如何使用 SVGator 3.0 在一處創建、編輯和動畫化 SVG
已發表: 2022-03-10本文得到了 SVGator 親愛的朋友的大力支持,他們熱衷於設計和製作獨特、高質量和令人難忘的動畫。 謝謝!
SVGator 正在不斷發展,並且正在不斷發展。 三年前,我們發表了一篇關於 SVGator 基本使用的綜合介紹。 當時它只是一個應用程序,僅用於動畫在其他應用程序中創建的 SVG 文件。 兩年前,我們向您介紹了新版本的 SVGator 及其改進的動畫功能。 這一次,我們將推出一個新的主要版本的 SVGator,它提供了一個成熟、完整的環境,用於從頭開始繪製和動畫 SVG 圖形。
注意:本教程中介紹的一些 SVGator 功能是付費的。 在免費計劃中,您可以創建和導出無限數量的 SVG 圖形。 您還可以使用基本動畫功能並每月導出 3 個動畫。 高級動畫功能可通過付費計劃獲得,起價為 11 美元/月。
在本文中,我們將遵循創建自定義 SVG 加載器的過程,從頭開始繪製並應用各種視覺效果,通過創建不同類型的動畫,到導出文件並準備在 Web 上使用。
我們首先創建一個新的空白文件並更改其背景顏色。

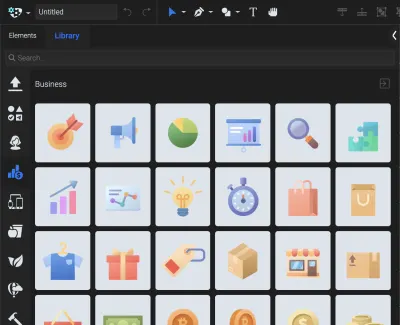
從這裡開始,我們可以開始繪製我們稍後要製作動畫的插圖。 SVGator 允許您繪製所有標準的 SVG 形狀,例如橢圓、矩形和多邊形,以及使用鋼筆和鉛筆工具來繪製您自己的。 您還可以使用布爾函數將形狀相互組合。
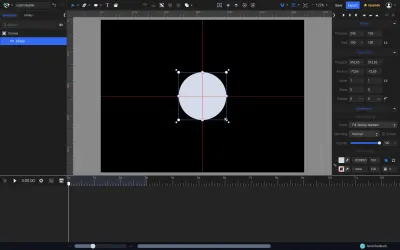
為了讓我更容易創建所需的形狀,我首先在畫布中心畫了一個圓圈作為指南。 幸運的是,得益於智能的導向系統和捕捉功能,SVGator 使對齊和測量元素變得非常簡單。 您還可以使用網格和標尺來獲得更好的精度和保真度。


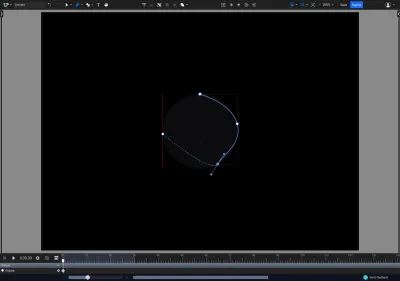
接下來,使用鋼筆工具,我們大致按照下方圓形的形狀繪製第一個斑點。 鉛筆工具也可以很好地實現這一目的。 真正酷的是 SVGator 的鉛筆工具創建的形狀通常比其他應用程序中的同類工具少得多的節點點,這使得結果不僅看起來更平滑,而且文件大小也更輕。
在 SVGator 中創建和編輯形狀可能感覺與在其他矢量工具中有些不同,但是一旦您習慣了它,這真的是一件輕而易舉的事。 同樣重要的是要注意 SVGator 的所有繪圖功能都是完全免費的,因此您可以免費使用它作為您的 SVG 創建軟件。

準備好第一個 blob 後,是時候對其進行一些樣式設置了。 在這裡,我們偶然發現了該應用程序最大的競爭優勢之一。 其他允許您導出 SVG 文件的流行矢量圖形應用程序通常必須利用它們的功能來適應過多的格式和用例。 同時,應用程序主要關注用戶界面,主要滿足 HTML 和 CSS 屬性的可能性,很少喜歡 SVG 特定的功能,例如筆劃標記或過濾器。
SVGator 專門用於創建 SVG 文件,特別是充分利用了這種格式所提供的功能。 這包括特定於 SVG 如何處理筆觸、填充、漸變元素(您聽說過 SVG 漸變的spreadMethod屬性嗎?)、過濾器(例如模糊、陰影或棕褐色)等的選項。
它還允許您設置樣式(您的填充、筆觸、效果等),確信最終結果將符合預期,因為所有這些功能都是專門為 SVG 文件創建的。

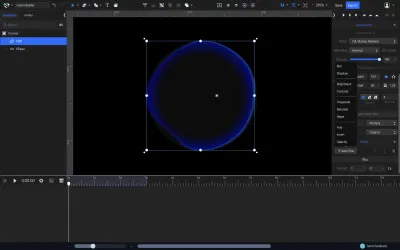
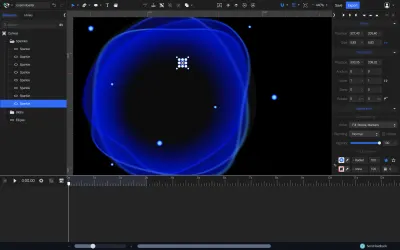
在我們的例子中,一個漸變填充和一個漸變描邊就可以了。 我還在元素上應用了一個光模糊濾鏡作為最後的潤色。 請注意,由於 SVGator 使用原生 SVG 過濾器而不是 CSS,它允許您分別控制兩個軸的模糊屬性。 在這種情況下,我只應用了 x 軸模糊。

接下來,我們可以復制 blob 並再次使用鋼筆工具創建另外兩個不同的 blob。 鋼筆工具的工作方式使修改形狀變得非常容易,而不會失去其流暢、連續的線條。

作為插圖的最後一個元素,我們添加了一些隨機放置的發光點。 它們只不過是應用了漸變填充的圓圈。

我們的加載器在其初始狀態下已準備就緒。 現在,是最有趣的部分了:動畫!
我們將首先為插圖的哪個元素設置動畫並不重要。 在我的例子中,我從為火花設置動畫開始。 通過為每個元素添加一個位置動畫器,我們可以創建複雜的路徑動畫。 路徑動畫允許我們使元素隨著時間的推移遵循任何形狀的路徑。 在我們的例子中,將使閃光在畫布周圍循環,以創造一種圍繞插圖的中心元素飛行的印象。 我們還可以使用 Scale 和 Opacity Animators 使閃光看起來離觀察者越來越近,並增強 3D 空間中的運動錯覺。
注意:如果您想了解有關創建路徑動畫的更多信息,我建議您觀看本教程:“運動路徑動畫 - 沿自定義路徑為任何對象設置動畫。”

要為 blob 設置動畫,可以使用 Morph animator。 它允許我們及時修改形狀並在這些狀態之間創建平滑過渡。 為了在兩個形狀之間實現漂亮、乾淨的過渡,我們在 Morph 動畫師的時間軸上添加了一個關鍵幀,並使用鋼筆工具修改形狀——就像我們在繪製額外的斑點時所做的那樣。
如果您想了解有關創建變形動畫的更多信息,本教程不僅會向您介紹基礎知識,還會將其提升到一個全新的水平:“高級變形動畫教程”。
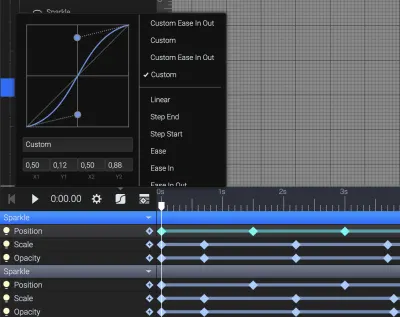
每個動畫的一個重要部分是它的定時功能。 對於火花,我主要使用 Ease In Out 計時功能。 這使得這些點在到達軌道的狹窄轉彎時減速並在直線延伸時加速,幫助運動看起來更接近在多維空間的這種視角下看起來的樣子。

對於 blob,我還使用了 Ease In Out 函數。 您會注意到,這兩個計時功能都與默認情況下的 Ease In Out 功能不同。 我使用貝塞爾曲線界面將它們“銳化”了一點。 這讓我可以讓動作看起來流暢自然,沒有突然的轉彎和打嗝,也沒有太明顯的減速。

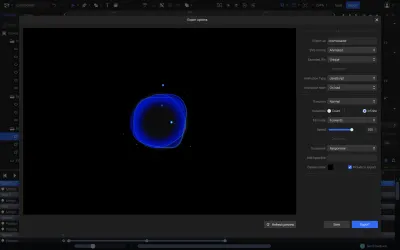
經過一些小的調整後,文件就可以導出了。 新版本的 SVGator 結合了預覽功能和導出功能。 多虧了這一點,您可以在測試和更改導出設置的同時實時瀏覽器預覽動畫。

在我們的例子中,我們希望動畫充當無限循環。 您還可以控製圖形的行為,以在加載或用戶的操作(例如單擊或滾動)時顯示。
導出的文件與我們在應用程序中創建的動畫完美匹配,可以在網絡上使用。
請參閱 Mikolaj 的 Pen [SVGator Loader](https://codepen.io/smashingmag/pen/wvJzWgp)。
我希望你喜歡這篇文章,它會激勵你在你的工作中用 SVG 創造最神奇的東西!
下一步去哪兒? 您可以在下面找到一些有用的資源來繼續您的 SVG 和 SVGator 之旅:
- SVGator 教程
一系列簡短的視頻教程,可幫助您開始使用 SVGator。 - SVGator 幫助中心
有關 SVGator、其功能和會員計劃的最常見問題的解答。 - 使用 SVGator 釋放路徑動畫的力量
廣泛介紹路徑動畫以及如何使用 SVGator 創建它們。
