如何將您的 WordPress 網站轉換為漸進式 Web 應用程序 (PWA)?
已發表: 2020-11-14手機時代,用戶體驗、界面設計都在飛速發展。 在響應式設計革命之後,手機使用量的增加意味著一個新的分支,即漸進式 Web 應用程序(PWA)。
Progressive Web App (PWA) 正在改變移動體驗並影響科技界的創新設計模式。 它主要旨在為網站訪問者提供更好的用戶體驗。 世界上一些最有影響力的品牌正在考慮將 PWA 作為其未來發展的基礎。 手機一直是與潛在客戶直接聯繫的重要來源。
漸進式 Web 應用程序提供了一系列全新的可能性,這些可能性隨著手機的持續增長而受益。 企業還期待 Progressive Web App 能夠在競爭對手中脫穎而出並改善用戶的移動體驗。
考慮的最佳方法之一是將您的 WordPress 網站轉換為漸進式網絡應用程序 (PWA)。
什麼是 PWA?
Progressive Web Apps 是史蒂夫喬布斯在 2007 年 iPhone 推出期間最初引入的概念。它是一種高級形式的網站,可在較慢的互聯網速度上運行。 Progressive Web App (PWA) 使用現代功能為用戶提供類似於原生應用程序的體驗。 PWA 部署到服務器,由搜索引擎索引,並且可以通過 URL 輕鬆訪問。
頁面加載速度小於 3 秒,讓用戶可以即時訪問網站內容。 它看起來像具有移動應用程序功能的常規網頁。 無論形狀和大小如何,它都可以輕鬆吸引用戶並適應他們的設備。 與移動網站相比,PWA 增加了在網站上花費的會話持續時間。 將您的網站轉換為 PWA 的主要優勢之一是可以為智能手機用戶發送推送通知。
漸進式 Web 應用程序的主要特徵
就 Google 而言,有某些特徵可被視為漸進式 Web 應用程序。 這裡如下,
- 漸進式——它的核心宗旨是更加漸進式,並且必須能夠為每個用戶工作,無論用戶選擇何種瀏覽器和操作系統。
- 響應式——它旨在擁有一個高度響應的佈局和界面,適合任何形式的屏幕,包括移動設備、台式機、平板電腦和更多其他尚未出現的設備。
- 離線——即使沒有互聯網連接,PWA 也可以在某些區域無縫運行。 即使在離線模式下,所有內容都已預加載以向用戶顯示。
- Native App-like – 應用程序的用戶體驗就像具有相似用戶交互和導航的原生應用程序。
- 新鮮– 使用 PWA,只要用戶可以訪問互聯網,應用程序就會自動更新自身,而無需用戶進行任何操作。
- Lighting Fast – PWA 必須在 3 秒內加載并快速響應用戶交互,無論 Internet 連接是否正確。
- 安全可靠——PWA 通過 HTTPS 提供服務,以消除數據不當行為的風險,並確保沒有入侵者篡改應用程序。
- 可發現——儘管被歸類為應用程序,但 PWA 應該很容易在搜索引擎上被發現。
- 參與——PWA 必須能夠通過來自應用所有者的網絡推送通知與用戶互動,這與本機應用推送通知功能非常相似。
- 可鏈接——PWA 應該能夠通過 URL 輕鬆共享,並且不需要手動安裝。

為什麼選擇 WordPress 的 PWA?
如果您的企業有一個 WordPress 網站,那麼您很幸運。 無需重新編碼整個網站即可添加 PWA 功能,這要歸功於大量的工具、資源和插件,這些工具、資源和插件使開發過程變得更加輕鬆和直接,可以將您的 WordPress 網站轉換為 PWA。
如果您需要增加網站訪問者或想要提高網站性能。 要考慮的解決方案之一是增強網站的功能和用戶體驗。
例如,Twitter lite 案例研究代表了 Twitter 體驗自 Twitter lite 發布以來用戶行為的巨大變化。 與 Android 版本的 Twitter 相比,Twitter lite 是最快的,只需要不到 3% 的設備存儲空間即可匹配原生性能。
為您的網站創建 PWA 的好處
- Progressive Web Apps 可以直接在移動瀏覽器中運行。
- PWA 不受應用商店和耗時的審批流程的約束。
- 無需外部干擾即可輕鬆啟動和更新業務條款。
- PWA 可以從不同的平台訪問。
- 適用於所有設備類型。
- 更少的存儲空間和數據使用,因為用戶不必手動下載任何東西。
PWA 的局限性
- PWA 功能僅限於本機和 Web 應用程序。
- 僅適用於演示以前的本機應用程序。
- 不適合重加工能力。
- 無法使用傳感器和 LED 等硬件組件。 不是與設備硬件交互的平台。
PWA 的流行用例

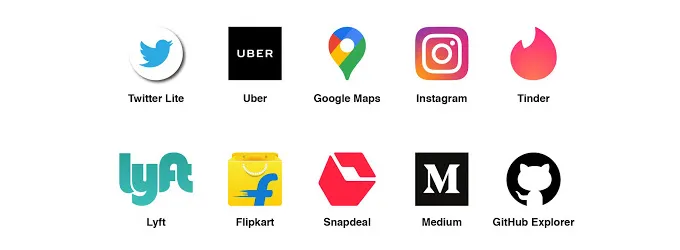
除了 Apple 和 Google,許多其他品牌都在其瀏覽器中添加了 PWA。 其中許多中小型品牌正在努力將其 WordPress 網站配置為更先進的網絡應用程序友好網站。 以下是一些啟用 PWA 的主要品牌。
- 推特精簡版
- 優步
- 谷歌地圖
- 火種
- 來福車
- Flipkart
- 搶購
- 中等的
- GitHub 資源管理器
在 WordPress 中設置 PWA 的先決條件
要將您的 WordPress 網站轉換為高質量的漸進式 Web 應用程序,必須滿足一些關鍵要求。
- WordPress 網站必須是 HTTPS 安全的。
- WordPress 網站應該有一個響應式主題,可以在移動設備、台式機和平板電腦上運行良好。
- WordPress 網站應該有一個唯一的 URL 以及其中的所有其他頁面。
- WordPress 版本:高於 3.5.0
- PHP版本:高於5.3
如何將您的 WordPress 網站轉換為 PWA?
滿足先決條件後,有兩種主要方法可以將您的 WordPress 網站轉換為 PWA。 一種方法是手動或通過使用插件來完成。
手動開發 PWA
將您的 WordPress 網站轉換為 PWA 為用戶提供了使用 Web 應用程序的終極體驗,該網站的訪問者可以通過移動瀏覽器訪問該網站。 PWA 的開發成本比構建移動應用程序要容易得多。 如果您是開發人員,很容易使用一些著名的框架(如 Angular 和 React)進行開發。
如果您不是技術人員,您可以選擇插件(付費或免費)或聘請專業開發人員,因為 PWA 開發過程很複雜,因為它涉及手動程序。 根據您網站的需求,每種方法都有自己的優缺點。 您可以與開發人員討論選擇具有易用性和默認支持 PWA 的正確框架。 為了構建一個示範性的漸進式網絡應用程序,谷歌有一個清單,您可以在其中根據燈塔工具測試您的網頁,以增強最佳的用戶體驗。

在向用戶推出實際 PWA 之前,應在最小可行產品 (MVP) 階段檢查和測試以下因素。 以下是必須手動檢查的示例性 PWA 的特徵。 必須修復錯誤以避免用戶的負面反饋。
- 網站內容應由 Google 編制索引
- 架構和元數據信息應該是適當的
- 社交元數據
- 規範網址
- 網站內所有頁面上的歷史 API
- 能夠從登錄頁面返回並保持上一頁的滾動位置
- 可分享的內容
- 屏幕鍵盤未阻止的輸入
- 禁用通知的選項
- 相關且及時的推送通知
- 當前 UI 上的簡單即時付款選項
使用插件
對於非開發人員,有多種 WordPress 插件可以滿足您的需求。 有兩種類型:免費和付費插件。
免費插件
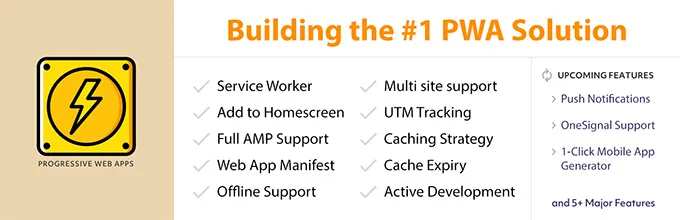
1.超級PWA

它是用於 WordPress 的頂級 PWA 插件之一。 SuperPWA 擁有自己悠久的質量和優質服務傳統。 它易於配置,只需不到一分鐘即可設置 Progressive Web 應用程序。 SuperPWA 具有明確的卸載功能,它通過刪除它創建的每個數據庫文件。 在您手動保存之前,不會保存任何默認設置。
- 最新更新:2 個月前
- 主動安裝:20000+
- 測試到 5.1.1
2. PWA

PWA 為主題提供構建塊和協調機制。 如果您的服務器包含 service worker,請考慮使用此 PWA 插件來創建您自己的 PWA。 它僅使用內置實現作為 PWA 插件不可用時的後備。
- 最新更新時間:1 個月前
- 活躍安裝:20,000+
- 測試高達 5.0.4
3. WP & AMP 的 PWA

PWA for WP & AMP 是一個很好的插件,可以免費使用。 它易於使用並提供卓越的服務,但缺乏適當的文檔。
- 最新更新:2個月前
- 主動安裝:8000+
- 測試高達 5.0.4
4.(PWA)

該插件可以直接安裝,非常流行。 它有一個非常輕巧和簡約的界面。 該插件提供與 SuperPWA 相當的服務,它還包括對 Google AMP 和 OneSignal 的支持,後者是世界領先的推送通知服務之一。
- 最新更新: 2 個月前
- 活躍安裝:2000+
- 測試高達 5.2
付費插件
1. WordPress 移動包

WordPress Mobile Pack 的下載量已超過一百萬。 該插件提供了多個移動漸進式網絡應用程序和擴展程序,您可以單獨購買或捆綁購買。
- 最新更新:1 年前
- 活躍安裝:100000+
- 價格: $49 – $99
2. PWA 主題

PWAThemes 擁有使用 Angular 或 React 構建的出色的移動漸進式 Web 應用程序。 每個 PWAThemes 都附帶一個生產版本,該版本被捆綁、打包,並且是 PWA 運行良好所需的所有必要 JS 和 CSS 文件的集合。
- 最新更新:1 年前
- 活躍安裝:1000+
- 價格:0 - 49 美元
如何安裝 PWA 插件?
插件安裝過程非常精簡且易於遵循。 例如,我們將在這裡使用 SuperPWA。
- 訪問 WordPress管理員 > 插件 > 添加新
- 搜索“超級PWA ”
- 單擊“立即安裝”,然後激活 SuperPWA 插件。
- 將 SuperPWA 文件夾上傳到服務器上的/wp-content/plugins/目錄。
- 轉到WordPress 管理員 > 插件
- 然後,從列表中激活 SuperPWA 插件。
結論
用戶消費的移動內容是桌面內容的 3 倍。 企業正在通過手機及其瀏覽器競相吸引用戶的注意力。 Progressive Web App 作為一種解決方案,可以增強用戶的移動體驗,並提高移動轉化率和參與度。 在為您的商業 WordPress 網站構建 PWA 時,請在做出最終決定之前考慮本博客中討論的所有上述方面。
如果您是一位自信或經驗豐富的開發人員,您可能可以完全控製手動構建 PWA 的整個過程。 否則,請從可以提供相同幫助的最佳 Web 開發公司那裡獲得指導。 但是,您的選擇可能取決於您在 PWA 中尋找的確切內容。 另一方面,您可以使用正確的 WordPress 插件來節省時間。 它具有簡化且具有成本效益的流程,並且非常易於學習。
祝您的漸進式 Web 應用程序 (PWA) 開發一切順利!
