使用 Craft CMS 啟動並運行
已發表: 2022-03-10Craft CMS 由 Pixel & Tonic 的才華橫溢的人帶給您。 它得到積極維護並與現代 Web 開發世界的變化保持一致,並且在 CMS 中越來越受歡迎 - 擁有令人印象深刻的客戶列表,例如 Netflix。 它還有一個非常活躍的 Discord 服務器,在上線的短短一年內就增長到 5,000 多名成員。
為什麼使用工藝 CMS?
大約四年來,Craft CMS 一直是我們的首選 CMS; 我們已經在 Craft 上建立了客戶網站,甚至我們自己的業務。 作為一家公司,我們一直在檢查 CMS 市場,並且總是回到 Craft。 那麼,讓我們來看看我們選擇 Craft CMS 而不是市場上其他產品的原因:
- 界面熟悉度,讓任何來自 WordPress 的人都可以輕鬆上手。
- 活躍的開發社區。
- 靈活的字段,讓您可以控制內容的結構。
- 沒有鎖定或月費。 如果您要進行專業/電子商務,只需一次性費用。
- Craft 不斷增長的插件商店的可擴展性。
因此,在介紹完之後,我將向您展示如何在大約 15 分鐘內啟動並運行一個完全設置好的 Craft CMS 本地環境。 一旦我們完成了以下步驟,您應該為開始下一個 Web 項目奠定了良好的基礎,並且希望您準備好永遠遠離 WordPress。
安裝我們的開發環境
Craft CMS 附帶了一個非常方便的工具來設置您的本地環境。 這個工具被稱為 Craft Nitro,它使設置 Craft CMS 環境變得簡單。 這對工藝場景來說是新的,但有很大幫助。
設置多通道
Craft Nitro 需要一個叫做 Multipass 的東西,它可以在你的系統上創建一個 Ubuntu 虛擬機。 (別擔心,你不需要設置或打開 Ubuntu。)
- 從官方網站為您的操作系統下載最新的 Multipass 安裝程序。
- 下載後,運行安裝程序。 完成後,您應該準備好繼續下一步。
設置工藝硝基
Craft Nitro 設置很簡單,需要一個命令行腳本才能將其安裝在 macOS 和 Linux 上,但對於 Windows,它有點不同。 我將在下面介紹如何為這兩種類型的操作系統進行設置。 好消息是,一旦設置完成,您將能夠輕鬆創建新的 Craft 安裝,而無需再次執行此操作。
在 macOS 和 Linux 上安裝
打開終端並粘貼以下腳本行。 粘貼後,按照命令行上的選項提示使用 Craft Nitro 的預設創建虛擬機。 這應該很好,但如果你喜歡微調,那就去吧。 請記住,Craft 具有平穩運行的最低要求。
在終端中運行以下行:
bash <(curl -sLS https://installer.getnitro.sh)在 Windows 10 專業版上安裝
在 Windows 上安裝相當複雜,但不應該花費太多時間來啟動和運行。 只要確保您啟用了 Hyper-V。 不幸的是,Hyper-V 不能安裝在家庭版的 Windows 上。
- 確保 Hyper-V 已啟用(此處有更多詳細信息);
- 從最新版本下載
nitro_windows_x86_64.zip; - 如果您的主文件夾不存在,則在您的
home文件夾中創建一個 Nitro 文件夾(即C:\Users\<username>\Nitro); - 解壓 zip 文件並將
nitro.exe複製到您剛剛在主文件夾中創建的 Nitro 文件夾中; - 如果這是您的第一次安裝,請從命令行運行此命令以將 Nitro 添加到您的全局路徑:
setx path "%PATH%;%USERPROFILE%\Nitro" - 以管理員權限啟動 Windows 終端 (
cmd.exe) 並在其中運行 Nitro。
完成上述操作後,按照終端說明創建您的第一台機器。 Craft Nitro 設置的默認預設應該非常適合您的環境。
安裝工藝 CMS
到目前為止,我們已經安裝了 Craft Nitro 並創建了我們的虛擬機,現在我們已經準備好安裝 Craft CMS。 在以下說明中,我們將下載 Craft 並“掛載”我們的文件,允許我們在當前系統中進行開發,並查看反映在 Ubuntu 虛擬機中的更改。 我們還將建立我們的初始數據庫並獲得一個我們可以使用的本地域,例如myfancyproject.test。 我們走吧:
創建一個新項目
- 創建一個您想要開發/安裝 Craft 的新文件夾;
- 從最新版本(通過 Composer 或 Zip)下載 Craft CMS;
- 將內容解壓縮/移動到我們剛剛創建的文件夾中;
- 打開終端/命令行;
- 轉到我們創建的文件夾。
$ cd /path/to/project; - 運行
nitro add; - 按照屏幕上的命令行提示進行操作。 (預設通常很好,但可以根據需要進行修改。)
提示:如果您在 macOS 上看到“不可讀”問題,則 Multipass 需要具有完整的磁盤訪問權限。 為此,請確保在 System Preferences → Security & Privacy → Privacy → Full Disk Access 下選中 multipassd。
連接到我們的數據庫
我們現在應該有一個測試域並掛載了我們的項目文件——我知道,到目前為止非常簡單,而且很難完成。 連接到我們的數據庫需要我們在項目的.env文件中添加新創建站點的數據庫詳細信息。
- 打開我們項目的.env文件(位於根文件夾中);
- 將數據庫詳細信息更改為以下內容:
DB_USER="nitro" DB_PASSWORD="nitro" # 'nitro' is the default database DB_DATABASE="nitro"
提示:如果您想在您選擇的 SQL 程序中打開數據庫,您只需在命令行中運行 nitro info,您將在“IPV4”下看到您的數據庫 IP 地址。 使用上述用戶名和密碼(以及您在設置過程中選擇的端口)進行連接。
安裝工藝 CMS
我們已經設置了我們的虛擬機,設置了我們的測試域,並準備好了我們的數據庫。 現在是時候實際安裝 Craft CMS 並進入管理部分了——從這裡開始一切都應該一帆風順。 所以讓我們開始吧。
- 前往您在設置期間設置的測試域,然後是
/admin(例如testdomainyouset.test/admin); - 您應該會看到 Craft CMS 的安裝屏幕(萬歲! );
- 按照屏幕上的安裝說明進行操作;
- 完成後,您應該被重定向到新的管理面板。
提示:如果您沒有通過 Composer 安裝 Craft,系統可能會提示您輸入安全密鑰。 要生成加密安全密鑰,請使用 1Password / LastPass 之類的密碼管理器。 (沒有長度限制,所以它可以像你想要的那樣複雜)。 再次打開我們的 .env 文件,找到以下行SECURITY_KEY="" ,將生成的密鑰粘貼到引號內並保存。

您現在應該已經為 Craft CMS 建立了一個完整的本地開發環境,這將為您嘗試開發的任何東西提供一個很好的起點,無論是從 WordPress 移動您的貓博客還是創建電子商務商店。 請記住在命令行中使用nitro stop完成後關閉服務器。
以下是 Craft's Nitro 的一些有用命令,可在開發過程中為您提供幫助:
-
nitro start(啟動開發服務器) -
nitro stop(停止開發服務器) -
nitro context(顯示有關已安裝環境的信息) -
nitro info(當前環境、PHP版本等信息)
建立我們的貓博客
現在我們已經啟動並運行了 Craft,我們可以在我們的貓博客上開始,並開始享受 Craft 為我們提供的力量。 在本節中,我們將設置我們的內容模型,創建我們的基本主題模板並構建我們的主頁和內部帖子頁面。
內容模型聽起來很嚇人,但在 Craft 中則相反; 有一個易於使用的 GUI 系統——這裡不需要復雜的代碼! 對於我們的貓博客,我們需要設置一個名為“貓”的部分,需要貓的名字、照片和一個小描述,然後是一個單頁“主頁”。
如何創建部分和頁面 如何創建貓帖子
如何創建部分和頁面
我們將創建我們的“Cats”部分和我們的主頁,這將在 Craft 的語言中被歸類為“single”。 部分正是它們聽起來的樣子——您網站的部分——並且頁面也是不言自明的,您網站的單個頁面,例如法律和我們的主頁。
創建我們的貓部分
- 轉到左側菜單中的設置;
- 點擊“部分”;
- 點擊“新建部分”;
- 在“名稱”中放
Cats; - 截麵類型
Channel
(頻道用於類似內容的流,就像我們的貓一樣。 ) - 在“Entry URI Format”中,我們將確保它是
/cats/{slug}; - 在“模板”中,我們將放置
cat; - 保存。
我們在上面所做的就是告訴 Craft,我們希望 Cats 部分中的任何帖子都具有如下 URL 格式: ourtestdomain.test/cats/fluffy ,我們希望使用的模板是cats.twig 。
創建我們的主頁
- 在“部分”中,單擊“新建部分”;
- 在“名稱”中,放置
Homepage; - 截麵類型
Single; - 勾選“主頁”複選框;
- 在“模板”中,我們將放入
index; - 保存。
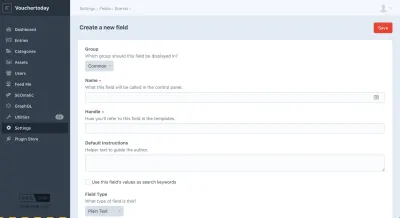
創建字段
Craft 對您想要構建的東西沒有先入之見; 它給你一個完全空白的石板。 我們通過生成我們自己的“字段”來精確地創建我們想要的帖子結構。 讓我們為以下名稱、描述和照片創建我們的貓的“字段”。
- 通過訪問
yourchosendomain.test/admin前往您網站的管理部分; - 導航到左側菜單中的設置;
- 點擊“字段”;
- 在右上角單擊“新建字段”。

設置貓的名字
我們需要為我們的貓取一個名字,所以讓我們創建一個name字段。

- 在名稱中輸入“貓的名字”;
- 在字段類型中選擇“純文本”;
- 現在保存。
設置貓的描述
我們的貓也需要描述,但讓我們限製作者可以輸入的關於每隻貓的字符數。
- 再次點擊“新建字段”;
- 在名稱中輸入“貓的描述”;
- 再次選擇“純文本”字段類型;
- 通過在字段限制框中添加“2000”來創建限制;
- 單擊保存。
設置貓的照片
我們將要為每個貓帖子添加照片,並且每隻貓可能有多張照片——這不是問題。 但在創建字段之前,我們需要告訴 Craft 我們希望將照片存儲在服務器上的哪個位置。 (Craft 還可以選擇上傳到雲存儲解決方案。)
- 前往左側菜單中的“設置”;
- 點擊“資產”;
- 點擊“新卷”;
- 在名稱中輸入“貓的照片”;
- 啟用“此卷中的資產具有公共 URL”;
- 在“基本 URL”中輸入
@web/uploads/; - 在“文件系統路徑”中輸入
@webroot/uploads/; - 保存。
上述屬性告訴 Craft 我們希望將上傳的文件存儲在哪裡。 您可以將這些更改為您想要的任何內容。 您還可以在文檔中閱讀更多關於為這些設置環境變量的內容。
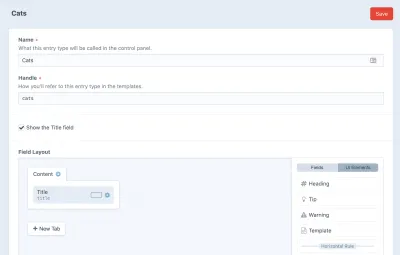
匹配字段到部分
現在我們已經設置並運行了我們的字段和部分,我們需要通過分配我們希望我們的部分具有哪些字段來將兩者結合在一起。 這就像在 Craft 中拖放一樣簡單。
- 前往設置;
- 點擊“部分”;
- 現在點擊“編輯截麵類型”;
- 現在點擊我們的“貓”部分;
- 在右側菜單中選擇“字段”選項卡;
- 將我們之前創建的“Cats”字段拖到內容窗格中;
- 一旦拖過,保存貓部分。

提示:您可以通過禁用“顯示標題字段”選項從我們的帖子中刪除“標題”字段。 例如,您可能希望貓的名字作為標題。
如何創建貓帖子
現在是時候讓我們實際創建一個蓬鬆的貓帖了。 前往左側管理菜單中的“條目”。
- 點擊“新建條目”;
- 在下拉菜單中選擇“貓”;
- 創建您的帖子! (越蓬鬆越好。 )
列出我們的貓文章
現在我們已經完成了內容模型,我們可以開始為我們的貓博客構建基本界面。 Craft 是用 Twig/Liquid 語言編寫的。 如果您曾經涉足過 Shopify 開發,那麼您應該對此很熟悉; 如果沒有,它很容易拿起。 但首先,我們需要在我們最喜歡的代碼編輯器中打開我們的 Craft 安裝文件夾(您在其中解壓縮了 Craft 安裝)。
- 在您的代碼編輯器中打開 Craft Install;
- 在 Templates 中創建一個名為
index.twig的新文件
( Craft 可能已經安裝了默認索引。改為打開它並擦除它。 ) - 添加以下代碼:
<!DOCTYPE html> <html xmlns="https://www.w3.org/1999/xhtml" lang="en-US"> <head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> {# Create an entry query with the 'section' and 'limit' parameters #} {% set myEntryQuery = craft.entries() .section('cats') .limit(10) %} {# Fetch the entries #} {% set entries = myEntryQuery.all() %} {# Display the entries #} <div class="container"> <div class="row"> {% for entry in entries %} <div class="col"> <article class="card"> {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} <div class="card-body"> <h1><a href="{{ entry.url }}">{{ entry.title }}</a></h1> <h2>{{ entry.catsName }}</h2> <p>{{ entry.catsDescription }}</p> <a class="btn btn-primary" href="{{ entry.url }}">View {{ entry.catsName }}</a> </div> </article> </div> {% endfor %} </div> </div> </body> </html>在上面的代碼中,我們告訴 Craft 我們的“貓”部分,並將帖子限制為 10。然後我們從該部分中獲取條目,並在以下代碼中繼續遍歷獲取條目中的每個貓. Craft 中的圖像有點不同:它們存儲為一個數組,因此我們在代碼中執行另一個循環來獲取貓的圖像。
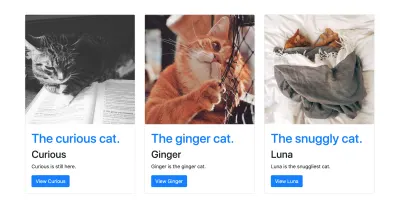
讓我們測試
打開我們在設置期間創建的測試開發 URL。 (確保您的 nitro 服務器正在使用nitro start運行)。 我們現在應該看到我們創建的帖子顯示在我們的索引頁面上。 單擊以查看更多信息會給我們一個 404 錯誤,所以讓我們接下來修復它!

提示:我們包含 Bootstrap 以使其看起來更漂亮,但您可以隨意包含任何您想要的框架。
貓帖子頁面
我們將執行與索引頁面相同的操作。 讓我們通過在 Templates 文件夾中創建一個名為cat.twig的新文件來創建cat模板。 由於我們已經在Entry上下文中,我們不必重新查詢它。
<html> <body> {% block content %} {% set catImage = entry.catsPhoto.one() %} {% if catImage %} <img src="{{ rel.url }}" class="card-img-top" alt="..."> {% endif %} {{ entry.title }} {{ entry.catsName }} {{ entry.catsDescription }} {% endblock %} </body> </html>保存它,然後刷新我們的測試開發網站。 我們現在應該可以瀏覽到我們的貓入口頁面了! 瞧!
去無頭
如果您想使用 Craft 進行更多技術化並將其用作您的內容管理系統來輸入您的 Web 應用程序,您可以使用 Craft CMS 的 Pro 包來做到這一點,該包將用戶帳戶和 GraphQL 添加到您的配置中。 Craft 的 Pro 版本可以免費試用和測試,這意味著您可以在提交之前對其進行徹底的測試。 現在我們將介紹如何使用 Craft 的內置 GraphQL 編輯器設置基本的 GraphQL API。
開始專業試用
安裝 Craft CMS 後,前往“插件商店”並在左側菜單選項中查找“升級”。 單擊“Pro”部分上的“試用”並運行升級過程。
基本設置
開始 Pro Craft CMS 試用後,您現在應該注意到管理側面板中的一個新菜單選項:GraphQL。 在我們直接進入之前,我們需要一些可以形成輸出的內容模型。 創建內容模型後,Craft CMS 會自動為您創建一個開箱即用的 GraphQL API。 也不需要定義模式!
創建您的 Cat API 端點
我們已經整理好我們的內容; 現在我們要創建端點,以便我們可以獲取所有可愛的貓內容。 現在讓我們這樣做:
- 在 IDE 中打開 Craft CMS 項目routes.php 。
- 添加以下規則將使您的 API 端點在
https://yourprojecturl.test/api可用:return [ 'api' => 'graphql/api', // ... ]; - 保存並關閉。
- 通過 ping 端點進行測試:
curl -H "Content-Type: application/graphql" -d '{ping}' https://yourprojecturl.test/api - 您應該收到“pong”作為回應。
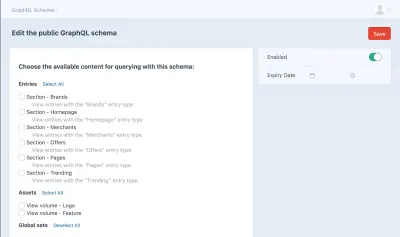
啟用您的內容
我們已經設置了端點來接收請求。 現在是時候啟用/禁用我們希望通過 API 提供的網站的某些部分了。 例如,您可能想要關閉某些包含敏感信息的條目。 Craft 讓這個過程變得非常簡單; 這是一個打勾/取消打勾的例子。 (您也可以通過編寫自己的模式變得更複雜。)現在,我們將創建一個公開可用的公共模式。 您可以創建需要密鑰的私有模式,但這超出了本指南的範圍。
- 通過管理面板側邊欄轉到 GraphQL 部分;
- 點擊“公共架構”;
- 啟用“貓”部分。
(這將使我們的內容通過您的端點可用。 ) - 保存。

測試我們的端點
現在我們已經選擇了希望通過端點提供的數據,現在是時候對其進行測試了。 在左側管理面板的 GraphQL 下拉列表中,您會注意到一個名為“GraphiQL”的項目。 GraphiQL 允許我們探索我們的 API 並在我們的儀表板中查詢它。
- 打開 GraphiQL;
- 將“完整架構”更改為“公共架構”;
- 在左側窗格中編寫以下 GraphQL 查詢:
query ($section: [String], $orderBy: String) { entries(section: $section, orderBy: $orderBy) { title slug id } } - 單擊“播放”按鈕。
提示:如果您不是 100% 使用 GraphQL 查詢,那不是問題; Craft 附帶一個方便的指南來幫助您。
包起來
我們現在已經對 Craft CMS 的世界進行了相當輕鬆的探索。 讓我們總結一下我們在以下指南中所取得的成就:
- 使用 Multipass 搭建本地開發環境;
- 創建並設置了全新的工藝安裝;
- 添加了一個測試域,我們可以在其中訪問我們的安裝;
- 創建了一個可愛的貓博客;
- 沒頭沒腦;
- 創建了一個 API 端點來訪問我們的貓。
如果您有興趣更多地參與 Craft CMS 並成為社區的一員,您應該加入非常活躍的 Craft Discord 服務器並通過官方文檔閱讀更多內容。
