使用 Jekyll 進行內容建模
已發表: 2022-03-10這並不是一個全新的主題,但最近我有理由重新審視我團隊工作中的內容建模技能。 我們的經驗已經達到了我們練習方式的局限性開始變得清晰的地步。 我們最常見的問題是人們傾向於將自己和他們的心智模型與選擇的平台及其約定聯繫起來。
我們沒有教人們如何建模內容,而是教他們如何在 Drupal 中建模內容,或者如何在 WordPress 中建模內容。 但我更希望我們從關注用戶的最大利益出發,不管內容最終會出現在哪個平台上。
關於 SmashingMag 的進一步閱讀:
- 使用 Jekyll 和 GitHub 頁面構建博客
- 為什麼靜態網站生成器是下一件大事
- 靜態網站生成器評測:Jekyll、Middleman、Roots、Hugo
- 自動化風格指南驅動的開發
這條思路讓我想起了一個我已經有點痴迷的想法,那就是當我們必須創建一個工件來將某些想法傳達給客戶時,當這個工件盡可能接近時,這個過程幾乎總是會變得更好可能是實際網站,而不是網站圖片或充滿圖表的 PDF。
因此,我最終問自己一個問題:是否有一種工具可以幫助人們以與平台無關的方式快速建模內容,同時構建一個非常適合與客戶或團隊交流意圖的工件?
內容建模的高級理論
在我們進入 Jekyll 之前,讓我們轉移一下注意力。 我相信您可以從內容建模討論中刪除所有約定和特定於平台的語言,並將其定義為一個三部分系統:
- 核心思想是一個對象:在一個站點上保持在一起的一些內容單元。 例如,一篇博客文章或一個人將是網站上的一個對象。
- 對象具有定義它們的屬性。 一篇博文可以有標題、內容主體、作者。 一個人可以有名字、照片、簡歷。
- 對象具有確定它們在站點上的最終位置的關係,並且佈局具有定義使用對象的哪些屬性以及在何處使用的邏輯。 我們的示例博客文章對象連接到一個人對象,因為它的作者是一個人。 我們在帖子頁面上輸出作者的姓名和他們個人資料的鏈接,我們在他們的個人資料頁面上輸出他們的完整簡歷。
我想創建一個尊重我概述的高級想法的系統,但允許團隊自由地創建他們認為合適的屬性和關係,而不必擔心特定於某些平台的想法。 相反,他們可以專注於根據最適合用戶的內容來定義內容。 事實證明,Jekyll 具有使這成為可能的功能。
進入傑基爾
Jekyll 是一個靜態博客框架。 在您前往評論部分之前,是的,我知道將其視為一個平台是正確的。 然而,它比 Drupal 或 WordPress 有一些優勢。
Jekyll 非常重視簡單性。 它沒有數據庫,而是依賴於平面文件和一些能夠生成普通舊 HTML 的 Liquid 模板標籤。 Liquid 是有限的、簡單的並且非常易於人類閱讀。 我發現我可以向某人展示一個由一些 Liquid 標籤構建的模板,只要他們對前端代碼有一點經驗,他們就可以理解模板在做什麼。
這樣做的好處是我們不必向某人展示如何讓數據庫運行,如何將他們的模板連接到它,如何配置他們的 CMS 的管理區域以使用他們的模板,等等。 相反,我們可以安裝 Jekyll 並教授如何啟動服務器。 如果用戶使用的是 Mac,則很有可能這是一個兩分鐘的過程,在我們第一次嘗試時才有效。
Jekyll 也不會強迫用戶接受很多約定。 您可以自由創建您喜歡的文件結構和資產管道,建立您自己的文件之間的關係,並以您最喜歡的方式編寫標記。 它擁有的少數約定很容易重新配置以適合您的風格。
使用集合創建和包含對象
雖然它仍然被認為是一個實驗性功能,但 Jekyll 有一個叫做集合的東西,它可以讓我們創建我所描述的系統。
基本上,您創建一個文件夾並以您正在創建的對像類型命名它。 然後將文件添加到該文件夾,每個文件代表該集合中的一個對象。 擁有對像後,您可以在每個文件的開頭使用 YAML 為它們創建屬性。 YAML 是一種語法,允許您定義輕鬆存儲信息的鍵/值對。
這個系統的好處在於它非常簡單。 一切都是人類可讀的,並且以新用戶易於學習的方式運行。 與其創建大量關於某人應如何在最終系統中創建內容和關係的文檔,您只需創建它即可。 設計師可以看到對象及其屬性是什麼,以便他們可以規劃他們的設計系統。 前端開發人員有一個功能強大的網站來構建他們的標記和 CSS。
因為他們沒有被迫使用特定的系統或約定,所以他們可以只使用他們喜歡的系統或項目最終平台的約定。 在將模板和邏輯轉移到他們決定使用的任何 CMS 中時,後端開發人員可以輕鬆確定設計人員的意圖,因為它已經為他們編寫好了。
讓我們用對象和關係構建一個簡單的站點
如果我們想嘗試一下這個想法,我們需要建立一個簡單的 Jekyll 站點,然後構建我們的對象和關係。 如果您想查看最終產品,可以從這個 GitHub 存儲庫中獲取。 (注意:您必須使用終端來完成其中的一些操作,但我保證這是非常基本的用法。)
安裝 Jekyll
如果你在 Mac 上,這很容易。 Ruby 已經安裝好了,你只需要安裝 Jekyll。 打開終端並輸入:
gem install jekyll這將安裝 Jekyll Ruby gem 及其依賴項。 一旦它完成運行,就是這樣:你有 Jekyll。
設置您的網站
現在我們需要啟動一個 Jekyll 腳手架。 我將所有 Web 項目存儲在我的 Mac 上名為Sites的文件夾中,位於主文件夾中。 所以首先我需要導航到它:
cd ~/Sites然後我可以使用以下命令生成一個包含正確文件和結構的文件夾:
jekyll new my-new-site您可以將“my-new-site”替換為您想要的項目名稱。 您將得到一個具有該名稱的文件夾,以及其中的所有正確文件。
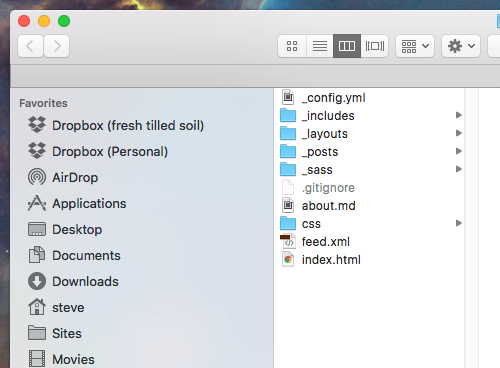
彈出打開 Finder 並導航到您的新文件夾以查看裡面的內容。 您應該看到如下內容:

由於我們不需要 Jekyll 提供的所有東西,我們將首先刪除一些文件和文件夾。 讓我們折騰/_includes 、 /_posts 、 /_sass 、 about.md和feed.xml 。
配置
現在我們將設置站點範圍的配置。 打開_config.yml 。 裡面有很多介紹性的東西。 我將刪除它並用我喜歡的配置替換它。 這是該項目的新配置:
permalink: pretty collections: projects people我這樣做是為了讓我的 URL 看起來像/path/to/file/而不是/path/to/file.html這只是個人喜好。 我還建立了兩個集合:項目和人員。 必須將任何新集合添加到配置文件中。
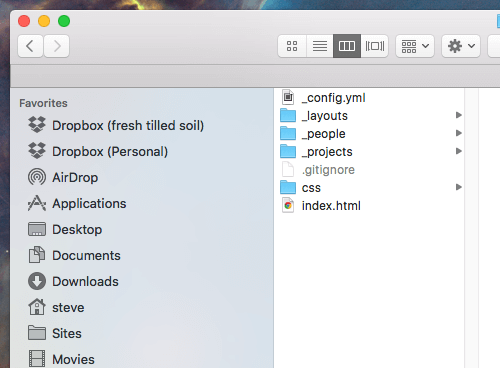
現在我可以在我的項目中為這些集合創建文件夾:

文件夾名稱必須以_ (下劃線)字符開頭,以便 Jekyll 知道如何處理它們。
製作一些對象
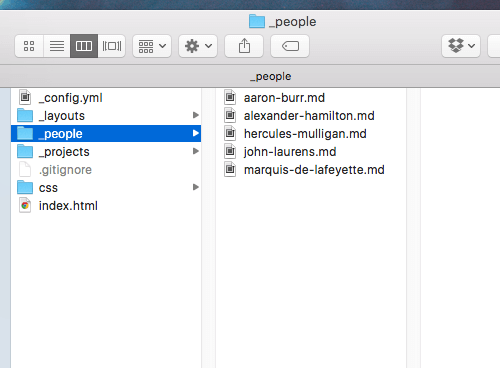
我們將製造的第一批物品將是我們的員工。 我們將使用 Markdown 來創建這些文件,這樣它們會很好而且乾淨,但仍然會生成正確的語義 HTML。 你可以看到我已經為美國歷史上的人物製作了一些文件(這可能與我一個月以來一直在不停地聽漢密爾頓的事實有關,也可能無關):

我們將為一個人放入文件中的屬性將是:
--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: --- 稍後我們將使用object-id來專門引用這些對像中的任何一個。 我們將拆分名字和姓氏,以便我們可以選擇在不同的地方使用哪種組合(如果您的系統要求這樣做),我們將使用job來定義它們的作用。 (我避免使用“標題”,因為這已經是 Jekyll 頁面默認具有的變量。)我還包含一個用於列出優先級的屬性,這將允許我根據突發奇想對每個人進行排序,但你也可以排序一些內置方法,如字母或數字。 最後,我們有一個字段用於鏈接到此人的 Wikipedia 頁面。
所有這些都包含在頂部和底部的三個連字符之間,以將其定義為 YAML 前端。 每個 bio 的內容都在 YAML 之後,可以是任意數量和結構的 HTML(但我們將使用 Markdown 格式來保持一切整潔)。
一個完全填充的人員對像如下所示(為清楚起見,內容被截斷):
--- object-id: alexander-hamilton first-name: Alexander last-name: Hamilton job: 1st United States Secretary of the Treasury listing-priority: 1 wikipedia-url: https://en.wikipedia.org/wiki/Alexander_Hamilton --- Alexander Hamilton (January 11, 1755 or 1757 – July 12, 1804) was...這是一個項目對象(為清楚起見,內容被截斷):

--- object-id: united-states-coast-guard title: United States Coast Guard featured: true featured-priority: 2 listing-priority: 1 architect-id: alexander-hamilton wikipedia-url: https://en.wikipedia.org/wiki/United_States_Coast_Guard --- The United States Coast Guard (USCG) is... 這個有一些不同之處。 我設置了一個featured屬性。 如果一個項目被推薦,那麼它就會被列在主頁上。 所有項目都將列在項目頁面上。 我們還為每個展示位置設置了首選排序順序。 我們已經包含了對創建項目的人的id的引用,因此我們以後可以直接引用它們。
從我們的對像生成頁面
通過更改我的_config.yml文件,我可以為每個對象創建頁面。
permalink: pretty collections: projects: output: true people: output: true 在每個集合上設置output: true會導致為其中的每個對像生成一個頁面。 但是因為我們的對像在它們的文件中沒有內容,所以它們目前不輸出任何數據,這意味著我們只會得到空頁面。 讓我們構建一個佈局模板來為我們做這件事。
該文件將位於_layouts文件夾中。 但首先,我們需要處理一個default.html文件。 這將包含在我們所有 HTML 文件中一致的任何標記。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>{{ page.title }}</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="/css/styles.css" /> </head> <body> <header role="banner"> ... </header> <div role="main"> <div class="container"> {{ content }} </div> </div> <footer role="contentinfo"> ... </footer> </body> </html> 您會注意到一個如下所示的 Liquid 標籤: {{ content }} 。 Jekyll 渲染到頁面中的每個文件都需要為其指定一個模板。 指定模板後,該文件中的內容將呈現到佈局模板中{{ content }}標記的位置。 現在我們不必重複將出現在每一頁上的內容。
接下來,我們將為我們的人員對象構建一個獨特的佈局模板。 看起來像這樣:
--- layout: default --- <header class="intro person-header"> <h1>{{ page.first-name }} {{ page.last-name }}</h1> <h2>{{ page.job }}</h2> </header> <div class="person-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.first-name }} {{ page.last-name }} on Wikipedia</a> </div>此文件指定將其代碼插入到默認佈局模板中,然後從人員對象文件中的數據填充其標記。
最後一步是確保每個 person 對像都指定它使用person.html佈局文件。 通常,我們只需將其插入到個人文件中的 YAML 中,如下所示:
--- object-id: first-name: last-name: job: listing-priority: wikipedia-url: layout: person ---但我更喜歡讓我的目標文件中的數據只包含與內容模型相關的屬性。 幸運的是,我可以更改我的_config.yml文件來為我處理這個問題:
exclude: - README.md permalink: pretty collections: projects: output: true people: output: true defaults: - scope: type: projects values: layout: project - scope: type: people values: layout: person現在我的站點知道項目集合中的任何對像都應該使用項目佈局模板,並且人員集合中的任何對像都應該使用人員佈局。 這有助於我保持我的內容對象整潔。
在列表頁面上顯示對象
無論我們是否選擇為我們的對象輸出頁面,我們都可以將它們列出並按不同的參數排序。 以下是我們在頁面上列出所有項目的方式:
--- layout: default title: Projects --- <header class="intro"> <h1>{{ page.title }}</h1> </header> <div class="case-studies-body"> <ul class="listing"> {% assign projects = site.projects | sort: 'listing-priority' %} {% for project in projects %} <li> <h2><a href="{{ project.url }}">{{ project.title }}</a></h2> {{ project.content }} </li> {% endfor %} </ul> </div> 我們所做的是創建一個<ul>來將我們的列表放入其中。 然後,我們在頁面上創建了一個名為projects的變量,並將我們所有的項目對象分配給它,並按照我們在每個項目中創建的listing-priority變量對它們進行排序。 最後,對於我們的projects變量中的每個項目,我們輸出一個<li> ,其中包含來自每個文件中的屬性的數據。 這為我們提供了一個高度可控的項目對象列表,其中包含指向其獨特頁面的鏈接。
在主頁上,我們將只顯示我們的特色項目,而不是顯示所有項目:
<ul class="listing"> {% assign projects = site.projects | where: "featured", "true" | sort: 'featured-priority' %} {% for project in projects %} <li> <h3>{{ project.title }}</h3> <a href="{{ project.url }}">Learn about {{ project.title }}</a> </li> {% endfor %} </ul> 任何將featured屬性設置為true的項目對像都將呈現到此頁面上,並且它們將按照我們為特色項目設置的特殊優先級排序進行排序。
這些是關於如何輸出和排序對象的非常簡單的示例,但它們展示了我們可以創建的用於組織內容的不同功能。
鏈接到特定對象
我們要構建的最後一個功能是鏈接到特定對象。 如果您將作者鏈接到博客文章或類似內容,您可能想要這樣做。 在我們的例子中,我們將把一個人附加到他們通常關聯的項目中。 如果您還記得,我們的項目對像有一個architect-id屬性,我們的每個人都有一個object-id屬性。 我們可以使用這些屬性將正確的人附加到特定項目。
這是我們的項目佈局模板:
--- layout: default --- {% assign architect = site.people | where: "object-id", page.architect-id | first %} <header class="intro project-header"> <h1>{{ page.title }}</h1> <p>Architected by: <a href="{{ architect.url }}">{{ architect.first-name }} {{ architect.last-name }}</a></p> </header> <div class="project-body"> {{ page.content }} <a href="{{ page.wikipedia-url }}">Read more about {{ page.title }} on Wikipedia</a> </div> 第 4 行創建了一個名為architect的變量,並在我們所有的人員對像中搜索任何object-id與項目中的architect-id屬性相匹配的對象。 我們應該分配object-id以便只返回一個結果,但是為了確保我們只得到一個答案並引用它而不是我們的一項列表,我們必須設置| first | first在我們的{% assign %} Liquid 標籤的末尾。 這繞過了 Jekyll 的限制,即集合中的對像一開始就沒有唯一的 ID。 還有另一個稱為data的功能確實允許唯一的 ID,但它不容易輸出頁面或使我們能夠對對象進行排序; 解決集合的限制是獲得我們想要的功能的一種更簡單、更乾淨的方法。
現在該頁面有一個代表該項目架構師的唯一對象,我們可以使用架構師的名字和他們的 Wikipedia 頁面的 URL 等內容來調用它的屬性。 瞧! 通過唯一 ID 輕鬆鏈接到對象。
包起來
通過更詳細地研究 Jekyll 文檔,可以建立一些很棒的進一步特性,但我們這裡有一個好的內容建模原型的基礎知識:定義不同類型對象的能力,附加到這些對象的屬性,以及允許我們從任何地方調用特定對象的 ID。 我們還獲得了高度靈活的邏輯,用於在各個地方模板化和輸出我們的對象。 最重要的是,整個系統簡單易讀,並在必要時輸出純 HTML 以供其他地方使用。
出於交流目的,我們現在有一個獨立於平台的可點擊原型(一個真實的網站),它將比帶有一堆圖表的 PDF 更好地定義系統。 當我們學習新事物並需要適應時,我們可以隨時改變我們的內容模型。 我們可以讓設計人員和開發人員進入系統來建立他們的模式和前端架構,因為它可以接受他們想要使用的任何標記和 CSS。 我們甚至可以通過 GitHub GUI 或允許使用可視化編輯器(如 Prose.io、GitHub Pages、CloudCannon 或 Netlify)的託管平台來設置內容編輯器。
而且這些都沒有將一個人與學習特定平台的工作方式聯繫起來,而是讓他們能夠從專注於用戶而不是技術的概念層面工作。
