點。 從菜單中,單擊複製。 這將復制整個塊選擇的源代碼。

結果將如下所示:
逃離一切
如前所述,必須對 HTML 輸出進行轉義才能使用 Block Pattern API。
因此,我們將獲取我們的代碼並通過 JSON Escape/Unescape 工具運行它。 這導致以下輸出:
現在我們的代碼已經整潔了,我們可以繼續下一步了。
註冊自定義塊模式
最後,我們需要在 WordPress 中註冊這個新的自定義塊模式。 使用 Block Pattern API,讓我們為該模式創建一個自定義插件。 這將使我們能夠使用該模式,即使我們稍後更改主題。
我們的模式將被稱為“ Page Intro Blocks ”。 請注意,我們將塊模式放在“ header ”類別中——默認情況下已經存在。 如果您想創建自己的自定義塊模式類別,請參閱 WordPress 文檔了解詳細信息。
使用上述代碼創建一個文件並將其放在您網站的/wp-content/plugins/文件夾中(只需確保先備份所有內容)。
安裝插件後,前往 WordPress 管理員中的插件 > 已安裝插件並激活它。
使用自定義塊模式
好的,我們已經通過 WordPress 插件創建和實現了自定義塊模式。 現在我們可以開始在我們喜歡的任何地方使用它。
首先,我們將創建一個新頁面,但您也可以使用現有頁面或帖子。
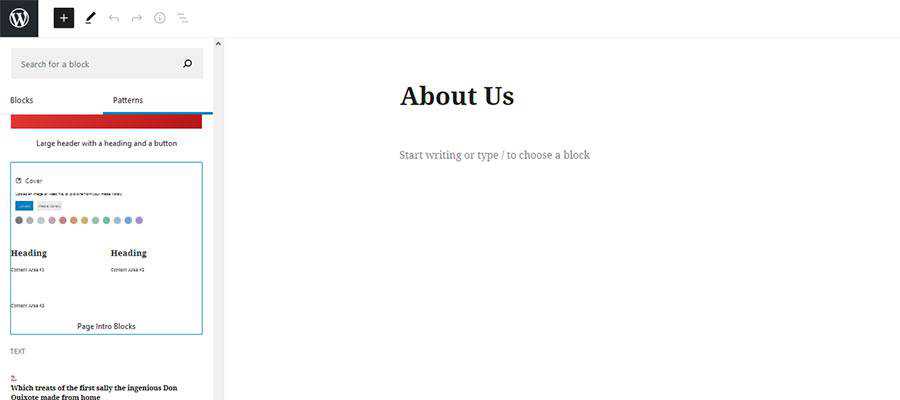
要將塊模式添加到頁面,請單擊編輯器左上角的“添加塊”按鈕(藍色框中的大“+”)。 然後,單擊“模式”選項卡。
在 Patterns 選項卡中,您將看到 WordPress 包含的幾個預製模式。 向下滾動,直到您看到我們創建的模式“頁面介紹塊” 。

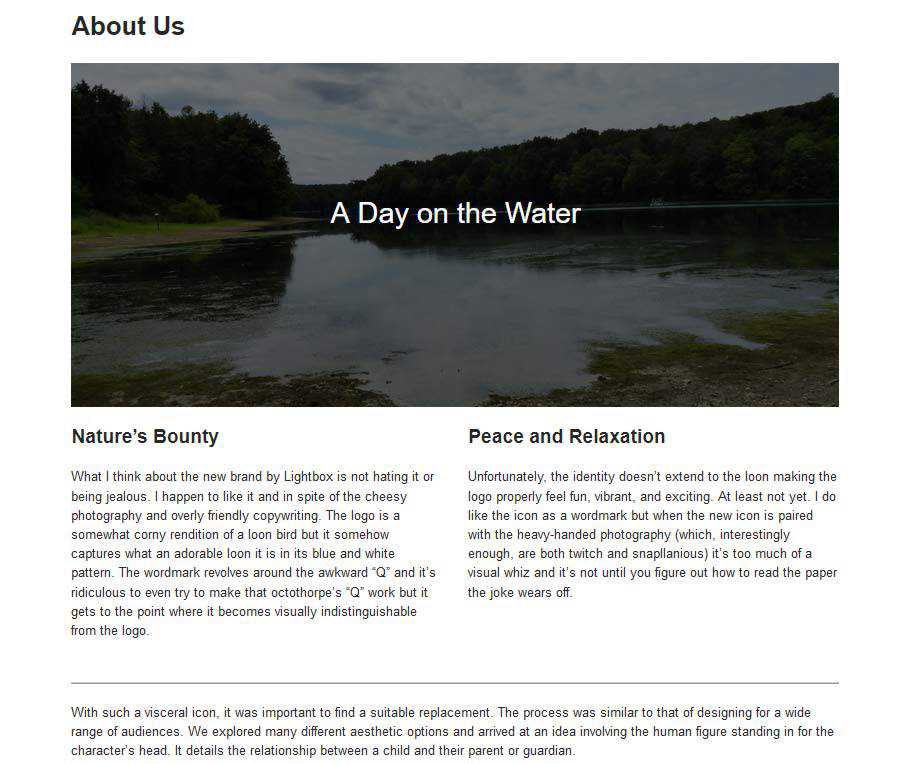
點擊圖案,它會自動添加到頁面中。 從那裡,我們可以根據自己的內心調整積木。

自定義網站的新方法
WordPress 自定義塊模式可以節省大量時間。 開發人員不再需要精心重新創建頁面佈局以在多個地方使用。 通過註冊塊模式,您將在需要時擁有一個完全自定義的起點。 這對於內容創建者來說也很棒,因為它消除了實現一致佈局的神秘感。
更重要的是,您不一定要自己設計自定義塊圖案。 例如,Gutenberg Hub 有一個龐大的模板庫,您可以使用它來查找和實現大量預製佈局。 當然,您仍然必須轉義並註冊該模式。 但這開闢了一個充滿可能性的世界。
總之,自定義塊模式有助於為 Gutenberg 塊編輯器帶來新的自定義級別。 現在編輯器可以像您的主題一樣自定義。
